ทำไมนักออกแบบจึงควรยึดติดกับรูปแบบ UX
เผยแพร่แล้ว: 2018-02-14สิ่งมีชีวิตทั้งหมดมีวิธีการรับรู้โลกรอบตัวที่แตกต่างกันอย่างชัดเจน สุนัขมีกลิ่นที่น่าประทับใจ นกอินทรีมีความสามารถพิเศษในการมองเห็นเหยื่อจากระยะไกล ในทางกลับกัน มนุษย์นั้นเดินสายเพื่อค้นหารูปแบบ
เพื่อให้เราเข้าใจว่าเรากำลังดูอะไร จิตใจของเรามักจะมองหาคุณสมบัติที่ซ้ำซากจำเจ จากนั้นสมองของมนุษย์จะพยายามสร้างข้อสรุปว่าเหตุใดรูปแบบเหล่านี้จึงเกิดขึ้นโดยอาศัยพฤติกรรมที่เรียนรู้
การจดจำรูปแบบเป็นกระบวนการทางปัญญาที่ส่วนใหญ่หมดสติ ทารกสามารถรับรู้การผันแปรของน้ำเสียงของพ่อแม่และบอกได้ว่าพวกเขากำลังมีความสุขหรืออารมณ์เสีย เมฆสามารถสร้างรูปร่างที่จดจำได้ ในขณะที่บางคนยังเห็นภาพของเทพเจ้าบนขนมปังปิ้ง
เป็นจิตวิทยาของมนุษย์ชิ้นนี้ที่สนับสนุนให้นักออกแบบใช้รูปแบบ UX ที่ได้รับการทดสอบและทดสอบแล้วเมื่อออกแบบเว็บไซต์
และในขณะที่นักออกแบบรู้สึกว่าจำเป็นต้องมีความคิดสร้างสรรค์ – เพื่อสร้างสิ่งที่มีเอกลักษณ์เฉพาะของพวกเขา – การทำลายแม่พิมพ์มักส่งผลให้เกิดความสับสนของผู้เยี่ยมชมและในที่สุดก็ส่งผลเสียต่อเว็บไซต์
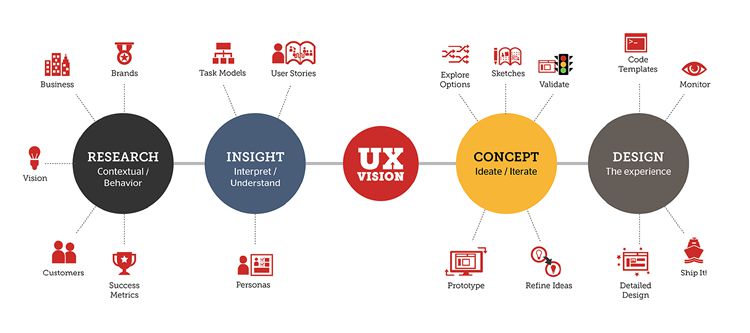
รูปแบบการออกแบบ UX: ความสำคัญและความสำคัญ
เป็นเวลากว่าสองทศวรรษที่อินเทอร์เน็ตมีอยู่ นักออกแบบได้รับความเข้าใจอย่างกว้างขวางเกี่ยวกับปัญหาของผู้ใช้และแนวทางแก้ไขที่เกี่ยวข้อง
รูปแบบเหล่านี้เรียกว่า UX Design Patterns ซึ่งเป็นโซลูชันการออกแบบที่ทำซ้ำได้สำหรับปัญหาที่เกิดซ้ำของผู้เข้าชม

ในประวัติศาสตร์อินเทอร์เน็ต 20 ปีนั้น นักออกแบบได้พึ่งพาองค์ประกอบอินเทอร์เฟซที่ได้รับการพิสูจน์แล้ว หลังจากที่ได้สัมผัสกับการออกแบบที่เหมือนกันแล้ว ผู้ใช้ก็เริ่มเชื่อในสิ่งที่คุ้นเคย
ตัวอย่างเช่น เมื่อผู้เข้าชมไปที่เว็บไซต์ท่องเที่ยว พวกเขามาพร้อมกับความคาดหวังบางอย่างเกี่ยวกับสิ่งที่พวกเขาต้องดูก่อนที่จะมีส่วนร่วมอย่างเต็มที่ กระบวนการนี้มักจะเกิดขึ้นในเวลาเพียงไม่กี่วินาที
ในการค้นหาโรงแรม ตัวอย่างเช่น การคลิกที่ภาพถ่ายคาดว่าจะสร้างคำอธิบายที่กว้างขึ้นเกี่ยวกับสิ่งอำนวยความสะดวกของโรงแรม พวกเขาคาดหวังสิ่งนี้เพราะเว็บไซต์อื่น ๆ ที่พวกเขาเคยเยี่ยมชมก่อนหน้านี้ซึ่งเป็นไปตามการออกแบบนี้
การทำลายรูปแบบดังกล่าวจะส่งผลกระทบต่อความคาดหวังของผู้ใช้ ส่งผลให้เกิดความสับสนและออกจากเว็บไซต์ไปในที่สุด
ผู้ใช้ไม่ได้ตระหนักถึงความจริงที่ว่าพวกเขาได้เรียนรู้พฤติกรรมดังกล่าวหรือว่าพวกเขาคาดหวังรูปแบบบางอย่าง ถึงกระนั้นพวกเขาก็มองหามัน นั่นคือวิธีที่พวกเขาประพฤติตัวและเป็นผลให้ตัดสินเว็บไซต์
หัวใจสำคัญของการออกแบบที่ปรับให้เหมาะกับ UX คือการทำให้แน่ใจว่าเว็บไซต์ให้ความรู้สึกเป็นธรรมชาติและใช้งานง่ายสำหรับผู้ใช้
มอบการออกแบบที่ให้ความรู้สึกสมบูรณ์แก่ผู้ใช้ ดังนั้นจึงมีส่วนร่วมในระดับที่ไม่รู้สึกตัว เมื่อพวกเขาพบการออกแบบประเภทนี้ พวกเขาจะไม่มีปัญหาในการโต้ตอบกับเว็บไซต์
กล่าวโดยย่อ การออกแบบควรจะง่าย มีส่วนร่วม และดึงดูดสายตา

โดยทั่วไปไม่แนะนำให้สร้างวงล้อขึ้นใหม่ โดยเฉพาะอย่างยิ่งเมื่อมีรูปแบบอยู่แล้ว - รูปแบบที่ได้รับการทดสอบครั้งแล้วครั้งเล่าสำหรับการใช้งานในเบราว์เซอร์และอุปกรณ์ต่างๆ
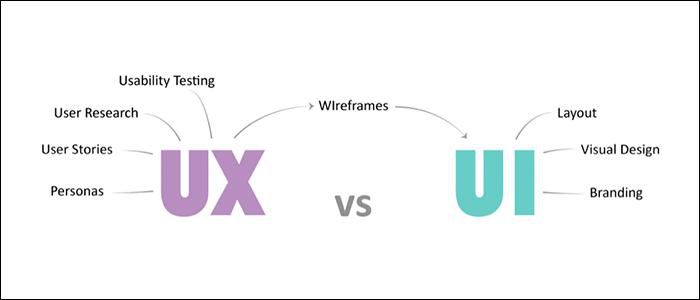
รูปแบบ UX และรูปแบบ UI คล้ายกันหรือไม่
หากเรากำลังพูดถึงคำจำกัดความของพวกเขา UX หมายถึงกระบวนการปรับแต่งเว็บไซต์ให้เหมาะสมสำหรับการใช้งานอย่างมีประสิทธิภาพ ในขณะที่ UI หมายถึงการนำเสนอของเว็บไซต์เอง
แต่ในบริบทของรูปแบบที่ใช้ในการออกแบบ คำเหล่านี้ใช้แทนกันได้
UX และ UI สามารถเห็นได้บ่อยครั้งเมื่อพูดถึงไลบรารีรูปแบบที่มีให้สำหรับนักออกแบบ

ไลบรารีรูปแบบรวบรวมทรัพยากรและตัวอย่างการออกแบบโดยอิงจากการทดสอบการใช้งาน ประสบการณ์ส่วนตัว มาตรฐานของบริษัท และแนวโน้มล่าสุด ไลบรารีรูปแบบที่ดีที่สุดบางส่วน ได้แก่ MailChimp, UI Patterns, Little Big Details และ Design Details
ความสำคัญของรูปแบบ UX
รูปแบบ UX กลับไปสู่แก่นแท้ของสาเหตุที่นักออกแบบทำงาน: เพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดีที่สุด
การเป็นนักออกแบบต้องจับตาดูสิ่งที่ดึงดูดสายตา เป็นที่เข้าใจกันว่าความคิดสร้างสรรค์และแรงผลักดันทางศิลปะจะเข้ามามีบทบาทเมื่อปรับ UX ของเว็บไซต์ให้เหมาะสม
การปรับรูปแบบ UX ที่มีอยู่ไม่ได้แปลว่าการออกแบบที่น่าเบื่อและตัดคุกกี้ซึ่งจะไม่โดดเด่นจากเว็บไซต์ที่มีอยู่ทั้งหมด แต่ให้คิดว่ามันเป็นการกระตุ้นให้ผู้ใช้ของคุณมีส่วนร่วมกับเว็บไซต์มากขึ้น
สิ่งสำคัญที่สุดคือนักออกแบบออกแบบสำหรับผู้ใช้ ทำให้พวกเขามีส่วนร่วมและเปลี่ยนใจพวกเขาในที่สุดคือสิ่งสำคัญอันดับแรก และรูปแบบจะช่วยให้บรรลุเป้าหมายนั้น
ด้านล่างนี้คือข้อดีสองสามข้อที่เว็บไซต์จะได้รับจากรูปแบบ UX:
1. ลดเวลาคิดของผู้ใช้
หนึ่งในปัญหามากมายของผู้ใช้ออนไลน์คือพวกเขาไม่มีเวลาหรือความอดทนในการค้นหาว่าเว็บไซต์ทำงานอย่างไร
พวกเขาจะมองหาวิธีที่ง่ายที่สุดในการดำเนินการบางอย่างบนเว็บไซต์ให้สำเร็จ ไม่ว่าจะเป็นการสมัครรับจดหมายข่าว ค้นหาหน้าเฉพาะ หรือทำการซื้อจริง
การใช้รูปแบบช่วยให้เว็บไซต์สามารถทำงานด้านจิตวิทยาของมนุษย์ให้เกิดประโยชน์ได้ เมื่อต้องเผชิญกับองค์ประกอบที่คุ้นเคย ผู้คนจะมีเวลาคิดน้อยลงและมีเหตุผลมากขึ้นที่จะย้ายไปทำงานอื่นภายในเว็บไซต์
นี่ไม่ได้หมายความว่านักออกแบบไม่สามารถแก้ไขรูปแบบที่มีอยู่ได้ การเปลี่ยนแปลงสามารถใช้ได้ แต่จะต้องได้รับการพิสูจน์โดยข้อมูลผู้ใช้ที่มั่นคง
2. นักออกแบบไม่จำเป็นต้องคิดค้นล้อใหม่อย่างต่อเนื่อง
Google เองกล่าวว่าผู้ใช้ชอบการออกแบบที่เรียบง่ายและคุ้นเคย เลย์เอาต์ที่ซับซ้อนจะขับให้ผู้เยี่ยมชมเว็บไซต์ออกไปเท่านั้น
นักออกแบบสามารถใช้สิ่งนี้ให้เกิดประโยชน์ได้
การเขียนการออกแบบใหม่ตั้งแต่ต้นจะใช้เวลามากกว่าการคัดลอกและวางโค้ดที่มีอยู่ สิ่งเหล่านี้ไม่ได้เป็นเพียงโค้ดใดๆ เหล่านี้เป็นรหัสที่ได้รับการสนับสนุนโดยการทดสอบการใช้งานในช่วงหลายปีที่ผ่านมา
เมื่อประหยัดเวลา คุณสามารถอุทิศส่วนนั้นให้กับส่วนที่น่าสนใจยิ่งขึ้นของการออกแบบ นั่นคือการสร้างและปรับแต่งโค้ด
กรณีศึกษา: การวิเคราะห์เชิงปริมาณของการใช้รูปแบบ UX
ในการขับเคลื่อนจุดนี้ให้มากขึ้น Shay Ben-Barak ได้ทำกรณีศึกษาโดยมีเป้าหมายเดียว นั่นคือ เพื่อแสดงให้เห็นถึงการลดลงของประสิทธิภาพของผู้ใช้เมื่อใช้การออกแบบที่ไม่ธรรมดา
นี่คือการค้นพบของเขา:
ก. เป้าหมายของการทดลอง:
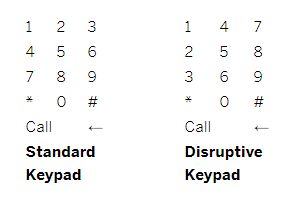
Ben-Barak ต้องการพิสูจน์สมมติฐานของเขาโดยให้ผู้เข้าร่วมการทดสอบใช้แป้นพิมพ์มาตรฐานและแป้นกดที่ก่อกวน:

เป้าหมายคือการวัดประสิทธิภาพโดยพิจารณาจากความแตกต่างของเวลาตอบสนอง ตลอดจนจำนวนข้อผิดพลาดที่เกิดขึ้นเมื่อใช้แป้นพิมพ์ทั้งสอง
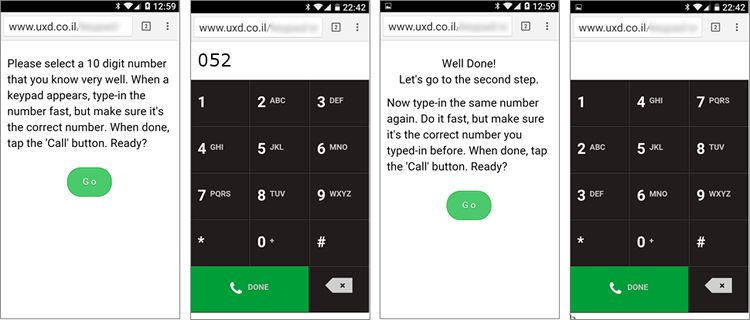
ข. การทดลอง:
โดยใช้แอพปุ่มกด ผู้เข้าร่วมจะถูกขอให้กดหมายเลขโทรศัพท์ 10 หลักที่พวกเขาจำได้ด้วยหัวใจ
พวกเขาต้องกดหมายเลขสองครั้ง - หนึ่งครั้งบนปุ่มกดธรรมดาและอีกครั้งบนปุ่มกดที่ก่อกวน

ประสิทธิภาพจะวัดตามเวลาที่ใช้ในการหมุนหมายเลขบนแป้นกดแต่ละแป้น ตลอดจนจำนวนการแตะบนปุ่มแบ็คสเปซ
ค. การค้นพบและข้อสรุป:
จากผู้เข้าร่วมทดสอบ 150 คน มี 130 คู่ที่ถือว่าเป็นคู่ที่ถูกต้องหลังจากกำจัดตัวแบบไปเนื่องจากปัจจัยต่างๆ เช่น ตัวเลขที่พิมพ์ง่าย (12345…) และปัญหาทางเทคนิค
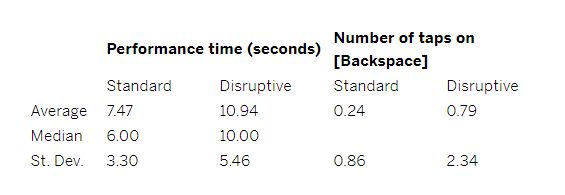
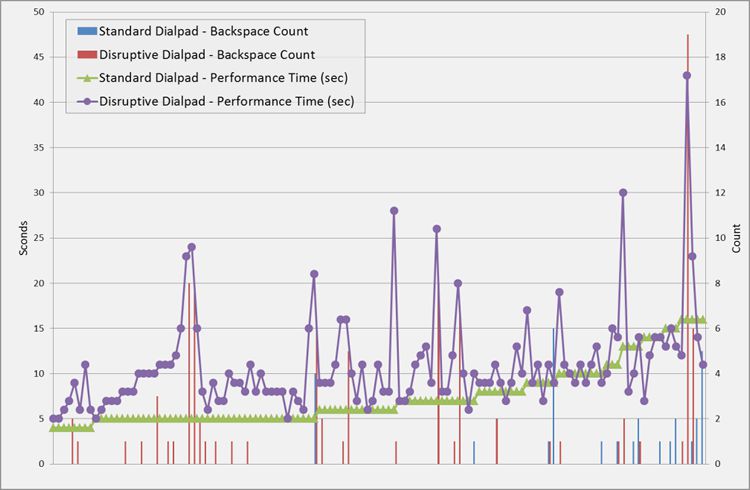
ผลลัพธ์มีดังนี้:

จากข้อมูลในตาราง การใช้แป้นกดที่รบกวนผู้ใช้ใช้เวลานานขึ้น โดยเฉพาะอย่างยิ่ง 46% ในการพิมพ์ตัวเลขสิบหลัก
ผู้เข้าร่วมการทดสอบครึ่งหนึ่ง (50%) ที่ใช้แป้นกดรบกวนใช้เวลามากกว่า 10 วินาทีในการโทรโดยเฉลี่ย เมื่อเทียบกับกลุ่มตัวอย่างเพียง 15% ที่ใช้เวลา 10 วินาทีในการโทรบนแป้นพิมพ์มาตรฐาน
ที่น่าสนใจคือ 22% ของคู่ตัวเลขไม่ตรงกัน หมายความว่าแป้นกดที่รบกวนทำให้เกิดความสับสนจนผู้เข้าร่วมไม่สามารถกดหมายเลขที่ถูกต้องได้เลย
สุดท้าย ยังมีความสัมพันธ์โดยตรงระหว่างการใช้แป้นกดที่รบกวนกับจำนวนการแตะปุ่มแบ็คสเปซ (ค่าสหสัมพันธ์: 0.77)

แป้นพิมพ์ที่ไม่ธรรมดาช่วยเพิ่มประสิทธิภาพการทำงานได้ถึง 30-50% รวมทั้งเพิ่มความน่าจะเป็นที่จะเกิดข้อผิดพลาดโดยผู้ใช้ การค้นพบนี้สามารถพิสูจน์ได้ว่ามีค่าใช้จ่ายสูงสำหรับเจ้าของไซต์ เนื่องจากการเปลี่ยนแปลงจากสิ่งที่เป็นธรรมดาอาจส่งผลเสียต่อพฤติกรรมของผู้ใช้
การทดลองนี้พิสูจน์เพิ่มเติมถึงจุดที่จำเป็นต้องใช้รูปแบบ UX เมื่อออกแบบเว็บไซต์
