การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจจาก Otto Storch: เมื่อความคิด การคัดลอก ศิลปะ และการพิมพ์กลายเป็นสิ่งที่แยกกันไม่ออก
เผยแพร่แล้ว: 2022-03-10ในช่วงไม่กี่ปีที่ผ่านมา หนังสือเกี่ยวกับ HTML และ CSS เกือบจะหายไปจากชั้นหนังสือในสตูดิโอของฉันแล้ว ฉันแทนที่พวกเขาด้วยหนังสือเกี่ยวกับทิศทางศิลปะ บทบรรณาธิการ และการออกแบบกราฟิก
เมื่อเร็ว ๆ นี้ ฉันกำลังเรียกดูห้องสมุดใหม่ที่เพิ่มเข้ามาและรู้สึกประทับใจกับนิตยสารฉบับหนึ่ง ฉันชอบวิธีที่นักออกแบบได้ผสมผสานภาพและตัวอักษรเข้าด้วยกันอย่างสนุกสนานเพื่อสร้างงานออกแบบที่เต็มไปด้วยพลังและการเคลื่อนไหว เพื่อเตือนตัวเองให้ลองมองดีไซน์นี้อีกครั้ง ฉันจึงถ่ายรูปมันด้วย iPhone
เมื่อฉันเห็นการออกแบบอันโดดเด่นนั้นครั้งแรก ฉันไม่เคยได้ยินชื่อดีไซเนอร์ที่สร้างมันขึ้นมา ซึ่งก็คือ Otto Storch ที่เกิดในบรู๊คลิน แม้ว่าเขาจะเป็นนักออกแบบกราฟิกที่ได้รับรางวัล ซึ่งต่างจากคนรุ่นก่อนๆ หลายคน Storch และงานของเขามักถูกมองข้ามไปอย่างมาก
Storch มีงานจำนวนมาก และน่าเสียดายที่งานของเขาไม่เป็นที่รู้จักในวงกว้างนัก โดยเฉพาะทางออนไลน์ ไม่มีหน้า Wikipedia ที่อุทิศให้กับ Storch และไม่มีใครตีพิมพ์หนังสือเกี่ยวกับเขาหรืองานของเขา
ฉันไม่เพียงแค่ได้รับอิทธิพลจากงานของ Otto Storch เท่านั้น แต่ยังรวมถึงความจริงที่ว่าเขาเป็นนักออกแบบที่อุดมสมบูรณ์และมีจรรยาบรรณในการทำงานที่เข้มแข็ง ฉันได้รับแรงบันดาลใจจากวิธีที่เขานำสิ่งที่ได้เรียนรู้จาก Alexey Brodovitch มาผสมผสานกับแนวทางการออกแบบของเขา และสร้างผลงานที่โดดเด่นและน่าสนใจ ฉันหวังว่าฉันจะทำอย่างนั้นได้เช่นกัน

ฉันไม่เคยได้ยินชื่อ Otto Storch ที่พูดถึงในการประชุมการออกแบบหรือเห็นเขาอ้างอิงในหนังสือเกี่ยวกับการออกแบบเว็บ แต่การค้นพบเขาทำให้ฉันต้องการให้คนอื่นรู้จักชายคนนี้และงานของเขามากขึ้น
เขายังทำให้ฉันพิจารณาบทบาทของความคิดสร้างสรรค์ในอุตสาหกรรมที่มุ่งเน้นธุรกิจ มีการเคลื่อนไหวอย่างรวดเร็ว และมีข้อจำกัดทางเทคนิคและเชิงปฏิบัติ การพิมพ์อาจเป็นธุรกิจที่ปิดไม่มิด และนิตยสารที่ Storch ทำงานอยู่ก็ไม่ใช่แฟชั่นชั้นสูง สิ่งที่เขาสร้างขึ้นไม่ใช่งานศิลปะ แต่นั่นไม่ได้หมายความว่ามันไม่สร้างสรรค์ สตอร์ชเข้าใจดีว่าแนวคิดมีความสำคัญต่อการสื่อสารที่มีประสิทธิภาพพอๆ กับรูปภาพและคำพูดที่เป็นลายลักษณ์อักษร ตลอดอาชีพการงานของเขา Storch ทำงานอย่างหนักเพื่อรวมแนวคิดต่างๆ ไว้ แม้ว่าจะมีข้อจำกัดด้านสื่อก็ตาม นั่นคือแนวทางที่จำเป็นต่อเว็บในปัจจุบัน เช่นเดียวกับในนิตยสารในทศวรรษ 1960
แรงบันดาลใจจาก Otto Storch
Otto Storch เกิดในปี 1913 และในช่วงทศวรรษที่ 1930 เขาเริ่มต้นอาชีพของเขาในด้านศิลปะการรีทัชภาพก่อนการถ่ายภาพดิจิทัลที่ถูกลืมไป ในช่วงปี 1950 Storch เข้าเรียนในชั้นเรียนภาคค่ำและศึกษาการออกแบบภายใต้การดูแลของ Alexey Brodovitch ผู้ซึ่งสนับสนุนให้เขาหางานทำในนิตยสาร
ความสำเร็จไม่ได้เกิดขึ้นในชั่วข้ามคืน และต้องใช้เวลาเจ็ดปีในการทำงานอิสระ ก่อนที่นิตยสาร Storch Better Living ในนิวยอร์กจะจ้างเขาให้เป็นผู้ช่วยผู้กำกับศิลป์ McCall ได้ตีพิมพ์หนังสือหลายเล่มรวมถึง Popular Mechanics, Blue Book และ Red Book และ McCall's Magazine Storch ย้ายไปที่ McCall's Magazine ซึ่งเขาสร้างขึ้นจากสิ่งที่เขาได้เรียนรู้จาก Brodovitch และประสบการณ์ของเขาในการออกแบบสื่อโฆษณา ปกอัลบั้ม ปกหนังสือ และนิตยสาร
Storch ไม่กลัวที่จะตัดสินใจเลือกความคิดเห็นและความแน่วแน่ที่ทำให้งานของเขาโดดเด่น
“การกำกับศิลป์ที่ดีไม่ได้มาจากความไม่แน่นอน ฉันมีความรู้สึกที่รุนแรงและเต็มใจที่จะแพ้การประกวดความนิยมกับบรรณาธิการแผนกเมื่อจำเป็น ความรับผิดชอบทางสายตาของนิตยสารเป็นของฉัน”
— อ็อตโต สตอร์ช
เช่นเดียวกับ Bea Feitler Storch ได้สานต่อมรดกของเค้าโครงนิตยสารในจินตนาการของ Alexey Brodovitch เขาเข้าใจดีว่าการแพร่กระจายแบบสองหน้าเป็นผืนผ้าใบที่สร้างสรรค์และทำให้เป็นคุณลักษณะของงานของเขา ซึ่งบางครั้งทำให้องค์ประกอบต่างๆ ไหลไปมาระหว่างหน้าต่างๆ ในบางครั้ง Storch ทำให้รางน้ำเป็นส่วนสำคัญของการออกแบบของเขา
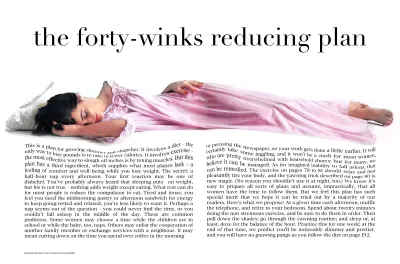
Storch มักใช้พาดหัวข่าวและรูปภาพขนาดใหญ่เพื่อรวมการแพร่กระจายของเขา สำหรับ 'เปิดหรือปิด' เป็นซังข้าวโพดที่หยดเนยบนทั้งสองหน้า สำหรับคุณลักษณะอื่น 'แผนลดสี่สิบวิ้งค์' เขาปล่อยให้ผู้รับการทดลองเหยียดตัวออก เอนกายลงบนเตียงที่มีข้อความวิ่ง สำเนานี้จมอยู่ใต้น้ำหนักของแบบจำลองการนอนหลับ

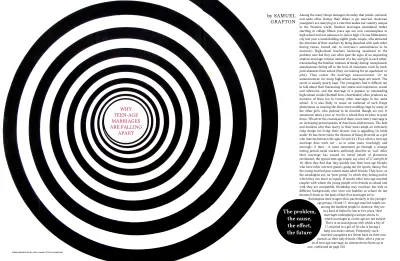
กราฟิกขาวดำขนาดใหญ่ใน 'เหตุใดการแต่งงานของวัยรุ่นจึงล้มเหลว' ไม่ได้จำกัดอยู่เพียงหน้าเดียว แต่ใช้พื้นที่สามในสี่คอลัมน์ในสเปรดและครอบงำการออกแบบ แรงดึงดูดของพาดหัวที่อยู่ตรงกลางของวงกลมที่มีศูนย์กลางเป็นศูนย์กลางนั้นดึงดูดสายตาไปทางนั้น

ใน 'Girls Are Silly, Aren't Boys Awful' สตอร์ชวางเด็กสองคนไว้ที่หน้าผากโดยมีรางน้ำกั้นระหว่างพวกเขา เขาเน้นย้ำความตึงเครียดนี้โดยจัดแนวข้อความของเขาไปในทิศทางตรงกันข้าม

Storch ทำให้การรวมรูปภาพและข้อความดูชัดเจนและง่ายดาย แต่ผลลัพธ์ที่เขาได้รับมาจากประสบการณ์และการฝึกฝนหลายปี
สำหรับ 'Make Fashions Fresh as paint' ข้อความที่อัดแน่นของ Storch นั้นเข้ากันได้ดีกับช่องในกล่องสีของศิลปิน โมเดลในการแพร่กระจายนี้สำหรับ McCall's Patterns ยังพอดีกับกล่องอีกด้วย การใช้มาตราส่วนอย่างขี้เล่นและคาดไม่ถึงของ Storch ช่วยเพิ่มมิติให้กับการออกแบบนี้

สตอร์ชเชื่อว่าในการออกแบบบทบรรณาธิการ แนวคิด การทำสำเนา รูปภาพ และการออกแบบที่รัดกุมเป็นสิ่งสำคัญ ฉันคิดว่าการออกแบบเว็บก็เช่นเดียวกัน แม้ว่าจะมีความแตกต่างที่ชัดเจนในการพิมพ์
Storch เข้าใจดีว่าการพิมพ์สามารถทำได้มากกว่าเนื้อหาที่อ่านได้ในปัจจุบัน และเขามีความสามารถพิเศษในการเปลี่ยนประเภทให้เป็นวัตถุกราฟิก ในการออกแบบการพิมพ์สำหรับภาษาที่อ่านจากซ้ายไปขวา หน้าซ้ายจะเรียกว่า “verso” และทางขวาเรียกว่า “recto” สำหรับสารสกัดของหนังสือชื่อ 'คนแรกที่รู้' ของคอล

มี Otto Storch มากมาย และการออกแบบของเขาสามารถสอนเราเกี่ยวกับงานที่เราทำบนเว็บในปัจจุบันได้ เช่นเดียวกับ Alexey Brodovitch Storch เชี่ยวชาญผ้าใบของเขาและแทนที่จะถูกจำกัดโดยมัน เขาใช้หน้าเว็บของเขาเพื่อนำเสนอเนื้อหาในลักษณะที่ไม่เพียงแต่เข้าใจได้ แต่ยังน่าดึงดูดยิ่งขึ้นอีกด้วย การอุทธรณ์นี้มีความสำคัญ เนื่องจากเชื่อมโยงผู้คนกับแบรนด์ ผลิตภัณฑ์ หรือเรื่องราว และมีความสำคัญกับธุรกิจใดๆ ไม่ว่าสื่อจะเป็นอย่างไรก็ตาม
Otto Storch อาจเป็นผู้มาใหม่ในรายการนักออกแบบที่สร้างแรงบันดาลใจของฉัน แต่การออกแบบของเขามีอิทธิพลต่อฉันอยู่แล้ว
รูปร่างขึ้น
CSS Shapes Module ระดับ 1 ของ W3C ได้รับคำแนะนำสำหรับ Candidate Recommendation มาตั้งแต่ปี 2014 และเบราว์เซอร์เดสก์ท็อปและมือถือร่วมสมัยทั้งหมดได้ใช้คุณสมบัติรูปร่างภายนอก ขอบรูปร่าง และรูปร่าง-รูปภาพ-เกณฑ์
[src="shape.png"] { float: left; shape-outside: url(shape.png); shape-margin: 20px; } 
นักออกแบบเว็บไซต์ไม่ได้ตระหนักถึงศักยภาพในการสร้างสรรค์ที่นำเสนอโดย CSS Shapes และไม่มีเหตุผลที่จะไม่ใช้มันอีกต่อไป นอกจากนี้ยังเป็นไปได้ที่นักพัฒนาเว็บยังคงคิดว่า Shapes มีการสนับสนุนที่ไม่ดีในเบราว์เซอร์ ถึงกระนั้น ด้วยเบราว์เซอร์ร่วมสมัยทั้งหมดที่รองรับ Shapes และคุณสมบัติของมันลดลงอย่างงดงามในเบราว์เซอร์รุ่นเก่า ไม่มีเหตุผลใดที่จะหลีกเลี่ยงการใช้ Shapes
ทำสิ่งต่างๆ ได้มากขึ้นด้วยรูปทรง
การออกแบบนี้โดย Otto Storch เป็นคนแรกที่ได้รับความสนใจจากฉัน ฉันชื่นชมความเรียบง่ายเชิงโครงสร้างของคอลัมน์คัดลอกสองคอลัมน์ และการจัดวางรูปภาพของเขาด้วยข้อความที่ล้อมรอบรูปภาพเพื่อสร้างรูปร่างออร์แกนิก ทำให้หน้าเต็มไปด้วยพลังงานและการเคลื่อนไหวอย่างสนุกสนาน

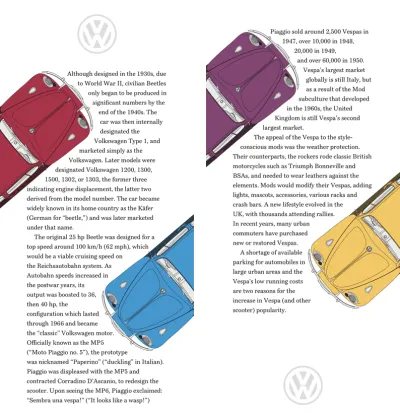
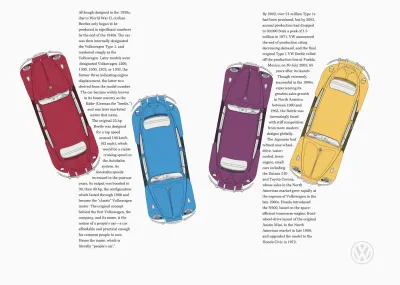
ฉันไม่ค่อยเห็นเลย์เอาต์ที่มีพลังแบบนี้ทางออนไลน์ ดังนั้นการออกแบบของฉันจึงรวม Beetles สีสดใสสี่ตัว โดย Volkswagen แต่ละคันวางในมุมที่ตัดกันกับคอลัมน์สูงสองคอลัมน์ของข้อความ ฉันต้องการองค์ประกอบโครงสร้างเพียงสององค์ประกอบเพื่อใช้การออกแบบที่ได้รับแรงบันดาลใจจาก Storch องค์ประกอบหลักและกัน แต่ละองค์ประกอบเหล่านี้ประกอบด้วยย่อหน้าของข้อความที่กำลังทำงาน รวมทั้งองค์ประกอบรูปภาพสององค์ประกอบที่ช่วยให้ฉันสามารถสลับรูปภาพขนาดเล็กเป็นรูปภาพขนาดใหญ่ได้:
<main> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> <p>…</p> <picture>…</picture> <p>…</p> <p>…</p> </aside>องค์ประกอบรูปภาพเหล่านี้พอดีกับขอบของหน้าจอขนาดเล็ก แต่ฉันยังคงต้องการช่องว่างทั้งสองด้านของย่อหน้าที่กำลังรันสำเนาอยู่ ด้วยการใช้หน่วยความกว้างของวิวพอร์ต พื้นที่นั้นจะยังคงอยู่ในสัดส่วนของหน้าจอเหล่านั้นเสมอ:
p { margin-right: 10vw; margin-left: 10vw; } 
องค์ประกอบรูปภาพเป็นส่วนเสริมที่มีประโยชน์มากที่สุดอย่างหนึ่งใน HTML ด้วยการรวมคิวรี่สื่อกับรูปภาพหลายรูป เบราว์เซอร์สามารถเลือกรูปภาพที่เหมาะสมที่สุดสำหรับการจัดวาง

ฉันใช้คุณสมบัติสื่อและค่าความกว้างขั้นต่ำบ่อยที่สุด และในขณะที่การออกแบบนี้ต้องการเพียงสองภาพต่อองค์ประกอบรูปภาพ แต่ก็เป็นไปได้ที่จะเพิ่มรูปภาพและแม้แต่รวมค่าสื่อเพื่อสร้างการสืบค้นที่ซับซ้อน:
<picture> <source media="(min-width: 48em)"> <img src="small.png" alt="Volkswagen Beetle"> <</picture>รูปภาพในรูปภาพเหล่านี้มีด้วงของฉันในเวอร์ชันครอบตัด ซึ่งเหมาะที่สุดสำหรับหน้าจอขนาดเล็ก ฉันใช้ความกว้างเท่ากันกับรูปภาพทั้งหมดของฉัน จากนั้นเพิ่มระยะขอบเพื่อเตรียม CSS Shapes ที่จะตามมา:
picture { width: 160px; shape-margin: 20px; } 
ฉันพบว่ารูปร่างจากรูปภาพนั้นใช้งานได้ง่ายและรวดเร็วกว่าการใช้พิกัดรูปหลายเหลี่ยม ในการพัฒนารูปร่างจากรูปภาพ จำเป็นต้องมีช่องอัลฟาที่โปร่งใสทั้งหมดหรือบางส่วน เมื่อรูปภาพมีความโปร่งใสบางส่วน คุณสมบัติ shape-image-threshold สามารถควบคุมพื้นที่ที่สร้างรูปร่างได้
ฉันสามารถใช้รูปภาพเดียวกันได้มากกว่าหนึ่งรูปร่าง แม้ว่าการออกแบบของฉันจะมีรถสีต่างกันสี่คัน แต่ฉันต้องการรูปรูปทรงสองรูปเท่านั้น:
main picture:first-of-type, aside picture:first-of-type { float: left; shape-outside: url(shape-1-sm.png); } main picture:last-of-type, aside picture:last-of-type { float: right; shape-outside: url(shape-2-sm.png); }เมื่อการออกแบบหน้าจอขนาดเล็กของฉันเสร็จสมบูรณ์ ฉันแนะนำรูปภาพที่ใหญ่ขึ้นสำหรับหน้าจอขนาดกลางและรูปภาพที่มีรูปทรงที่เข้ากัน ฉันใช้ความกว้างใหม่สำหรับรูปภาพเพื่อให้พอดีกับหน้าจอที่ใหญ่ขึ้น:
@media (min-width: 48em) { main picture:first-of-type { width: 290px; shape-outside: url(shape-1-lg.png); } main picture:last-of-type { width: 230px; shape-outside: url(shape-2-lg.png); } aside picture:first-of-type { width: 230px; shape-outside: url(shape-3-lg.png); } aside picture:last-of-type { width: 290px; shape-outside: url(shape-4-lg.png); } } 
แม้ว่าการออกแบบของฉันสำหรับหน้าจอขนาดใหญ่อาจดูซับซ้อนในแวบแรก แต่เลย์เอาต์ต้องไม่ง่ายไปกว่านี้แล้ว และองค์ประกอบหลักและองค์ประกอบด้านข้างเหล่านั้นจะสร้างคอลัมน์สมมาตรสองคอลัมน์:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; } }ช่องว่างมีส่วนสำคัญในการออกแบบหน้าจอขนาดใหญ่นี้ เมื่อแนะนำคอลัมน์เหล่านั้น ระยะขอบแนวนอน 10vw ที่ฉันใช้กับย่อหน้าก่อนหน้านี้ หมายความว่าช่องว่างประกอบด้วย 40% ของเลย์เอาต์นี้
เช่นเดียวกับที่ Otto Storch ใช้หน้าเว็บของเขาเพื่อนำเสนอเนื้อหาในรูปแบบที่น่าดึงดูดและเข้าใจได้ง่าย การออกแบบนี้ไม่ได้บอกเล่าเรื่องราวของ Volkswagen Beetle เท่านั้น แต่เลย์เอาต์ของมันยังบอกเป็นนัยว่ารถคันเล็กๆ อันเป็นสัญลักษณ์คันนี้ขับสนุกแค่ไหน
ทำให้ข้อความดูน่าอร่อย
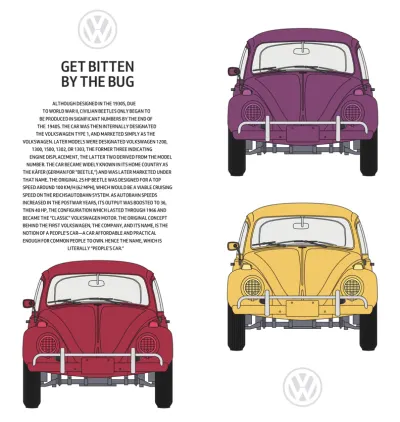
เช่นเดียวกับ Brodovitch Otto Storch เก่งในการรวมภาพกับข้อความ และเขามักจะแกะสลักสำเนาเป็นรูปร่างที่สะท้อนภาพเหล่านั้น ในการออกแบบนี้ Storch ได้สร้างบล็อกข้อความที่สวยงามซึ่งมีรูปร่างเหมือนแก้ว เราไม่ค่อยพบเทคนิคแบบนี้ที่ใช้ทางออนไลน์ แต่สามารถช่วยดึงดูดผู้อ่านให้เป็นเรื่องราวได้ไม่ว่าจะใช้สื่ออะไรก็ตาม แรงบันดาลใจจาก Storch สำหรับการออกแบบครั้งต่อไปของฉัน ฉันแกะสลักสำเนาเพื่อสะท้อนรูปร่างของ Volkswagen Beetle

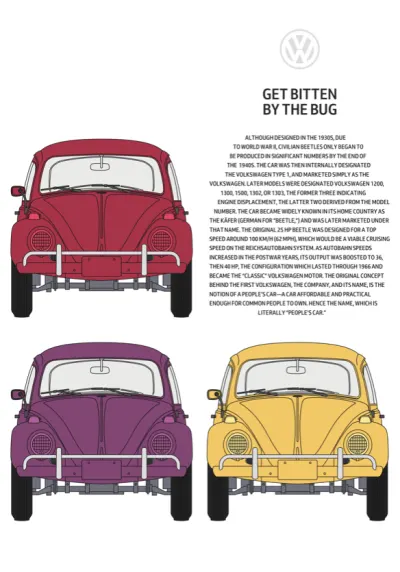
การออกแบบของฉันมีเลย์เอาต์ทางเลือกสามแบบ เนื้อหาแบบเลื่อนคอลัมน์เดียวสำหรับหน้าจอขนาดเล็ก ตารางขนาด 2x2 สำหรับหน้าจอขนาดกลาง และการออกแบบหน้าจอขนาดใหญ่ที่มีพื้นที่เนื้อหาแบบเลื่อนในแนวนอน
มีองค์ประกอบโครงสร้างสี่อย่างที่จำเป็นต้องใช้การออกแบบทั้งสามนี้ หนึ่งในองค์ประกอบหลักสำหรับเนื้อหาของฉัน รวมถึงรูปภาพขนาดใหญ่ของด้วงสามตัวสีสันสดใส ฉันใส่องค์ประกอบเหล่านี้ด้วยส่วน จากนั้นเพิ่มส่วนการนำเสนอที่ตกแต่งอย่างสวยงาม ซึ่งแสดงถึงถนนลาดยาง:
<section> <img src="shape-1.png" alt=""> <main> <h1>Get bitten by the bug</h1> </main> <img src="img-1.png" alt="Volkswagen Beetle"> <img src="img-2.png" alt="Volkswagen Beetle"> </section> <div> </div> 
ฉันไม่ต้องการให้แผงการเลื่อนในแนวนอนแสดงบนหน้าจอขนาดเล็ก ดังนั้นให้เพิ่มเฉพาะรูปแบบและรูปร่างของฐานรากเท่านั้นที่จะปรับแต่งข้อความของฉันให้เป็นรูปร่างของด้วง ฉันเริ่มต้นด้วยการจัดข้อความย่อหน้าให้อยู่ตรงกลาง แล้วตั้งค่าเป็นตัวพิมพ์ใหญ่ แม้ว่าปกติฉันจะไม่ตั้งค่าข้อความเป็นบล็อกข้อความทั้งหมดในลักษณะนี้ แต่รูปแบบตัวอักษรตัวพิมพ์ใหญ่ทึบช่วยเน้นรูปร่างของด้วง:
p { text-align: center; text-transform: uppercase; }ร่างแรกของข้อกำหนดรูปร่าง CSS รวมถึงคุณสมบัติรูปร่างภายใน ซึ่งจะทำให้เราสามารถตัดข้อความที่ด้านในของรูปร่างตามที่ Storch ทำ ฉันผิดหวังที่ W3C เลื่อนฟีเจอร์นี้ออกไปเป็น CSS Shapes Module Level 2 ซึ่งยังคงเป็น Editor's Draft คุณสามารถบรรลุผลที่คล้ายกันโดยใช้รูปร่างภายนอก แต่สำหรับหนึ่ง ฉันไม่สามารถรอจนกว่าเราจะสามารถใช้ type อย่างสร้างสรรค์เหมือน Otto Storch ออนไลน์ได้

ฉันเพิ่มรูปภาพรูปร่างสองรูปในย่อหน้าของฉัน ข้อความจะไหลไปมาระหว่างภาพเหล่านี้เพื่อสะท้อนใบหน้าของด้วง:
<p> <img src="shape-2.png" alt=""> <img src="shape-3.png" alt=""> … </p>ฉันระบุขนาดสำหรับสองภาพนี้และตั้งค่าความทึบเป็นศูนย์เนื่องจากฉันไม่ต้องการให้ผู้ดูเห็น:
p img { width: 100px; height: 125px; opacity: 0; }รูปภาพเหล่านี้เป็นเพียงการนำเสนอเท่านั้น และไม่มีเนื้อหาหรือความหมายใดๆ ดังนั้นฉันจึงเพิ่มคุณลักษณะของบทบาทเพื่อลบความหมายออกจากภาพ ในการนำออกจากแผนผังการช่วยสำหรับการเข้าถึง ฉันยังเพิ่มแอตทริบิวต์ที่ซ่อนโดย aria ให้กับสองรูปภาพนี้:
<img src="shape-2.png" alt="" role="presentation" aria-hidden="true">ในการแกะสลักข้อความของฉันให้เป็นรูปทรงของ Volkswagen อันเป็นสัญลักษณ์ ฉันใช้รูปร่างภายนอกโดยใช้สองภาพเดียวกัน โดยลอยภาพแรกไปทางซ้าย และรูปที่สองอยู่ทางขวา:

p img:nth-of-type(1) { float: left; shape-outside: url(shape-l.png); } p img:nth-of-type(2) { float: right; shape-outside: url(shape-r.png); }ฉันไม่ต้องการให้แผนกการนำเสนอของฉันปรากฏแก่เทคโนโลยีอำนวยความสะดวกเช่นกัน ดังนั้นฉันจึงเพิ่มบทบาทและแอตทริบิวต์ที่ซ่อนเร้นไว้ในส่วนนี้ด้วย:
<div role="presentation" aria-hidden="true"> </div>เนื่องจากฉันไม่ต้องการให้คนที่ใช้หน้าจอขนาดเล็กมองเห็นการแบ่งได้ ฉันจึงตั้งค่าคุณสมบัติการแสดงผลเป็น none:
div { display: none; } 
การออกแบบหน้าจอขนาดเล็กของฉันดูมีสไตล์ เช่น Beetle แต่พื้นที่เพิ่มเติมที่มีให้บนหน้าจอขนาดกลางทำให้ฉันสามารถวางข้อความที่แกะสลักไว้ข้างๆ รูปภาพที่เลียนแบบได้

ก่อนนำการออกแบบไปใช้ ฉันสร้างกระดานเรื่องราวเพื่อตัดสินใจว่าจะจัดเรียงองค์ประกอบใหม่อย่างไรเมื่อขนาดหน้าจอเปลี่ยนไป สำหรับหน้าจอขนาดกลาง ฉันจัดเรียงองค์ประกอบทั้งสี่ของฉันในตารางคอลัมน์สมมาตรขนาด 2x2 เมื่อใช้ค่า minmax สำหรับการปรับขนาดคอลัมน์ ฉันแน่ใจว่าคอลัมน์เหล่านี้จะเติมพื้นที่ว่างทั้งหมด แต่ความกว้างไม่เคยลดลงต่ำกว่า 400px:
@media (min-width: 48em) { section { display: grid; grid-template-columns: minmax(400px, 1fr) minmax(400px, 1fr); grid-gap: 2vw; align-items: end; } }สำหรับหน้าจอที่ใหญ่ขึ้น ฉันต้องการสองแถวด้วย ควรมีความสูงเท่ากันและใช้พื้นที่แนวตั้งที่มีอยู่ทั้งหมด:
@media (min-width: 64em) { body { display: grid; grid-template-rows: 1fr 1fr; }พื้นที่เนื้อหาที่เลื่อนในแนวนอนขนาดใหญ่ครอบงำการออกแบบนี้และกว้างกว่าวิวพอร์ต แผงประกอบด้วยสี่คอลัมน์ - สามคอลัมน์สำหรับรูปภาพและอีกหนึ่งคอลัมน์สำหรับสำเนาแกะสลักของฉัน - และแต่ละคอลัมน์มีความกว้างอย่างน้อย 400px ด้วยการตั้งค่าความกว้างสูงสุดให้กับวิวพอร์ตและอนุญาตให้เลื่อนได้เฉพาะในแกนนอน เนื้อหาใดๆ ที่อยู่นอกวิวพอร์ตจะถูกซ่อนแต่ยังคงสามารถเข้าถึงได้:
section { grid-template-columns: repeat(4, minmax(400px, 1fr)); max-width: 100vw; overflow-x: scroll; } 
ด้านล่างเนื้อหาของฉันเป็นส่วนการนำเสนอซึ่งแสดงถึงถนนใต้วงล้อของรูปทรงด้วงของฉัน องค์ประกอบนี้ไม่สามารถมองเห็นได้บนหน้าจอที่มีขนาดเล็กลง ดังนั้นเพื่อให้มองเห็นได้ ฉันเปลี่ยนคุณสมบัติการแสดงผลจากไม่มีเป็นบล็อก แล้วเพิ่มสีพื้นหลังสีเทาอ่อน คุณสมบัติกริดที่ฉันตั้งค่าไว้ก่อนหน้านี้ในองค์ประกอบเนื้อหากำหนดความสูงของส่วนนี้:
div { display: block; background-color: #a73448; } }Dave Hyatt แห่ง Webkit ได้เสนอ CSS Reflections ตั้งแต่ปี 2008 แต่จนถึงขณะนี้ยังไม่มีการนำเครื่องมือเหล่านี้ไปใช้ในเอ็นจิ้นการเรนเดอร์เบราว์เซอร์อื่นๆ ปัจจุบัน CSS Reflections รองรับโดย Google Chrome เท่านั้น
อย่างที่คุณอาจจินตนาการได้ การสะท้อนกลับสร้างสำเนาขององค์ประกอบ การสะท้อนสามารถปรากฏได้ทั้งด้านบน ด้านล่าง หรือด้านซ้ายหรือด้านขวา เช่นเดียวกับในโลกทางกายภาพ เมื่อองค์ประกอบเปลี่ยนแปลงในทางใดทางหนึ่ง การสะท้อนกลับจะตามมา
มีคุณสมบัติทดลองสามแบบสำหรับ CSS Reflections ทิศทางและออฟเซ็ตเสริมซึ่งควบคุมระยะห่างระหว่างองค์ประกอบกับการสะท้อนกลับ คุณยังสามารถใช้มาสก์กับการสะท้อนใดๆ เพื่อเปลี่ยนรูปลักษณ์ได้ เช่น โดยใช้มาสก์ไล่ระดับเพื่อทำให้ความเข้มของการสะท้อนค่อยๆ จางลง
CSS Reflections มีการสนับสนุนที่จำกัดในเบราว์เซอร์ แต่ยังคงเพิ่มมิติพิเศษให้กับการออกแบบสำหรับเบราว์เซอร์ที่ได้ใช้งาน ฉันต้องการเพิ่มการสะท้อนเมื่อเบราว์เซอร์รองรับเท่านั้น และเมื่อหน้าจอมีขนาดใหญ่พอที่จะใช้เอฟเฟกต์อย่างเต็มที่

เพื่อให้ได้ผลลัพธ์ที่ต้องการ ฉันใช้การสืบค้นสื่อและคุณลักษณะที่ซ้อนกันซึ่งทดสอบความกว้างขั้นต่ำของวิวพอร์ตก่อน จากนั้นเบราว์เซอร์รองรับ -webkit-box-reflect:below หรือไม่ ฉันเพิ่มการสะท้อนและเปลี่ยนสีของส่วนการนำเสนอของฉันจากสีแดงเป็นสีเทา:
@media (min-width: 64em) { @supports (-webkit-box-reflect:below) { section { -webkit-box-reflect: below 0 linear-gradient(transparent, white); } div { background-color: #f0f0f1; } } }ความสมมาตรของกระจก
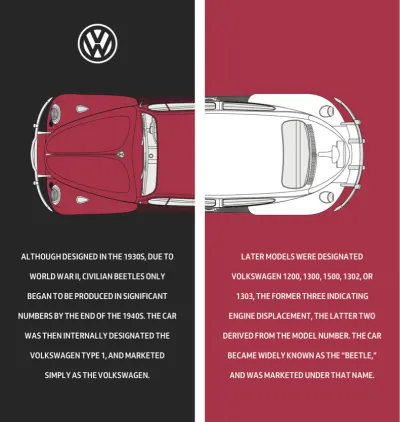
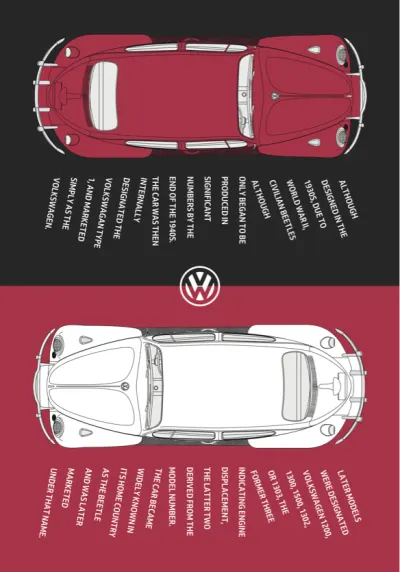
การแพร่กระจายสีดำและสีแดงที่โดดเด่นจาก McCall's Patterns เป็นหนึ่งในการออกแบบที่โดดเด่นที่สุดของ Storch มีสมมาตรที่สร้างความมั่นใจให้กับเลย์เอาต์และวิธีที่ Storch ใช้สีเดียวกันในสองหน้า ฉันสนใจการออกแบบของเขาทันทีและต้องการบรรลุผลที่คล้ายคลึงกัน

HTML ที่ฉันต้องใช้ในการออกแบบนี้ไม่ง่ายเลย องค์ประกอบโครงสร้างเพียงสององค์ประกอบ หนึ่งองค์ประกอบหลักและองค์ประกอบด้านข้าง ซึ่งทั้งสององค์ประกอบประกอบด้วยภาพ:
<main> <picture>…</picture> <p>…</p> </main> <aside> <picture>…</picture> <p>…</p> </aside>องค์ประกอบหลักและองค์ประกอบด้านข้างเหล่านี้ยังประกอบด้วยย่อหน้าของข้อความ เพื่อให้ได้ผลการหมุนที่จำเป็นสำหรับการออกแบบนี้ ฉันห่อข้อความแต่ละบรรทัดภายในองค์ประกอบช่วง ฉันหวังว่าจะมีทางเลือกที่ดีกว่าและมีความหมายมากกว่าสำหรับองค์ประกอบการนำเสนอเหล่านี้ แต่ไม่มีรูปแบบเพิ่มเติม สิ่งเหล่านี้จะไม่รบกวนความสามารถในการอ่านของย่อหน้าของฉัน:
<p> <span>Although </span> <span>designed in the </span> <span>1930s, due to </span> <span>World War II, </span> <span>civilian Beetles </span> <span>only began to </span> <span>be produced in </span> <span>significant </span> <span>numbers by the </span> <span>end of the 1940s.</span> </p>ฉันเริ่มต้นด้วยการใช้สีพื้นหลังสีเทาเข้มกับองค์ประกอบร่างกาย:
body { background-color: #262626; } 
จากนั้น ความสูงขั้นต่ำจะช่วยให้แน่ใจว่าองค์ประกอบหลักและองค์ประกอบด้านข้างของฉันเติมเต็มความสูงของวิวพอร์ตเสมอ หากต้องการจัดเนื้อหาให้อยู่ในแนวนอนและแนวตั้ง ฉันใช้คุณสมบัติ flexbox และกำหนดทิศทางไปที่คอลัมน์:
main, aside { display: flex; flex-direction: column; justify-content: center; align-items: center; min-height: 100vh; padding: 2rem 0; box-sizing: border-box; color: #fff; }ฉันต้องการให้สีของ Beetle หลักตรงกับแผงถัดไป ดังนั้นฉันจึงตั้งค่าสีพื้นหลังเป็นสีแดงเหมือนกัน:
aside { background-color: #a73448; }แม้ว่าข้อความตัวพิมพ์ใหญ่ที่มีความยาวโดยทั่วไปจะอ่านยากกว่าชุดที่มีตัวพิมพ์ใหญ่ผสมกัน แต่ตัวพิมพ์ใหญ่นั้นเหมาะสำหรับส่วนที่สั้นกว่าและสามารถสร้างลุคที่มีสไตล์ได้:
p { margin: 0 2rem; text-align: center; text-transform: uppercase; } 
ในการออกแบบหน้าจอขนาดเล็กของฉัน องค์ประกอบหลักและองค์ประกอบด้านข้างจะเรียงซ้อนกันในแนวตั้ง และความสูงขององค์ประกอบนั้นตรงกับของวิวพอร์ต สำหรับหน้าจอขนาดกลาง ฉันรีเซ็ตความสูงขั้นต่ำขององค์ประกอบเหล่านั้นเพื่อเติมเต็มวิวพอร์ตครึ่งหนึ่ง:
@media (min-width: 48em) { main, aside { min-height: 50vh; padding: 2rem; }พื้นที่เพิ่มเติมที่มีอยู่บนหน้าจอขนาดกลางช่วยให้ฉันสามารถจัดรูปแบบย่อหน้าโดยเปลี่ยนโหมดการเขียน ดังนั้นข้อความจึงแสดงเป็นแนวตั้งและอ่านจากขวาไปซ้าย:
p { max-height: 12em; margin: 0; text-align: left; writing-mode: vertical-rl; }การเปลี่ยนคุณสมบัติการแสดงผลบนองค์ประกอบช่วงเหล่านี้เพื่อบล็อกแบ่งย่อหน้าของฉันออกเป็นหลายบรรทัด จากนั้น ความสูงของบรรทัดจะเพิ่มช่องว่างระหว่างบรรทัด ซึ่งทำให้มีที่ว่างสำหรับการหมุนของฉัน:
p span { display: block; line-height: 2; } 
การแปลงรูปแบบ รวมถึงการหมุนเวียน การปรับขนาด และการแปลเป็นส่วนหนึ่งของ CSS มาเกือบสองทศวรรษ การใช้ transform เกี่ยวข้องกับการเพิ่มฟังก์ชันการแปลง เช่น การหมุน ตามด้วยค่าในวงเล็บ
เพื่อให้บรรลุผลที่ฉันกำลังมองหา; ฉันหมุนข้อความหกบรรทัดแรกทวนเข็มนาฬิกา 15 องศา หกบรรทัดสุดท้ายหมุนด้วยจำนวนเท่ากันแต่ในทิศทางตามเข็มนาฬิกา บรรทัดที่เหลือทั้งหมดยังคงไม่เปลี่ยนแปลง:
p span:nth-child(-n+6) { transform: rotate(-15deg); } p span:nth-child(n+12) { transform: rotate(15deg); }ในอนาคต คุณจะสามารถใช้ฟังก์ชันต่างๆ เช่น การหมุนโดยไม่ขึ้นกับคุณสมบัติการแปลง แต่เมื่อเขียนสิ่งนี้ มีเพียง Firefox เท่านั้นที่นำการแปลงไปใช้แบบส่วนตัว
เพื่อให้มีที่ว่างสำหรับข้อความที่หมุน ฉันเพิ่มระยะขอบในสองบรรทัด:
p span:nth-child(6) { margin-left: 1em; } p span:nth-child(12) { margin-right: 1em; } }การออกแบบนี้จะโดดเด่นยิ่งขึ้นด้วยพื้นที่ว่างบนหน้าจอขนาดใหญ่ สำหรับพวกเขา ฉันใช้ค่ากริดกับองค์ประกอบเนื้อหาเพื่อสร้างคอลัมน์ที่มีความสูงเท่ากันสองคอลัมน์:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; }ฉันใช้ตารางสามคอลัมน์แบบสมมาตรกับทั้งองค์ประกอบหลักและองค์ประกอบด้านข้าง ซึ่งทั้งคู่ขยายไปยังความสูงของวิวพอร์ตแบบเต็ม:
main, aside { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 0; padding: 2rem; min-height: 100vh; }ฉันกระจายรูปภาพหลักในคอลัมน์ที่สองและสาม และรูปภาพด้านข้างลงในคอลัมน์ที่หนึ่งและสอง:
main picture { grid-column: 2 / -1; grid-row: 1; padding: 0 5vw; } aside picture { grid-column: 1 / 3; padding: 0 5vw; }ฉันวางย่อหน้าลงในคอลัมน์ที่เหลือ และโดยให้องค์ประกอบทั้งหมดมีหมายเลขแถวเดียวกัน ย่อหน้าเหล่านั้นจะอยู่ในบรรทัดเดียวกันโดยไม่คำนึงถึงลำดับต้นทาง:
main p { grid-column: 1; grid-row: 1; } aside p { grid-column: 3; }ในการออกแบบเวอร์ชันนี้ ข้อความควรวิ่งจากบนลงล่างแทนที่จะเป็นขวาไปซ้าย ดังนั้นฉันจึงรีเซ็ตโหมดการเขียนเป็นแนวนอน บนล่าง แล้วจัดแนวข้อความไปทางขวา:
main p, aside p { max-height: none; writing-mode: horizontal-tb; } main span { text-align: right; } 
สุดท้าย ฉันแทนที่ค่าการหมุนและระยะขอบบนบรรทัดข้อความเพื่อให้เหมาะกับการออกแบบหน้าจอขนาดใหญ่นี้มากขึ้น:
main p span:nth-child(-n+6) { transform: rotate(10deg); } main p span:nth-child(n+12) { transform: rotate(-10deg); } main p span:nth-child(6) { margin: 0 0 15px; } main p span:nth-child(12) { margin: 15px 0 0; } aside p span:nth-child(-n+6) { transform: rotate(-10deg); } aside p span:nth-child(n+12) { transform: rotate(10deg); } aside p span:nth-child(6) { margin: 0 0 15px; } aside p span:nth-child(12) { margin: 15px 0 0; } }ช่วงคอลัมน์
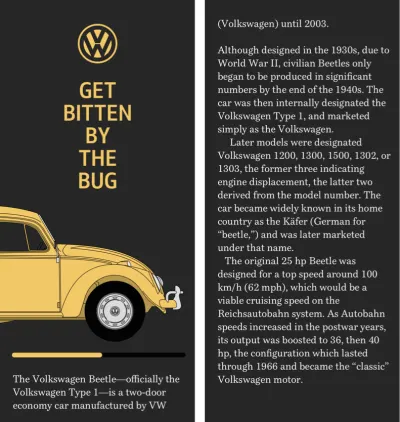
สำหรับการออกแบบที่น่าจดจำที่สุดของเขา Otto Storch ได้อนุญาตให้รูปภาพขนาดใหญ่และองค์ประกอบการพิมพ์กระจายไปทั่วสองหน้า เทคนิคนี้สร้างสเปรดที่สะดุดตา รวมถึงเทคนิคนี้ที่เขาวางซังข้าวโพดเนยไว้บนข้อความที่จัดชิดขอบสองคอลัมน์

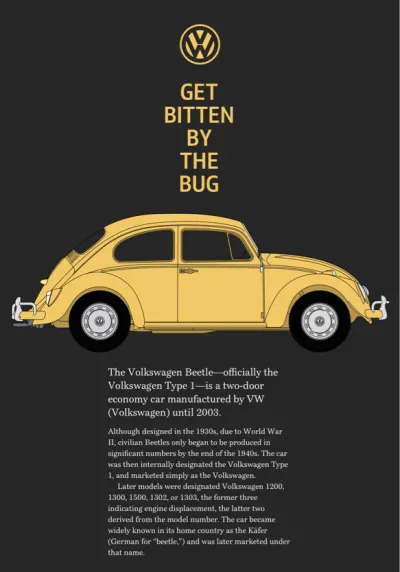
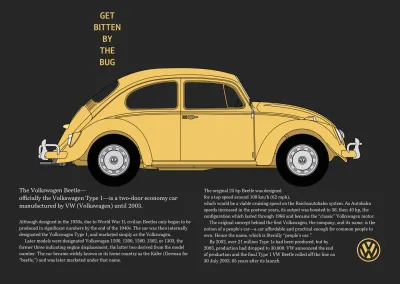
ฉันต้องการเอฟเฟกต์ที่โดดเด่นเหมือนกันสำหรับการออกแบบที่ใช้ Beetle สุดท้ายของฉัน และเพื่อนำไปใช้ ฉันต้องการองค์ประกอบโครงสร้างสามอย่างเท่านั้น ส่วนหัว — ประกอบด้วยโลโก้ SVG พาดหัว และรูปภาพ Volkswagen สีเหลืองของฉัน — จากนั้นองค์ประกอบหลักและส่วนข้างเคียง:
<header> <svg>…</svg> <h1>Get bitten by the bug</h1> <figure> <picture>…</picture> </figure> </header> <main>…</main> <aside>…</aside>โฟลว์ปกติบวกกับสไตล์พื้นฐานสองสามอย่างคือทั้งหมดที่ฉันต้องใช้เพื่อปรับใช้เวอร์ชันหน้าจอขนาดเล็กของการออกแบบนี้ ขั้นแรก ฉันเพิ่มพื้นหลังสีเข้มและระบุข้อความสีขาว:
body { padding: 2rem; background-color: #262626; color: #fff; } 
ในการวางพาดหัวไว้ตรงกลางหน้า ฉันใช้ระยะขอบ กำหนดความกว้างสูงสุดโดยใช้หน่วยแบบข้อความ จากนั้นจัดตำแหน่งคำตัวพิมพ์ใหญ่ให้อยู่ตรงกลาง:
h1 { margin: 0 auto 1.5rem; max-width: 8rem; text-align: center; text-transform: uppercase; }แทนที่จะปรับขนาดรูปภาพ เพื่อให้พอดีกับวิวพอร์ตที่แคบ ฉันมักจะอนุญาตให้ขยายออกไปและเพิ่มแผงการเลื่อนในแนวนอน เทคนิคนี้เป็นหนึ่งในอุปกรณ์ออกแบบหน้าจอขนาดเล็กที่ฉันชอบ
รูปนี้มีภาพที่กว้างกว่าวิวพอร์ตและมีโปรไฟล์ที่สมบูรณ์ของรถ รวมทั้งล้อด้วย โดยเพิ่ม overflow-x: scroll; ในรูปฉันทำให้ส่วนต่าง ๆ ของรูปภาพนอกวิวพอร์ตสามารถเข้าถึงได้:
figure { overflow-x: scroll; } 
แม้ว่าหน้าจอขนาดกลางจะสืบทอดสไตล์พื้นฐานเหล่านั้นไปมากมาย แต่เมื่อมีพื้นที่ว่างมากขึ้น ฉันต้องการเน้นแกนแนวตั้งในการออกแบบโดยการสร้างคอลัมน์ข้อความแคบ ๆ โดยใช้ระยะขอบกว้างตามวิวพอร์ต ฉันยังรีเซ็ตองค์ประกอบรูปที่ล้นเพื่อให้มองเห็นเนื้อหาทั้งหมด:
@media (min-width: 48em) { figure { overflow-x: visible; } p { margin-right: 25vw; margin-left: 25vw; } } 
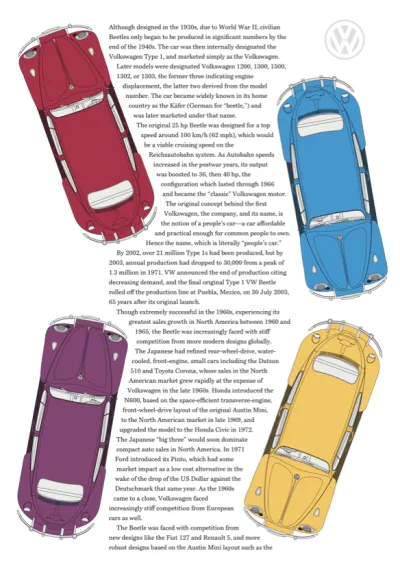
การออกแบบของฉันที่ใหญ่ที่สุดนั้นซับซ้อนที่สุด มันไม่เพียงแค่วางรูปภาพขนาดใหญ่ของ Beetle ของฉันไว้บนข้อความที่กำลังวิ่งอยู่สองคอลัมน์ แต่ข้อความนั้นล้อมรอบล้อของมันด้วย ฉันเริ่มต้นด้วยการใช้คุณสมบัติกริดสำหรับหน้าจอขนาดใหญ่ขึ้นกับองค์ประกอบเนื้อหาเพื่อสร้างตารางสองคอลัมน์ที่สมมาตร:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; padding: 4rem; }ส่วนหัวของฉันครอบคลุมทั้งสองคอลัมน์ จากนั้นค่ากริดที่ซ้อนกันจะจัดเรียงโลโก้ VW บรรทัดแรก และรูปภาพของ Beetle ของฉัน ในตารางที่ซ้อนกันนี้ คอลัมน์ด้านนอกทั้งสองคอลัมน์จะใช้พื้นที่ว่างที่เหลืออยู่ทั้งหมด ในขณะที่คอลัมน์กลางจะปรับขนาดโดยอัตโนมัติเพื่อให้เหมาะกับเนื้อหา:
header { grid-column: 1 / -1; display: grid; grid-template-columns: 1fr auto 1fr; grid-row-gap: 4vh; }ฉันวางโลโก้และพาดหัวในคอลัมน์กลางนี้:
svg, h1 { grid-column: 2; }จากนั้น เพิ่มระยะขอบระหว่างย่อหน้า:
p { margin-right: 1rem; margin-left: 1rem; } องค์ประกอบรูปภาพสำหรับการออกแบบนี้ประกอบด้วยรูปภาพสองรูป อันแรกมีล้อสำหรับหน้าจอขนาดเล็กและขนาดกลาง และอันที่สองคือรถที่ไม่มีล้อสำหรับหน้าจอขนาดใหญ่ หากต้องการขันล้อกลับเข้าไปที่ Beetle ตัวนี้ ฉันใช้ :before pseudo-elements ภายในทั้งองค์ประกอบหลักและองค์ประกอบด้านข้าง จากนั้น ฉันเพิ่มระยะขอบรูปร่างเพื่อเพิ่มช่องว่างระหว่างพวกเขากับข้อความที่กำลังทำงานอยู่ใกล้เคียง:
main:before, aside:before { display: block; shape-margin: 10px; }เมื่อใช้เนื้อหาที่สร้างขึ้น ฉันเพิ่มล้อหลังก่อนองค์ประกอบหลัก และลอยล้อนั้นไปทางขวา คุณสมบัติรูปร่างภายนอกแล้วตัดข้อความรอบวงล้อนี้:
main:before { content: url(shape-l.png); float: right; shape-outside: url(shape-l.png); }ฉันใช้ค่าที่คล้ายกันก่อนองค์ประกอบด้านข้าง คราวนี้ล้อเลื่อนไปทางซ้าย:
aside:before { content: url(shape-r.png); float: left; shape-outside: url(shape-r.png); } }ข้อความวิ่งตอนนี้ล้อมรอบล้อของ Beetle ซึ่งทำให้การออกแบบของฉันน่าสนใจยิ่งขึ้นโดยไม่ลดทอนความสามารถในการอ่านหรือการตอบสนอง
บทสรุป
Otto Storch สร้างการออกแบบที่น่าจดจำมากมาย แต่ฉันเสียใจที่เขาและงานของเขาถูกลืมไปมาก ไม่มีหน้า Wikipedia ที่อุทิศให้กับ Storch และไม่มีใครตีพิมพ์หนังสือเกี่ยวกับเขาหรืองานของเขา การออกแบบของ Storch มีมากมายสำหรับนักออกแบบที่ทำงานบนเว็บ และฉันหวังว่าผู้คนจำนวนมากจะค้นพบเขาอีกครั้ง
งานของเขายังแสดงให้เห็นว่าเราสามารถประสบความสำเร็จทางออนไลน์ได้อีกมากเพียงใดโดยใช้ Shapes แม้ว่าตอนนี้จะได้รับการสนับสนุนอย่างดี แต่คุณสมบัติ CSS นี้ก็ยังถูกมองข้ามไปเกือบเท่ากับ Storch เอง รูปร่างมีมากกว่าการตัดข้อความธรรมดา และยังไม่สามารถเข้าใจถึงศักยภาพของรูปร่างได้อย่างเต็มที่ ฉันหวังว่ามันจะเปลี่ยนไปและในไม่ช้า
อ่านเพิ่มเติมจาก The Series
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Avaunt Magazine
- การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจ: เรื่องเร่งด่วน
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Ernest Journal
- แรงบันดาลใจในการออกแบบ: Alexey Brodovitch
- แรงบันดาลใจในการออกแบบ: Bea Feitler
- แรงบันดาลใจในการออกแบบ: Neville Brody
- แรงบันดาลใจในการออกแบบ: Herb Lubalin
- แรงบันดาลใจในการออกแบบ: Max Huber
- แรงบันดาลใจในการออกแบบ: Giovanni Pintori
- แรงบันดาลใจในการออกแบบ: Emmett McBain
- แรงบันดาลใจในการออกแบบ: Bradbury Thompson
หมายเหตุ: สมาชิก Smashing สมาชิก Smashing สามารถเข้าถึง PDF ที่ออกแบบมาอย่างสวยงามของนิตยสาร Inspired Design Decisions ของ Andy และตัวอย่างโค้ดแบบเต็มจากบทความนี้ คุณสามารถซื้อ PDF และตัวอย่างฉบับนี้ รวมถึงฉบับอื่นๆ ได้โดยตรงจากเว็บไซต์ของ Andy
