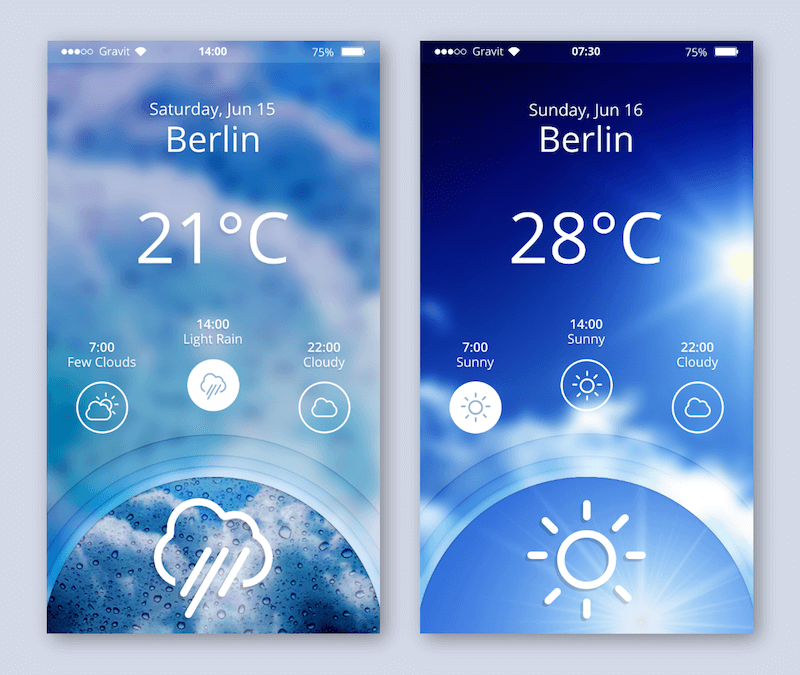
บทนำสู่ Gravit Designer: การออกแบบแอพ Weather (ตอนที่ 2)
เผยแพร่แล้ว: 2022-03-10ไปต่อจากที่ค้างไว้
ซันนี่กับโอกาสที่ฝน
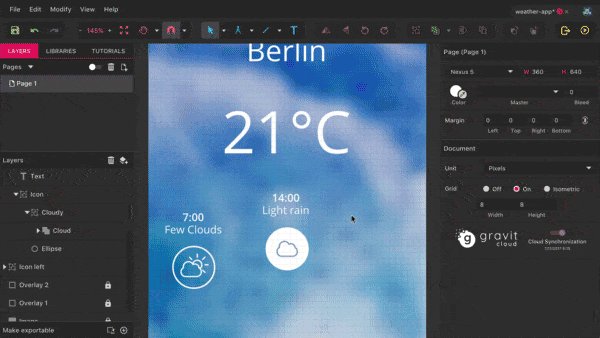
หลังจากสร้างเลเยอร์ข้อความหลักของพื้นที่เนื้อหาในส่วนที่หนึ่งของบทช่วยสอนนี้แล้ว มาต่อกันที่สภาพอากาศในช่วงเวลาต่างๆ ของวันกัน

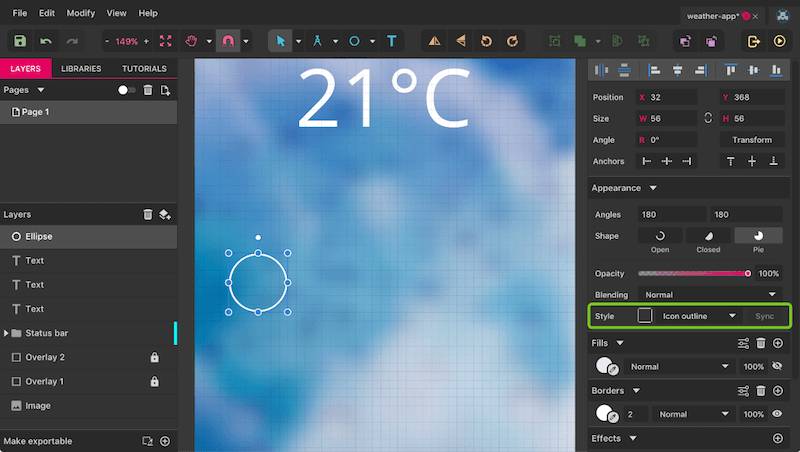
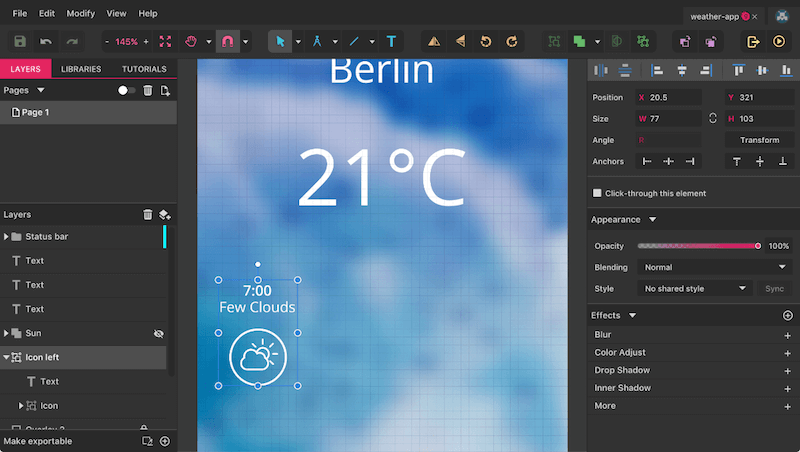
เริ่มต้นด้วยวงกลมธรรมดาที่มีเส้นผ่านศูนย์กลาง 56 พิกเซล (อย่าลืม Shift ค้างไว้) โดยมีขอบด้านในสีขาว 2 พิกเซล โดยไม่มีการเติมนอกกลุ่ม "แถบสถานะ" (รูปที่ 1a) ย้ายไปที่ "32" (X) และ "368" (Y) ในช่อง "ตำแหน่ง" ในตัวตรวจสอบ
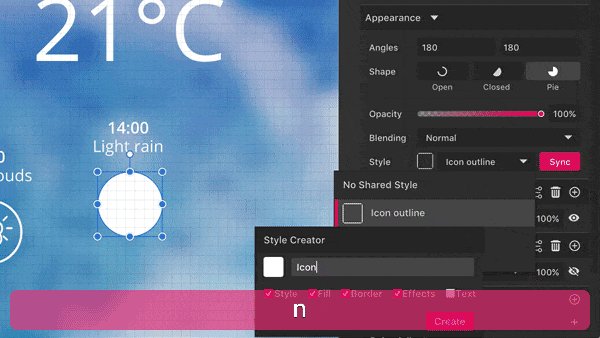
เนื่องจากเราต้องการนำสไตล์นี้ไปใช้ซ้ำกับรูปร่างอื่นๆ เราจะสร้าง "สไตล์ที่ใช้ร่วมกัน" ใหม่ วิธีนี้ทำให้คุณสามารถซิงค์คุณสมบัติการจัดสไตล์ทั้งหมดระหว่างเลเยอร์ต่างๆ และอัปเดตการเปลี่ยนแปลงได้ด้วยคลิกเดียว ในการสร้างสไตล์ที่ใช้ร่วมกัน ให้คลิกที่ช่องดรอปดาวน์สำหรับ "สไตล์" ในตัวตรวจสอบที่ระบุว่า "ไม่มีรูปแบบที่ใช้ร่วมกัน" และเลือก "สร้างรูปแบบที่แชร์ใหม่" ตอนนี้คุณสามารถกำหนดคุณสมบัติที่คุณต้องการเข้าครอบครอง — มาทำการตรวจสอบทุกอย่างกัน สำหรับชื่อ ให้ใช้ “โครงร่างไอคอน”

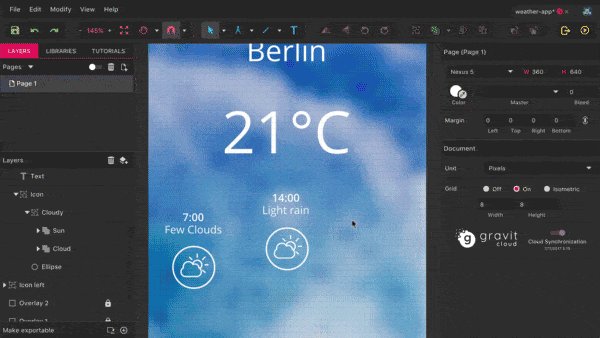
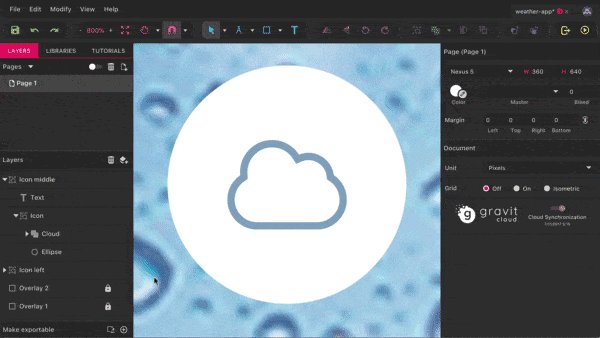
มาดูที่ไอคอนกันดีกว่า พระอาทิตย์มีเมฆปกคลุมเป็นบางส่วน ประกอบด้วยรูปทรงต่างๆ รวมกันเป็นรูปทรงเดียว และบางเส้นทาง (สำหรับรังสี)
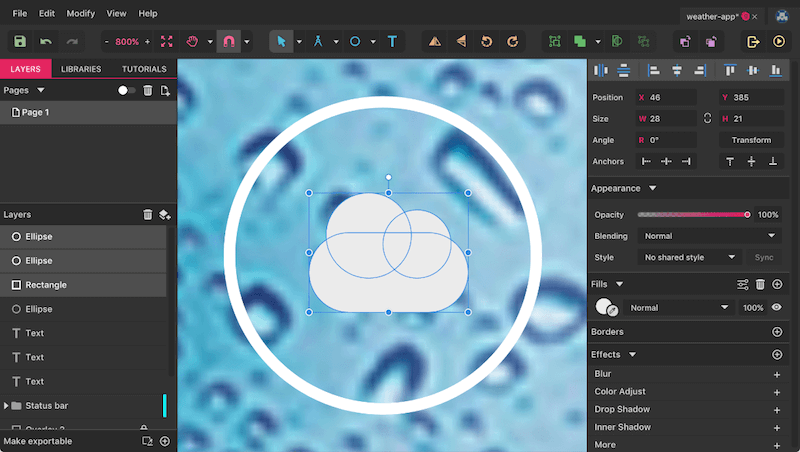
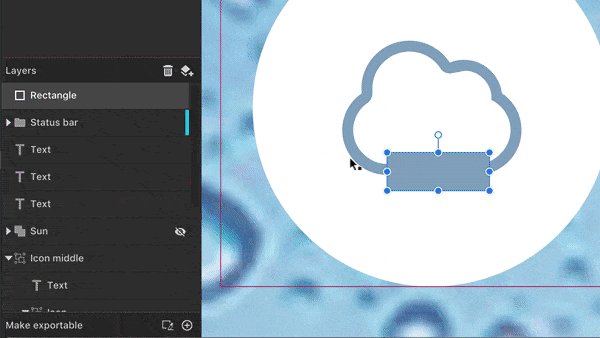
อันดับแรก คลาวด์ (รูปที่ 2) วาดรูปสี่เหลี่ยมผืนผ้า ( R ) ที่มีขนาด 28 × 14 พิกเซล โดยมีมุมมนเต็ม (“7” — ลากตัวเลื่อนไปทางขวาจนสุด) ภายในวงกลม เนื่องจากการจัดตำแหน่งส่วนต่างๆ ของไอคอนให้เข้ากับตารางไม่สมเหตุสมผล ให้ปิดสวิตช์ตอนนี้ด้วย Alt + Command + G (บน Windows และ Linux, Alt + Control + G ) ก่อนที่เราจะดำเนินการต่อ ให้ใช้ฟังก์ชันซูมด้วย Z เพื่อซูมเข้าไปในสี่เหลี่ยมผืนผ้าเพื่อให้ทำงานตามขั้นตอนต่อไปนี้ได้ง่ายขึ้น หากคุณต้องการซูมเข้าด้วย Command + + แทน ให้เลือกรูปร่างล่วงหน้าเพื่อให้ Gravit Designer ใช้เป็นข้อมูลอ้างอิงเมื่อซูมและซูมไปที่กึ่งกลาง
หมายเหตุ: ก่อนวาดรูปสี่เหลี่ยมผืนผ้า ตรวจสอบให้แน่ใจว่าไม่ได้เลือกวงกลม มิฉะนั้น วงกลมจะเข้าแทนที่คุณสมบัติทั้งหมด รวมถึงลักษณะที่แชร์ นี่เป็นสิ่งสำคัญเมื่อเราเพิ่มรูปร่างใหม่ในภายหลัง: หากองค์ประกอบอื่นถูกเลือกอยู่แล้ว คุณสมบัติทั้งหมดจะถูกแทนที่; หากไม่มีการเลือกใดๆ องค์ประกอบใหม่จะถูกวาดด้วยการเติมสีเทาเริ่มต้นและไม่มีเส้นขอบ นั่นคือสไตล์ที่คุณใช้กับสี่เหลี่ยมผืนผ้าได้ในตอนนี้
ตอนนี้เพิ่มวงรี ( E ) เหนือสี่เหลี่ยมผืนผ้าที่มีขนาด 15 × 15 พิกเซล ซึ่งอยู่ห่างจากขอบด้านซ้ายของรูปสี่เหลี่ยมผืนผ้า 3 พิกเซล และยื่นออกมา 7 พิกเซลที่ด้านบน โคลนด้วย Shift + Command + D (หรือบน Windows และ Linux Shift + Control + D ) ปรับขนาดเป็น 12 × 12 ในตัวตรวจสอบ และชดเชยไปทางขวา 10 พิกเซลและ 3 พิกเซลที่ด้านล่าง ดูเหมือนเมฆแล้ว!

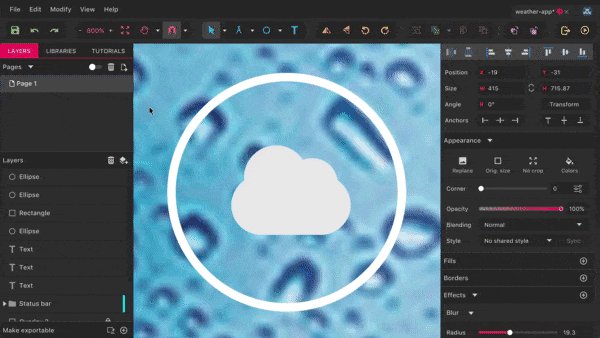
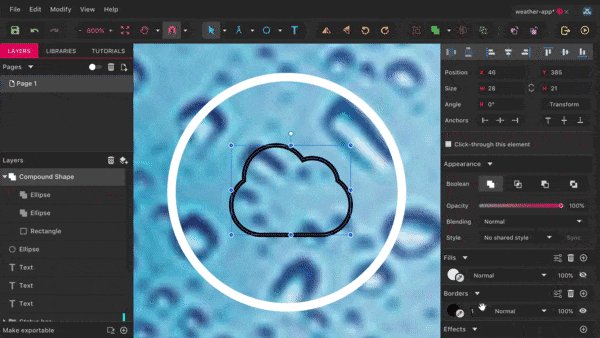
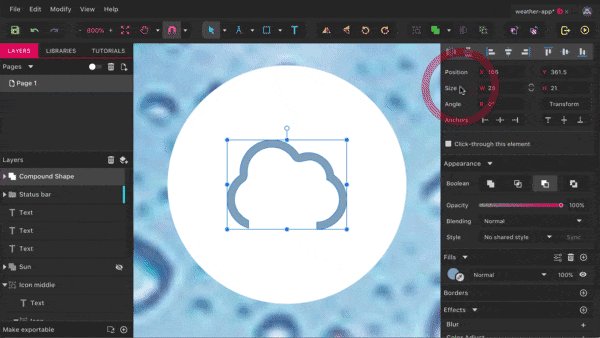
อย่างไรก็ตาม เราต้องการโครงร่างแทนการเติมแบบทึบ ดังนั้น เราจึงต้องนำฟังก์ชัน "ผสาน" มาใช้ (เรียกอีกอย่างว่าการดำเนินการบูลีนในแอปพลิเคชันอื่นๆ เช่น Sketch) เลือกสามรูปร่างและคลิกที่ "ผสาน" ในแถบเครื่องมือ นี้จะรวมทุกอย่างไว้ในรูปแบบเดียวและช่วยให้เราสามารถกำหนดเส้นขอบอย่างครบถ้วนได้ในภายหลัง (รูปที่ 3) ข้อได้เปรียบที่นี่คือคุณสามารถขยายกลุ่ม "Compound Shape" ในแผงเลเยอร์และยังคงย้ายองค์ประกอบทีละรายการ คุณยังสามารถปรับเปลี่ยนประเภทของฟังก์ชันการรวมได้ ตัวอย่างเช่น หากคุณต้องการตัดวงกลมขวาสุดจากรูปร่างอื่นๆ (“ลบ” ตัวเลือกที่สาม) ดูที่ "บูลีน" ในตัวตรวจสอบเพื่อทำการเปลี่ยนแปลงนี้ ประเภทที่ใช้น้อยกว่าที่นี่คือ "Intersect" และ "Difference" ซึ่งแสดงเฉพาะส่วนที่ซ้อนทับรูปร่างหรือตรงกันข้ามตามลำดับ
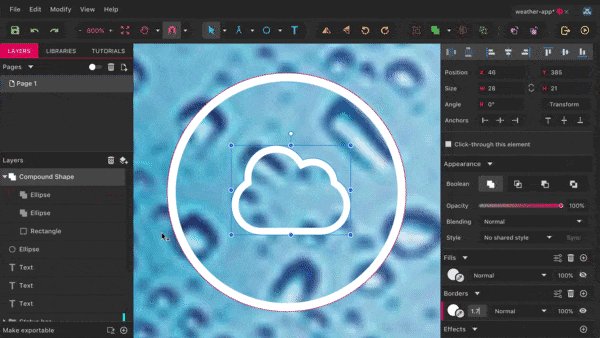
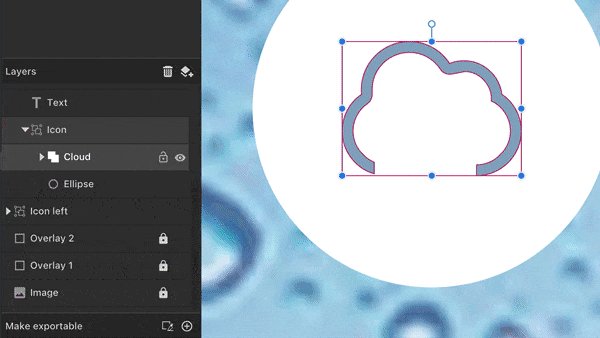
เมื่อเลือกกลุ่ม "Compound Shape" แล้ว ให้เปลี่ยนจากการเติมเป็นเส้นขอบด้านในสีขาวที่มีความหนา 1.5 พิกเซล จำไว้ว่าคุณสามารถเปลี่ยนตำแหน่งของเส้นขอบได้ใน "การตั้งค่าจังหวะขั้นสูง" ตอนนี้จะเห็นได้ทันทีว่าฟังก์ชันผสานทำอะไรกับรูปร่าง

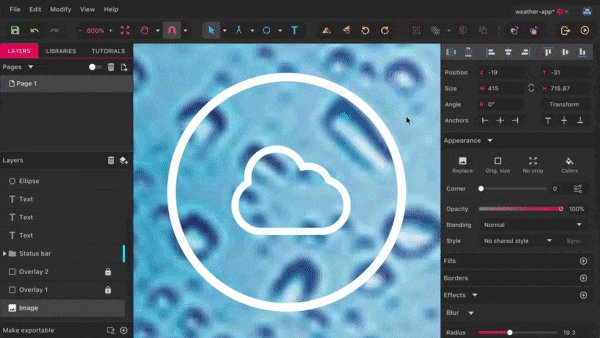
สร้างคลาวด์ให้สมบูรณ์โดยตั้งชื่อให้ถูกต้อง
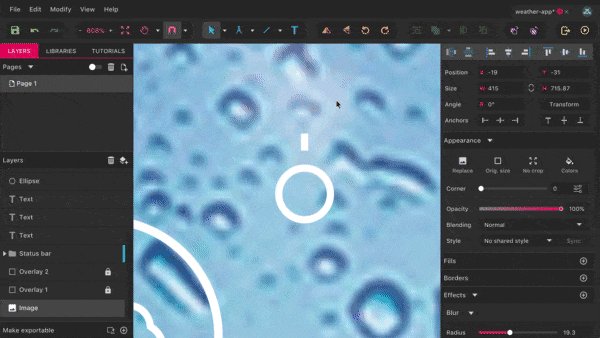
ไปตากแดดเลย สร้างวงกลมอีกวงที่มีเส้นผ่านศูนย์กลาง 12 พิกเซลนอกวงกลมใหญ่อีกวง เมื่อยังคงเลือกระบบคลาวด์อยู่ สิ่งนี้จะเข้ามาแทนที่การจัดสไตล์ อย่างไรก็ตาม คราวนี้ เราต้องการเส้นขอบที่อยู่ตรงกลาง (คุณจะเห็นเหตุผลในภายหลัง) สลับไปที่เครื่องมือ Line ด้วย L แล้ววาดแนวตั้งยาว 3 พิกเซลเหนือวงกลม ตรวจสอบให้แน่ใจว่าได้เลือกวงกลมแล้ว (เพื่อควบคุมสไตล์อีกครั้ง) และ Shift ค้างไว้ขณะวาดเพื่อจำกัดการเคลื่อนไหว เส้นควรอยู่กึ่งกลางวงกลมในแนวนอนและมีช่องว่าง 4 พิกเซลในแนวตั้ง
หมายเหตุ: ในการถ่ายโอนการจัดสไตล์จากองค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่งโดยตรง ให้ดำเนินการดังนี้: เลือกองค์ประกอบหลัก กด Command + C (บน Windows และ Linux, Control + C ) คลิกบนเลเยอร์ (วัตถุ) ที่คุณต้องการใช้ จัดแต่งทรงผมไปที่และกด F4 เสร็จแล้ว! ลองเลย — เป็นการประหยัดเวลาได้ดีมาก!
รัศมีแห่งแสง
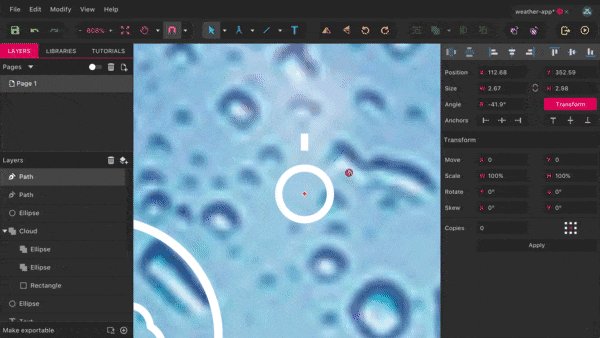
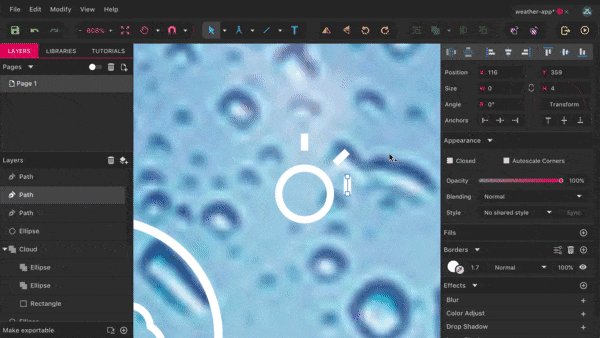
ตอนนี้เราจะทำอย่างไรกับรังสีอื่น ๆ ? เราจำเป็นต้องรวมสองเทคนิคเข้าด้วยกัน (รูปที่ 4) ส่วนสำคัญคือฟังก์ชัน "แปลง" ในส่วนบนสุดของสารวัตร ซึ่งเป็นเครื่องมือที่สะดวกมากในการใช้การแปลงร่างกับวัตถุ ช่วยให้คุณไม่เพียงแค่ย้าย หมุน และเอียงวัตถุได้ในระดับหนึ่ง แต่ยังปรับขนาดเลเยอร์ให้สัมพันธ์กับเปอร์เซ็นต์ได้ด้วย
อย่างไรก็ตาม สิ่งที่เราสนใจมากที่สุดด้วยฟีเจอร์การแปลงในขณะนี้คือความสามารถในการปรับจุดหมุนของรูปร่าง — รูปสี่เหลี่ยมขนมเปียกปูนสีส้มที่กึ่งกลางเส้น กำหนดจุดที่หมุนรูปร่าง หากต้องการดำเนินการต่อ ให้ทำตามขั้นตอนต่อไปนี้:
- ลอกแบบบรรทัด (Mac:
Shift + Command + D, Windows และ Linux:Shift + Control + D) ขณะที่ถูกเลือก - สลับไปที่เครื่องมือ Transform โดยคลิกที่ปุ่มในตัวตรวจสอบ
- ลากจุดหมุน (รูปสี่เหลี่ยมขนมเปียกปูนสีส้ม) ลงเพื่อให้อยู่ตรงกลางวงกลม
- กด
Shiftค้างไว้เพื่อเรียกใช้โหมดการหมุน แล้วลากเส้นจนกว่าช่อง "มุม" ในตัวตรวจสอบจะแจ้งว่า "-45°" คุณอาจต้องปล่อยShiftอีกครั้งเพื่อรับค่าที่แน่นอนนี้
เส้นที่หมุนนี้จะเป็นข้อมูลอ้างอิงสำหรับรังสีอื่นๆ ขั้นแรก เลือกและทำซ้ำบรรทัดที่ไม่หมุนเริ่มต้นอีกครั้ง แต่คราวนี้ใช้ Command + D (บน Windows และ Linux Control + D ) จากนั้น นำสำเนานี้ไปยังตำแหน่งและการหมุนเดียวกันกับบรรทัดอื่นที่เราเพิ่งปรับด้วยฟังก์ชันการแปลง: ลากไปที่นั่น แล้วหมุนด้วยฟิลด์ "มุม" ในตัวตรวจสอบ (คุณอาจต้องปิด "Snap" ในแถบเครื่องมือด้วยจึงจะใช้งานได้)
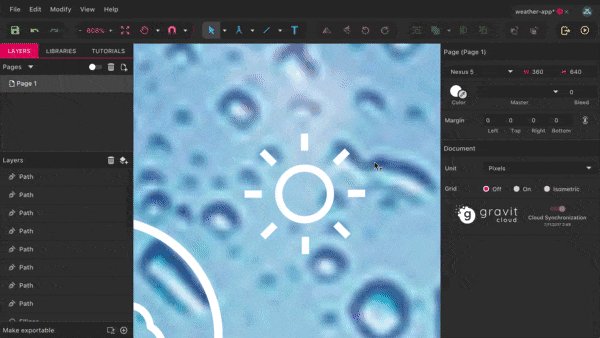
ตอนนี้กด Command + D อีกครั้งจนกว่ารังสีที่เหลือทั้งหมดจะปรากฏขึ้น คุณอาจต้องจัดตำแหน่งทีละรายการในภายหลัง เพื่อให้ทั้งหมดมีระยะห่างและการจัดตำแหน่งเท่ากัน ลบสำเนาของรังสีที่สองด้วย

เช่นเดียวกับคลาวด์ เราต้องการรวมองค์ประกอบทั้งหมดของดวงอาทิตย์ไว้ในรูปทรงเดียว เพื่อให้เราสามารถจัดรูปแบบโดยรวมได้ เลือกทุกอย่าง (ควรอยู่ในแผงเลเยอร์) แล้วคลิก "ผสาน" อีกครั้งในแถบเครื่องมือ หรือคุณสามารถกด Command + M (บน Windows และ Linux, Control + M ) เปลี่ยนชื่อกลุ่มนี้เป็น "อาทิตย์"
หมายเหตุ: โปรดตรวจสอบให้แน่ใจว่าเส้น (เช่น รังสี) อยู่เหนือวงกลมในลำดับชั้นของเลเยอร์ การจัดสไตล์ของเลเยอร์ล่างสุดมักใช้กับเลเยอร์อื่นเสมอเมื่อคุณใช้ฟังก์ชัน "ผสาน"
สัมผัสสุดท้ายสำหรับดวงอาทิตย์: ปลายโค้งมนสำหรับรังสี เปิด "การตั้งค่าจังหวะขั้นสูง" ในตัวตรวจสอบอีกครั้ง และเลือกตัวเลือกที่สอง ("รอบ") ใน "สิ้นสุด" ดูดี!
ตอนนี้แต่ละส่วนของไอคอน (ดวงอาทิตย์และก้อนเมฆ) พร้อมแล้ว มารวมเข้าด้วยกันด้วยวิธีใดวิธีหนึ่ง อย่าลืมเปิดสแนปอีกครั้งในแถบเครื่องมือ ขั้นแรก ให้นำดวงอาทิตย์ไปที่มุมบนขวาของคลาวด์ จากนั้นเลื่อนไปประมาณ 9 พิกเซลขึ้นไปด้านบนและ 8 พิกเซลไปทางขวาด้วยปุ่มลูกศรบนแป้นพิมพ์
ตอนนี้ ลอกแบบสัญลักษณ์สภาพอากาศทั้งสองเพื่อที่เราจะได้สำรองข้อมูลไว้ใช้ในภายหลัง (Mac: Shift + Command + D , Windows และ Linux: Shift + Control + D ) หมายเหตุ: เมื่อเลือกสองกลุ่ม คุณอาจต้องการกด Command (บน Windows และ Linux, Control ) แทน Shift เพื่อให้ทุกอย่างทำงานได้อย่างถูกต้อง ในขณะที่ดวงอาทิตย์ดวงที่สองสามารถซ่อนได้ (ใช้สัญลักษณ์ดวงตาในแผงเลเยอร์) เราจะต้องจัดการสำเนาของคลาวด์สำหรับขั้นตอนต่อไป (ดูรูปที่ 5 สำหรับขั้นตอนทั้งหมด)
คลิกขวาที่รูปร่างเมฆแล้วเลือก "แปลงเป็นเส้นทาง" ซึ่งจะสร้างเส้นทางที่มีจุดแต่ละจุดแทนรูปร่างผสม เราจำเป็นต้องทำสิ่งที่คล้ายคลึงกันสำหรับดวงอาทิตย์ แต่แทนที่จะแปลงรูปร่างเอง เราต้องการเปลี่ยนเส้นขอบของมันให้เป็นเส้นทาง นอกจากนี้ยังสามารถทำได้ด้วยการคลิกขวาที่รูปร่าง แต่ด้วย "Vectorize Border"
ตอนนี้คุณสามารถรวมองค์ประกอบทั้งสองนี้เข้าด้วยกันอีกครั้งเพื่อสร้างดวงอาทิตย์ที่ปกคลุมบางส่วน: เลือกทั้งคู่ คลิกลูกศรถัดจากไอคอน "ผสาน" ในแถบเครื่องมือ แล้วเลือก "ลบ" เพียงตรวจสอบให้แน่ใจว่าดวงอาทิตย์อยู่ หลัง ก้อนเมฆในลำดับชั้นของเลเยอร์
ตั้งชื่อไอคอนใหม่นี้ว่า "ดวงอาทิตย์" อีกครั้ง และลบรังสีที่ทับซ้อนกับก้อนเมฆ วิธีที่ง่ายที่สุดคือใช้เครื่องมือ Lasso สามารถใช้เพื่อเลือกจุดเวกเตอร์หลายจุด ซึ่งค่อนข้างแตกต่างกับการทำงานของเครื่องมือ Lasso ในแอปพลิเคชันอื่นๆ (เช่น Photoshop ซึ่งใช้สำหรับเลือกบางส่วนของภาพบิตแมป)
หากต้องการใช้เพื่อกำจัดรังสี ให้เลือก "Compound Path" ภายในกลุ่มดวงอาทิตย์ สลับไปที่เครื่องมือ Lasso ด้วย O แล้วลากส่วนที่เลือกไปรอบๆ รังสีที่ซ้ำซ้อน จากนั้นลบด้วย Backspace (บน Windows และ Linux, Delete )
สุดท้าย รวมภาพดวงอาทิตย์นี้กับสำเนาของเมฆเป็นกลุ่มที่ชื่อ "เมฆครึ้ม" และจัดตำแหน่งให้สอดคล้องกับวงกลมที่ใหญ่กว่า จัดกลุ่มอีกครั้งในกลุ่ม "ไอคอน" ที่ครอบคลุม

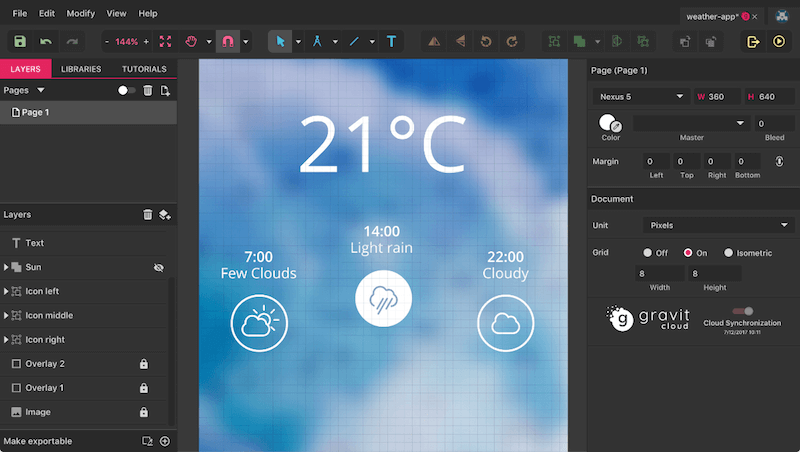
เมื่อเราเพิ่มคำอธิบายของสภาพอากาศแล้ว เราจะเสร็จสิ้นการดูในตอนกลางวันเป็นครั้งแรก (รูปที่ 6) เพิ่มเลเยอร์ข้อความเหนือไอคอน (กด T ) ด้วยคุณสมบัติต่อไปนี้ในตัวตรวจสอบ:
- สี: ขาว
- ขนาด: 14 พิกเซล
- น้ำหนัก: ปกติ
- ระยะห่างบรรทัด: 16 px (คลิกที่ป้ายกำกับ “%” เพื่อเปลี่ยนเป็นพิกเซล)
- เนื้อหา: “7:00” ตามด้วยช่วงพัก ตามด้วย “Few Clouds”
- การจัดตำแหน่ง: กึ่งกลาง (ไอคอนที่สอง)
หลังจากนั้น เลือกเวลาภายในเลเยอร์ข้อความ และกำหนดน้ำหนักเป็น "กึ่งหนา" ตรวจสอบให้แน่ใจว่าอยู่กึ่งกลางแนวนอนกับไอคอน โดยมีระยะห่างในแนวตั้งประมาณ 12 พิกเซล แสดงตารางอีกครั้งด้วย Alt + Command + G (บน Windows และ Linux, Alt + Control + G ) เพื่อให้คุณสามารถจัดตำแหน่งทุกอย่างได้อย่างถูกต้อง สร้างกลุ่มสุดท้ายจากข้อความและกลุ่ม "ไอคอน" ชื่อ "ไอคอนซ้าย" และเราพร้อมแล้ว

ก่อนดำเนินการต่อ มาสั่งแผงเลเยอร์กันก่อน ลากกลุ่ม "แถบสถานะ" ไปที่ด้านบนสุด (หรือกด Shift + Command + ปุ่มลูกศรขึ้นบน Mac (บน Windows และ Linux, Shift + Control + up) ตามด้วยเลเยอร์ข้อความสามชั้น สำเนาของดวงอาทิตย์และ กลุ่ม "ไอคอนซ้าย"
จากแย่ไปสู่แย่ลง
ง่ายต่อการรับสัญลักษณ์สภาพอากาศอื่นๆ จากที่นี่ ทำซ้ำรายการปัจจุบัน (“ไอคอนด้านซ้าย”) จัดกึ่งกลางหน้าและย้ายไปยังตำแหน่ง Y ที่ “297” ซึ่งควรจัดตำแหน่งทุกอย่างให้เรียบร้อยในตาราง ชื่อกลุ่มของสัญลักษณ์ใหม่นี้ควรเป็น “ไอคอนตรงกลาง”; สำหรับข้อความ ให้ใช้ “14:00 ฝนตกปรอยๆ” ตรวจสอบให้แน่ใจว่าทุกอย่างเป็นศูนย์กลางอีกครั้ง
เนื่องจากอันนี้จะแสดงสภาพอากาศในปัจจุบัน ให้เลือกวงกลมด้วย Command -click (บน Windows และ Linux, Control -click) เพื่อเปลี่ยนจากเส้นขอบเป็นการเติมสีขาว สร้างรูปแบบการแบ่งปันใหม่ที่ชื่อว่า “ไอคอนเต็ม”
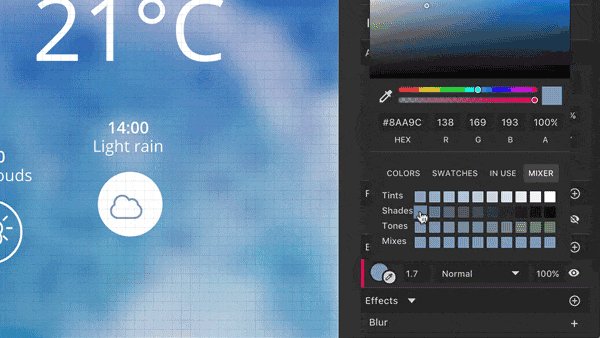
ไปที่แผงเลเยอร์ซึ่งคุณจะเลือกกลุ่ม "คลาวด์" ภายใน "ไอคอน" → "เมฆมาก" เข้าสู่กล่องโต้ตอบสีและใช้สัญลักษณ์ตัวเลือกสีเพื่อเลือกสีสีฟ้าอ่อนสำหรับบริเวณรอบๆ ไอคอน ตอนนี้ใช้พื้นที่ "ผสม" ที่ด้านล่างของกล่องโต้ตอบเพื่อเปลี่ยนเป็นเฉดสีเข้มขึ้น เพื่อให้ไอคอนอยู่ข้างหน้ากับพื้นหลังสีขาว จัดตำแหน่งให้อยู่ตรงกลางวงกลมโดยรอบด้วยไอคอนการจัดตำแหน่ง ลบกลุ่ม "เมฆมาก" ด้วย Shift + Command + G (บน Windows และ Linux, Shift + Control + G ) และลบกลุ่ม "Sun" ที่ซ้ำซ้อนในเลเยอร์ แผงหน้าปัด. ดูรูปที่ 7 สำหรับกระบวนการทั้งหมด

ก้าวแรกของสัญลักษณ์ฝนสำเร็จแล้ว แต่ส่วนสำคัญอย่างหนึ่งยังคงอยู่: เม็ดฝน เช่นเดียวกับดวงอาทิตย์ในไอคอนอื่น เราต้องแปลงคลาวด์เป็นโครงร่างก่อนสำหรับขั้นตอนต่อๆ ไป (รูปที่ 8) คลิกขวาและเลือก "Vectorize border" เหมือนเมื่อก่อน (ซึ่งแปลงเป็นกลุ่ม "Compound Path") ตอนนี้ เราสามารถสร้างสี่เหลี่ยมขนาด 16 × 6 พิกเซลที่ด้านล่าง ซึ่งจะทำหน้าที่เป็นรูสำหรับเม็ดฝน ควรอยู่ห่างจากขอบด้านซ้ายของคลาวด์ 5 พิกเซล และทับซ้อนกับบรรทัดล่างสุด คุณอาจต้องการซูม (กด Z ) เพื่อให้มุมมองดีขึ้นและปิดตารางอีกครั้ง
เลือกสี่เหลี่ยมผืนผ้าร่วมกับกลุ่ม "เส้นทางผสม" และสร้างการดำเนินการ "ลบ" อื่นจาก "ผสาน" ในแถบเครื่องมือ เพื่อให้ทำงานได้อย่างถูกต้อง ตรวจสอบให้แน่ใจว่าสี่เหลี่ยมอยู่ด้านบน หลังจากนั้นให้ลากไปที่กลุ่ม "ไอคอนตรงกลาง" → "ไอคอน" อีกครั้งและรีเซ็ตชื่อเป็น "คลาวด์"

งานต่อไป: เม็ดฝน (รูปที่ 9) ประกอบด้วยเส้นแนวตั้งสามเส้น - ยาว 10 พิกเซลสองเส้นและหนึ่งเส้น 15 เส้น ระยะห่างจากเส้นแรกถึงเส้นที่สองควรเป็น 5 พิกเซล และจากเส้นที่สองถึงเส้นที่สาม 4 พิกเซล เริ่มต้นด้วยความยาว 10 พิกเซลแรก: สลับไปที่เครื่องมือ Line ด้วย L และ Shift ค้างไว้เพื่อจำกัดการเคลื่อนไหวให้อยู่ในแกนแนวตั้ง กำหนดเส้นขอบตรงกลางที่มีความหนา 1.5 พิกเซลและปลายมน (จาก “การตั้งค่าเส้นขีดขั้นสูง”) และมีสีเดียวกับก้อนเมฆ (ใช้ตัวเลือกสีหรือใช้พื้นที่ “ใช้งานอยู่” ในกล่องโต้ตอบสี )

ทำตามขั้นตอนเหล่านี้:
- โคลนเส้น
- เลื่อนไปทางขวา 4 พิกเซลด้วยปุ่มลูกศร
- สลับไปที่เครื่องมือ Subselect ด้วย
Dและย้ายจุดด้านล่างลง 5 พิกเซลด้วยปุ่มลูกศร - เลือกบรรทัดแรกอีกครั้ง
- ทำสำเนาที่สองแล้วเลื่อนไปทางขวา 9 พิกเซล
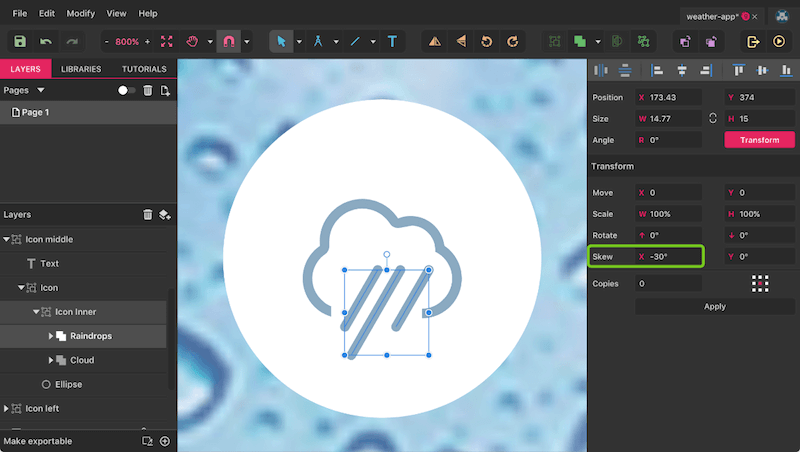
- ตอนนี้ เลือกและรวมบรรทัดทั้งหมด (Mac:
Command + M, Windows และ Linux:Control + M) ซึ่งจะช่วยให้คุณแปลงทั้งหมดพร้อมกันด้วยเครื่องมือ Transform ใน Inspector - ป้อน "-30°" สำหรับ "Skew" และคลิก "Apply" ตรวจสอบให้แน่ใจว่าได้ตั้งค่าฟิลด์อื่นๆ ทั้งหมดเป็น “0” หรือ “100%”
- ออกจากเครื่องมือด้วยการคลิกอีกครั้งที่ "แปลง" เพื่อให้คุณสามารถจัดแนวเส้นที่เบ้กับคลาวด์ด้วยระยะห่าง 7 พิกเซลที่ขอบด้านซ้ายและ 12 พิกเซลไปที่ขอบด้านบน

หากต้องการแสดงการวัดที่ถูกต้อง คุณอาจต้องกด Command + Alt (บน Windows และ Linux, Control + Alt ) เพื่อเจาะลึกในกลุ่ม ในการสิ้นสุดไอคอน ให้เปลี่ยนชื่อกลุ่ม "Compound Shape" เป็น "Raindrops" และสร้างคอนเทนเนอร์ "Icon inner" ใหม่ด้วยกลุ่ม "Cloud" เมื่อเลือกทั้งสองกลุ่ม อย่าลืมใช้ Command (บน Windows และ Linux, Control ) แทน Shift นอกจากนี้ ให้ลากไปยังกลุ่ม “ไอคอนตรงกลาง” → “ไอคอน” และจัดตำแหน่งให้ถูกต้องกับวงกลมอีกครั้ง ด้วยเหตุนี้เราจึงเสร็จสิ้นสัญลักษณ์สภาพอากาศที่สอง ต่อที่สามและครั้งสุดท้าย!
ยังไม่มีการปรับปรุง
ในการเริ่มต้น ให้ย่อเป็น 100% (Mac: Command + 0 , Windows และ Linux: Control + 0 ) เพื่อมุมมองที่ดีขึ้น เลือกสัญลักษณ์แรก — กลุ่ม “ไอคอนด้านซ้าย” — และโคลนไปยังกลุ่ม “ไอคอนด้านขวา” ย้ายไปทางขวาของหน้าด้วยไอคอนการจัดตำแหน่งที่ห้า ("Align Right") และเลือกกลุ่ม "ไอคอน" ภายใน ควรมีช่องว่าง 32 พิกเซลจากขอบด้านขวา ตารางจะช่วยคุณได้อย่างแน่นอน ข้อความของสัญลักษณ์นี้ควรอ่านว่า “22:00 Cloudy” เช่นเคย ตรวจสอบให้แน่ใจว่าอยู่ตรงกลางไอคอน เนื่องจากตอนนี้อากาศมีเมฆมาก เราจึงไม่ต้องการแสงแดดอีกต่อไป เลือกกลุ่มในแผงเลเยอร์แล้วลบออก เช่นกัน ให้จัดศูนย์กลางเมฆไว้ที่วงกลมอีกครั้งในทั้งสองมิติ แค่นั้นแหละ! เราเพิ่งเสร็จสิ้นเวลากลางวันทั้งหมด (รูปที่ 10)

ดูแบบเต็ม
องค์ประกอบสุดท้ายของแอพพยากรณ์อากาศ (อันที่จริงแล้วคือส่วนตรงกลางของแอป) คือการแสดงสภาพอากาศปัจจุบันที่ขยายใหญ่ขึ้นที่ด้านล่างของหน้าจอ ล้อมรอบด้วยครึ่งวงกลมที่สวยงาม
สร้างครึ่งวงกลมแรกที่มีเส้นผ่านศูนย์กลาง 464 พิกเซล (รูปที่ 11) การปิดตารางอาจช่วยได้ ดำเนินการที่นี่ดังนี้:
- เปลี่ยนไปใช้เครื่องมือวงรีด้วย
E - เลื่อนเคอร์เซอร์ไปที่กึ่งกลางด้านล่างของหน้าจนกว่าคู่มืออัจฉริยะจะแสดงจุดนี้
- กด
Shiftค้างไว้เพื่อสร้างวงกลม และAltเพื่อเริ่มจากตรงกลาง - ย้ายรูปร่างนี้ลง 16 พิกเซล (เพิ่ม "+16" ลงในช่อง "ตำแหน่ง" → "Y")
- กำหนด
#708AB5เป็นสีเติม - ตั้งค่า "การผสม" เป็น "แสงอ่อน"
- เปลี่ยนชื่อเป็น "วงรี 1"
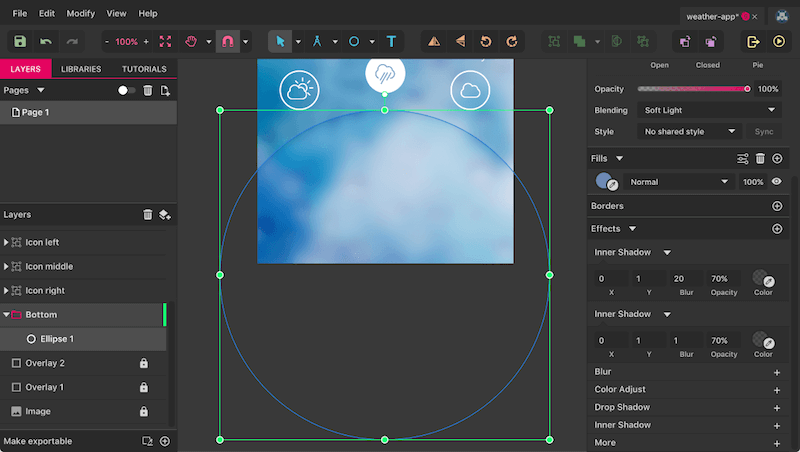
หากต้องการตั้งค่าให้ปิดจากภาพพื้นหลัง กำหนด Inner Shadow ที่ด้านล่างของ Inspector โดยคลิกที่ไอคอน "+" ทางด้านขวา ใช้คุณสมบัติดังต่อไปนี้:
- X: 0
- Y: 1
- เบลอ: 1
- ความทึบ: 70%
- สีดำ
เช่นเดียวกับคุณสมบัติการจัดแต่งทรงอื่นๆ เงาหลายอันสามารถวางซ้อนกันได้ สร้างเงาภายในในลักษณะเดียวกับด้านบน: ควรแบ่งปันค่าทั้งหมดกับพี่น้องของตน ยกเว้น "เบลอ" - ตั้งค่านี้เป็น "20" ก่อนที่คุณจะดำเนินการต่อ ให้สร้างเลเยอร์ใหม่ในแผงเลเยอร์ (ที่มุมขวาบน) ตั้งชื่อว่า "ล่าง" ลากมันไปทางขวาเหนือเลเยอร์ "โอเวอร์เลย์" แล้วย้ายวงกลมแรกนี้เข้าไป หากคุณต้องการ ยังสามารถกำหนดสีอื่นให้กับเลเยอร์นี้เพื่อให้แตกต่างจากแถบสถานะ

เราต้องการวงกลมอีกสามวง (รูปที่ 12) โคลนวงกลมแรกด้วย Shift + Command + D (บน Windows และ Linux Shift + Control + D ) และปรับขนาดจากศูนย์กลางเป็น 416 พิกเซล ( Shift + Alt ค้างไว้แล้วลากที่จับด้านล่างขวา) จัดรูปแบบวงกลมที่สองดังนี้:
- กรอก: #809AC6
- เงาชั้นในแรก: 0/1/1/50% (X/Y/blur/opacity)
- เงาภายในที่สอง: 0/1/12/60%
- ชื่อ: “วงรี 2”
สร้างสำเนาจากแวดวงที่ 2 นี้ ซึ่งมีคุณสมบัติดังต่อไปนี้:
- ขนาด: เส้นผ่านศูนย์กลาง 392 พิกเซล
- กรอก: #CCE0FF
- เงาชั้นในแรก: 0/1/1/50%
- เงาภายในที่สอง: 0/1/8/100%
- ชื่อ: “วงรี 3”
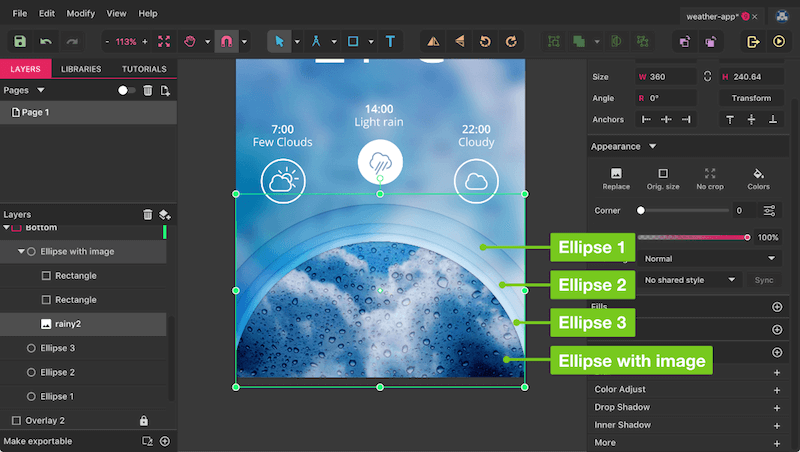
สำหรับวงกลมที่สี่และวงสุดท้าย ให้ใช้การตั้งค่าเหล่านี้:
- ขนาด: เส้นผ่านศูนย์กลาง 370 พิกเซล
- ไม่เติม
- การผสม: Normal
- เงาภายในเพียงหนึ่งเดียว: 0/1/3/25%
- ชื่อ: “วงรีพร้อมรูปภาพ”
เหตุผลที่วงกลมสุดท้ายนี้ไม่มีการเติมเพราะจะมีภาพท้องฟ้าเมฆอีกภาพหนึ่ง ควบคู่ไปกับภาพซ้อนที่มืดบางส่วน หยิบรูปภาพและนำไปไว้ใน Gravit Designer ตอนนี้ย้ายรูปภาพเพื่อให้ครอบคลุมวงกลมสุดท้ายจนสุด แล้วลากรูปภาพเข้าไปที่แผงเลเยอร์ ซึ่งจะคลิปเข้ากับรูปร่างโดยอัตโนมัติ อีกวิธีหนึ่งในการสร้างมาสก์ดังกล่าวคือเลือกทั้ง — รูปร่างและรูปภาพ — และเลือก “Mask with Shape” จากเมนูคลิกขวา เพียงตรวจสอบให้แน่ใจว่ามาสก์ (เช่น วงกลม) อยู่เหนือเนื้อหาที่จะปกปิด (ภาพบิตแมป) ในลำดับชั้นของเลเยอร์
หลังจากนั้น ให้สร้างสี่เหลี่ยมผืนผ้าภายในกลุ่มมาสก์ใหม่นี้ (ลากเข้าไปหลังจากที่สร้างเสร็จแล้ว) ซึ่งจะครอบคลุมวงกลมด้วย และเติมสีดำด้วยการผสม "แสงอ่อน" สิ่งนี้จะทำให้ภาพมืดลง แต่เราต้องการมากกว่านี้ ดังนั้นสร้างโคลนของสี่เหลี่ยมนี้

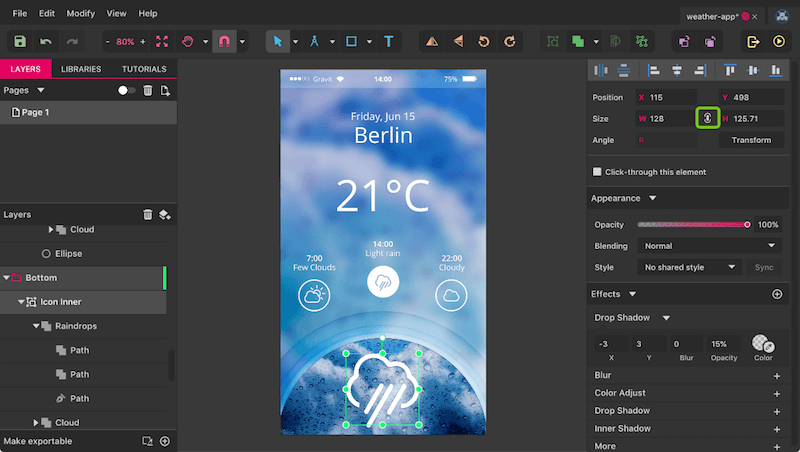
องค์ประกอบสุดท้ายที่นี่คือเวอร์ชันขยายของสัญลักษณ์ฝนด้านบน (รูปที่ 13) ดำเนินการดังนี้:
- เลือก ("ไอคอนด้านใน" ใน "ไอคอนตรงกลาง" → "ไอคอน")
- ทำซ้ำและย้ายไอคอนไปยังกลุ่มเลเยอร์ "ล่าง" ในตำแหน่งบนสุด
- หลังจากนั้น ลากไปที่ด้านล่างของหน้าบนผืนผ้าใบ (ด้วยเครื่องมือตัวชี้ —
V) - หากต้องการให้แสดงไว้ด้านหน้าภาพพื้นหลัง ให้เลือกกลุ่ม "เม็ดฝน" และเปลี่ยนสีเส้นขอบเป็นสีขาว รวมทั้งสีเติมของกลุ่ม "คลาวด์"
- ขั้นตอนสุดท้ายคือการขยายไอคอนให้ใหญ่ขึ้นให้มีความกว้าง 128 พิกเซลและจัดกึ่งกลางให้เป็นรูปครึ่งวงกลม ตรวจสอบให้แน่ใจว่าได้เปิด "Keep Ratio" ไว้ระหว่างฟิลด์ความกว้างและความสูงในตัวตรวจสอบ และเลือก "เส้นขอบมาตราส่วนอัตโนมัติ" ใน "การตั้งค่าจังหวะขั้นสูง" ของเม็ดฝน มิฉะนั้นจะอยู่ที่ความหนาของเส้นขอบเดิม
ในการทำให้ไอคอนโดดเด่นจากพื้นหลังมากยิ่งขึ้น เรายังสามารถใช้เงาดรอปด้วยคุณสมบัติ “-3/3/0/15%” เช่นเดียวกันสำหรับเลเยอร์ข้อความ แต่ด้วยค่า "-1/2/0/10%" ยกเว้นอุณหภูมิที่กลมกลืนกับ "-2/3/0/5%" ได้ดีกว่า
หลังจากทำงานอย่างหนัก ในที่สุดเราก็เสร็จสิ้นหน้าจอแรกของแอป กด Command + 0 (บน Windows และ Linux, Control + 0 ) เพื่อตั้งค่าให้สมบูรณ์
แต่เราต้องการมากขึ้น ในการทำซ้ำครั้งที่สอง เราต้องการแสดงด้วยเงื่อนไขที่เป็นมิตรกว่านี้

ในที่สุดซันนี่
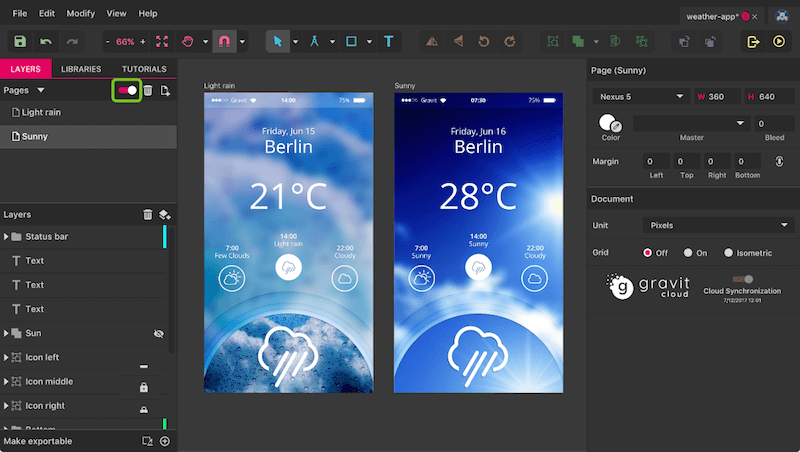
จนถึงขณะนี้ เราได้ทำงานในโหมดหน้าเดียวโดยเฉพาะ หมายความว่าเรามีเพียงหน้าเดียวบนผืนผ้าใบ สำหรับการทำซ้ำ เราต้องการอีกอันหนึ่ง (ดูรูปที่ 15 สำหรับผลลัพธ์) หากต้องการเปิดใช้งานโหมดหลายหน้า ให้คลิกที่ปุ่มสลับข้างป้ายกำกับ "หน้า" (รูปที่ 14) ตอนนี้ คุณสามารถเลือกหน้าปัจจุบันบนผ้าใบได้ด้วยการคลิกที่ชื่อ แล้วกด Command + D (บน Windows และ Linux, Control + D ) เพื่อทำซ้ำและทำงานต่อไปที่นั่น เปลี่ยนชื่อรายการแรกเป็น "Light rain" โดยดับเบิลคลิกในรายการหน้า และชื่อที่สองเป็น "Sunny" เพื่อไม่ให้เกิดความกำกวม
เพจเหมาะอย่างยิ่งหากคุณต้องการสร้างหน้าจอเวอร์ชันต่างๆ ลองใช้รูปแบบต่างๆ หรือเพียงแค่เล่นซอและดูการทำซ้ำทั้งหมดที่อยู่ติดกัน
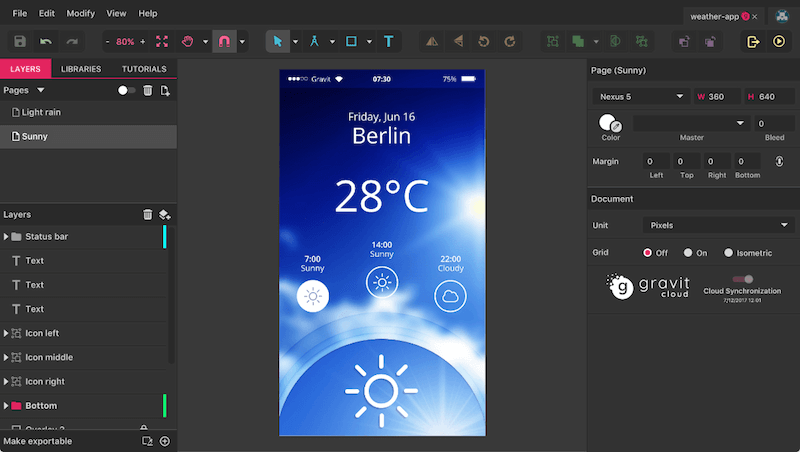
งานแรกสำหรับหน้าใหม่คือเปลี่ยนเวลาในแถบสถานะเป็น "07:30" เพื่อระบุว่าเราอยู่ในช่วงเวลาอื่นของวันแล้ว นอกจากนี้ ให้ปรับเปลี่ยนวัน ("วันเสาร์ 16 มิ.ย.") รวมทั้งอุณหภูมิ ("28 °C") นอกจากนี้ เราต้องการแสดงสภาพอากาศอื่นๆ: ด้านซ้ายสุดและตรงกลางควรเป็น "ซันนี่" และด้านขวา "มีเมฆมาก" ตรวจสอบให้แน่ใจว่าเลเยอร์ข้อความทั้งหมดอยู่กึ่งกลางอีกครั้ง เนื่องจากตอนนี้เรามีสภาพอากาศที่มีแดดจัด จึงควรสะท้อนให้เห็นในภาพพื้นหลัง ปลดล็อคอันปัจจุบัน ลบออกแล้วลากเข้าไปในภาพใหม่ ตรวจสอบให้แน่ใจว่าอยู่ที่ด้านล่างของลำดับชั้นของเลเยอร์อีกครั้ง
วิธีที่ง่ายที่สุดในการย้ายคือกด Shift + Command + ลูกศรลงบนแป้นพิมพ์ (บน Windows และ Linux ให้ Shift + Control + ลูกศรลง) จากนั้น นำกลับเป็นขนาดดั้งเดิมด้วยปุ่มที่เกี่ยวข้องในตัวตรวจสอบ (“ขนาดดั้งเดิม”) และจัดกึ่งกลางหน้ากระดาษในมิติทั้งสองด้วยไอคอนการจัดตำแหน่งที่สี่และเจ็ดจากด้านซ้ายในตัวตรวจสอบ คราวนี้ ภาพเบลอควรมีรัศมีที่เล็กกว่าเล็กน้อยที่ “15”; อย่าลืมล็อคภาพอีกครั้ง นอกจากการซ้อนทับสีเข้มแล้ว เราจะสร้างภาพที่สามด้วยขนาดเต็มของหน้า การเติมสีดำ และการผสม "แสงอ่อน" ตั้งชื่อว่า "โอเวอร์เลย์ 3" และวางไว้เหนือรูปภาพในลำดับชั้นของเลเยอร์ (ล็อกไว้ด้วย)
นอกจากนี้เรายังต้องการรูปภาพที่อัปเดตสำหรับครึ่งวงกลมที่ด้านล่าง ในกลุ่ม "ด้านล่าง" → "วงรีที่มีรูปภาพ" ลบอันเก่าแล้วลากในบิตแมปใหม่ ควรตัดและจัดกึ่งกลางในแนวนอนให้วงกลมอีกครั้งและแสดงเป็นขนาดดั้งเดิมด้วย ลากในแนวตั้งจนแสดงมุมมองที่ดึงดูดใจคุณ ตอนนี้ โอเวอร์เลย์ทั้งสองมืดเกินไป เราจึงต้องปรับเปลี่ยน เปลี่ยนสีหนึ่งเป็น #000560 และการผสม "หน้าจอ" และอีกสีหนึ่งเป็น #033572 ด้วย "แสงแบบแข็ง" และความทึบ 12%

ผู้ให้บริการไอคอน
สิ่งเดียวที่ต้องทำคือแก้ไขไอคอนเพื่อให้ตรงกับข้อความ คุณสามารถเปลี่ยนเป็นโหมดหน้าเดียวอีกครั้งได้หากต้องการ เนื่องจากไอคอนด้านซ้ายบอกว่า "ซันนี่" เราแค่ต้องการสัญลักษณ์ดวงอาทิตย์ ดีที่เราบันทึกไว้ก่อนที่จะแยกชิ้นส่วนออกก่อนหน้านี้ มองหากลุ่ม "ดวงอาทิตย์" ที่ซ่อนอยู่ในแผงเลเยอร์แล้วแสดงอีกครั้ง ลบไอคอน "Cloudy" เก่าภายใน "ไอคอนด้านซ้าย" → "ไอคอน" และลากจี้ซันนี่ไปที่ตำแหน่ง (ในแผงเลเยอร์และบนผ้าใบ) ไอคอนอาจใหญ่กว่านี้เล็กน้อย แต่ประมาณ 30 พิกเซล ดำเนินการต่อดังนี้:
- ซูมเข้าจนสุดไอคอนด้วย “มุมมอง” → “การเลือกพอดี” จากแถบเมนู
- ซูมออกสองขั้นตอนอีกครั้งด้วย
Command + -(บน Windows และ Linux,Control + -) - จับที่จับด้านล่าง
ShiftและAltค้างไว้ แล้วลากจนกว่าความกว้างในตัวตรวจสอบจะแจ้งประมาณ 30 พิกเซล ตรวจสอบให้แน่ใจว่าได้เลือก "เส้นขอบมาตราส่วนอัตโนมัติ" ใน "การตั้งค่าจังหวะขั้นสูง" ของไอคอน
นอกจากนี้เรายังต้องกำหนดสถานะที่เลือกให้กับไอคอนเพราะเวลาปัจจุบันคือ 7:30 น. ขั้นแรก เปลี่ยนสีเส้นขอบของดวงอาทิตย์ให้เหมือนกับเวลา 14:00 น. วิธีที่ง่ายที่สุดคือการใช้ตัวเลือกสีในกล่องโต้ตอบสี ตอนนี้ เลือกวงกลมด้านนอกและเปลี่ยนจากสไตล์ที่ใช้ร่วมกัน "โครงร่างไอคอน" เป็น "ไอคอนเต็ม" ในตัวตรวจสอบ ทำเช่นเดียวกันสำหรับสภาพอากาศปานกลาง แต่ในทางกลับกัน คุณต้องเปลี่ยนไอคอนฝนตก (“ไอคอนด้านใน”) ด้วยดวงอาทิตย์ที่นั่น แต่มีโครงร่างสีขาว
ตำแหน่งที่สามที่ดวงอาทิตย์ควรปรากฏอยู่ในวงกลมครึ่งวงกลมที่ด้านล่าง แต่มีขนาดที่ใหญ่กว่ามาก คัดลอกเวอร์ชันสีขาวแล้ววางเหนือกลุ่ม "วงรีที่มีรูปภาพ" ทำตามขั้นตอนด้านบนเพื่อปรับขนาดให้มีความกว้าง 120 พิกเซล สุดท้าย ใช้เงาแบบเดิม (-3/3/0/15%) เพื่อให้ดูเข้มขึ้นเมื่อเทียบกับภาพพื้นหลัง

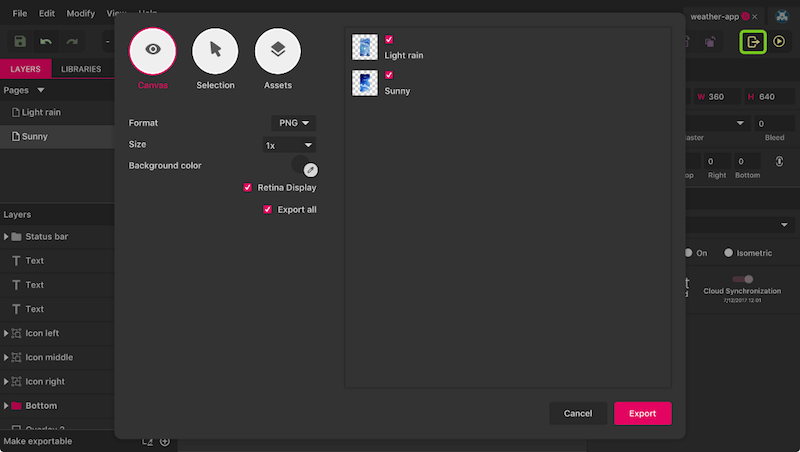
ส่งออกมัน
ขณะนี้ เรามีแอปสองเวอร์ชัน ซึ่งแสดงเวลาและสภาพอากาศที่แตกต่างกัน (รูปที่ 16) มาส่งออกกันในขั้นตอนสุดท้าย ซึ่งค่อนข้างง่ายใน Gravit Designer คลิกที่ไอคอนส่งออกทางด้านขวาของแถบเครื่องมือหรือกด Shift + Command + E (ใน Windows และ Linux Shift + Control + E ) เพื่อเข้าสู่กล่องโต้ตอบส่งออก ในแท็บ "Canvas" คุณสามารถดูสองหน้าได้แล้ว พร้อมสำหรับการส่งออก

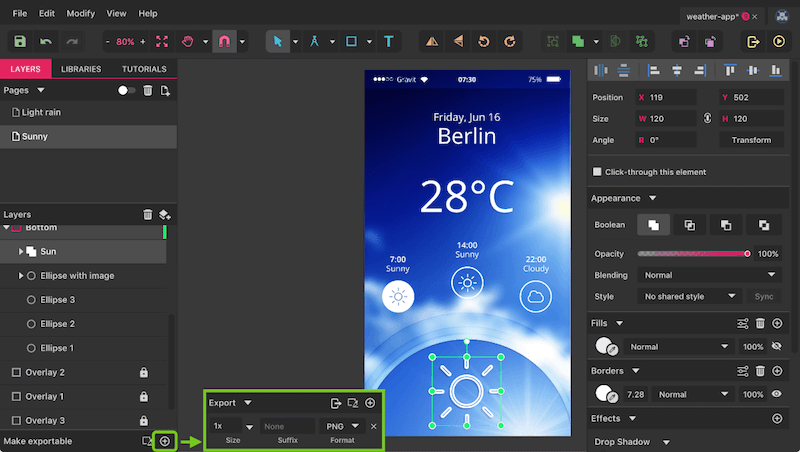
แม้ว่าการตั้งค่าเริ่มต้นจะทำงานได้ดี แต่คุณมีตัวเลือกมากมายที่นี่เพื่อปรับแต่งผลลัพธ์ตามที่คุณต้องการ "รูปแบบ" ควรอธิบายตนเองได้ค่อนข้างดี แต่ "ขนาด" มีค่าที่ซ่อนอยู่สองสามค่า: "2x" ช่วยให้คุณสามารถส่งออกในขนาดสองเท่าสำหรับจอแสดงผลความละเอียดสูง ("3x" และ "4x" ทำงานด้วย) และ คุณสามารถกำหนดความกว้างหรือความสูงคงที่ (ต่อท้าย "w" หรือ "h") หรือทั้งสองมิติ สุดท้ายนี้ ยังสามารถตั้งค่าความละเอียด DPI สำหรับการออกแบบการพิมพ์ได้อีกด้วย
นอกจากการส่งออกทั้งหน้าแล้ว คุณยังสามารถดึงแต่ละชั้น (วัตถุ) ออกจาก Gravit Designer หากคุณเลือกเลเยอร์ก่อนเข้าสู่กล่องโต้ตอบการส่งออก เลเยอร์นั้นจะแสดงขึ้นในแท็บ "การเลือก" คุณสามารถกำหนด "เนื้อหา" ได้เมื่อคุณคลิกที่ไอคอน "+" ใน "ทำให้ส่งออกได้" ที่ด้านล่างซ้ายในหน้าต่างหลัก ที่นั่น คุณมีตัวเลือกที่คล้ายกัน เช่น ในกล่องโต้ตอบการส่งออก และยังสามารถกำหนดหลายประเภทได้พร้อมกัน

ฉันหวังว่าคุณจะสนุกกับบทช่วยสอนนี้ และมันได้ให้ข้อมูลเชิงลึกอันมีค่าแก่คุณเกี่ยวกับ Gravit Designer มันเป็นเพียงภาพเล็กๆ น้อยๆ ของแอพพลิเคชั่นและคุณสมบัติของมัน เนื่องจาก Gravit สามารถสร้างการออกแบบได้หลายประเภท ไปที่ designer.io เพื่อใช้งานออนไลน์หรือดาวน์โหลดแอปพลิเคชันเดสก์ท็อป
หากคุณมีคำถามโปรดถามในความคิดเห็นด้านล่าง
คุณสามารถติดต่อทีมงาน Gravit ทาง Twitter และ Facebook ได้ตลอดเวลา และยังมีกระดานสนทนาที่เป็นมิตรซึ่งคุณสามารถโพสต์คำถามและแนวคิดของคุณได้
