การออกแบบที่ใช้งานง่าย? ไม่มีสิ่งนั้น!
เผยแพร่แล้ว: 2022-03-10มาเริ่มกันด้วยการดูคำจำกัดความของคำว่า “สัญชาตญาณ” ที่นำเสนอบน Dictionary.com อย่างรวดเร็ว:
“การใช้หรืออิงจากสิ่งที่เรารู้สึกว่าเป็นจริงแม้จะไม่มีเหตุผลที่มีสติ: สัญชาตญาณ”
ในเวลาเดียวกัน เคมบริดจ์ให้คำจำกัดความนี้แก่เรา:
“ขึ้นอยู่กับความรู้สึกมากกว่าข้อเท็จจริงหรือข้อพิสูจน์: แนวทาง/การตัดสินโดยสัญชาตญาณ คนส่วนใหญ่มีความรู้สึกผิดชอบชั่วดี”
ตามคำจำกัดความของพจนานุกรมเหล่านี้ สัญชาตญาณมีความเกี่ยวข้องกับสัญชาตญาณหรือความรู้สึกที่ช่วยให้เราสามารถตัดสินใจได้โดยไม่ต้องมีหลักฐานยืนยันเหตุผล แม้ว่าสัญชาตญาณของเราอาจให้บริการเราได้ดีในสถานการณ์ต่างๆ ในชีวิต แต่สัญชาตญาณของเราทำหน้าที่ให้คำแนะนำโดยไม่รู้ตัวเมื่อเกี่ยวข้องกับอินเทอร์เฟซดิจิทัลหรือไม่ ในความเป็นจริง พฤติกรรมโดยสัญชาตญาณที่นักออกแบบพยายามสร้างต้องอาศัยการใช้รูปแบบการออกแบบที่คุ้นเคยที่ผู้ใช้เคยสัมผัสมาก่อน ในบริบทนี้ ปฏิสัมพันธ์ของการออกแบบที่เข้าใจง่ายไม่ได้เกิดขึ้นจากการให้เหตุผลโดยไม่รู้ตัว แต่มาจากความรู้สึกคุ้นเคย

ในฐานะนักออกแบบ UX ลูกค้าหรือผู้มีส่วนได้ส่วนเสียพูดกับคุณกี่ครั้งว่า "ต้องใช้งานง่าย" แม้ว่านี่จะเป็นคำขอทั่วไปหรือแม้แต่ข้อกำหนดสำหรับอินเทอร์เฟซหรือการออกแบบแอปซอฟต์แวร์ แต่ก็ไม่ใช่สิ่งที่จะวัดหรือกำหนดได้ง่ายนัก
พวกเราส่วนใหญ่มีความรู้สึกอุทรหรือสัญชาตญาณเกี่ยวกับการตัดสินใจหรือผลลัพธ์ ฉันมีความรู้สึกโดยสัญชาตญาณเกี่ยวกับลูกสาววัยรุ่นของฉันซึ่งฉันรู้สึกเหมือนมีเรื่องเลวร้ายเกิดขึ้น ฉันไม่ถูกต้องเสมอไป (โชคดี) แต่ก็ยังรู้สึกเหมือนมีแรงกระตุ้นจากลำไส้เข้ามากระทบกับอารมณ์ของฉัน หากนี่คือตัวอย่างว่าสัญชาตญาณสามารถประพฤติกับเราอย่างไรในสถานการณ์เฉพาะ ก็ยากที่จะจินตนาการว่าจะมีความรู้สึกตามสัญชาตญาณแบบเดียวกันนี้เมื่อโต้ตอบกับอินเทอร์เฟซ
ความจริงก็คือ สิ่งที่เป็นสัญชาตญาณสำหรับคุณหรือลูกค้าของคุณอาจจะไม่ง่ายสำหรับคุณแม่ของคุณ ตัวอย่างเช่น หรือแม้แต่สำหรับลูกค้าของพวกเขา อินเทอร์เฟซสามารถรู้สึกคุ้นเคยได้หากคุณ (ผู้ใช้) เคยมีประสบการณ์กับอินเทอร์เฟซหรือการโต้ตอบที่คล้ายคลึงกันมาก่อน และความคุ้นเคยนี้มักถูกเรียกว่าสัญชาตญาณ
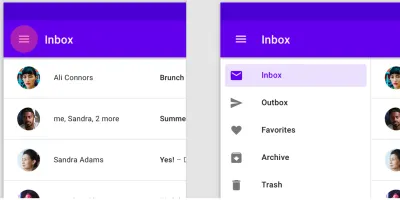
ตัวอย่างเช่น ครั้งแรกที่ฉันเห็นเมนูแฮมเบอร์เกอร์ที่ไม่มีคำอธิบายบนแอปบนอุปกรณ์เคลื่อนที่ แอปบนอุปกรณ์เคลื่อนที่ไม่ได้เรียกฉันโดยสัญชาตญาณและพูดว่า "แตะฉัน ฉันคือเมนู!" แค่การแตะไปรอบๆ ฉันก็พบว่าแท่งสามแท่งนั้นเมื่อแตะทำให้ฉันมีเมนู พอเห็นเมนูแฮมเบอร์เกอร์ ก็รู้ว่ามันทำอะไร ไม่เชิงสัญชาตญาณ แต่เพราะฉันเคยทำมาก่อน ไม่มีสัญชาตญาณอะไรเกี่ยวกับเรื่องนั้น
นี่คือตัวอย่างเมนูแฮมเบอร์เกอร์ที่แพร่หลาย

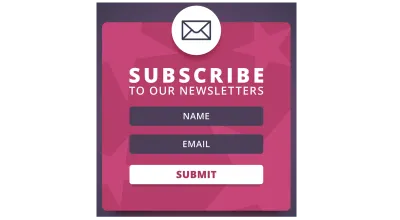
อีกตัวอย่างหนึ่ง ใช้แบบฟอร์มลงทะเบียนง่ายๆ บนแอปบนอุปกรณ์เคลื่อนที่ ซึ่งคุณต้องป้อนที่อยู่อีเมลเพื่อรับการอัปเดตทางอีเมล เนื่องจากเราเข้าใจดีว่าคุณจำเป็นต้องเจาะเข้าไปในฟิลด์และเริ่มพิมพ์ มันจึงสมเหตุสมผลและเป็นปฏิสัมพันธ์ที่เรียบง่าย เราเคยทำมาหลายครั้งแล้ว แต่ถ้าพ่อของฉันพยายามจะใช้สิ่งนี้ เขาคงไม่เข้าใจว่าคุณต้องเจาะเข้าไปในสนามแล้วเริ่มพิมพ์ เขาจะรู้ได้อย่างไร เว้นแต่มีคนให้คำแนะนำง่ายๆ ทีละขั้นตอนแก่เขา

ในบทความที่ตีพิมพ์โดย Jeff Raskin ซึ่งเป็นที่รู้จักมากที่สุดจากการเริ่มโปรแกรม Macintosh ที่ Apple ในช่วงปลายยุค 70 เขากล่าวว่า:
“มีการกล่าวอ้างว่าการใช้เมาส์ของคอมพิวเตอร์เป็นเรื่องง่าย แต่มันก็ยังห่างไกลจากสิ่งนั้น”
ตอนที่ฉันสอนชั้นเรียน Pagemaker (รุ่นก่อนของ InDesign ของ Adobe) ในยุค 90 ให้กับพนักงานบริษัท การกระทำอย่างหนึ่งของนักเรียนในชั้นเรียนยังคงทำให้ฉันหัวเราะ ฉันขอให้ผู้เข้าร่วมใช้เมาส์คลิกปุ่มตกลงบนหน้าจอ ผู้หญิงคนหนึ่งหยิบเมาส์ขึ้นมาแล้วคลิกบนหน้าจอ เรานึกภาพไม่ออกว่าใครกำลังทำเช่นนี้เพราะเราได้เรียนรู้วิธีการทำงานของเมาส์แล้ว แต่สิ่งนี้แสดงให้เห็นว่าเมาส์ไม่ใช่อุปกรณ์ที่ใช้งานง่าย
เราทราบดีว่าการออกแบบที่เข้าใจง่ายไม่ใช่เรื่องสำคัญ แต่เราก็ทราบด้วยว่าความคุ้นเคยกับการโต้ตอบบางประเภทที่เราเคยพบมาก่อนนั้นเข้าใจง่ายขึ้น สำหรับผู้ใช้ที่เข้าใจเทคโนโลยีเพียงเล็กน้อย เราสามารถใช้ประโยชน์จากรูปแบบอินเทอร์เฟซที่มีอยู่แล้วและคุ้นเคยเพื่อใช้เป็นฐานในการตัดสินใจออกแบบของเรา ผู้ใช้เหล่านี้มักจะรู้จักรูปแบบที่กำหนดไว้ก่อนหน้านี้ในการออกแบบอินเทอร์เฟซของเรา ซึ่งเรียกว่ารูปแบบการออกแบบ ตามรูปแบบ UI รูปแบบการออกแบบเป็นวิธีแก้ปัญหาที่เกิดซ้ำซึ่งแก้ปัญหาการออกแบบทั่วไป
รูปแบบการออกแบบคืออะไรและเหตุใดจึงสำคัญ
รูปแบบการออกแบบมีความสำคัญเนื่องจากให้การโต้ตอบที่จดจำได้ เพื่อให้ผู้ใช้ใช้เวลาน้อยลงในการพยายามทำความเข้าใจวิธีการโต้ตอบ
การลดเวลาและความพยายามสำหรับผู้ใช้จะสร้างประสบการณ์การใช้งานที่ดีขึ้นและลดเวลาที่ใช้ในการบรรลุผล สำหรับนักออกแบบ UX ประโยชน์ที่ได้รับจะช่วยประหยัดเวลาโดยไม่ต้องคิดค้นส่วนประกอบการออกแบบที่ได้รับการพิสูจน์แล้ว
ด้านล่างนี้คือตารางเทมเพลตรูปแบบที่มีโครงสร้างสำหรับกำหนดหรือระบุรูปแบบ โดยเริ่มต้นจากผู้เขียนหนังสือ Design Patterns แม้ว่าเดิมจะมุ่งเป้าไปที่นักพัฒนาซอฟต์แวร์ แต่เกณฑ์ส่วนใหญ่เกี่ยวข้องกับนักออกแบบ UX
| ภาคเรียน | คำอธิบาย |
|---|---|
| ชื่อรูปแบบ | อธิบายสาระสำคัญของรูปแบบเป็นชื่อสั้นๆ แต่สื่อความหมายได้ |
| ความตั้งใจ | อธิบายว่ารูปแบบนี้ทำอะไร |
| หรือที่เรียกว่า | ระบุคำพ้องความหมายสำหรับรูปแบบ |
| แรงจูงใจ | ให้ตัวอย่างปัญหาและวิธีที่รูปแบบแก้ปัญหานั้น |
| การบังคับใช้ | แสดงรายการสถานการณ์ที่ใช้รูปแบบนี้ |
| โครงสร้าง | ชุดไดอะแกรมของคลาสและอ็อบเจ็กต์ที่แสดงรูปแบบ |
| ผู้เข้าร่วม | อธิบายชั้นเรียนและวัตถุที่มีส่วนร่วมในรูปแบบการออกแบบและความรับผิดชอบ |
| ความร่วมมือ | อธิบายว่าผู้เข้าร่วมทำงานร่วมกันเพื่อทำหน้าที่รับผิดชอบอย่างไร |
| ผลที่ตามมา | อธิบายพลังที่มีอยู่กับรูปแบบและผลประโยชน์ การประนีประนอม และตัวแปรที่แยกได้จากรูปแบบ |
ที่มา: รูปแบบการออกแบบคืออะไรและฉันต้องการหรือไม่ โดย James Maioriello
หากต้องการสำรวจแนวคิดเกี่ยวกับรูปแบบการออกแบบเพิ่มเติม ด้านล่างนี้คือตัวอย่างบางส่วนของรูปแบบการออกแบบทั่วไปที่พบในเว็บไซต์รูปแบบ UI ไซต์นี้เป็นเครื่องมืออ้างอิงที่ยอดเยี่ยมสำหรับนักออกแบบ เพื่อช่วยจดจำรูปแบบที่มีอยู่เพื่อใช้ในกระบวนการออกแบบของคุณ แม้ว่าจะมีรูปแบบการออกแบบมากเกินไปที่จะรวมไว้ที่นี่ แต่ฉันได้เลือกรูปแบบต่อไปนี้ตามที่ฉันได้ใช้มาหลายปี
รูปแบบการออกแบบเครื่องวัดความแรงของรหัสผ่าน
รูปแบบนี้ให้ทั้งคำแนะนำและข้อเสนอแนะแก่ผู้ใช้เกี่ยวกับการโต้ตอบของพวกเขา

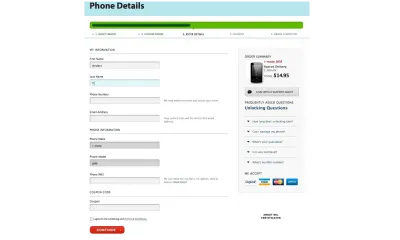
วิซาร์ดเป็นอีกรูปแบบการออกแบบทั่วไปที่คุณอาจเคยพบ มักใช้สำหรับการโต้ตอบตามแบบฟอร์ม ซึ่งผู้ใช้ต้องดำเนินการตามลำดับขั้นตอนที่กำหนดไว้ล่วงหน้าให้เสร็จสมบูรณ์ โครงสร้างวิซาร์ดใช้เพื่อกำหนดทิศทางผู้ใช้ผ่านแต่ละส่วนของกระบวนการ
รูปแบบการออกแบบตัวช่วยสร้าง
วิซาร์ดจะใช้เมื่อคุณต้องการแนะนำผู้ใช้ผ่านขั้นตอนต่างๆ เพื่อให้บรรลุเป้าหมายเดียว รูปแบบด้านล่างระบุว่าผู้ใช้อยู่ที่ใดในกระบวนการ สรุปขั้นตอนที่เสร็จสมบูรณ์ทางด้านขวา ความช่วยเหลือตามบริบท และปุ่ม CONTINUE เพื่อไปยังขั้นตอนถัดไปในกระบวนการ ส่วนประกอบทั้งหมดเหล่านี้ซึ่งใช้กันทั่วไปในรูปแบบวิซาร์ดสนับสนุนการโต้ตอบของผู้ใช้โดยให้บริบทของสิ่งที่พวกเขาทำไปแล้ว ขั้นตอนที่พวกเขาอยู่ใน และสิ่งที่ต้องทำต่อไป

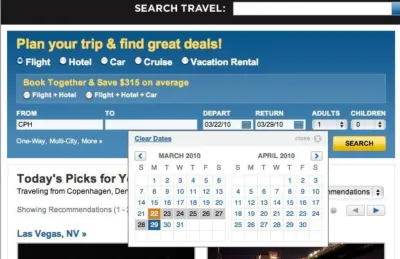
รูปแบบตัวเลือกปฏิทิน
รูปแบบนี้ใช้เมื่อผู้ใช้ต้องการเพิ่มวันที่หรือวันที่เพื่อให้งานเสร็จสมบูรณ์ สิ่งสำคัญคือต้องป้อนวันที่ในช่องข้อความด้วย หากวิธีนี้เป็นวิธีที่มีประสิทธิภาพหรือต้องการมากกว่า ในตัวอย่างนี้ ไอคอนปฏิทินระบุว่ามีปฏิทินแบบเลื่อนลง ซึ่งเป็นรูปแบบที่ใช้กันทั่วไป วิดเจ็ตปฏิทินแบบนี้อาจใช้ไม่ได้ผลเสมอไปเมื่อคุณต้องเลือกวันเกิด เว้นแต่ว่าคุณจะสามารถเปลี่ยนปีได้อย่างง่ายดาย

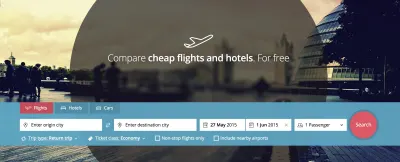
ค่าเริ่มต้นของแบบฟอร์ม
ค่าดีฟอลต์ของฟอร์มสามารถใช้เพื่อเติมฟิลด์ในฟอร์มบางฟิลด์ล่วงหน้าเพื่อให้ตรงกับการเลือกของผู้ใช้ทั่วไป มันสร้างวิธีที่รวดเร็วและง่ายกว่าในการดำเนินการให้เสร็จสิ้น เว็บไซต์ท่องเที่ยวนี้มีข้อมูลที่กรอกไว้ล่วงหน้าสำหรับวันที่โดยอิงจากวันที่ปัจจุบันและจำนวนผู้โดยสารด้วย

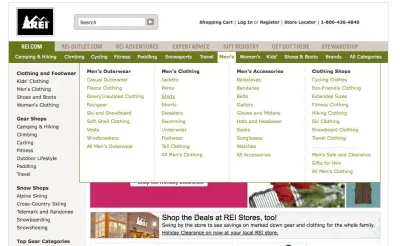
แท็บการนำทาง
แท็บการนำทางมักใช้เพื่อแบ่งเนื้อหาออกเป็นหมวดหมู่ต่างๆ และเพื่อระบุเนื้อหาที่คุณกำลังดูด้วยสายตา ตัวอย่างที่นี่แสดงให้เห็นถึงเว็บไซต์ที่มีเนื้อหาสมบูรณ์ด้วยการเลือกแท็บแรกที่แสดงหมวดหมู่ย่อยและระดับที่สามด้านล่าง


เมื่อคุณใช้รูปแบบการออกแบบที่มีอยู่ในการออกแบบของคุณ ทั้งหมดเกี่ยวกับการใช้รูปแบบเพื่อสร้างบริบท รวมถึงความคุ้นเคยสำหรับผู้ใช้ คุณอาจต้องปรับเปลี่ยนรูปแบบที่มีอยู่เพื่อให้บริบทนี้ ตามที่อธิบายไว้สำหรับวิดเจ็ตตัวเลือกปฏิทิน
เราได้สำรวจหลุมพรางของ "การออกแบบที่ใช้งานง่าย" และวิธีที่เราสามารถบรรเทาปัญหานี้ด้วยรูปแบบการออกแบบ ดังนั้น หากเราใช้รูปแบบการออกแบบทั่วไปเพื่อลดภาระการรับรู้สำหรับผู้ใช้ เราจะแนะนำรูปแบบการออกแบบใหม่เมื่อเราออกแบบสิ่งที่ใหม่และสร้างสรรค์ได้อย่างไร ลองดูแนวคิดนี้โดยพิจารณาเรื่องนี้ในบริบทของเทคโนโลยีที่เกิดขึ้นใหม่
ทำไมนวัตกรรมการออกแบบจึงมีความเสี่ยง
การออกแบบใด ๆ ที่ใหม่หรือไม่คุ้นเคยกับผู้ใช้จะสร้างเส้นโค้งการเรียนรู้ที่เราในฐานะนักออกแบบมุ่งมั่นที่จะย่อหรือกำจัดออกไปโดยสิ้นเชิง เราจะสร้างสมดุลระหว่างความจำเป็นในการสร้างสรรค์นวัตกรรมอย่างรวดเร็วได้อย่างไร ในขณะที่ยังคงมอบประสบการณ์เชิงบริบทที่มั่นคงและเหมาะสมสำหรับผู้ใช้ของเรา
เมื่อพิจารณาถึงผลลัพธ์ทางธุรกิจ ดำเนินการวิจัยผู้ใช้มากพอเพื่อให้แน่ใจว่าเหมาะสมกับตลาด และผู้ใช้ทดสอบขั้นตอนการออกแบบของคุณกับกลุ่มเป้าหมาย เราจึงมั่นใจได้ว่าสมมติฐานโซลูชันการออกแบบของเราจะสามารถตรวจสอบได้มากที่สุด ซึ่งจะช่วยลดความเสี่ยงเพิ่มเติมที่มีอยู่ในการออกแบบผลิตภัณฑ์หรือบริการใดๆ ตามหลักการแล้ว เราสามารถออกแบบให้รวมการโต้ตอบที่วัดระดับความเข้าใจของผู้ใช้ และอนุญาตให้ผู้ใช้ปรับแต่งเส้นทางของตนเองเพื่อให้ได้ผลลัพธ์ที่ต้องการในสภาพแวดล้อมที่ไม่รู้จัก
นวัตกรรมด้วยปัญญาประดิษฐ์
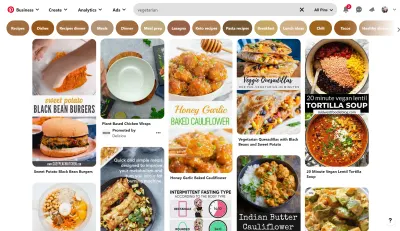
เทคโนโลยีปัญญาประดิษฐ์ (AI) กำลังสร้างสรรค์สิ่งใหม่ๆ อยู่ตลอดเวลา แต่องค์กรต่างๆ ยังคงสามารถสร้างประสบการณ์ที่ดีให้กับผู้ใช้ด้วยความก้าวหน้าเหล่านี้ ตัวอย่างเช่น AI ของ Pinterest ใช้เพื่อทำความเข้าใจความตั้งใจเบื้องหลังการค้นหาแบบง่ายๆ เพื่อให้ได้ผลลัพธ์ที่เป็นส่วนตัวในระดับสูง จากบทความใน Wired นี้ ผู้ใช้ 80 เปอร์เซ็นต์มีแนวโน้มที่จะซื้อสินค้าหากประสบการณ์ของพวกเขาเป็นส่วนตัว
ด้านล่างนี้คือตัวอย่างการค้นหา "มังสวิรัติ" Pinterest ใช้เครื่องมือ AI เพื่อส่งคืนหัวข้อที่เกี่ยวข้องจำนวนมากเพื่อให้สามารถค้นพบและแสดงเป็นแท็กที่ด้านบนของหน้า

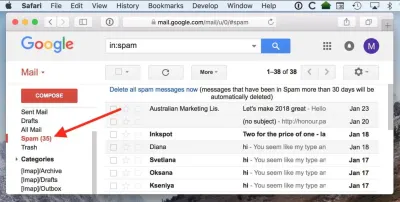
AI ถูกรวมเข้ากับผลิตภัณฑ์และบริการมากมายอย่างรวดเร็ว AI อาศัยข้อมูลขนาดใหญ่และสามารถใช้เพื่อสร้างการแทรกแซงหรือแจ้งให้ผู้ใช้ดำเนินการเฉพาะ (หรือไม่) สิ่งนี้สามารถสร้างประสบการณ์ที่เฉยเมยมากขึ้นสำหรับผู้ใช้ เนื่องจากงานที่ทำด้วยตนเองก่อนหน้านี้เป็นไปโดยอัตโนมัติเบื้องหลัง
ตัวอย่างเช่น ตัวกรองสแปมที่ใช้ในบัญชีอีเมลของคุณจะย้ายอีเมลที่น่าสงสัยไปยังโฟลเดอร์ขยะโดยอัตโนมัติ โดยที่ผู้ใช้ไม่ต้องดำเนินการใดๆ Google ใช้ AI และตัวกรองตามกฎมาหลายปีแล้ว แต่การสร้างสรรค์นวัตกรรมอย่างต่อเนื่องทำให้เห็นความสามารถของ Google AI ในการจดจำจดหมายข่าวรายสัปดาห์ที่คุณอาจไม่สนใจที่จะย้ายไปยังโฟลเดอร์สแปมโดยตรง ตัวกรองสแปมของ Google สามารถระบุและตอบสนองต่อการตั้งค่าส่วนบุคคลได้แล้ว

จากนี้ไปที่ไหน? ด้วยเทคโนโลยีที่ก้าวหน้าอย่างรวดเร็ว มาดูกันว่าอินเทอร์เฟซอาจมีวิวัฒนาการอย่างไรในอีกไม่กี่ปีข้างหน้า
อนาคตของอินเทอร์เฟซ
หากอินเทอร์เฟซไม่ได้ให้การโต้ตอบตามธรรมชาติสำหรับมนุษย์ อะไรจะเกิดขึ้นได้? การพูดเป็นเครื่องมือสื่อสารตามธรรมชาติของเรา และความก้าวหน้าทางเทคโนโลยีทำให้อุปกรณ์รู้จำเสียงพูดเข้ามาในบ้านและชีวิตของเรา
ไม่ใช่เรื่องแปลกที่นักพัฒนาซอฟต์แวร์ที่ขับเคลื่อนด้วยการออกแบบขนาดใหญ่ เช่น Apple, Amazon, Google และ Microsoft ต่างก็ลงทุนในเทคโนโลยีการรู้จำเสียงพูดและเทคโนโลยีภาษาธรรมชาติ ความก้าวหน้าในเทคโนโลยีนี้อาจทำให้เราพึ่งพาการโต้ตอบกับอินเทอร์เฟซน้อยลงเพื่อให้ได้ผลลัพธ์ที่ต้องการ การปรับให้เป็นส่วนตัวและบริบทเป็นกุญแจสำคัญ แม้ว่าจะหมายความว่าอุปกรณ์ของเราจะต้องใช้ข้อมูลของเราเพื่อเรียนรู้เกี่ยวกับนิสัยและความปรารถนาของเราในการมอบประสบการณ์ที่เป็นส่วนตัวอย่างแท้จริง
ลองนึกภาพโลกที่เราสามารถพูดคุยกับอุปกรณ์ของเราและขอสิ่งที่เราต้องการได้ และยิ่งไปกว่านั้น เราสามารถขอหรือให้สิ่งที่เราต้องการในเวลาที่เหมาะสมโดยอุปกรณ์ของเรา เดี๋ยวก่อน นี่ไม่ใช่สิ่งที่ Siri ทำอยู่แล้วใช่หรือไม่ ใช่ แต่ยังมีอีกมากที่จะไป
Bill Stasior อดีตหัวหน้า Siri ของ Apple กล่าวว่าความก้าวหน้าครั้งต่อไปของผู้ช่วยเสมือนจะเห็นการปรับปรุงความเข้าใจในวิธีที่ผู้คนพูดตามธรรมชาติ
“ฉันคิดว่าทุกคนเรียนรู้ว่าคำสั่งใดใช้ได้กับผู้ช่วย และคำสั่งใดใช้ไม่ได้กับผู้ช่วย และในขณะที่มันกำลังพัฒนาอย่างรวดเร็วในตอนนี้ ฉันคิดว่ายังอีกยาวไกล”
— บิล สตาซิเออร์
แม้ว่าจะมีความก้าวหน้าครั้งใหญ่ในการใช้การประมวลผลภาษาธรรมชาติตั้งแต่ปี 2011 เมื่อ Siri เปิดตัวครั้งแรก เราจะเห็นว่า Siri นั้นกลายเป็นกระแสหลักและก้าวหน้ามากขึ้นในหลายอุตสาหกรรม เช่น สุขภาพและการศึกษาในอีกไม่กี่ปีข้างหน้า สิ่งนี้อาจเปลี่ยนชีวิตได้โดยเฉพาะอย่างยิ่งสำหรับผู้สูงอายุที่ไม่เข้าใจเทคโนโลยี
ตัวอย่างเช่น ลองนึกภาพผู้สูงอายุที่ต้องการการรักษาพยาบาลเพียงแค่พูดคุยกับอุปกรณ์เพื่อนัดหมายการไปพบแพทย์ หรือผู้ป่วยจะได้รับคำแนะนำทางการแพทย์ตามประวัติการรักษาและอาการในปัจจุบัน ลองนึกภาพคนที่มีปัญหาสุขภาพจิตสามารถพูดคุยกับบอทปัญญาประดิษฐ์เพื่อขอคำแนะนำหรือเพียงเพื่อบรรเทาความเหงา
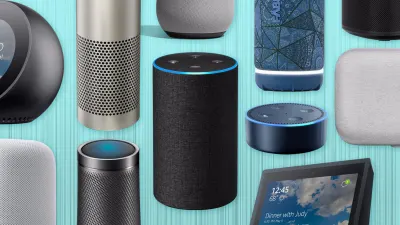
มี "ผู้ช่วยเสมือน" หลายตัวที่ได้รับการออกแบบมาสำหรับตลาดบ้านที่ใช้เทคโนโลยีการรู้จำเสียงพูดอยู่แล้ว ด้านล่างนี้เป็นภาพที่แสดง “ลำโพงอัจฉริยะ” ที่พร้อมสำหรับตลาดผู้บริโภค

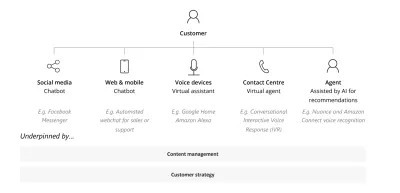
แม้ว่าช่องสัญญาณการรู้จำเสียงอาจไม่ต้องการอินเทอร์เฟซผู้ใช้ทั่วไป แต่ก็ยังต้องการกระบวนการออกแบบเพื่อสร้างผลลัพธ์ที่ใช้งานได้ แผนภาพด้านล่างแสดงจุดสัมผัส AI ในการสนทนาตามที่อธิบายในบทความนี้โดย Deloitte Digital

เพื่อการออกแบบอย่างมีประสิทธิภาพสำหรับเครื่องมือรู้จำเสียง Deloitte แนะนำว่าจำเป็นต้องพิจารณาประเด็นต่อไปนี้:
- วัตถุประสงค์และผลลัพธ์ของธุรกิจ
- ดำเนินการทดสอบและปรับแต่ง อัลกอริทึมจำเป็นต้องพิจารณาการออกเสียงตามสถานที่ทางภูมิศาสตร์ต่างๆ การหยุดการสนทนาอย่างเป็นธรรมชาติ และระดับเสียงและจังหวะที่อาจสื่อถึงอารมณ์
- การพิจารณาสำหรับสถานการณ์ที่กำหนด แทนที่จะพยายามออกแบบผลลัพธ์ที่กว้างขึ้น
- การทำซ้ำและปรับปรุงอย่างต่อเนื่อง ด้วยการมุ่งเน้นไปที่เป้าหมายที่ชัดเจน นักออกแบบสามารถปรับปรุงผู้ช่วยเสียงของพวกเขาต่อไปเพื่อให้เสียงของมนุษย์มากขึ้นในการทำซ้ำใหม่แต่ละครั้ง
ทั้งหมดนี้หมายความว่าอย่างไรสำหรับส่วนต่อประสานผู้ใช้ทั่วไป?
ความแพร่หลายของเทคโนโลยีการรู้จำภาษาธรรมชาติจะมองเห็นการตายของอินเทอร์เฟซผู้ใช้อย่างที่เรารู้หรือไม่? แม้ว่าไม่มีใครสามารถทำนายอนาคตได้อย่างแม่นยำ แต่ความจริงก็คือเรายังคงเป็นสิ่งมีชีวิตที่มองเห็นได้ และเรายังต้องมองสิ่งต่าง ๆ เป็นส่วนหนึ่งของกระบวนการเรียนรู้ของเรา การวิจัยแสดงให้เห็นว่าสมองของมนุษย์ประมวลผลภาพได้เร็วกว่าข้อความ 60,000 เท่า และข้อมูล 90 เปอร์เซ็นต์ที่ส่งไปยังสมองเป็นภาพ
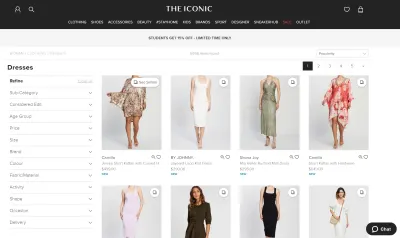
ตัวอย่างเช่น ลองนึกภาพว่าต้องตัดสินใจซื้อเสื้อผ้าโดยฟังคำอธิบายแทนที่จะเห็นภาพของสินค้านั้นหรือไม่ อย่างที่พวกเขาพูดกัน รูปภาพมีค่าหนึ่งพันคำ และในหลาย ๆ กรณี รูปภาพเป็นวิธีถ่ายทอดความหมายที่ทรงพลังกว่ามาก แม้ว่าเราจะยังสามารถระบุสิ่งที่เรากำลังค้นหาด้วยการพูดได้ แต่ในหลาย ๆ สถานการณ์ เราคาดหวังว่าจะได้เห็นรูปภาพเป็นส่วนหนึ่งของคำตอบ และถ้าเราไม่รู้ว่าเรากำลังมองหาอะไร เรายังคงต้องการความสามารถในการเรียกดูตัวเลือกที่มี
ด้านล่างนี้คือตัวอย่างทั่วไปของไซต์อีคอมเมิร์ซที่มีรูปภาพเป็นส่วนสำคัญในการตัดสินใจซื้อของเรา

อีกหนึ่งเทคโนโลยีล่าสุดที่แพร่หลายมากขึ้นคือ Augmented และ Virtual Reality มาดูกันว่ามันหมายถึงอะไรและนำไปใช้อย่างไร
สิ่งที่เกี่ยวกับ Augmented และ Virtual Reality?
จากนั้นก็มีโลกแห่งความเป็นจริงยิ่งและเสมือนจริง Augmented Reality คือการผสานองค์ประกอบดิจิทัลเข้ากับมุมมองกล้องถ่ายทอดสดที่ใช้กันทั่วไปบนโทรศัพท์มือถือ และความเป็นจริงเสมือนเป็นประสบการณ์ที่ดื่มด่ำอย่างเต็มที่ในโลกดิจิทัลที่มักใช้ชุดหูฟัง การประยุกต์ใช้เทคโนโลยีเหล่านี้ได้ถูกนำไปใช้กับด้านต่างๆ เช่น การศึกษา การค้าปลีก การฝึกอบรม การนำทาง ความบันเทิง สุขภาพ และองค์กร และการใช้งานในอนาคตนั้นไร้ขีดจำกัด
สำหรับนักออกแบบ โลกนี้เป็นโลกใหม่และน่าตื่นเต้นที่สามารถสร้างมาตรฐานการออกแบบใหม่ได้ บทความจาก Toptal นี้อธิบายข้อควรพิจารณาหลักสำหรับนักออกแบบที่เข้าสู่พื้นที่นี้ ประการแรก การออกแบบย้ายจากโลก 2D ของอินเทอร์เฟซไปสู่การออกแบบ 3D ซึ่งจำเป็นต้องมีความเข้าใจในการออกแบบเชิงพื้นที่และองค์ประกอบ UI มีองค์ประกอบอินพุตใหม่สำหรับผู้ใช้ที่อาจเกี่ยวข้องกับท่าทาง การเคลื่อนไหวของดวงตา และเสียง ซึ่งแตกต่างจากการโต้ตอบ 2D มาตรฐานที่เราในฐานะนักออกแบบคุ้นเคยอย่างมาก
ภาพด้านล่างแสดงตัวอย่างวิธีการใช้ความจริงเสริมในสถานการณ์ค้าปลีก ที่นี่ลูกค้าสามารถลองเสื้อผ้าได้เสมือนจริงโดยไม่ต้องมีห้องเปลี่ยนเสื้อผ้า

บทสรุป
เรารู้ว่าอินเทอร์เฟซที่ใช้งานง่ายนั้นยากต่อการกำหนด รูปแบบการออกแบบมีความสำคัญ และเสียงพูดที่เป็นธรรมชาติ เทคโนโลยี AR และ VR กำลังก้าวหน้าอย่างรวดเร็ว ด้วยนวัตกรรมที่ต่อเนื่องของปัญญาประดิษฐ์และการผสานรวมกับการรู้จำคำพูด, AR และ VR เราจะเห็นการปรับเปลี่ยนในแบบของคุณมากขึ้นเมื่อซอฟต์แวร์ของเราเรียนรู้เกี่ยวกับเราและในทางกลับกันก็ช่วยเราในการโต้ตอบของเรา ในฐานะนักออกแบบ เราสามารถเรียนรู้ที่จะปรับโซลูชันการออกแบบของเราให้เหมาะสมกับบริบทของเครื่องมือที่เกิดขึ้นใหม่เหล่านี้
ในขณะที่อนาคตของอินเทอร์เฟซที่เรารู้ว่ามันไม่แน่นอน อินเทอร์เฟซในฐานะเครื่องมือจะยังคงมีอยู่อีกนาน ในฐานะนักออกแบบ เราต้องแน่ใจว่าเราสามารถออกแบบได้ และที่สำคัญ ทดสอบการออกแบบของเราเพื่อตรวจสอบความเหมาะสมของตลาดและประโยชน์ใช้สอย นี่คือโลกที่การรู้จำคำพูด ความเป็นจริงเสมือน และอินเทอร์เฟซทำงานร่วมกันได้อย่างราบรื่นเพื่อมอบประสบการณ์ชีวิตที่ดียิ่งขึ้นอย่างต่อเนื่องแก่เรา
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การแจ้งเตือนและการขออนุญาตที่ดีขึ้น
- เพิ่มความเร็วเว็บไซต์ของคุณด้วย WebP
- เคล็ดลับในการจัดการระบบการออกแบบ
- การทดสอบ A/B สำหรับประสบการณ์มือถือครั้งแรก
