ข้อผิดพลาดในการออกแบบการโต้ตอบที่ผลักดันให้เราคลั่ง
เผยแพร่แล้ว: 2021-01-28การออกแบบปฏิสัมพันธ์สามารถแยกไซต์ที่มีคุณภาพออกจากส่วนที่เหลือได้ ถ้า ทำได้ดี อย่างไรก็ตาม หากมีข้อผิดพลาดที่เห็นได้ชัดในการออกแบบ มันจะสร้างความรำคาญและทำให้คนที่คุณพยายามสร้างความประทับใจผิดหวังเท่านั้น
นี่คือรายการข้อผิดพลาด IxD ที่ฉันโปรดปรานน้อยที่สุด ซึ่งทำให้ผู้ใช้ผิดหวัง สับสน และบางครั้งอาจทำให้พวกเขาโกรธเล็กน้อย
1. ขาดความคมชัด
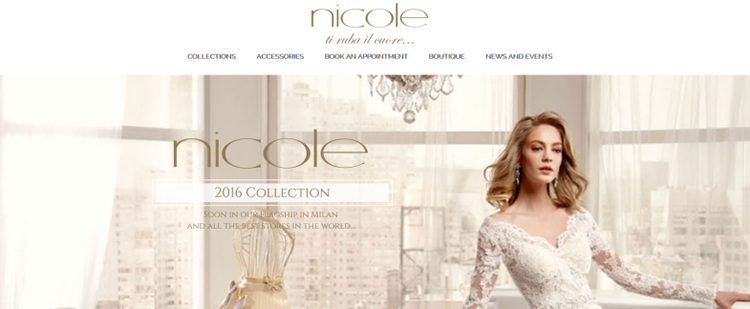
เมื่อเรียกดูเว็บไซต์ เราชอบดูการออกแบบที่โผล่ออกมาจากหน้าด้วยความคมชัดที่สะอาดตา ความเปรียบต่างมีจุดประสงค์ที่สำคัญ – ช่วยให้เนื้อหาสามารถอ่านได้ และแนะนำผู้ใช้รอบ ๆ หน้าได้อย่างง่ายดาย นี่เป็นหนึ่งในแนวคิดการออกแบบขั้นพื้นฐานที่สุด และน่าแปลกใจที่บางไซต์ดูเหมือนจะไม่เข้าใจ
หากไม่มีคอนทราสต์ที่เพียงพอ ไม่ว่าจะในจานสีหรือการนำเสนอโดยรวม อย่างดีที่สุด ไซต์อาจดูสับสนเล็กน้อย และที่แย่ที่สุดคืออ่านไม่ออก
ตัวอย่างข้อผิดพลาดในการออกแบบปฏิสัมพันธ์:

NicolEspose.it
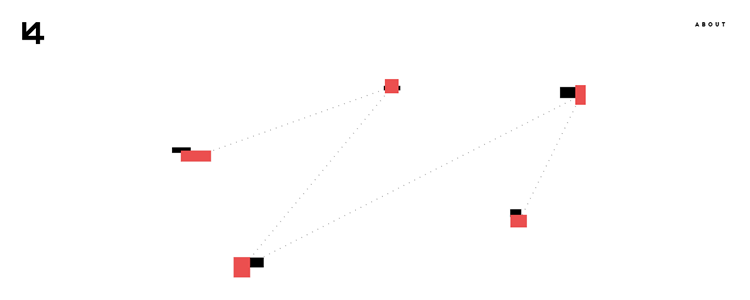
2. การนำทางบ้าๆ
ไม่ว่าแนวคิดในการนำทางของคุณจะใช้งานได้จริงเพียงใด ให้นึกถึงผู้ใช้ของคุณก่อน มันไม่น่าเบื่อ เป็นการไตร่ตรองและปฏิบัติ ใช้ประโยชน์จากแนวทางปฏิบัติและหลักการออกแบบการนำทางที่ดีที่สุด: ความชัดเจน ความเรียบง่าย ความสม่ำเสมอ และความสัมพันธ์
ตัวอย่างข้อผิดพลาดในการออกแบบปฏิสัมพันธ์:

FlorianMichaut.com
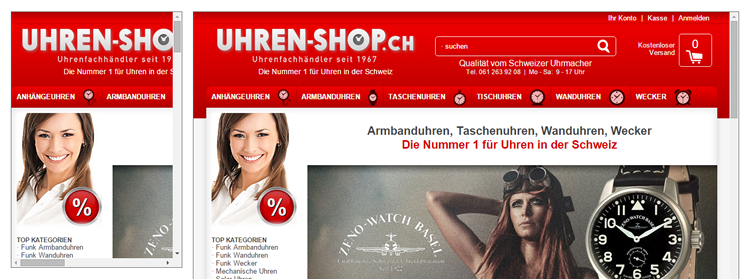
3. เป้าหมายที่ไม่ตอบสนองและสัมผัสไม่ดี
เว็บไซต์ที่ตอบสนองมีความสำคัญในทุกวันนี้ และไม่มีข้อแก้ตัวสำหรับการสร้างเว็บไซต์ที่ยากต่อการใช้งานบนสมาร์ทโฟนของคุณ เว้นแต่คุณจะทำการทดสอบผู้ใช้จำนวนมากและพิสูจน์แล้วว่าเว็บไซต์ที่เหมาะกับอุปกรณ์พกพาไม่จำเป็น
ตัวอย่างข้อผิดพลาดในการออกแบบปฏิสัมพันธ์:

Uhren-Shop.ch
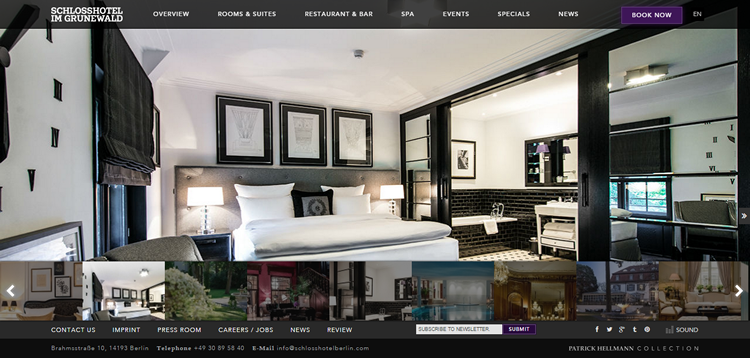
4. ดนตรีที่ทำให้มึนงง
เป็นการดีที่จะเปิดเพลงในตอนเย็นและผ่อนคลาย ดนตรีก็ไพเราะได้ในเวลาที่เหมาะสม อย่างไรก็ตาม ใน 99.9% ของกรณี เวลาที่เหมาะสมไม่ใช่เวลาที่คุณท่องเว็บออนไลน์
มีบางสิ่งที่น่ารำคาญมากกว่าการท่องเว็บไซต์และการมีวงดนตรีซิมโฟนีส่งเสียงดังในหูของคุณพร้อมๆ กัน มันอาจจะเป็นเรื่องที่ให้อภัยได้หากคุณกำลังโฆษณาอัลบั้มต่อไปของคุณ แต่ถึงอย่างนั้น ก็ เท่านั้น
ตัวอย่างข้อผิดพลาดในการออกแบบปฏิสัมพันธ์:

SchlossHotelBerlin.com
5. ป๊อปอัปที่ไม่มีจุดหมาย
ใช่ พวกเขาสามารถทำให้เกิดการระคายเคืองจริงๆ สมัครสมาชิก! ทุกคนต้องการการลงชื่อสมัครใช้มากขึ้น! อย่างไรก็ตาม การทำการตลาดของคุณมีวิธีการที่สวยงามกว่าเสมอ ป๊อปอัปอาจสร้างความรำคาญพอๆ กับตะโกนเรียกเด็กๆ ที่พยายามเรียกร้องความสนใจจากคุณ หากคุณต้องใช้มัน ให้ทำให้มันเรียบง่าย สร้างสรรค์ และปิดง่าย
ตัวอย่างข้อผิดพลาดในการออกแบบปฏิสัมพันธ์:

RichardAndLevesque.com
6. โครงสร้างไม่ดี
ฉันเข้าใจว่าการพยายามสร้างสรรค์นั้นน่าดึงดูดเพียงใด ท้ายที่สุด คุณต้องการให้การออกแบบของคุณโดดเด่น อย่างไรก็ตาม เมื่อความคิดสร้างสรรค์กลายเป็นเรื่องยุ่งเหยิง ก็ถึงเวลาต้องนำองค์กรที่จำเป็นเข้ามาแทน

นักออกแบบที่ยอดเยี่ยมคือนักสื่อสารที่ยอดเยี่ยม ลำดับชั้นและความสมดุลของภาพเป็นส่วนสำคัญของการสร้างความประทับใจแรกพบที่ดี การกำหนดพฤติกรรมของผู้ใช้ และที่สำคัญกว่านั้น คือ การส่งข้อความอย่างมีประสิทธิภาพนอกเหนือจากหน้าเว็บ
ตัวอย่างข้อผิดพลาดในการออกแบบปฏิสัมพันธ์:

NewMediaGuru.co.uk
7. วิชาการพิมพ์ที่ยุ่งยาก
เมื่อฉันเยี่ยมชมเว็บไซต์ ฉันชอบที่จะสามารถเข้าถึงข้อมูลได้อย่างรวดเร็วและง่ายดาย เราไม่อยากสับสนกับตัวอักษรขนาดใหญ่ที่มีเอฟเฟกต์เงาที่อ่านยาก พยายามอ่านคำบนพื้นหลังที่เคลื่อนไหว หรือมีปัญหากับแบบอักษรเล็กๆ ที่ต้องใช้แว่นขยายในการดู
ต่อไปนี้เป็นกฎสองสามข้อที่จะช่วยให้คุณเข้าใจพื้นฐาน:
- สร้างลำดับชั้นที่ชัดเจน
- ให้ความสนใจกับการจัดตำแหน่งข้อความ
- จำกัดจำนวนขนาดแบบอักษร ประเภท และสี
- ใช้ช่องว่างให้เป็นประโยชน์เมื่อจำเป็น
8. แบบฟอร์มเงอะงะ
อาจมีบางครั้งที่คุณต้องขอข้อมูลจากผู้ใช้ ซึ่งก็ไม่เป็นไร อย่างไรก็ตาม การนำเสนอด้วยแบบฟอร์มที่ยาวเกินไปและใช้เวลานานเกินไปในการกรอกนั้นไม่เป็นที่ยอมรับ และไม่ควรขอข้อมูลเดิมซ้ำสองครั้ง ขอสิ่งที่คุณต้องการอย่างน้อยที่สุด และอย่าละเลยการจัดรูปแบบรูปแบบข้ามเบราว์เซอร์
ประสบการณ์การโต้ตอบกับฟอร์มบนเว็บที่ยอดเยี่ยมมาจากความชัดเจน ความรัดกุม และความสม่ำเสมอ
นี่คือเคล็ดลับบางประการ:
- เน้นช่องที่ต้องกรอก
- แสดงความคืบหน้าหากจำเป็น
- ให้คำแนะนำ
- ให้ความสนใจกับความยาวของสนาม
- ใช้เครื่องมือขั้นสูงเพื่อกำหนดองค์ประกอบของฟอร์มเอง
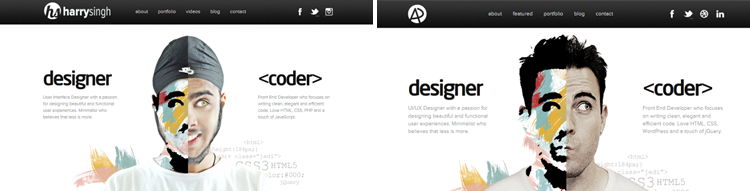
9. การคัดลอกผู้อื่นโดยไม่มีคำติชมและข้อมูลของผู้ใช้
ไม่จำเป็นต้องเป็นสิ่งที่ไม่ดีที่จะรับแรงบันดาลใจจากคนอื่น แต่คุณต้องแน่ใจว่าคุณได้รับข้อเสนอแนะและข้อมูลที่ถูกต้องเพียงปลายนิ้วสัมผัสก่อนที่จะทำเพื่อให้แน่ใจว่าคุณกำลังออกแบบบางสิ่งที่มีคุณค่าอย่างแท้จริงสำหรับกลุ่มเป้าหมายของคุณ
ตัวอย่างข้อผิดพลาดในการออกแบบปฏิสัมพันธ์:

HarrySingh.in/ vs. ต้นฉบับ AdhamDannaway.com
10. ความไม่สอดคล้องกันอย่างเห็นได้ชัด
ก็โอเคที่จะมิกซ์แอนด์แมทช์สไตล์ในระดับหนึ่ง อย่างไรก็ตาม หากเอฟเฟกต์โดยรวมเป็นเพียง "การปะทะ" ภาพที่น่าเกลียดและน่าเกลียดเพียงครั้งเดียว ขอแนะนำให้กลับไปที่กระดานวาดภาพและเริ่มต้นใหม่
Great IxD มีความ สม่ำเสมอ ทำให้ผู้ใช้เข้าใจวิธีการทำงานของสิ่งต่าง ๆ ได้ดีขึ้น ทำให้พวกเขารู้สึกควบคุมสถานการณ์และเพิ่มประสิทธิภาพในการทำงานกับหน้าเว็บ อย่างที่ Jakob Nielson กล่าว "ยิ่งความคาดหวังของผู้ใช้พิสูจน์ได้ถูกต้องมากเท่าไร พวกเขาจะรู้สึกควบคุมระบบได้มากเท่านั้น และยิ่งพวกเขาจะชอบมันมากขึ้นเท่านั้น"
ตัวอย่างข้อผิดพลาดในการออกแบบปฏิสัมพันธ์:

DamianHarrisCycles.co.uk
11. เอฟเฟกต์มากเกินไป
แอนิเมชั่นเชิงโต้ตอบที่มีการจัดตำแหน่งที่ดีเป็นครั้งคราวสามารถยกระดับเนื้อหาของไซต์ของคุณได้จริงๆ อย่างไรก็ตาม สร้างภาระให้กับหน้าเว็บของคุณด้วยเอฟเฟกต์บ้าๆ บอๆ หลังจากเอฟเฟกต์บ้าๆ และคุณจะปล่อยให้ผู้ชมของคุณรู้สึกเหมือนพวกเขาได้เข้าสู่สถานะเทียบเท่าออนไลน์ของโรงพยาบาลบ้า หรือแย่กว่านั้น
อันนี้เป็นผู้ชนะมงกุฎของฉันเมื่อพูดถึงการออกแบบ madcap ... ฉันขอท้าให้คุณไม่รู้สึกอึดอัดเล็กน้อยหลังจากเห็นมัน!
ตัวอย่างข้อผิดพลาดในการออกแบบปฏิสัมพันธ์:

CameronsWorld.net
12. การไล่ตามเทรนด์
เป็นการดีที่จะอยู่ในเทรนด์สักหน่อย อย่างไรก็ตาม ใช้เวลาทั้งวันของคุณในการไล่ตามคำศัพท์ล่าสุดและรูปแบบการออกแบบการโต้ตอบ แล้วคุณจะจบลงด้วยไซต์ที่อ่านดูเหมือนความคิดโบราณ กล้าที่จะแตกต่างถ้าคุณทำได้
การออกแบบปฏิสัมพันธ์ – สี่วิธีในการทำให้ถูกต้อง
นั่นคือคอลเล็กชันข้อผิดพลาดที่ฉันเกลียดที่สุดในการออกแบบการโต้ตอบ นี่เป็นรายการเล็กๆ ที่มีประโยชน์ ซึ่งจะเตือนคุณถึงวิธีทำให้ถูกต้อง!
- เป็นตัวขับเคลื่อนเป้าหมาย อย่าเพิ่มเอฟเฟกต์เพื่อประโยชน์ของมัน อย่าเลือกจานสี รายการนำทาง หรือไอคอนเพียงเพราะคุณคิดว่าดูดี ดูเป้าหมายสุดท้ายแทน คุณต้องการให้เว็บไซต์ของคุณบรรลุอะไร เมื่อคุณระบุได้แล้ว หวังว่าคุณจะมีความคิดที่ดีเกี่ยวกับการออกแบบการโต้ตอบที่คุณควรใช้..
- จำสัมผัสของมนุษย์ หากคุณเป็นสายศิลป์ (ไม่ใช่เรา!) สิ่งล่อใจคือการสร้างบางสิ่งที่สวยงาม โดดเด่น บางอย่างที่ไม่เคยทำมาก่อน อย่างไรก็ตาม หากยังไม่มีใครสร้างและใช้มัน อาจมีเหตุผลที่ดีมากสำหรับสิ่งนั้น…กล่าวคือมันไม่ได้ผล จำไว้ว่าผู้เยี่ยมชมเว็บไซต์เป็นมนุษย์ สร้างสิ่งที่ออกแบบเพื่อดึงดูดพวกเขาโดยตรง..
- ให้มีความสม่ำเสมอ ใช่ เว็บไซต์ควรจะงดงาม อย่างไรก็ตาม พวกเขายังต้องใช้งานได้ จะมีข้อตกลงบางอย่างที่คุณต้องปฏิบัติตามเพื่อให้ไซต์ใช้งานง่ายและเข้าใจง่าย อย่าขัดแย้งกับเมล็ดพืชเพราะเห็นแก่ความแตกต่าง ให้ยอมรับว่ามีกฎบางอย่างที่คุณต้องนำไปใช้เพื่อช่วยให้ผู้ใช้เข้าถึงไซต์ของคุณได้อย่างง่ายดาย..
- ทดสอบ ทดสอบ ทดสอบ หากมีข้อสงสัยให้ทดสอบ! มีเครื่องมือการวิจัยผู้ใช้มากมายที่จะช่วยคุณกำหนดว่าผู้ใช้ติดขัดหรือฟุ้งซ่านที่ใด ทำการทดสอบ a/b วิเคราะห์ข้อมูลการติดตามการมอง หรือเพียงแค่ขอให้ลูกค้า เพื่อนร่วมงาน และเพื่อนของคุณลองออกแบบใหม่ของคุณ ไม่มีอะไรมีค่ามากไปกว่าการตอบรับจากใจจริง และแทบจะไม่มีวิธีใดที่จะปรับปรุงแนวคิดการโต้ตอบของคุณได้ดีไปกว่า..
ต้องการฝึกฝนทักษะของคุณหรือไม่?
หากคุณกระตือรือร้นที่จะขัดเกลาทักษะการออกแบบการโต้ตอบ ต่อไปนี้คือคำแนะนำที่ดีบางส่วน ซึ่งเต็มไปด้วยข้อมูลที่เป็นประโยชน์ที่จะช่วยคุณ:
- คู่มือเริ่มต้นสำหรับการออกแบบการโต้ตอบที่สมบูรณ์
- พื้นฐานการออกแบบการโต้ตอบจาก Usability.gov
- กลยุทธ์การออกแบบการโต้ตอบสำหรับนักออกแบบภาพ
หากคุณคิดว่าฉันพลาดอะไรไป หรือคุณมีความคิดเห็นเกี่ยวกับการออกแบบการโต้ตอบที่คุณต้องการแชร์ เพียงแสดงความคิดเห็นด้านล่าง!
