สิ่งที่คุณควรทราบเกี่ยวกับเทมเพลตเพจที่กำหนดเองของ WordPress
เผยแพร่แล้ว: 2017-07-28มีหลายคนที่ต้องการมีการติดตั้งที่สะดวกสบายสำหรับการพัฒนาเว็บไซต์ของพวกเขา และบริษัทพัฒนาเว็บไซต์หลายแห่งมักจะมองหาวิธีการเว็บไซต์แบบง่ายๆ
สำหรับคนประเภทนี้ การมีคุณสมบัติที่ยอดเยี่ยมที่สุดของ WordPress
- ปลั๊กอินใหม่หลายตัวให้ทดลอง
- เข้าถึงการควบคุมได้ไม่ จำกัด
- การออกแบบที่กำหนดเอง,
- ฟังก์ชั่นที่กำหนดเอง
- โครงสร้างและส่วนต่อประสานที่ยืดหยุ่นและ
- โครงสร้างแบบบูรณาการของทั้งเว็บไซต์
ไฟล์เทมเพลตใน WordPress คืออะไร?
เทมเพลตคือไฟล์ที่บอกธีม WordPress ถึงวิธีแสดงเนื้อหาประเภทต่างๆ อย่างเป็นระบบ
เมื่อทุกครั้งที่มีคนส่งคำขอดูส่วนหนึ่งของเว็บไซต์ของคุณ แพลตฟอร์มหน้าเว็บของ WordPress จะค้นหาว่าพวกเขาต้องการดูเนื้อหาใดและควรแสดงส่วนใดส่วนหนึ่งของเว็บไซต์ของคุณให้ผู้ชมเห็นอย่างไร
นอกจากนี้ WordPress จะพยายามใช้ไฟล์เทมเพลตที่เหมาะสมที่สุดที่มีอยู่ในธีมของคุณ ซึ่งควรตัดสินใจตามลำดับชั้น
- เป็นที่รู้จักกันว่า ลำดับชั้นของเทมเพลตหน้า WordPress
- ลำดับชั้นของเทมเพลตหน้า WordPress เป็นรายการทั้งหมดของไฟล์เทมเพลตหลายไฟล์
- WordPress คุ้นเคยดี และจัดลำดับเพื่อกำหนดว่าไฟล์ใดมีลำดับความสำคัญเหนือกว่าไฟล์อื่น มันทำงานเหมือนต้นไม้ตัดสินใจทุกชนิด
เมื่อ WordPress พยายามตัดสินใจว่าจะแสดงหน้าใดในลักษณะที่เหมาะสมที่สุด มันก็จะทำงานตามลำดับชั้นของเทมเพลต
ตัวอย่างเช่น:
หากใครต้องการเข้าถึง URL ต่อไปนี้
Your-site.com/category/news
จากนั้นธีม WordPress ที่กำหนดเองจะค้นหาไฟล์เทมเพลตที่ถูกต้องตามลำดับต่อไปนี้:
-
category-{slug}.php: ในกรณีนี้category-news.php -
category-{id}.php: หาก ID หมวดหมู่เป็น 5 WordPress จะพยายามค้นหาไฟล์ชื่อcategory-5.php -
category.php -
archive.php -
index.php
ที่ส่วนท้ายของลำดับชั้นเทมเพลตของเพจที่กำหนดเองของ WordPress นี้คือไฟล์ index.php
จะใช้เพื่อแสดงเนื้อหาประเภทใดก็ได้ที่ไม่มีไฟล์เทมเพลตที่เฉพาะเจาะจงมากขึ้น หากไฟล์เทมเพลตมีอันดับสูงกว่าตามลำดับชั้น การปรับแต่งธีมของ WordPress จะใช้ไฟล์นั้นโดยอัตโนมัติเพื่อแสดงเนื้อหา
เทมเพลตหน้าในหน้าเว็บ WordPress คืออะไร?
สำหรับหน้าเว็บ WordPress ปลั๊กอินเทมเพลตหน้า WordPress มักจะถูกตั้งชื่อเป็น page.php บางครั้งมีไฟล์เทมเพลตที่เฉพาะเจาะจงมากขึ้นซึ่งมีชื่อว่า archive.php
ธีม WordPress ที่กำหนดเองใช้ไฟล์เดียวกันเพื่อแสดงเนื้อหาของทุกหน้าในเว็บไซต์ของคุณ
บางครั้งจำเป็นต้องเปลี่ยนการออกแบบ รูปลักษณ์ หรือการทำงานของแต่ละส่วนของเว็บไซต์ของคุณ
นี่คือที่ที่เทมเพลตเพจเข้ามาเล่น
เทมเพลตหน้าแบบกำหนดเอง WordPress ช่วยให้คุณสร้างมาตรฐานและปรับแต่งส่วนใดส่วนหนึ่งของเว็บไซต์ WordPress ของคุณโดยไม่กระทบกับส่วนที่เหลือ

ตัวอย่างเช่น มีธีม WordPress มากมายในปัจจุบันซึ่งมาพร้อมกับตัวเลือกในการเปลี่ยนหน้าของคุณเป็นขนาดเต็มความกว้าง แล้วเพิ่มแถบด้านข้างที่สองเข้าไป
นอกจากนี้ยังสามารถทำได้ผ่านไฟล์เทมเพลตต่างๆ
หากคุณกำลังทำแบบเดียวกันและทำงานกับเทมเพลตที่แตกต่างกัน การแก้ไขและเปลี่ยนไฟล์ในธีม WordPress ที่ใช้งานอยู่ของคุณ ให้เริ่มต้นด้วยธีมย่อยเสมอเมื่อทำการปรับแต่งประเภทนี้
จะแก้ไขได้ง่ายและไม่เขียนทับสิ่งอื่น
จะทำการปรับแต่งหน้าในเทมเพลตหน้าแบบกำหนดเองของ WordPress ได้อย่างไร?
มีสามวิธีพื้นฐานในการใช้เทมเพลตเพจที่กำหนดเองของ WordPress ซึ่งมีคำอธิบายดังนี้:
- โดยการเพิ่มคำสั่งแบบมีเงื่อนไขไปยังลำดับชั้นของเทมเพลตเพจ WordPress ที่มีอยู่
- สร้างเทมเพลตหน้าเฉพาะซึ่งมีอันดับสูงกว่าตามลำดับชั้นและ
- กำหนดเทมเพลตให้กับหน้าเฉพาะโดยตรง
ลองสำรวจทั้งหมดอย่างละเอียด

การใช้แท็กแบบมีเงื่อนไขในเทมเพลตเริ่มต้นของหน้าเว็บ WordPress
มีวิธีง่ายๆ ในการเปลี่ยนแปลงเฉพาะหน้าในแท็กตามเงื่อนไขของการปรับแต่งธีม WordPress กับเทมเพลตเฉพาะใดๆ ที่มีการใช้งานอยู่แล้ว
แท็กเหล่านี้ใช้เพื่อสร้างฟังก์ชันที่จะดำเนินการก็ต่อเมื่อตรงตามเงื่อนไขบางประการเท่านั้น
จากนั้น คุณจะต้องเพิ่มแท็กแบบมีเงื่อนไขลงในไฟล์ page.php ของธีมที่ใช้งานอยู่
สิ่งเหล่านี้จะทำให้คุณสามารถเปลี่ยนแปลงได้เฉพาะหน้าแรก หน้าแรก หน้าบล็อก หรือหน้าอื่นๆ ในเว็บไซต์ของคุณ
แท็กเงื่อนไขที่สำคัญบางส่วนที่ใช้มีดังนี้:
-
is_page( ): ใช้เพื่อกำหนดเป้าหมายหน้าเฉพาะและสามารถใช้กับ ID, ชื่อหรือ URL/ชื่อของหน้า -
is_home( ): ใช้กับหน้าแรกเท่านั้น -
is_front_page( ): กำหนดเป้าหมายหน้าแรกของเว็บไซต์ของคุณสำเร็จตามที่กำหนดไว้ในการตั้งค่า -> การอ่าน -
is_category( ): เป็นเงื่อนไขสำหรับหน้าหมวดหมู่ นอกจากนี้ยังสามารถใช้ ID, ชื่อหรือ URL/ชื่อ เช่นis_page( )tag -
is_single( ): ใช้สำหรับโพสต์หรือไฟล์แนบเดียว -
is_archive( ): เป็นเงื่อนไขสำหรับเพจเก็บถาวร -
is_404( ): ใช้กับหน้าแสดงข้อผิดพลาด 404 เท่านั้น
– ตัวอย่างเช่น เมื่อเพิ่มลงใน page.php ของคุณ แทนที่ get_header( ); จากนั้นโค้ดต่อไปนี้จะโหลดไฟล์ส่วนหัวที่กำหนดเองซึ่งมีชื่อว่า header-shop.php เมื่อแสดงหน้า yoursite.com/product
รหัส:
If (is_page ('products')) {
get_header (‘shop’);
} else {
get_header( );
}
– ตัวอย่างเช่น ทั้งสองเงื่อนไขจะเปลี่ยนพฤติกรรมของหน้าต่างๆ ในเว็บไซต์ของคุณโดยสิ้นเชิง
นอกจากการโหลดไฟล์ส่วนหัวเฉพาะร้านค้าดังกล่าวแล้ว ตอนนี้ยังโหลด header-about.php ในหน้าที่มี ID เป็น 42

สำหรับหน้าอื่นๆ ทั้งหมด ไฟล์ส่วนหัวมาตรฐานจะมีผลกับหน้าดังกล่าวเช่นกัน
สร้างไฟล์เฉพาะของเพจในลำดับชั้นของเทมเพลตเพจ WordPress
แท็กแบบมีเงื่อนไขเป็นหนึ่งในวิธีที่ดีที่สุดในการแนะนำการเปลี่ยนแปลงเล็กๆ น้อยๆ ให้กับหน้าเว็บ WordPress ของคุณ
มันสามารถช่วยให้คุณสร้างการกำหนดเองที่ใหญ่ขึ้นได้โดยใช้คำสั่งแบบมีเงื่อนไขจำนวนมากทีละรายการ
วิธีที่ดีที่สุดวิธีหนึ่งคือการปรับใช้ลำดับชั้นของเทมเพลตหน้า WordPress ที่สมบูรณ์ ซึ่งจะสำรวจรายการไฟล์เทมเพลตสูงสุดที่เป็นไปได้ จากนั้นคุณสามารถเลือกสิ่งที่เหมาะสมที่สุดได้
เทมเพลตหน้าแบบกำหนดเองของ WordPress มีลำดับชั้นต่อไปนี้:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
เทมเพลตของเพจแบบกำหนดเองคือสิ่งที่ถูกกำหนดให้กับเพจนั้นๆ
ดังนั้นหากมีสิ่งใดสิ่งหนึ่งอยู่ WordPress จะใช้ไม่ว่าจะมีไฟล์เทมเพลตหรือไม่ก็ตาม หลังจากนั้น WordPress จะค้นหาเทมเพลตของเพจที่มี 'slug' อยู่ด้วย
ตัวอย่างเช่น: หากคุณรวมไฟล์ชื่อ page-about.php ในไฟล์ธีม ไฟล์นั้นสามารถพบได้ใน URL yoursite.com/about ประเภทนี้
การกำหนดเทมเพลตหน้า WordPress แบบกำหนดเอง
นอกจากนี้ยังสามารถกำหนดเทมเพลตแบบกำหนดเองให้กับหน้าใดหน้าหนึ่งได้ด้วยตนเอง และ WordPress ยังสามารถใช้ในแบบฟอร์มอัตโนมัติได้อีกด้วย
ในรูปแบบของลำดับชั้นของเทมเพลตหน้า WordPress จะมีไฟล์เทมเพลตอยู่ในโฟลเดอร์ธีม
เช่นเดียวกับที่คุณสร้างเทมเพลตเฉพาะหน้าสำหรับลำดับชั้นของ WordPress สิ่งนี้จะขอให้คุณระบุไฟล์เทมเพลตเฉพาะแล้วเชื่อมโยงไปยังหน้าใดก็ได้ที่คุณต้องการใช้สำหรับ
สามารถทำได้สองวิธีที่แตกต่างกันซึ่งคุณจะคุ้นเคย รายละเอียดบางส่วนได้รับดังนี้:
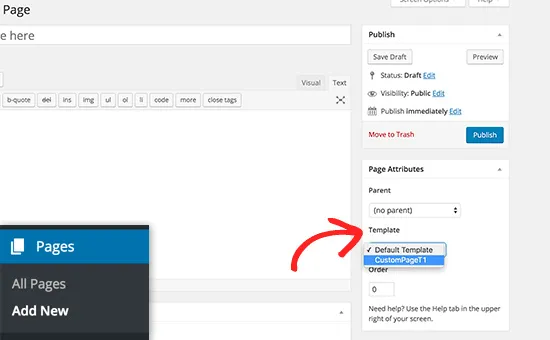
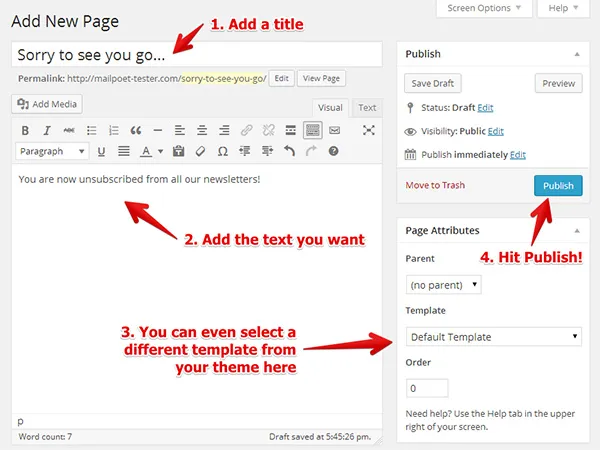
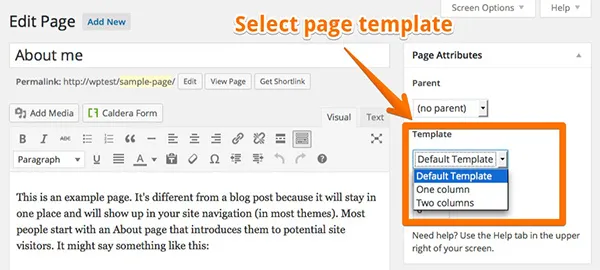
กำหนดเทมเพลตหน้าแบบกำหนดเองจากตัวแก้ไข WordPress
ในตัวแก้ไข WordPress คุณจะพบช่องตัวเลือกที่เรียกว่า 'แอตทริบิวต์ของหน้า' ซึ่งมีเมนูแบบเลื่อนลงภายใต้ชื่อ 'แม่แบบ'
หลังจากคลิกแล้ว คุณจะเห็นรายการเทมเพลตหน้าต่างๆ ที่มีอยู่บนเว็บไซต์ธีม WordPress ของคุณ เลือกอันที่คุณชอบ บันทึก; อัปเดตเมื่อคุณทำเสร็จแล้ว
การตั้งค่าเทมเพลตแบบกำหนดเองผ่านการแก้ไขด่วน
- ไปที่ส่วน 'ทุกหน้า' แล้ววางเมาส์เหนือรายการใดๆ ที่กล่าวถึงในรายการที่นั่น
- คุณจะเห็นเมนูที่มีรายการ 'แก้ไขด่วน'
- คลิกเพื่อแก้ไขการตั้งค่าหน้าโดยตรงจากที่นั่น
- คุณจะเห็นเมนูแบบเลื่อนลงที่คล้ายกันสำหรับการเลือกเทมเพลตหน้าอื่น
- เลือกคนที่คุณชอบและแก้ไข
จะใช้เทมเพลตเพจที่กำหนดเองของ WordPress ได้อย่างไร?
เทมเพลตหน้า WordPress สามารถใช้เพื่อวัตถุประสงค์ต่างๆ มากมาย และสามารถปรับแต่งให้เป็นอะไรก็ได้
ต้องใช้จินตนาการที่ดีและการเข้ารหัสที่รอบรู้เท่านั้น
การใช้งานที่สำคัญบางประการได้รับด้านล่าง:
สามารถใช้เป็นเทมเพลตหน้าเต็มความกว้าง
ประการแรก ในกรณีนี้ แถบด้านข้างจะถูกลบออกโดยการลบออกโดยใช้คำสั่งนี้
<? php get_sidebar (); ?>
จากนั้นการเปลี่ยนแปลงบางอย่างจะทำในการเข้ารหัส CSS ดังที่แสดงด้านล่าง
.site-content {
Float: left;
Width: 65 %;
}
แอตทริบิวต์ width จำกัดองค์ประกอบของเว็บไซต์ที่เก็บเนื้อหาของเราไว้ที่ 65% ของพื้นที่ว่าง
หากเราเปลี่ยนขนาดเป็น 100% จะส่งผลต่อหน้าอื่นๆ ทั้งหมดในเว็บไซต์ของเราด้วย ซึ่งไม่ใช่สิ่งที่เราต้องการ
ดังนั้น เพื่อจุดประสงค์นี้ คลาสของ div ในเทมเพลตหน้าที่กำหนดเองของ WordPress จะถูกเปลี่ยนเป็น class="site-content-fullwidth"
มันจะมีลักษณะดังนี้ที่แสดงด้านล่าง:

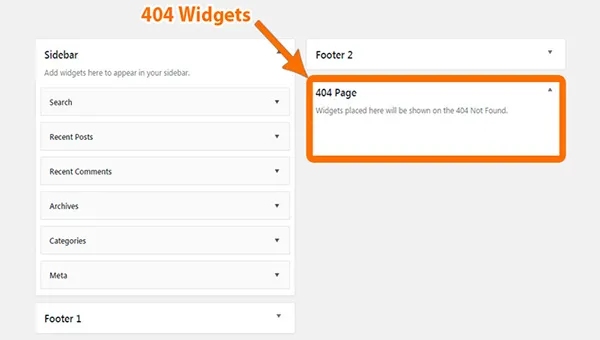
สามารถเพิ่มหน้า 404 ด้วยแถบวิดเจ็ต
หน้าข้อผิดพลาด 404 คือหน้าเฉพาะที่เกิดขึ้นเมื่อบุคคลนั้นเข้าสู่หน้าบางหน้าในเว็บไซต์ที่ไม่มีอยู่จริง อาจเป็นลิงก์ที่ผิดพลาดหรือข้อผิดพลาดในการพิมพ์ผิด
การเพิ่มหน้าเหล่านี้ในเว็บไซต์ของคุณเป็นสิ่งสำคัญมาก มันแสดงให้เห็นว่าคุณมีความรับผิดชอบต่อผู้ชม
เป็นการยากที่จะเขียนโค้ดเพจตั้งแต่เริ่มต้น หากคุณไม่มีความชำนาญในการเขียนโค้ดมากนัก การเพิ่มวิดเจ็ตลงในเทมเพลตของคุณจะดีกว่ามาก สามารถเปลี่ยนได้อย่างยืดหยุ่นด้วยการลากและวาง
มันจะทำได้ด้วยความช่วยเหลือของไฟล์ 404.php มันจะปรากฏขึ้นบนเว็บไซต์ของคุณเมื่อจำเป็น
หลังจากอัปโหลดเทมเพลตหน้าเว็บ WordPress ไปที่เว็บไซต์แล้ว ให้ดำเนินการสร้างพื้นที่วิดเจ็ต

อำนวยความสะดวกโดยการเพิ่มเทมเพลตหน้าเพื่อแสดงประเภทโพสต์ที่กำหนดเอง
ประเภทโพสต์แบบกำหนดเองเป็นหนึ่งในเทคนิคที่มีประสิทธิภาพในการแนะนำเนื้อหาที่มีชุดจุดข้อมูล การออกแบบ และการปรับแต่งอื่นๆ ที่คล้ายคลึงกัน
ประการแรก สร้างประเภทโพสต์ที่กำหนดเอง - CPT ซึ่งสามารถทำได้ง่ายๆ ผ่านปลั๊กอินหรือด้วยตนเอง ปลั๊กอินชื่อ 'ประเภท' สามารถใช้สำหรับสร้างประเภทโพสต์ที่กำหนดเองและฟิลด์ที่กำหนดเองได้

มันจะถูกติดตั้งและเปิดใช้งานเพื่อปรับแต่งเพิ่มเติมบนหน้าเว็บ WordPress ของคุณ
หลังจากเพิ่มบางรายการในส่วน 'พอร์ตโฟลิโอ' เนื้อหาจะแสดงอยู่ด้านล่าง

มีเพียงวิธีเดียวเท่านั้นที่จะเชี่ยวชาญธีม WordPress ในการปรับแต่งเว็บไซต์ที่กำลังเรียนรู้การใช้เทมเพลตของเพจ พวกเขาสามารถทำให้การปรับแต่งเว็บไซต์ของคุณง่ายต่อการฟ้องร้อง และอนุญาตให้คุณกำหนดฟังก์ชันและการออกแบบที่เป็นเอกลักษณ์
