ภาพเคลื่อนไหว JS ใหม่ 25 ภาพที่คุณต้องการใช้
เผยแพร่แล้ว: 2018-05-23JavaScript ถูกใช้เพื่อสร้างเว็บไซต์ สร้างภาพเคลื่อนไหว และให้คุณค่าและความถูกต้อง ซึ่งทำให้ผู้เยี่ยมชมได้รับประสบการณ์ที่น่าตื่นเต้น
บทความวันนี้เน้นที่ JavaScript ในบริบทของปลั๊กอินที่นำเสนอแอนิเมชั่นต่างๆ ที่ช่วยสร้างเอกลักษณ์ของไซต์ ปรับแต่งไซต์ และช่วยเกี่ยวกับคุณลักษณะต่างๆ ที่ปรับปรุงฟังก์ชันการทำงาน
ด้านล่างนี้ คุณจะพบรายการแอนิเมชั่น JS 25 รายการที่สามารถใช้กับไซต์ใดๆ ที่คุณกำลังทำงานอยู่ เพื่อเพิ่มเอฟเฟกต์ Javascript ที่ยอดเยี่ยม และทำให้การออกแบบของคุณมีการโต้ตอบ ทันสมัย ลื่นไหล และน่าสนใจยิ่งขึ้น สนุก!
ไมครอน
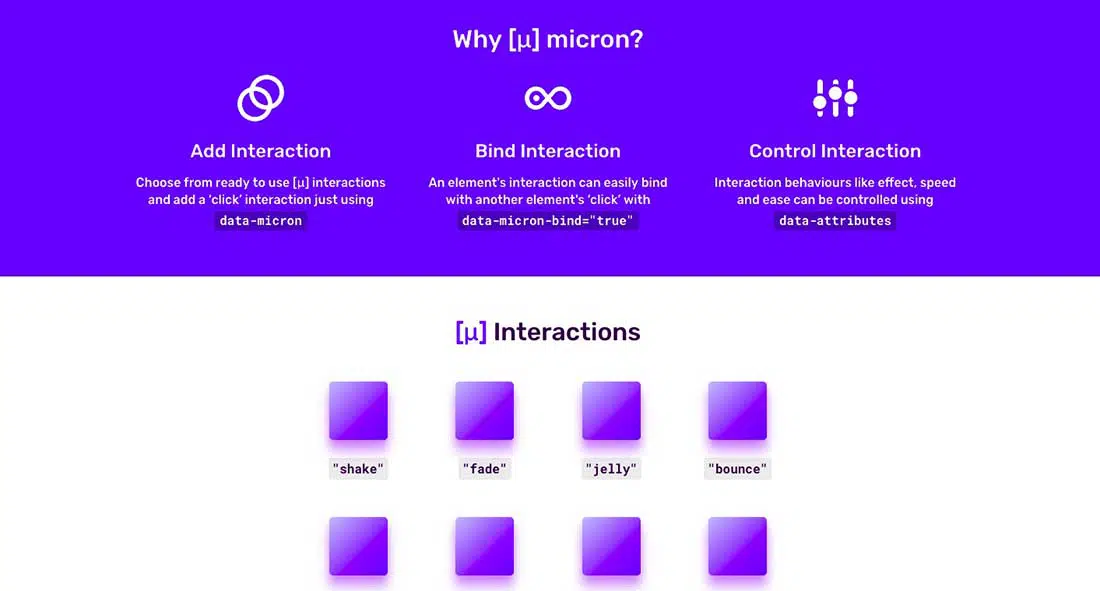
Micron.js เป็นไลบรารีการโต้ตอบแบบไมโครที่นักพัฒนาเว็บจำนวนมากใช้เมื่อพวกเขาต้องการเพิ่มการโต้ตอบบางอย่างใน DOM Elements ต่างๆ Micron.js ใช้ CSS สำหรับองค์ประกอบภาพเคลื่อนไหว ในขณะที่ JavaScript ควบคุมพฤติกรรมเชิงโต้ตอบขององค์ประกอบ
ลากได้
Draggable เปิดตัวโดย Shopify และเป็นไลบรารีแบบลากและวางด้วยวิธีการที่ทันสมัยและตอบสนอง เหมาะอย่างยิ่งสำหรับการสร้างความรู้สึกแบบเนทีฟลากและวางพฤติกรรมสำหรับเว็บแอป
สามารถใช้ Draggable ร่วมกับการแตะ เมาส์ การลากและการบังคับสัมผัสแบบเนทีฟ สามารถขยายการตรวจจับการลากด้วยเซ็นเซอร์เพิ่มเติม และง่ายต่อการใช้งาน
T-scroll
t-scroll เป็นไลบรารี JavaScript แบบเปิดเผยบนเลื่อนที่ปรับแต่งได้อย่างเต็มที่และทันสมัย ซึ่งมีเอฟเฟกต์ CSS มากกว่า 45 แบบ ออกแบบมาโดยเฉพาะสำหรับการสร้าง แอนิเมชั่น องค์ประกอบที่กำหนดเองเมื่อเลื่อนหน้าเว็บ ด้วย T-scroll คุณจะสามารถเข้าถึงตัวเลือก ความยืดหยุ่น และความสามารถในการปรับเปลี่ยนได้หลากหลายกับเบราว์เซอร์ทั่วไป
นักเขียนแผนที่
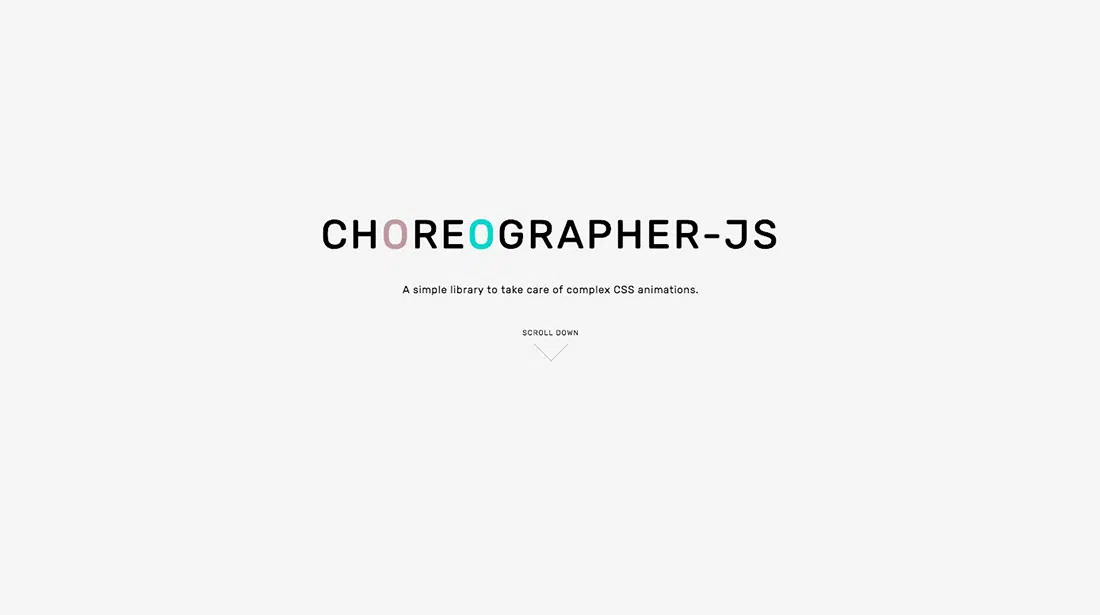
Coreographer-js เป็นไลบรารี Javascript แบบวานิลลาซึ่งคุณสามารถใช้สร้างภาพเคลื่อนไหวที่ซับซ้อนเมื่อเลื่อนและเลื่อนเมาส์บนหน้าเว็บ มันถูกสร้างขึ้นโดย Christine Cha และง่ายต่อการใช้งาน
โกน
นี่คือปลั๊กอินที่สร้างโดย Dollar Shave Club และสามารถใช้สำหรับการตัดข้อความหลายบรรทัดให้พอดีกับองค์ประกอบ HTML โดยไม่กระทบต่อข้อความต้นฉบับ
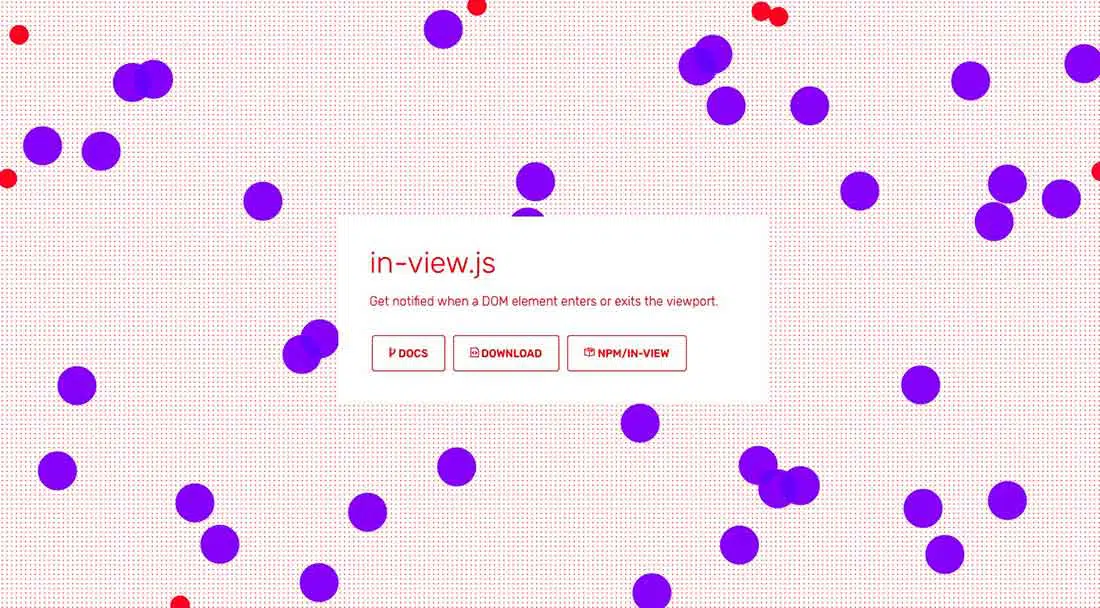
ในมุมมอง
นี่คือยูทิลิตี้ JavaScript ที่นักพัฒนาเว็บสามารถใช้ตรวจจับเมื่อองค์ประกอบ DOM เข้าหรือออกจากวิวพอร์ต
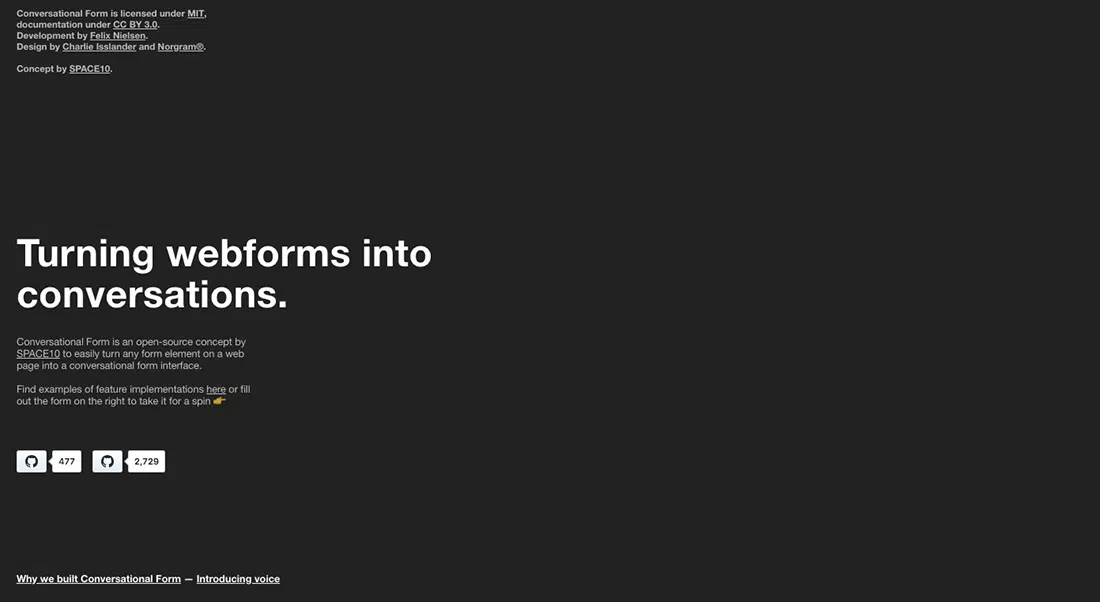
แบบฟอร์มสนทนา
นี่คือไลบรารี Javascript ที่สร้างขึ้นโดยเฉพาะสำหรับการเปลี่ยนเว็บฟอร์มเป็นการสนทนาที่ดูเหมือนแชท แบบฟอร์มการสนทนาได้รับการพัฒนาโดย SPACE10 และเป็นเครื่องมือที่สมบูรณ์แบบสำหรับการมีส่วนร่วมกับผู้ใช้
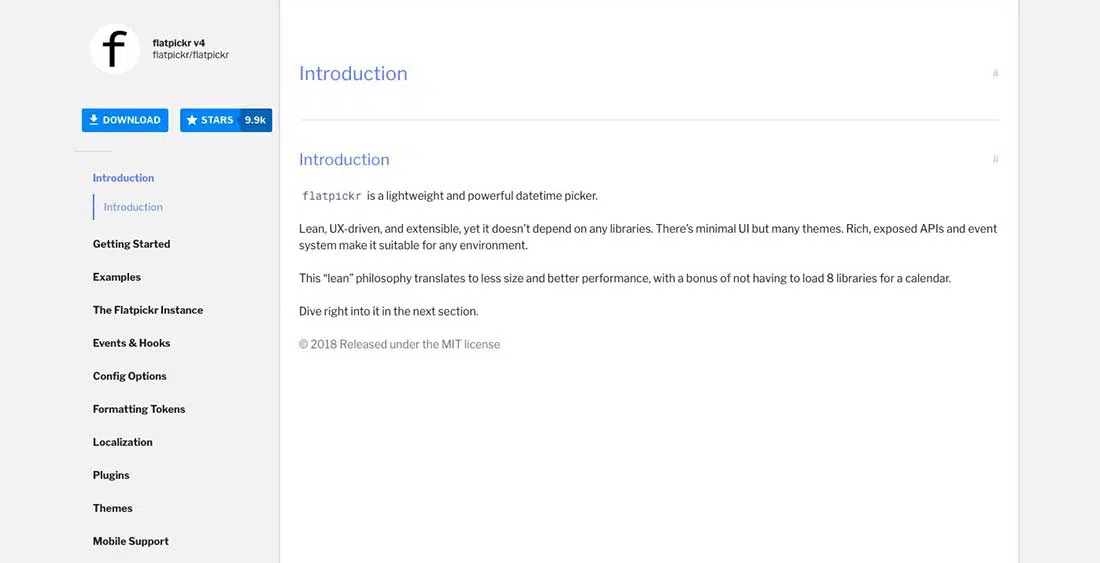
Flatpickr
คุณสามารถใช้ปลั๊กอินที่มีน้ำหนักเบาและทรงพลังนี้เพื่อสร้างตัวเลือก DateTime ที่ไม่เชื่อเรื่องพระเจ้าเพื่อรวมไว้บนเว็บไซต์หรือแอพ
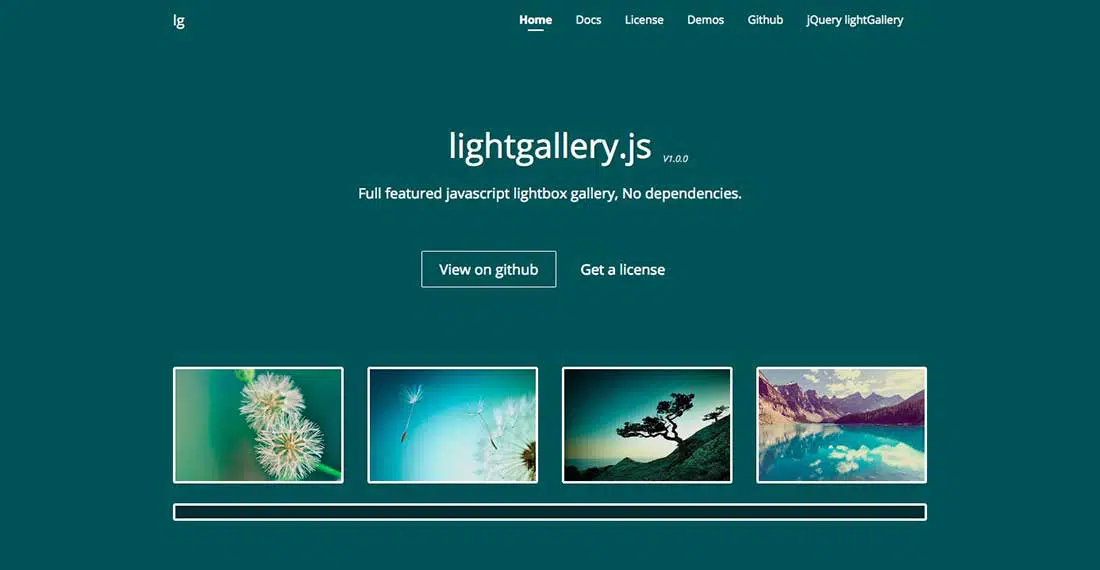
ไลท์แกลลอรี่
ปลั๊กอิน JS นี้เผยแพร่โดย Teamwave และออกแบบมาเพื่อสร้างแกลเลอรีไลท์บ็อกซ์ที่น่าสนใจ Lightgallery.js ตอบสนองได้ 100% และมาพร้อมกับเครื่องมือและตัวเลือกที่มีประโยชน์มากมาย ปรับแต่งได้ง่ายและรองรับท่าทางสัมผัส
ScrollTrigger
หากคุณต้องการทริกเกอร์คลาสบนองค์ประกอบ HTML ตามตำแหน่งการเลื่อน ScrollTrigger เป็นเครื่องมือที่สมบูรณ์แบบสำหรับสิ่งนั้น ด้วยปลั๊กอินนี้ นักพัฒนาเว็บสามารถสร้างแอนิเมชั่นการเลื่อนที่สวยงามด้วย CSS ที่กำหนดเองเพียงไม่กี่บรรทัด
สถานที่แอลโกเลีย
นักพัฒนาเว็บสามารถใช้ Algolia Places เพื่อเปลี่ยนการป้อนข้อมูลใดๆ ให้เป็นองค์ประกอบการเติมข้อความอัตโนมัติที่อยู่ที่สวยงามและใช้งานง่าย
บาร์บา
ด้วย Barba.js นักพัฒนาเว็บสามารถสร้างการเปลี่ยนแปลงที่ราบรื่นระหว่างหน้าเว็บไซต์ของเว็บไซต์ได้ ปลั๊กอินนี้สร้างโดย Luigi De Rosa ซึ่งใช้ PJAX เพื่อปรับปรุงประสบการณ์ของผู้ใช้ และเหมาะอย่างยิ่งสำหรับการลดความล่าช้าระหว่างหน้า

อิฐ
คุณสามารถสร้างรูปแบบการก่ออิฐสำหรับเว็บไซต์ของคุณด้วยปลั๊กอินนี้ Bricks.js ติดตั้งและใช้งานได้ง่าย รวดเร็วและสร้างขึ้นโดย Mike Cavalea
มอจส์
Mojs เผยแพร่โดย LegoMushroom และเป็นไลบรารี JavaScript กราฟิกเคลื่อนไหวซึ่งนักพัฒนาเว็บสามารถใช้เพื่อสร้างแอนิเมชั่นที่น่าประทับใจ
ม้วน
หากคุณกำลังค้นหาเครื่องมือสำหรับบันทึกการเลื่อน ติดตามตำแหน่ง และการแบ่งหน้า Roll.js คือคำตอบ ไลบรารี JavaScript นี้ใช้งานง่ายและมีตัวเลือกที่เป็นประโยชน์มากมาย
ปตท
Pt.js เป็นปลั๊กอิน JavaScript ที่นักพัฒนาเว็บใช้ในการสร้างพื้นหลังแบบโต้ตอบที่มีจุด แบบฟอร์ม และช่องว่างบนเว็บไซต์ต่างๆ
ช็อกโกแลต
Chocolat.js เป็นปลั๊กอิน jQuery ฟรี ตอบสนองอย่างเต็มที่ ปรับแต่งได้ง่าย และมีประโยชน์อย่างยิ่ง ซึ่งสามารถใช้สำหรับการสร้างไลท์บ็อกซ์
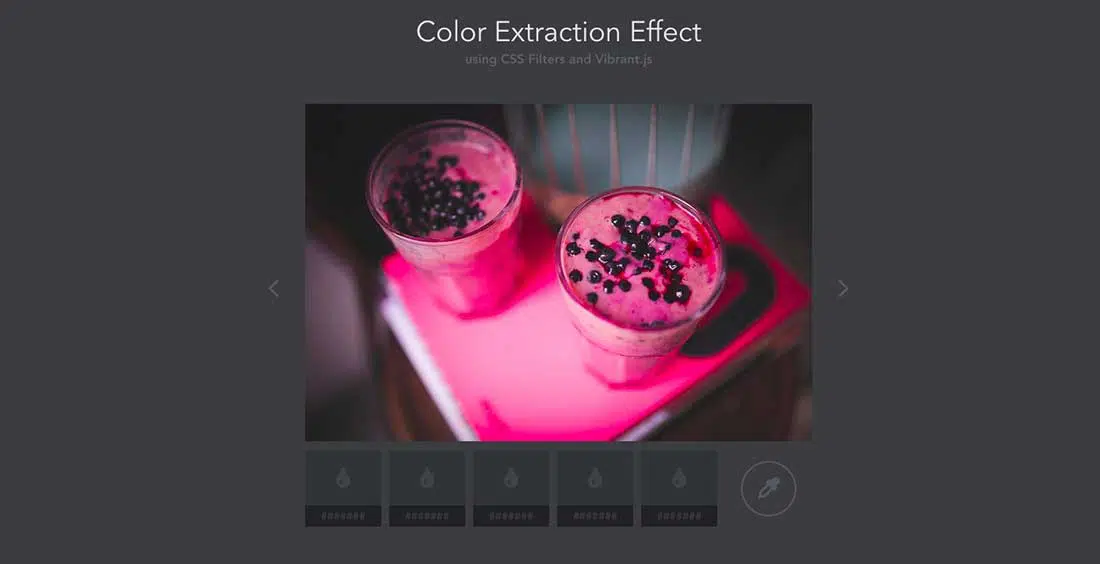
สดใส
คุณสามารถใช้ Vibrant.js สำหรับสร้างสไลด์โชว์ต่างๆ ด้วยเอฟเฟกต์การสร้างจานสี
เอกลักษณ์
ปลั๊กอิน JavaScript นี้ออกแบบมาเพื่อสร้างไลบรารีสำหรับแอนิเมชั่นการแปลงไอคอนข้ามเบราว์เซอร์ ซึ่งสามารถใช้ในโปรเจ็กต์ได้
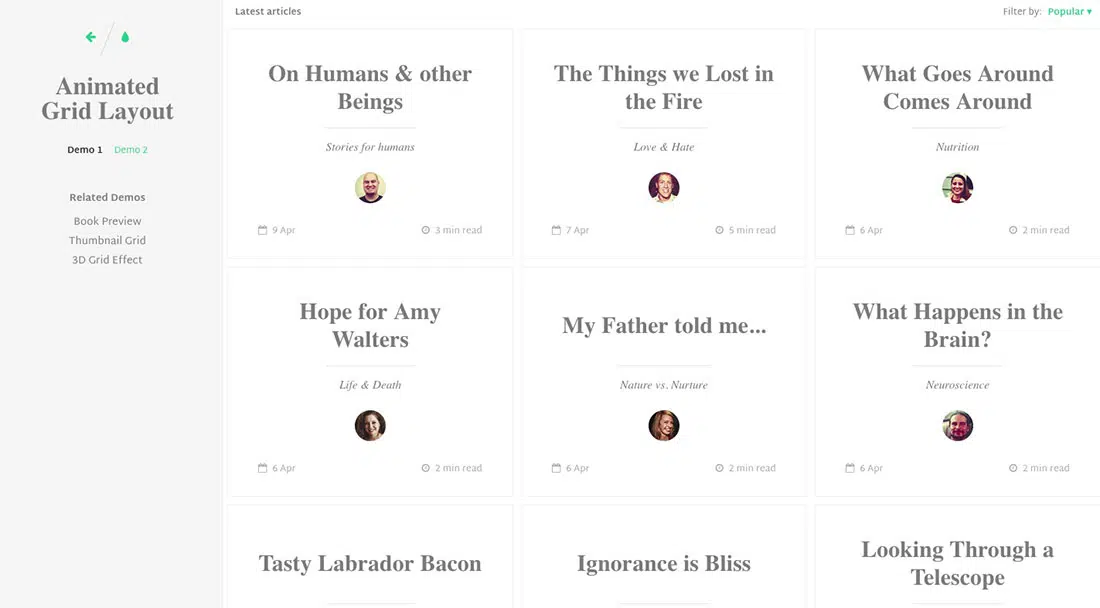
เค้าโครงแอนิเมชั่นรายการกริด
ปลั๊กอินนี้สร้างโดย Codrops และสามารถใช้เพื่อสร้างเอฟเฟกต์แอนิเมชั่นรายการกริดบนเว็บไซต์ที่ปรากฏขึ้นเมื่อเปิดเนื้อหา
เลย์เซอร์
Layzr.js ช่วยในการโหลดหน้าเว็บได้เร็วกว่ามากโดยเลื่อนการโหลดภาพออกไปจนกว่าจะใกล้กับวิวพอร์ต ห้องสมุดนี้สามารถสร้างความแตกต่างในการเพิ่มประสิทธิภาพและเร่งความเร็วเว็บไซต์ได้
พลิกด้าน
Flipside เป็นปุ่มที่เปลี่ยนจากการดำเนินการเป็นการยืนยันได้อย่างราบรื่นซึ่งสร้างขึ้นด้วย CSS และ jQuery ไม่กี่บรรทัด
สไลด์เอาท์
Slideout.js เป็นปลั๊กอินฟรีที่ออกแบบมาโดยเฉพาะสำหรับนักพัฒนาเว็บ เพื่อช่วยสร้างเมนูการนำทางสไลด์แบบสัมผัสสำหรับเว็บและแอปบนอุปกรณ์เคลื่อนที่
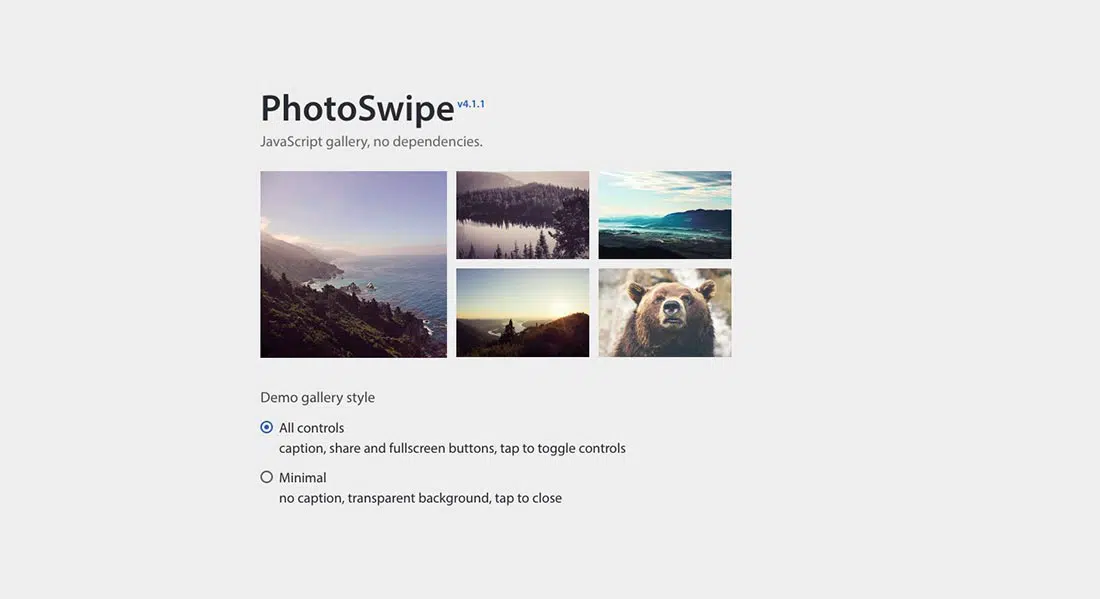
PhotoSwipe
PhotoSwipe เป็นปลั๊กอินจาวาสคริปต์ที่เผยแพร่โดย dimsemenov ซึ่งนักพัฒนาเว็บสามารถใช้เพื่อสร้างแกลเลอรีรูปภาพไลท์บ็อกซ์ที่โดดเด่นได้
วิวัส
สามารถใช้ Vivus เพื่อสร้างแอนิเมชั่นด้วย SVG ในหน้าเว็บ และมาพร้อมกับเครื่องมือปรับแต่งและตัวเลือกที่เป็นประโยชน์ต่างๆ