การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจ: เรื่องเร่งด่วน
เผยแพร่แล้ว: 2022-03-10ขณะที่ฉันอยู่ในชั้นเรียนชั้นมัธยมศึกษาตอนปลายมาโดยตลอด ฉันจึงมุ่งหน้าไปยังวิทยาลัยศิลปะด้วยความมั่นใจเต็มเปี่ยมว่าวันหนึ่งฉันจะเป็นจิตรกรที่ประสบความสำเร็จ ความมั่นใจที่มากเกินไปนี้ใช้เวลาไม่นาน เพราะเมื่อฉันมาถึง ฉันพบว่าตัวเองรายล้อมไปด้วยศิลปินแนวความคิด ผู้สร้างภาพยนตร์ จิตรกร ศิลปินการแสดง ช่างพิมพ์ และประติมากร ซึ่งทุกคนดูมีพรสวรรค์มากกว่าฉันมาก
นี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งกับเพื่อนของฉัน เบ็น จิตรกรผู้มีพรสวรรค์ที่ไปสตูดิโอของเขาดึกทุกคืนเพื่อทำงานบนผืนผ้าใบขนาดใหญ่หลายผืน ภาพวาดของเบ็นมีความลึกอย่างเหลือเชื่อเพราะเขาสร้างชั้นสีที่ละเอียดอ่อนหลายร้อยชั้นในช่วงหลายเดือน
ฉันไม่มีความอดทนของเบ็น ฉันต้องการเห็นผลอย่างรวดเร็ว ดังนั้นภาพวาดของฉันจึงไม่มีอะไรที่ลึกหรือละเอียดอ่อน เมื่อเทียบกับของเบ็น ของฉันดูเหมือนภาพวาดจากตัวเลข ไม่นานนักฉันก็รู้ว่าภาพวาดไม่ใช่สื่อกลางที่เหมาะกับฉัน
โชคดีที่หลักสูตรที่ฉันเลือกไม่มีโครงสร้าง และไม่มีหลักสูตรที่เป็นทางการ สิ่งนี้ทำให้นักเรียนสามารถเคลื่อนไหวได้อย่างอิสระระหว่างสาขาวิชา ดังนั้นฉันจึงย้ายจากสตูดิโอวาดภาพไปเป็นงานภาพพิมพ์ และใช้เวลาสองสามปีต่อจากนี้ไปกับงานพิมพ์อย่างมีความสุข
ฉันพบว่ากระบวนการพิมพ์ภาพนั้นน่าพอใจอย่างไม่น่าเชื่อ ฉันชอบทำภาพพิมพ์จากไลโนคัท และในแบบเดียวกับที่ฉันมักถูกจดจ่ออยู่กับการเขียนโค้ดในวันนี้ ฉันมักจะสูญเสียตัวเองจากการแกะสลักเครื่องหมายเล็กๆ หลายพันชิ้นจนพื้นเต็มไปด้วยเศษลิโนแหลมๆ
งานพิมพ์และการเขียนโค้ดมีความเหมือนกันมากมาย ทั้งคู่สามารถเปลี่ยนผ้าใบเปล่าให้เป็นงานที่ทำเสร็จแล้วได้อย่างรวดเร็ว โดยไม่ต้องรอหลายสัปดาห์เพื่อดูสีที่แห้ง ทั้งสองได้รับประโยชน์จากการทำซ้ำและการทดสอบเป็นประจำ อันที่จริง มีความแตกต่างเพียงเล็กน้อย ยกเว้นมือที่ว่างเปล่า ระหว่างการรันการพิมพ์ทดสอบและการรีเฟรชหน้าต่างเบราว์เซอร์

ฉันไม่ได้ตัดเสื่อน้ำมันมาสามสิบปีแล้ว แต่ฉันยังคงชื่นชมศิลปะการพิมพ์ภาพ ในการเดินทางไปลอนดอนครั้งล่าสุด ฉันแวะที่แม็กม่าและหยิบสำเนาของ Pressing Matters เป็นนิตยสารที่ตีพิมพ์โดยอิสระซึ่ง “เน้นไปที่ผู้คน ความหลงใหล และกระบวนการเบื้องหลังรูปแบบศิลปะของการพิมพ์ภาพ” ผู้จัดพิมพ์หวังว่าจะสร้างแรงบันดาลใจให้ผู้มาใหม่สู่งานภาพพิมพ์ แต่เมื่อฉันได้อ่านผ่านหน้าต่างๆ ของสำนักพิมพ์ ฉันพบว่ายังมีอีกมากเกี่ยวกับการออกแบบของ Pressing Matters ที่สามารถสร้างแรงบันดาลใจให้นักออกแบบเว็บไซต์ได้เช่นกัน

เรื่องเร่งด่วน: ความหลงใหลและกระบวนการเบื้องหลังงานภาพพิมพ์
ฉันอาจไม่ได้ทำภาพพิมพ์ใดๆ มาเป็นเวลาสามสิบปีแล้ว แต่ฉันยังคงรู้สึกทึ่งกับกระบวนการสร้างภาพพิมพ์มากพอๆ กับที่ชื่นชมผลงานที่ออกมา หยิบสำเนาของ Pressing Matters (pressingmattersmag.com) ในการเดินทางไปร้านนิตยสารโปรดของฉันเมื่อไม่นานนี้และพลิกดูหน้าต่างๆ ของร้านนั้น ฉันถูกส่งตัวกลับไปที่โรงเรียนสอนศิลปะทันที โดยที่นิ้วของฉันมักจะถูกกรีดด้วยเครื่องมือตัดลิโน่ และ ฉันมีกลิ่นเหมือนหมึกและน้ำมันสน
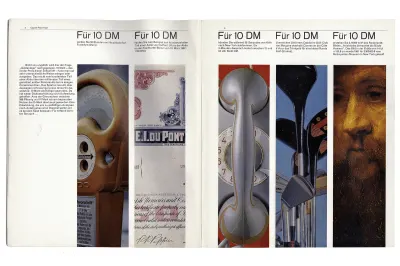
Pressing Matters มีสไตล์ที่โดดเด่นแต่เรียบง่าย ใช้จานสีที่จำกัดและมักจะเชื่อมโยงสีของหัวข้อข่าวและองค์ประกอบการพิมพ์อื่นๆ กับสีที่พบในภาพถ่ายและงานพิมพ์ที่อยู่ใกล้เคียง ผลลัพธ์ที่ได้คือการออกแบบที่ให้ความรู้สึกเชื่อมโยงถึงกัน

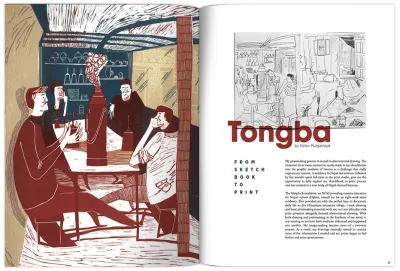
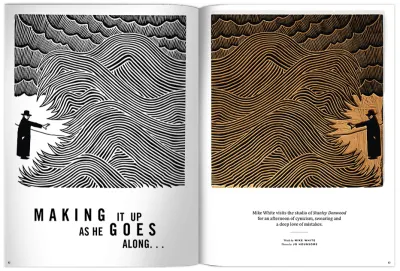
John Coe ครีเอทีฟไดเร็กเตอร์ของ Pressing Matters ใช้รูปแบบเลย์เอาต์ที่สร้างจังหวะที่ไหลไปทั่วทั้งนิตยสาร โมดูลที่มีขนาดต่างกันจะเร่งความเร็วของหน้าที่ผ่านๆ มาซึ่งเต็มไปด้วยงานพิมพ์ จากนั้นความเร็วจะช้าลงเพื่อให้คุณสามารถทำงานซ้ำกับงานศิลปะที่มีขนาดใหญ่ขึ้นได้ เลย์เอาต์เหล่านี้กำหนดกรอบเนื้อหาของนิตยสารได้อย่างสมบูรณ์แบบ และถึงแม้จะเป็นต้นฉบับ แต่ก็มีความรอบคอบพอที่จะไม่เบี่ยงเบนประเด็นไปจากเนื้อหา
สิ่งที่ทำให้ฉันสนใจเกี่ยวกับ Pressing Matters ในตอนแรกคือการที่นิตยสารมีรูปแบบเลย์เอาต์ที่หลากหลาย แต่อนุญาตให้แสดงเนื้อหาประเภทต่างๆ ได้ แต่ยังคงรักษาระดับความสม่ำเสมอในระดับสูงไว้ได้ตลอด

เมื่อฉันมองเข้าไปใกล้ถึงวิธีการสร้างหน้าต่างๆ ของหน้ากระดาษ ฉันค้นพบตารางแบบผสมหลายชั้นที่ประกอบด้วยคอลัมน์สองและสามคอลัมน์ที่ลากผ่านนิตยสาร การใช้ตารางแบบผสมนั้นเหมาะสมอย่างยิ่งกับนิตยสารที่เน้นงานภาพพิมพ์ ซึ่งมักใช้หมึกหลายชั้นเพื่อสร้างสิ่งที่ล้ำลึกและสมบูรณ์กว่าที่ทำได้ในชั้นเดียว
คุณอาจคิดว่าตารางที่ซับซ้อนสามารถยับยั้งความคิดสร้างสรรค์และส่งผลให้การออกแบบดูแข็งทื่อ แต่ใน Pressing Matters ตารางแบบผสมจะให้ความรู้สึกลื่นไหลและเต็มไปด้วยพลังงาน
“

ในขณะที่หน้าของ Pressing Matters จำนวนมากใช้เลย์เอาต์แบบสองหรือสามคอลัมน์ที่สมมาตร แต่เมื่อกริดสองและสามคอลัมน์รวมกันจะทำให้นิตยสารมีชีวิตขึ้นมา
ไม่เพียงแต่ตารางนี้สามารถปรับให้เข้ากับเนื้อหาประเภทต่างๆ ได้ แต่การเปลี่ยนลำดับเลย์เอาต์ที่เป็นไปได้ที่หลากหลายยังช่วยให้เปลี่ยนแปลงจังหวะการแสดงภาพตลอดทั้งนิตยสารอีกด้วย
ฉันจะสอนคุณทั้งหมดเกี่ยวกับ Karl Gerstner และโครงข่ายมือถือของเขาในฉบับต่อไป แต่เช่นเดียวกับงานอันโด่งดังของ Gerstner สำหรับนิตยสาร Capital นั้น Pressing Matters ใช้รูปภาพขนาดใหญ่เพื่อชะลอการอ่าน
ช่องว่างจะเปิดขึ้นรอบๆ สำเนาที่รันอยู่เพื่อให้อ่านง่าย ข้อความล้อมรอบรูปร่างของเหลวในรูปภาพ หน้าที่บรรจุด้วยภาพพิมพ์ถูกจัดเรียงแบบก่ออิฐ ข้อความที่แยกออกเป็นสองคอลัมน์จะทำงานควบคู่ไปกับรูปภาพที่จัดเรียงเป็นตารางสามคอลัมน์ และเทคนิคเหล่านี้รวมกันเพื่อสร้างประสบการณ์การอ่านที่น่าดึงดูดและน่าเพลิดเพลิน

Pressing Matters พิสูจน์ว่ากริดแบบผสมสามารถมีผลกระทบอย่างลึกซึ้งต่อประสบการณ์ในการอ่านนิตยสาร หลักการจัดวางแบบเดียวกันที่ทำให้ Pressing Matters น่าสนใจสามารถนำไปใช้กับผลิตภัณฑ์และเว็บไซต์ได้ แม้ว่าจะเป็นสื่อที่แตกต่างกันมากก็ตาม
หลักการเหล่านี้ไม่ใช่เรื่องใหม่ และได้ชี้นำทิศทางและการออกแบบทางศิลปะมาเป็นเวลาหลายทศวรรษ พวกเขามีความสำคัญมากบนเว็บเช่นเดียวกับในหน้าของนิตยสารมัน ไม่ว่าผู้อ่านของคุณจะออฟไลน์หรือออนไลน์ กริดเป็นพื้นฐานในการทำความเข้าใจเรื่องราวของคุณ และคุณสามารถใช้สิ่งเหล่านี้เป็นมากกว่าการจัดแนวเนื้อหา
ครั้งต่อไปที่คุณผ่านร้านนิตยสารที่ใกล้ที่สุด ให้แวะเข้าไปหยิบหนังสือพิมพ์ Pressing Matters ฉบับหนึ่งขึ้นมา คุณจะไม่ได้รับนิ้วที่เฉียบคม แต่คุณจะได้รับแรงบันดาลใจสำหรับโครงการต่อไปของคุณ
ทำความเข้าใจกับกริดแบบผสม
กริดมีประวัติศาสตร์อันยาวนานและหลากหลายในการออกแบบ ตั้งแต่หนังสือเล่มแรกสุด ไปจนถึงการเคลื่อนไหวอย่างคอนสตรัคติวิสต์และรูปแบบการพิมพ์สากล จนถึงความนิยมในปัจจุบันของกริดในเฟรมเวิร์กอย่าง Bootstrap และการออกแบบวัสดุ
นักออกแบบผลิตภัณฑ์และเว็บไซต์รุ่นหนึ่งเติบโตขึ้นมาพร้อมกับกริดจาก Bootstrap, 960 Grid System ก่อนหน้านั้น และแม้แต่กรอบงานพิมพ์เขียวก่อนหน้านั้น ในกรอบงานเช่นนี้ — และงานมากมายที่สร้างขึ้น — กริดส่วนใหญ่จะใช้เพื่อจัดแนวเนื้อหาให้เข้ากับคอลัมน์

เมื่อคุณใช้กริดตามจินตนาการ กริดจะทำมากกว่าการจัดแนวเนื้อหา ตารางนำความสามัคคีมาสู่องค์ประกอบ ช่วยให้ผู้คนเข้าใจเรื่องราวที่คุณกำลังเล่าโดยการแนะนำลำดับชั้น กริดจะแจ้งให้ผู้คนทราบว่าควรอ่านอะไรก่อน ถัดไป และต้องให้ความสนใจมากน้อยเพียงใด
พวกเขากำหนดตำแหน่งของข้อมูลที่มีค่าหรือการเรียกร้องให้ดำเนินการ กริดที่เลือกสรรมาอย่างดีจะนำไปสู่ความเป็นไปได้มากมายและการออกแบบที่น่าตื่นเต้นมากมาย
การใช้กริดสำหรับการออกแบบเว็บได้ปรับปรุงความสม่ำเสมอ ความชัดเจน และความสามารถในการใช้งาน แต่การใช้กริดที่รวมอยู่ในเฟรมเวิร์กรวมถึง Bootstrap ยังนำไปสู่การสร้างเลย์เอาต์ที่เป็นเนื้อเดียวกันและการออกแบบที่ไม่น่าสนใจ
เมื่อฉันสอนชั้นเรียนการออกแบบ ฉันมักจะขอให้นักเรียนวาดภาพว่าตารางมีความหมายต่อพวกเขาอย่างไร เก้าในสิบร่างสิบสองคอลัมน์สมมาตร กริดแบบหลายคอลัมน์แบบสมมาตรได้กลายเป็นส่วนสำคัญ เนื่องจากสามารถแบ่งคอลัมน์สิบสองคอลัมน์ออกเป็นครึ่ง สาม สี่ และแปดได้อย่างง่ายดาย เนื่องจากง่ายต่อการเรียนรู้ กริดเช่นที่รวมอยู่ใน Bootstrap กลายเป็นวัตถุดิบหลัก
อันที่จริง ตอนนี้พวกมันแพร่หลายมากจนการเริ่มต้นการออกแบบใหม่โดยไม่ต้องร่างสามหรือสี่คอลัมน์อาจเป็นเรื่องยากอย่างเหลือเชื่อ เนื่องจากมันเกี่ยวข้องกับการเปลี่ยนแบบจำลองทางจิตของคุณและวิธีที่คุณคิดเกี่ยวกับกริด สิ่งสำคัญคือต้องรู้ว่ากริดแบบอิงคอลัมน์แบบสมมาตรเป็นเพียงหนึ่งในหลายตัวเลือก กริดแบบผสมเป็นหนึ่งในตัวเลือกเหล่านั้น แต่ถึงแม้จะให้ความยืดหยุ่นมหาศาล — สิ่งที่สำคัญอย่างไม่น่าเชื่อสำหรับการออกแบบอุปกรณ์หลายเครื่องในปัจจุบัน — มักไม่ค่อยมีใครพูดถึงเกี่ยวกับการออกแบบผลิตภัณฑ์และเว็บไซต์
ย้อนกลับไปในเดือนกรกฎาคม พ.ศ. 2552 Diogo Terror เขียน "บทเรียนจากการออกแบบกราฟิกสไตล์สวิส" สำหรับนิตยสาร Smashing ซึ่งกล่าวถึง Karl Gerstner และรวมตัวอย่างการออกแบบกราฟิกสไตล์สวิสที่ยอดเยี่ยมไว้มากมาย
นิตยสารทุน
ในช่วงทศวรรษที่ 1940 และ '50 นักออกแบบรวมถึง Josef Muller-Brockmann ใช้กริดเพื่อสร้างเลย์เอาต์ที่สอดคล้องและสร้างสรรค์ซึ่งเป็นหนึ่งในแง่มุมที่กำหนดในสิ่งที่รู้จักกันในชื่อ International Typographic Style หรือ Swiss Design

ศิลปินและนักพิมพ์ดีดชาวสวิส Karl Gerstner เป็นหนึ่งในนักออกแบบกลุ่มแรกๆ ที่ใช้ประโยชน์จากความยืดหยุ่นเชิงสร้างสรรค์ของการใช้กริด และเป็นกริดแบบผสมที่ Gerstner ออกแบบในปี 1962 สำหรับนิตยสาร Capital ซึ่งกลายเป็นงานสร้างสรรค์ที่โด่งดังที่สุดชิ้นหนึ่งของเขา

แนวคิดเบื้องหลังทุนคือการจัดเตรียม "มุมมองทางเศรษฐกิจของมนุษย์ มุมมองทางเศรษฐกิจของมนุษยชาติ" ดังนั้นเนื้อหาและการออกแบบของ Gerstner จึงต้องสามารถเข้าถึงได้ ชัดเจน และมีส่วนร่วม เนื่องจากเนื้อหาใน Capital มีความหลากหลายและคาดเดาไม่ได้ Gerstner จึงต้องการตารางที่จะช่วยให้เขาจัดวางเนื้อหาต่างๆ ได้อย่างสม่ำเสมอและไม่มีข้อจำกัด

Gerstner ออกแบบสิ่งที่เขาเรียกว่า “โครงข่ายมือถือ” แม้ว่าจะไม่ใช่ประเภทมือถือที่คุณและฉันคุ้นเคย ตารางนี้เป็นตารางที่มีแนวโน้มว่าจะพบมากที่สุดเมื่อค้นหากริดแบบผสม แต่ก็เป็นตารางที่มีแนวโน้มมากที่สุดที่จะทำให้สับสนในการดูครั้งแรก
ตารางแบบผสม Gerstner ที่ออกแบบมาสำหรับ Capital นั้นดูซับซ้อนอย่างไม่น่าเชื่อเมื่อเห็นดังที่ทำข้างต้น ดังนั้นเพื่ออธิบายว่าเขาสร้างมันขึ้นมาได้อย่างไร และคุณจะใช้มันได้อย่างไร ฉันจะแบ่งตารางของ Gerstner ออกเป็นส่วนประกอบต่างๆ

มี 58 คอลัมน์และแถวในตารางมือถือของ Gerstner แต่เขาเริ่มต้นด้วยเพียงคอลัมน์เดียว เนื้อหาในโมดูลเดียวนี้จะเติมเต็มความกว้างของหน้า

จากนั้น Gerstner แบ่งโมดูลเดียวของเขาออกเป็นสองคอลัมน์และแถว การใช้สองคอลัมน์ในลักษณะนี้ส่งผลให้การออกแบบสมมาตรทำให้มั่นใจได้

โมดูลขนาดใหญ่นั้นยังสามารถแบ่งย่อยออกเป็นสามคอลัมน์และแถว คุณสังเกตไหมว่ารางน้ำระหว่างแผนกต่างๆ ในตารางของ Gerstner มีขนาดเท่ากันเสมอหรือไม่?

การแบ่งโมดูลขนาดใหญ่ออกเป็นสี่ส่วน คอลัมน์ของเนื้อหาเหล่านี้จึงดูเป็นทางการ และความประทับใจโดยรวมก็คือการออกแบบนี้เป็นแบบที่จริงจัง

เมื่อโมดูลแบบเต็มหน้าถูกแบ่งออกเป็นห้าคอลัมน์และแยกออกเป็นสองโซนพื้นที่โดยโฟลว์ไลน์ การออกแบบนี้ให้ความรู้สึกทางเทคนิคมากขึ้น ด้วยกริดมือถือของ Gerstner คุณสามารถใช้แต่ละชุดของคอลัมน์และแถวแยกจากกัน คุณยังสามารถเปลี่ยนเป็นกริดแบบผสมได้ด้วยการซ้อนทับหรือซ้อนพวกมัน

การแบ่งหน้าออกเป็นหกคอลัมน์และโมดูลหกแถว ช่วยให้มีตัวเลือกเค้าโครงที่หลากหลายอย่างไม่น่าเชื่อ ความยืดหยุ่นของกริดแบบผสมมาจากการทำงานร่วมกันของกริดตั้งแต่สองกริดขึ้นไป และนั่นส่งผลต่อตำแหน่งและขนาดขององค์ประกอบอย่างไร ซึ่งมักจะทำให้เลย์เอาต์แบบผสมน่าสนใจมากกว่ากริดเดียวที่แยกออกมา
กล่าวสวัสดีกับกริดแบบผสม
ตารางแบบผสมคือกริดประเภทใดก็ได้ตั้งแต่สองตารางขึ้นไป ไม่ว่าจะเป็นแบบคอลัมน์ แบบแยกส่วน แบบสมมาตร และไม่สมมาตร ในหนึ่งหน้า พวกเขาสามารถครอบครองพื้นที่แยกต่างหากหรือทับซ้อนกัน

หากคุณยังไม่แน่ใจเกี่ยวกับการใช้กริดแบบโมดูลาร์อย่างที่ Karl Gerstner ทำ คุณสามารถเริ่มต้นด้วยการสร้างคอมปาวน์โดยการซ้อนทับกริดสองคอลัมน์ อันหนึ่งมีสองคอลัมน์ อีกอันมีสามอัน
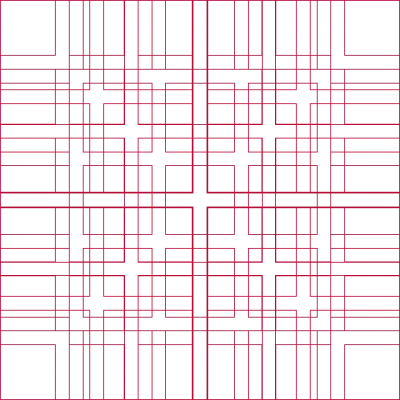
เป็นการทำงานร่วมกันของกริดทั้งสองซึ่งทำให้เลย์เอาต์แบบผสมนี้น่าสนใจมากกว่ากริดเดียว ความยืดหยุ่นของกริดแบบผสมจะปรากฏชัดเจนเมื่อฉันทำให้เส้นกริดมองเห็นได้

หากคุณกำลังจับตาดูอย่างใกล้ชิด คุณควรสังเกตว่ากริดแบบผสมจะนำการออกแบบของคุณไปในทิศทางที่แตกต่างจากคอลัมน์สมมาตรสิบสองคอลัมน์อย่างไร
การวางตารางสามคอลัมน์ทับหนึ่งคอลัมน์ที่มีสองคอลัมน์ คุณจะสร้างสี่คอลัมน์โดยที่คอลัมน์ด้านนอกสองคอลัมน์มีความกว้างเป็นสองเท่าของคอลัมน์ด้านใน ฉันชอบคิดว่านี่เป็นรูปแบบจังหวะ 2|1|1|2.
รูปแบบจังหวะ
ด้วยการใช้คอลัมน์หรือแถวที่มีขนาดเท่ากันจำนวนเท่าใดก็ได้ เลย์เอาต์ของคุณจะมีรูปแบบที่สอดคล้องกันและเป็นจังหวะที่สม่ำเสมอซึ่งจะไม่เปลี่ยนแปลงทั่วทั้งหน้า คิดว่าแต่ละคอลัมน์เป็นจังหวะแล้วแตะสิบสองคอลัมน์บนโต๊ะของคุณ ฟังดูไม่ค่อยสร้างแรงบันดาลใจใช่ไหม

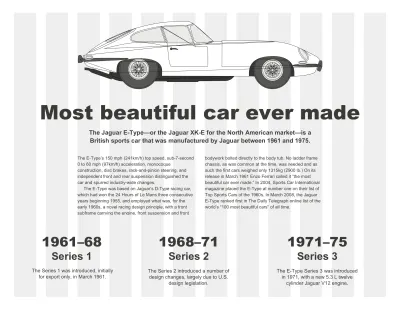
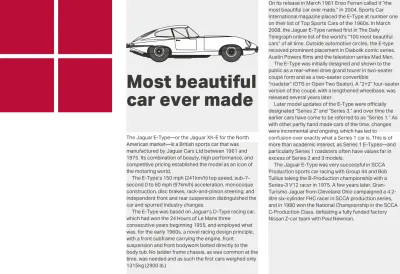
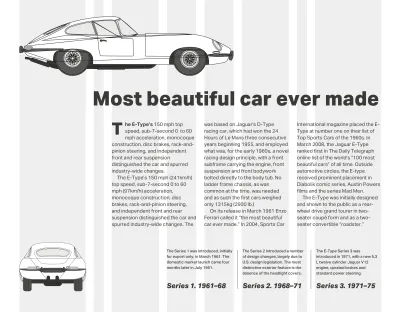
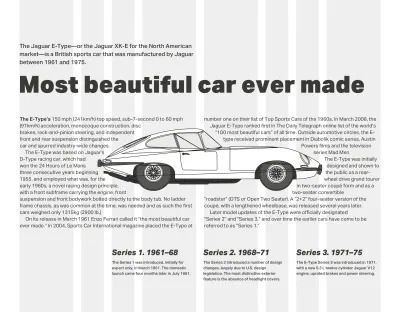
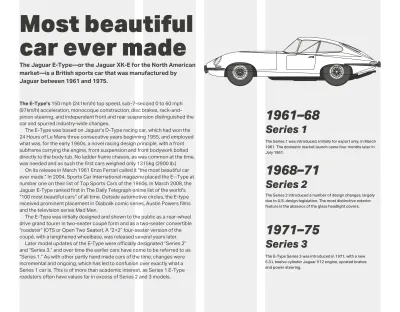
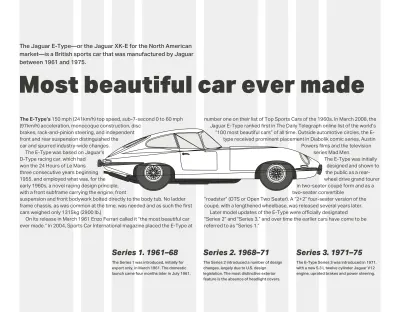
เปรียบเทียบกับจังหวะจากรูปแบบ 2|1|1|2 และคุณควรเข้าใจว่าการใช้ตารางผสมสามารถเปลี่ยนทั้งแบบจำลองทางจิตและเค้าโครงที่คุณสร้างขึ้นได้อย่างไร ใช้รูปแบบ 2|1|1|2 นี้สำหรับเลย์เอาต์แรกของฉัน ฉันวางเนื้อหาหลักของเนื้อหา รวมถึงพาดหัว ย่อหน้าแรก และข้อความที่เรียกใช้ ลงในคอลัมน์แรกในตารางสองคอลัมน์ของฉัน ฉันใช้คอลัมน์เดียวจากตารางสามคอลัมน์ของฉันเพื่อใส่ข้อมูลสนับสนุนเกี่ยวกับ Jaguar E-Type ซีรีส์ โดยไม่ต้องสงสัยเลยว่ารถที่สวยที่สุดเท่าที่เคยมีมา
ภาพพิมพ์เขียวของรถยนต์ที่น่าประหลาดใจคันนั้นข้ามพื้นที่ที่เหลือ ทำให้เกิดการเชื่อมต่อภาพระหว่างสองพื้นที่ของเนื้อหา

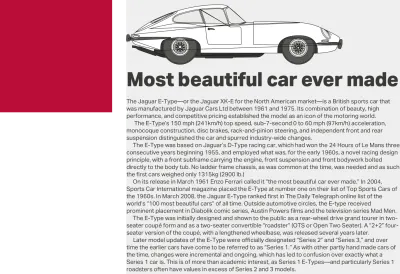
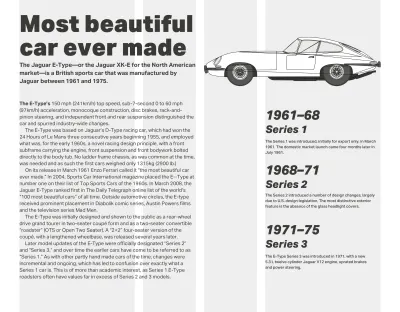
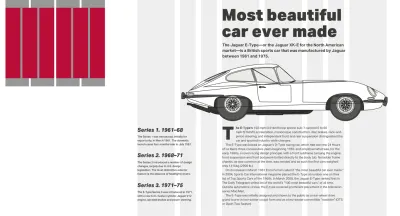
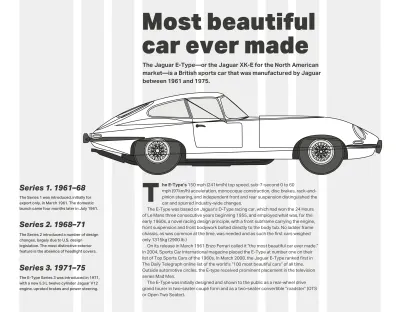
สำหรับการออกแบบที่แตกต่างกันโดยสิ้นเชิง (ด้านบน) — แบบที่ใช้ทั้งแบบเลย์เอาต์และตัวเอียงเพื่อแนะนำการเคลื่อนไหวและความเร็วของ E-Type — ฉันย่อย่อหน้าแรกและเรียกใช้ข้อความโดยใช้เส้นตารางจากทั้งสองคอลัมน์และสามคอลัมน์ กริด
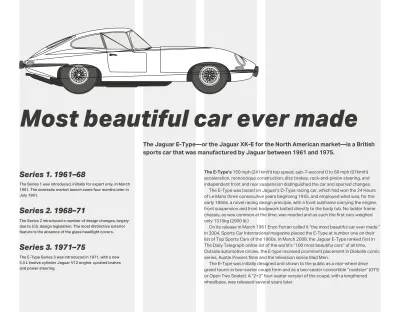
การเปลี่ยนรูปแบบการผสมเพื่อรวมกริดสามคอลัมน์และสี่คอลัมน์ (3+4) สร้างรูปแบบจังหวะที่แตกต่างกันโดยสิ้นเชิงของ 3|1|2|2|1|3

คุณอาจใช้ความกว้างจากช่องใดช่องหนึ่งร่วมกับช่องตารางผสมสองช่อง (ด้านบน) ได้ หรือคุณอาจรวมความกว้างจากทั้งสองแบบเพื่อสร้างคอลัมน์ที่ไม่สอดคล้องกันก็ได้ คุณสามารถใช้ความกว้างใหม่เหล่านี้เพื่อแจ้งขนาดของรูปภาพและข้อความ ในขณะที่ย่อหน้าแรกของย่อหน้าแรกเริ่มต้นในตารางแบบสามคอลัมน์ ข้อความที่ทำงานอยู่ซึ่งตามมาจะเริ่มต้นในตารางสี่คอลัมน์

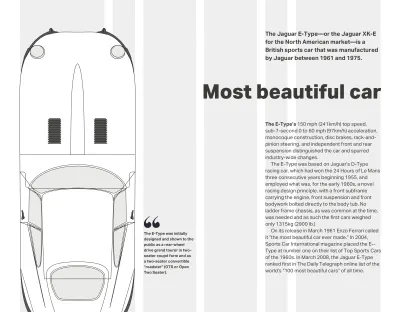
การรวมกริดแบบเดียวกัน (ด้านบน) สามารถสร้างความประทับใจที่แตกต่างกันมากโดยการรวมความกว้างของคอลัมน์จากกริดทั้งสองเพื่อแจ้งความกว้างของคอลัมน์ของข้อความที่กำลังรัน คอลัมน์นี้ตรงกับความกว้างของรูปภาพแนวตั้งขนาดใหญ่ของฉัน เพื่อให้การออกแบบทั้งสองด้านสมดุลกัน

ครั้งนี้ ฉันตั้งค่าบล็อกหลักของการรันข้อความในสองคอลัมน์ และรับความกว้างโดยการรวมหน่วยคอลัมน์ 4 และ 3
สำหรับคอลัมน์ที่แคบมากซึ่งมีความกว้างเพียง 1 ยูนิต เหมาะสำหรับการแจ้งขนาดขององค์ประกอบการพิมพ์รวมถึงตัวพิมพ์ใหญ่นี้

การซ้อนทับสี่คอลัมน์ด้วยห้า (ด้านบน) ทำให้เกิดรูปแบบจังหวะที่ผิดปกติอย่างมากของ 6|1|4|3|3|4|1|6
สำหรับการออกแบบทางเลือกนี้ ฉันใช้รูปแบบเดียวกันนั้นในวิธีที่ต่างออกไปโดยเรียกใช้ข้อความในสามคอลัมน์ ฉันใช้ความกว้างจากตารางห้าคอลัมน์เพื่อแจ้งความกว้างของข้อมูลสนับสนุนของฉันและรูปภาพของส่วนท้ายที่โค้งมนของ E-Type นี้

ในการออกแบบเวอร์ชันนี้ (ด้านบน) รูปภาพขนาดใหญ่แสดงรูปร่างที่เป็นสัญลักษณ์ของร่างกาย E-Type และเติมเต็มความกว้างเกือบทั้งหมดของหน้าของฉัน
ข้อความวิ่งแบบทึบอยู่ใต้วงล้อของจากัวร์โดยตรง และได้ความกว้างมาจากกริดทั้งแบบสี่คอลัมน์และหกคอลัมน์
การออกแบบครั้งต่อไปของฉัน (ด้านล่าง) วาง E-Type ไว้ตรงกลางของการกระทำและข้อความล้อมรอบทั้งสองด้าน โปรดจำไว้ว่า ไม่จำเป็นต้องกรอกเนื้อหาทุกโมดูลกริด ด้วยการจำกัดความกว้างของย่อหน้าแรกของสแตนด์และปล่อยให้พื้นที่อื่นในเลย์เอาต์ว่างเปล่า ฉันสร้างเส้นทแยงมุมแบบไดนามิกที่เพิ่มพลังงานและการเคลื่อนไหวให้กับการออกแบบนี้

จากชุดกริดทั้งหมดที่เป็นไปได้ กริดสี่และหกคอลัมน์เป็นกริดแบบที่ฉันใช้บ่อยที่สุดในการทำงาน มีความยืดหยุ่นเพียงพอที่จะรองรับเนื้อหาประเภทต่างๆ มากมาย และทำให้สามารถจัดองค์ประกอบได้หลากหลายอย่างไม่น่าเชื่อ

ในขณะที่ความรู้สึกโดยรวมจากการออกแบบขั้นสุดท้ายนี้ให้ความรู้สึกที่สมดุล ส่วนใหญ่มาจากบล็อกข้อความที่วิ่งอยู่ คำพูดดึงรู้สึกไม่เชื่อมต่อกับเรื่องราวเนื่องจากใช้ความกว้างจากหนึ่งคอลัมน์ในตารางหกคอลัมน์เท่านั้น ฉันสามารถปรับปรุงการออกแบบนี้ได้โดยจัดขอบของคำพูดนี้กับเส้นในตารางหกคอลัมน์ เพื่อให้รู้สึกเหมือนเป็นส่วนหนึ่งของเรื่องราว
… (กล่อง)
ตั้งจังหวะ

จังหวะเป็นปัจจัยสำคัญ ไม่ใช่แค่ภายในหน้าเท่านั้น แต่ยังรวมถึงหน้าของผลิตภัณฑ์หรือเว็บไซต์ทั้งหมดด้วย กริดแบบผสมไม่เพียงแต่ยืดหยุ่นพอที่จะรองรับเนื้อหาประเภทต่างๆ ได้หลากหลาย แต่ยังช่วยให้คุณปรับเปลี่ยนอัตราการแสดงผลได้ด้วย การออกแบบนิตยสารมักใช้พื้นที่ขนาดต่างๆ กันเพื่อปรับเปลี่ยนจังหวะนี้ การทำซ้ำโมดูลที่มีขนาดเล็กลงจะทำให้การเคลื่อนไหวเร็วขึ้น ในขณะที่โมดูลที่ใหญ่ขึ้นจะทำให้การเคลื่อนไหวช้าลง ผู้คนมักจะใช้เวลานานขึ้นในการดูพื้นที่ที่ใหญ่ขึ้น และเราสามารถใช้เทคนิคเดียวกันนี้ในบางช่วงเวลาในการเดินทางของใครบางคนเพื่อทำให้ช้าลงและทำให้พวกเขาสังเกตเห็นได้
ซ้อนกริด
คุณสามารถรวมกริดคอลัมน์กับกริดแบบลำดับชั้นและแม้แต่กริดแบบแยกส่วนได้ เมื่อหน้ามีหัวข้อแยกกันสองหัวเรื่องหรือเนื้อหาประเภทต่างๆ การเรียงซ้อนกริดอาจเป็นวิธีที่ดีในการทำให้ความแตกต่างนั้นชัดเจนยิ่งขึ้น
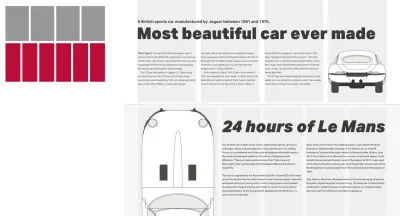
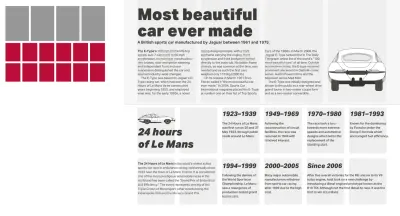
ที่ด้านบนของหน้าถัดไปนี้เป็นเรื่องราวเกี่ยวกับ Jaguar E-Type ข้างใต้มีเรื่องราวที่แตกต่างกันโดยสิ้นเชิงเกี่ยวกับการแข่งขัน Le Mans 24 ชั่วโมงอันโด่งดัง หากต้องการปล่อยให้ใครสงสัยเรื่องราวเหล่านี้แยกจากกัน ให้ใช้ตารางที่แตกต่างกันสำหรับแต่ละรายการ ฉันยึดเรื่องเด่นบนตารางสี่คอลัมน์ ด้านล่างเป็นหก

ด้านบน ฉันสร้างความแตกต่างระหว่างเรื่องราวทั้งสองนี้อย่างชัดเจนโดยวางเรื่องที่สองไว้บนพื้นหลังสีเทา ฉันยังใช้การเว้นวรรคแทนการเยื้องบรรทัดแรก

ฉันสร้างความแตกต่างระหว่างเรื่องราวทั้งสองนี้อย่างชัดเจนโดยวางเรื่องแรกไว้บนพื้นหลังสีเทา ในเรื่องที่สอง ฉันยังใช้การเว้นวรรคและการเว้นวรรคแบบตัวหนาขึ้นแทนการเยื้องบรรทัดแรก
Karl Gerstner
Karl Gerstner (1930–2017) เป็นศิลปินชาวสวิสและเป็นหนึ่งในนักพิมพ์ดีดที่ทรงอิทธิพลที่สุด เขาเริ่มทำงานเมื่ออายุเพียง 19 ปี ศึกษาภายใต้ Fritz Buler จากนั้นไปร่วมก่อตั้ง GGK ซึ่งเป็นหนึ่งในหน่วยงานสร้างสรรค์ของสวิสที่ประสบความสำเร็จมากที่สุดในยุค 70
หนังสือเกี่ยวกับงานของ Gerstner เลิกพิมพ์มาหลายสิบปีแล้ว และหนังสือก็มักจะทำสำเนาได้หลายร้อยปอนด์ ดังนั้นฉันจะไม่แปลกใจเลยหากคุณไม่ได้เห็นงานออกแบบของเขาโดยตรง แต่คุณจะได้เห็นผลงานของคนอื่นมากมายที่ได้รับแรงบันดาลใจจากมัน
Gerstner ได้สร้างข้อความที่ไม่ยุติธรรมและไม่ถูกต้องซึ่งมีชื่อเสียงจนถึงตอนนี้ คอลัมน์ประเภทมักจะได้รับการปรับให้เหมาะสม เขายังได้พัฒนาแนวคิดในการใช้แบบอักษรและการออกแบบตัวอักษรเพื่อสร้างความเชื่อมโยงระหว่างคำในหน้าและความหมาย แม้ว่าแนวคิดนี้อาจดูเหมือนชัดเจนสำหรับเราในทุกวันนี้ แต่แนวคิดนี้ดูเหมือนปฏิวัติในทศวรรษ 1960
Karl Gerstner อาจเป็นที่รู้จักดีที่สุดจากผลงานอันเป็นสัญลักษณ์ของเขาในนิตยสาร Capital ประจำไตรมาส เริ่มตั้งแต่ปี 2505 อันที่จริง จากการวิจัยของฉันเกี่ยวกับ Capital และตารางรวม Gerstner สร้างขึ้นเพื่อที่ฉันจะได้รู้จักเขาและงานของเขาในตอนแรก

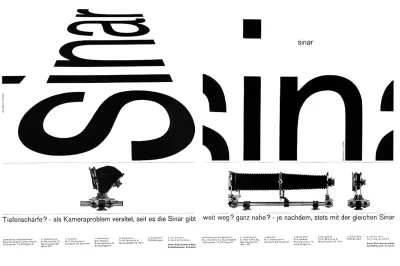
ด้วยความบังเอิญที่แปลกประหลาด เมื่อเร็วๆ นี้ฉันพบว่าเอเจนซี่ของ Gerstner ได้สร้างโฆษณาให้กับ Sinar ซึ่งเป็นผู้ผลิตกล้องถ่ายภาพขนาดใหญ่ของสวิสที่ฉันทำงานด้วยในช่วงต้นทศวรรษ 1990 ในโฆษณาเหล่านี้ รูปร่างของคำว่า “ซินาร์” คล้ายกับผลของการใช้การแกว่งและการเอียงของกล้องขนาดใหญ่
การพัฒนากริดแบบผสม
เมื่อคุณเห็นโครงข่ายมือถือของ Karl Gerstner เป็นครั้งแรก คุณอาจคิดว่ากริดแบบผสมนั้นยากที่จะนำไปใช้ ในขณะที่การพัฒนาตารางแบบผสมจะเป็นกระบวนการที่ซับซ้อนโดยใช้วิธีการแบบเดิม แต่เครื่องมือเลย์เอาต์ในปัจจุบัน ซึ่งรวมถึง CSS Grid ทำให้มันง่ายขึ้น
การออกแบบเลย์เอาต์โดยใช้กริดแบบผสมจำเป็นต้องเปลี่ยนโมเดลจิตของคุณ และการพัฒนาเลย์เอาต์ก็ไม่ต่างกัน อย่างไรก็ตาม หมายเลขบรรทัด CSS Grid รวมกับหน่วยความยาวที่ยืดหยุ่นได้ใหม่ (fr) จะทำให้การเปลี่ยนแปลงนั้นราบรื่นยิ่งขึ้น
ตามลำดับที่ฉันใช้ก่อนหน้านี้ ฉันจะเริ่มต้นด้วยการรวมตารางสองคอลัมน์และสามคอลัมน์ (2+3) ซึ่งมีรูปแบบเป็นจังหวะของ 2|1|1|2

การแปลรูปแบบนั้นเป็นค่าสำหรับ grid-template-columns นั้นไม่ใช่เรื่องง่าย แต่ก่อนอื่น ฉันต้องใช้ CSS Grid กับองค์ประกอบเนื้อหาในหน้าของฉัน จากนั้นกำหนดช่องว่างระหว่างคอลัมน์ที่สัมพันธ์กับความกว้างของวิวพอร์ตของฉัน เนื่องจากฉันไม่ต้องการให้รูปแบบเหล่านี้ใช้กับหน้าจอขนาดเล็ก ฉันจึงใส่ลักษณะเหล่านี้ไว้ในแบบสอบถามสื่อ:
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }ตอนนี้ ฉันใช้หน่วย fr เพื่อระบุรูปแบบสำหรับตารางผสมของฉัน ผลลัพธ์คือสี่คอลัมน์โดยที่ความกว้างของคอลัมน์ด้านนอกใช้พื้นที่สองเท่าของคอลัมน์ด้านใน:
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
การรวมกันของกริดสามคอลัมน์และสี่คอลัมน์ (3+4) จะส่งผลให้มีหกคอลัมน์และรูปแบบเป็นจังหวะของ 3|1|2|2|1|3 หน่วยความยาวที่ยืดหยุ่นของฉันจะเป็น:
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
ในที่สุด การรวมกริดสี่คอลัมน์และหกคอลัมน์ (4+6) จะสร้างแปดคอลัมน์ โดยสองคอลัมน์จะแคบกว่าที่เหลือมาก ในการสร้างรูปแบบจังหวะของ 2|1|1|2|2|1|1|2 หน่วยความยาวที่ยืดหยุ่นได้ของฉันจะเป็น:
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }เมื่อปรับใช้คุณสมบัติ Grid เหล่านี้ ทายาทสายตรงทั้งหมดของคอนเทนเนอร์กริดจะกลายเป็นรายการกริด ซึ่งฉันสามารถวางโดยใช้พื้นที่ หมายเลขบรรทัด หรือชื่อได้
การออกแบบที่ฉันกำลังพัฒนาต้องการเพียงองค์ประกอบโครงสร้างพื้นฐานที่สุดในการนำไปใช้ และมาร์กอัปของฉันมีลักษณะดังนี้:
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>ฉันใช้แปดคอลัมน์จากตารางผสม 4+6 ด้านบน ต่อไปนี้คือรูปแบบที่จะนำไปใช้:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }องค์ประกอบข้างต้นเป็นทายาทสายตรงของร่างกาย ฉันวางไว้บนกริดโดยใช้หมายเลขบรรทัด อย่างแรกคือพาดหัว ย่อหน้าที่ตามมาทันที และสุดท้ายคือองค์ประกอบหลักของฉัน องค์ประกอบเหล่านี้ทั้งหมดเริ่มต้นที่เส้นตารางที่ 4 และสิ้นสุดที่บรรทัดที่ 8:
h1, h1 + p, main { grid-column: 4 / 8; }ภาพพิมพ์เขียวของ Jaguar E-Type ที่สวยงามของฉันควรกว้างกว่าองค์ประกอบอื่นๆ ในการออกแบบนี้ ดังนั้นฉันจึงวางมันโดยใช้หมายเลขบรรทัดที่ต่างกัน เริ่มต้นที่บรรทัดที่ 2 และขยายความกว้างเต็มหน้าของฉัน:
img { grid-column: 2 / -1; }ตอนนี้ ฉันวางองค์ประกอบด้านข้างซึ่งมีข้อมูลสนับสนุนเกี่ยวกับ E-Type สามซีรีส์ เนื่องจากฉันต้องการให้องค์ประกอบนี้จัดตำแหน่งที่ด้านล่างของเค้าโครงของฉัน ฉันจึงเพิ่มคุณสมบัติ align-self ด้วยค่า end:
aside { grid-column: 1 / 3; align-self: end; } 
สุดท้าย เนื่องจากฉันต้องการให้องค์ประกอบหลักและองค์ประกอบด้านข้างปรากฏติดกันในแถวเดียวกัน ฉันจึงให้ค่าตัวเลขแถวที่เหมือนกันแก่พวกเขา:
main, aside { grid-row: 4; }เหลือเพียงฉันเพิ่มลักษณะการพิมพ์เล็กๆ น้อยๆ เพื่อปรับปรุงการออกแบบของฉัน ฉันไม่ต้องการค่าแอ็ตทริบิวต์คลาสการนำเสนอเพื่อจัดรูปแบบย่อหน้า ซึ่งจะตามหลังพาดหัวของฉันทันที ฉันสามารถใช้ตัวเลือกพี่น้องที่อยู่ติดกันแทน:
h1 + p { font-weight: 700; }ในการจัดรูปแบบบรรทัดแรกของย่อหน้าแรกในองค์ประกอบหลักของฉัน ฉันใช้ตัวเลือกระดับลูกหลาน องค์ประกอบหลอก และระดับหลอกร่วมกัน:
main p:first-of-type::first-line { font-weight: 700; }สุดท้าย ในการเยื้องทุกย่อหน้าต่อไปนี้ซึ่งไม่เป็นไปตามพาดหัวของฉันในทันที ฉันใช้ทั้งตัวเลือก pseudo-class ปฏิเสธ :not() และตัวเลือกพี่น้องสองตัวที่อยู่ติดกัน:
p:not(h1 + p) + p { text-indent: 2ch; }อ่านเพิ่มเติมจาก The Series
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Avaunt Magazine
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Ernest Journal
- แรงบันดาลใจในการออกแบบ: Alexey Brodovitch
- แรงบันดาลใจในการออกแบบ: Bea Feitler
- แรงบันดาลใจในการออกแบบ: Neville Brody
- แรงบันดาลใจในการออกแบบ: Otto Storch
- แรงบันดาลใจในการออกแบบ: Herb Lubalin
- แรงบันดาลใจในการออกแบบ: Max Huber
- แรงบันดาลใจในการออกแบบ: Giovanni Pintori
- แรงบันดาลใจในการออกแบบ: Emmett McBain
- แรงบันดาลใจในการออกแบบ: Bradbury Thompson
หมายเหตุ: สมาชิก Smashing สมาชิก Smashing สามารถเข้าถึง PDF ที่ออกแบบมาอย่างสวยงามของนิตยสาร Inspired Design Decisions ของ Andy และตัวอย่างโค้ดแบบเต็มจากบทความนี้ คุณสามารถซื้อ PDF และตัวอย่างฉบับนี้ รวมถึงฉบับอื่นๆ ได้โดยตรงจากเว็บไซต์ของ Andy
