การแทนที่ jQuery ด้วย Vue.js: ไม่จำเป็นต้องมีขั้นตอนการสร้าง
เผยแพร่แล้ว: 2022-03-10เป็นไปไม่ได้ที่จะเพิกเฉยต่อ hype ทั้งหมดที่ล้อมรอบเฟรมเวิร์ก JavaScript เมื่อเร็ว ๆ นี้ แต่อาจไม่เหมาะกับโครงการของคุณ บางทีคุณอาจไม่ต้องการตั้งค่าระบบบิลด์ทั้งหมดสำหรับสิ่งที่เป็นนามธรรมเล็กๆ น้อยๆ ที่คุณสามารถทำได้โดยไม่ต้องทำ บางทีการย้ายโปรเจ็กต์ไปยังระบบบิลด์ ดังนั้น วิธีการปรับใช้ที่แตกต่างกันอาจหมายถึงเวลาและความพยายามที่เพิ่มขึ้นอย่างมาก ซึ่งคุณอาจไม่สามารถเรียกเก็บเงินจากลูกค้าได้ บางทีคุณอาจไม่ต้องการเขียน HTML ทั้งหมดของคุณใน JavaScript รายการดำเนินต่อไป
สิ่งที่บางคนอาจไม่ทราบก็คือ คุณสามารถรวม Vue ไว้ในโปรเจ็กต์ของคุณในลักษณะเดียวกับที่คุณรวม jQuery โดยไม่ต้องมีขั้นตอนการสร้าง Vue มีความยืดหยุ่นในแง่ที่เราสามารถใช้ได้โดยตรงใน HTML
ดังนั้น หากโครงสร้างหน้าปัจจุบันของคุณมีลักษณะดังนี้:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> //some jquery code here </script>คุณสามารถเปลี่ยนแท็กสคริปต์ได้อย่างแท้จริงที่นี่ และยังคงใช้ HTML และ JS ควบคู่กันเหมือนที่เคยทำ โดยจัดโครงสร้างโค้ดใหม่เพียงไม่กี่บิต คุณไม่จำเป็นต้องเขียน HTML ใหม่ใน JavaScript คุณไม่จำเป็นต้องใช้ webpack และไม่ต้องตั้งค่าระบบขนาดใหญ่:
<main> <div class="thing"> <p>Some content here</p> </div> </main> <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.3/vue.min.js"></script> <script> //some vue code here </script>คุณสามารถแทนที่แท็กและปล่อยให้มาร์กอัปเหมือนเดิม ส่วนที่ดีที่สุดคือ คุณอาจคิดว่าโค้ดจะซับซ้อนขึ้น แต่คุณอาจพบว่าเมื่ออ่านบทความนี้และดูตัวอย่าง Vue นั้นเรียบง่าย อ่านได้ชัดเจนมาก และง่ายต่อการบำรุงรักษาและปรับเปลี่ยน ในแง่ของขนาด พวกมันค่อนข้างจะเทียบเคียงได้ดี - ใช้งานได้เหมือนกับจาก CDN ย่อขนาด Vue เวอร์ชัน 2.5.3 คือ 86KB jQuery 3.2.1 คือ 87KB
มาพูดถึงกรณีการใช้งานทั่วไปบางกรณีใน jQuery และวิธีที่เราจะสลับไปยัง Vue และทำไมเราถึงต้องการทำเช่นนั้น
จับอินพุตของผู้ใช้
กรณีการใช้งานทั่วไปที่ต้องการ JavaScript บนไซต์คือการเก็บข้อมูลของผู้ใช้จากแบบฟอร์ม ดังนั้นเรามาเริ่มกันที่ จริงๆ แล้วเราจะยังไม่รวมแบบฟอร์มทั้งหมดเพื่อความเรียบง่ายและชัดเจน แต่เราจะพยายามแก้ไขในตอนท้าย
ในการบันทึกข้อมูลตามประเภทผู้ใช้ ต่อไปนี้คือวิธีที่เราจะทำสิ่งนี้ใน jQuery และ Vue - เคียงข้างกัน:
ดูข้อมูลการจับปากกา jQuery จากการป้อนข้อมูลในแบบฟอร์มโดย Sarah Drasner (@sdras) บน CodePen
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //keypress wouldn't include delete key, keyup does. We also query the div id app and find the other elements so that we can reduce lookups $('#app').keyup(function(e) { var formname = $(this).find('.formname'); //store in a variable to reduce repetition var n_input = $(this).find('#thing').val(); formname.empty(); formname.append(n_input); }); }); ดูข้อมูลการจับภาพ Pen Vue จากการป้อนข้อมูลในแบบฟอร์มโดย Sarah Drasner (@sdras) บน CodePen
<div> <label for="name">Name:</label> <input type="text" v-model="name" /> <!--v-model is doing the magic here--> <p>{{ name }}</p> </div> //this is a vue instance new Vue({ //this targets the div id app el: '#app', data: { name: '' //this stores data values for 'name' } })ฉันใช้ตัวอย่างนี้เพราะมันแสดงให้เห็นจุดแข็งบางประการของ Vue Vue เป็นรีแอกทีฟ ซึ่งทำให้สามารถตอบสนองต่อการเปลี่ยนแปลงได้เป็นพิเศษ คุณจะเห็นได้ว่าในขณะที่เรากำลังอัปเดตสิ่งที่พิมพ์อยู่นั้น การเปลี่ยนแปลงจะเปลี่ยนแปลงทันทีโดยไม่มีการล่าช้า
คุณจะเห็นว่าในเวอร์ชัน jQuery นั้น DOM อยู่ในการควบคุม เรากำลังดึงสิ่งต่าง ๆ ออกจาก DOM ฟังมัน และตอบสนองต่อมัน สิ่งนี้เชื่อมโยงเรากับวิธีการตั้งค่า DOM ในปัจจุบัน และบังคับให้เราคิดเกี่ยวกับวิธีการสำรวจ หากมีการเปลี่ยนแปลงโครงสร้างขององค์ประกอบ HTML เราจะต้องปรับโค้ดของเราให้สอดคล้องกับการเปลี่ยนแปลงเหล่านั้น
ในเวอร์ชัน Vue เรากำลัง จัดเก็บสถานะ - เราติดตามคุณสมบัติหนึ่งรายการที่เราต้องการอัปเดตและเปลี่ยนแปลง และติดตามองค์ประกอบที่เราต้องการเปลี่ยนโดยสิ่งที่เรียกว่าคำสั่ง ซึ่งหมายความว่าแนบมากับองค์ประกอบ HTML ที่เราต้องการกำหนดเป้าหมายโดยตรง โครงสร้างของ DOM สามารถเปลี่ยนแปลงได้ HTML สามารถเคลื่อนที่ไปมาได้ และสิ่งนี้จะไม่ส่งผลกระทบต่อประสิทธิภาพการทำงานของเราหรือการบันทึกเหตุการณ์เหล่านี้ ในกรณีของเรา เราใช้แอตทริบิวต์ v-model บนอินพุตเพื่อเชื่อมต่อกับข้อมูลที่เรากำลังจัดเก็บไว้ใน JavaScript
แต่! กรณีนี้ไม่ธรรมดาเหมือนกับการจัดเก็บบางอย่างเมื่อคุณกดปุ่ม Enter ดังนั้น มาดูสิ่งต่อไปกัน
การจัดเก็บอินพุตของผู้ใช้ในเหตุการณ์เดียว
สิ่งที่น่าสนใจเกี่ยวกับวิธีการทำงานของ Vue คือการที่ไม่ต้องคำนึงถึงเหตุการณ์ DOM เฉพาะเมื่อจัดเก็บและดึงข้อมูล โดยพื้นฐานแล้ว เรามีแนวคิดอยู่แล้วว่าเราต้องการจะจับภาพอะไร เรากำลังทำให้มันเป็นรูปเป็นร่างโดยเลือกเหตุการณ์ที่จะแก้ไข ในทางตรงกันข้าม jQuery นั้นเชื่อมโยงกับสิ่งที่ DOM ทำอย่างแน่นหนาและวางอยู่บนเหตุการณ์ DOM เหล่านั้นเพื่อสร้างตัวแปรที่จัดเก็บไว้ ซึ่งสามารถวางไว้ที่ใดก็ได้ แทนที่จะเป็นกลุ่มที่สอดคล้องกัน (ในข้อมูล) สำหรับการดึงข้อมูล เราสามารถเห็นสิ่งนี้ในเวอร์ชันที่อัปเดตของตัวอย่างล่าสุด ซึ่งรวบรวมข้อมูลจากการกดปุ่ม Enter:
ดูข้อมูลการจับปากกา jQuery จากแบบฟอร์มอินพุต- เมื่อป้อนโดย Sarah Drasner (@sdras) บน CodePen
<div> <label for="thing">Name:</label> <input type="text" /> <p class="formname"></p> </div> // this is an alias to $(document).ready(function() { $(function() { //We query the div id app and find the other elements so that we can reduce lookups $('#app').change(function(e) { var n_input = $(this).find('#thing').val(); $(this).find('.formname').append(n_input); }); }); ดูข้อมูลการดักจับ Pen Vue จากอินพุตแบบฟอร์ม ป้อนคีย์โดย Sarah Drasner (@sdras) บน CodePen
<div> <label for="name">Name:</label> <input type="text" v-model.lazy="name" /> <p>{{ name }}</p> </div> new Vue({ el: '#app', data: { name: '' } });ในเวอร์ชันนี้ jQuery นั้นเรียบง่ายขึ้นบ้างเพราะเราไม่ต้องบันทึกสิ่งต่าง ๆ ในการกดแป้นพิมพ์ทุกครั้ง แต่เรายังคงค้นหาสิ่งต่าง ๆ ออกจาก DOM และตอบสนองต่อการเปลี่ยนแปลงเหล่านี้ทีละขั้นตอน รหัสของเราใน jQuery มักจะมีลักษณะดังนี้:
"ไปเอาองค์ประกอบนี้ ดูว่ามันกำลังทำอะไร ยึดมั่นในการเปลี่ยนแปลงเหล่านี้ ทำอะไรบางอย่างกับการเปลี่ยนแปลงเหล่านี้"
ในการเปรียบเทียบ: ใน Vue เราเป็นผู้ควบคุมสิ่งที่เปลี่ยนแปลง และ DOM จะตอบสนองต่อการเปลี่ยนแปลงเหล่านั้นตามคำสั่งของเรา เราแนบมากับสิ่งที่เราต้องการอัปเดตโดยตรง ในกรณีของเรา เรามีสิ่งที่เป็นนามธรรมเล็กๆ ที่เรียกว่า modifier: v-model.lazy ตอนนี้ Vue รู้ว่าจะไม่เริ่มจัดเก็บข้อมูลนี้จนกว่าจะเกิดเหตุการณ์การเปลี่ยนแปลง สวยเนี๊ยบ!
สลับชั้นเรียน
สิ่งต่อไปที่เราจะพูดถึงคือการสลับคลาส CSS เพราะตามที่ Googly ผู้ยิ่งใหญ่และเคยดูเคยบอกฉันว่ามันเป็นฟังก์ชัน jQuery ที่พบบ่อยที่สุด
ดู Pen Toggle Class jQuery โดย Sarah Drasner (@sdras) บน CodePen
<div> <button aria-pressed="false">Toggle me</button> <p class="toggle">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS $(function() { $('button').click(function(e) { $('.toggle').toggleClass('red'); $(this).attr('aria-pressed', ($(this).attr('aria-pressed') == "false" ? true : false)); }); }); ดู Pen Toggle Class Vue โดย Sarah Drasner (@sdras) บน CodePen
<div> <button @click="active = !active" :aria-pressed="active ? 'true' : 'false'">Toggle me</button> <p :class="{ red: active }">Sometimes I need to be styled differently</p> </div> .red { color: red; } JS new Vue({ el: '#app', data: { active: false } })อีกครั้งที่เราเห็นในที่นี้คือในเวอร์ชัน jQuery เรากำลังจัดเก็บสถานะไว้ใน DOM อิลิเมนต์มีคลาส และ jQuery ตัดสินใจโดยอิงจากการมีอยู่ของคลาส ซึ่งตรวจสอบโดย ping DOM ในเวอร์ชัน Vue เราจัดเก็บเงื่อนไข และเราจัดรูปแบบตามสถานะนั้น เราไม่ได้ขอข้อมูลนี้จาก DOM เราถือเอาเอง
เราจัดเก็บข้อมูลที่ active อยู่ ปุ่มจะสลับเงื่อนไข และ .red จะถูกแก้ไขตามเงื่อนไขนั้น แม้แต่สถานะการช่วยสำหรับการเข้าถึง aria-pressed ก็ระบุไว้เร็วกว่ามาก เนื่องจากเราไม่ต้องตั้งค่าใดๆ ในสคริปต์ใน Vue เราสามารถสลับระหว่างสถานะโดยตรงในเทมเพลตตามสถานะ ' active .'
นอกจากนี้ คุณยังจะสังเกตได้จากตัวอย่างล่าสุด คุณอาจเคยคิดว่ามันจะเป็นโค้ดที่มากขึ้นในการเริ่มทำงานกับ Vue.js มากกว่า jQuery แต่จริงๆ แล้วพวกมันค่อนข้างจะเทียบเคียงกันได้

ซ่อนและแสดง
กรณีการใช้งาน jQuery ทั่วไปอื่นกำลังซ่อนและแสดงบางอย่าง jQuery ทำงานได้ดีมากในการทำให้งานนี้ง่ายจริงๆ ดังนั้นเรามาดูกันว่า Vue นั้นเป็นอย่างไร
ดูการแสดง Pen jQuery โดย Sarah Drasner (@sdras) บน CodePen
<div> <button type="button" aria-expanded="false"> Toggle Panel </button> <p class="hello">hello</p> </div> $(function() { $('#toggle').on('click', function() { $('.hello').toggle(); $(this).attr('aria-expanded', ($(this).attr('aria-expanded') == "false" ? true : false)); }); }); ดูการแสดง Pen Vue โดย Sarah Drasner (@sdras) บน CodePen
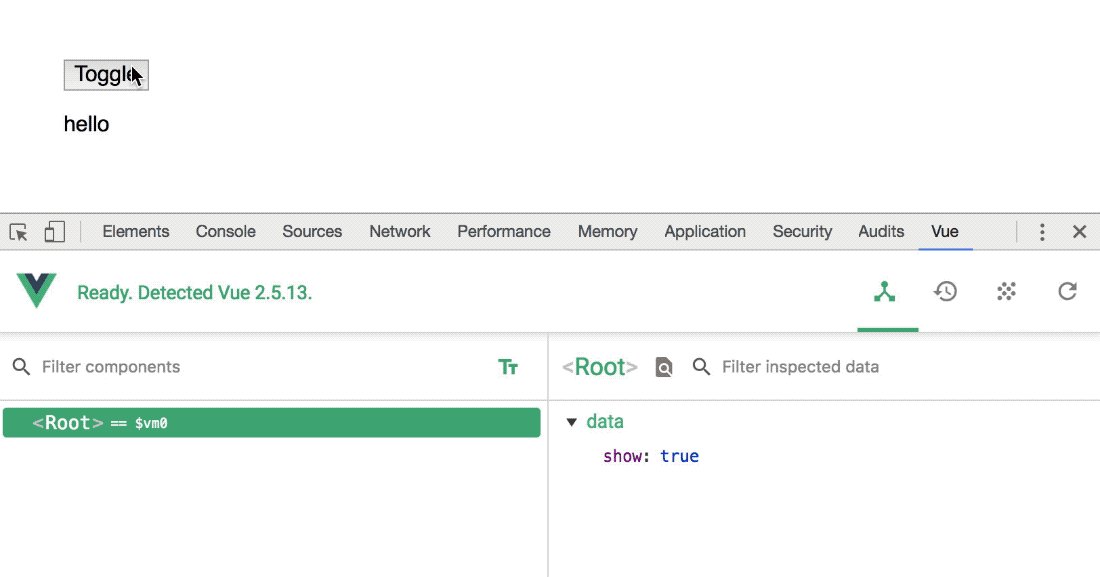
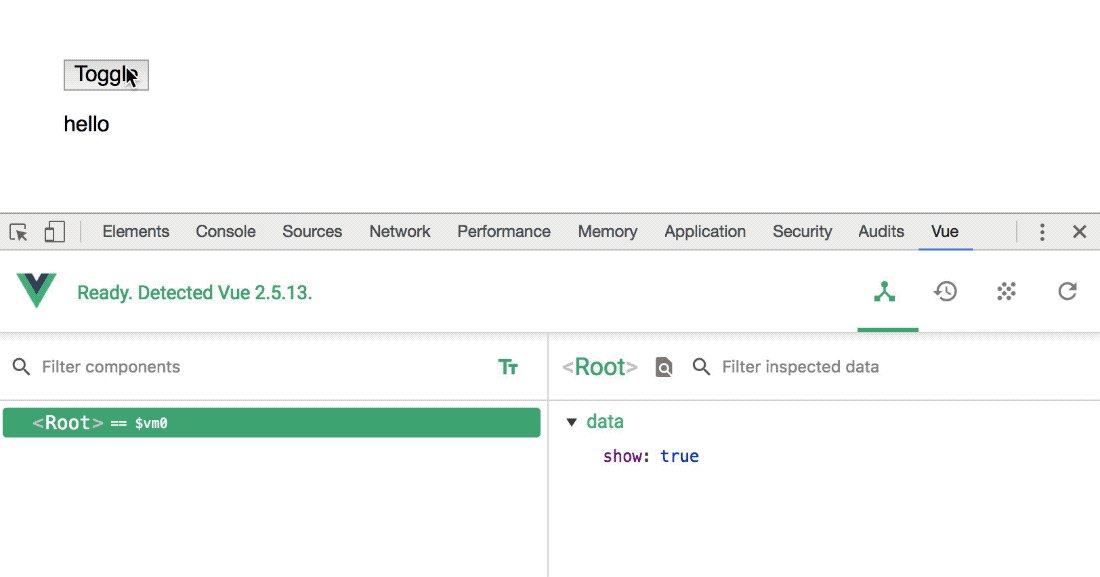
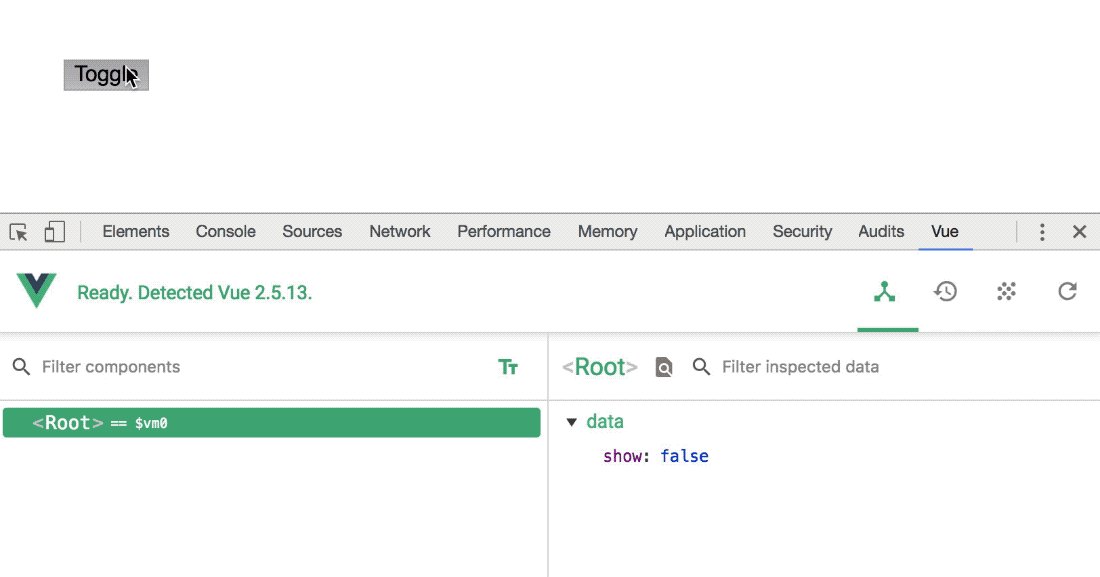
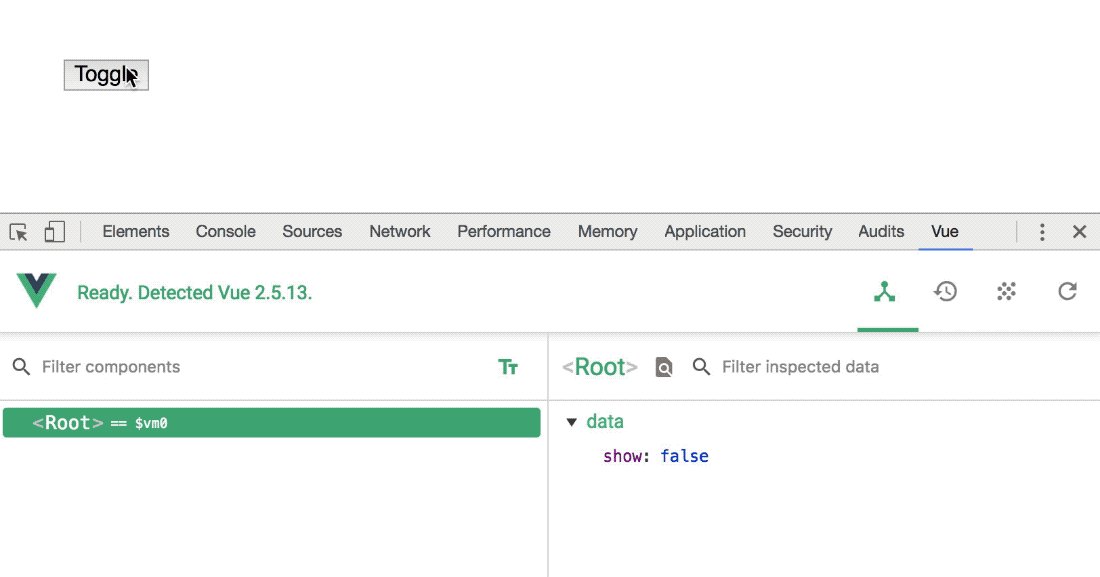
<div> <button @click="show = !show" :aria-expanded="show ? 'true' : 'false'"> Toggle Panel </button> <p v-if="show">hello</p> </div> new Vue({ el: '#app', data: { show: true } })ทั้ง jQuery และ Vue ทำงานได้ดีในการทำให้งานนี้เรียบง่าย แต่มีเหตุผลสองประการที่ฉันทำงานกับ Vue จริงๆ เพื่อเป็นการสลับ Vue มีเครื่องมือที่เรียกว่า Vue devtools ซึ่งไม่ต่างจาก Chrome devtools แต่เมื่อเราใช้งาน เราได้รับข้อมูลพิเศษบางอย่างเกี่ยวกับสิ่งที่เกิดขึ้นกับ Vue
ในเวอร์ชัน jQuery และ Vue เราจะเห็นว่าองค์ประกอบซ่อนและปรากฏขึ้น แต่ถ้ามีอะไรผิดพลาดล่ะ? จะเกิดอะไรขึ้นหากโค้ดของเราไม่ทำงานตามที่เราคาดไว้ เพื่อเริ่มต้นการดีบักด้วย jQuery เราอาจเพิ่มใน console.log s หรือตั้งค่าเบรกพอยต์เพื่อพยายามติดตามว่าสิ่งใดเกิดข้อผิดพลาด
ตอนนี้ ไม่มีอะไรผิดปกติกับ console.log s แต่ด้วยความช่วยเหลือของ Vue devtools เราจึงจะได้รับ Vue แบบลงมือปฏิบัติจริง (ไม่สามารถต้านทานได้) ในสิ่งที่ Vue คิดว่ากำลังเกิดขึ้น ใน gif ด้านล่างนี้ คุณจะเห็นได้ว่าเมื่อเราสลับปุ่ม Vue devtools จะอัปเดตสถานะ true/false ตามลำดับ หาก DOM ไม่ทำงานตามที่เราคาดไว้ เราก็สามารถเห็นข้อมูลใน Vue ได้แบบเรียลไทม์ สิ่งนี้ทำให้การดีบักง่ายขึ้นมาก มันวิเศษมากจริงๆ

อีกสิ่งหนึ่งที่ฉันชอบเกี่ยวกับเรื่องนี้ก็คือ v-if นั้นง่ายต่อการขยายไปยังเงื่อนไขอื่นๆ ฉันสามารถตัดสินใจที่จะใช้สิ่งที่เรียกว่า v-show แทน v-if หากสิ่งที่ฉันสลับจะแสดงและซ่อนบ่อยๆ: v-if จะยกเลิกการต่อเชื่อมองค์ประกอบโดยสมบูรณ์ ในขณะที่ v-show จะเพียงแค่สลับการมองเห็นของมันเท่านั้น ความแตกต่างนี้มีความสำคัญมากเพราะมีประสิทธิภาพมากกว่ามากในการสลับการมองเห็นในสไตล์มากกว่าการเลิกเมาต์/การต่อเชื่อมโหนด DOM โดยสมบูรณ์ ฉันสามารถแสดงหรือซ่อนบางสิ่งโดยอิงตามเงื่อนไขต่างๆ มากมาย หรือแม้แต่การแสดงข้อมูลของผู้ใช้หรือเงื่อนไขอื่นๆ ด้วยเช่นกัน ซึ่งโดยปกติแล้ว jQuery จะได้รับความยุ่งเหยิงเล็กน้อย โดยส่ง Ping DOM ในหลายตำแหน่งและประสานงานกัน ด้านล่างนี้คือตัวอย่างของการประสานงานในการแสดงบางสิ่งโดยพิจารณาจากการมีอยู่ของข้อมูลที่ผู้ใช้ป้อน:
ดูปุ่ม Pen Show ตามเนื้อหา Vue โดย Sarah Drasner (@sdras) บน CodePen
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea v-model="tacos"></textarea> <br> <button v-show="tacos">Let us know!</button> </div> new Vue({ el: '#app', data() { return { tacos: '' } } }) ดูปุ่ม Pen Show ตามเนื้อหา jQuery โดย Sarah Drasner (@sdras) บน CodePen
<div> <label for="textarea">What is your favorite kind of taco?</label> <textarea></textarea> <br> <button v-show="tacos">Let us know!</button> </div> $(function() { var button = $('.button'); var textarea = $('#textarea'); button.hide(); textarea.keyup(function() { if (textarea.val().length > 0) { button.show(); } else { button.hide(); } }) });ในตัวอย่างนี้ คุณจะเห็นคุณค่าของการให้ Vue อยู่ในสถานะ เรากำลังตอบสนองต่อการเปลี่ยนแปลงอย่างเป็นธรรมชาติและใช้โค้ดน้อยลง เมื่อคุณคุ้นเคยกับสไตล์แล้ว จะเข้าใจได้เร็วกว่าเพราะคุณไม่จำเป็นต้องติดตามลอจิกทีละบรรทัด หลายคนเรียกความแตกต่างนี้ว่า "ความจำเป็นเทียบกับการประกาศ"
การส่งแบบฟอร์ม
กรณีการใช้งานตามรูปแบบบัญญัติสำหรับ jQuery ได้ส่งแบบฟอร์มที่มีการเรียก AJAX มาในอดีต ดังนั้นเราควรตรวจสอบด้วยเช่นกัน Vue แท้จริงแล้วไม่มีสิ่งในตัวเช่น AJAX; เป็นเรื่องปกติในแอปพลิเคชัน Vue ที่จะใช้บางอย่างเช่น Axios (ไลบรารี JavaScript สำหรับการส่งคำขอ HTTP) เพื่อช่วยงานนี้
ตัวอย่างนี้ซับซ้อนกว่าที่เหลือเล็กน้อย เราจะทำบางสิ่งที่นี่:
- ปุ่มจะปรากฏเป็นสีเทาก่อนที่เราจะเริ่มพิมพ์ในแบบฟอร์ม จากนั้นจะได้รับคลาส "ใช้งานอยู่" และเปลี่ยนเป็นสีน้ำเงิน
- เมื่อเราส่งแบบฟอร์ม เราจะป้องกันไม่ให้หน้าโหลด
- เมื่อส่งแบบฟอร์มแล้ว เราจะแสดงข้อมูลการตอบกลับในหน้า
ดูการส่งแบบฟอร์ม Pen jQuery AJAX โดย Sarah Drasner (@sdras) บน CodePen
<div> <form action="/"> <div> <label for="name">Name:</label><br> <input type="text" name="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" name="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea name="caps" required></textarea> </div> <button class="submit" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre class="response"></pre> </div> </form> </div> $(function() { var button = $("button"); var name = $("input[name=name]"); name.keyup(function() { if (name.val().length > 0) { button.addClass('active'); } else { button.removeClass('active'); } }); $("form").submit(function(event) { event.preventDefault(); //get the form data var formData = { name: $("input[name=name]").val(), email: $("input[name=email]").val(), caps: $("input[name=caps]").val() }; // process the form $.ajax({ type: "POST", url: "//jsonplaceholder.typicode.com/posts", data: formData, dataType: "json", encode: true }).done(function(data) { $(".response") .empty() .append(JSON.stringify(data, null, 2)); }); }); }); ในที่นี้ เราจะเห็นบรรทัดที่ 2-10 เกี่ยวกับการจัดการคลาสปุ่ม เหมือนกับที่เราเคยทำมาก่อน เราส่งพารามิเตอร์ที่เรียกว่าเหตุการณ์ไปยังแบบฟอร์ม จากนั้นให้พูดว่า event.preventDefault() เพื่อป้องกันไม่ให้โหลดหน้าซ้ำ จากนั้นเรารวบรวมข้อมูลแบบฟอร์มทั้งหมดจากอินพุตของแบบฟอร์ม ประมวลผลแบบฟอร์ม จากนั้นจึงใส่การตอบสนองลงในการ .done() จากคำขอ AJAX
ดูการส่งแบบฟอร์ม Pen Vue โดย Sarah Drasner (@sdras) บน CodePen
<div> <form @submit.prevent="submitForm"> <div> <label for="name">Name:</label><br> <input type="text" v-model="name" required/> </div> <div> <label for="email">Email:</label><br> <input type="email" v-model="email" required/> </div> <div> <label for="caps">HOW DO I TURN OFF CAPS LOCK:</label><br> <textarea v-model="caps" required></textarea> </div> <button :class="[name ? activeClass : '']" type="submit">Submit</button> <div> <h3>Response from server:</h3> <pre>{{ response }}</pre> </div> </form> </div> new Vue({ el: '#app', data() { return { name: '', email: '', caps: '', response: '', activeClass: 'active' } }, methods: { submitForm() { axios.post('//jsonplaceholder.typicode.com/posts', { name: this.name, email: this.email, caps: this.caps }).then(response => { this.response = JSON.stringify(response, null, 2) }) } } }) ในเวอร์ชัน Vue เราตัดสินใจว่าเราต้องใส่ฟิลด์ใดในแบบฟอร์ม จากนั้นแนบกับโมเดล v ที่เราใช้ก่อนหน้านี้ เราตรวจสอบการมีอยู่ของชื่อเพื่อสลับคลาส แทนที่จะส่งต่อใน event และเขียน event.preventDefault() สิ่งที่เราต้องทำคือเขียน @submit.prevent ในองค์ประกอบของแบบฟอร์ม และนั่นก็ดูแลเราเอง ในการส่งโพสต์นั้น เราใช้ Axios และเราจะจัดเก็บการตอบกลับในอินสแตนซ์ Vue เพื่อตอบกลับ
ยังมีอีกหลายสิ่งที่เราอยากทำเพื่อให้มีแบบฟอร์มที่พร้อมใช้งานจริง รวมถึงการตรวจสอบความถูกต้อง การจัดการข้อผิดพลาด และการทดสอบการเขียน แต่ในตัวอย่างเล็กๆ นี้ คุณจะเห็นได้ว่า Vue นั้นสะอาดและอ่านง่ายเพียงใดในขณะที่จัดการสิ่งต่างๆ มากมาย การอัปเดตและการเปลี่ยนแปลงต่างๆ รวมถึงการป้อนข้อมูลของผู้ใช้
บทสรุป
ไม่เป็นไรที่จะใช้ jQuery ถ้ามันเหมาะกับคุณ! บทความนี้มีไว้เพื่อแสดงให้เห็นว่า Vue เป็นแนวคิดที่ค่อนข้างดีสำหรับไซต์ขนาดเล็กที่ไม่ต้องการค่าใช้จ่ายจำนวนมาก Vue มีขนาดใกล้เคียงกัน ให้เหตุผลได้ง่าย และการเปลี่ยนฟังก์ชันการทำงานเล็กๆ น้อยๆ เป็น Vue โดยไม่ต้องเขียน HTML ใหม่ใน JavaScript และใช้ระบบบิลด์หากคุณไม่มีแบนด์วิดท์ ทั้งหมดนี้ทำให้การพิจารณาค่อนข้างน่าสนใจ
เนื่องจากความยืดหยุ่นของ Vue การเปลี่ยนรหัสนี้เป็นขั้นตอนการสร้างและโครงสร้างส่วนประกอบจึงเป็นเรื่องง่าย หากคุณต้องการใช้โครงสร้างที่ซับซ้อนมากขึ้นเมื่อเวลาผ่านไป การทดลองใช้งานค่อนข้างสนุก ดังนั้นเมื่อคุณพร้อมแล้ว ให้ลองดู vue-cli สิ่งที่เครื่องมือนี้ทำคือให้คุณสามารถกำหนดโครงสร้าง Vue และ webpack ระดับการใช้งานจริงทั้งหมดได้โดยใช้คำสั่งเทอร์มินัลเพียงไม่กี่คำสั่ง สิ่งนี้ทำให้คุณสามารถทำงานกับส่วนประกอบไฟล์เดียว ซึ่งคุณสามารถใช้ HTML, CSS และสคริปต์ควบคู่กันในไฟล์เดียวที่ประกอบเป็นส่วนประกอบเดียวที่นำกลับมาใช้ใหม่ได้ คุณไม่จำเป็นต้องกำหนดค่าบิลด์ webpack เว้นแต่ว่าคุณต้องการทำอะไรพิเศษ ดังนั้นคุณจึงประหยัดเวลาในการตั้งค่าได้มาก พวกเขายังมีคำสั่งในตัวเพื่อให้ทุกอย่างพร้อมสำหรับการใช้งานจริง
ข้อดีของความยืดหยุ่นในการเลือกวิธีใดวิธีหนึ่งในการรวม Vue เข้ากับโปรเจ็กต์ของคุณ หมายความว่าคุณจะไม่ต้องเปลี่ยนรูปแบบการทำงานทั้งหมดในคราวเดียว และคุณยังสามารถทำการเปลี่ยนแปลงอย่างช้าๆ เมื่อเวลาผ่านไปได้อีกด้วย นี่คือเหตุผลที่ผู้คนเรียก Vue ว่าเฟรมเวิร์กโปรเกรสซีฟ
