การสร้างอินโฟกราฟิกแบบโต้ตอบด้วย Vue.js
เผยแพร่แล้ว: 2022-03-10บทความนี้นำเสนอแนวทางสมัยใหม่ในการสร้างอินโฟกราฟิกแบบโต้ตอบ คุณสามารถมีอินโฟกราฟิกแบบธรรมดาพร้อมข้อมูลทั้งหมดที่มีอยู่ล่วงหน้า โดยไม่ต้องโต้ตอบกับผู้ใช้ แต่การคิดที่จะสร้างประสบการณ์แบบอินเทอร์แอกทีฟ ได้เปลี่ยนแนวเทคโนโลยีที่เราเลือก ดังนั้น มาทำความเข้าใจก่อนว่าทำไม Vue.js? และคุณจะเห็นว่าทำไม GSAP (GreenSock Animation Platform) และ SVG (Scalable Vector Graphics) จึงกลายเป็นตัวเลือกที่ชัดเจน
Vue.js มีวิธีปฏิบัติในการสร้างอินเทอร์เฟซผู้ใช้แบบไดนามิกตามส่วนประกอบ ซึ่งคุณสามารถจัดการและจัดการองค์ประกอบ DOM ด้วยวิธีที่มีประสิทธิภาพ ในกรณีนี้ มันจะเป็น SVG คุณสามารถอัปเดตและจัดการองค์ประกอบ SVG ต่างๆ ได้อย่างง่ายดาย — แบบไดนามิก — โดยใช้เพียงชุดย่อยของคุณสมบัติที่มีใน Vue.js — คุณสมบัติหลักบางอย่างที่เหมาะกับการเรียกเก็บเงินที่นี่ ได้แก่ การผูกข้อมูล การแสดงรายการ การเชื่อมโยงคลาสแบบไดนามิกเพื่อตั้งชื่อ a น้อย. นอกจากนี้ยังช่วยให้คุณสามารถจัดกลุ่มองค์ประกอบ SVG ที่เกี่ยวข้องเข้าด้วยกัน และจัดองค์ประกอบได้
Vue.js เล่นได้ดีกับไลบรารีภายนอกโดยไม่สูญเสียความรุ่งโรจน์ นั่นคือ GSAP ที่นี่ การใช้ Vue.js มีประโยชน์อื่นๆ อีกมาก หนึ่งในนั้นก็คือ Vue.js ให้คุณแยกเทมเพลต สคริปต์ และสไตล์ที่เกี่ยวข้องกันสำหรับแต่ละส่วนประกอบ ด้วยวิธีนี้ Vue.js จะส่งเสริมโครงสร้างแอปพลิเคชันแบบแยกส่วน
การอ่านที่แนะนำ : การแทนที่ jQuery ด้วย Vue.js: ไม่จำเป็นต้องสร้างขั้นตอนการสร้าง
Vue.js ยังมาพร้อมกับ lifecycle hooks อันทรงพลังที่ให้คุณเข้าถึงขั้นตอนต่างๆ ของแอปพลิเคชันเพื่อปรับเปลี่ยนพฤติกรรมของแอปพลิเคชันได้ การตั้งค่าและบำรุงรักษาแอปพลิเคชัน Vue.js ไม่จำเป็นต้องมีภาระผูกพันมาก หมายความว่าคุณสามารถใช้แนวทางแบบแบ่งขั้นเพื่อปรับขนาดโครงการของคุณได้ตลอดเวลา
อินโฟกราฟิกมีน้ำหนักเบามากในแง่ของการมองเห็น เนื่องจากจุดประสงค์หลักของบทความนี้คือการเรียนรู้วิธีคิดในแง่ของข้อมูล องค์ประกอบภาพ และแน่นอน Vue.js ซึ่งเป็นเฟรมเวิร์กที่ทำให้การโต้ตอบทั้งหมดเป็นไปได้ นอกจากนี้ เราจะใช้ GreenSock ซึ่งเป็นไลบรารีสำหรับสร้างภาพเคลื่อนไหวองค์ประกอบ SVG ก่อนที่เราจะดำน้ำดูการสาธิต
เราจะเริ่มต้นด้วย:
- ภาพรวมของข้อมูลสำหรับอินโฟกราฟิก
- การเตรียมภาพ SVG;
- ภาพรวมขององค์ประกอบ Vue ในบริบทของงานศิลปะ SVG;
- ตัวอย่างโค้ดและไดอะแกรมของการโต้ตอบที่สำคัญ
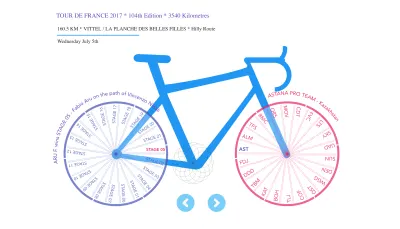
อินโฟกราฟิกที่เราจะสร้างเป็นเรื่องเกี่ยวกับตูร์เดอฟรองซ์ งานแข่งจักรยานประจำปีที่จัดขึ้นในฝรั่งเศส

ภาพรวมของตูร์เดอฟรองซ์ดาต้า
ในการออกแบบอินโฟกราฟิก ข้อมูลเป็นตัวขับเคลื่อนการออกแบบอินโฟกราฟิกของคุณ ดังนั้น ในขณะที่วางแผนการออกแบบอินโฟกราฟิกของคุณ คุณควรมีข้อมูล ข้อมูล และสถิติทั้งหมดสำหรับหัวข้อที่กำหนดเสมอ
ระหว่างการแข่งขันตูร์เดอฟรองซ์ปี 2017 ฉันได้เรียนรู้ทุกอย่างเกี่ยวกับงานปั่นจักรยานที่ใหญ่ที่สุดเท่าที่ฉันสามารถทำได้ใน 21 วันของเกมในเดือนกรกฎาคม และฉันได้ทำความคุ้นเคยกับหัวข้อนี้
องค์ประกอบพื้นฐานของการแข่งขันที่ฉันตัดสินใจเลือกในการออกแบบคือ
- ขั้นตอน
- ทีม
- เส้นทาง
- ผู้ชนะ
- ความยาวและการจำแนกแต่ละเส้นทาง
ส่วนต่อไปของกระบวนการนี้ขึ้นอยู่กับรูปแบบการคิดของคุณ ดังนั้นคุณจึงสามารถสร้างสรรค์ได้ที่นี่
ฉันสร้างข้อมูลสองชุด ชุดหนึ่งสำหรับขั้นตอนและชุดอื่นๆ สำหรับทีม ชุดข้อมูลสองชุดนี้มีข้อมูลหลายแถว (แต่ within limit ) — ซึ่งจับคู่กับสองล้อของจักรยานที่มีซี่ล้อหลายซี่ในแต่ละซี่ และนั่นได้กำหนดองค์ประกอบสำคัญของการออกแบบ นั่น The Bicycle Art ที่คุณเห็นในตอนเริ่มต้น โดยที่แต่ละคำพูดจะโต้ตอบและรับผิดชอบในการขับเคลื่อนข้อมูลที่ปรากฏบนหน้าจอ
ฉันได้กล่าวถึง within limits ข้างต้น เพราะสิ่งที่เราตั้งเป้าไว้ในกรณีนี้ไม่ใช่การแสดงภาพข้อมูลที่สมบูรณ์ในบริบทของข้อมูลขนาดใหญ่ แต่เป็นอินโฟกราฟิกที่มีข้อมูลระดับสูง
ดังนั้น ใช้เวลาที่มีคุณภาพกับข้อมูลและมองหาความเหมือน ความแตกต่าง ลำดับชั้น หรือแนวโน้มที่สามารถช่วยคุณถ่ายทอดเรื่องราวที่เป็นภาพได้ และอย่าลืมเกี่ยวกับการผสมผสานอันน่าทึ่งของ SVG และ Vue.js ขณะที่คุณใช้งานอยู่ เนื่องจากมันจะช่วยให้คุณสร้างสมดุลที่เหมาะสมระหว่างข้อมูล (ข้อมูล) การโต้ตอบ (Vue.js) และองค์ประกอบการออกแบบ (SVG Artwork) ) ของอินโฟกราฟิก
ต่อไปนี้คือข้อมูลโค้ดของออบเจ็กต์ข้อมูลสเตจ:
{ "ID": 1, "NAME": "STAGE 01", "DISTANCE": "14", "ROUTE": "KMDUSSELDORF / DUSSELDORF", "WINNER": "THOMAS G.","UCI_CODE": "SKY","TYPE": "Individual Time Trial","DATE": "Saturday July 1st","KEY_MOMENT": " Geraint Thomas takes his first win at 32"}
และตัวอย่างข้อมูลอ็อบเจ็กต์ข้อมูลทีมดังต่อไปนี้:
{ "ID": 1,"UCI_CODE": "SKY","NAME": " TEAM SKY","COUNTRY": "Great Britain","STAGE_VICTORIES": 1,"RIDERS": 8}
อินโฟกราฟิกนี้ดำเนินการโดยตรรกะที่ง่ายมาก
UCI_CODE (Union Cycliste Internationale) เป็นคีย์เชื่อมต่อระหว่างสเตจและอ็อบเจ็กต์ของทีม เมื่อมีการคลิกสเตจ ก่อนอื่นเราจะเปิดใช้งานสเตจนั้น แต่ยังใช้คีย์ UCI_CODE เพื่อเปิดใช้งานทีมที่ชนะที่เกี่ยวข้อง
การเตรียม SVG
การมีชุดข้อมูลสองสามชุดและแนวคิดคร่าวๆ ของศิลปะจักรยานพร้อมแล้ว นี่คือ SVG CodePen แบบคงที่ของอินโฟกราฟิกที่ฉันคิดขึ้นมา
ดู Pen Static Bicycle SVG โดย Krutie(@krutie) ใน CodePen
เราได้สร้างซี่ล้อเพียงอันเดียวสำหรับแต่ละล้อ นั่นเป็นเพราะเราจะสร้างส่วนที่เหลือของซี่ล้อแบบไดนามิกโดยใช้ระเบียนจำนวนหนึ่งที่พบในชุดข้อมูล และทำให้เคลื่อนไหวโดยใช้ GreenSock Library
เวิร์กโฟลว์ในการสร้างโค้ด SVG นี้ก็ง่ายมากเช่นกัน สร้างงานศิลปะอินโฟกราฟิกของคุณใน Adobe Illustrator และบันทึกเป็น SVG อย่าลืมตั้งชื่อแต่ละ group และ layer ในขณะที่ทำงานใน Illustrator เพราะคุณจะต้องใช้รหัสเหล่านั้นเพื่อแยกส่วนของโค้ด SVG ที่จะเติมพื้นที่ <template> ของส่วนประกอบ Vue ในที่สุด โปรดจำไว้ว่าชื่อเลเยอร์ที่ระบุใน Illustrator จะกลายเป็น element ids ในมาร์กอัป SVG
คุณยังสามารถใช้ SVGOMG และเพิ่มประสิทธิภาพโค้ด SVG เพิ่มเติมที่ส่งออกจาก Adobe Illustrator
หมายเหตุสำคัญ: หากคุณใช้ SVGOMG เพื่อเพิ่มประสิทธิภาพมาร์กอัป SVG โค้ดของคุณจะดูเรียบร้อย แต่โปรดทราบว่ามันจะแปลงองค์ประกอบ <rect> ทั้งหมดเป็น <path> ด้วยแอตทริบิวต์ d ส่งผลให้สูญเสียค่า x และ y ของสี่เหลี่ยมผืนผ้า ในกรณีที่คุณต้องการปรับพิกเซลด้วยตนเองในภายหลัง
ประการที่สอง อย่าลืมยกเลิกการเลือกตัวเลือก Clean Id (ตัวเลือกด้านขวามือในอินเทอร์เฟซ SVGOMG) ซึ่งจะช่วยรักษากลุ่มและรหัสทั้งหมดที่สร้างขึ้นใน Illustrator
ภาพรวมคอมโพเนนต์ Vue
แม้ว่าการโต้ตอบและการไหลของข้อมูลในโปรเจ็กต์อินโฟกราฟิกจะค่อนข้างง่ายโดยธรรมชาติ คุณควรใช้เวลาสักครู่เพื่อวาดแผนผังแผนผังของส่วนประกอบต่างๆ
โดยเฉพาะอย่างยิ่งจะช่วยในกรณีที่คุณไม่ได้ใช้กลไกข้อมูลที่ใช้ร่วมกัน โดยที่ส่วนประกอบย่อยจะขึ้นอยู่กับค่าที่ส่งจากองค์ประกอบหลัก (เช่น ผ่านอุปกรณ์ประกอบฉาก) หรือในทางกลับกัน (เช่น เหตุการณ์ this.$emit) นี่เป็นโอกาสของคุณที่จะระดมความคิดเกี่ยวกับค่าพร็อพเหล่านี้ เผยแพร่เหตุการณ์และข้อมูลในเครื่อง และจัดทำเอกสารก่อนที่จะเริ่มเขียนโค้ด

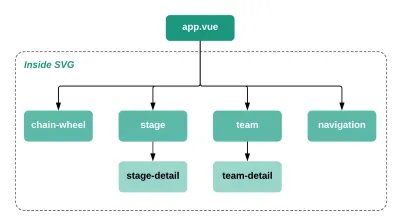
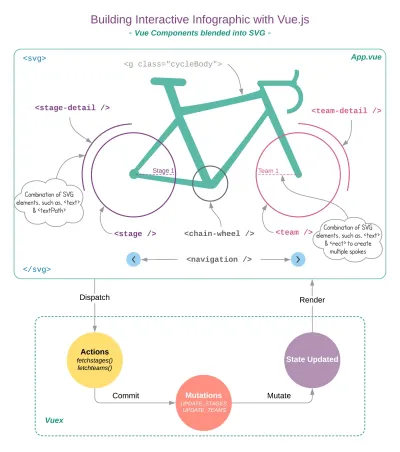
ไดอะแกรมด้านบนเป็นสแนปชอตของคอมโพเนนต์ Vue ที่ได้รับบางส่วนจากข้อกำหนดการโต้ตอบและบางส่วนตามมาร์กอัป SVG คุณควรจะสามารถเห็นได้ว่ามาร์กอัป SVG จะถูกแยกออกโดยอิงตามโครงสร้างแบบต้นไม้นี้อย่างไร มันค่อนข้างอธิบายตนเองได้จากมุมมองลำดับชั้น
- Chain-wheel จะเลียนแบบการหมุนของซี่ล้อ
- ส่วนประกอบของสเตจคือล้อหลังที่จะแสดงรายการทั้งหมด 21 สเตจ
- องค์ประกอบรายละเอียดขั้นตอนจะแสดงข้อมูลที่เกี่ยวข้องบนเส้นทางโค้ง (ด้านซ้ายมือ)
- ส่วนประกอบของทีมคือล้อหน้าซึ่งจะแสดงรายชื่อทีมที่เข้าร่วมทั้งหมดบนซี่ล้อ
- องค์ประกอบรายละเอียดทีมจะแสดงข้อมูลที่เกี่ยวข้องบนเส้นทางโค้ง (ด้านขวามือ)
- การนำทางจะมีปุ่มย้อนกลับและปุ่มถัดไปเพื่อเข้าถึงขั้นตอนต่างๆ
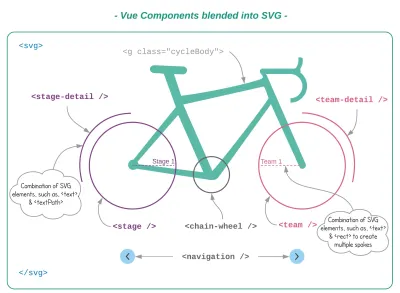
ไดอะแกรมด้านล่างแสดงส่วนประกอบ Vue เดียวกันกับที่เห็นด้านบน แต่ในบริบทของการออกแบบอินโฟกราฟิก

Less is more — ควรเป็นแนวทางที่คุณควรพยายามทำในขณะทำงานในโครงการที่คล้ายคลึงกัน ลองนึกถึงข้อกำหนดเกี่ยวกับแอนิเมชันและการเปลี่ยนภาพที่คุณมี หากคุณสามารถใช้ TweenLite แทน TweenMax ได้ ให้ทำเช่นนั้น หากคุณมีตัวเลือกในการเลือกรูปร่างเบื้องต้นและเส้นทางที่ง่ายกว่าเหนือรูปร่างที่ซับซ้อน ให้ลองเลือกใช้องค์ประกอบน้ำหนักเบาที่เคลื่อนไหวได้ง่าย โดยไม่ลดหย่อนประสิทธิภาพใดๆ
ส่วนถัดไปจะนำคุณไปสู่ส่วนที่น่าตื่นเต้นด้วยแอนิเมชั่น GreenSock และ Vue.js
แอนิเมชั่น GreenSock
มาดูกันดีกว่า:
- แอนิเมชั่นข้อความบนเส้นทางโค้ง
- พูดแอนิเมชั่นบนล้อ
จำเส้นทางโค้งที่เห็นรอบวงล้อจักรยาน ทางโค้งนั้นใหญ่กว่ารัศมีของล้อจักรยานเล็กน้อย ดังนั้นเมื่อเราทำให้ข้อความเคลื่อนไหวบนเส้นทางนี้ มันจะดูเหมือนกับว่าตามรูปร่างของวงล้อ

ดูข้อความปากกาบนเส้นทางโค้ง โดย Krutie (@krutie) บน CodePen
path และ textPath เป็นการผสมผสานกันอย่างลงตัวขององค์ประกอบ SVG ที่ให้คุณตั้งค่าข้อความบนเส้นทางใดก็ได้โดยใช้แอตทริบิวต์ xlink:href
<pathlanguage-javascript">curvedPath" stroke="none" fill="none" d="..."/><text><textPath xlink:href="#curvedPath"class="stageDetail"startOffset="0%">{{ stage.KEY_MOMENT }}</textPath></text>
ในการทำให้ข้อความเคลื่อนไหวตามเส้นทาง เราเพียงแค่ทำให้แอตทริบิวต์ startOffset เคลื่อนไหวโดยใช้ GreenSock
tl.fromTo( ".stageDetail", 1, { opacity: 0,attr: { startOffset: "0%" }},{opacity: 1,attr: { startOffset: "10%" }}, 0.5 );
เมื่อคุณเพิ่มเปอร์เซ็นต์การ startOffset ต ข้อความจะเดินทางต่อไปผ่านเส้นรอบวงของวงกลม
ในโครงการสุดท้ายของเรา แอนิเมชั่นนี้จะถูกทริกเกอร์ทุกครั้งที่มีการคลิกคำพูดใดๆ ตอนนี้ มาดูส่วนที่น่าตื่นเต้นของแอนิเมชั่นกันดีกว่า
ฉากเคลื่อนไหว/ซี่ล้อด้านใน
จากการสาธิตจะเห็นได้ว่าองค์ประกอบของ stage และ team มีความคล้ายคลึงกันโดยมีความแตกต่างเล็กน้อย ดังนั้น เรามาเน้นที่ล้อจักรยานเพียงล้อเดียวกัน
ตัวอย่าง CodePen ด้านล่างจะขยายเฉพาะแนวคิดหลักสามประการ:
- ดึงข้อมูลสเตจ;
- จัดเรียงซี่แบบไดนามิกตามข้อมูล
- จัดเรียงซี่ล้อใหม่เมื่อมีการคลิกสเตจ (พูด)
ดูภาพเคลื่อนไหว Pen TDF Wheel โดย Krutie (@krutie) บน CodePen
คุณอาจสังเกตเห็นใน SVG CodePen แบบคงที่ด้านบนว่าซี่ล้อไม่มีอะไรเลยนอกจากสี่เหลี่ยม SVG และข้อความที่จัดกลุ่มเข้าด้วยกัน ฉันได้จัดกลุ่มไว้ด้วยกันเนื่องจากฉันต้องการเลือกทั้งข้อความและสี่เหลี่ยมผืนผ้าสำหรับแอนิเมชั่น
<g v-for="stage in stages"class="stage"><rect x="249" y="250" width="215" height="1" stroke="#3F51B5" stroke-width="1"/><text transform="translate(410 245)" fill="#3F51B5" >{{ stage.NAME }}</text></g>
เราจะแสดงผลในพื้นที่ <template> ขององค์ประกอบ Vue โดยใช้ค่าที่ดึงมาจากแหล่งข้อมูล
เมื่อทั้ง 21 ด่านแสดงบนหน้าจอ เราจะกำหนดตำแหน่งเริ่มต้นโดยการโทร สมมติว่า setSpokes()
// setSpokes() let stageSpokes = document.querySelectorAll(".stage") let stageAngle = 360/this.stages.length _.map(stageSpokes, (item, index) => { TweenMax.to(item, 2, { rotation: stageAngle*index, transformOrigin: "0% 100%" }, 1) }องค์ประกอบหลักสามประการของการจัดฉากคือ:
- การหมุน
ในการหมุนซี่ล้อ เราจะแมปผ่านองค์ประกอบทั้งหมดด้วย classNamestageและตั้งค่าrotationแบบไดนามิกที่คำนวณสำหรับแต่ละซี่ - เปลี่ยนกำเนิด
สังเกตค่าtransformOriginในโค้ดด้านบน ซึ่งสำคัญพอๆ กับค่าindexเนื่องจาก "0% 100%" ช่วยให้ซี่ล้อแต่ละอันหมุนจากศูนย์กลางของวงล้อได้ - stageAngle
คำนวณโดยใช้จำนวนขั้นตอนทั้งหมดหารด้วย 360 องศา สิ่งนี้จะช่วยให้เราวางซี่ล้อทุกซี่เท่าๆ กันในวงกลม 360 องศา
เพิ่มการโต้ตอบ
ขั้นตอนต่อไปคือการเพิ่มเหตุการณ์การคลิกในแต่ละขั้นตอนเพื่อให้มีการโต้ตอบและตอบสนองต่อการเปลี่ยนแปลงข้อมูล — ดังนั้น จะทำให้ภาพ SVG มีชีวิตชีวายิ่งขึ้น!
สมมติว่า หากมีการคลิก stage/spoke ก็จะเรียกใช้ goAnimate() ซึ่งมีหน้าที่เปิดใช้งานและหมุนพื้นที่งานที่กำลังคลิกโดยใช้พารามิเตอร์ stageId
goAnimate (stageId) { // activate stage id this.activeId = stageId // rotate spokes }เราจะใช้ DirectionalRotationPlugin...ซึ่งเป็นส่วนประกอบสำคัญสำหรับการโต้ตอบนี้ และใช่ มันรวมอยู่ใน TweenMax
มีสามวิธีที่แตกต่างกันในการใช้ปลั๊กอินนี้ มันทำให้คุณสมบัติการหมุนเคลื่อนไหวใน 1) ตามเข็มนาฬิกา 2) ทวนเข็มนาฬิกาและ 3) ในระยะทางที่สั้นที่สุดที่คำนวณไปยังปลายทาง
อย่างที่คุณเดาได้ในตอนนี้ เรากำลังใช้ตัวเลือกที่สามเพื่อหมุนระยะทางที่สั้นที่สุดระหว่างด่านปัจจุบันกับด่านใหม่
ตรวจสอบ CodePen ด้านบนแล้วคุณจะเห็นว่าส เตจ 01 เคลื่อนที่อย่างต่อเนื่องรอบวงกลมอย่างไร โดยปล่อยให้จุดเดิมสำหรับสเตจแอคทีฟใหม่ที่มุม 0 องศา
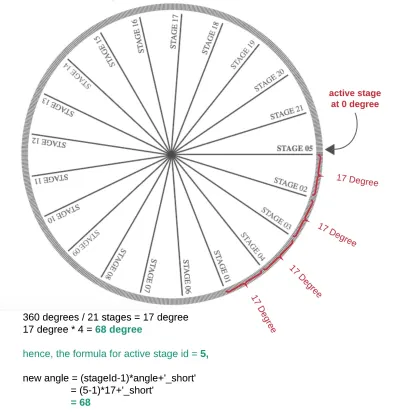
อันดับแรก เราต้องค้นหามุมของพื้นที่งานที่กำลังคลิก และสลับการหมุนของฉากกับ ด่าน 01 แล้วเราจะหาค่าการหมุนของพื้นที่งานที่ถูกคลิกได้อย่างไร ตรวจสอบไดอะแกรมด้านล่าง

ตัวอย่างเช่น หากมีการคลิก Stage 05 (ดังที่คุณเห็นด้านบน) การเดินทางจาก Stage 01 ถึง Stage 05 — ต้องใช้ค่ามุม 4 x
ดังนั้นเราจึงได้มุมที่ถูกต้องโดยใช้ (Active stage Id - 1) * 17 degree, ตามด้วย '_short' string postfix เพื่อทริกเกอร์ปลั๊กอินการหมุนตามทิศทาง
angle = 360/21 stages = 17 activeId = 5new angle = ((activeId-1)*angle)+'_short'= ((5-1)\*17)+'_short'= 68
goAnimate() สุดท้ายจะมีลักษณะดังนี้:
_.map(spokes, (item, index) => { if(activeId == index+1) { // active stage TweenMax.to(item, 2, { rotation: 0+'_short', transformOrigin: "0 100%" }) } else if (index == 0) { // first stage TweenMax.to(item, 2,{ rotation: (activeId*angle)-angle+'_short',transformOrigin: "0 100%"})} else {TweenMax.to(item, 2,{ rotation: index*angle+'_short',transformOrigin: "0 100%"})}}) // end of map
เมื่อเราเตรียมล้อหลังให้พร้อมแล้ว ล้อหน้า (สำหรับทีม) ควรเป็นไปตามตรรกะเดียวกันด้วยการปรับแต่งเล็กน้อย
แทนที่จะเป็นสเตจ เราจะดึงข้อมูลทีมและอัปเดตจุดลงทะเบียนของแอตทริบิวต์ transformOrigin เพื่อเปิดใช้งานการสร้างซี่ล้อจากจุดลงทะเบียนที่ตรงข้ามกับสเตจวีล
// set team spokes map(teamSpokes, (index, key) => { TweenMax.to(index, 2, { rotation: angle*key, transformOrigin: "100% 100%" }, 1) })โครงการสุดท้าย
เช่นเดียวกับฉัน ถ้าคุณเขียนฟังก์ชันที่เกี่ยวข้องกับแอนิเมชันและข้อมูลทั้งหมดในคอมโพเนนต์ Vue เอง ได้เวลาทำความสะอาดโดยใช้ Vuex และ Mixins

VUEX
Vuex ช่วยลดความยุ่งยากในการจัดการข้อมูลที่ใช้ร่วมกันระหว่างส่วนประกอบต่างๆ และที่สำคัญกว่านั้นคือปรับปรุงโค้ดของคุณ ทำให้ methods และ data() สะอาดและเป็นระเบียบเรียบร้อย ปล่อยให้ส่วนประกอบแสดงข้อมูลเท่านั้น ไม่ใช่เพื่อจัดการ
Lifecycle hook เป็นที่ที่เหมาะสมมากในการดำเนินการตามคำขอ HTTP เราดึงข้อมูลเริ่มต้นใน hook ที่ created เมื่อแอปพลิเคชัน Vue เริ่มต้นแล้ว แต่ยังไม่ได้ติดตั้งใน DOM
ตัวแปรสถานะว่าง stages และ teams จะได้รับการอัปเดตโดยใช้การกลายพันธุ์ในขั้นตอนนี้ จากนั้นเราใช้ watcher (เพียงครั้งเดียว) เพื่อติดตามตัวแปรทั้งสองนี้ และทันทีที่มีการอัปเดต เราจะเรียกสคริปต์แอนิเมชัน (จาก mixin.js )
ทุกครั้งที่ผู้ใช้โต้ตอบกับสเตจหรือองค์ประกอบทีม มันจะสื่อสารกับร้านค้า Vuex ดำเนิน setActiveData และอัปเดตสเตจปัจจุบันและค่าทีมปัจจุบัน นั่นคือวิธีที่เราตั้งค่าข้อมูลที่ใช้งานอยู่
และเมื่อมีการตั้งค่าข้อมูลที่ใช้งานอยู่หลังจากอัปเดตสถานะแล้ว goAnimate จะเริ่มทำงาน (หมุนตามทิศทาง) ซี่ล้อโดยใช้ค่าที่อัปเดต
การอ่านที่แนะนำ : การสร้างอินพุตที่กำหนดเองด้วย Vue.js
มิกซ์อิน
เมื่อข้อมูลได้รับการจัดการโดย Vuex เราจะแยกแอนิเมชั่น GreenSock ออก ซึ่งจะป้องกันไม่ให้คอมโพเนนต์ Vue ของเรายุ่งเหยิงด้วยสคริปต์แอนิเมชั่นขนาดยาว ฟังก์ชัน GreenSock ทั้งหมดถูกจัดกลุ่มเข้าด้วยกันในไฟล์ mixin.js
เนื่องจากคุณมีสิทธิ์เข้าถึง Vuex Store ภายใน Mixins ฟังก์ชัน GSAP ทั้งหมดจึงใช้ตัวแปร state เพื่อทำให้องค์ประกอบ SVG เคลื่อนไหว คุณสามารถดู store.js และ mixin.js ที่ทำงานได้อย่างสมบูรณ์ในตัวอย่าง CodeSandbox ที่นี่
บทสรุป
การสร้างอินโฟกราฟิกแบบโต้ตอบและมีส่วนร่วมนั้น คุณจะต้องวิเคราะห์ข้อมูล สร้างสรรค์ด้วยภาพ และมีประสิทธิภาพด้วยเทคโนโลยีที่คุณใช้ ซึ่งในกรณีนี้คือ Vue.js คุณสามารถใช้แนวคิดเหล่านี้เพิ่มเติมในโครงการของคุณ เพื่อเป็นการสรุป ฉันจะให้คุณใช้วงล้อสีแบบโต้ตอบแบบวงกลมด้านล่างซึ่งใช้แนวคิดที่คล้ายกับที่เราได้กล่าวถึงในบทความนี้
ดูจานสีวงกลม UI วัสดุปากกาที่ทำด้วย Vue JS และ GSAP โดย Krutie (@krutie) บน CodePen
ไม่ต้องสงสัยเลยว่า Vue.js มีคุณสมบัติที่ยอดเยี่ยมมากมาย เราสามารถสร้างอินโฟกราฟิกแบบอินเทอร์แอกทีฟได้โดยใช้เพียงไม่กี่อย่าง เช่น ผู้เฝ้าดู คุณสมบัติที่คำนวณ มิกซ์อิน ไดเรคทีฟ (ดูตัวอย่างวงล้อสี) และวิธีการอื่นๆ สองสามวิธี Vue.js เป็นกาวที่ยึดทั้งแอนิเมชั่น SVG และ GreenSock ไว้ด้วยกันอย่างมีประสิทธิภาพ ทำให้คุณมีโอกาสมากพอที่จะสร้างสรรค์ด้วยหัวเรื่องจำนวนเท่าใดก็ได้และการโต้ตอบแบบกำหนดเองได้ในเวลาเดียวกัน
