การประกันคุณภาพเว็บ: จากข้อกำหนดของผู้ใช้ไปจนถึงการจัดการความเสี่ยงของเว็บ
เผยแพร่แล้ว: 2022-03-10ในฐานะนักเคมีจากการค้า ฉันได้รับปริญญาโทด้านการจัดการคุณภาพและการควบคุมคุณภาพจากมหาวิทยาลัยบอร์กโดซ์ อาชีพแรกเริ่มของฉันคือในอุตสาหกรรมไวน์ การตรวจสอบคุณภาพของห้องปฏิบัติการและการวิเคราะห์ที่ออกมาจากห้องปฏิบัติการ คำถามสุดท้ายของการสัมภาษณ์งานในฐานะผู้จัดการฝ่ายประกันคุณภาพของห้องปฏิบัติการคือ “คุณชอบไวน์ไหม ฉันบอกว่าไม่ชอบ พวกเขากล่าวว่า "คุณได้รับการว่าจ้าง"
ในปี 2542 ฉันตัดสินใจนำข้อมูลเชิงลึกด้านการจัดการคุณภาพไปใช้กับเว็บ ฉันลาออกจากงานในห้องปฏิบัติการไวน์ ฉันเริ่มทำงานเพื่อตอบคำถามทันทีว่า “ คุณภาพมีความหมายต่อผู้ใช้เว็บอย่างไร? ” นั่นหมายถึงการตอบคำถามอื่นๆ เช่นกัน: “เราจะประเมิน จัดการ และรับประกันคุณภาพของเว็บไซต์ได้อย่างไร”
การประกันคุณภาพ (QA) ถูกกำหนดเป็น:
“โปรแกรมสำหรับการติดตามและประเมินผลด้านต่าง ๆ ของโครงการ บริการ หรือสิ่งอำนวยความสะดวกอย่างเป็นระบบเพื่อให้แน่ใจว่าเป็นไปตามมาตรฐานคุณภาพ”
— “การประกันคุณภาพ” Merriam-Webster
QA เป็นส่วนสำคัญของแนวทางการจัดการคุณภาพ และการจัดการคุณภาพทั้งหมดมีความเชื่อมโยงอย่างใกล้ชิดกับการบริหารความเสี่ยง ในภาคส่วนส่วนใหญ่ที่มีความเข้าใจและมองว่าความเสี่ยงเป็นสิ่งสำคัญ การประกันคุณภาพย่อมพัฒนาอย่างหลีกเลี่ยงไม่ได้ นี่คือเหตุผลที่การประกันคุณภาพเป็นเสาหลักของอุตสาหกรรมการบิน ยานยนต์ สุขภาพ และแม้แต่วิดีโอเกม และหลายคนคงไม่อยากตั้งคำถามเรื่องนี้
การค้นหาคำตอบสำหรับคำถามที่เกี่ยวข้องกับการประกันคุณภาพทำให้ฉันก่อตั้งบริษัทและจัดทำรายการตรวจสอบและ มาตรฐานที่เป็นเอกสารสองสามฉบับเกี่ยวกับข้อมูลเปิด ประสิทธิภาพ และการเข้าถึงเว็บ รวมถึงมาตรฐานระดับชาติของฝรั่งเศสในการเข้าถึงข้อมูล ("RGAA" สองเวอร์ชันแรกอีกด้วย ” ซึ่งย่อมาจาก R eferentiel G eneral d' A melioration de l' A ccessibilite) นอกจากนี้ยังทำให้ฉันเขียนหนังสือเกี่ยวกับการประกันคุณภาพเว็บและคำนำของหนังสืออีกแปดเล่มเกี่ยวกับ UX, การออกแบบเชิงนิเวศ, CSS, การพัฒนาส่วนหน้า และอื่นๆ การตอบคำถามเหล่านี้ยังเป็นเหตุผลว่าทำไมฉันยังคงหลงใหลเกี่ยวกับการประกันคุณภาพเว็บในอีกหลายปีต่อมา และนี่คือคำถามเดียวกันที่นำฉันไปสู่คุณและโครงการเว็บของคุณ อย่างไรก็ตาม ตอนนี้ฉันชอบไวน์จากทุกที่
คุณภาพหมายถึงอะไรสำหรับผู้ใช้?
เมื่อเจาะลึกแนวคิดของการประกันคุณภาพเว็บไซต์ในปี 2544 เราเริ่มต้นด้วยคำถามง่ายๆ ว่า "คุณภาพมีความหมายต่อผู้ใช้อย่างไร"
ตาม ISO (องค์การระหว่างประเทศเพื่อการมาตรฐาน) คำว่าคุณภาพคือ:
“...ระดับที่ชุดของลักษณะโดยธรรมชาติของวัตถุตรงตามข้อกำหนด”
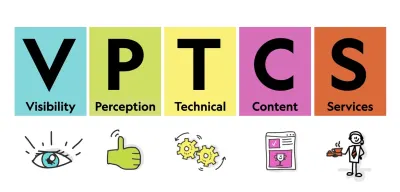
การถามคำถามเบื้องต้นเกี่ยวกับเว็บไซต์เกี่ยวข้องกับการวิเคราะห์ข้อกำหนดของผู้ใช้ ในระหว่างการวิจัย เราได้สร้างแบบจำลองที่ประกอบด้วยข้อกำหนดพื้นฐานของผู้ใช้ห้าประการ:
- การมองเห็น คือความสามารถของไซต์ที่จะพบโดยผู้ใช้ที่มีศักยภาพ
- การรับรู้ แสดงถึงความสามารถในการใช้งานได้และรับรู้ในเชิงบวกจากผู้ใช้
- ทางเทคนิค เกี่ยวข้องกับความสามารถในการทำงานอย่างถูกต้อง
- เนื้อหา ครอบคลุมความสามารถในการส่งข้อมูลที่มีคุณภาพ
- บริการ เป็นตัวกำหนดความสามารถในการนำเสนอ ควบคู่ และ/หรือสร้างบริการที่มีคุณภาพ

มีข้อกำหนดของผู้ใช้จำนวนมากที่มีความสำคัญสำหรับผู้ใช้ ตัวอย่างเช่น ข้อกำหนดทั้งห้านี้ไม่ได้เน้นที่อารมณ์ (ความสุข ความผูกพัน ความกตัญญู และอื่นๆ) แต่เน้นที่ความสำเร็จของข้อกำหนดพื้นฐานเท่านั้น โมเดลนี้ไม่มีจุดมุ่งหมายเพื่อระบุความต้องการของผู้ใช้ ทั้งหมด อย่างละเอียดถี่ถ้วน อย่างไรก็ตาม สามารถใช้ในการจำแนกและจัดลำดับ ได้ เราเรียกมันว่าโมเดล VPTCS
มันบอกเราว่าไม่ว่าผลิตภัณฑ์หรือบริการคืออะไร หรือใครคือ:
ผู้ใช้จะต้องสามารถค้นหาเว็บไซต์ได้ พวกเขาจำเป็นต้องใช้และรับรู้ได้อย่างถูกต้อง พวกเขาต้องการเว็บไซต์เพื่อให้ทำงานได้อย่างถูกต้อง พวกเขาต้องการเนื้อหาคุณภาพสูง และพวกเขายังต้องมีประสบการณ์ที่ดีหลังจากเยี่ยมชม
การประกันคุณภาพเว็บเกี่ยวข้องกับ UX และ UI อย่างไร
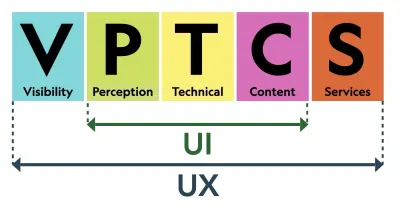
ในการทำงานเกี่ยวกับการประกันคุณภาพเว็บ เราต้องทำงานในส่วนอื่นของคำจำกัดความคุณภาพ: ลักษณะโดยธรรมชาติของออบเจกต์ นั่นหมายถึงการอธิบายว่าเว็บไซต์คืออะไร นั่นทำให้เราทำงานเกี่ยวกับโครงสร้างของ UX (ประสบการณ์ผู้ใช้) และความเกี่ยวข้องกับ UI (ส่วนต่อประสานผู้ใช้) อย่างไร ในการทำเช่นนั้น เรายังใช้โมเดล VPTCS (การมองเห็น การรับรู้ เทคนิค เนื้อหา บริการ)
โมเดลจะอ่านตามลำดับเวลาที่เกี่ยวข้องกับการเข้าชมไซต์ของผู้ใช้และสามขั้นตอนหลัก: ก่อน ระหว่าง และ หลัง
- วี : ก่อนมาเยือน
- PTC : ระหว่าง
- S : หลังจากเยี่ยมชม
ดังที่คุณเห็นด้านล่าง เราได้ตัดสินใจใช้โมเดล VPTCS เพื่อแยกแยะประสบการณ์ผู้ใช้ทั้งหมด (UX) ออกจากอินเทอร์เฟซผู้ใช้ (UI) UI ครอบคลุมโดยส่วนกลางสามส่วนของโมเดล: การรับรู้ เทคนิค และเนื้อหา และเป็นเพียงส่วนหนึ่งของการเดินทาง
UX เริ่มต้นก่อนและสิ้นสุดหลังจาก UI

การมองเห็นทำให้เราสนใจว่าทำไมและวิธีที่ผู้ใช้มาถึง การมองเห็นเริ่มต้นก่อนที่ผู้ใช้จะพบอินเทอร์เฟซ ตัวอย่างเช่น วิธีอธิบายเว็บไซต์ในหน้าผลลัพธ์ของเครื่องมือค้นหา หรือวิธีที่ผู้คนพูดถึงเว็บไซต์บนโซเชียลมีเดีย มันเป็นส่วนหนึ่งของประสบการณ์ผู้ใช้ทั้งหมด
ในอีกด้านของรูปแบบ ส่วนบริการทำให้เราเห็น ว่าเกิดอะไรขึ้นหลังจากที่ผู้ใช้ออกจากอินเทอร์เฟซ ตัวอย่างเช่น ในไซต์อีคอมเมิร์ซ ประสบการณ์ของคุณไม่สิ้นสุดทันทีที่คุณออกจากไซต์ แต่ยังคงดำเนินต่อไป ตัวอย่างเช่น เมื่อคุณติดต่อฝ่ายสนับสนุนลูกค้าไม่ได้หรือต้องรอ 20 นาทีเพื่อพูดคุยกับเจ้าหน้าที่ เมื่อพัสดุของคุณได้รับความเสียหายหรือเปิดบางส่วน หรือเมื่อคุณตระหนักว่าคำอธิบายผลิตภัณฑ์บนเว็บไซต์ไม่ถูกต้อง . ในกรณีเหล่านี้ คุณจะไม่ได้ใช้อินเทอร์เฟซอีกต่อไป แต่เป็นการโต้ตอบในประสบการณ์ผู้ใช้ในโลกแห่งความเป็นจริง
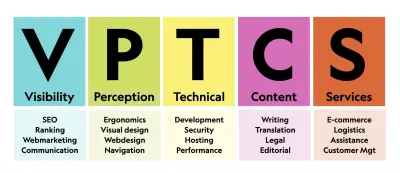
แม้ว่าโมเดล VPTCS จะทำให้เราเห็นได้ว่าเว็บไซต์คืออะไรและความต้องการของผู้ใช้เป็นอย่างไร เรายังต้องการกำหนดผลที่ตามมาสำหรับผู้มีส่วนได้ส่วนเสียของโปรเจ็กต์เว็บ เช่น การออกแบบ การผลิต การพัฒนา การค้า หรือการตลาด เว็บไซต์
การค้าใดบ้างที่เกี่ยวข้องกับการประกันคุณภาพเว็บ
“การที่จะบรรลุประสบการณ์ผู้ใช้คุณภาพสูงในข้อเสนอของบริษัทนั้น จะต้องมีการผสมผสานบริการจากหลากหลายสาขาอย่างราบรื่น รวมถึงวิศวกรรม การตลาด การออกแบบกราฟิกและอุตสาหกรรม และการออกแบบส่วนต่อประสาน”
— “คำจำกัดความของประสบการณ์ผู้ใช้ (UX)” ดอน นอร์มันและยาคอบ นีลเซ่น
เมื่อเราเริ่มทำงานด้านการประกันคุณภาพเว็บ เราพบว่าการระบุข้อกำหนดของผู้ใช้ (การมองเห็น — การรับรู้ — ด้านเทคนิค — เนื้อหา — บริการ) ไม่เพียงพอ เพื่อให้ได้มาซึ่งแนวทางการประกันคุณภาพแบบมืออาชีพ เราต้องระบุสาขาวิชาต่างๆ ที่เกี่ยวข้องกับโครงการบนเว็บและเชื่อมโยงกับข้อกำหนด ในการทำแผนที่การค้าต่างๆ คุณจะเห็นว่าการซื้อขายแต่ละครั้งมีความจำเป็น และทุกรายการมีจุดเหมือนกันอย่างน้อยหนึ่งจุด: ผู้ใช้

ณ จุดนี้ เรามีชุดเครื่องมือเพื่อทำความเข้าใจชุดข้อกำหนดด้านผู้ใช้ และวิธีที่การแลกเปลี่ยนทางเว็บเกี่ยวข้องกับข้อกำหนดของผู้ใช้เหล่านี้
การทำงานกับแนวคิดเรื่องคุณภาพมักเป็นแนวทางสหสาขาวิชาชีพ ผู้ใช้แต่ละคนมีมุมมองส่วนตัวเกี่ยวกับคุณภาพของผลิตภัณฑ์ ผู้ใช้บางคนอ่อนไหวต่อปัญหาทางเทคนิคมากกว่า คนอื่น ๆ หมกมุ่นอยู่กับคุณภาพของเนื้อหามากกว่า บางคนได้รับผลกระทบอย่างมากจากคุณภาพของบริการ การประเมินคุณภาพอาจไม่เป็นไปตามวัตถุประสงค์อย่างสมบูรณ์ แต่สามารถแปลงข้อกำหนดทั่วไปของผู้ใช้ให้เป็นเครื่องมือที่นำไปปฏิบัติได้มากขึ้นเสมอ ในการทำเช่นนั้น หนึ่งในเครื่องมือที่ง่ายที่สุดที่คุณสามารถสร้างได้คือรายการตรวจสอบ และเราก็ทำอย่างนั้น
การแปลงข้อกำหนดของผู้ใช้เป็นรายการตรวจสอบที่สามารถดำเนินการได้
“เราต้องการกลยุทธ์ที่แตกต่างเพื่อเอาชนะความล้มเหลว ซึ่งเป็นกลยุทธ์ที่สร้างจากประสบการณ์และใช้ประโยชน์จากความรู้ที่ผู้คนมี แต่อย่างใดก็ชดเชยความไม่เพียงพอของมนุษย์ที่หลีกเลี่ยงไม่ได้เช่นกัน และมีกลยุทธ์ดังกล่าว แม้ว่าในความเรียบง่ายจะดูไร้สาระ แต่ก็อาจจะบ้าสำหรับพวกเราที่ไม่ได้ใช้เวลาหลายปีในการพัฒนาทักษะและเทคโนโลยีขั้นสูงอย่างรอบคอบ
มันเป็นรายการตรวจสอบ”
— Atul Gawande แถลงการณ์รายการตรวจสอบ
เราตัดสินใจแปลโมเดล VPTCS เป็นกฎแต่ละข้อโดยใช้การตรวจสอบต่อไปนี้:
“มีกฎเกณฑ์ที่เป็นสากล สมจริง ยั่งยืน ตรวจสอบได้โดยตรงจากผู้ใช้ปลายทางที่มีฉันทามติและมูลค่าเพิ่มสำหรับผู้ใช้หรือไม่”
ในปี พ.ศ. 2547 เราได้ส่งชุดกฎเกณฑ์ไปยังชุมชน Opquast ของผู้เชี่ยวชาญด้านเว็บในการประชุมเชิงปฏิบัติการออนไลน์สาธารณะ เราให้เกณฑ์ในการส่งกฎต่อไปนี้แก่พวกเขา: กฎแต่ละข้อต้องมีผลกระทบที่อธิบายไว้ต่อผู้ใช้ ต้องเป็นจริง ต้องมีฉันทามติ ต้องเป็นสากลและตรวจสอบโดยผู้ใช้ปลายทาง “กฎในการสร้างกฎ” ชุดนี้เป็นการทดสอบสติเพื่อเก็บเฉพาะกฎที่ชุมชนยอมรับและนำไปใช้ได้
ตั้งแต่นั้นมา เราได้จัดทำรายการตรวจสอบของเรา 4 เวอร์ชัน - ในปี 2547, 2553, 2558 และ 2563 โดยรวมแล้ว เราได้รวบรวมความคิดเห็นมากกว่า 10,000 รายการ ละทิ้งกฎด้านคุณภาพมากกว่าพันรายการ และเก็บไว้เพียง 240 รายการซึ่งผ่านการทดสอบสุขภาพจิต . รายการตรวจสอบนี้ไม่ได้มีวัตถุประสงค์เพื่อแทนที่รายการตรวจสอบหรือมาตรฐานด้านความเป็นส่วนตัว ความปลอดภัย การเข้าถึงได้ง่าย SEO หรือการออกแบบเชิงนิเวศ มีไว้เพื่อแสดงรายการกฎหลักที่ตรวจสอบได้ ใช้ได้จริง มีประโยชน์ และเป็นสากล ไม่ใช่ตัวเลขที่ใช้กับโปรเจ็กต์เว็บ
กุญแจสำคัญคือและยังคงได้รับการยอมรับจากทุกอาชีพบนเว็บ และนั่นเป็นเหตุผลว่าทำไมเราจึงตัดสินใจทำงานภายใต้ใบอนุญาตแบบเปิด CC-BY-SA (ใบอนุญาต Creative Commons Attribution–ShareAlike) เราได้สร้างการ์ดที่แสดงรายการวัตถุประสงค์ (เพิ่มมูลค่าให้กับผู้ใช้) วิธีใช้งานกฎ (ความสามารถในการนำไปใช้) และวิธีการตรวจสอบ (การตรวจสอบได้) โปรดทราบว่ากฎไม่สามารถมีตัวเลขได้ เราเรียนรู้เรื่องนี้อย่างหนักหน่วง: หลังจากปล่อยเวอร์ชันแรก กฎข้อหนึ่งระบุว่ารูปภาพและ หน้าแรกรวมกันต้องไม่เกิน 150ko ดูเหมือนเป็นจริงในปี 2547 แต่กฎไม่เกี่ยวข้องแล้วในปี 2548 เราต้องการกฎเพื่อให้มีความเกี่ยวข้องเป็นเวลาอย่างน้อยห้าปี และการกำหนดขีดจำกัดตัวเลขส่งผลเสียอย่างมากต่อฉันทามติที่เราตั้งเป้าจะบรรลุ ดังนั้นเราจึงเพิ่มข้อจำกัดนี้ในการตรวจสุขภาพจิตของเรา
กฎ 240 ข้อมีผลกระทบต่อทุกบทบาทในทีมเว็บ ตั้งแต่นักพัฒนาไปจนถึงการสนับสนุนลูกค้า ตั้งแต่การจัดการไปจนถึงการปฏิบัติงาน และตั้งแต่นักออกแบบ UX ไปจนถึงผู้ผลิตเนื้อหา ตัวอย่างเช่น เรามีกฎ 35 ข้อจาก 240 ข้อที่เกี่ยวข้องกับการออกแบบเชิงนิเวศ, 23 ข้อสำหรับความปลอดภัย, 37 ข้อสำหรับ SEO, 126 ข้อสำหรับการเข้าถึงได้ 38 สำหรับอีคอมเมิร์ซ
แนวทางที่สมเหตุสมผลและชัดเจนที่สุดคือการใช้รายการตรวจสอบ (อันนี้หรืออย่างอื่น) เป็นเครื่องมือในการคิดหรือก่อนการเปิดตัว ในกรณีของเรา นั่นหมายถึงรายการตรวจสอบฉบับสมบูรณ์นี้สามารถใช้สำหรับการตรวจสอบได้ โดยใช้ส่วนควบคุมของแต่ละกฎ นอกจากนี้ยังสามารถใช้ในระหว่างกระบวนการคิดและออกแบบโดยใช้ข้อความที่ตัดตอนมาจากรายการตรวจสอบ
อย่างไรก็ตาม เราพบว่าการตรวจสอบหรือก่อนการเปิดตัวอาจไม่ใช่สิ่งแรกที่จำเป็นในการเริ่มกระบวนการประกันคุณภาพเว็บอย่างมีประสิทธิภาพ ก่อนที่คุณจะพยายามปฏิบัติตามกฎ คุณต้องแน่ใจว่าทีมงานทั้งหมดที่เกี่ยวข้องกับโปรเจ็กต์เว็บเข้าใจกฎเหล่านี้ แม้ว่ากฎจะไม่เกี่ยวข้องโดยตรงกับบทบาทของพวกเขาในโปรเจ็กต์ก็ตาม

- * ดูรายการตรวจสอบเวอร์ชันล่าสุด (มีการ์ด 240 ใบในภาษาฝรั่งเศส อังกฤษ และสเปน ปี 2020)*
วิธีการใช้รายการตรวจสอบการประกันคุณภาพเว็บ?
เมื่อมองแวบแรก สิ่งสำคัญที่สุดที่ต้องทำความเข้าใจในกฎก็คือตัวกฎนั้นเอง แต่บางทีเหตุผลที่ว่าทำไมกฎจึงมีอยู่นั้นน่าสนใจและลึกซึ้งกว่า มาดูตัวอย่างด้วยกฎข้อที่ 233: “สามารถเลือกข้อความของเอกสาร PDF ภายในได้”

เรามาแสดงรายการ บริบทของผู้ใช้ ที่การปฏิบัติตามกฎนี้จะมีประโยชน์ :
- เนื้อหาของไฟล์ PDF สามารถเปล่งออกมาได้ด้วยโปรแกรมอ่านหน้าจอ
- เนื้อหาของไฟล์ PDF สามารถจัดทำดัชนีในเครื่องมือค้นหา
- สามารถค้นหาเนื้อหาของไฟล์ PDF;
- เนื้อหาของไฟล์ PDF สามารถแปลได้
- เนื้อหาของไฟล์ PDF สามารถคัดลอกและวางได้
กรณีผู้ใช้เหล่านี้สามารถเกี่ยวข้องกับ ผู้ใช้ที่แตกต่างกันห้าราย :
- ผู้ใช้ตาบอดที่ใช้โปรแกรมอ่านหน้าจอ
- ผู้ใช้ที่ค้นหาเนื้อหาในเครื่องมือค้นหา
- ผู้ใช้ที่ค้นหาเนื้อหาที่กำหนดในเอกสาร
- ผู้ใช้ที่ไม่พูดภาษาของเอกสารและต้องการการแปล
- ผู้ใช้ที่ต้องการนำเนื้อหาบางส่วนกลับมาใช้ใหม่
หรืออาจเกี่ยวข้องกับผู้ใช้คนเดียวกันที่จะประสบกับห้ากรณีข้างต้น ตัวอย่างเช่น ลองนึกภาพนักวิทยาศาสตร์ชาวบัลแกเรียคนหนึ่งที่ตาบอด กำลังค้นหาตำแหน่งที่เขาอ้างถึงในเว็บ พบ PDF เป็นภาษาอังกฤษ จากนั้นค้นหาชื่อของเธอในไฟล์ pdf แปลเป็นภาษาบัลแกเรียโดยอัตโนมัติ และเสร็จสิ้นโดยคัดลอกและวาง ส่วนหนึ่งของเนื้อหาในแฟ้มผลงานของเขา/เธอ
ซึ่งหมายความว่าด้วยกฎเพียงกฎเดียวจาก 240 กฎ เราสามารถระบุบริบทห้าบริบทที่กฎจะมีประโยชน์สำหรับผู้ใช้ หมายความว่าเป็นวิธีกระตุ้นความเห็นอกเห็นใจผู้ใช้ที่อยู่อีกด้านหนึ่งของหน้าจอในบริบทที่หลากหลาย
ดังนั้น สิ่งแรกสำหรับมืออาชีพที่พิจารณากฎคุณภาพไม่ใช่วิธีการใช้กฎนั้นเอง แต่เพื่อ ทำความเข้าใจว่ากฎนี้คืออะไร มีไว้เพื่อใคร และทำไมจึงมีอยู่ กฎทั้งหมดมีประโยชน์สำหรับผู้ใช้ แต่ความเป็นจริงของโครงการเว็บคือผู้เชี่ยวชาญไม่มีวิธีการไม่จำกัด ดังนั้น พวกเขาจึงต้องตัดสินใจ และสุดท้าย ผู้เชี่ยวชาญจำเป็นต้องสามารถตัดสินใจอย่างมีข้อมูลว่าจะใช้กฎเกณฑ์หรือไม่
ในฐานะผู้เชี่ยวชาญด้านเว็บ และถึงแม้จะมีวิธีการจำกัดใดๆ ของโปรเจ็กต์เว็บไซต์ที่คุณเข้าร่วม คุณต้องสามารถประเมินคุณภาพของเว็บไซต์ได้อย่างเป็นกลาง โต้แย้งและอธิบายพื้นฐานของการประเมินนั้น เพื่อระบุความเสี่ยง และตัดสินใน ความรู้เต็มของข้อเท็จจริงที่ทราบ
การประกันคุณภาพจำเป็นต้องกลายเป็นผลสะท้อนหลักสำหรับทีมทั่วทั้งองค์กรแบบบูรณาการ — นักออกแบบเว็บไซต์, การจัดการ, การขาย, นักพัฒนา, การตลาด, บริการหลังการขาย, ไดรเวอร์การจัดส่ง — ทุกคนที่เกี่ยวข้องกับประสบการณ์ผู้ใช้
เมื่อพิจารณาถึงจุดนี้ เรามีชุดเครื่องมือเริ่มต้นในการปรับใช้การประกันคุณภาพเว็บ แต่นั่นไม่ได้หมายความว่าเรามีทุกอย่างที่จำเป็นในการผสานการประกันคุณภาพเว็บและการจัดการคุณภาพเว็บเข้ากับกระบวนการของเรา
เราต้องพิจารณาความเสี่ยงที่สำคัญของโครงการบนเว็บเพื่อก้าวต่อไป
ความเสี่ยงหลักของโครงการเว็บอยู่ที่ไหน
“การประเมินความเสี่ยงเป็นความพยายามร่วมกันในการระบุและวิเคราะห์เหตุการณ์ที่อาจเกิดขึ้น (ในอนาคต) ที่อาจส่งผลกระทบในทางลบต่อบุคคล ทรัพย์สิน และ/หรือสิ่งแวดล้อม (เช่น การวิเคราะห์อันตราย) และการตัดสิน "เกี่ยวกับความสามารถในการยอมรับความเสี่ยงบนพื้นฐานของการวิเคราะห์ความเสี่ยง" ในขณะที่พิจารณาปัจจัยที่มีอิทธิพล (เช่นการประเมินความเสี่ยง)”
— “การประเมินความเสี่ยง” Wikipedia
อุตสาหกรรมทั้งหมดของเราได้เรียนรู้วิธีที่ยากซึ่งกิจกรรมบนเว็บนั้นมีความเสี่ยงมากมาย ในทำนองเดียวกันในอุตสาหกรรมอื่นๆ เช่น วิชาการบิน ยานยนต์ หรือสุขภาพ ความเสี่ยงแต่ละอย่างจะต้องถูกจัดประเภทโดยพิจารณาว่าวิกฤตหรือไม่ (การวิเคราะห์อันตราย)
การเห็นคุณค่าของความเสี่ยงที่เป็นจุดวิกฤตนั้นมักจะเป็นอัตวิสัยบางส่วน ดังนั้น ในกรณีของอุตสาหกรรมเว็บ ฉันพบสี่วิชาที่ความเสี่ยงมีความสำคัญเป็นพิเศษ สามหัวข้อเหล่านี้ (การเข้าถึง ความปลอดภัย และความเป็นส่วนตัว) มีผลกระทบที่สำคัญสำหรับผู้ใช้ ผลที่ตามมาเหล่านี้อาจส่งผลเสียต่อภาพลักษณ์และธุรกิจของคุณ พวกเขาสามารถนำไปสู่ปัญหาที่ไม่อาจแก้ไขได้สำหรับผู้ใช้ การสูญเสียรายได้ และการดำเนินคดี
วิชาสุดท้ายที่ฉันเลือก (การออกแบบเชิงนิเวศน์) ก็มีความสำคัญเช่นกันจากมุมมองที่เป็นระบบ โดยมีผลกระทบที่สำคัญต่อชีวิตส่วนตัวและอาชีพของเรา
มีปัญหามากมายที่อาจเป็นอันตรายต่อธุรกิจของคุณ (ประสิทธิภาพต่ำ การออกแบบ UX ที่ไม่ดี SEO ไม่เพียงพอ และอื่นๆ) แต่โดยทั่วไปแล้ว ปัญหาเหล่านี้จะไม่สร้างความเสียหายมากเท่ากับสี่ข้อที่ฉันระบุด้านล่าง สี่วิชาที่อยู่ในรายการมีความสำคัญที่สุดสำหรับคุณ บริษัทและลูกค้าที่คุณทำงานด้วย และที่สำคัญที่สุดคือผู้ใช้
สี่วิชานี้และความเสี่ยงที่เกี่ยวข้องมีอยู่ในโครงการเว็บทั้งหมด มาดูกันดีกว่า:
- การช่วยสำหรับการเข้าถึง
ไซต์ของฉันสามารถเข้าถึงได้สำหรับผู้ทุพพลภาพหรือไม่? ฉันกำลังเลือกปฏิบัติกับคนบางคนหรือไม่? ถ้าเป็นเช่นนั้นความเสี่ยงคืออะไร?
ในรายงานที่เผยแพร่โดย Accessibility.com คาดว่ามีการส่งจดหมายความต้องการการเข้าถึงเว็บไซต์ 265,000 ฉบับไปยังธุรกิจต่างๆ ในปีที่แล้ว ส่งผลให้บริษัทในสหรัฐฯ ใช้จ่ายด้านกฎหมายเป็นจำนวนหลายพันล้านดอลลาร์อันเป็นผลโดยตรงจากเว็บไซต์ที่ไม่สามารถเข้าถึงได้ในปี 2020 เพียงปีเดียว ( ที่มา: บีโอไอเอ ). - ความปลอดภัย
โครงการของฉันเป็นอันตรายต่อองค์กร เพื่อนร่วมงาน หรือผู้ใช้ของฉันหรือไม่ ถ้าเป็นเช่นนั้นความเสี่ยงคืออะไร?
ในปี 2020 จากข้อมูลของ govtech.com พบว่ามีการบันทึกการละเมิดข้อมูลเพิ่มขึ้น 141% เมื่อเทียบกับปี 2019 โดยสถิติส่วนใหญ่ที่เปิดเผยในปีเดียวนับตั้งแต่มีการรายงานกิจกรรมการละเมิดข้อมูล (www.govtech.com) ). พวกเขายังรายงานด้วยว่าค่าใช้จ่ายเฉลี่ยของการละเมิดข้อมูลอยู่ที่ 3.86 ล้านดอลลาร์ในปี 2020 ( ที่มา: IBM ) - ความเป็นส่วนตัว
ฉันกำลังทำให้ข้อมูลของบริษัท ผู้ใช้หรือข้อมูลพนักงานของฉันตกอยู่ในความเสี่ยงหรือไม่ ผลที่อาจเกิดขึ้นคืออะไร?
กฎระเบียบให้ความคุ้มครองข้อมูลส่วนบุคคลของผู้บริโภค (GDPR) มีผลบังคับใช้ในเดือนพฤษภาคม 2018 GDPR อนุญาตให้หน่วยงานคุ้มครองข้อมูลของสหภาพยุโรปออกค่าปรับสูงสุด 20 ล้านยูโร (24.1 ล้านดอลลาร์) หรือ 4% ของมูลค่าการซื้อขายทั่วโลกต่อปี (แล้วแต่จำนวนใดจะสูงกว่า) […] บทลงโทษภายใต้ GDPR รวม 158.5 ล้านยูโร (191.5 ล้านดอลลาร์) ( ที่มา: Tessian ) - การออกแบบเพื่อสิ่งแวดล้อม
โครงการของฉันมีผลกระทบต่อสิ่งแวดล้อมอย่างไร โครงการของฉันมีส่วนทำให้เกิดการเปลี่ยนแปลงสภาพภูมิอากาศมากน้อยเพียงใด?
องค์กรไม่แสวงหาผลกำไร The Shift Project ได้ศึกษาการศึกษาระดับนานาชาติเกือบ 170 เรื่องเกี่ยวกับผลกระทบต่อสิ่งแวดล้อมของเทคโนโลยีดิจิทัล ตามที่ผู้เชี่ยวชาญระบุว่าส่วนแบ่งการปล่อย CO2 ทั่วโลกเพิ่มขึ้นจาก 2.5 เป็น 3.7 เปอร์เซ็นต์ระหว่าง 2013 และ 2018 […] สถาบัน Borderstep เปรียบเทียบการศึกษาต่างๆ และได้ข้อสรุปว่าการปล่อยก๊าซเรือนกระจกที่เกิดจากการผลิต การดำเนินงาน และการกำจัดดิจิทัล อุปกรณ์ปลายทางและโครงสร้างพื้นฐานอยู่ระหว่าง 1.8 ถึง 3.2 เปอร์เซ็นต์ของการปล่อยทั่วโลก (ณ ปี 2020) ( ที่มา: RESET )
เราไม่สามารถเพิกเฉยต่อความเสี่ยงใด ๆ ที่กล่าวถึง ในช่วงสิบปีที่ผ่านมา ความเสี่ยงเหล่านี้และผลที่ตามมาได้เพิ่มขึ้น ทำให้ต้นทุนเพิ่มขึ้น การออกแบบใหม่ล้มเหลว การฟ้องร้อง การโจมตีทางไซเบอร์ พนักงานหมดไฟ การลาออกสูง ผลกระทบต่อสิ่งแวดล้อม และอื่นๆ ดังที่เราเห็นในตัวอย่างก่อนหน้านี้ ทั้งหมดนี้มีต้นทุนทางการเงิน มนุษย์ สังคม และสิ่งแวดล้อม ซึ่งทั้งหมดนี้จำเป็นต้องหลีกเลี่ยงในอุตสาหกรรมของเรา

สิ่งที่เราเห็นในเว็บตอนนี้เป็นเพียงช่วงการพัฒนาที่คลาสสิกมากของอุตสาหกรรมใหม่ ที่ค่อยๆ พัฒนามาตรฐาน วิธีการ และกรอบการทำงาน ในขณะที่ลูกค้าต้องการคุณภาพที่สูงขึ้น และผู้ให้บริการตั้งเป้าหมายด้านคุณภาพเพื่อให้บรรลุเป้าหมายนั้น ความเสี่ยงและขอบเขตที่แตกต่างกัน เช่น ความสามารถในการเข้าถึง การออกแบบเพื่อสิ่งแวดล้อม ประสิทธิภาพ ความปลอดภัย และความเป็นส่วนตัวกำลังมีโครงสร้าง ได้มาตรฐาน และอยู่ภายใต้กฎหมายและระเบียบข้อบังคับของประเทศ
มาดูกันว่าเกิดอะไรขึ้นในอุตสาหกรรมที่จัดตั้งขึ้นซึ่งต้องเผชิญกับสมการการจัดการคุณภาพที่คล้ายคลึงกันเพื่อแก้ปัญหา
สู่การจัดการคุณภาพเว็บข้ามสาขาวิชา
ในช่วงเปลี่ยนผ่านของยุค 80 ผู้เชี่ยวชาญด้านการจัดการคุณภาพส่วนใหญ่ทำงานเกี่ยวกับปัญหาด้านคุณภาพ โดยใช้มาตรฐาน ISO9000 เป็นหลัก การควบคุมคุณภาพ การประกันคุณภาพ และการจัดการคุณภาพเป็นเพียงเรื่องเดียวที่ฉันได้รับการสอนเมื่อราวปี 1990 อย่างไรก็ตาม มีคนอื่นที่ทำงานเกี่ยวกับชุดความเสี่ยงที่แตกต่างกันด้วยมาตรฐาน: ISO14000 เป็นข้อมูลอ้างอิงสำหรับสิ่งแวดล้อม และ ISO 27000 สำหรับการรักษาความปลอดภัยไอที
การปฏิบัติตามและการปรับใช้มาตรฐานการจัดการเหล่านี้ได้รับแรงผลักดันจากแผนกต่างๆ ของบริษัทอุตสาหกรรม เมื่อถึงจุดหนึ่ง เนื่องจากมาตรฐานทั้งหมดเชื่อมโยงกันและอาจเพราะมีงานและเครื่องมือมากมายที่ต้องร่วมมือกัน บริษัทจึงได้สร้าง บริการ HQSE ( H eath Q uality S ecurity E ) วิธีการนี้เรียกว่า "ระบบการจัดการแบบบูรณาการ":
“กาลครั้งหนึ่ง มีผู้จัดการ H&S (สุขภาพและความปลอดภัย) ซึ่งมีบทบาทขยายไปสู่ผู้จัดการ HSE (สุขภาพ ความปลอดภัย และสิ่งแวดล้อม) ในเวลาเดียวกัน มีผู้จัดการคุณภาพที่มีบทบาทแยกจากหัวหน้างาน HSE โดยสิ้นเชิง แต่เมื่อเทคโนโลยีถูกรวมเข้ากับเวิร์กโฟลว์มากขึ้นเรื่อยๆ และเมื่อความต้องการบริการและผลิตภัณฑ์ที่มีคุณภาพรวดเร็วเพิ่มขึ้น บทบาทต่างๆ ก็รวมเข้าเป็นผู้จัดการ QHSE คนเดียว”
—“ มาสร้างกันเถอะ” Houdayfa Cherkaoui
มีบางสิ่งที่สำคัญมากที่ต้องรู้เกี่ยวกับการจัดการคุณภาพหรือระบบการจัดการแบบบูรณาการ นั่นคือพวกเขาไม่ได้ "ผลิต" คุณภาพ พวกเขาไม่ได้ปฏิบัติตามข้อกำหนดด้านสิ่งแวดล้อมหรือความปลอดภัย พวกเขาเพียงแค่ช่วยส่วนที่เหลือขององค์กรในการควบคุมและปรับปรุงวิชาเหล่านี้ ไม่มีใครในแผนกเหล่านี้มาแทนที่ผู้เชี่ยวชาญ พวกเขาเพียงแค่จัดหาเครื่องมือ มาตรฐาน ระบบอัตโนมัติของเครื่องจักร และอื่นๆ ให้กับพวกเขา พวกเขาช่วยให้ทุกคนติดตามข่าวสารล่าสุดและติดต่อกับลูกค้าเมื่อบริษัทต้องพิสูจน์ว่าจะสามารถส่งมอบคุณภาพในระดับหนึ่งได้
ถึงเวลาแล้วที่ฉันจะ ต้องเดิมพันในอนาคต ตามที่ได้เกิดขึ้นในอุตสาหกรรมที่จัดตั้งขึ้นแล้ว เช่น วิชาการบิน ยานยนต์ และยา การประกันคุณภาพได้รับการแนะนำเป็นผลโดยตรงจากการรับรู้ความเสี่ยง ทีมเว็บจัดการความเสี่ยงแยกจากกันแล้ว แต่ในขณะที่ผู้ใช้กังวลกับความเสี่ยงทั้งหมด เราจำเป็นต้องมีแนวทางข้ามสายงานที่รวบรวมหัวข้อทั้งหมดที่เราต้องรับมือเมื่อสร้างหรือดูแลโครงการเว็บ
ยังเร็วเกินไปที่จะบอกว่าจะเกิดอะไรขึ้นในรายละเอียดอย่างชัดเจน แต่สิ่งที่ฉันคาดไว้คือการผสานรวมเลเยอร์ใหม่ของ Web QA ซึ่งจะรวบรวม รักษา และนำการค้าและขอบเขตทางเว็บต่างๆ เข้ามาใกล้กันมากขึ้น
สิ่งที่ต้องทำไปกับบทความนี้
ตลอดการเดินทางของฉัน (ซึ่งฉันหวังว่ายังไม่สิ้นสุด) ฉันได้เรียนรู้บางสิ่งมาบ้างแล้ว
เพื่อให้เราสามารถปรับใช้การประกันคุณภาพเว็บ เราจำเป็นต้องเข้าใจ ข้อกำหนดของผู้ใช้ และ ผลที่ตามมาสำหรับการซื้อขายทางเว็บ ที่เกี่ยวข้องกับโครงการบนเว็บ กลับมาที่โมเดล VPTCS สิ่งหนึ่งที่สำคัญที่สุดที่เราสังเกตเห็นคือส่วนการมองเห็นและบริการมักถูกประเมินโดยทีมงานเว็บ โดยเฉพาะอย่างยิ่งโดยเจ้าของเว็บไซต์
นอกจากนี้เรายังตั้งข้อสังเกตว่าข้อกำหนดสองประการที่นำคุณค่าสูงสุดมาสู่ผู้ใช้คือ เนื้อหา และ บริการ อย่างไรก็ตาม มักถูกมองว่าผู้เชี่ยวชาญด้านเว็บที่ทำงานในบทบาทที่อยู่ภายใต้หมวดหมู่การมองเห็น การรับรู้ และเทคนิค มีความสำคัญที่สุดในโครงการเว็บ พวกเขาไม่สามารถทำงานได้หากไม่มีเนื้อหาและบริการคุณภาพสูง (การสนับสนุน การขนส่ง การส่งมอบ และอื่นๆ) ซึ่งถูกรวมเข้าด้วยกันอย่างราบรื่นภายในทีมโครงการเว็บ
อีกสิ่งหนึ่งที่เราได้เรียนรู้คือ UI มักถูกมองว่าเป็นงานด้านภาพและการยศาสตร์อย่างแท้จริง การแสดงให้เห็นว่า UI เป็นการผสมผสานระหว่างการรับรู้ เทคนิค และเนื้อหา ช่วยสร้างความเข้าใจผิดน้อยลงระหว่างทีมต่างๆ ที่ทำงานจากระยะไกล นั่นนำเราไปสู่ความจำเป็นในการรวมทีมที่เกี่ยวข้องและทำให้การค้าทั้งหมดทำงานร่วมกัน
มี การประกันคุณภาพหลายรูปแบบ อยู่แล้วในมาตรฐานอุตสาหกรรมเว็บ: ข้อบังคับ การทดสอบหน่วย การทดสอบการทำงาน เครื่องมืออัตโนมัติ การตรวจสอบด้วยตนเอง รายการตรวจสอบ และอื่นๆ เว็บกำลังเห็นการประกันคุณภาพเพิ่มขึ้นเรื่อย ๆ แต่เท่าที่ฉันกังวล เราเป็นเพียงจุดเริ่มต้นของถนนเท่านั้น ในตอนเริ่มต้น รายการตรวจสอบเป็นเครื่องมือง่ายๆ ที่สามารถนำมาใช้ในการปฏิบัติตามข้อกำหนดได้ แต่ยังรวมถึงวัฒนธรรมและคำศัพท์ร่วมกันอีกด้วย
ทีมเว็บสามารถใช้รายการตรวจสอบสำหรับการปฏิบัติตามข้อกำหนด แต่จากประสบการณ์ของฉันเอง หากคุณต้องการปรับปรุงการปฏิบัติตามข้อกำหนด และหากคุณต้องการให้การรับรองคุณภาพเว็บใช้งานได้อย่างยั่งยืนในองค์กรของคุณ การ สร้างวัฒนธรรมคุณภาพเว็บ ด้วยคำศัพท์ทั่วไปและ เฟรมเวิร์กพื้นฐานสำหรับบูตสแตรปจาก
“63% ของผู้ที่อยู่ในกระบวนการเปลี่ยนผ่านสู่ดิจิทัลกล่าวว่าวัฒนธรรมเป็นอุปสรรคอันดับหนึ่ง….56% ระบุว่าการทำงานร่วมกันข้ามแผนกเป็นความท้าทายที่ใหญ่เป็นอันดับ 3 ของพวกเขา”
— เครื่องวัดระยะสูง & การศึกษา Capgemini
เป้าหมายคือการสร้างรากฐานทางวัฒนธรรมของการแบ่งปันความเสี่ยง - เช่นเดียวกับที่ฉันพูดถึงและอื่น ๆ ทั้งหมด - และความรับผิดชอบที่มุ่งเน้นไปที่ผู้ใช้ ชุดกฎสากล เป็นหนึ่งในโซลูชันที่คุณสามารถใช้เพื่อส่งเสริมทีมเว็บ และสร้างวัฒนธรรมและคำศัพท์ระดับโลก แต่ยังต้องมาพร้อมกับระบบการจัดการความเสี่ยงร่วมกันทั่วโลกสำหรับโครงการบนเว็บ ระบบการจัดการนี้จำเป็นต้องดูแลกฎเกณฑ์ มาตรฐาน และเครื่องมือระดับโลกที่สามารถเรียกผู้เชี่ยวชาญเฉพาะทางสำหรับปัญหาที่ซับซ้อนได้
การประกันคุณภาพเว็บสามารถสนับสนุนให้มีมืออาชีพที่มีความรับผิดชอบมากขึ้น ผ่านการฝึกอบรมและมีอำนาจในฐานะผู้ดูแลคุณภาพเพื่อเป็นตัวแทนของผู้ใช้ ลูกค้า และผลประโยชน์สูงสุดของพลเมือง
การเดินทางดำเนินต่อไป
อ่านเพิ่มเติม
- “การจัดการคุณภาพ” Wikipedia
- “VPTCS: A UX และ Web QA Model (2001),” Elie Sloim, Medium
- “รายการตรวจสอบการประกันคุณภาพเว็บ” Opquast
- “ระบบการจัดการแบบบูรณาการ” ISO
