การแนะนำส่วนประกอบเชิงโต้ตอบของ Figma
เผยแพร่แล้ว: 2022-03-10เมื่อเร็วๆ นี้ Figma ได้เปิดตัวเบต้าสำหรับคุณลักษณะองค์ประกอบแบบโต้ตอบใหม่ล่าสุด ซึ่งช่วยให้สามารถกำหนดปฏิสัมพันธ์และภาพเคลื่อนไหวลงในตัวแปรได้โดยตรง และเผยแพร่ไปยังทุกอินสแตนซ์ขององค์ประกอบ ซึ่งหมายความว่าขณะนี้ เป็นไปได้ที่จะสร้างส่วนประกอบที่มีสถานะ (โฮเวอร์, ใช้งานอยู่, คลิก, โฟกัส) และทำให้เป็นแบบโต้ตอบ เพื่อให้ทุกสำเนาของส่วนประกอบได้รับค่าการโต้ตอบเดียวกันโดยค่าเริ่มต้น ซึ่งช่วยได้มากในขั้นตอนการสร้างต้นแบบ
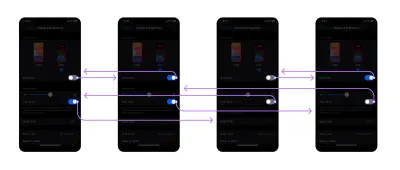
ต่อไปนี้คือตัวอย่างการเปรียบเทียบว่าเวิร์กโฟลว์จะเปลี่ยนไปอย่างไร:

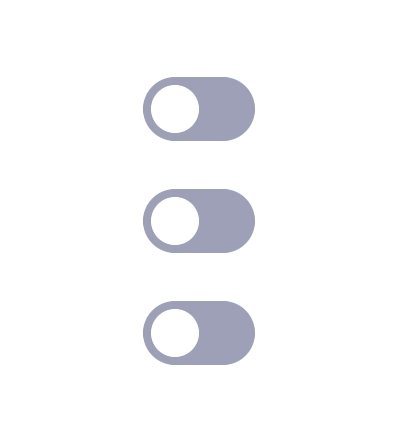
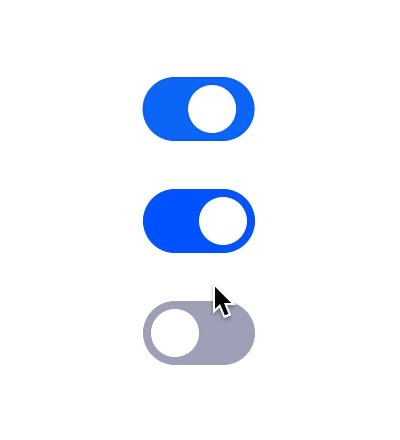
ดังที่คุณเห็นในตัวอย่างด้านบน ต้องใช้หน้าจอสี่หน้าจอและการโต้ตอบแปดครั้งเพื่อให้ต้นแบบทำงานเป็นผลิตภัณฑ์จริง และถ้าฉันต้องการใช้สวิตช์สามตัว ฉันจะต้องเพิ่มหน้าจอและการโต้ตอบให้มากขึ้น
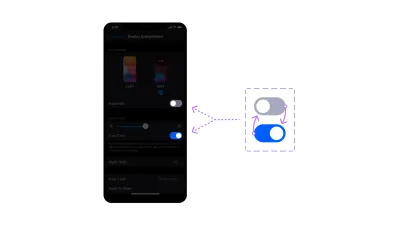
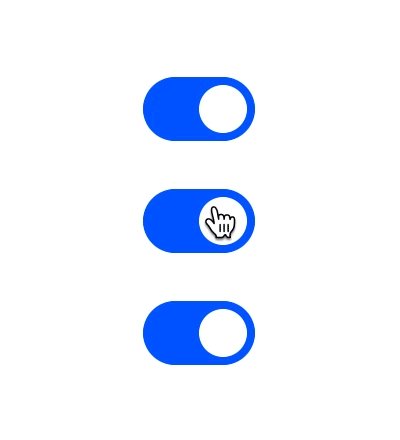
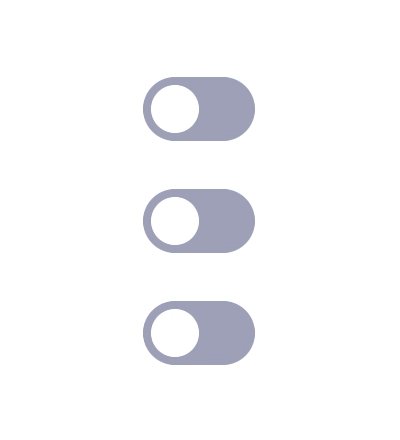
ในตัวอย่างถัดไป ต้องการเพียงหน้าจอเดียวและหนึ่งองค์ประกอบที่มีสองตัวแปรสำหรับการโต้ตอบ และสวิตช์ก็เหมือนกัน จึงสามารถทำซ้ำได้หลายครั้งตามต้องการ:

การใช้ส่วนประกอบเชิงโต้ตอบทำให้ไม่เพียงแต่ต้นแบบขั้นสุดท้ายแต่ยังรวมถึง ตรรกะ เบื้องหลังด้วย ทำให้ง่ายต่อการเรียนรู้วิธีสร้าง บำรุงรักษา และอัปเดตต้นแบบ
ก่อนที่เราจะเริ่มต้น:
ส่วนประกอบแบบโต้ตอบ (การเข้าถึงเบต้า)
คุณต้อง ลงชื่อสมัครใช้ โปรแกรม Interactive Components Beta เพื่อเริ่มทดลองกับคุณลักษณะใหม่นี้ เนื่องจากยังไม่มีให้บริการในเวอร์ชันเสถียรในปัจจุบัน การเข้าร่วมเบต้านั้นฟรี และเมื่อคุณส่งแบบฟอร์มแล้ว ไม่ควรใช้เวลาเกินสองหรือสามวันก่อนที่คุณจะเห็นส่วนประกอบเชิงโต้ตอบปรากฏในเครื่องมือออกแบบ Figma ของคุณ
Freebie
ฉันได้สร้างไฟล์ออกแบบ Figma พร้อมตัวอย่างจากบทความนี้ เมื่อคุณเข้าร่วมเบต้าแล้ว คุณสามารถทำซ้ำการออกแบบของฉันและทำตามได้ง่ายขึ้น
- ดาวน์โหลดไฟล์ออกแบบ Figma →
ก่อนเริ่ม
จำเป็นต้องเข้าใจองค์ประกอบสำคัญของ Figma ที่เราจะใช้ หากคุณคุ้นเคยกับองค์ประกอบเหล่านี้อยู่แล้ว คุณสามารถข้ามส่วนนี้และเริ่มต้นโดยตรงกับบทช่วยสอนแรก (ส่วน: “สร้างส่วนประกอบเชิงโต้ตอบแรกของคุณ”)
ส่วนประกอบ
คิดว่าสิ่งเหล่านี้เป็นรายการที่เมื่อทำซ้ำ จะสร้างการเชื่อมต่อกับสำเนา (เรียกว่า instance ) และเมื่อส่วนประกอบมีการเปลี่ยนแปลง อินสแตนซ์จะได้รับการเปลี่ยนแปลงเช่นเดียวกัน คุณยังสามารถใช้การแทนที่กับอินสแตนซ์ได้ (ซึ่งโดยพื้นฐานแล้วจะเป็นการเปลี่ยนแปลงลักษณะกับคุณสมบัติขององค์ประกอบซึ่งอนุญาตให้ปรับแต่งบางอย่างได้)
- เรียนรู้เพิ่มเติมเกี่ยวกับ ส่วนประกอบ →
- เรียนรู้เพิ่มเติมเกี่ยวกับการ แทนที่ →
รุ่นต่างๆ
นี่คือรูปแบบต่างๆ ที่คอมโพเนนต์สามารถมีได้ และมักใช้เพื่อปรับใช้คุณสมบัติต่างๆ เช่น ขนาดหรือสถานะ
- ดูข้อมูลเพิ่มเติมเกี่ยวกับตัวเลือก สินค้า →
แผงรายละเอียดการโต้ตอบ
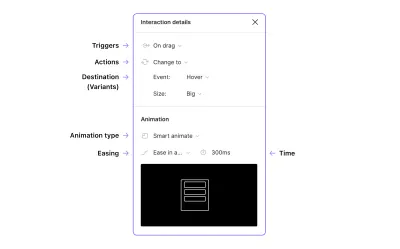
สิ่งสำคัญคือต้องเข้าใจแผงรายละเอียดการโต้ตอบ เนื่องจากช่วยให้เรากำหนดการโต้ตอบและภาพเคลื่อนไหวต่างๆ สำหรับส่วนประกอบแบบโต้ตอบได้ Figma มีข้อมูลมากมายในไซต์ของพวกเขา ดังนั้นฉันจะรวมลิงก์สำหรับผู้ที่ต้องการเจาะลึกลงไป

ฮอตสปอต
แม้ว่าสิ่งนี้จะไม่ได้อยู่ในแผงควบคุม แต่ฮอตสปอตเป็นองค์ประกอบที่การโต้ตอบจะเกิดขึ้น ในกรณีของเรา ตัวแปรแต่ละตัวจะเป็นฮอตสปอตเชิงโต้ตอบ ซึ่งคุณสามารถกำหนดทริกเกอร์และการดำเนินการได้
ทริกเกอร์
สิ่งเหล่านี้เป็นที่รู้จักในการพัฒนาเป็น กิจกรรม และเป็นวิธีต่างๆ ที่ผู้ใช้สามารถเปิดใช้งานการโต้ตอบได้
- เมื่อคลิก,
- เมื่อลาก
- ในขณะที่โฮเวอร์
- ขณะกด
- คีย์/แป้นเกม,
- เมาส์เข้า,
- ปล่อยเมาส์
- เมาส์ลง
- เมาส์ขึ้น
หลังดีเลย์.
ข้อมูลเพิ่มเติมเกี่ยวกับ ทริกเกอร์ →
การกระทำ
ในการตั้งค่านี้ คุณสามารถกำหนดสิ่งที่จะเกิดขึ้นเมื่อมีการเปิดใช้งานการโต้ตอบ สำหรับส่วนประกอบแบบโต้ตอบ เราจะใช้ Change To ซึ่งช่วยให้สามารถสลับตัวแปรภายในส่วนประกอบได้
- เปลี่ยนไป,
- นำทางไปยัง,
- เปิดโอเวอร์เลย์
- เลื่อนไปที่
- สลับด้วย (โอเวอร์เลย์)
- กลับ,
- ปิดโอเวอร์เลย์
- เปิด URL
ปลายทาง
นี่คือเป้าหมายสุดท้ายของการดำเนินการ ในตัวอย่างของฉัน ฉันจะใช้ตัวแปรเป็นปลายทางเพื่อสลับจากสวิตช์ปิดเป็นสวิตช์เปิด
แอนิเมชั่น
Figma มาพร้อมกับชุดทรานซิชันที่กำหนดไว้ล่วงหน้าซึ่งมีประโยชน์สำหรับบางกรณี (ย้ายเข้า ดัน เลื่อนเข้า) แต่ฉันชอบที่จะใช้ Smart Animate และกำหนดทรานสิชั่นของตัวเองเพราะมันใช้งานง่ายมาก — โดยพื้นฐานแล้ว ตรวจสอบชื่อเลเยอร์ และหากมีการเปลี่ยนแปลงระหว่างเฟรมที่เลือกและเฟรมปลายทาง เลเยอร์เหล่านั้นจะทำให้เลเยอร์เหล่านั้นเคลื่อนไหว
- ข้อมูลเพิ่มเติมเกี่ยวกับ Figma Transitions และ Smart Animate →
ผ่อนปรน
การค่อยๆ เปลี่ยนหมายถึงการเคลื่อนที่ของแอนิเมชัน โดยพื้นฐานแล้วมันเป็นวิธีที่องค์ประกอบเร่งความเร็วและลดลง ฉันจะใช้การตั้งค่าสองแบบสำหรับบทช่วยสอนนี้: Ease In and Out สำหรับสวิตช์ และ Linear สำหรับลูป แต่พึงระลึกไว้เสมอว่ามันเป็นไปได้ที่จะกำหนด Easing แบบกำหนดเองด้วย ดังนั้นคุณอาจต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการ Easing
การสร้างส่วนประกอบอินเตอร์แอคทีฟแรกของคุณ
เมื่อคุณมีข้อมูลทั้งหมดแล้ว คุณสามารถเริ่มต้นสร้างองค์ประกอบเชิงโต้ตอบแรกของคุณได้ ฉันจะแสดงกรณีทั่วไปให้คุณเห็นโดยการสร้างสวิตช์ง่ายๆ ที่มีสองสถานะ (ปิดและเปิด) และใช้ตัวแปรเพื่อจำลองสถานะเหล่านั้น

สร้างส่วนประกอบ
ขั้นตอนแรกคือการสร้างส่วนประกอบ
- การใช้เครื่องมือสี่เหลี่ยมผืนผ้า (
R) สร้างสี่เหลี่ยมผืนผ้าสีเทา (#A7A9BC) ขนาด56x32พิกเซล และใช้รัศมีมุม16พิกเซล - การใช้เครื่องมือวงรี (
O) สร้างวงกลมสีขาว (#FFF) ขนาด24x24พิกเซล แล้ววางไว้เหนือสี่เหลี่ยมผืนผ้าในส่วนด้านซ้าย โดยเว้นระยะห่าง4พิกเซล นี่คือลักษณะที่ควรมีลักษณะ:

- รวมสององค์ประกอบนี้เป็นองค์ประกอบเดียวโดยใช้ Ctrl/Cmd + Alt + K (หรือใช้ไอคอนส่วนประกอบจากแถบด้านบนใน Figma):

หมายเหตุ: ที่นี่และในที่อื่นๆ ฉันจะใช้สัญลักษณ์คีย์สากลของ Windows/Mac โดยที่ แป้น Ctrl ใน Windows สอดคล้องกับแป้น Cmd บน Mac Alt ใน Windows เทียบเท่ากับ Alt/Option บน Mac ดังนั้นฉันจะใช้ Alt สั้น ๆ และ Shift ก็เหมือนกันบนทั้งสองแพลตฟอร์ม
เพิ่ม ตัวแปร
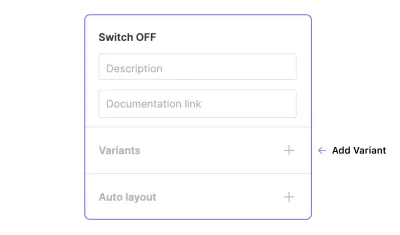
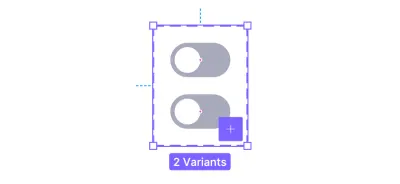
- เลือกส่วนประกอบที่คุณเพิ่งสร้างขึ้น และในแผงด้านขวา (ภายในแท็บการออกแบบ) ให้คลิกปุ่มบวกใกล้กับ Variants :

มันจะสร้างกรอบสีม่วงที่มีเส้นขอบประที่แสดงถึงกลุ่มของตัวแปรที่คุณมี

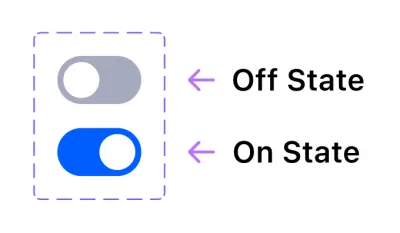
ตอนนี้คุณควรมีสองตัวแปร ใช้อันแรกสำหรับ สถานะ ปิด และอีกอันสำหรับ สถานะ เปิด
- ใช้รูปแบบอื่นกับ สถานะ เปิด เพื่อให้เป็นตัวเลือกที่ใช้งานอยู่ ขอแนะนำให้ใช้พื้นหลังสีน้ำเงิน (#0B5FFF) แล้วเลื่อนวงกลมไปทางขวา

นี่คือสถานะของสวิตช์ที่จะเปลี่ยนจาก ปิด เป็น เปิด (และในทางกลับกัน) เมื่อผู้ใช้คลิกที่สวิตช์
เคล็ดลับที่เป็นประโยชน์: ในกรณีนี้ ไม่ จำเป็น แต่ถ้าคุณต้องการเพิ่ม รูปแบบอื่นๆ คุณสามารถเลือกส่วนประกอบภายในกล่องและคลิกปุ่มบวกสีม่วง ส่วนประกอบนั้นจะเพิ่มสำเนาของส่วนประกอบที่เลือกและปรับขนาดกล่องโดยอัตโนมัติ (นอกจากนี้ยังสามารถปรับขนาดกล่องด้วยตนเองราวกับว่าเป็นกรอบและทำซ้ำและจัดเรียงรูปแบบต่างๆ ภายในกล่องได้อย่างอิสระ)
แนวทางทางเลือก
ดังที่คุณได้เห็น เราได้สร้างส่วนประกอบเหล่านี้โดยทำซ้ำภายในกลุ่มตัวแปร แต่ ยังสามารถสร้างขึ้นทีละรายการและรวมเข้าด้วยกันเป็นตัวแปร ผลลัพธ์สุดท้ายจะเหมือนกันทุกประการ หากคุณต้องการลองใช้วิธีนี้ ให้สร้างและเลือกส่วนประกอบสองส่วน จากนั้นแผงด้านขวาจะมีการดำเนินการอื่นที่เรียกว่า "รวมเป็นตัวแปร" คลิกและทำเสร็จแล้ว คุณจะมีตัวแปรสองแบบที่เหมือนกัน

ทางเลือกนี้มีประโยชน์มากเมื่อคุณมีส่วนประกอบที่แตกต่างกันอยู่แล้ว และจำเป็นต้องกำหนดตัวแปรเท่านั้น หากคุณกำลังทำงานกับไลบรารี จะช่วยคุณอัปเดตโดยไม่ต้องสร้างทุกอย่างใหม่ทั้งหมดตั้งแต่เริ่มต้น
ตั้งชื่อตัวแปรของคุณ
การตั้งชื่อตัวแปรจะไม่ส่งผลโดยตรงต่อผลลัพธ์สุดท้าย (เว้นแต่คุณจะใช้ชื่อเดียวกันมากกว่าหนึ่งครั้ง) แต่การกำหนดชื่อและลำดับชั้นจะช่วยให้คุณมีทุกอย่างที่จัดระเบียบและเข้าใจได้ดียิ่งขึ้นสำหรับเพื่อนร่วมงานคนอื่นๆ ที่อาจจำเป็นต้องใช้ ต้นแบบสำหรับโครงการอื่นๆ
ตามค่าเริ่มต้น กลุ่มตัวแปรหลักจะมีชื่อว่า "คุณสมบัติ 1" คุณสามารถเปลี่ยนค่านี้จากแถบด้านข้างเมื่อเลือกทั้งกลุ่ม ฉันแนะนำให้เปลี่ยนชื่อสิ่งนี้เป็น "สถานะ" เนื่องจากเราจะใช้สถานะปิดและเปิด

การเปลี่ยนชื่อตัวแปรเดียวทำได้โดยใช้กระบวนการเดียวกัน แต่คุณต้องเลือกตัวแปรเดียวภายในกลุ่ม และในแผงเดียวกัน คุณจะพบชื่อ "ค่าเริ่มต้น" และ "ตัวแปร 2" ที่คุณสามารถเขียนทับได้ สำหรับชื่อสวิตช์ สิ่งเหล่านี้ควรเป็น "ปิด" และ "เปิด"
ด้วยเหตุนี้ ชื่อเลเยอร์ของตัวแปรจะถูกเปลี่ยนเป็น “สถานะ=ปิด” และ “สถานะ=เปิด” โดยอัตโนมัติ
เกร็ดน่ารู้: หากส่วนประกอบของคุณมีเพียงสองตัวแปร และคุณใช้ชื่อ "ปิด" และ "เปิด" ส่วนประกอบนั้นจะแสดงสวิตช์แทนดรอปดาวน์ที่ปลายทาง!
มาทำให้มันเป็นแบบโต้ตอบกันเถอะ!
เมื่อคุณมีส่วนประกอบและตัวแปรแล้ว ก็ถึงเวลาใช้การ โต้ตอบ
- คลิกที่แท็บ Prototype (ที่ด้านขวาบนของหน้าจอ) เพื่อเปิดแผง Prototype และเปิดใช้งานคุณลักษณะต่างๆ
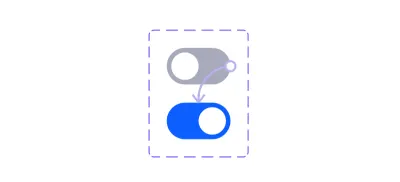
- เลือกตัวแปร Off (ควรมีจุดสีน้ำเงิน) แล้วลากทับตัวแปร On เพื่อเชื่อมต่อ

- ตรวจสอบอีกครั้งว่าคุณได้เลือกตัวแปรทั้งหมดแล้ว ไม่ใช่เพียงแค่เลเยอร์พื้นหลัง ซึ่งจะทำให้การโต้ตอบทำงานแม้ว่าผู้ใช้จะคลิกที่องค์ประกอบวงกลม
- ในแผงรายละเอียดการโต้ตอบ ให้ตั้งค่าทริกเกอร์เป็น On Click
- ตรวจสอบให้แน่ใจว่าได้ตั้งค่าการกระทำเป็น เปลี่ยน เป็น
- เปลี่ยนแอนิเมชั่นเป็น Smart Animate และใช้ Ease In And Out เพื่อความรู้สึกที่เป็นธรรมชาติ
ฉันจะแปลการตั้งค่าเหล่านี้เป็นประโยคเดียวเพื่ออธิบายว่าจะเกิดอะไรขึ้น: เมื่อผู้ใช้ คลิก ที่ สถานะ ปิด จากนั้น เปลี่ยนเป็น สถานะ เปิด โดยใช้ Smart Animate ได้อย่าง ง่ายดายเข้าและออก ที่ 300 มิลลิวินาที
- ใช้การตั้งค่าเดียวกันกับตัวแปร On State เพื่อที่ว่าเมื่อคลิกอีกครั้ง จะเป็นการปิดสวิตช์ ( หมายเหตุ: Figma จะจดจำการตั้งค่าการโต้ตอบที่ใช้กับองค์ประกอบภายในกลุ่ม และจะใช้การตั้งค่าเดียวกันเมื่อลากการโต้ตอบใหม่ ในกรณีนี้ คุณจะต้องตรวจสอบอีกครั้งเท่านั้น)

เสร็จแล้ว! หากคุณต้องการตรวจสอบว่าใช้งานได้หรือไม่ คุณจำเป็นต้องรวมตัวแปรตัวใดตัวหนึ่งไว้ในเฟรม ให้เลือกเฟรมแล้วคลิกปุ่มการนำเสนอ (แสดงโดยไอคอนเล่น) ที่วางอยู่เหนือแท็บ


ควรอนุญาตให้คุณเปิด/ปิดทุกสวิตช์แยกกัน
อย่างไรก็ตาม หากคุณต้องการเห็นพลังที่แท้จริงของคุณลักษณะนี้ ให้ทำซ้ำส่วนประกอบในเฟรมหลายๆ ครั้ง (อย่างน้อย 3 ครั้งขึ้นไป) และเปิดใช้งานทีละรายการในงานนำเสนอ

ใช้มากกว่าสองตัวแปร
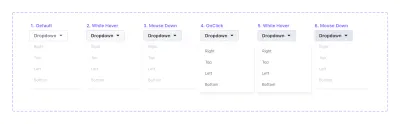
คุณลักษณะนี้จะมีประสิทธิภาพมากเมื่อคุณเพิ่มตัวแปรหลายแบบและเชื่อมต่อทีละรายการเพื่อสร้างองค์ประกอบที่เหมือนจริง นี่คือตัวอย่างที่ฉันเชื่อมต่อทั้งหมด 6 รูปแบบ โดยมีการเปลี่ยนสีพื้นหลังเล็กน้อยเพื่อสร้างสถานะต่างๆ ของปุ่มขึ้นมาใหม่ ซึ่งเป็นรูปแบบคลาสสิกในอุตสาหกรรมการออกแบบเว็บในปัจจุบัน

ส่วนประกอบรัฐ
นี่คือรายการสถานะต่างๆ สำหรับส่วนประกอบนี้ รวมทั้งทริกเกอร์ที่เราจะใช้เพื่อเปลี่ยนจากตัวแปรหนึ่งเป็นอีกตัวแปรหนึ่ง
- ค่าเริ่มต้น — ค่าเริ่มต้น
- โฮเวอร์ — ในขณะที่โฮเวอร์,
- กด — MouseDown,
- ใช้งานอยู่ — MouseUp (สามารถใช้ On Click สำหรับผลลัพธ์เดียวกันได้)
- วางเมาส์เหนือขณะใช้งาน — วางเมาส์เหนือ
- กดขณะใช้งาน — MouseDown
เคล็ดลับที่เป็นประโยชน์: เป็นไปได้ที่จะใช้ MouseDown เพื่อจำลองการ กดปุ่ม แต่ไม่ได้ถูกปล่อย จากนั้นจึงใช้ MouseUp เพื่อเปิดใช้งานการเปลี่ยนแปลง ซึ่งเป็นรายละเอียดการโต้ตอบที่ดีที่ทำให้ปุ่มดูสมจริงยิ่งขึ้น

ส่วนประกอบเชิงโต้ตอบที่ซ้อนกัน
สำหรับส่วนประกอบทั่วไป คุณยังสามารถสร้างส่วนประกอบเชิงโต้ตอบที่ ซ้อนกัน ได้
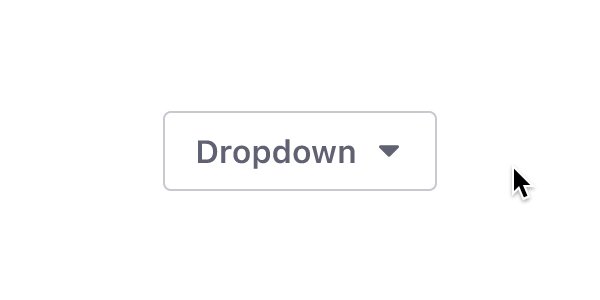
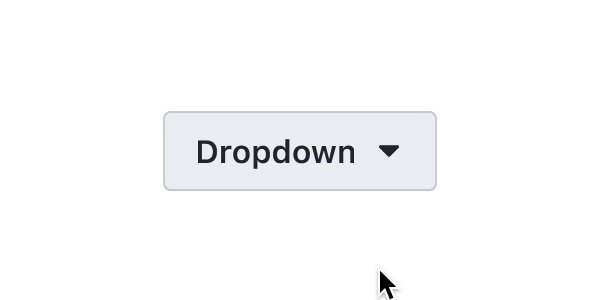
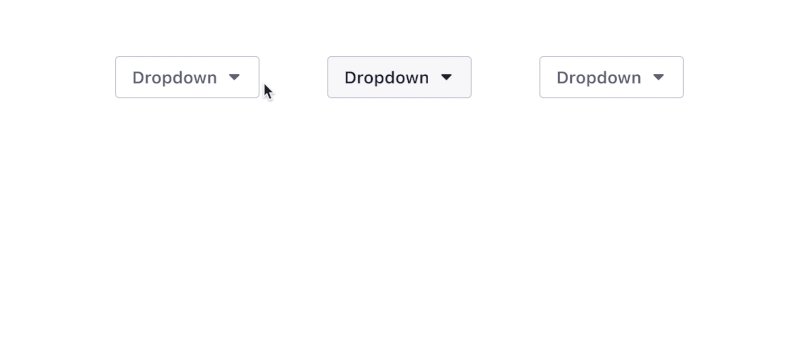
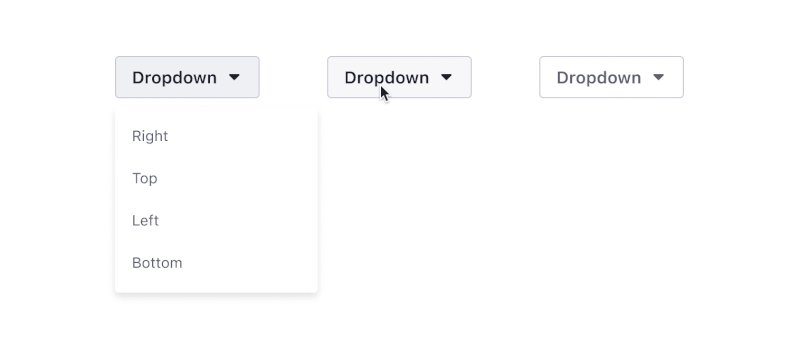
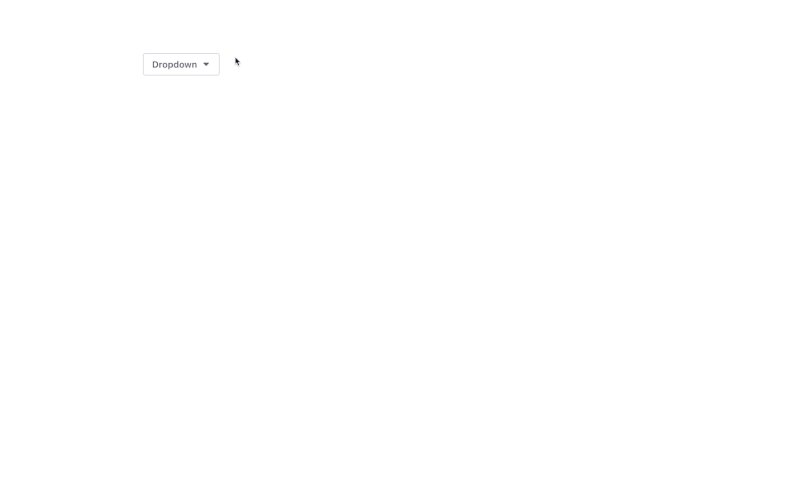
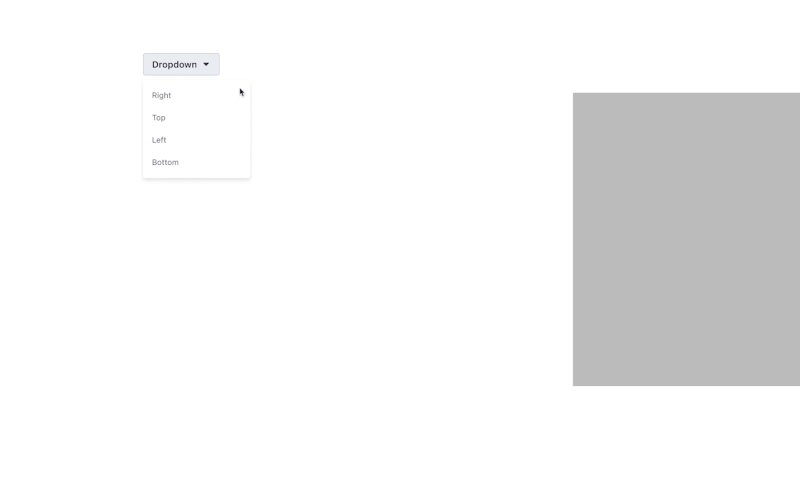
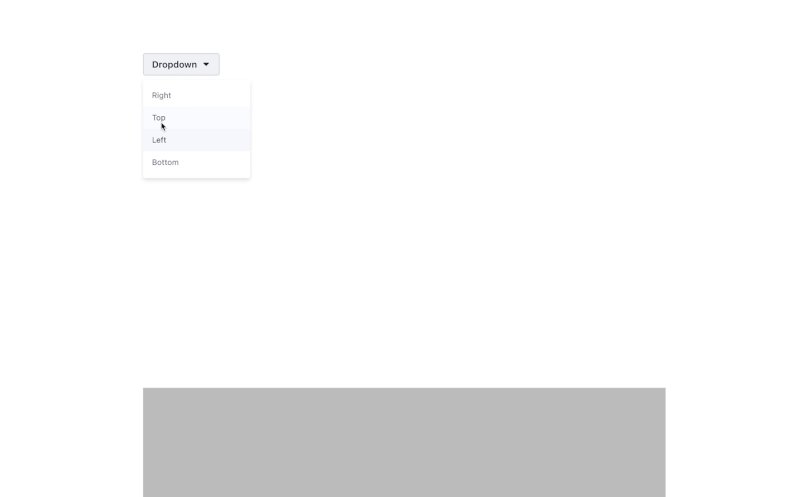
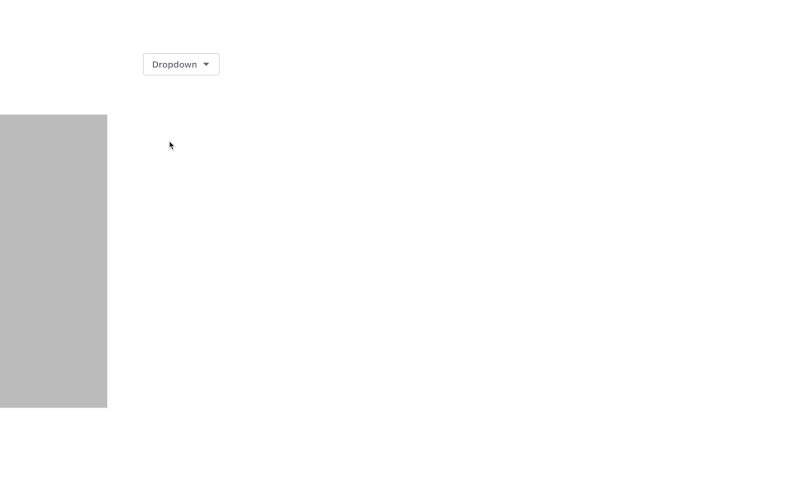
การใช้ตัวอย่างเดียวกันของดรอปดาวน์จะทำให้สามารถสร้างองค์ประกอบเชิงโต้ตอบเดียวที่เรียกว่า ดรอปดาวน์ โดยมีองค์ประกอบเชิงโต้ตอบสององค์ประกอบอยู่ภายใน: ปุ่มดรอปดาวน์ และ เมนูดรอปดาวน์ วิธีนี้จะช่วยให้คุณควบคุมวิธีที่ปุ่มและเมนูโต้ตอบกัน ช่วยให้คุณกำหนดได้ว่าปุ่มแบบใดจะทริกเกอร์การเปิดเมนู
หมายเหตุ: เป็นไปได้ที่จะสร้างองค์ประกอบที่ซ้อนกันอื่นสำหรับตัวเลือกเมนูแบบเลื่อนลง และใช้การแทนที่เพื่อเปลี่ยนข้อความต่างๆ

ประโยชน์หลักของการใช้ส่วนประกอบเชิงโต้ตอบที่ซ้อนกันคือระดับใหม่ของโมดูลาร์ที่มีให้สำหรับต้นแบบ คุณสามารถกำหนดการโต้ตอบทีละรายการและผสมให้เป็นส่วนประกอบเชิงโต้ตอบที่ไม่มีที่สิ้นสุด เมนูแบบเลื่อนลง สามารถรวมไว้ในส่วนประกอบอื่นๆ (เช่น การ์ด เป็นต้น) โดยไม่ต้องสร้างต้นแบบว่ามันทำงานอย่างไรทุกครั้ง

การนำทาง
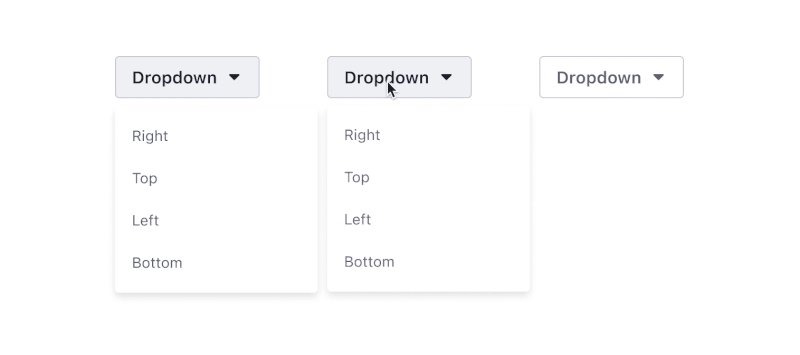
เราสามารถไปได้ไกลยิ่งขึ้น นอกจากนี้ยังสามารถนำทางจากตัวแปรหนึ่งไปยังเฟรมภายนอกได้อีกด้วย คุณสามารถเชื่อมต่อตัวแปรเดียวกับเฟรมได้โดยใช้ทริกเกอร์ เมื่อคลิก และ ไป ที่การดำเนินการ ในตัวอย่างนี้ ฉันได้เชื่อมโยงการทำงานแต่ละอย่างจากองค์ประกอบ เมนูแบบเลื่อนลง กับเฟรมภายนอกที่มีสี่เหลี่ยมผืนผ้าสีเทาในตำแหน่งเดียวกับเมนู (ขวา บน ซ้าย ล่าง)

เมื่อคลิกหนึ่งในการกระทำเหล่านี้ มันจะนำทางไปยังเฟรมที่เชื่อมต่อเหมือนที่เกิดขึ้นกับต้นแบบทั่วไป ความมหัศจรรย์ที่แท้จริงเกิดขึ้นเมื่อคุณต้องการใช้ เมนูดร็อปดาวน์ ซ้ำสำหรับองค์ประกอบอื่น มันจะมีการโต้ตอบทั้งหมดภายในเรียบร้อยแล้ว ดังนั้นคุณ ไม่ต้องเชื่อมต่อซ้ำแล้วซ้ำอีก

เวิร์กโฟลว์นี้และคุณสมบัติของส่วนประกอบที่ซ้อนกันนั้นยอดเยี่ยมมากสำหรับกรณีการออกแบบผลิตภัณฑ์ที่คุณมีเฟรมจำนวนมากให้เชื่อมต่อ เนื่องจากจะลดปริมาณงานที่จำเป็นในการสร้างต้นแบบที่มีความแม่นยำสูงสำหรับการทดสอบ หรือแม้กระทั่งหากคุณต้องการสร้าง ไลบรารีส่วนประกอบสำหรับต้นแบบ
เทคนิคพิเศษ
นั่นคือทั้งหมดสำหรับการแนะนำ ส่วนประกอบเชิงโต้ตอบของ Figma อย่างที่คุณเห็น มันค่อนข้างง่ายที่จะใช้คุณลักษณะนี้เพื่อสร้างและเชื่อมต่อการโต้ตอบภายในต้นแบบ แต่ยังสามารถสร้างเอฟเฟกต์พิเศษประเภทต่างๆ ได้โดยใช้ ตัวแปร
ในส่วนต่อไปนี้ฉันจะดูสิ่งเหล่านี้อย่างละเอียด!
ลูป
ในที่สุดก็เป็นไปได้ที่จะสร้างอินฟินิตี้ลูปใน Figma โดยไม่ต้องใช้ความพยายามมากเกินไป และคุณยังสามารถสร้างสปินเนอร์และตัวบ่งชี้การโหลดต่างๆ ได้

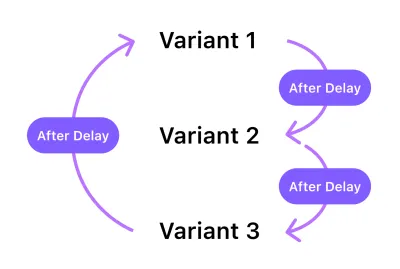
ในการสร้างลูป ให้ใช้ทริกเกอร์ After Delay ที่ตั้งค่าเป็น 1 ms เพื่อสลับตัวแปรโดยอัตโนมัติและเชื่อมต่ออย่างน้อย 2 ตัว

หมายเหตุ: 1 มิลลิวินาทีคือระยะเวลา ขั้นต่ำ ที่เราสามารถตั้งค่าใน Figma เพื่อเปลี่ยนจากตัวแปรเป็นตัวแปรอื่นและทำให้การเปลี่ยนแปลงเกือบจะในทันที และด้วยทริกเกอร์ AfterDelay มันจะเกิดขึ้นโดยอัตโนมัติ เป็นไปได้ที่จะใช้เวลาหน่วงเวลาที่สูงขึ้นหากคุณต้องการให้ลูปดูเหมือนมีการหยุดชั่วคราวระหว่างตัวแปร
การหมุน
ให้ฉันเริ่มส่วนถัดไปของบทความด้วยหมายเหตุเกี่ยวกับวิธีที่ Figma จัดการกับการหมุนอย่างแปลกประหลาด
Figma มีวิธีการหมุนองค์ประกอบที่แปลก ดูเหมือนว่าจะจำกัดจาก -179 เป็นสูงสุด 180 และไม่อนุญาตให้ไปไกลกว่าค่าเหล่านี้ นอกจากนี้ ไม่มีทางกำหนดทิศทางการหมุนได้ ดังนั้นหากลองหมุนจาก 0 เป็น 180 และกลับกัน แทนที่จะ 360 รอบ มันจะหมุนเป็น 180 ก่อน แล้วค่อยกลับมาเป็น 0 (เหมือนวงสวิง) ).
ดังนั้น เพื่อให้ระบบระบุการหมุนได้อย่างถูกต้อง คุณจะต้องใช้ตัวแปรอย่างน้อย สาม แบบ
นี่คือวิธีที่คุณสามารถทำได้:
- สร้างส่วนประกอบด้วยตัวแปรสามแบบ: VariantA, VariantB, VariantC (สำหรับตัวอย่างนี้ ฉันแก้ไขวงรีเพื่อสร้างรูปร่างสามเหลี่ยม)
- ใช้การหมุนต่อไปนี้กับองค์ประกอบ ภายใน ตัวแปร ( ไม่ใช่ ตัวตัวแปรเอง)
- VariantA: ตั้งค่าองค์ประกอบเป็น
0และเชื่อมต่อตัวแปรกับ VariantB - VariantB: ตั้งค่าองค์ประกอบเป็น
-120และเชื่อมต่อตัวแปรกับ VariantC - VariantC: ตั้งค่าองค์ประกอบเป็น
120และเชื่อมต่อตัวแปรกับ VariantA เพื่อทำให้ลูปสมบูรณ์
- VariantA: ตั้งค่าองค์ประกอบเป็น
- การโต้ตอบทั้งหมดควรมี After Delay (1ms) เป็นตัวกระตุ้นและการค่อยๆ เปลี่ยน เชิงเส้น
ผลลัพธ์จะเป็นสปินเนอร์ที่เป็นกลางซึ่งจะมีการหยุดชั่วคราวสามครั้งแต่ละครั้งที่ 1 มิลลิวินาทีเนื่องจากการสลับตัวแปร ไม่สมบูรณ์แบบ แต่รวดเร็ว และสำหรับต้นแบบ ก็เพียงพอแล้ว – และคุณอาจเป็นเพียงคนเดียวที่จะสังเกตเห็นการหยุดชั่วคราว .
เคล็ดลับที่เป็นประโยชน์ : คุณสามารถใช้เวลาของภาพเคลื่อนไหวเดียวกันสำหรับตัวแปรแต่ละตัวเพื่อสร้างการวนซ้ำเชิงเส้น หรือคุณสามารถเล่นกับภาพเคลื่อนไหวโดยใช้เวลาที่เร็วขึ้นสำหรับตัวแปรบางตัวและเวลาที่ช้ากว่าสำหรับตัวแปรอื่นๆ ซึ่งจะจำลองการค่อยๆ เปลี่ยนแบบโค้ง

เครื่องปั่นด้ายที่ซับซ้อน
ฉันไม่แนะนำให้ใช้ส่วนประกอบเชิงโต้ตอบของ Figma สำหรับสปินเนอร์ที่ซับซ้อน สำหรับกรณีดังกล่าว อาจเป็นการดีกว่าที่จะสร้างสปินเนอร์ด้วยแอปแอนิเมชั่นเฉพาะ (เช่น After Effects) และนำเข้าไปยังต้นแบบเป็น GIF
การโต้ตอบแบบไมโคร
ส่วนประกอบแบบอินเทอร์แอกทีฟช่วยให้คุณใส่รายละเอียดที่สวยงามยิ่งขึ้นลงในต้นแบบได้ ฉันจะกลับไปที่ตัวอย่างสวิตช์เพื่อแสดงวิธีเพิ่มการโต้ตอบแบบไมโครให้กับส่วนประกอบนี้โดยใช้ MouseDown และ On Click

ส่วนประกอบ
ในการสร้างตัวอย่างนี้ขึ้นมาใหม่ คุณต้องนำการเปลี่ยนแปลงบางอย่างไปใช้กับโครงสร้างของสวิตช์:
- ทำสำเนาของสวิตช์สถานะ ปิด ที่คุณสร้างไว้แล้ว
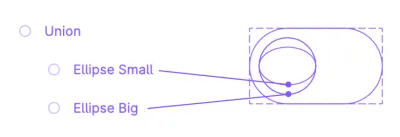
- สร้างวงรีขนาด
16*24พิกเซลอีกรูป วางไว้เหนือวงรีก่อนหน้า (วงกลม) รวมวงรีทั้งสองเป็นกลุ่มบูลีนโดยใช้ Union
เรียนรู้เพิ่มเติมเกี่ยวกับ กลุ่มบูลีน →

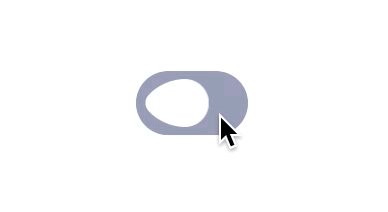
- ใช้รัศมีเส้นขอบ
32พิกเซลกับเลเยอร์ Union ซึ่งจะสร้างเอฟเฟกต์การบิดเบือนที่คุณเห็นในตัวอย่าง - สร้างองค์ประกอบ ( Ctrl/Cmd + Alt + K )
ตัวแปรและต้นแบบ
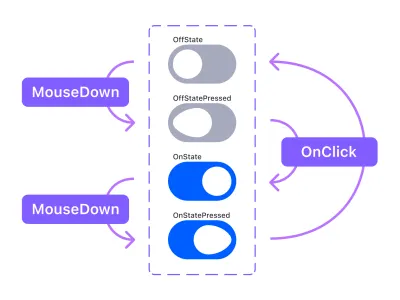
คุณจะต้องมีตัวแปรทั้งหมดสี่รูปแบบจึงจะใช้งานได้: OffState , OffStatePressed , OnState และ OnStatePressed
- ใช้ทริกเกอร์ Mouse Down เพื่อจำลองการกดเมาส์และเปิดใช้งานการบิดเบือนโดยการย้ายวงรี
8px ที่ใหญ่กว่าไปอีกด้านหนึ่ง - ใช้ทริกเกอร์ เมื่อคลิก เพื่อเปลี่ยนสถานะจากปิดเป็นเปิด

แอนิเมชั่น 3 มิติพร้อมลำดับภาพ
ก่อนที่เราจะดำเนินการต่อ ฉันอยากจะขอบคุณ Andrea Cau ผู้เขียนซีเควนซ์ 3 มิติสุดเจ๋งนี้ ฉันจะใช้เป็นตัวอย่าง
นี่เป็นแฮ็คมากกว่าที่จะรวมแอนิเมชั่น 3 มิติเข้ากับต้นแบบ Figma คุณยังสามารถใช้ GIF ได้ แต่วิธีนี้คุณจะควบคุมรูปภาพได้อย่างเต็มที่ ไม่ใช่แค่เล่น/หยุด ช่วยให้คุณสร้างต้นแบบที่จำลองอินเทอร์เฟซเพื่อหมุนวัตถุ ซึ่งพบได้ทั่วไปในเว็บไซต์รถที่คุณสามารถหมุนรถได้

ในกรณีนี้ ฉันใช้รูปภาพเก้ารูป (คุณสามารถใช้มากหรือน้อยก็ได้ ขึ้นอยู่กับการหมุนที่คุณต้องการ) ขั้นตอนสำคัญในการทำซ้ำการโต้ตอบนี้คือ:
- สร้างหนึ่งรูปแบบต่อภาพ (ในกรณีนี้จะต้อง 9 รูปแบบ) และรวมหนึ่งภาพในแต่ละภาพ ตามลำดับลำดับ
- สร้างปุ่มลูกศรก็จะเป็น Hotspot
- เชื่อมต่อลูกศรขวากับตัวแปรถัดไป (ทำซ้ำสำหรับตัวแปรทุกตัว)
- เชื่อมต่อลูกศรซ้ายกับตัวเลือกก่อนหน้า (ทำซ้ำทุกตัวแปร)
- ใช้แอนิเมชั่น ทันที แทน Smart Animate เพื่อหลีกเลี่ยงเอฟเฟกต์เฟดเข้า/ออก และสร้างภาพลวงตาของการเคลื่อนไหว
บทสรุป
ยิ่งฉันใช้คุณลักษณะนี้มากเท่าไหร่ ฉันก็ยิ่งคิดว่ามันจะเป็นผู้เปลี่ยนเกมสำหรับบริษัทที่ทำงานด้านการออกแบบเว็บและผลิตภัณฑ์ การเรียนรู้ส่วนประกอบและตัวแปรแบบอินเทอร์แอกทีฟอย่างเชี่ยวชาญจะช่วยให้นักออกแบบสามารถสร้างต้นแบบที่ดีขึ้น ล้ำหน้ากว่า และเหมือนจริงได้โดยใช้ความพยายามน้อยลง ทำให้คุณมีอิสระในการทำงานกับการออกแบบจริงและมุ่งเน้นที่เครื่องมือออกแบบน้อยลง
ดังที่ได้กล่าวไว้ก่อนหน้านี้ ฉันได้สร้างไฟล์ชุมชน Figma พร้อมตัวอย่างจากบทความนี้ (และการทดลองอีกสองสามอย่างที่ฉันได้ทำระหว่างการทดสอบคุณลักษณะใหม่นี้) เมื่อคุณเข้าร่วมเบต้าแล้ว อย่าลังเลที่จะทำซ้ำการออกแบบของฉัน ติดตามหรือเริ่มทดลอง และ แบ่งปันผลลัพธ์ของคุณ! เล่นกับเวลาของแอนิเมชั่น เปลี่ยนการค่อยๆ เปลี่ยน พยายามหมุน ปรับขนาดองค์ประกอบ พยายามซ้อนองค์ประกอบแบบอินเทอร์แอกทีฟต่างๆ
- ดาวน์โหลดไฟล์ออกแบบ Figma →
หากคุณมีคำถามหรือบางสิ่งที่ไม่ชัดเจน ทิ้งคำถามไว้ในส่วนความคิดเห็นด้านล่าง หรือส่ง Ping หาฉันทาง Twitter (@emi_cicero) เรายินดีที่จะช่วยเหลือ! :)
อ่านเพิ่มเติม
- ส่วนประกอบ
- แทนที่
- รุ่นต่างๆ
- ทริกเกอร์
- แอนิเมชั่นอัจฉริยะ
- ผ่อนปรน
- สนามเด็กเล่นส่วนประกอบโต้ตอบ Figma
- ส่วนประกอบเชิงโต้ตอบใน Figma (วิดีโอโดย @mds)
- ส่วนประกอบเชิงโต้ตอบขั้นสูงใน Figma (วิดีโอโดย @mds)
- วิดีโอส่วนประกอบแบบโต้ตอบ SketchTogether
