การเรียนรู้กรอบโดยการสร้างต้นแบบแอพมือถือ
เผยแพร่แล้ว: 2022-03-10เวลาของอินเทอร์เฟซผู้ใช้แบบคงที่หมดไปนานแล้ว การออกแบบต้นแบบเชิงโต้ตอบเป็นวิธีที่ดีที่สุดในการแสดงความคิดเห็นและอธิบายให้แก่ลูกค้าและผู้มีส่วนได้ส่วนเสีย หรืออย่างที่ Jerry Cao จาก UXPin กล่าวไว้ว่า: "ไม่มีอะไรทำให้คุณเข้าใกล้การทำงานของผลิตภัณฑ์ขั้นสุดท้ายได้มากไปกว่าการสร้างต้นแบบ มันเป็นต้นแบบที่นำ ประสบการณ์ เบื้องหลัง ประสบการณ์ผู้ใช้ มาสู่ชีวิต"
การสร้างต้นแบบเป็นส่วนสำคัญของกระบวนการออกแบบ UX สมัยใหม่ ฉันได้ลองใช้เครื่องมือหลายอย่างแล้ว และฉันคิดว่า Framer Studio (สนับสนุนโดย Framer Library) เป็นหนึ่งในเครื่องมือที่ดีที่สุดในการสร้างต้นแบบอินเทอร์เฟซผู้ใช้ ในบทช่วยสอนต่อไปนี้ ฉันอยากจะสอนพื้นฐานของ Framer ให้คุณทราบ
คุณจะได้เรียนรู้อะไร? ถ้าคุณรู้ว่า Framer คืออะไรและต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการใช้งาน หรือถ้าคุณไม่รู้ว่า Framer คืออะไรแต่ต้องการเรียนรู้เพิ่มเติมอีกเล็กน้อยเกี่ยวกับเทคนิคการสร้างต้นแบบขั้นสูง ฉันเชื่อว่านี่คือบทช่วยสอนสำหรับคุณ! เมื่อสิ้นสุดบทช่วยสอน คุณจะสามารถสร้างต้นแบบแอปบนอุปกรณ์เคลื่อนที่ได้ และคุณจะได้เรียนรู้โค้ด CoffeeScript บางส่วนด้วย ฉันจะแนะนำคุณตลอดทางและจะให้ไฟล์แก่คุณเพื่อช่วยให้คุณเริ่มต้นได้ง่ายขึ้น

หมายเหตุเกี่ยวกับ Framer Studio, Framer Library, แพลตฟอร์มและทางลัด
ก่อนที่เราจะดำเนินการต่อ ข้อ สังเกตสำคัญ : บทช่วยสอนนี้เกี่ยวกับ Framer Studio ซึ่งเป็นแอปสำหรับ Mac เท่านั้น Framer Studio ขับเคลื่อนโดย Framer Library ซึ่งเป็นโอเพ่นซอร์สและฟรี Framer Library นั้นสามารถใช้ได้กับทุกระบบปฏิบัติการ (Mac, Windows และ Linux) จนถึงตอนนี้ยังไม่มี Framer Studio เวอร์ชัน Windows ให้ใช้งาน อย่างไรก็ตาม มีวิธีทำให้ Framer Library ทำงานบน Windows OS กับ Atom ได้ (หากคุณอยากรู้เกี่ยวกับบิตของ Windows โปรดอ่าน "วิธีเรียกใช้ Framer JS บน Windows" หรือ "การใช้ Framer บน Windows กับ Atom") นอกจากนี้ โปรดทราบว่าเนื่องจากฉันใช้ Framer Studio บน Mac ในบทช่วยสอนของฉัน ฉันจะใช้สัญลักษณ์ Mac สำหรับทางลัด
Framer คืออะไร?
เครื่องมือสร้างต้นแบบมีสองประเภทหลัก (เพิ่มเติมในภายหลัง) แต่ Framer เป็นเครื่องมือที่อยู่ในหมวดหมู่ของตัวเอง คุณสามารถใช้สำหรับการเปลี่ยนอย่างง่ายและสร้างต้นแบบอย่างรวดเร็ว เช่นเดียวกับการสร้างไมโครอินเทอร์แอกชันและแอนิเมชั่นขั้นสูง มันมอบพลังสูงสุดให้กับคุณ — นักออกแบบ — ในการสร้างการโต้ตอบโดยไม่มีข้อจำกัดใดๆ ที่กำหนดโดยส่วนต่อประสานกราฟิกกับผู้ใช้และเครื่องมือที่กำหนดไว้ล่วงหน้า
เรียนรู้รหัสบางส่วน
ใน Framer โค้ด คือพลังแห่งการออกแบบขั้นสุดยอดของคุณ หมายความว่าคุณต้องเรียนรู้ที่จะเขียนโค้ดหรือไม่? ใช่. นักออกแบบควรเขียนโค้ดหรือไม่? หัวข้อนี้เก่าแล้ว และมีข้อดีบางประการสำหรับทั้ง "ใช่" และ "ไม่ใช่" ในที่นี้ ข้าพเจ้าขอนำเสนอคำถามที่แตกต่างออกไปเล็กน้อย
ในบทความล่าสุด Shawn Hickman กล่าวว่า:
"มีการถกเถียงกันอยู่เสมอว่านักออกแบบควรเรียนรู้การเขียนโค้ดหรือไม่ แม้ว่าฉันยินดีที่จะพูดถึงเรื่องนี้ในเชิงยาว ฉันคิดว่าการมองจากมุมที่ต่างออกไปก็เป็นประโยชน์ คุณกำลังพยายามทำอะไรให้สำเร็จ ในกรณีของฉัน , ฉันต้องการส่งสินค้า"
และนอกจากนี้ยังมี:
"Framer เป็นเครื่องมือที่ยอดเยี่ยมมากสำหรับนักออกแบบในการเรียนรู้วิธีการเขียนโค้ด การสามารถเห็นผลลัพธ์ของโค้ดของคุณแบบสดๆ ช่วยสอนฉันว่าเกิดอะไรขึ้นจริงๆ Framer สอนฉันเรื่องพื้นฐาน เช่น ตัวแปร for-loop และฟังก์ชัน ไม่มีอะไรที่แฟนซี แต่จำเป็นอย่างยิ่ง"
สิ่งนี้นำฉันไปสู่จุดสำคัญต่อไปของฉัน ในความเห็นของฉัน Framer เป็นหนึ่งในแนวทางที่เป็นมิตรต่อนักออกแบบมากที่สุดในการเขียนโค้ด และในขณะที่ต้นแบบไม่เคยสร้างด้วยโค้ดที่พร้อมสำหรับการผลิต โปรแกรมเมอร์จะยังคงได้รับประโยชน์และสามารถใช้ข้อมูลบางส่วนจากโค้ดของคุณได้ สุดท้ายนี้ คุณยังจะได้รับความเข้าใจที่ดีขึ้นเกี่ยวกับวิธีการทำงานของทุกอย่างภายใต้ประทุน และจะสร้างรากฐานสำหรับการพัฒนาทักษะของคุณต่อไป
CoffeeScript คืออะไร?
ภาษาที่ใช้ใน Framer คือ CoffeeScript ข่าวดีสำหรับผู้เริ่มต้น: เป็นเวอร์ชันที่เรียบง่ายของ JavaScript ดังนั้นช่วงการเรียนรู้จึงไม่สูงชันเกินไป
ตามเว็บไซต์อย่างเป็นทางการ:
CoffeeScript เป็นภาษาที่คอมไพล์เป็น JavaScript เป็นความพยายามที่จะเปิดเผยส่วนที่ดีของ JavaScript ด้วยวิธีง่ายๆ
มีข้อดีอีกอย่างที่ดีในการใช้ CoffeeScript: โดยพื้นฐานแล้วมันคือเทคโนโลยีเว็บ ดังนั้นทุกสิ่งที่คุณสร้างใน Framer จะทำงานเป็น JavaScript ในภายหลัง! เพื่อติดตามในบทช่วยสอนนี้ คุณจะต้องรู้การเขียนโปรแกรมเพียงเล็กน้อย
แหล่งข้อมูลที่เป็นประโยชน์
เนื่องจากเราจะเขียน CoffeeScript หากคุณต้องการความช่วยเหลือในการเริ่มต้น เราขอแนะนำให้คุณตรวจสอบแหล่งข้อมูลต่อไปนี้ก่อน:
- "โค้ด" Framer
คู่มือการเขียนโปรแกรมของ Framer - "หลักสูตรเฟรมเมอร์" Greg Rog
วิดีโอสอนของฉันเกี่ยวกับ CoffeeScript - "บทนำสู่ CoffeeScript" เจฟฟรีย์ ไบลส์, SitePoint
- "ข้อมูลเบื้องต้นเกี่ยวกับ CoffeeScript" JumpstartLab
- "Intro to Framer" เหมิงโต้
แหล่งข้อมูลที่แนะนำเป็นอย่างยิ่งสำหรับการเรียนรู้สิ่งสำคัญบางประการเกี่ยวกับ Framer
หมายเหตุเกี่ยวกับเวอร์ชัน Framer
กวดวิชาทำงาน (และทดสอบแล้ว) ใน Framer เวอร์ชัน 111 หากคุณยังไม่ได้อัปเดตเป็น 111 เราขอแนะนำให้คุณดาวน์โหลดและอัปเดต สำหรับการอัปเดตในอนาคตของ Framer มีแนวโน้มว่า Framer เวอร์ชันในอนาคตจะแนะนำคุณลักษณะใหม่ๆ เพิ่มเติม และอาจมีผลกระทบต่อโค้ดของบทช่วยสอนนี้
ทำไมการสร้างต้นแบบจึงมีความสำคัญ?
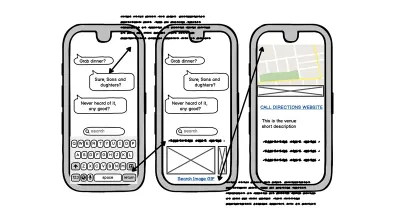
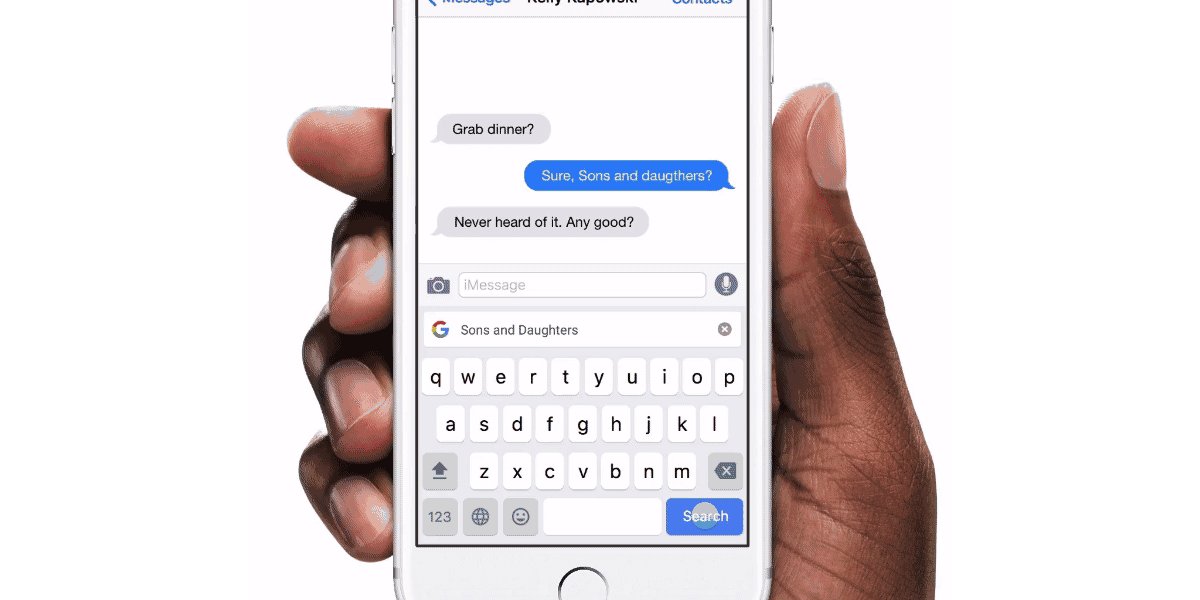
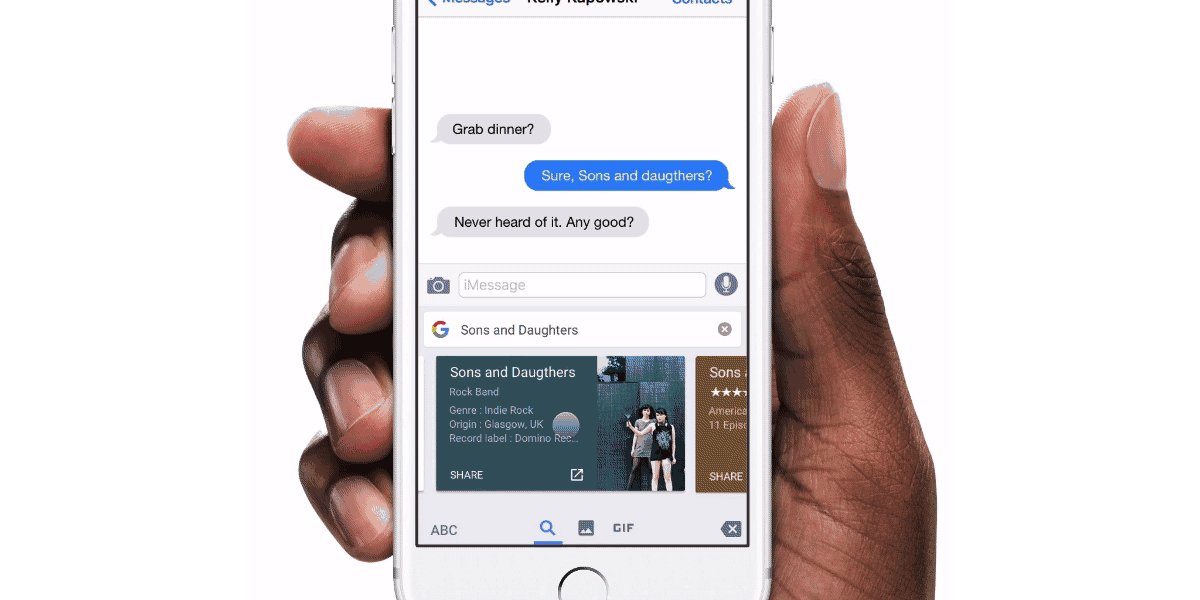
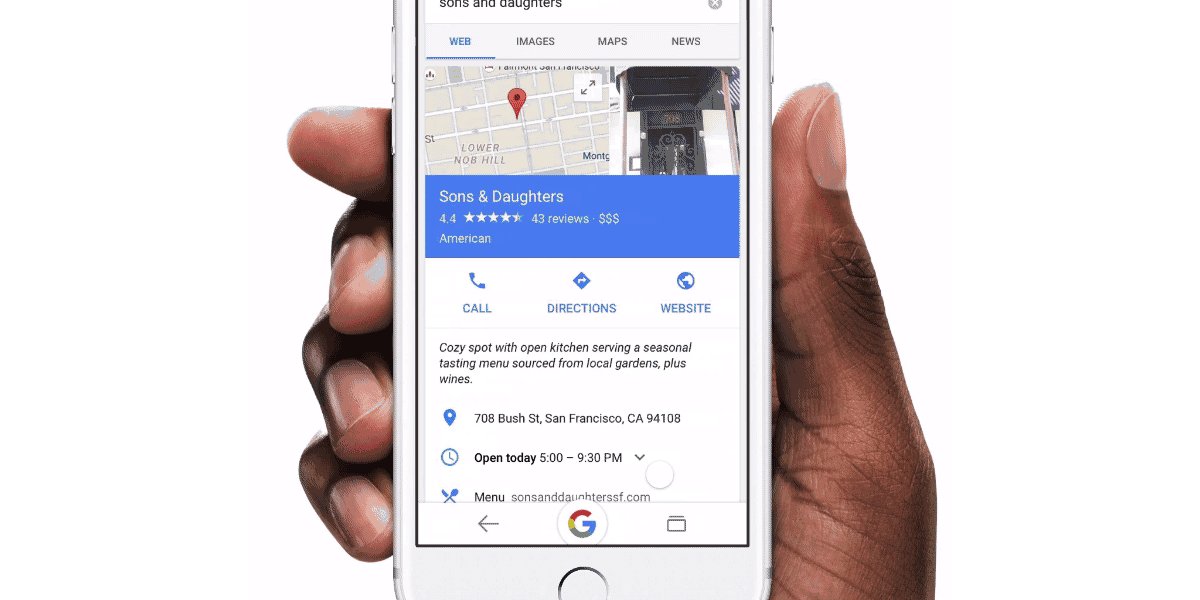
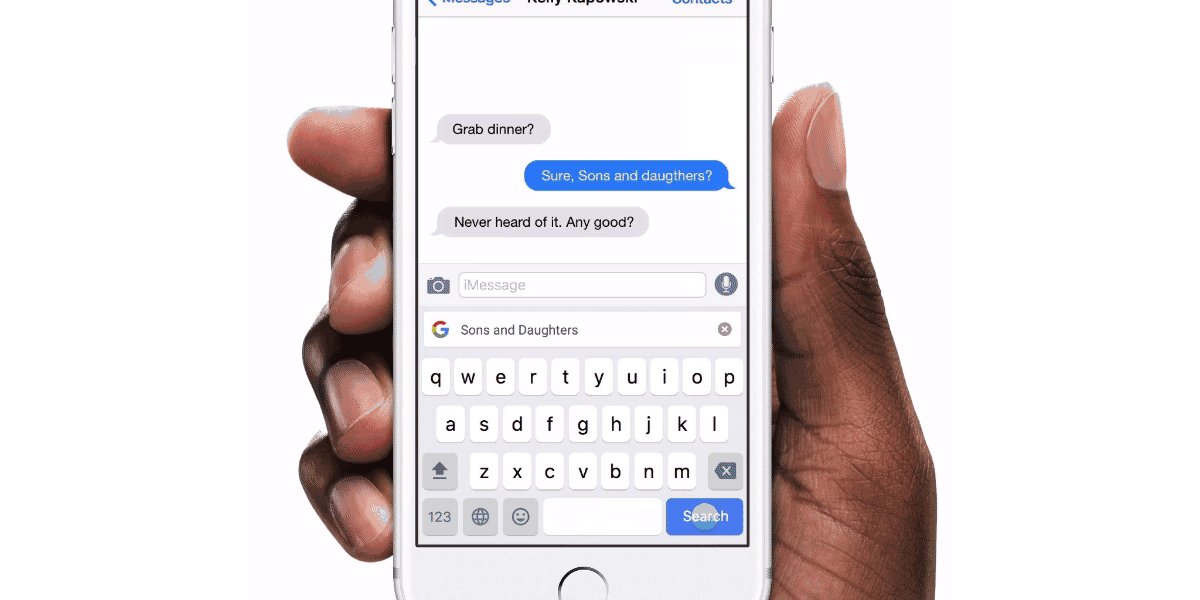
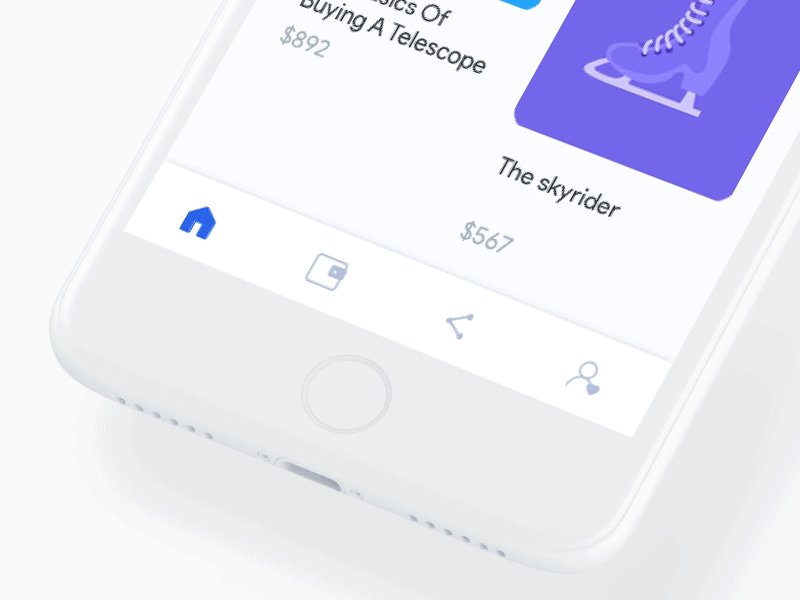
เปรียบเทียบแนวทางเหล่านี้ในการนำเสนอแนวคิดเดียวกัน คุณสามารถใช้โครงร่างแบบนี้:

หรือแนวคิดเดียวกันนี้สามารถนำเสนอด้วยต้นแบบที่เรียบง่ายแต่ทรงพลัง:

ลองนึกภาพว่าคุณกำลังนำเสนอแนวคิดนี้ต่อกลุ่มคน คุณคิดอย่างไร: อันไหนจะทำงานได้ดีกว่ากัน? แม้ว่าโครงร่างจะมีข้อมูลที่เกี่ยวข้องมากกว่า แต่ก็มีผลกระทบทางสายตาน้อยกว่า และผู้คนมักจะไม่อ่านเอกสารโครงร่างอย่างระมัดระวัง
การอธิบายแนวคิดด้วยต้นแบบเชิงโต้ตอบจะช่วยให้พวกเขาเข้าใจวิสัยทัศน์ของคุณดีขึ้น บางครั้ง แม้แต่ต้นแบบที่มีความเที่ยงตรงต่ำก็พูดได้เป็นพันคำ (แนวคิดเดียวกันนี้ถูกแบ่งปันโดย Paul Boag: "ผู้คนมักมีปัญหาในการจินตนาการถึงสิ่งที่ดู ดีกว่า ต้นแบบช่วยให้พวกเขามองเห็นได้ มันสามารถขายศักยภาพได้ดีกว่าเอกสารหรืองานนำเสนอจำนวนเท่าใดก็ได้")
หากรูปภาพมีค่า 1,000 คำ ต้นแบบมีค่าเท่ากับ 1,000 การประชุม
— แดเนียล เบิร์ก, #aeadenver 2017
บ่อยครั้งที่คุณต้องโน้มน้าวผู้คนที่มีความรู้เกี่ยวกับแนวคิดที่นำเสนอมีจำกัด ในทางกลับกัน การมีต้นแบบที่ใช้งานได้ก่อนที่จะมีการพัฒนาแอปจริง จะทำให้คุณได้รับข้อมูลเชิงลึกที่มีความหมายอย่างแท้จริงจากขั้นตอนการทดสอบผู้ใช้ นั่นเป็นเหตุผลที่ฉันเชื่อว่าการสร้างต้นแบบมีความสำคัญและน่าสนใจ
โดยทั่วไป คุณสามารถแบ่งต้นแบบออกเป็นสองประเภทหลัก อย่างแรกคือ การสร้างต้นแบบอย่างรวดเร็ว ซึ่งคุณเชื่อมโยงหน้าจอคงที่กับฮอตสปอตเพื่อสร้างการเปลี่ยนอย่างง่าย สามารถทำได้ด้วยเครื่องมือต่างๆ เช่น Marvel, Adobe XD และ Figma

หมวดหมู่ที่สองคือ ต้นแบบที่มีรายละเอียดพร้อมการโต้ตอบแบบไมโคร เช่น แอนิเมชั่นที่เน้นไปที่งานเดียว (เช่น การตั้งปลุก การเลือกการกระทำ ฯลฯ) คุณสามารถสร้างต้นแบบประเภทนี้ด้วยเครื่องมือต่างๆ เช่น Principle, Flinto และ Origami การปรับแต่งต้นแบบด้วยแอนิเมชั่นทำให้คุณมีโอกาสสร้างประสบการณ์การสร้างต้นแบบที่มีส่วนร่วมมากขึ้น

จำได้ไหมว่าฉันบอกว่า Framer เป็นเครื่องมือที่จัดอยู่ในหมวดหมู่ของมันเอง? เนื่องจากคุณสามารถใช้มันสำหรับทั้งการสร้างต้นแบบอย่างรวดเร็ว เช่นเดียวกับการสร้างไมโครอินเทอร์แอกชันและแอนิเมชั่นขั้นสูง มาดูกันว่าอย่างไร!
การออกแบบครั้งแรกของคุณด้วย Framer
เริ่มจากส่วนต่อประสานผู้ใช้ของ Framer กันก่อน
Framer มีสอง มุมมอง ที่รวมกันเป็นอย่างดี: โค้ดและการออกแบบ คุณสร้างเค้าโครงและภาพของคุณในมุมมองการออกแบบ จากนั้นจึงเพิ่มการโต้ตอบที่จำเป็นทั้งหมดในมุมมองโค้ด ในมุมมองโค้ด คุณจะสามารถเพิ่มแอนิเมชั่นและไมโครอินเทอร์แอกชันได้ Framer ไม่ควรแทนที่เครื่องมือออกแบบที่คุณเลือก (แม้ว่าการอัพเดทล่าสุดในเดือนธันวาคม Framer ก็เริ่มมุ่งเป้าไปที่ตลาดเครื่องมือออกแบบหน้าจอด้วย ดูเหมือนว่าจะโพสต์ภาพรวมของคุณสมบัติการออกแบบใหม่) แต่สำหรับ ต้นแบบอย่างรวดเร็ว มุมมองการออกแบบรู้สึกดี
ในภายหลัง ด้วยการออกแบบที่ซับซ้อนยิ่งขึ้น คุณจะสามารถนำเข้าไฟล์จาก Sketch หรือ Figma ได้ แต่ก่อนอื่น ให้ข้ามไปที่มุมมองการออกแบบและสร้างเลย์เอาต์ง่ายๆ โดยใช้เครื่องมือออกแบบพื้นฐาน
ทำงานในมุมมองการออกแบบ
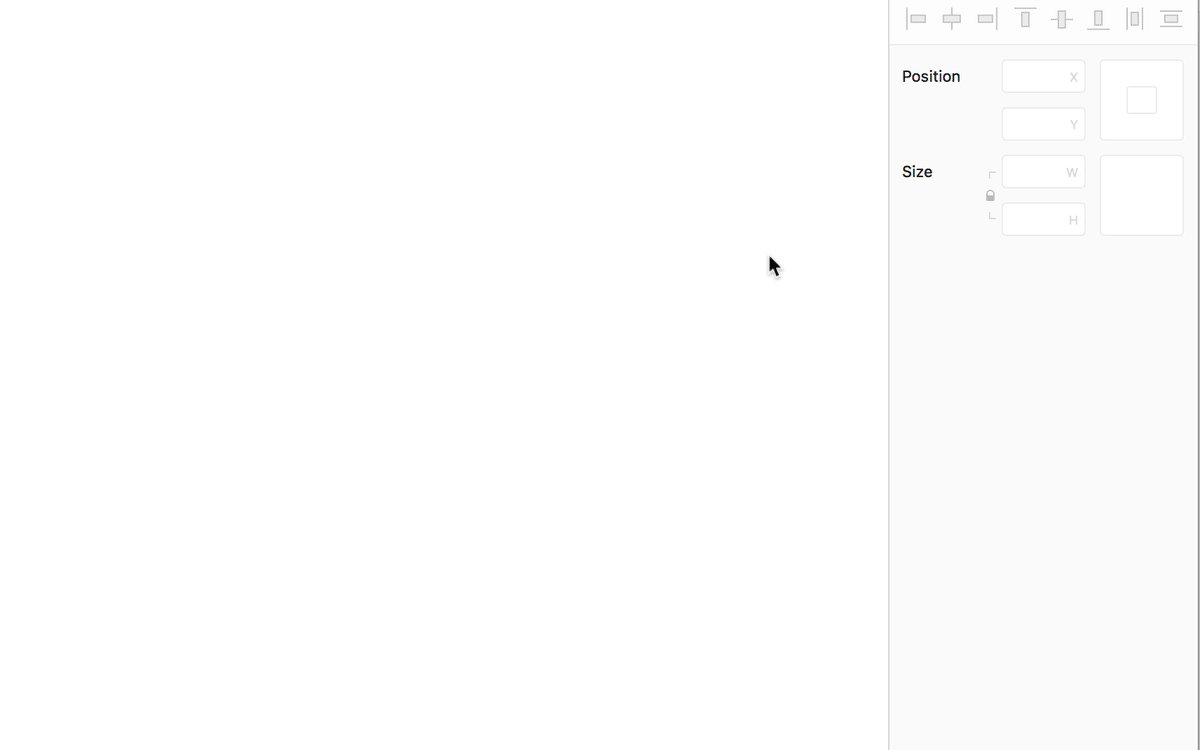
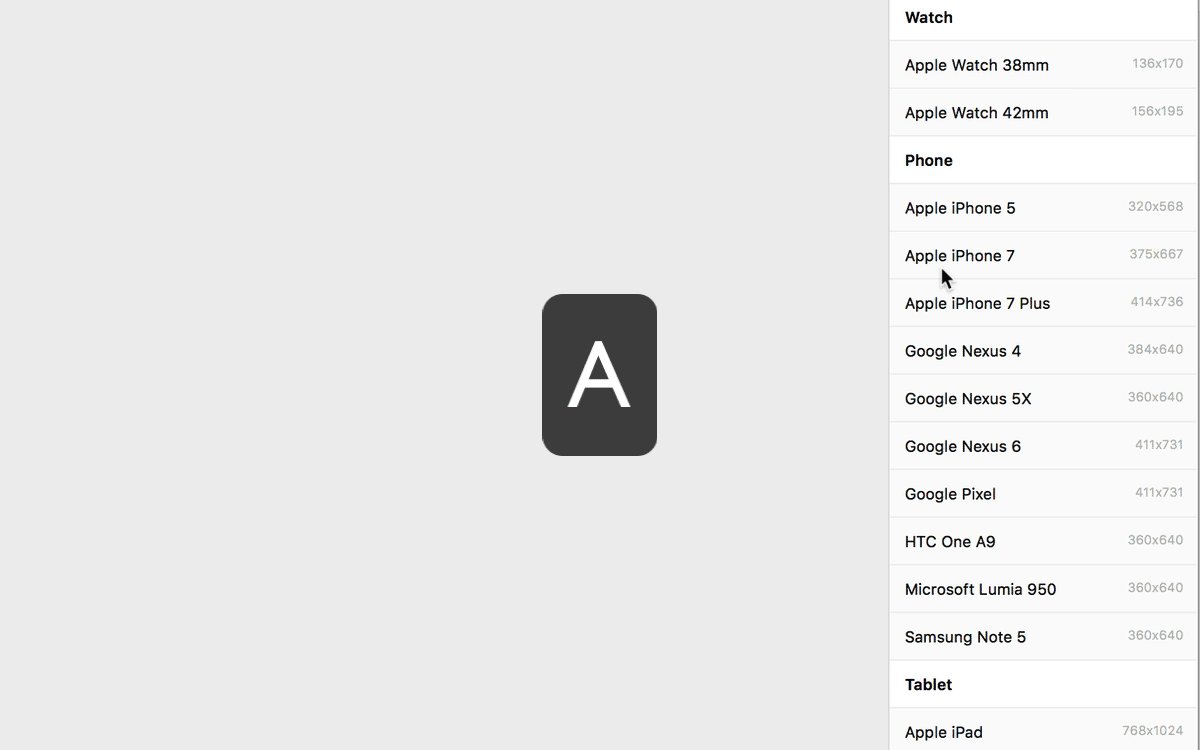
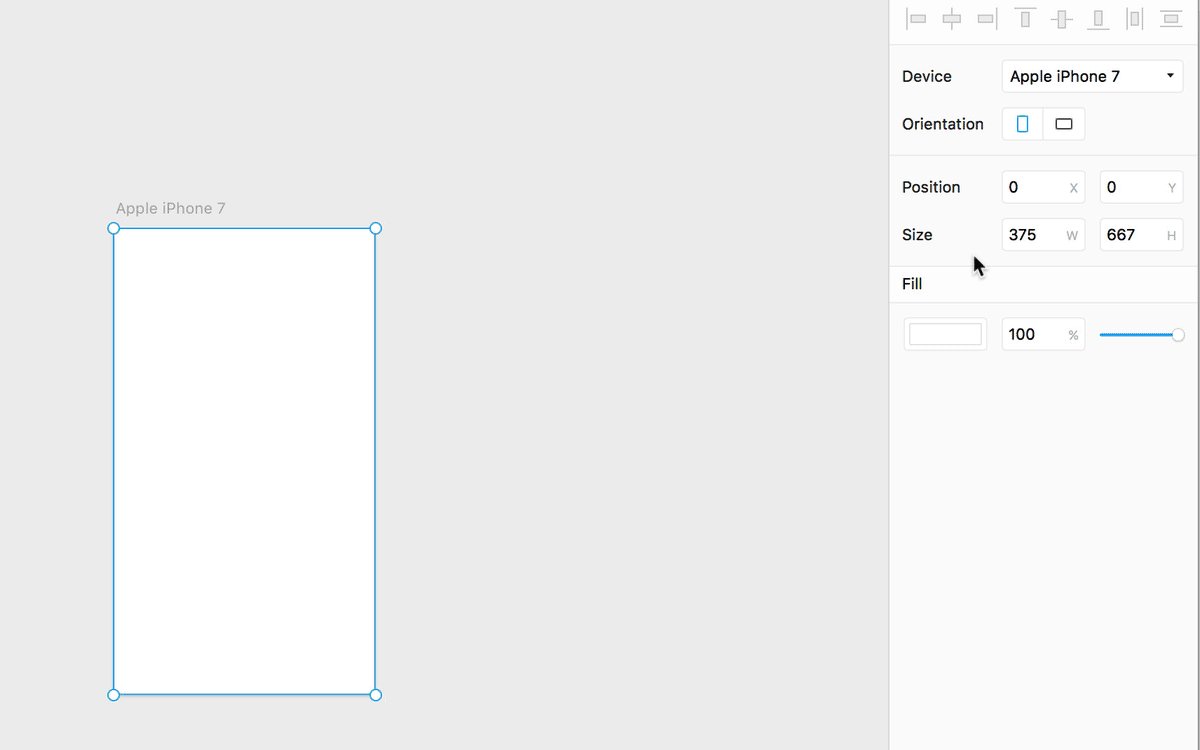
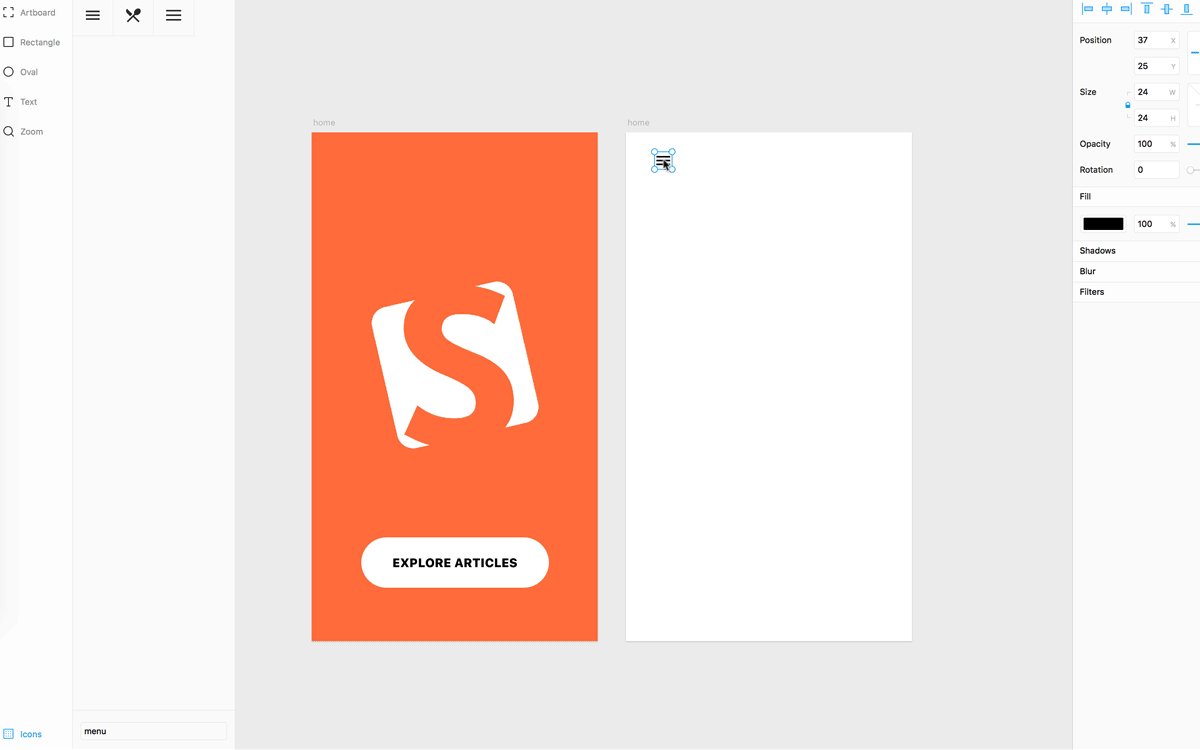
เมื่อคุณเปิด Framer Studio เป็นครั้งแรก โปรแกรมจะเปิดขึ้นในมุมมองการออกแบบ คุณจะพบว่าปุ่มลัดส่วนใหญ่ที่คุณรู้จักจากเครื่องมือออกแบบอื่นๆ (เช่น Sketch) ทำงานที่นี่เช่นกัน กด A (หรือ F ) เพื่อสลับไปที่เครื่องมือ Frame และเลือกค่าที่ตั้งไว้ล่วงหน้าของ iPhone 8 จากแผงคุณสมบัติทางด้านขวา
หมายเหตุ: ในการอัพเดต Framer ล่าสุด อาร์ตบอร์ดเปลี่ยนชื่อเป็น "frames" และมีการเปลี่ยนแปลงแนวคิดทั้งหมด เฟรมคืออะไรกันแน่? เฟรมเป็นคอนเทนเนอร์เลย์เอาต์อัจฉริยะที่สามารถใช้เป็นทั้งหน้าจอและองค์ประกอบอินเทอร์เฟซ เฟรมยังสามารถใช้เป็นสไลซ์เพื่อส่งออกไอคอนตามขนาดที่ต้องการได้อย่างรวดเร็ว หากคุณรู้จัก HTML บ้าง คุณอาจคิดว่าเฟรมเป็นองค์ประกอบ div และคุณยังสามารถซ้อนเฟรมภายในกันและกัน เพื่อกำหนดองค์ประกอบเลย์เอาต์ เช่น แถบนำทาง แถบแท็บ การ์ด ปุ่ม ฯลฯ ในภายหลังในบทช่วยสอน บางครั้งฉันจะเรียกเฟรมว่า "หน้าจอ" (เพื่อให้คุณเข้าใจโดยทั่วไปว่านี่คือหน้าจอแยกต่างหากของแอปของเรา) แต่ในทางเทคนิคแล้ว หน้าจอเป็นเพียงเฟรม
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับเฟรมได้ในหน้าช่วยเหลือ "Frames vs Shapes"

หมายเหตุเกี่ยวกับหน่วย
ใน Framer เราวัดสิ่งต่าง ๆ ในหน่วยที่เรียกว่า points แต่ละจุดสามารถแสดงจำนวนพิกเซลที่แตกต่างกันได้ ขึ้นอยู่กับความหนาแน่นของพิกเซลของอุปกรณ์จริงที่คุณจะทำการทดสอบ เนื่องจากสิ่งที่คุณออกแบบใน Framer นั้นสร้างเป็นเวกเตอร์ คุณจึงไม่ต้องกังวล นอกจากนี้ ควรใช้ไฟล์ vector SVG ซึ่ง Framer รองรับ หากคุณต้องนำเข้าไฟล์ PNG หรือ JPG ตรวจสอบให้แน่ใจว่าไฟล์มีความละเอียดสูงเพียงพอ
ฉันได้เตรียมโลโก้ Smashing Magazine ด้วยวิธีนี้แล้ว หากต้องการนำเข้าไปยัง Framer ฉันเพียงแค่ลากและวางลงบนผืนผ้าใบ

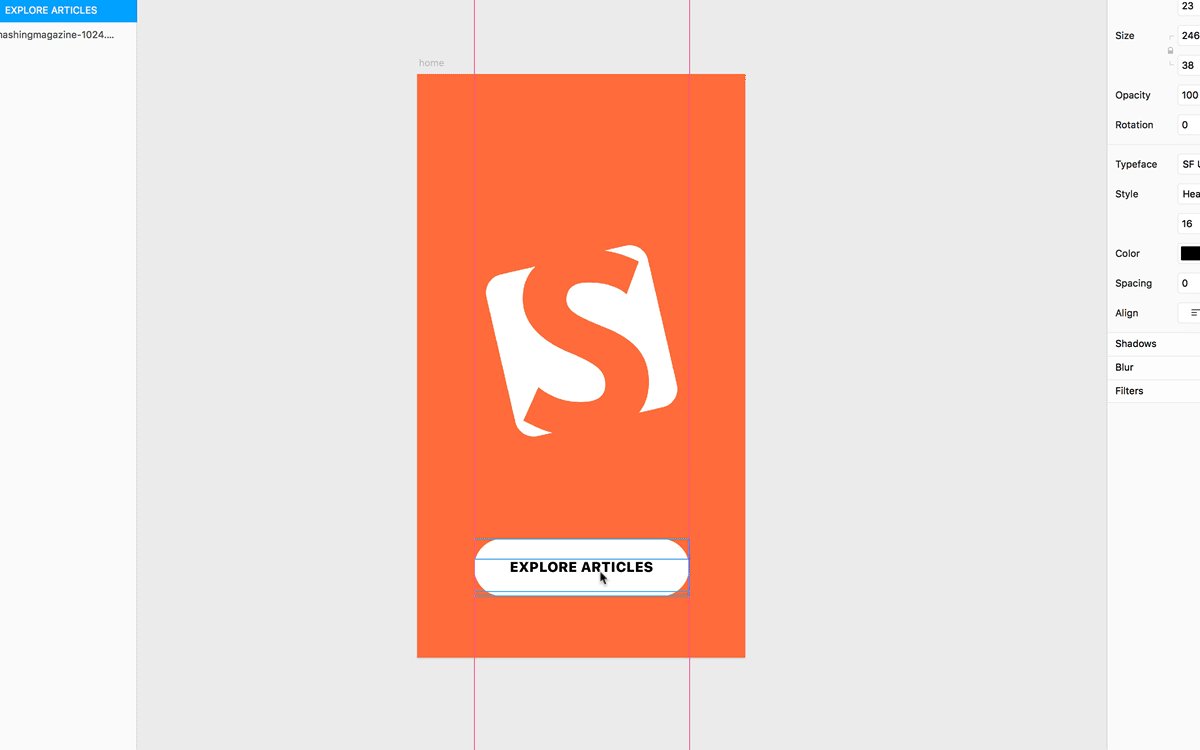
องค์ประกอบสุดท้ายในเฟรมนี้คือปุ่มง่ายๆ ซึ่งสร้างโดยใช้เฟรมที่ซ้อนกันอีกเฟรมหนึ่ง (กด F หรือ A ) โดยมีกรอบข้อความอยู่ภายใน กด T สำหรับเครื่องมือ Text แล้ววาดช่องข้อความจากซ้ายไปขวา จัดข้อความให้อยู่ตรงกลางช่องในแผงคุณสมบัติ และเพิ่มข้อความ
เคล็ดลับที่เป็นประโยชน์ : ข้อความจะถูกนำไปใช้โดยอัตโนมัติเป็นเลเยอร์ย่อยกับวัตถุเฟรมที่คุณสร้างขึ้น หากต้องการเข้าถึงโดยตรงบนผ้าใบ ให้กด Command ค้างไว้ขณะคลิก

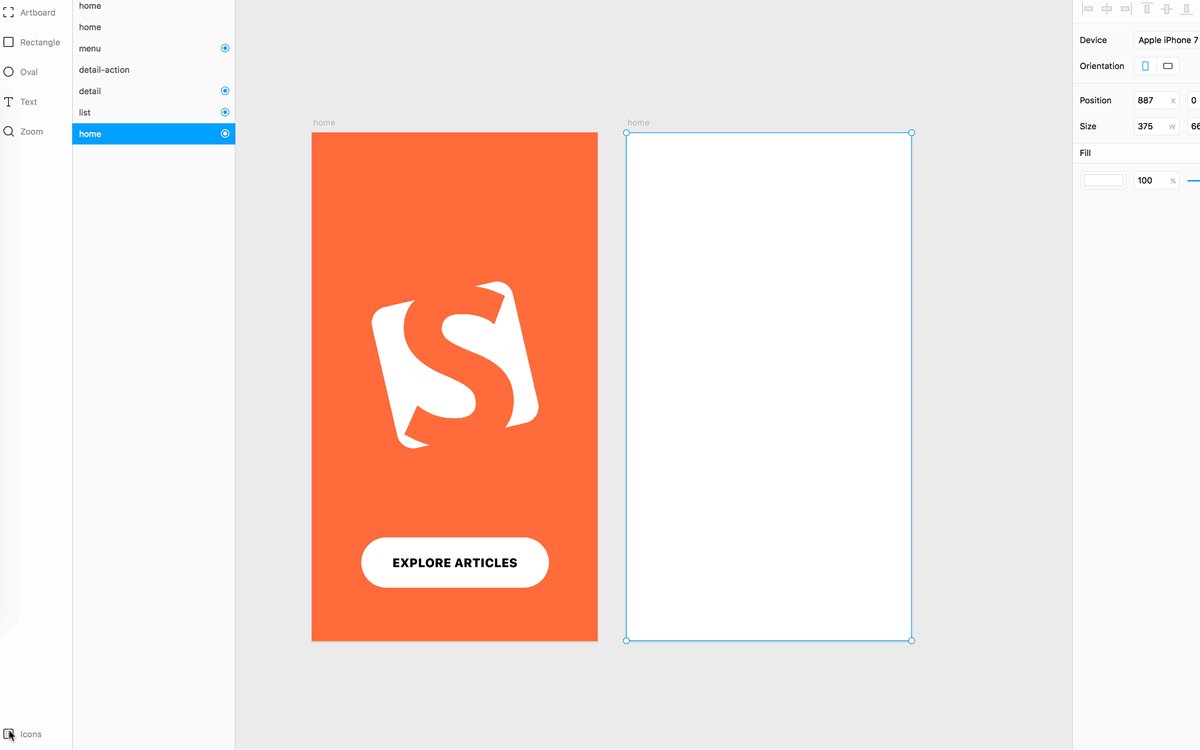
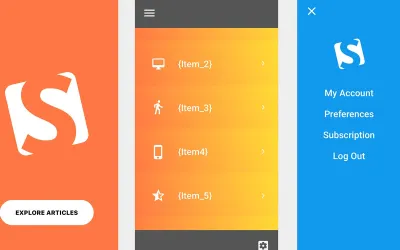
มาออกแบบหน้าจอที่สองกันเถอะ (เฟรม) เราจะใช้ส่วนหัวและส่วนท้ายทั่วไป ซึ่งจะนำไปใช้กับต้นแบบของเราโดยอัตโนมัติ (ซึ่งหมายความว่าคุณจะข้ามความสูงของทั้งส่วนหัวและส่วนท้ายขณะทำงานออกแบบ)
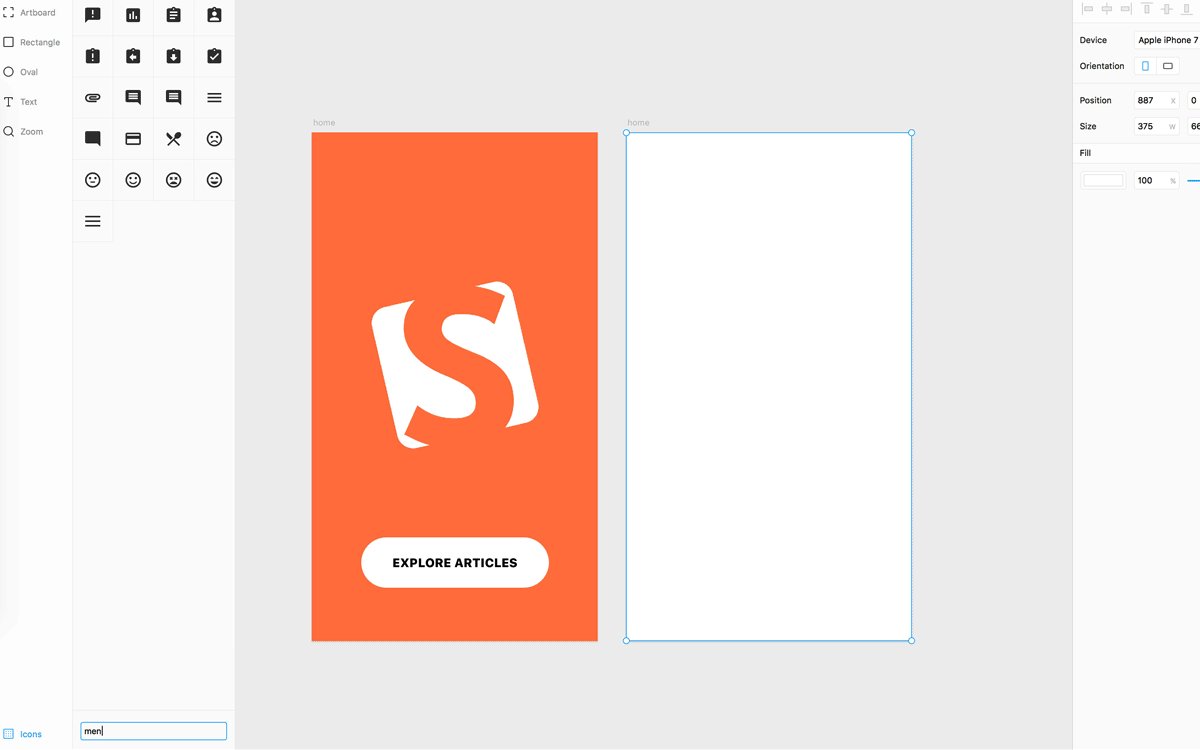
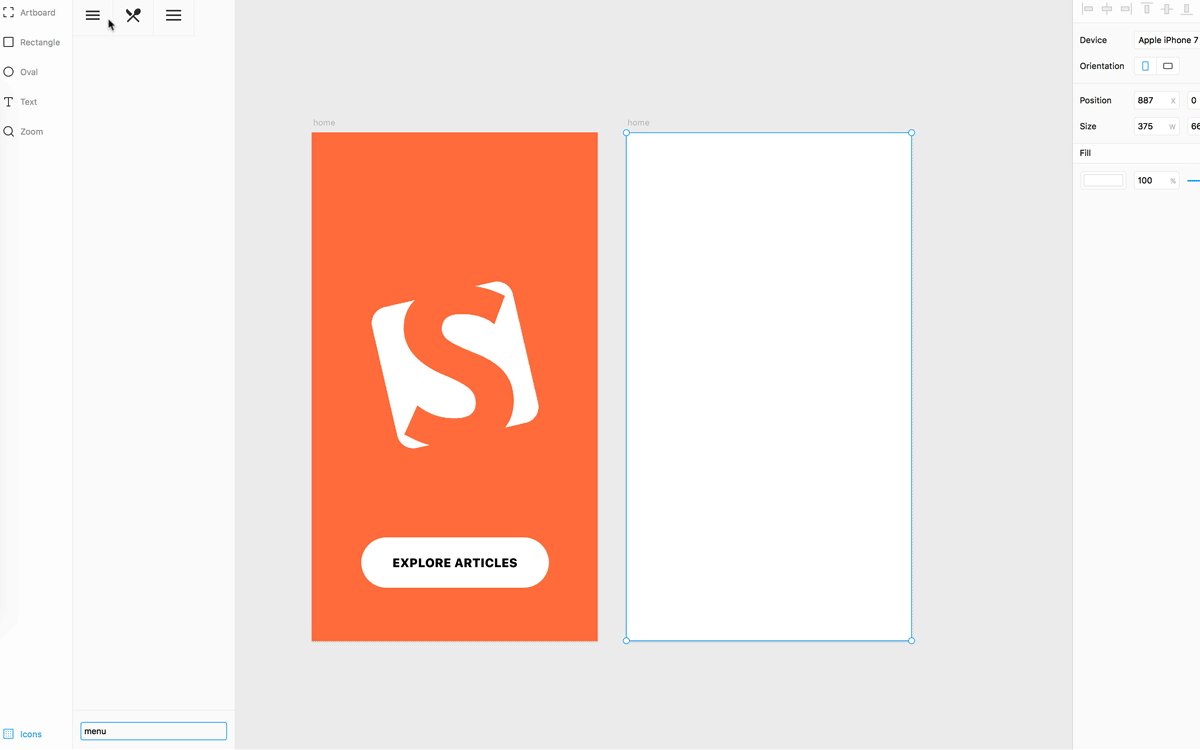
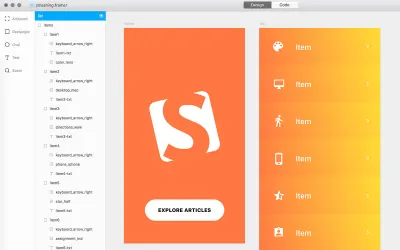
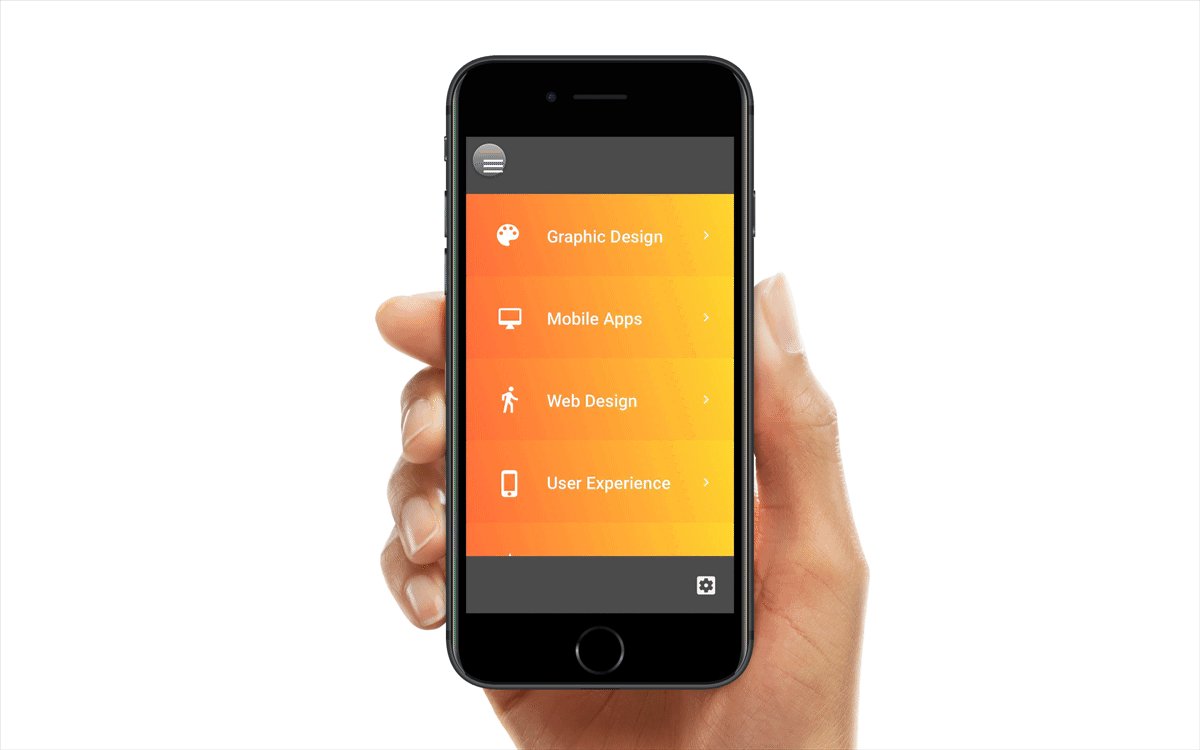
องค์ประกอบหลักในหน้าจอนี้จะเป็นรายการของปุ่มหกปุ่ม แต่ละปุ่มมีความสูง 115 จุด โดยรวมแล้ว เฟรมของเราควรมีความสูง 6 × 115 = 690 points เนื่องจากสูงกว่าตัวอุปกรณ์เล็กน้อย จึงจะเลื่อนอัตโนมัติในการแสดงตัวอย่างในภายหลัง ฉันใช้ไอคอนแฮมเบอร์เกอร์จากแผงไอคอน:

ฉันได้เพิ่มฟิลด์ข้อความบางส่วน รวมถึงการไล่ระดับสีเป็นการเติม นี่คือลักษณะ:

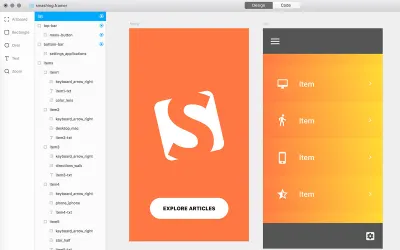
ให้เลือกปุ่มทั้งหมดแล้วกด Command + Return เพื่อรวมเข้ากับเฟรมใหม่ — คอนเทนเนอร์ใหม่สำหรับรายการเหล่านี้ (ซึ่งผมตั้งชื่อว่า "items") ตอนนี้ เพิ่มเฟรมด้านบนและด้านล่าง (ซึ่งจะใช้สำหรับส่วนหัวและส่วนท้าย) แล้ววางไว้ที่ด้านบนของรายการ

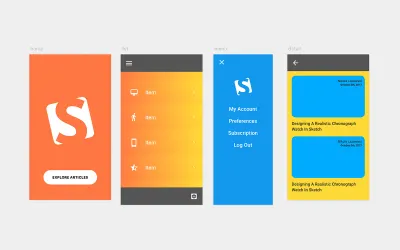
สำหรับเฟรมอื่นๆ ให้ใช้รูปร่างและเครื่องมือง่ายๆ ที่คล้ายกันเพื่อสร้างโครงสร้างที่คุณเห็นด้านล่าง

ฉันจะไม่ลงรายละเอียดของแต่ละองค์ประกอบการออกแบบเนื่องจากลักษณะพื้นฐานของเครื่องมือที่คุณจะใช้ อย่างไรก็ตาม หากคุณต้องการเริ่มต้นด้วยไฟล์ Framer ที่พร้อมใช้งาน คุณสามารถดาวน์โหลดไฟล์ได้
ก่อนที่เราจะดำเนินการต่อ มีบางสิ่งที่ฉันต้องการให้คุณตรวจสอบ:
- หน้าจอที่สามที่มีเมนูต้องมีความสูงเท่ากับหน้าจอที่สูงที่สุด (คุณสามารถทำซ้ำเฟรมก่อนหน้าได้อย่างง่ายดายโดยกด Command + D )
- หลักการตั้งชื่อองค์ประกอบในแผงเลเยอร์เป็นสิ่งสำคัญ โปรดเก็บไว้ ตามที่เป็นอยู่ ในไฟล์การออกแบบของฉัน หรือให้ความสนใจกับวิธีที่ฉันนำชื่อพวกเขามา
การเปลี่ยนจากการออกแบบเป็นโค้ด
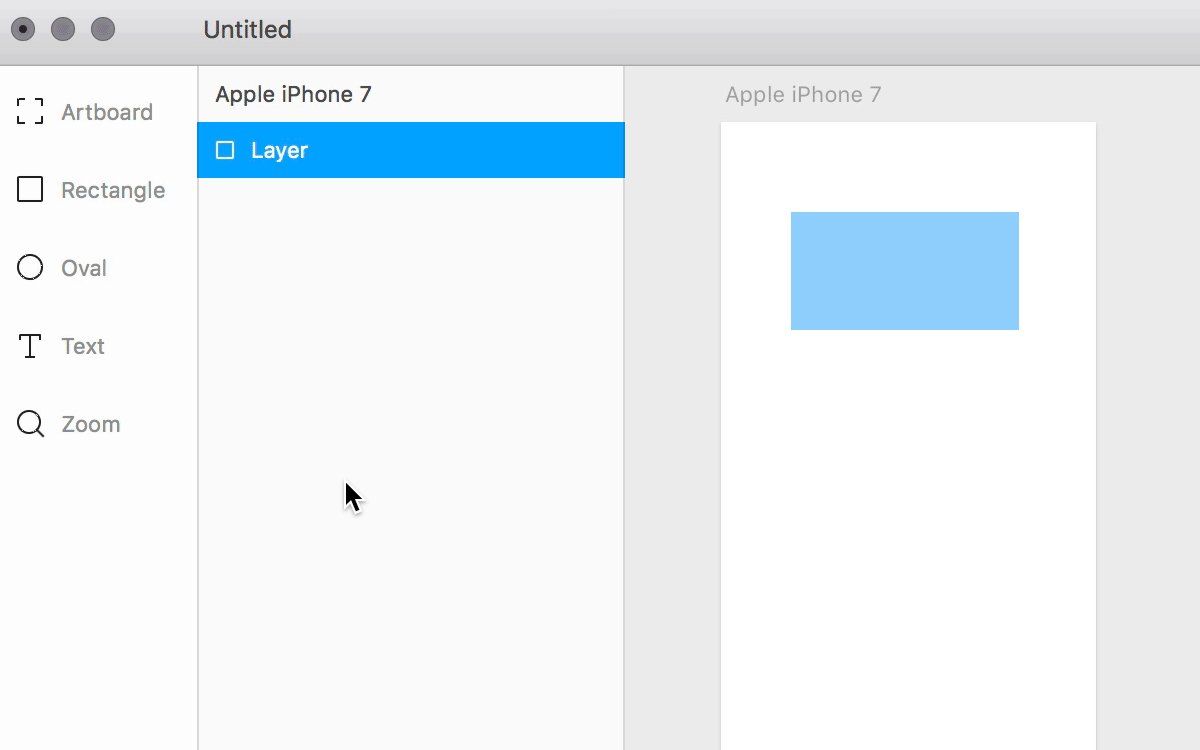
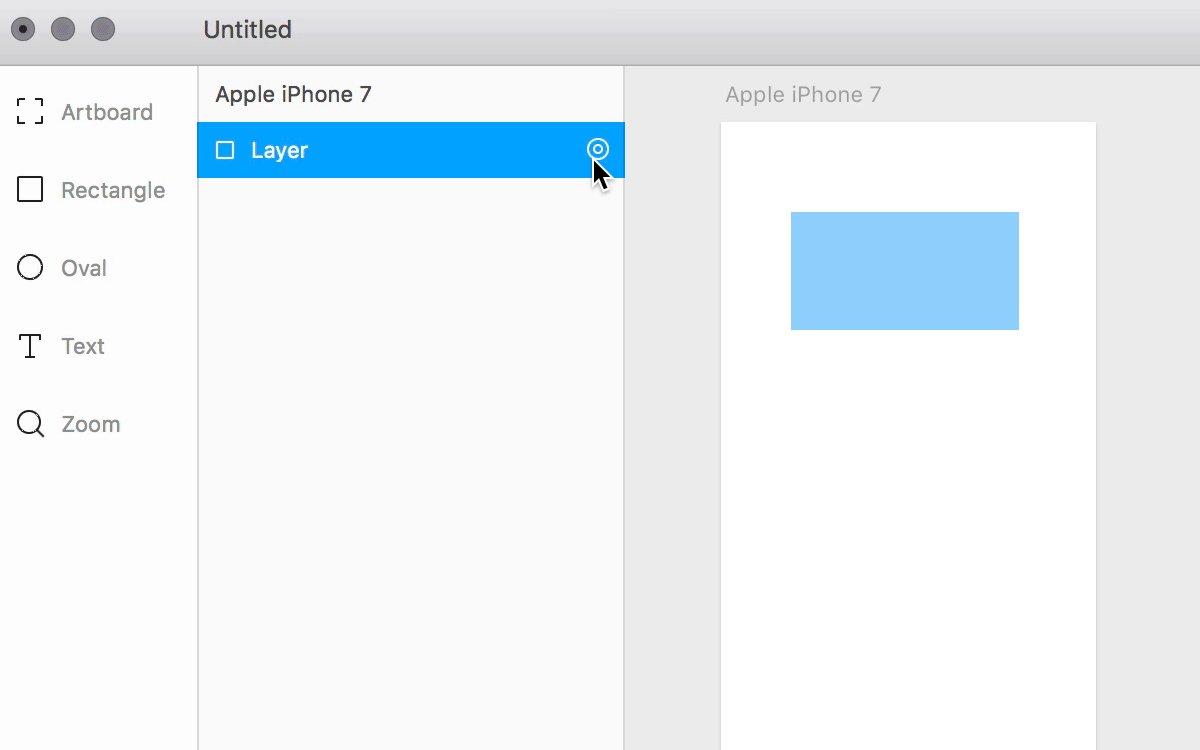
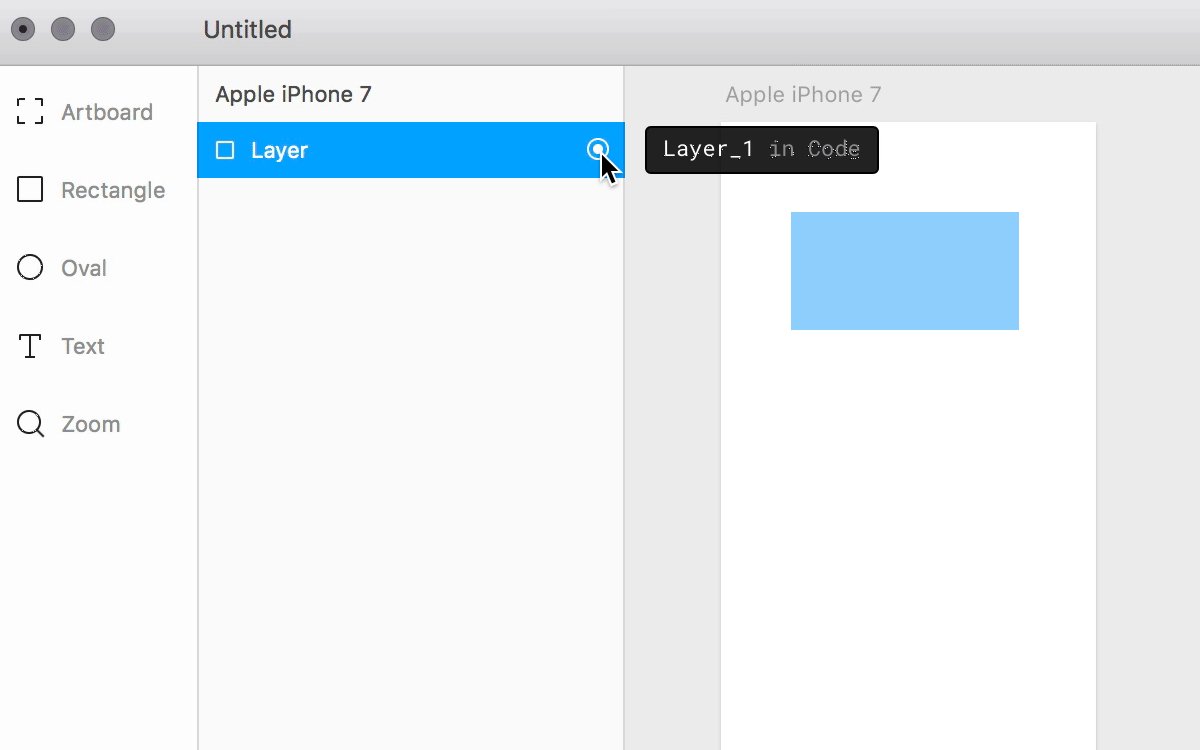
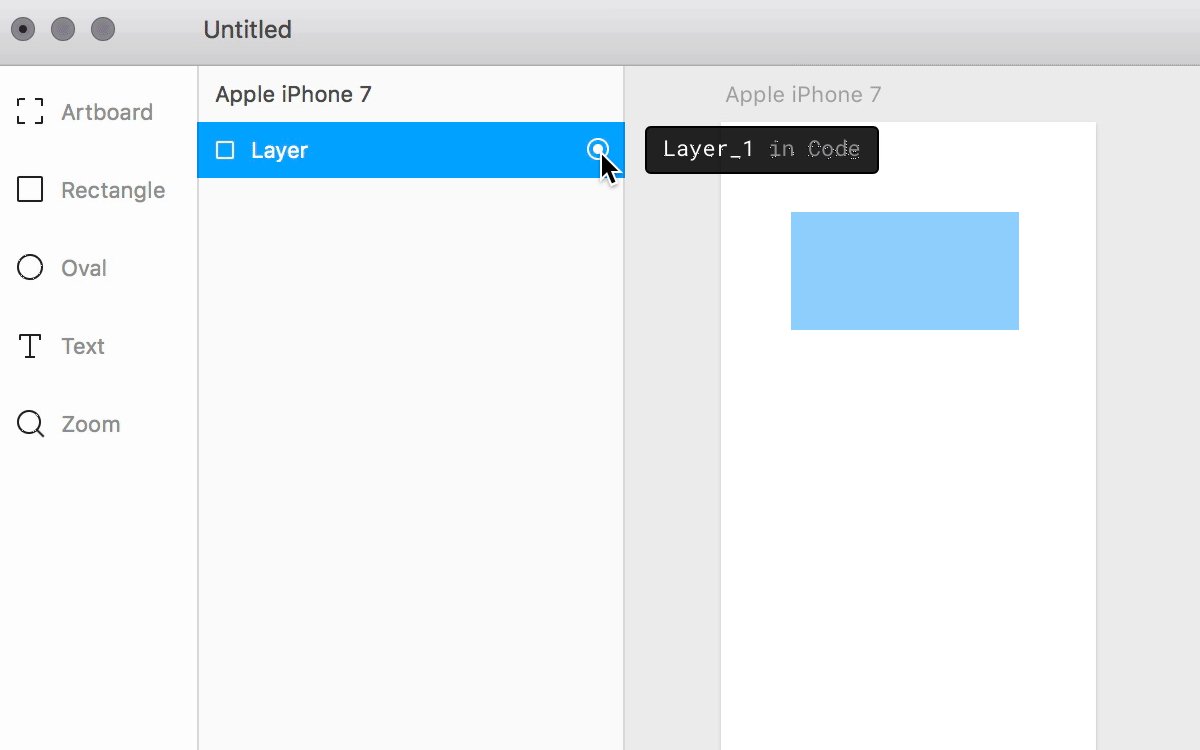
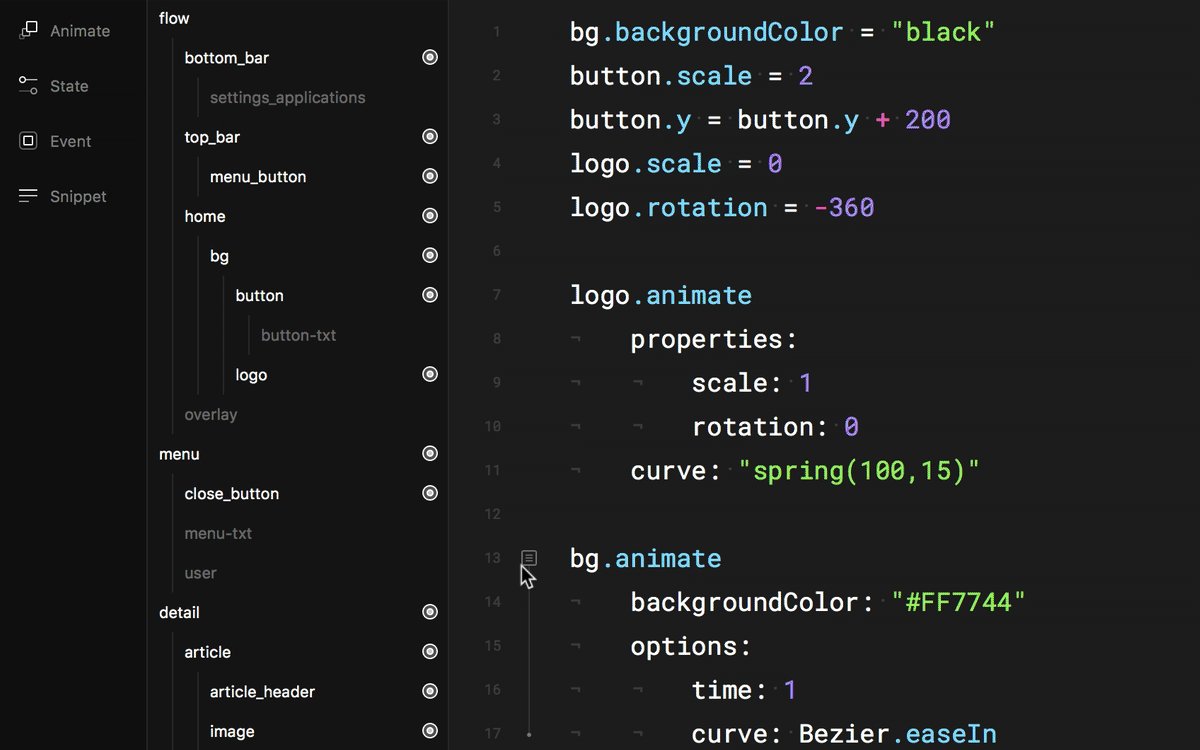
หากต้องการเคลื่อนไหว คุณจะต้องเข้าถึงมุมมองโค้ด คุณสามารถสลับระหว่างมุมมองต่างๆ ได้โดยกด Command + 1 และ Command + 2 ก่อนที่คุณจะเริ่มเขียนโค้ดโต้ตอบ คุณจะต้องเปิดใช้งานเฟรมจากมุมมองการออกแบบเพื่อให้ใช้งานได้ในมุมมองโค้ด (ไม่ได้เปิดใช้งานโดยค่าเริ่มต้น) หากต้องการเปิดใช้งานเฟรมสำหรับการทำงานในมุมมองโค้ด ให้คลิกที่ไอคอนเป้าหมายถัดจากชื่อเฟรมในแผงเลเยอร์

ตอนนี้คุณสามารถกำหนดเป้าหมายเฟรมนี้ในโค้ดได้ง่ายๆ โดยใช้ชื่อเฟรม
เคล็ดลับที่เป็นประโยชน์: รักษาหลักการตั้งชื่อสำหรับองค์ประกอบในแผงเลเยอร์ให้เรียบง่าย พยายามหลีกเลี่ยงช่องว่างและป้ายพิเศษ อย่าขึ้นต้นชื่อด้วยตัวเลข การใช้ camelCase หรือขีดล่าง ( _ ) เป็นความคิดที่ดี แต่ถ้าคุณใช้ขีดกลาง ( - ) คุณจะต้องแทนที่ด้วยขีดล่าง ( _ ) ในโค้ด
ขั้นแรก ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานเฟรมทั้งหมดสำหรับการกำหนดเป้าหมายในมุมมองโค้ดด้วยไอคอนเป้าหมาย (หากต้องการดูรายการเฟรมทั้งหมด ให้คลิกที่ใดก็ได้บนผืนผ้าใบเปล่านอกเฟรมใดก็ได้) นอกจากนี้ เปิดใช้งานเฟรมทั้งหมดภายในเฟรมแรกเพื่อดูโค้ด ตอนนี้กด Command + 2 แล้วมารันโค้ดกัน!
การอัปเดตที่สำคัญ: ณ วันที่ 20 ธันวาคม 2017 การอัปเดตของ Framer ( เวอร์ชัน 108 ) คุณสามารถกำหนดเป้าหมายในโค้ดเฟรมเท่านั้นและออบเจ็กต์ข้อความ แต่ในการอัปเดตล่าสุด ( เวอร์ชัน 109 เผยแพร่เมื่อวันที่ 23 มกราคม 2018) ทีม Framer ได้เพิ่มตัวเลือกเพื่อกำหนดเป้าหมายรูปร่างและเส้นทางด้วย แม้ว่าบทช่วยสอนของฉันจะใช้เฉพาะเฟรมและออบเจ็กต์ข้อความ แต่ก็ควรทราบด้วยว่าตอนนี้สามารถกำหนดเป้าหมายรูปร่างและเส้นทางในโค้ดได้เช่นกัน คุณจะสังเกตด้วยว่า (ดังที่ได้กล่าวไปแล้ว) เครื่องมือ Artboard ถูกแทนที่ด้วยเครื่องมือ Frame ดังนั้นแถบด้านข้างของเครื่องมืออาจดูแตกต่างไปจากในภาพหน้าจอเล็กน้อย ทั้งนี้เนื่องจากบทความจำนวนมากจัดทำขึ้นก่อนการอัปเดต Framer วันที่ 20 ธันวาคม 2560
การเพิ่มการโต้ตอบใน Framer
ฉันไม่ได้ตั้งใจจะสอน CoffeeScript ให้คุณในบทความนี้ แต่ฉันจะพยายามอธิบายโค้ดที่ฉันใช้ในตัวอย่างนี้ให้ดีที่สุด หวังว่าคุณจะสามารถเข้าใจมันได้แม้จะไม่มีประสบการณ์ CoffeeScript มาก่อนก็ตาม อย่างไรก็ตาม หากคุณเพิ่งเริ่มใช้ CoffeeScript หรือ JavaScript เราขอแนะนำให้คุณอ่านคู่มือช่วยเหลือก่อน
ตอนนี้ มาสร้างแอนิเมชั่นแรกของเรากัน เราจะสำรวจการเปลี่ยนผ่านอย่างง่ายโดยการสร้างแอนิเมชั่นแนะนำสำหรับหน้าจอแรก สิ่งที่เราตั้งค่าในมุมมองการออกแบบคือวิธีที่แอปของเราควรดูแลหลังจากองค์ประกอบต่างๆ เป็นภาพเคลื่อนไหว สำหรับหน้าจอแรกของเรา เราต้องการทำให้ scale และคุณสมบัติ rotation ของโลโก้เคลื่อนไหว ขั้นแรก เราตั้งค่าคุณสมบัติมาตราส่วนเป็น 0 (ซึ่งจะทำให้มองไม่เห็นโลโก้) จากนั้นเราตั้งค่าการหมุนเป็น -360 :
logo.scale = 0 logo.rotation = -360logo.scale = 0 logo.rotation = -360
หลังจากนั้น เราจะทำให้พวกเขาเคลื่อนไหวตามค่าดั้งเดิม นี่คือบล็อกของรหัสที่คุณสามารถใช้ได้:
logo.animate properties: scale: 1 rotation: 0logo.animate properties: scale: 1 rotation: 0
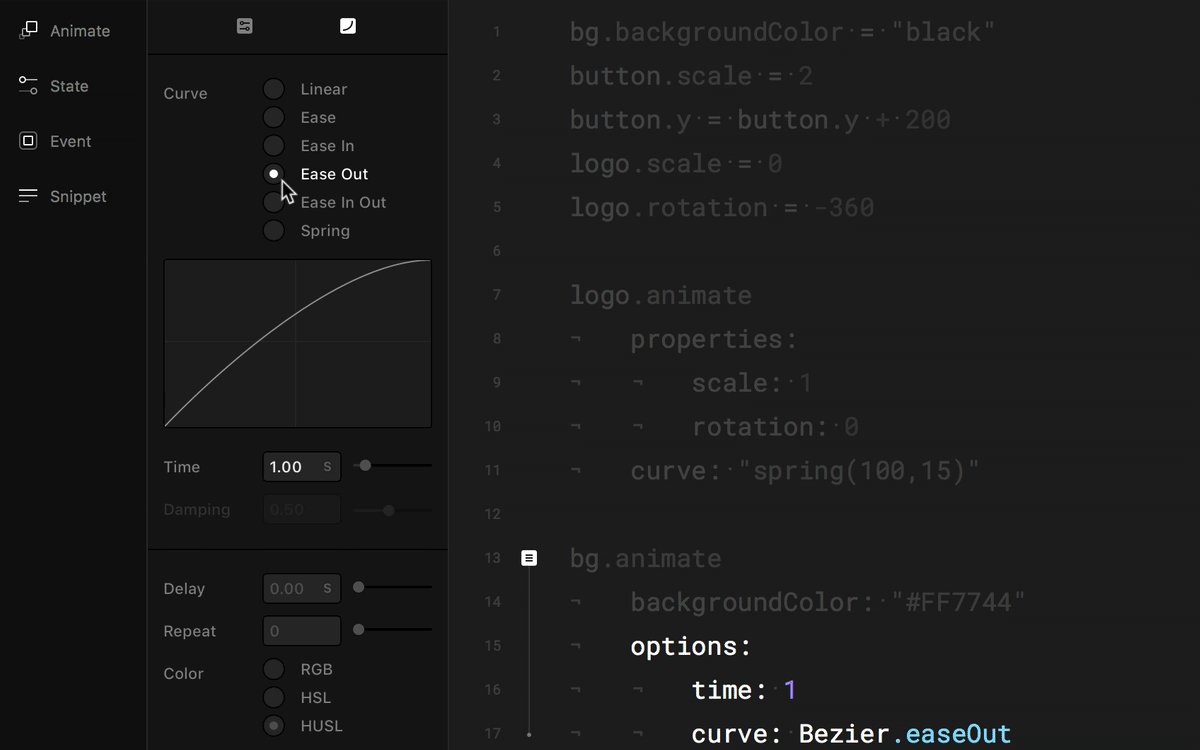
โปรดจำไว้ว่าการ เยื้อง คุณสมบัติที่เคลื่อนไหวควรเยื้องบนบรรทัดใหม่ และเรากำลังใช้วิธีการ animate เพื่อตั้งค่าให้เคลื่อนไหว ตอนนี้ คุณควรจะสามารถเห็นแอนิเมชั่นแรกของคุณใช้งานได้! คุณสามารถปรับแต่งเล็กน้อยด้วยการสร้างการเคลื่อนไหวที่เป็นธรรมชาติมากขึ้น เราจะทำสิ่งนี้ได้ด้วยการผ่อนปรน ซึ่งเป็นแนวคิดที่ช่วยให้เราเปลี่ยนการเคลื่อนไหวเพื่อให้รู้สึกเหมือนมีชีวิตมากขึ้น มาเพิ่มอีกบรรทัดที่ด้านล่าง:
logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"logo.animate properties: scale: 1 rotation: 0 curve: "spring(100,15)"
อีกครั้งโปรดทราบการเยื้อง ทดลองกับค่าในวงเล็บเพื่อให้ได้ผลลัพธ์ที่แตกต่างกัน คุณสามารถอ่านเพิ่มเติมเกี่ยวกับการค่อยๆ เปลี่ยนได้ในเอกสารประกอบของ Framer
ภาพเคลื่อนไหวควรมีลักษณะดังนี้:

มาตั้งค่าคุณสมบัติเริ่มต้นเพิ่มเติมกัน:
bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200bg.backgroundColor = "black" button.scale = 2 button.y = button.y + 200
ในบรรทัดสุดท้าย เรากำหนดตำแหน่งของปุ่มเพื่อให้อยู่ใต้ผืนผ้าใบ ก่อนอื่นเราจะตรวจสอบตำแหน่งปัจจุบันด้วย button.y แล้วเพิ่มจุดอีก 200 จุดบนแกนตั้งเพื่อเลื่อนลง ขั้นตอนต่อไปคือการสร้างแอนิเมชั่น มาทำเป็นพื้นหลังกันก่อน:
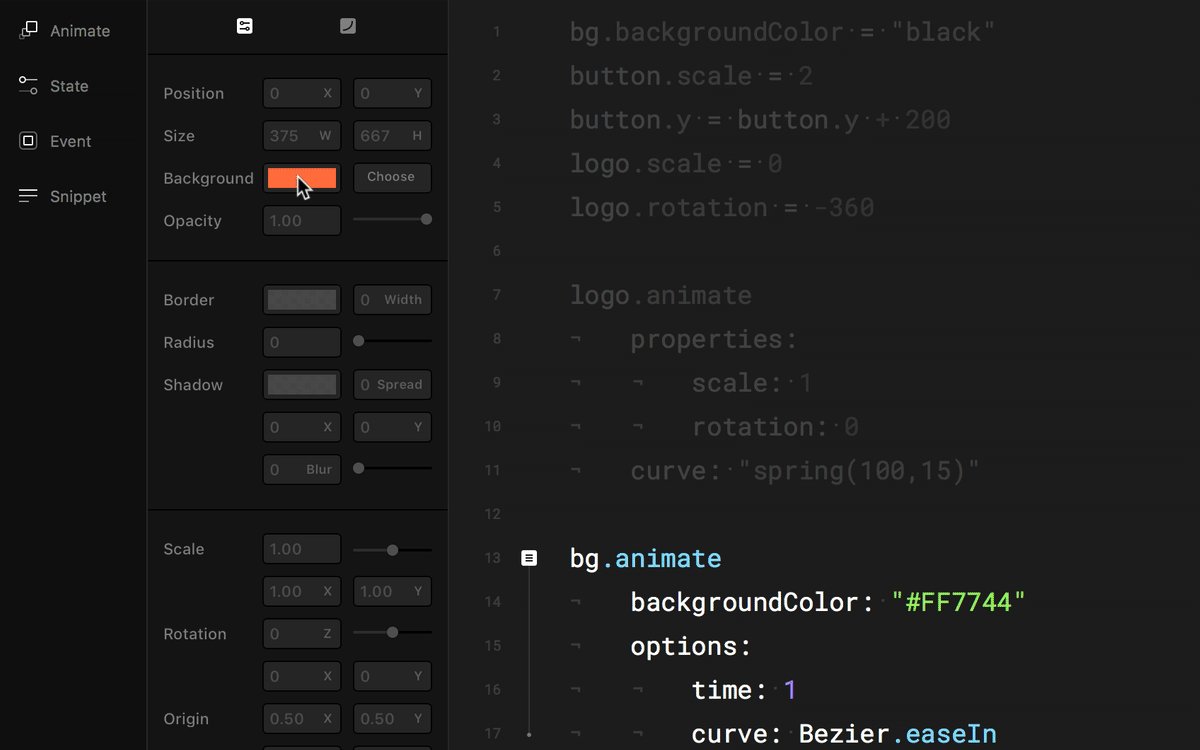
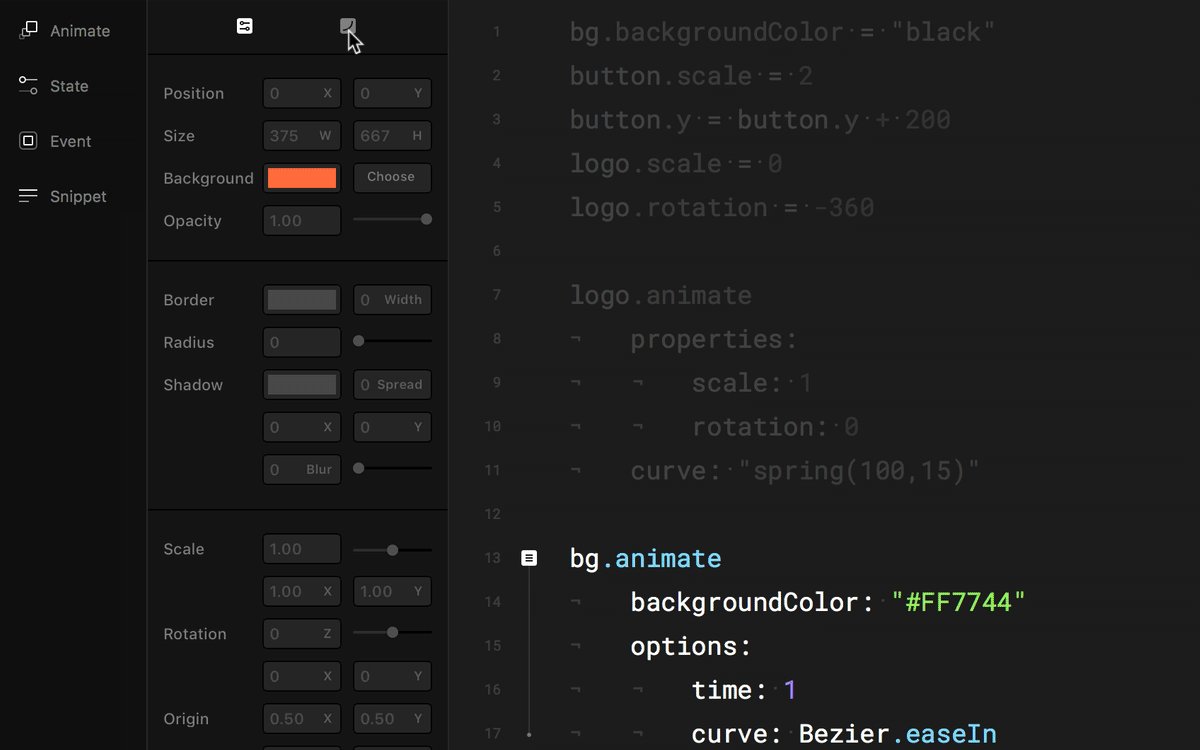
bg.animate backgroundColor: "#FF7744"และตอนนี้ เราต้องการรอจนกว่าภาพเคลื่อนไหวของโลโก้จะเสร็จสิ้น จากนั้นจึงเรียกใช้ภาพเคลื่อนไหวของปุ่ม วิธีหนึ่งคือทำให้แอนิเมชั่นล่าช้า ดังนี้:
button.animate properties: scale: 1 y: button.y - 200 delay: .5สิ่งนี้ทำให้ล่าช้าไปครึ่งวินาที ทางออกที่ดีกว่ามากคือรอให้อนิเมชั่นโลโก้เสร็จสิ้นแล้วรันโค้ด โค้ดดังกล่าวแนะนำเหตุการณ์ Framer (ซึ่งเราจะสำรวจเพิ่มเติมในบทความนี้อีกเล็กน้อย) ดูเหมือนว่านี้:
logo.onAnimationEnd -> button.animate scale: 1 y: button.y - 200 อย่างที่คุณเห็น คุณสามารถข้าม properties: บรรทัดเมื่อไม่ใช้การค่อยๆ เปลี่ยน; แต่ถ้าจะเพิ่มการผ่อนคลายแบบเท่ๆ ก็ต้องมี ปิดท้ายด้วยสิ่งนี้:

logo.onAnimationEnd -> button.animate properties: scale: 1 y: button.y - 200 curve: "spring"นี่เป็นวิธีหนึ่งในการสร้างแอนิเมชั่นใน Framer; คนอื่นจะใช้วัตถุหรือสถานะแอนิเมชั่น เคล็ดลับเพิ่มเติมประการหนึ่งคือการสำรวจคุณสมบัติโดยคลิกที่ไอคอนเล็กๆ ถัดจากหมายเลขบรรทัด ซึ่งคุณสามารถปรับแต่งค่าต่างๆ ได้

ตกลง แอนิเมชั่นตอนนี้มีลักษณะดังนี้:

การเขียนสคริปต์การโต้ตอบ
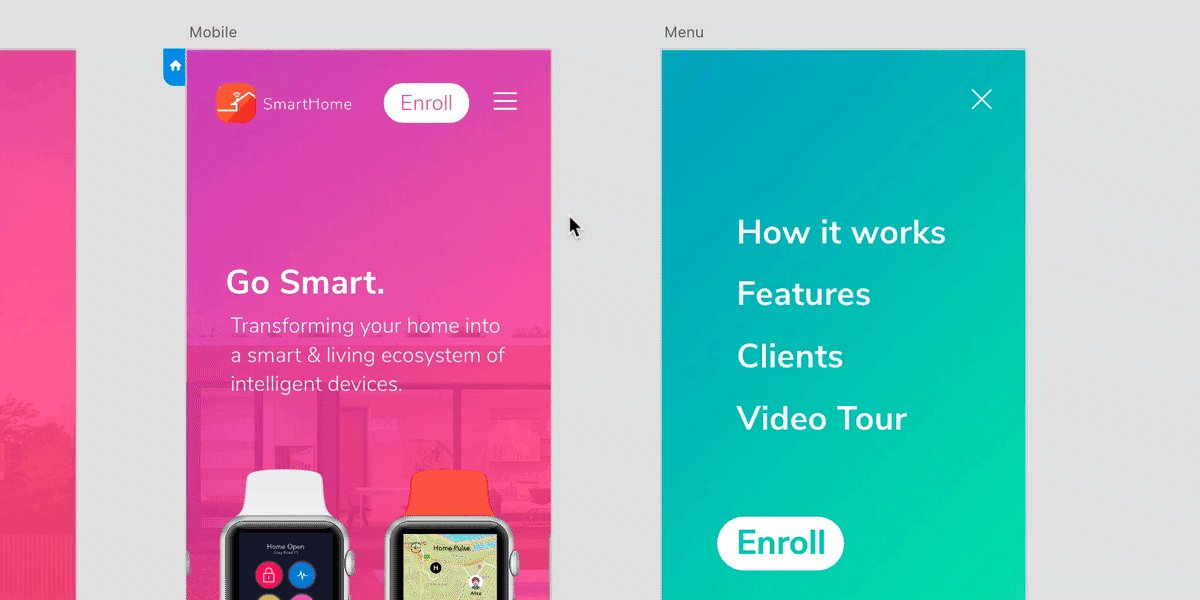
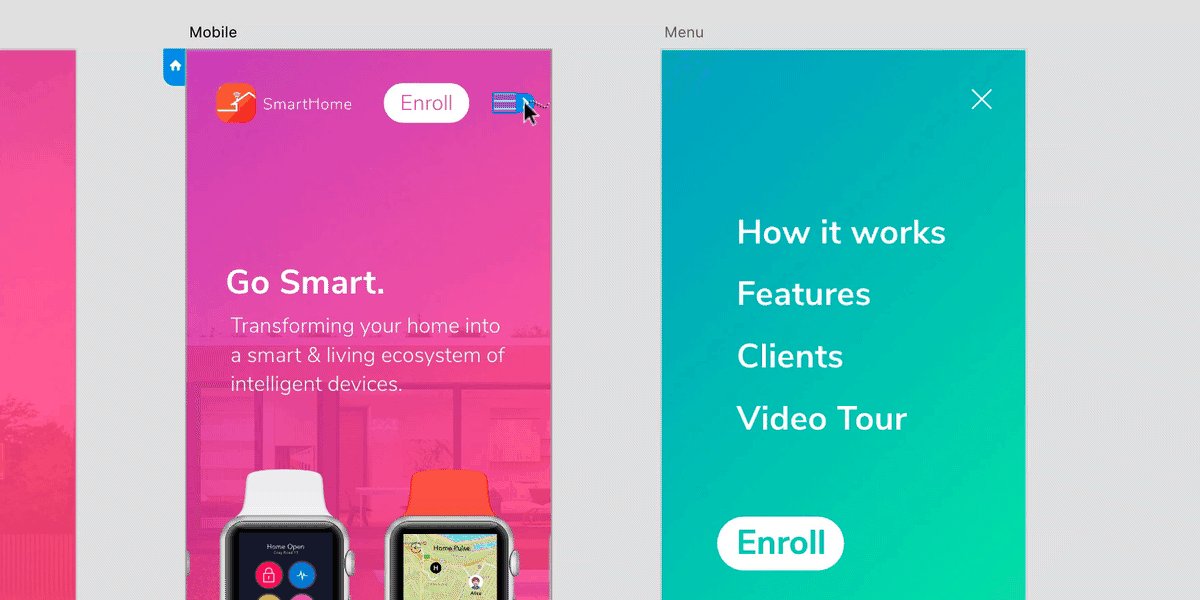
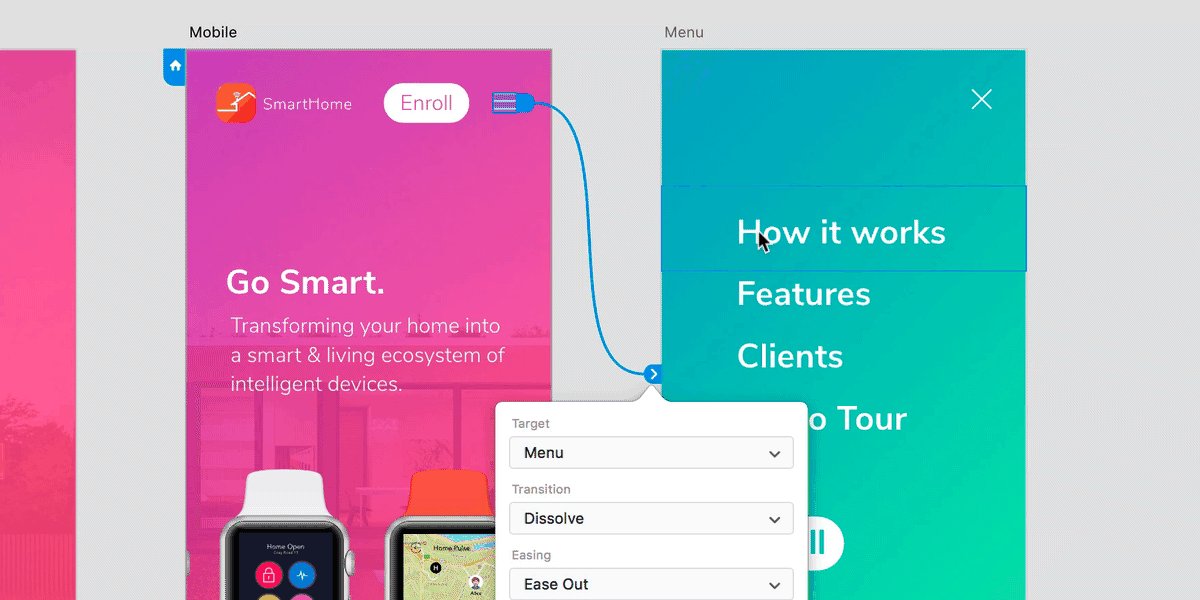
ใน Framer มีส่วนประกอบและ ตัวอย่าง สำเร็จรูปมากมาย — ชิ้นส่วนของโค้ดที่คุณสามารถใช้ได้ในต้นแบบของคุณ หนึ่งในนั้นคือองค์ประกอบโฟลว์ ซึ่งช่วยให้สามารถเปลี่ยนหน้าจอได้อัตโนมัติ และเปิดใช้งานคุณสมบัติพิเศษบางอย่าง เช่น การกำหนดส่วนหัวและส่วนท้ายที่จะปรากฏในแต่ละหน้าจอ เริ่มต้นด้วยการสร้างองค์ประกอบโฟลว์:
flow = new FlowComponent flow.showNext(home) บรรทัดแรกเป็นเหมือนการประกาศตัวแปร แต่ค่าที่นี่จะสร้างวัตถุ FlowComponent ใหม่ขึ้นมา ตอนนี้ เราสามารถใช้ชื่อที่กำหนดเอง flow ลว์ เพื่อเข้าถึงองค์ประกอบโฟลว์ได้ตลอดเวลา บรรทัดที่สองใช้หนึ่งในวิธีการที่มีอยู่ในองค์ประกอบโฟลว์ - showNext ซึ่งจะแสดงหน้าจอที่เราอยากเห็นต่อไปตามชื่อ ในกรณีนี้ มันจะแสดงหน้าจอแรกของต้นแบบให้เราเห็น เราส่งชื่อของเฟรมแรกเป็นพารามิเตอร์ นั่นคือทั้งหมดที่ใช้ในการรวมองค์ประกอบโฟลว์และแสดงหน้าจอแรก
ต่อไป เรากำหนดส่วนหัวและส่วนท้าย หากคุณไม่ได้เปิดใช้งานสิ่งเหล่านี้ในมุมมองการออกแบบ คุณจะต้องย้อนกลับด้วย Command + 1 และในมุมมองการออกแบบ ให้คลิกที่ไอคอนเป้าหมายสำหรับเฟรม "แถบด้านบน" และ "แถบด้านล่าง" อย่างที่คุณเห็น คุณยังสามารถจัดกลุ่มเนื้อหาเข้าด้วยกันในมุมมองการออกแบบ Command + Return ) และหลังจากนั้น เปิดใช้งานเฟรมใหม่เพื่อให้สามารถเข้าถึงได้ในโค้ด ย้อนกลับไปในมุมมองโค้ด คุณสามารถใช้บรรทัดต่อไปนี้:
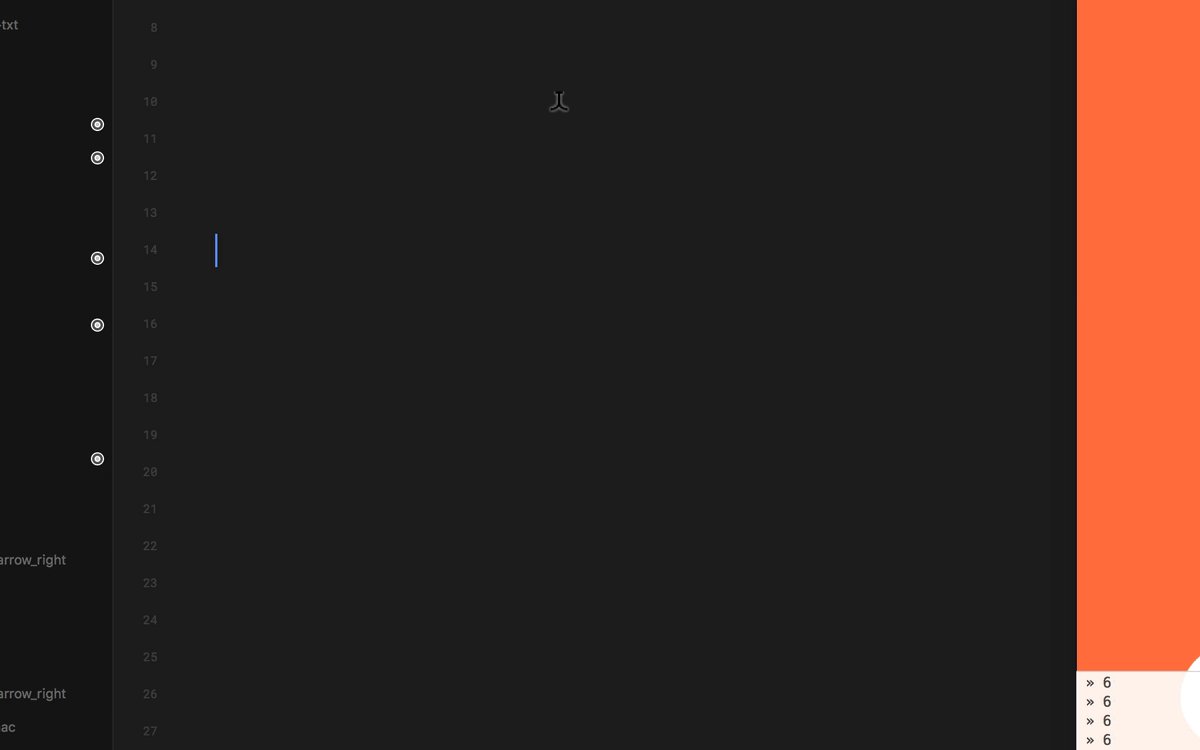
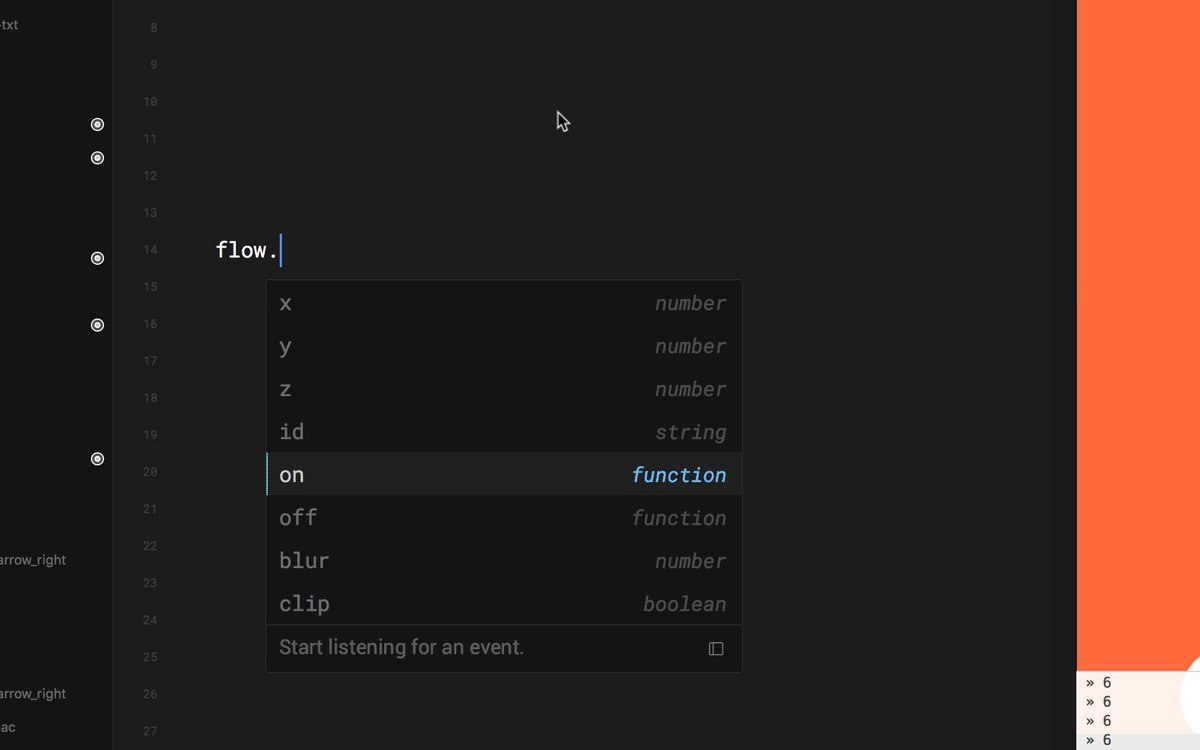
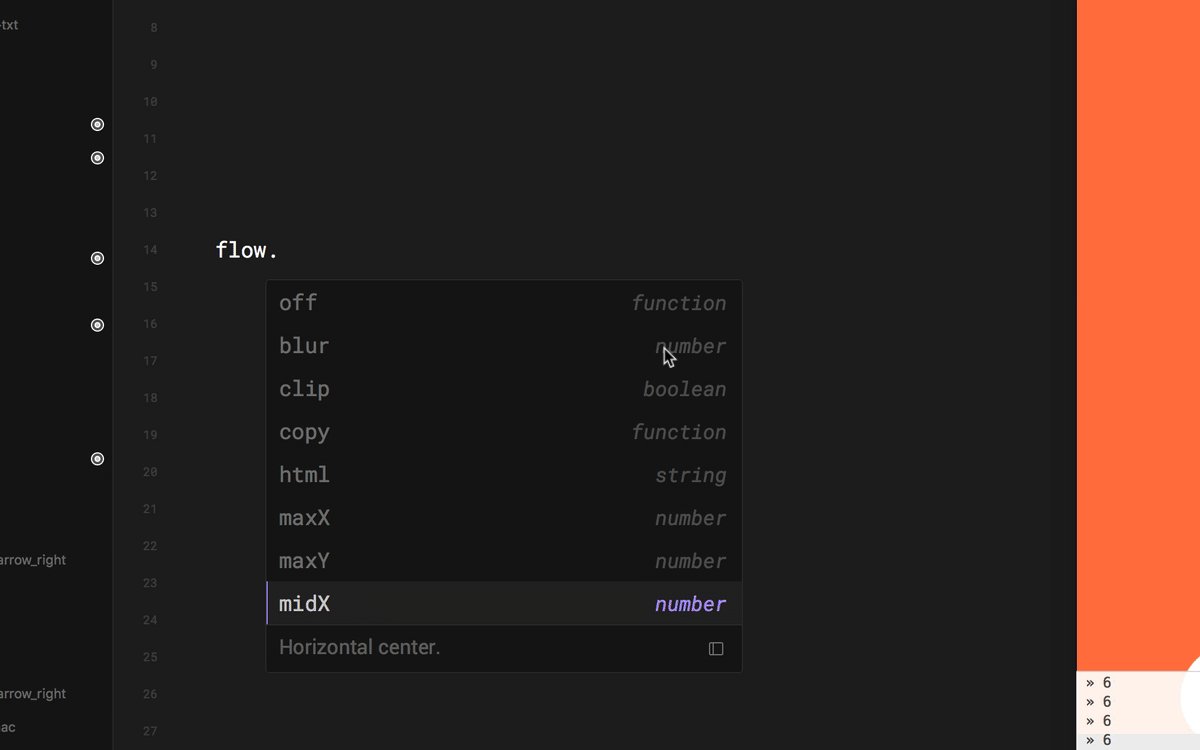
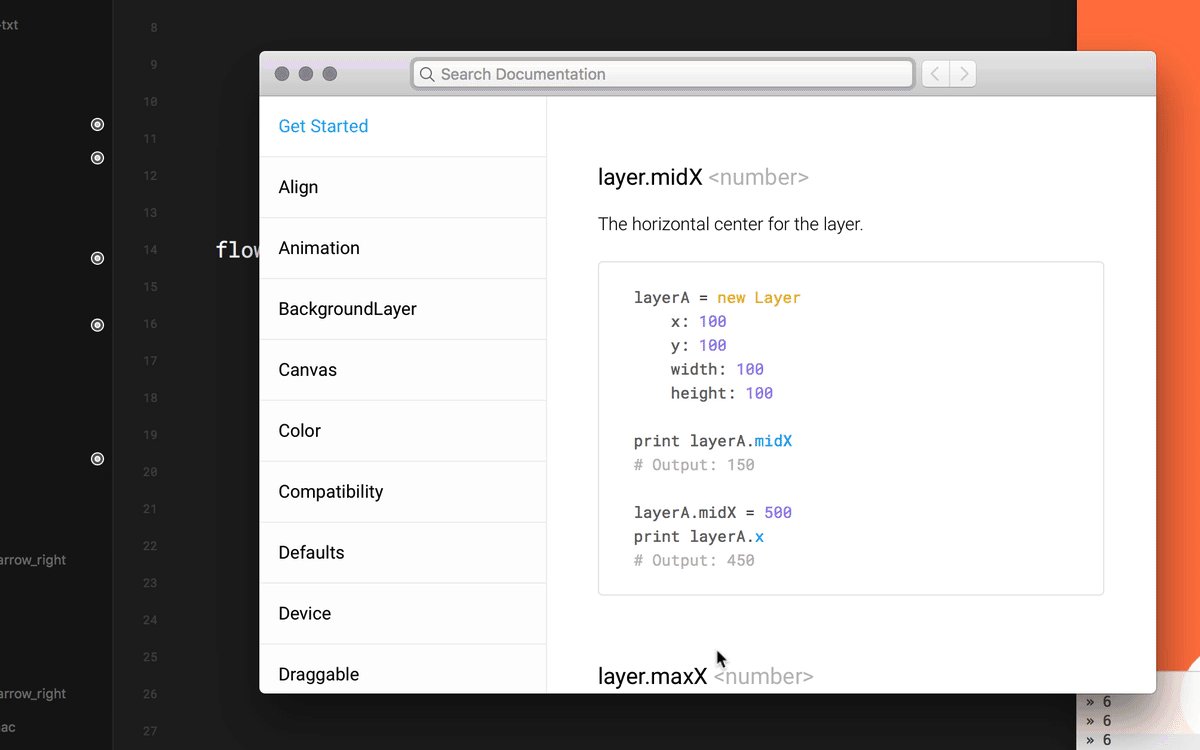
flow.header = top_bar flow.footer = bottom_bar คุณอาจสังเกตเห็นว่าเมื่อคุณเรียกใช้ flow ลว์และใส่จุดหลังจากนั้น Framer จะแสดงรายการวิธีการและคุณสมบัติทั่วไปที่คุณสามารถใช้ได้ คุณควรอ่านรายการและตรวจสอบคำแนะนำสำหรับวิธีการและคุณสมบัติ และหากคุณต้องการเรียนรู้เพิ่มเติม ไอคอนขนาดเล็กจะนำไปสู่เอกสารประกอบ

ในการเขียนโปรแกรมเชิงวัตถุ แนวคิดนี้มีความสำคัญมาก ใช้วัตถุรถยนต์เป็นตัวอย่าง คุณสมบัติก็จะเป็นอย่างสี ยี่ห้อ แรงม้า เป็นต้น เมธอดจะเป็นฟังก์ชันสำเร็จรูปที่คุณสามารถเรียกใช้ได้ตามความเหมาะสม (เช่น startTheEngine() ) คุณสามารถระบุเมธอดโดยใช้วงเล็บ และบางครั้งคุณอาจต้องการส่งพารามิเตอร์บางตัวไปยังฟังก์ชันเฉพาะนี้ (เช่น startTheEngine(gear1) ) เราได้ใช้วิธี showNext() ในบริบทนี้แล้ว ตอนนี้ เรากำลังใช้คุณสมบัติ header และ footer และตั้งค่าในเลเยอร์ที่เหมาะสม
อีกเทคนิคหนึ่งที่คุณจะใช้บ่อยๆ ใน Framer คือการซ่อนและเปิดเผยเลเยอร์ ตัวอย่างเช่น ในการตัดสินใจออกแบบ เราต้องการซ่อนส่วนหัวและส่วนท้ายในหน้าจอแรก คุณสามารถทำได้ด้วยรหัสบรรทัดต่อไปนี้:
flow.header.visible = false flow.footer.visible = false ที่นี่ เราใช้คุณสมบัติที่ visible ในส่วนหัวและส่วนท้ายขององค์ประกอบโฟลว์ CoffeeScript มีจุดมุ่งหมายเพื่อให้เข้าใจง่ายและใกล้เคียงกับภาษาอังกฤษทั่วไปมากที่สุด ดังนั้น แทนที่จะ false คุณสามารถพูดว่า no เพื่อซ่อน และ yes เพื่อเปิดเผย (แทนที่จะ true )
เคล็ดลับ: ลองเลือกโค้ดบรรทัดใดก็ได้ แล้วกด Command + / เพื่อแสดงความคิดเห็นเพื่อไม่ให้โค้ดทำงาน
ได้เวลาใช้พลังขององค์ประกอบโฟลว์เพื่อไปยังหน้าจอถัดไปของแอปของเรา ขั้นแรก ตรวจสอบให้แน่ใจว่าเฟรมถัดไปมีอยู่ในมุมมองโค้ด เช่นเดียวกับเฟรม button_get_started ที่เราจะใช้เพื่อไปยังหน้าจอถัดไป รหัสต่อไปนี้ทำสิ่งนี้:
button_get_started.onTap -> flow.showNext(list) flow.header.visible = true flow.footer.visible = true สิ่งที่เรากำลังทำอยู่นี้เป็นอีกแบบแผนหนึ่ง: เราสามารถตอบสนองต่อการป้อนข้อมูลของผู้ใช้และโต้ตอบกับ เหตุการณ์ที่ เรียกว่า มีเหตุการณ์ต่างๆ ให้เลือก เช่น การแตะ การคลิก การแตะแรง การโฮเวอร์ และอื่นๆ อีกมากมาย คุณสามารถจับเหตุการณ์ดังกล่าวและรันโค้ดบางส่วนในขณะที่ผู้ใช้ดำเนินการ เรากำลังใช้เหตุการณ์ onTap และเพื่อตอบสนองต่อเหตุการณ์นั้น ( -> ) เรากำลังดำเนินการโค้ดที่เยื้องด้านล่าง ในองค์ประกอบโฟลว์ เราแสดงกรอบรายการ ตลอดจนเปิดเผยส่วนหัวและส่วนท้าย

เมื่อคุณได้ทราบเกี่ยวกับทั้งเหตุการณ์และภาพเคลื่อนไหวแล้ว คุณสามารถปรับแต่งหน้าจอหลักได้มากขึ้นและทดลองกับเหตุการณ์ต่างๆ ตัวอย่างเช่น คุณสามารถเพิ่มแอนิเมชั่นการแตะไปที่ปุ่ม:
button.onTouchStart -> this.animate properties: scale: 1.1 backgroundColor: "#f1f1f1" curve: "spring" ที่นี่ ฉันใช้เหตุการณ์ onTouchStart เพื่อดูภาพเคลื่อนไหวก่อนไปยังหน้าจอถัดไป ซึ่งจะทริกเกอร์เมื่อผู้ใช้ปล่อยนิ้ว (เหตุการณ์ onTap หรือ onClick )
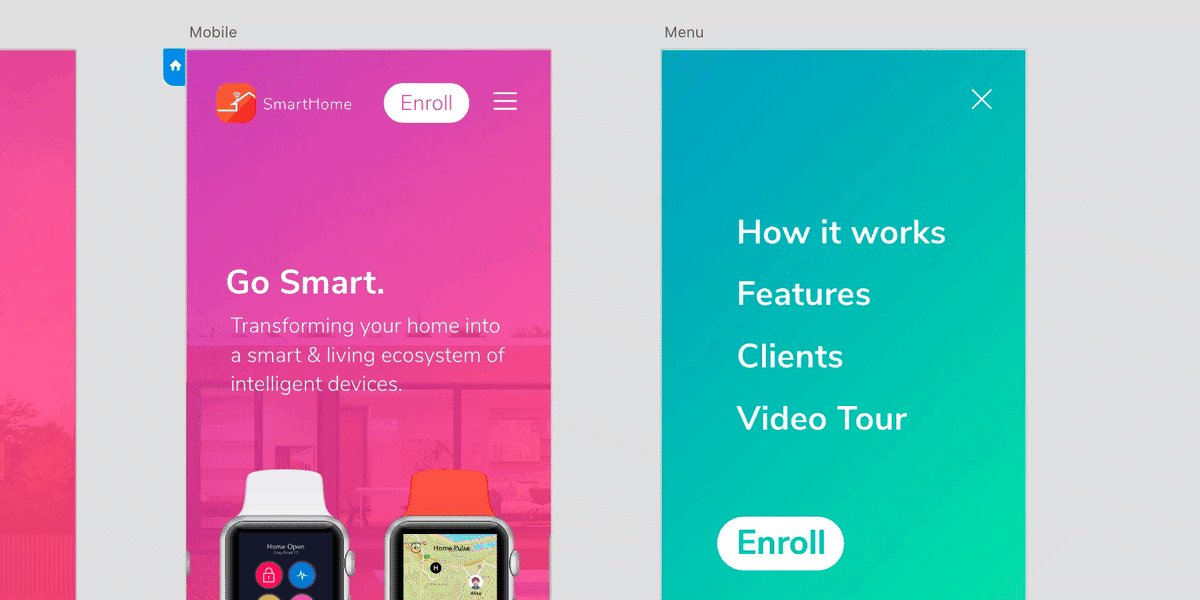
คุณได้ค้นพบศักยภาพขององค์ประกอบโฟลว์แล้ว เช่น การเปลี่ยนอัตโนมัติไปยังหน้าจอถัดไปนี้ แต่ความมหัศจรรย์เพิ่งเริ่มต้นขึ้น! อย่างที่คุณเห็น รายการจะเลื่อนโดยอัตโนมัติ ปัญหาคือเราสามารถเห็นสีดำ (พื้นหลังขององค์ประกอบการไหล) เมื่อเราไปถึงด้านบนหรือด้านล่างและเลื่อนมากยิ่งขึ้น คุณสามารถเปลี่ยนสีได้ง่ายๆ โดยตั้งค่านี้ (สีเทาที่เรามีในส่วนหัวและส่วนท้าย):
flow.backgroundColor = "#555555" ตอนนี้ได้เวลาแสดงเมนูแล้ว ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งาน menu_button สำหรับโค้ด และรันโค้ดบรรทัดถัดไปเหล่านี้:
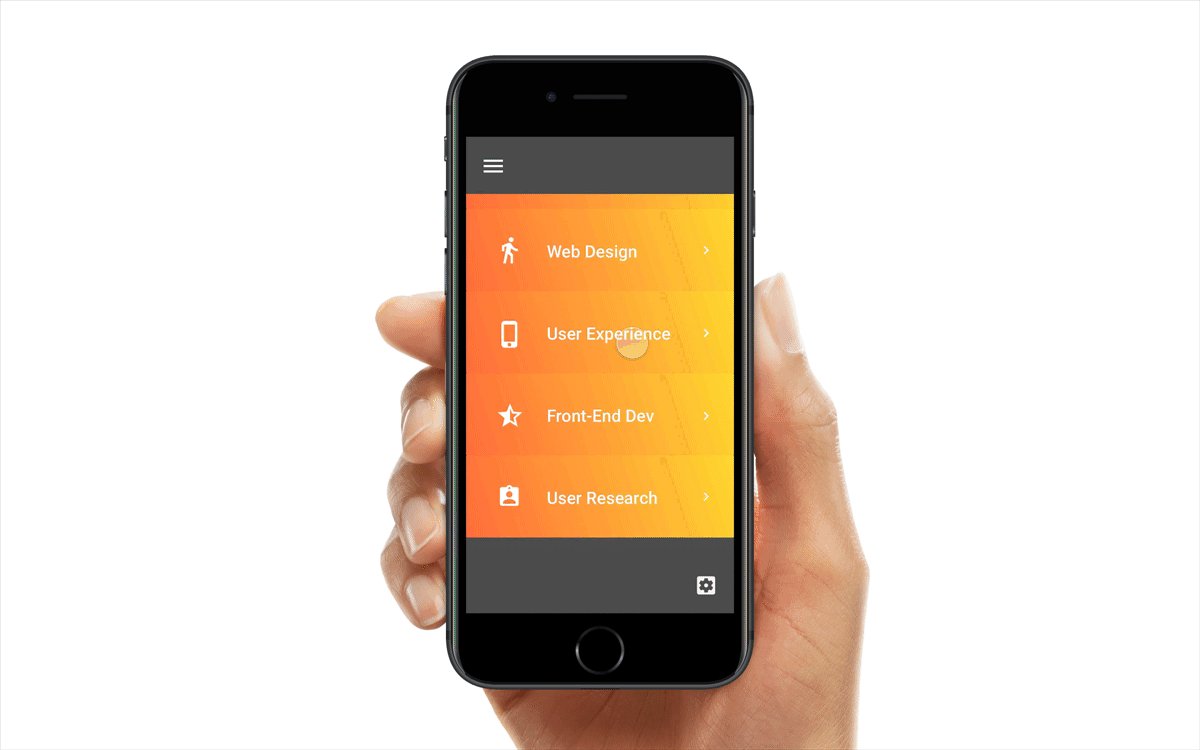
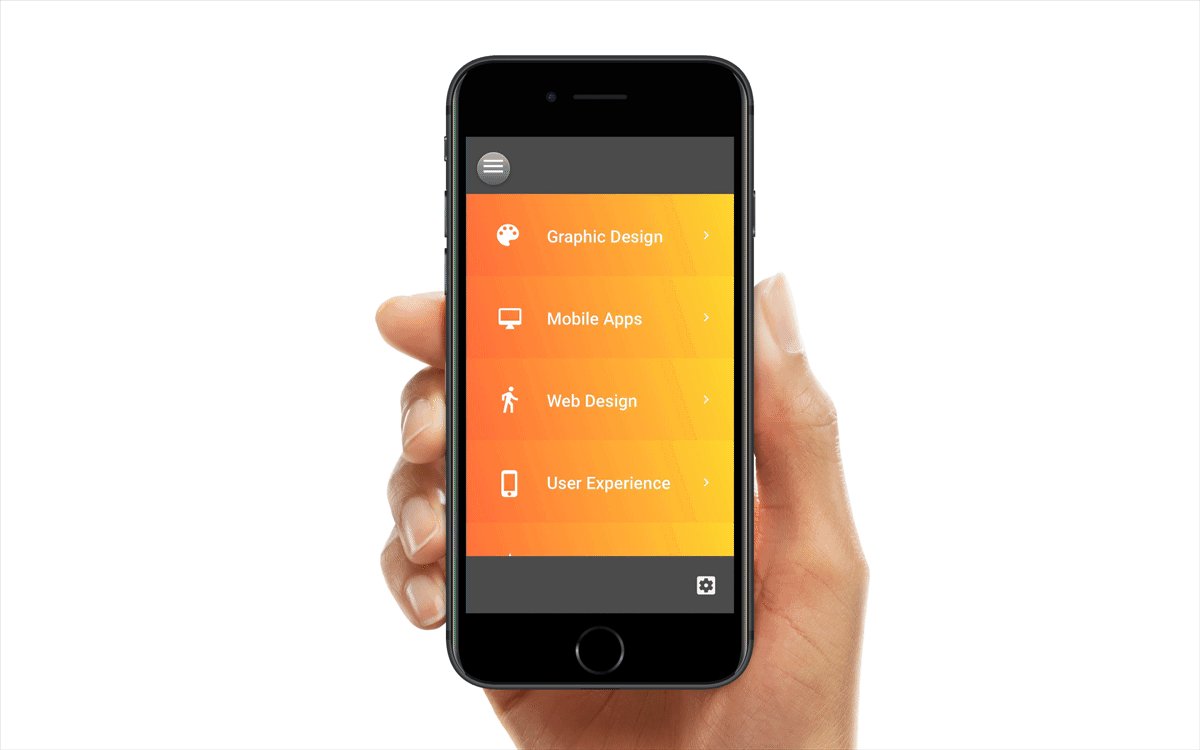
menu_button.onTap -> flow.showOverlayLeft(menu) เรากำลังใช้ showOverlayLeft() และส่งชื่อของเฟรมเป็นพารามิเตอร์ เป็นผลให้หน้าจอเคลื่อนไหวจากด้านซ้ายและเมนูถูกซ่อนด้วยการแตะอีกครั้งและถูกซ่อนด้วยการแตะนอกเมนู ทั้งหมดนี้ด้วยรหัสบรรทัดเดียว!
ดูเหมือนว่า Apple จะไม่สนับสนุนให้ใช้เมนูแฮมเบอร์เกอร์ในแอป iOS ดังนั้นฉันจึงใช้เมนูนี้เพื่อเป็นตัวอย่างที่ Framer สามารถทำได้อย่างรวดเร็วและมีประสิทธิภาพ หากคุณสร้างต้นแบบสำหรับแอป iOS จริง ให้พิจารณาปฏิบัติตามหลักเกณฑ์อินเทอร์เฟซของ Apple อย่างใกล้ชิด

คุณสามารถเข้าถึงโหมดการนำเสนอสุดเจ๋งนี้ได้โดยคลิกที่ไอคอนเต็มหน้าจอในหน้าต่างแสดงตัวอย่าง นอกจากนี้ยังสามารถทดสอบต้นแบบของคุณโดยตรงบนอุปกรณ์มือถือได้อีกด้วย! คุณสามารถใช้ตัวอย่างแบบสดกับแอปฟรีที่มีให้สำหรับทั้ง iOS และ Android การทดสอบต้นแบบของคุณบนอุปกรณ์จริงเป็นสิ่งสำคัญ เนื่องจากจะทำให้คุณได้ดูตัวอย่างที่ถูกต้องที่สุดว่าการออกแบบจะมีลักษณะและความรู้สึกอย่างไร
หากคุณเป็นมือใหม่ คุณอาจเข้าใจบทแนะนำส่วนใหญ่แล้ว แต่อาจยังไม่คิดว่าจะทำได้ด้วยตัวเอง นี่เป็นงานเล็กๆ
อย่างที่คุณเห็น ฉันปิดเมนูเพียงแค่คลิกในพื้นที่ว่างทางด้านขวา (แสดงให้เห็นถึงความมหัศจรรย์ขององค์ประกอบโฟลว์) ตอนนี้ ให้ดูเอกสารประกอบขององค์ประกอบโฟลว์ และลองหาวิธีทำงานต่อไปนี้ให้สำเร็จ: เราต้องการทำให้ปุ่ม "x" ปิดเมนู และ แสดงหน้าจอก่อนหน้า ก่อนดำเนินการใดๆ ให้พยายามค้นหาวิธีที่ถูกต้องในการทำเช่นนี้ และเขียนโค้ดด้วยตัวเอง
หากตอนนี้ยังไม่ชัดเจนก็ไม่ต้องกังวล! ในตอนท้ายของบทช่วยสอน เนื้อหาจะเข้าใจง่ายขึ้น CoffeeScript เราจะใช้ที่นี่ (หลังจากเปิดใช้งานองค์ประกอบ close_button สำหรับมุมมองโค้ด) คือ:
close_button.onTap -> flow.showPrevious() ที่นี่ showPrevious() เป็นเพียงวิธีการขององค์ประกอบการไหลที่จะช่วยให้คุณไปที่หน้าจอสุดท้าย ตอนนี้ ลองเขียนโค้ดด้วยตัวเองอีกครั้ง คุณจะต้องเชื่อมโยง article_list และ arrow_button ด้วยรหัส และทำให้ article_list แสดงหน้าจอที่เหมาะสม รวมทั้งกำหนดให้ arrow_button ไปที่หน้าจอก่อนหน้า นอกจากนี้ เราจะต้องซ่อนและแสดงส่วนหัวและส่วนท้ายตามความเหมาะสม
ยินดีด้วยถ้าคุณทำได้! นี่คือรหัสที่ฉันใช้:
article_list.onTap -> flow.showNext(detail) flow.header.visible = false flow.footer.visible = false arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = trueกำลังดึงข้อมูลสำหรับต้นแบบของเรา
ตอนนี้เรามีแกนหลักของต้นแบบแล้ว ก็ถึงเวลาสำรวจคุณสมบัติขั้นสูงเพิ่มเติมของ Framer งานนี้ต้องสนุกแน่! เราจะใช้ข้อมูลจริงจากแอปของเรา มันจะดูมีความหมายมากกว่าการสร้างเนื้อหาจำลองบางส่วน และอาจฟังดูน่ากลัวด้วย แต่อย่ากลัว นี่คือสิ่งที่ถัดไปในชุดทักษะของคุณ หากคุณพบว่าส่วนนี้ของบทความนี้ยาก ให้ใช้ข้อมูลคงที่ มีจุดมุ่งหมายเพื่อแสดงให้ผู้ใช้ขั้นสูงบางรายเห็นว่าสามารถจัดการกับข้อมูลจริงใน Framer ได้
วิธีนี้คล้ายกับวิธีที่ใช้เมื่อทำงานกับตัวแปรและชุดข้อมูลใน Adobe Photoshop หากคุณสงสัย ให้อ่านเพิ่มเติม: "สร้างกราฟิกที่ขับเคลื่อนด้วยข้อมูลใน Photoshop"
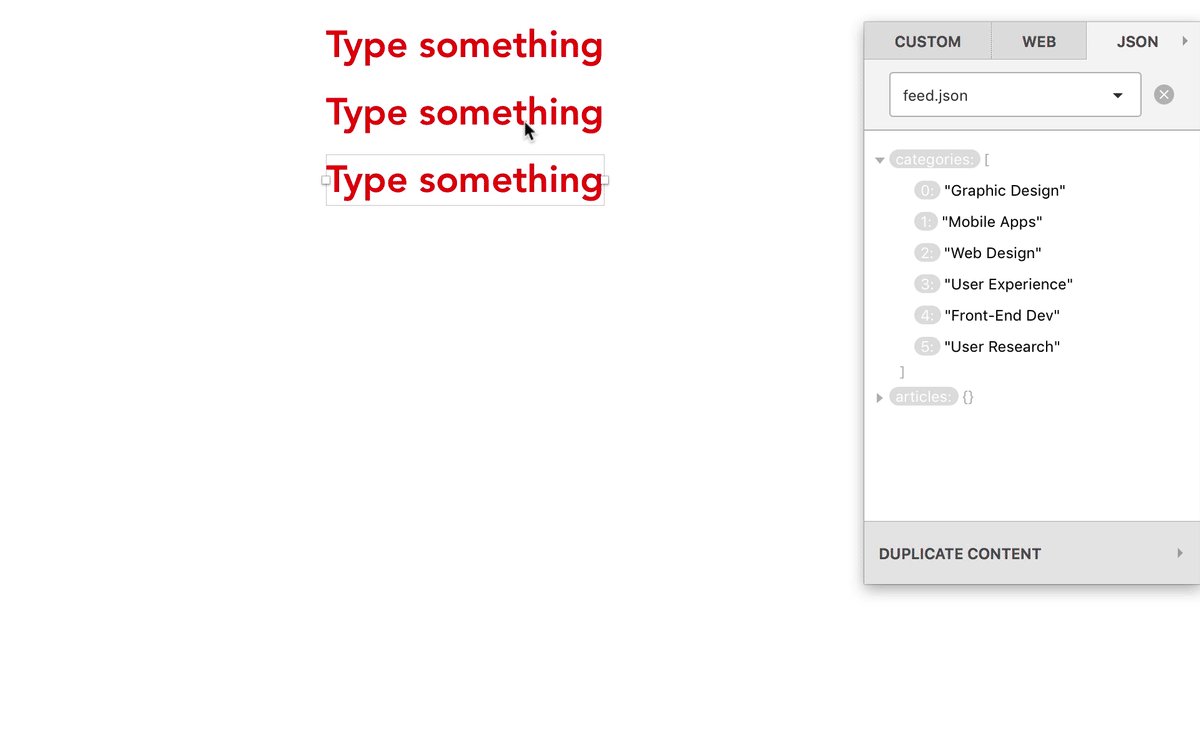
 อันที่จริง อันดับแรก ฉันอยากจะแนะนำให้คุณรู้จักกับวิธีแก้ปัญหาที่ง่ายกว่า แต่ก็ยังเป็นวิธีแก้ปัญหาที่ให้คุณควบคุมข้อความของคุณจากโค้ดได้! กลับไปที่มุมมองการออกแบบและใส่ข้อความในฟิลด์ในวงเล็บดังนี้: {item_1} {item_2} ...

ตรวจสอบให้แน่ใจว่าได้เปิดใช้งานช่องข้อความสำหรับมุมมองโค้ด และในมุมมองโค้ด คุณสามารถใส่สตริงที่กำหนดไว้ล่วงหน้าทั้งหมดลงใน อาร์เรย์ ได้ (ฉันแนะนำให้อ่าน "Framer Cheat Sheet: Loops & Arrays" หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับอาร์เรย์)
กล่าวโดยสรุป อาร์เรย์ทำหน้าที่เป็นตัวแปรที่สามารถมีได้มากกว่าหนึ่งรายการ:
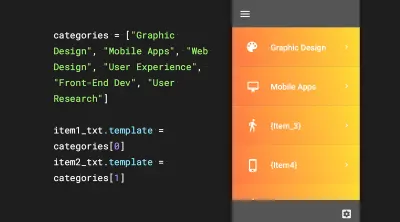
categories = ["Graphic Design", "Mobile Apps", "Web Design", "User Experience", "Front-End Dev", "User Research"] เมื่อได้อาร์เรย์แล้ว เรามาลองแสดงข้อมูลกัน ในการทำเช่นนี้ ก่อนอื่นเราจะใช้คำสั่ง print ซึ่งจะส่งออกผลลัพธ์ไปยังคอนโซล คุณสามารถทดสอบได้ทันที:
print "Hello World"คอนโซลสามารถรีเฟรชได้โดยการกด Command + R การเข้าถึงข้อมูลทำได้ง่ายดังนี้:
print categories รหัสบรรทัดนี้จะแสดงข้อมูลทั้งหมดในอาร์เรย์ categories ด้วยอาร์เรย์ คุณสามารถเข้าถึงแต่ละรายการที่ทำดัชนีในอาร์เรย์ได้อย่างง่ายดายโดยใส่ตัวเลขในวงเล็บดังนี้:
print categories[2]การดำเนินการนี้จะส่งคืนสินค้าชิ้นที่สามในคอลเลกชัน เนื่องจากเราเริ่มนับจากศูนย์ ตอนนี้ ลองใช้ฟังก์ชันเท็มเพลต TextLayer ของ Framer เพื่ออัปเดตสองสตริงแรก:
item1_txt.template = categories[0] item2_txt.template = categories[1]คุณสามารถกรอกข้อมูลในฟิลด์ที่เหลือได้! ตัวอย่างง่ายๆ นี้ช่วยให้เราจัดการช่องข้อความได้โดยตรงจากโค้ด เพื่อให้เราเปลี่ยนข้อความแบบไดนามิกได้!

จะไปจากที่นี่ที่ไหน
ทำได้ดี! ณ จุดนี้ คุณควรจะสามารถหาทางไปรอบๆ Framer และสร้างต้นแบบง่ายๆ ได้
หมายเหตุ: ฉันแนะนำให้คุณลองใช้หลักสูตรวิดีโอของฉันใน Framer คุณสามารถดูบทเรียนได้ฟรี นอกจากนี้ หนังสือ Framer โดย Tes Mat ยังเป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการเรียนรู้และทำความเข้าใจ Framer และ CoffeeScript หนังสือเล่มนี้ไม่ฟรี แต่คุณสามารถอ่านตัวอย่างบทจากหนังสือเล่มนี้ได้ (ก่อนตัดสินใจว่าคุณต้องการซื้อหรือไม่)
ฉันหวังว่าคุณจะพบว่าบทความส่วนนี้มีประโยชน์ จนถึงตอนนี้ เราได้ปฏิบัติตามวิธีง่ายๆ ในการสร้างต้นแบบของเรา แต่ Framer เป็นมากกว่านั้นมาก! นี่คือเหตุผลที่ฉันเขียนส่วนโบนัสเพิ่มเติมด้วยเทคนิคขั้นสูง หากคุณพร้อมสำหรับความท้าทาย ไปที่ส่วนถัดไป: JSON!
การเข้าถึงข้อมูลจาก JSON (ส่วนการสอนโบนัส)
คุณสามารถใช้ API ภายนอกและเชื่อมต่อโดยตรงเพื่อเป็นทางเลือกที่มีประสิทธิภาพสำหรับโซลูชันก่อนหน้านี้ แม้ว่าตัวอย่างนี้จะใช้เกินความสามารถเล็กน้อย แต่ผู้ใช้ขั้นสูงจะได้รับประโยชน์จากแนวคิดนี้ ขั้นแรก ให้คอมเมนต์โค้ดที่รับผิดชอบในการกรอกฟิลด์ข้อความ (เลือกโค้ดแล้วกด Command + / ) วิธีง่ายๆ คือการมีไฟล์ในเครื่องและโหลดลงใน Framer โดยเฉพาะอย่างยิ่ง ไฟล์นี้คือไฟล์ JSON และคุณสามารถรับมันได้หลายวิธี เช่น:
- ใช้ไฟล์ JSON ตัวอย่างของฉัน
- สร้างตั้งแต่เริ่มต้นโดยใช้เครื่องมือเช่น Dummi หรือ JSON Editor Online
- ใช้ข้อมูลจำลองจากรายการ
- รับไฟล์ที่เกี่ยวข้องจากนักพัฒนาซอฟต์แวร์ที่คุณทำงานด้วย
แต่เดี๋ยวก่อน JSON คืออะไร?
JSON (JavaScript Object Notation) เป็นรูปแบบการแลกเปลี่ยนข้อมูลที่มีน้ำหนักเบา มนุษย์สามารถอ่านและเขียนได้ง่าย มันง่ายสำหรับเครื่องที่จะแยกวิเคราะห์และสร้าง JSON เป็นรูปแบบข้อความที่ไม่ขึ้นกับภาษาโดยสิ้นเชิง แต่ใช้แบบแผนที่คุ้นเคยกับโปรแกรมเมอร์ของตระกูล C ของภาษา รวมถึง C, C++, C#, Java, JavaScript, Perl, Python และอื่นๆ อีกมากมาย คุณสมบัติเหล่านี้ทำให้ JSON เป็นภาษาการแลกเปลี่ยนข้อมูลในอุดมคติ
คุณสามารถใช้ข้อมูลจริงในกระบวนการออกแบบทั้งหมดได้! หากคุณใช้ Sketch สามารถทำได้ด้วยส่วนขยาย InVision Craft มันสามารถโหลดไฟล์ JSON ในเครื่องหรือระยะไกลและดึงข้อมูลเพื่อใช้ในเลย์เอาต์ หากต้องการเรียนรู้เพิ่มเติม โปรดดูบทความโดยละเอียดของ Christian Krammer "Craft for Sketch Plugin: Designing With Real Data" นอกจากนี้ อ่านบทแนะนำ Framer ของ Wojciech Dobry เรื่อง "การสร้างต้นแบบด้วยข้อมูลจริง"

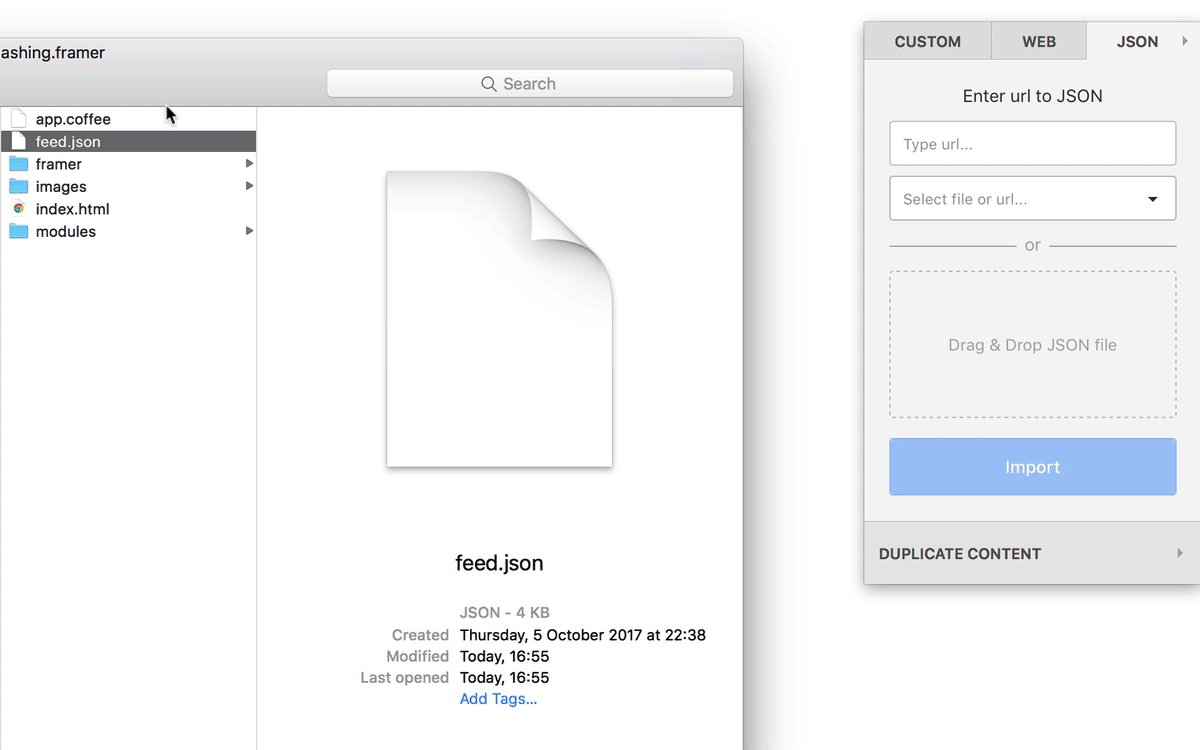
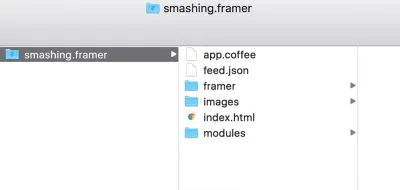
ทีนี้ มาใส่ไฟล์นี้ในโฟลเดอร์ของโปรเจ็กต์กัน ทุกครั้งที่คุณบันทึกโปรเจ็กต์ Framer ใหม่ โปรเจ็กต์จะสร้างโฟลเดอร์ที่มีชื่อโปรเจ็กต์ของคุณ เข้าถึงได้ใน Finder และใส่ไฟล์ JSON ถัดจากไฟล์ .coffee ในโครงสร้างนี้

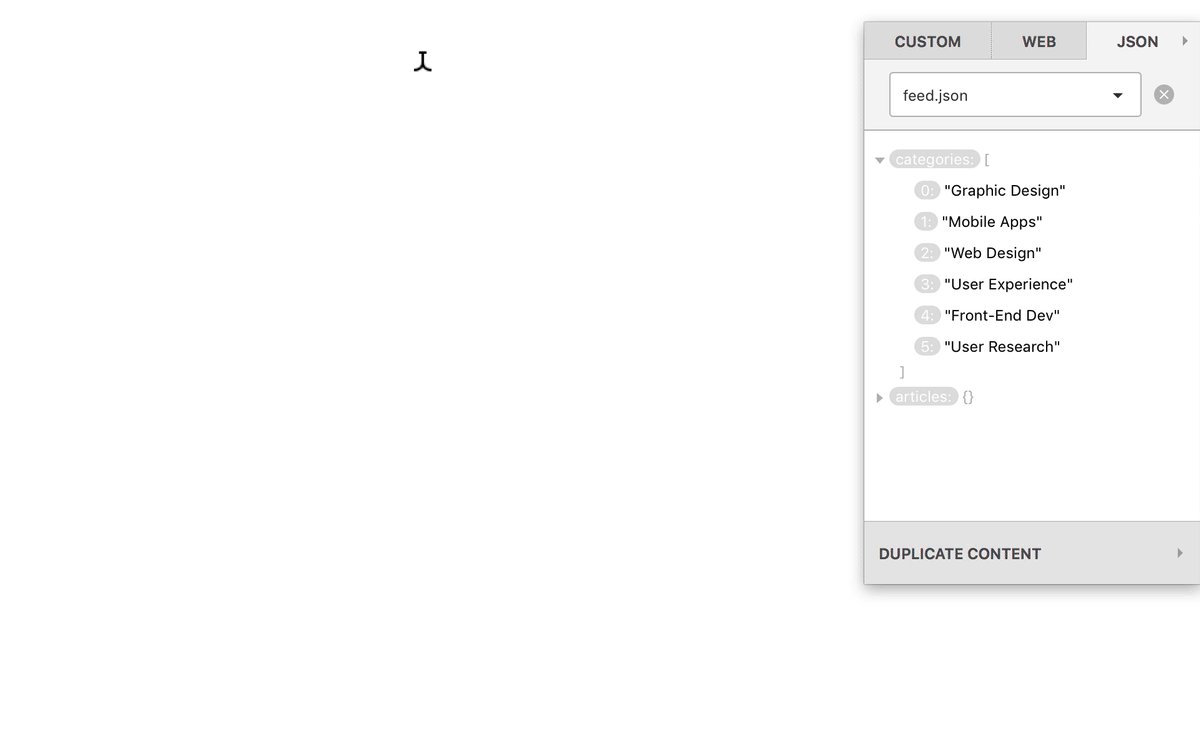
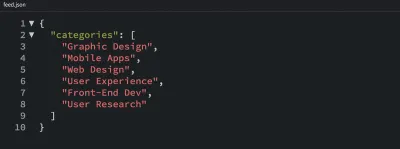
ไฟล์ JSON ที่ฉันทำงานด้วยมีลักษณะดังนี้:

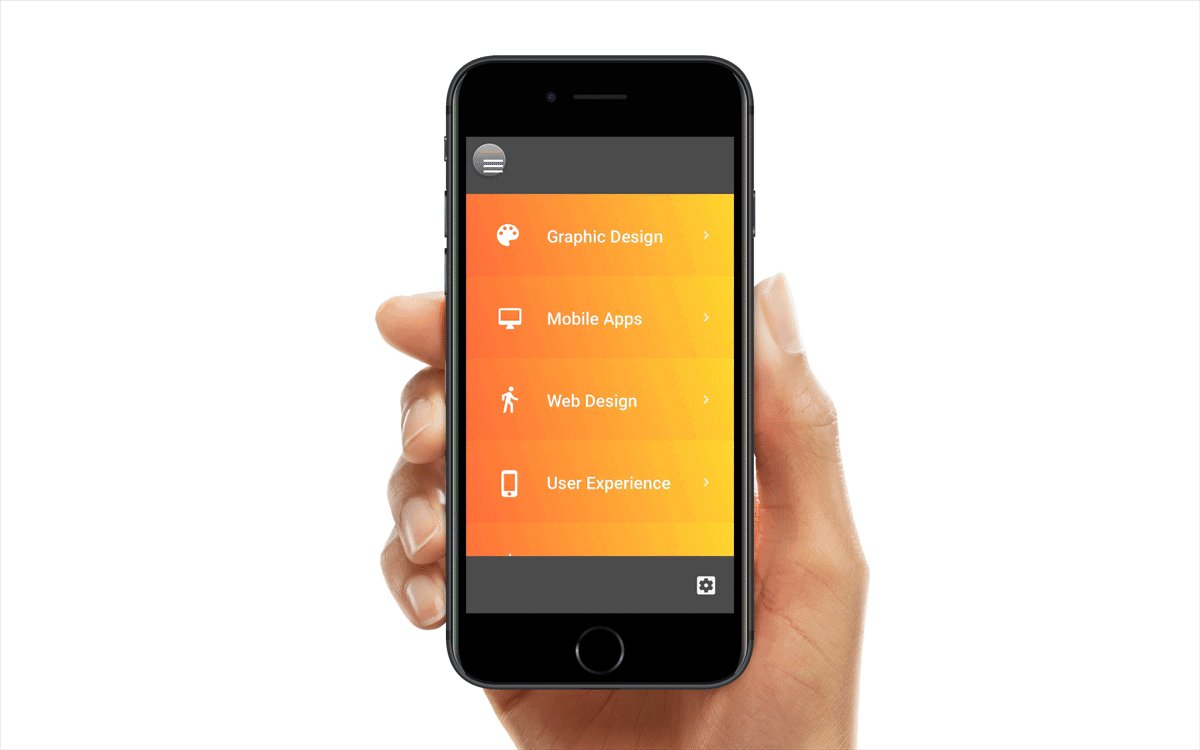
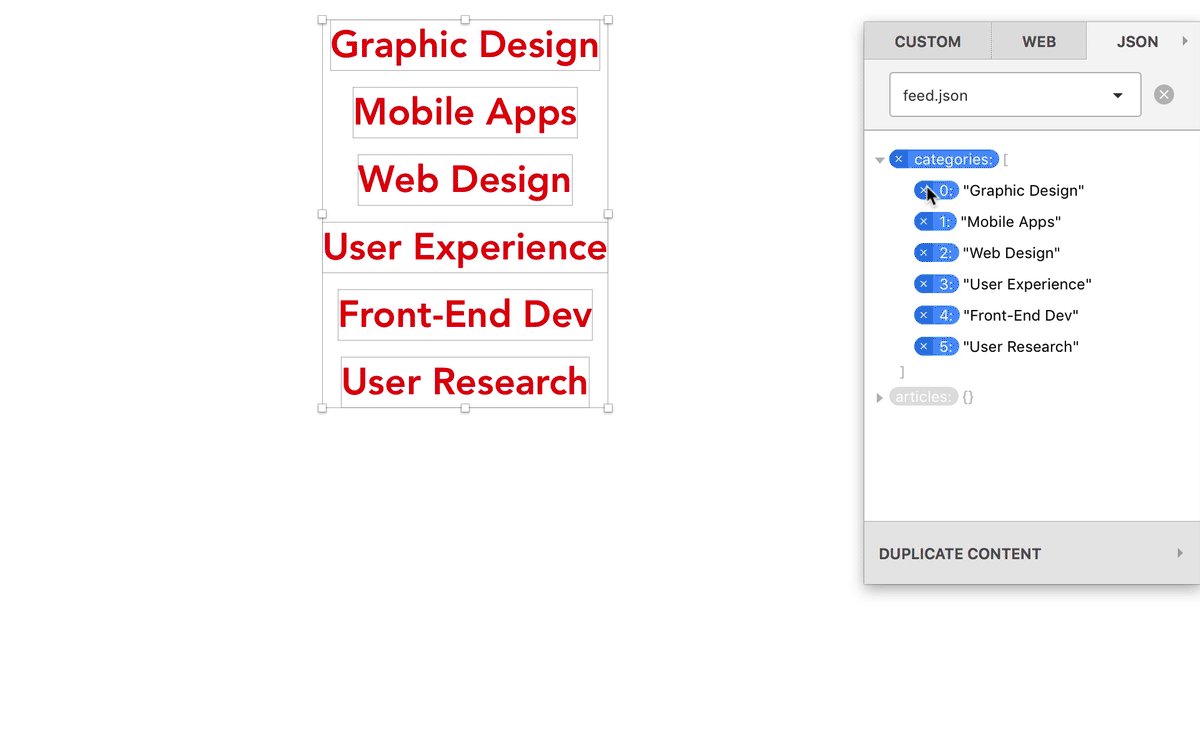
เราจะใช้ข้อมูลหมวดหมู่ใน Framer และแทนที่เนื้อหาจำลองที่เรามีในปุ่มบนหน้าจอรายการ เพียงตรวจสอบให้แน่ใจว่าคุณได้ตั้งชื่อที่ถูกต้องให้กับฟิลด์ต่างๆ (ในกรณีของฉัน item1- item1-txt , item2-txt เป็นต้น) และคุณได้เปิดใช้งานชื่อเหล่านี้สำหรับมุมมองโค้ดด้วยไอคอนเป้าหมาย
มาโหลดฟีดลงใน Framer:
data = JSON.parse Utils.domLoadDataSync "feed.json" เรากำลังใช้ JSON.parse เช่นเดียวกับคลาส Utils ซึ่งเป็นการจับคู่ที่ทำงานหนักทั้งหมดในการแปล JSON เป็นภาษามนุษย์และใส่ไว้ใน data (ชื่อที่เราใช้) หากต้องการแสดงข้อมูลจากด้านบนของไฟล์ . .json ตอนนี้ เราสามารถพิมพ์ออกมาได้:
print data.categoriesจาก data object เราสามารถแยกรายการเฉพาะ เช่นในตัวอย่างก่อนหน้านี้
print data.categories[2]มาสร้างอาร์เรย์ที่มีช่องข้อความทั้งหมดกัน:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt]นี่เป็นตัวอย่างที่เข้าใจง่าย เพื่อที่แม้ว่าคุณจะมีประสบการณ์น้อย คุณก็สามารถทำตามได้ คุณสามารถพยายามทำให้ดีขึ้นได้โดยใช้ลูปหากคุณรู้สึกมั่นใจมากขึ้น เมื่อพูดถึงลูป เราจะใช้วิธีใดวิธีหนึ่งเพื่อใส่รายการลงในช่องข้อความ มันไปเช่นนี้:
for i in [0...6] textfields[i].text = data.categories[i] Loops enable you to run the same code many times. It starts with for , and then we define a variable, which I've called i . This variable will hold whatever information we pass and then will increment with each loop. In this case, we pass numbers from 0 to 5 — [0...6] is just a way of saying this. You can check out the values of i in the loop by doing the following:
print i We need it to loop exactly six times (0,1,2,3,4,5), so that we can address each fild on one iteration. Putting i at the end of textfields will return textfields[0] , textfields[1] , and so on; this way, we can address all of the text fields in the array. Again, if you want to double-check, print it! Put more simply, what we've done here is just an easier way of saying this:
item1_txt.text = data.categories[0] item1_txt.text = data.categories[1] item1_txt.text = data.categories[2] ...It's easier to grasp, but code-wise, this solution is not elegant at all. That is why we were using a loop here.
The result of our work is that all of the data is populated in the text fields:

Let's add some links to these items so that we can go to the detail screen. Doing it in the loop is a smart move because we can again add it all at once. Here is the next part of the for in loop (remember to keep the indentation).
textfields[i].onTap -> flow.showNext(detail) flow.header.visible = falseIf you want to be more elegant, you can make the items tappable, not only the text. Remember, however, that you have to add them to an array first; so, just before the loop, you can put this:
items = [item1, item2, item3, item4, item5, item6] Then, in the loop, change textfields[i] to items[i] . This whole code block will now look like this:
textfields = [item1_txt, item2_txt, item3_txt, item4_txt, item5_txt, item6_txt] items = [item1, item2, item3, item4, item5, item6] for i in [0...data.categories.length] textfields[i].text = data.categories[i] items[i].onTap -> flow.showNext(detail) flow.header.visible = false If you want to take this to the next level and display different data depending on the button clicked, my hint is to use this in the event, or get the information from the event by putting (e) next to onTap . I do not recommend doing that now, though: Going crazy with the data is not necessary here. Our main goal is to create a prototype, not a real complex application. เก็บไว้ในใจ This JSON example was merely to demonstrate that it is possible to use real data in a Framer prototype.
You probably noticed that we're hiding the header here. That is because we've created a separate header for the detail view. There is a simple arrow icon that we want to link back to the previous screen. This is the block of code we'll use:
arrow_button.onTap -> flow.showPrevious() flow.header.visible = true flow.footer.visible = true Again, showPrevious() is a ready-made method of the flow component, and I just looked it up in the docs!
Our simple prototype is ready, and it looks like this:

You can download the complete Framer file. Surely, you can tweak it with extra animations, screens and even more data (loaded from a JSON file). I did not want to make it more complex because I wanted to keep the tutorial concise. But trust me, you have enough information to finish this prototype yourself. Just start experimenting with it and you'll see: It's so much fun. Happy coding!
