การเล่าเรื่องแบบโต้ตอบ - มีอะไรสำหรับการตลาดปี 2016
เผยแพร่แล้ว: 2016-07-01คุณอาจเคยอ่านนักวิจัยการตลาดหลายคน อีกไม่นานเราจะอยู่ในโลกการตลาดหลังโฆษณา ผู้ดูทีวีกรอไปข้างหน้าหรือปิดเสียงโฆษณา โฆษณาที่ปรากฏในกล่องจดหมายจะถูกโยนทิ้ง ป๊อปอัปเกิดการระคายเคืองและ "X'ed out of" ทันที ข้อเสนออีเมลจะถูกละเว้น วันแห่งการขัดจังหวะผู้คนสิ้นสุดลงแล้ว ผู้คนต้องการรับข้อมูลในรูปแบบที่สนุกสนาน สนุกสนาน และโต้ตอบได้ พวกเขาต้องการประสบการณ์ ไม่ใช่โฆษณา การตลาดที่ประสบความสำเร็จจะรวมศิลปะการเล่าเรื่องผ่านข้อความจำนวนเล็กน้อย รวมกับเทคโนโลยีของการดื่มด่ำและการโต้ตอบผ่านภาพที่อนุญาตให้ผู้ใช้ "ทำ" บางสิ่งภายในเรื่องราวนั้น
- The Ultimate Guide to eCommerce Design Trends 2016
- คำแนะนำสั้น ๆ ในการสร้างเว็บไซต์ที่รวดเร็ว
- 4 วิธีในการลดความซับซ้อนของการออกแบบหน้า Landing Page
- สิ่งที่มีอิทธิพลต่อแนวโน้มการออกแบบเว็บ?
แนวทางปฏิบัติที่ดีที่สุดของการเล่าเรื่องแบบโต้ตอบ
การสร้างเนื้อหาที่ยอดเยี่ยมสำหรับเรื่องราวเป็นเรื่องหนึ่ง แต่คุณต้องระมัดระวังเกี่ยวกับการออกแบบที่คุณจะใช้นำเสนอเรื่องราวนั้นด้วย การใช้อินเทอร์แอกทีฟทำให้เกิดความเป็นไปได้มากมาย แต่ก็ซับซ้อนกว่าเมื่อเทียบกับประสบการณ์ของผู้ใช้และสถาปัตยกรรม
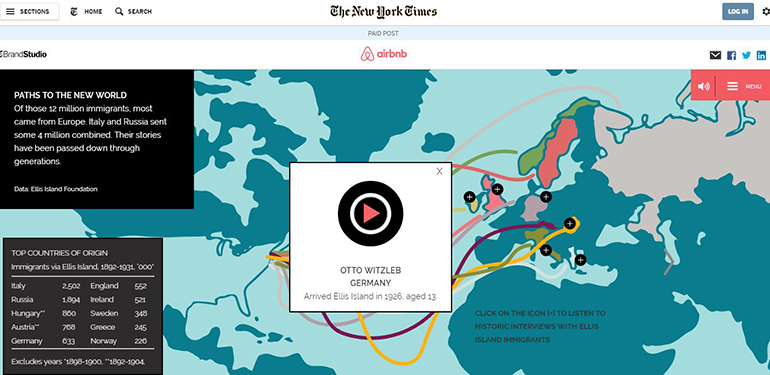
ก่อนที่จะลงรายละเอียดเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุด สิ่งแรกที่คุณควรทำคือเข้าถึงสตูดิโอ T-brand ของ New York Times สำรวจไปรอบๆ เล็กน้อยและศึกษาการเล่าเรื่องแบบโต้ตอบที่ช่วยให้แบรนด์สามารถดึงดูดผู้ดูและมีส่วนร่วมกับพวกเขาด้วยวิธีที่น่าสนใจ โครงการหนึ่งที่มีคุณค่าโดยเฉพาะอย่างยิ่งสำหรับผู้ที่จะเข้าสู่การเล่าเรื่องแบบโต้ตอบคือโครงการ Airbnb บนเกาะเอลลิสซึ่งมีครอบครัวที่เดินทางไปเกาะนี้เพื่อรวบรวมมรดกของบรรพบุรุษอีกครั้ง

นี่เป็นเพียงหนึ่งหน้าของเรื่องราวทั้งหมดซึ่งผู้ชมสามารถคลิกที่จุดใดจุดหนึ่งและฟังบันทึกส่วนตัวของบุคคลที่มายังเกาะเอลลิสจากจุดต่างๆ ในยุโรป หน้าอื่นๆ มีประสบการณ์การโต้ตอบที่แตกต่างกัน และ "การแสดง" ทั้งหมดก็มีเสน่ห์
บริษัทอื่นๆ เช่น GE, Volvo, Cathay Pacific และ Shell Oil ต่างก็มีการเล่าเรื่องแบบโต้ตอบในสตูดิโอ T-brand ซึ่งทั้งหมดนี้ล้วนเป็นประสบการณ์ที่ยอดเยี่ยมสำหรับผู้ดูทุกคน แน่นอนว่าสิ่งเหล่านี้คือ "Cadillacs" ของการออกแบบประเภทนี้ แต่พวกเขาจะให้แนวคิดแก่คุณว่ามันสามารถทำได้อย่างไร
ต่อไปถึงแนวทางปฏิบัติที่ดีที่สุด:
- ใช้แอนิเมชั่นบางประเภทเพื่อชี้ไปที่องค์ประกอบที่คลิกได้
- ใช้ลูกศรชี้ไปที่โรลโอเวอร์
- เขียนข้อความบอกผู้ใช้ว่าจะวางเมาส์ไว้ที่ใดหรือคลิก
- ไอคอนฝังที่จะเป็นสัญลักษณ์ของสิ่งที่ผู้ใช้ควรทำ 4. ให้ข้อเสนอแนะแบบเรียลไทม์ หากคุณมีคำถามแบบทดสอบหรือ CTA ให้คำติชมแก่ผู้ชมทันที
การนำเสนอข้อมูล
1.ออกแบบเนื้อเรื่องและอุปกรณ์ที่จะใช้ในการเข้าถึง
2.การนำทางควรยืดหยุ่นและเหมาะสมกับประเภทของเรื่องที่คุณกำลังเล่า เรื่องสั้นควรมีการไหลเชิงเส้น อย่างไรก็ตาม สำหรับกลุ่มเนื้อหาที่ใหญ่ขึ้น มักจะเป็นความคิดที่ดีที่จะให้ผู้ดูสามารถเลื่อนไปมาได้ตามความสนใจของพวกเขามากที่สุด เรื่องราวของ Airbnb ได้รับการออกแบบในลักษณะนี้
3. ให้สัญญาณโต้ตอบที่ชัดเจนซึ่งบอกผู้ดูอย่างชัดเจนว่าต้องทำอะไรกับองค์ประกอบแบบโต้ตอบ สิ่งเหล่านี้อาจเป็นสิ่งต่อไปนี้:
การออกแบบสถาปัตยกรรมเป็นสิ่งสำคัญ เพื่อไม่ให้คุณสูญเสียผู้ชมไปจากความสับสนหรือความยุ่งยาก จะต้องพิจารณาด้านแนวคิดสามด้านเพื่อให้ผู้ใช้มีส่วนร่วม

1. แบบยาวหรือหลายหน้า?
บางเรื่องยืมตัวเองไปที่หน้ายาวหนึ่งหน้าสำหรับการเลื่อน คนอื่นไม่มาก หากเรื่องราวของคุณค่อนข้างเรียบง่ายและตรงไปตรงมาด้วยรูปภาพแบบอินเทอร์แอกทีฟไม่กี่ภาพ การเลื่อนแบบยาวจะทำงานได้ดี อย่างไรก็ตาม หากหัวข้อนั้นซับซ้อนกว่า คุณควรแบ่งเรื่องราวออกเป็นส่วนๆ ของหัวข้อย่อย โดยแต่ละหัวข้อมีหน้าของตัวเอง ซึ่งช่วยให้ผู้ใช้สามารถมีส่วนร่วมได้ทุกที่ทุกเวลาตามต้องการ เรื่องราวของ Airbnb เป็นตัวอย่างที่สมบูรณ์แบบของหัวข้อที่ซับซ้อนมากขึ้นและผู้ใช้สามารถนำทางไปยังหน้าต่างๆ ได้ตามต้องการ หนึ่งนำเสนอไทม์ไลน์เชิงโต้ตอบของประวัติศาสตร์ของเกาะเอลลิส; หนึ่งนำเสนอภาพถ่ายจริงที่ขยายใหญ่ขึ้นโดยการโฮเวอร์ เกี่ยวกับเสียงปัจจุบันของผู้อพยพที่กำลังรับประทานอาหาร
เฉพาะช่วงท้ายของเรื่องเท่านั้น Airbnb พูดถึงข้อเท็จจริงที่ว่าการทัวร์เกาะเอลลิสเป็นหนึ่งในคุณสมบัติ "เที่ยวกลางคืน" แล้วแสดงให้เห็นว่าสามารถจองได้อย่างไร
2. สถาปัตยกรรมเชิงเส้นหรือของไหล?
ในที่นี้ การตัดสินใจเกี่ยวข้องกับกรอบงานที่ยาวกว่าซึ่งมีหลายหน้า คุณต้องตัดสินใจว่าผู้เยี่ยมชมจะถูกบังคับให้อ่านเรื่องราวในลักษณะเชิงเส้นหรือไม่ หรือแต่ละหน้าจะเป็น "แบบสแตนด์อโลน" พร้อมการเล่าเรื่องของตัวเองเพื่อให้ผู้ใช้สามารถข้ามไปรอบๆ ได้
3. วิธีการแบบเลเยอร์
คุณสามารถสร้างส่วนต่างๆ ของเรื่องราวโดยใช้วิธีการหลายชั้น ผู้คนสามารถกลับมาทำต่อจากที่ค้างไว้ได้ หรือคุณสามารถสร้างใจจดใจจ่อเพื่อให้ผู้เข้าชมถูกบังคับให้คลิกบนเลเยอร์ถัดไป
"วิทยาศาสตร์" ของภาพ
เนื่องจากนักการตลาดส่วนใหญ่จัดการกับเนื้อหาที่เป็นลายลักษณ์อักษร พวกเขาจึงมักจะมุ่งเน้นไปที่สิ่งนั้น จากนั้นจึงค้นหาหรือให้นักออกแบบสร้างภาพเชิงโต้ตอบที่จะ "ได้ผล" การเล่าเรื่องแบบโต้ตอบต้องใช้แนวทางตรงกันข้ามจริงๆ คุณไม่สามารถวางด้านภาพในตำแหน่งที่สอง ภาพจะได้รับการพัฒนาก่อน จากนั้นจึงสร้างข้อความจำนวนสั้นๆ ต่อไปนี้คือสามสิ่งที่ควรคำนึงถึง:
1. เก็บภาพและข้อความไว้ใกล้ตัว เพื่อไม่ให้เกิดความสับสน
2. ใช้ข้อความชิ้นเล็ก ๆ - ข้อความแบบฟอร์มย่อหน้ายาวที่พยายามอธิบายหรืออธิบายองค์ประกอบภาพและแบบโต้ตอบทั้งหมดอาจทำให้ผู้ใช้หงุดหงิด จำไว้ว่าพวกเขามาเพื่อประสบการณ์โต้ตอบที่จะไม่อ่านข้อความมาก หากพวกเขาต้องการ พวกเขาจะพบบทความหรือบล็อกโพสต์
3. เก็บข้อมูลง่ายๆ คุณสามารถแสดงข้อมูลเล็กน้อยหลังการคลิก หรืออาจปรากฏขึ้นเมื่อเคอร์เซอร์เลื่อนเมาส์ไปเหนือบางสิ่ง คุณมีความยืดหยุ่นในการนำเสนอข้อมูลด้วยเสียง มีความคิดสร้างสรรค์และจำไว้ว่าผู้ใช้ต้องการทีละน้อย
บทสรุป
คุณมีเรื่องราวที่จะบอก คุณต้องการให้เรื่องราวนั้นมีส่วนร่วมและบังคับ แนวทางปฏิบัติที่ดีที่สุดเหล่านี้ควบคู่ไปกับการศึกษาเรื่องราวเชิงโต้ตอบที่ยอดเยี่ยมอื่นๆ จะช่วยให้คุณประสบความสำเร็จในทางของคุณ
