สิบขั้นตอนสู่รูปแบบที่ใช้งานง่ายในการออกแบบเว็บไซต์
เผยแพร่แล้ว: 2022-06-02แบบฟอร์มของคุณเป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในเว็บไซต์ของคุณ ทั้งสำหรับผู้ใช้และบริษัท อย่างดีที่สุด แบบฟอร์มโต้ตอบกับผู้เยี่ยมชมและเป็นมิตรกับผู้ใช้ แบบฟอร์มที่ดีจะกระตุ้นให้ผู้เยี่ยมชมกรอกข้อเสนอแนะ การสมัคร การจอง และการลงทะเบียน
ที่แย่ที่สุด แบบฟอร์มจะเทอะทะ ใช้งานยาก และทำให้เสียความรู้สึกโดยรวมของหน้าเว็บของคุณ เราจะสร้างแบบฟอร์มเว็บไซต์ที่ใช้งานง่ายและมีประสิทธิภาพได้อย่างไร และจะขับเคลื่อนมูลค่าทางธุรกิจได้อย่างไร
คุณอาจต้องการอ่าน 10 วิธีในการเพิ่มประสิทธิภาพแบบฟอร์มของคุณสำหรับอุปกรณ์เคลื่อนที่
รับคำแนะนำจาก Google
เครื่องมือค้นหาที่เราชื่นชอบได้เห็นการอัปเดตอัลกอริทึมมากมายในช่วงไม่กี่ปีที่ผ่านมา ทั้งหมดนี้เพื่อให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่ายขึ้น
ล่าสุด Google ได้พยายามทำให้การค้นหาเหมือนคุยกับเพื่อนมากขึ้น ขณะนี้ผู้ใช้คาดหวังว่าจะได้สิ่งที่ต้องการโดยใช้ภาษาในชีวิตประจำวัน สิ่งนี้ขยายไปถึงการออกแบบเว็บไซต์ และผู้เข้าชมคาดหวังปัจจัยมนุษย์ในการเขียนโค้ดและการเรียนรู้ของเครื่อง
สิ่งนี้นำไปสู่การเพิ่มขึ้นในส่วนต่อประสานผู้ใช้ภาษาธรรมชาติและรูปแบบภาษาธรรมชาติที่มีเป้าหมายเพื่อรับข้อมูลผู้ใช้ในลักษณะที่เป็นมนุษย์และมีส่วนร่วมมากขึ้น บริษัทต่าง ๆ พยายามสะท้อนกระบวนการทางจิตของผู้ใช้มากกว่าการนำเสนอรูปแบบดั้งเดิม (และแข็งทื่อ) แบบเดิมๆ
เทมเพลตที่ปรับแต่งได้และปลั๊กอินที่สร้างไว้ล่วงหน้าทำให้ง่ายกว่าที่เคย แม้ว่าฟอร์มที่ใช้งานง่ายจะทำให้การออกแบบฟอร์มดูน่าเบื่อ แต่แนวทางปฏิบัติที่ดีที่สุดยังคงกำหนดว่าผู้ใช้จะเห็นฟอร์มบนเว็บไซต์ของคุณอย่างไร เมื่อไร และที่ไหน
แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้แบบฟอร์ม
เราจะนำเสนอแบบฟอร์มในลักษณะที่เป็นประโยชน์สูงสุดต่อผู้ใช้ (และบริษัทของคุณ) ที่ไหนและอย่างไร ปฏิบัติตามคำแนะนำเหล่านี้:
1. ขอข้อมูลที่จำเป็นเท่านั้นและทำตามรูปแบบตรรกะ
รูปแบบที่ดีที่สุดไม่ใช่ความต้องการข้อมูล แต่เป็นการสนทนา ดังที่การประมวลผลภาษาธรรมชาติแสดงให้เห็น เช่นเดียวกับการสนทนาเชิงตรรกะ การสนทนาควรเป็นไปตามการสื่อสารระหว่างผู้ใช้และแอป (หรือเว็บไซต์ของคุณ) ทำสิ่งนี้ให้สำเร็จโดย:
- ถามคำถามตามลำดับจากมุมมองของผู้ใช้ ซึ่งรวมถึงการนำเสนอข้อมูลอย่างมีความหมายและมีเหตุผล (เช่นเดียวกับที่เราทำในการสนทนา) หากไม่มีลำดับที่มีความหมาย ให้เรียงลำดับตัวเลือกตามตัวอักษร
- เมื่อสร้างฟอร์ม ให้ถามว่าทำไมคุณถึงถามคำถามแต่ละข้อ และสิ่งที่คุณวางแผนจะทำกับข้อมูล ซึ่งจะช่วยขจัดคำถามที่ไม่จำเป็นและเพิ่มโอกาสในการรักษาความสนใจของผู้ใช้ การลดความพยายามของผู้ใช้เป็นขั้นตอนที่สำคัญที่สุดในการเพิ่มอัตราความสำเร็จของคุณ
2. ใช้รูปแบบคอลัมน์เดียว
แบบฟอร์มของคุณควรประกอบด้วยข้อมูลที่จำเป็นเท่านั้น ซึ่งควรทำให้สั้นพอที่จะใช้รูปแบบคอลัมน์เดียวได้ ฟิลด์ที่อยู่ติดกันในแนวนอนกำหนดให้ผู้ใช้สแกนเป็นรูปตัว “Z” ซึ่งจะทำให้เข้าใจได้ช้าและทำให้ผู้ใช้มีสมาธิช้าลง แบบฟอร์มที่ดีที่สุดมีเส้นทางที่ชัดเจนในการทำให้สำเร็จ – ตรงไปตรงมาในหน้านี้


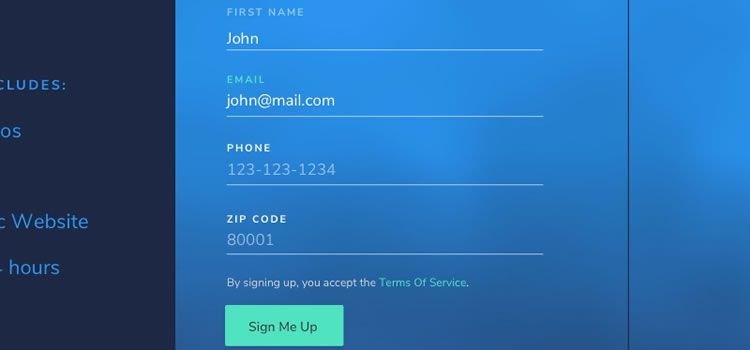
แบบฟอร์มการจองโดยเหวินถง
3. ลดการพิมพ์ให้เหลือน้อยที่สุด
พยายามทุกวิถีทางเพื่อลดจำนวนช่องป้อนข้อมูลและความพยายามในการพิมพ์ของผู้ใช้ของคุณให้น้อยที่สุด โดยเฉพาะบนมือถือ เมนูแบบเลื่อนลง กล่องกาเครื่องหมาย และปุ่มตัวเลือกไม่เพียงแต่ลดความพยายามของผู้ใช้ของคุณเท่านั้น แต่ยังแก้ไขจำนวนข้อผิดพลาดในการพิมพ์โดยเฉพาะอย่างยิ่งบนอุปกรณ์เคลื่อนที่
4. ขนาดฟิลด์และข้อมูลอินพุต
ดำเนินการเพื่อให้แน่ใจว่าขนาดฟิลด์เป็นสัดส่วนกับข้อมูลที่คุณร้องขอ การศึกษาล่าสุดเกี่ยวกับร้านค้าอีคอมเมิร์ซพบว่า 79 เปอร์เซ็นต์ของผู้ใช้ทั้งหมดละทิ้งรถเข็นเมื่อชำระเงิน
หนึ่งในเหตุผล? ความสับสนเกี่ยวกับขนาดฟิลด์ การศึกษาแสดงให้เห็นว่าหากฟิลด์ยาวหรือสั้นเกินไปสำหรับจำนวนข้อมูลที่ต้องการ ผู้ใช้สงสัยว่าพวกเขากรอกแบบฟอร์มอย่างเหมาะสมหรือไม่ โดยเฉพาะอย่างยิ่งสำหรับฟิลด์รหัสยืนยันบัตร ตรวจสอบให้แน่ใจว่าข้อมูลของคุณสามารถใส่ลงในฟิลด์ที่กำหนดได้อย่างสบาย ไม่ใหญ่เกินไป ไม่เล็กเกินไป

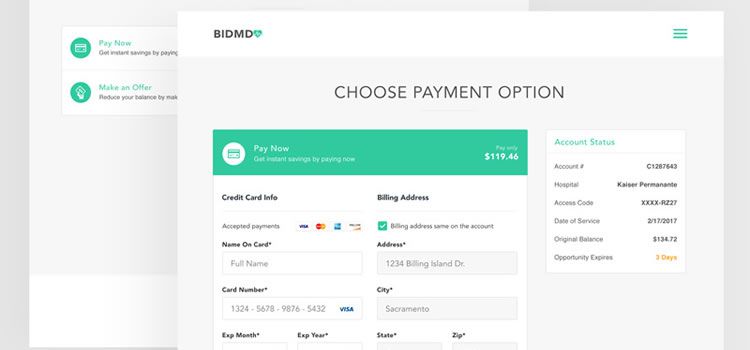
แบบฟอร์มชำระเงินโดย Black Flag Creative
5. รูปแบบที่มีความยืดหยุ่น
บางแบบฟอร์มต้องการข้อมูลที่มีการนำเสนอที่ถูกต้องแตกต่างกัน ตัวอย่างเช่น หมายเลขโทรศัพท์สามารถเป็น 123-456-7890 หรือ (123) 456-7890 ทำให้รูปแบบของคุณยอมรับการนำเสนอหมายเลขโทรศัพท์
เช่นเดียวกับวันเกิดและวันที่จอง (ซึ่งคุณสามารถแสดงเป็นปฏิทินเมนูแบบเลื่อนลง) เป้าหมายคือเพื่อให้มีตัวเลือกที่ยืดหยุ่นมากที่สุดเท่าที่จะเป็นไปได้เพื่อความสะดวกของผู้ใช้

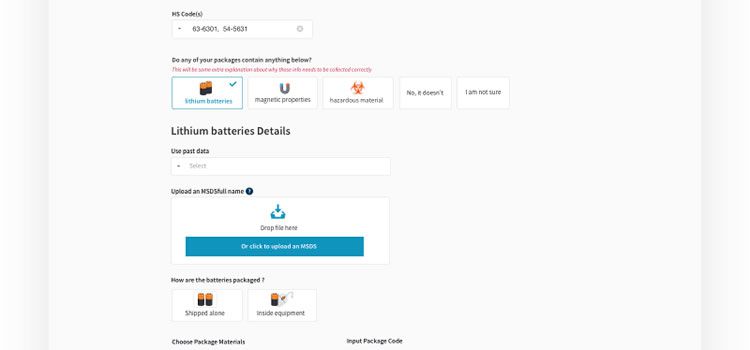
ช่องแบบฟอร์มโดย Lacey Ankenman
6. ตัวเลือกและฟิลด์บังคับ
ตามหลักการแล้ว คุณจะต้องป้อนข้อมูลทุกรายการในแบบฟอร์มของคุณ (เนื่องจากคุณขอเฉพาะข้อมูลที่จำเป็นเท่านั้น) หากคุณต้องใส่ข้อมูลที่ไม่บังคับ (ตัวอย่างอาจเป็นหน่วยอาคารหรือหมายเลขอพาร์ตเมนต์ในแบบฟอร์มที่อยู่) อย่าลืมติดป้ายกำกับดังกล่าว
เครื่องหมายดอกจันสีแดงถัดจากข้อมูลที่จำเป็นคือการปฏิบัติทั่วไป หากคุณรวมช่องที่ไม่บังคับ ให้จำกัดไว้ที่หนึ่งหรือสองช่อง
8. กำจัดข้อผิดพลาดในการรีเซ็ต
เคยมีข้อตกลงในการเพิ่มปุ่มรีเซ็ตลงในแบบฟอร์ม แต่เราแนะนำไม่ให้ปฏิบัติเช่นนี้ ลองนึกภาพความยุ่งยากในการกรอกแบบฟอร์ม แล้วกดรีเซ็ตโดยไม่ตั้งใจและสูญเสียงานทั้งหมดของคุณไป!
คุณจะกรอกแบบฟอร์มอีกครั้งหรือเพียงแค่ปิดหน้าต่าง เราคิดอย่างนั้น หลีกเลี่ยงสถานการณ์นี้โดยปล่อยปุ่มรีเซ็ตออกจากแบบฟอร์มของคุณ ซึ่งจะส่งผลเสียมากกว่าผลดี
9. ดึงดูดผู้ใช้ให้กรอกแบบฟอร์ม
กุญแจสำคัญประการหนึ่งในการทำให้ผู้ใช้กรอกแบบฟอร์มคือการทำให้พวกเขา ต้องการ กรอก ต่อไปนี้คือตัวอย่างบางส่วนของวิธีที่เว็บไซต์ของคุณสามารถดึงดูดผู้ใช้ให้กรอกแบบฟอร์มของคุณ:
- ระบุรายการประโยชน์ของผู้ใช้สำหรับการกรอกแบบฟอร์ม นี่อาจเป็นรายการสิทธิประโยชน์ คุณลักษณะ หรือวิธีที่คุณช่วยเหลือลูกค้าของคุณ อาจเป็นรหัสส่งเสริมการขายสำหรับการซื้อในอนาคตเมื่อเสร็จสิ้น
- สร้างความน่าเชื่อถือให้กับแบรนด์ของคุณโดยแสดงหลักฐานทางสังคม เช่น คำรับรองจากลูกค้าหรือการแสดงโชว์รอบๆ แบบฟอร์มของคุณ สิ่งนี้แสดงให้เห็นว่าผู้คนพึ่งพาคุณในการจัดหาผลิตภัณฑ์หรือบริการที่จำเป็น สิ่งนี้ยังช่วยสร้างความเชื่อมโยงของมนุษย์กับแบรนด์ - ใส่รูปภาพเพื่อผลักดันกลับบ้าน
- บอกผู้ใช้อย่างชัดเจนว่าคุณให้ความสำคัญกับความเป็นส่วนตัวของพวกเขา และพวกเขาจะไม่ได้รับสแปมใดๆ

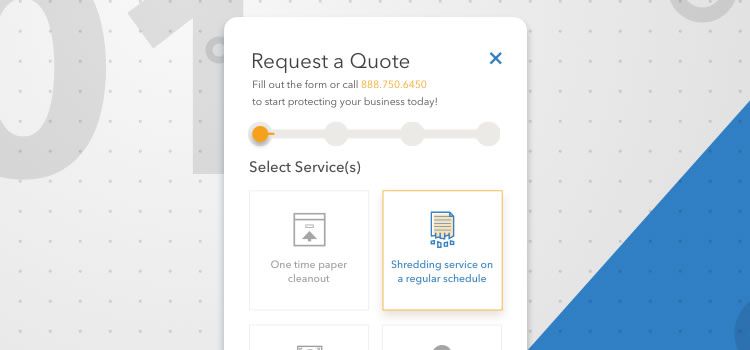
แบบฟอร์มหลายขั้นตอนโดย Michael But
10. สร้าง CTA ที่น่าสนใจ
ไม่สามารถพูดเกินจริงถึงความสำคัญของคำกระตุ้นการตัดสินใจของคุณได้ เนื่องจากเป็นขั้นตอนแรกในกระบวนการแปลง และจะบังคับให้ผู้ใช้กดปุ่มลงชื่อสมัครใช้ บอกให้ผู้ใช้รู้ว่าคุณทำอะไร ทำไมพวกเขาถึงต้องการคุณ และอะไรทำให้คุณแตกต่าง และทำมันอย่างรวดเร็ว ฟังดูเป็นลำดับสูง แต่เคล็ดลับเหล่านี้จะช่วยได้:
- สวมบทบาทเป็นลูกค้าของคุณ เปลี่ยนหนึ่งคำในเนื้อหา CTA ของคุณ: ใช้ "คุณ" และเปลี่ยนเป็น "ของฉัน" การศึกษาล่าสุดพบว่าสวิตช์ธรรมดานี้เพิ่มการแปลงได้ถึง 90 เปอร์เซ็นต์
- จงกล้าหาญ ใช้สี รูปร่าง แบบอักษร คำ และตำแหน่งที่ดึงดูดสายตาผู้ใช้และดึงดูดความสนใจของพวกเขา เลือกสีที่เข้มและตัดกันซึ่งสื่อถึงการกระทำแก่ผู้เยี่ยมชมของคุณอย่างชัดเจน
- พิจารณาการวาง CTA ของคุณในการนำทางหลักหรือส่วนท้าย เพื่อให้มองเห็นได้ทั่วทั้งไซต์ของคุณ
แบบฟอร์มที่ใช้งานง่ายสร้างมูลค่าทางธุรกิจ
แบบฟอร์มที่สามารถดึงดูดผู้เยี่ยมชมและง่ายต่อการกรอก เพิ่มเวลาที่ใช้บนหน้าเว็บของคุณ และท้ายที่สุดจะดึงดูดลูกค้ามาที่ผลิตภัณฑ์หรือบริการของคุณมากขึ้น ความสำคัญของรูปแบบที่ดีเป็นไปไม่ได้ที่จะพูดเกินจริง
ดึงดูดผู้ใช้มาที่แบบฟอร์มของคุณด้วย CTA ที่น่าสนใจ และทำให้แบบฟอร์มของคุณใช้งานง่ายด้วยภาษาที่เป็นธรรมชาติ วิธีนี้จะดึงดูดให้ผู้ใช้กรอกแบบฟอร์ม ซึ่งจะนำไปสู่ธุรกิจอื่นๆ ในอนาคต
