การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจจาก Max Huber: เปลี่ยนเรื่องธรรมดาๆ ให้กลายเป็นการสื่อสารด้วยภาพที่น่าตื่นเต้น
เผยแพร่แล้ว: 2022-03-10หลายปีก่อน ฉันหวังว่าจะได้ทำงานในโครงการโฆษณาสำหรับชื่อครัวเรือน เพราะฉันคิดว่างานที่เหนือกว่าจะนำมาซึ่งความพึงพอใจเชิงสร้างสรรค์ ฉันโชคดีที่ได้ร่วมงานกับธุรกิจและองค์กรการกุศลที่มีชื่อเสียงมากมาย แต่เมื่อมองย้อนกลับไป โครงการเล็กๆ ของฉันกลับสร้างความพึงพอใจสูงสุดอย่างสร้างสรรค์
บ่อยครั้งที่แบรนด์ใหญ่ ๆ ได้กำหนดแนวทางไว้แล้ว ซึ่งหมายความว่าฉันมีพื้นที่น้อยลงในการทดลองและออกกำลังกายกล้ามเนื้อที่สร้างสรรค์ของฉัน ฉันไม่ได้บอกว่าหลักเกณฑ์ของแบรนด์ไม่สำคัญ แต่ฉันชอบทำงานในโครงการที่รู้สึกว่าตัวเองเพิ่มคุณค่าและเป็นตัวของตัวเองมากที่สุด
ทุกวันนี้ บริษัทผลิตภัณฑ์ดูสนใจที่จะปรับแต่งอินเทอร์เฟซและทำให้ประสบการณ์ผู้ใช้ง่ายขึ้น ฉันให้คุณค่ากับสิ่งเหล่านั้นเมื่อฉันใช้ผลิตภัณฑ์ แต่ฉันพบว่าการทำงานในโครงการเหล่านี้ให้ผลตอบแทนน้อยลง ลูกค้าที่มีชื่อเสียงยังคงมีเสน่ห์อยู่ และการที่มีโลโก้ในแฟ้มผลงานของฉันก็เป็นสิ่งที่ดีสำหรับธุรกิจ แต่ตอนนี้ฉันมองหาโครงการที่ให้อิสระแก่ฉันในการพัฒนาความสนใจเชิงสร้างสรรค์
ฉันรู้สึกทึ่งกับวิธีที่การออกแบบสามารถบอกเล่าเรื่องราวที่น่าสนใจเกี่ยวกับผลิตภัณฑ์และบริการ แม้กระทั่งสิ่งที่อาจมองว่าเป็นเรื่องธรรมดาสำหรับบางคน ฉันสนุกกับการสำรวจว่าสามารถใช้รูปภาพ เลย์เอาต์ และตัวพิมพ์เพื่อสื่อสารข้อความด้วยวิธีที่มองเห็นได้อย่างชัดเจนอย่างไร เหนือสิ่งอื่นใด ฉันชอบใช้ประสบการณ์และความสนใจในด้านศิลปะและการออกแบบกราฟิกเพื่อช่วยเหลือธุรกิจ การกุศล และบางครั้งบุคคลที่อาจเผชิญกับพวกเขา
“ฉันไม่พยายามพูดในนามของเครื่องจักร ฉันพยายามทำให้พวกเขาพูดเพื่อตัวเอง ผ่านการนำเสนอองค์ประกอบ การดำเนินงาน และการใช้งานของพวกเขาอย่างมีกราฟิก”
— จิโอวานนี พินโตรี
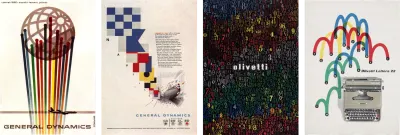
แม้แต่นักออกแบบที่มีชื่อเสียงและได้รับการยกย่องก็ยังใช้เวลาทำงานกับเรื่องทางโลกและสร้างสรรค์ผลงานอันเป็นสัญลักษณ์ หลังจากย้ายจากสวิตเซอร์แลนด์ไปสหรัฐอเมริกาแล้ว Erik Nitsche ก็ทำงานให้กับนิตยสารต่างๆ เช่น Harper's Bazaar, Life และ Vanity Fair แต่มันเป็นงานของเขาสำหรับ General Dynamics ซึ่งเป็นที่ยอมรับมากที่สุดของเขา ในช่วงห้าปีในตำแหน่งผู้อำนวยการฝ่ายศิลป์ของบริษัทการบินและอวกาศและการป้องกันประเทศ Nitsche ได้พัฒนาระบบการออกแบบข้อมูลซึ่งส่งผลให้มีรายงานประจำปี โปสเตอร์ ข้อมูลทางเทคนิค และ Dynamic America ซึ่งเป็นหนังสือขนาด 420 หน้าที่ติดตามประวัติของบริษัท
Giovanni Pintori ดีไซเนอร์ชาวอิตาลีทำงานให้กับ Olivetti ผู้ผลิตผลิตภัณฑ์เพื่อธุรกิจเป็นเวลา 31 ปี โดยที่เขาใช้สไตล์ที่เรียบง่ายและรูปทรงเรขาคณิตกับโฆษณา ปฏิทิน และโปสเตอร์ พัฒนาเป็นคำศัพท์การออกแบบของบริษัท

แม็กซ์ ฮูเบอร์เกิดที่สวิตเซอร์แลนด์ และใช้เวลาส่วนใหญ่ไปกับการทำงานในอิตาลี แม้ว่าผลงานของเขาจะมีผลงานให้กับแบรนด์ชั้นนำของอิตาลีมากมาย แต่ฉลากอาหารและการออกแบบกระดาษห่อสำหรับซูเปอร์มาร์เก็ต La Rinascente ก็น่าสนใจเช่นกัน
สิ่งที่นักออกแบบสามคนนี้ และอื่นๆ อีกมากที่เหมือนพวกเขา สามารถสอนเราว่าแม้แต่วิชาที่ธรรมดาที่สุดก็สามารถให้โอกาสที่น่าตื่นเต้นในการสื่อสารผ่านการออกแบบได้ และนั่นคือสิ่งที่ฉันพยายามจดจำทุกวัน
แรงบันดาลใจจาก Max Huber
แม้ว่า Max Huber จะเป็นที่รู้จักน้อยกว่าคนรุ่นเดียวกันหลายคน แต่ Max Huber ก็เป็นหนึ่งในนักออกแบบที่โดดเด่นที่สุดของสวิตเซอร์แลนด์ เกิดที่บาร์ในปี 2462 ฮูเบอร์ย้ายไปมาระหว่างสวิตเซอร์แลนด์และอิตาลีจนกระทั่งสิ้นสุดสงครามโลกครั้งที่สอง
ในช่วงเริ่มต้นอาชีพของเขาในมิลาน Huber ทำงานที่สตูดิโอของ Antonio Boggeri ซึ่งเขาได้รับอิทธิพลจากสื่อผสม ซึ่งรวมถึงภาพประกอบ การถ่ายภาพ และการพิมพ์ ตั้งแต่ปี 1950–1954 ฮูเบอร์ทำงานให้กับห้างสรรพสินค้าระดับไฮเอนด์ของอิตาลี La Rinascente และได้รับรางวัล Golden Compass (Compasso d'Oro) เป็นครั้งแรกในปี 1954
ในช่วงทศวรรษที่ 1940 มิลานเป็นศูนย์กลางของขบวนการเปรี้ยวจี๊ดของอิตาลี ในขณะอยู่ที่นั่น ฮูเบอร์ผสมผสานกับศิลปิน นักออกแบบ และปัญญาชน ส่วนผสมนี้กระตุ้น Huber และเขาทดลองผสมงานสร้างสรรค์จากสาวกหลายคน
ฮูเบอร์ไม่เคยรับอิทธิพลเหล่านี้ตามมูลค่าที่ตราไว้ เขาปรับแต่งภาพถ่าย ตัดตัวแบบออกจากพื้นหลัง และผสมผสานกับบล็อกสีและรูปร่าง แถบสีสันสดใสเพิ่มการเคลื่อนไหวให้กับการออกแบบของ Huber และการออกแบบโปสเตอร์ของเขาสำหรับ Monza Autodromo ซึ่งเป็นสนามแข่งที่มีชื่อเสียงของมิลานนั้นน่าตื่นเต้นพอๆ กับการแข่งขัน
ฮูเบอร์มักใช้รูปทรงแบนๆ เช่น ลูกศร วงกลม และรูปแบบการหมุนวน และซ้อนทับด้วยภาพถ่ายขาวดำและภาพดูโอโทน การออกแบบปกอัลบั้มของเขาและเคสที่เขาทำขึ้นสำหรับคอลเลกชั่นแจ๊สของเขาเอง แกว่งไกวอย่างมีพลัง
แม้ว่าเขาจะไม่ค่อยรู้จักทักษะของเขาในฐานะนักพิมพ์ดีดเสมอไป แต่งานของ Huber ก็เต็มไปด้วยการพิมพ์ที่สร้างแรงบันดาลใจ เขาสลับไปมาระหว่างฟอนต์ serif สมัยใหม่กับฟอนต์ sans-serif ร่วมสมัยได้อย่างง่ายดาย และดูสบายตาเมื่อใช้ทั้งสองแบบ แม้ว่าสไตล์สวิสจะมีความเกี่ยวข้องกับแบบอักษรซานเซอริฟนีโอพิสดารมากที่สุด แต่งานของฮูเบอร์กับเซอริฟก็สร้างแรงบันดาลใจไม่แพ้กัน
ฮูเบอร์กำหนดเส้นตารางเพื่อเน้นการจัดแนวข้อความ จากนั้นใช้หัวข้อใหญ่ตามด้วยข้อความในลำดับชั้นที่เข้มงวด แต่เขาก็ไม่กลัวที่จะเล่นกับประเภท โดยวางมันในมุมที่ผิดปกติและทดลองด้วยมุมมอง
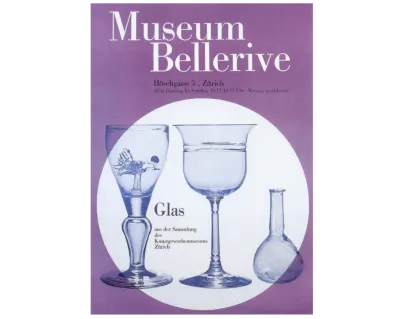
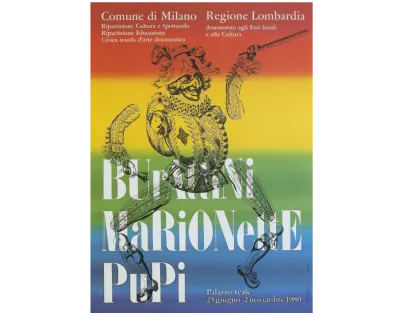
ตั้งแต่ทศวรรษที่ 1960 จนถึงสิ้นพระชนม์ในปี 1992 ฮูเบอร์ทำงานเกี่ยวกับค่าคอมมิชชันต่างๆ รวมถึงการออกแบบแบรนด์ใหม่และการออกแบบวอลเปเปอร์แบบแจ๊สซึ่งมีหลุยส์ อาร์มสตรอง ซึ่งเขาเรียกว่าริธึม Oscar Braendli ลูกค้าของเขามอบหมายให้ Huber ออกแบบนิทรรศการ
ฮูเบอร์ยังได้รับการออกแบบสำหรับ Adriano Olivetti และยอมรับโครงการเหล่านี้ด้วยความกระตือรือร้นในการทดลองเช่นเดียวกัน ทั้งสองเป็นตัวอย่างที่ชัดเจนว่าการออกแบบที่โดดเด่นสามารถเปลี่ยนแม้แต่เรื่องธรรมดาที่สุดให้กลายเป็นการสื่อสารด้วยภาพที่น่าตื่นเต้นได้อย่างไร
พวกเขาพิสูจน์ว่าการทำงานร่วมกันและความไว้วางใจในความสัมพันธ์ระหว่างลูกค้าและนักออกแบบสามารถนำมาซึ่งผลลัพธ์ที่ไม่ธรรมดาซึ่งสามารถคงอยู่ได้นานหลายทศวรรษ
แม้ว่ารูปแบบที่เป็นเอกลักษณ์ของเขาจะพัฒนาไปตลอดชีวิต แต่ความมุ่งมั่นของ Huber ในการทดลองยังคงอยู่ แม้ว่าเขาจะรวมองค์ประกอบแต่ละอย่างในสไตล์ของเขาไว้ด้วย เช่น บล็อกสีที่เด่นชัด รูปร่างอันเป็นสัญลักษณ์ การปรับแต่งภาพถ่าย และการออกแบบตัวอักษรที่แข็งแกร่ง ตลอดช่วงชีวิตของเขา Huber ได้สร้างผลงานที่มีความหลากหลายอย่างน่าทึ่ง ในชีวิตต่อมา ฮูเบอร์สอนการออกแบบกราฟิกในเมืองลูกาโนทางตอนใต้ของสวิตเซอร์แลนด์ ซึ่งบังเอิญเป็นที่ที่ฉันพักตอนที่ฉันทำงานในสวิตเซอร์แลนด์ เขาเสียชีวิตใน Mendrisio ซึ่งเป็นที่ตั้งของสำนักงานในสวิสเซอร์แลนด์ของฉัน - ในปี 1992 และมีพิพิธภัณฑ์ที่อุทิศงานของเขาใน Chiasso ที่อยู่ใกล้เคียง
มีหนังสือเล่มเดียวใน Max Huber และคุณควรหาที่ว่างบนชั้นวางหนังสือหรือโต๊ะกาแฟของคุณ “Max Huber” (2006) โดย Stanislaus von Moos, Mara Campana และ Giampiero Bosoni เป็นรายการงานที่ละเอียดถี่ถ้วนตลอดอาชีพการงานของเขาที่เขียนขึ้นโดยคนที่รู้จัก Max Huber เป็นการส่วนตัว

การระบุแบบอักษรแบบเก่า (มนุษยนิยม)
ช่วงเวลาที่การเปลี่ยนแปลงการออกแบบมักจะดำเนินไปทีละขั้นพร้อมกับความก้าวหน้าทางเทคโนโลยี สิ่งที่เป็นจริงของเว็บในปัจจุบัน — และวิธีที่การพัฒนาใน CSS ส่งผลกระทบต่อสิ่งที่เป็นไปได้ทางออนไลน์ — ยังเป็นกรณีของการพัฒนาตัวพิมพ์ในช่วงต้น แบบอักษรยุคแรกๆ บางแบบเป็นแบบ Humanist เพราะต้นกำเนิดมาจากการเขียนด้วยลายมือตั้งแต่กลางศตวรรษที่ 15
แต่เมื่อเทคนิคการเจาะเหล็ก - บล็อกโลหะที่ใช้สำหรับการเรียงพิมพ์จนถึงศตวรรษที่สิบเก้า - มีความแม่นยำมากขึ้น แบบอักษรก็ได้รับการขัดเกลามากขึ้น
ความแม่นยำนี้ทำให้นักออกแบบประเภทพิมพ์สามารถเพิ่มความเจริญรุ่งเรืองให้กับสิ่งที่เราเรียกว่าแบบอักษรแบบเก่า

ในขณะที่แบบอักษร Humanist มักประกอบด้วยตัวพิมพ์เล็ก "e" ที่มีคานขวางแบบเอียง แบบอักษรแบบเก่าแนะนำคานขวางแนวนอน
ความเครียดในแบบอักษรคือมุมที่ลากระหว่างส่วนที่บางกว่าของตัวอักษร ในแบบอักษรที่มีความเค้นแนวตั้ง เส้นนี้จะถูกวาดในแนวตั้งจากบนลงล่าง ในแบบอักษรที่มีความเครียดในแนวทแยง (มนุษยนิยม) เส้นแบ่งระหว่างส่วนที่บางที่สุดของตัวอักษรจะถูกวาดเป็นมุมหนึ่ง
แบบอักษรแบบเก่ายังคงดำเนินต่อไปในแนวเส้นทแยงมุมแบบมนุษยนิยม แต่มีความคมชัดมากกว่าระหว่างลายเส้นที่หนาที่สุดและบางที่สุด แบบอักษรแบบเก่ามักถูกใส่คร่อมไว้ เนื่องจากมีเส้นโค้งที่เชื่อมเซอริฟเข้ากับสโตรก


Baskerville ได้รับการออกแบบในปี 1750 โดย John Baskerville แบบอักษรของเขายังคงได้รับความนิยมและมีการตีความสมัยใหม่มากมาย แบบอักษรสไตล์ Garamond ยังคงเป็นที่นิยมในการออกแบบสิ่งพิมพ์ และ Monotype Garamond มาพร้อมกับผลิตภัณฑ์ต่างๆ ของ Microsoft
แบบเก่า

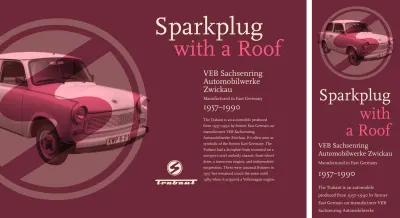
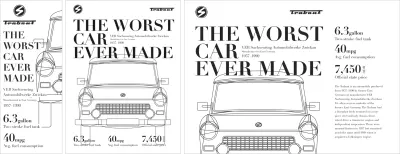
แม้จะมีการจัดวางที่ไม่ธรรมดา แต่ฉันต้องการเพียงสี่องค์ประกอบทั่วไปเพื่อพัฒนาการออกแบบสไตล์เก่านี้ องค์ประกอบส่วนหัว การแบ่งแบนเนอร์ ย่อหน้า และส่วนท้าย:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>ดังที่ฉันได้แสดงให้เห็นในฉบับที่แล้ว กระบวนการของฉันเริ่มต้นด้วยการเพิ่มรูปแบบพื้นฐานรวมถึงแบบอักษรแบบเก่านี้:
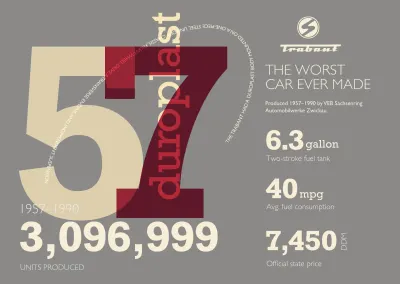
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }ส่วนหัว Trabant ครอบงำการออกแบบของฉันแม้ในหน้าจอที่เล็กที่สุด ส่วนหัวนี้ผสมผสานสองภาพ อย่างแรกคือเครื่องหมายโลโก้ SVG Trabant ที่ปรับขนาดได้ เพื่อซ่อนภาพการนำเสนอนี้จากเทคโนโลยีอำนวยความสะดวก ฉันได้เพิ่มบทบาท ARIA และตั้งค่าแอตทริบิวต์ที่ซ่อนอยู่เป็นจริง จากนั้น ฉันก็เพิ่มบทบาท ARIA ที่แตกต่างกันของ img ให้กับภาพที่สอง ซึ่งเป็นภาพที่เรียกว่า "รถที่แย่ที่สุดที่เคยทำมา:"
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>ฉันต้องการโลโก้ Trabant ขนาดใหญ่เพื่อให้เป็นวงกลมได้อย่างสมบูรณ์แบบไม่ว่าองค์ประกอบหลักจะมีความกว้างเท่าใด อัตราส่วนกว้างยาวคืออัตราส่วนระหว่างความกว้าง (x) ขององค์ประกอบและความสูงขององค์ประกอบ (y.) อัตราส่วน 1:1 สำหรับสี่เหลี่ยมจัตุรัส 1.618:1 คืออัตราส่วนสีทอง และ 16:9 สำหรับสื่อแบบไวด์สกรีน
เทคนิคยอดนิยมในการรักษาอัตราส่วนที่แท้จริงได้รับการพัฒนาในปี 2552 โดย Thierry Koblentz และใช้แผ่นรองเสริมที่นำไปใช้กับองค์ประกอบหรือองค์ประกอบหลอกที่อยู่ภายใน เปอร์เซ็นต์การเติมที่ต่างกันจะสร้างอัตราส่วนที่แตกต่างกัน:
1:1 100% 4:3 75% 16:9 56.25%โลโก้นี้เป็นแบบวงกลม ดังนั้นกล่องที่ใช้ควรยังคงเป็นสี่เหลี่ยมจัตุรัสเสมอ ฉันเพิ่ม :before pseudo-element และตั้งค่าการเติมด้านบนเป็น 100%:
header:before { content: ""; display: block; padding-top: 100%; }ตอนนี้ฉันมีสามองค์ประกอบในส่วนหัวของฉัน ด้วยการวางองค์ประกอบหลอกและรูปภาพของฉันลงในพื้นที่กริดเดียวกัน CSS Grid ทำให้การซ้อนง่าย:
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }ในการจัดกึ่งกลางรูปภาพเหล่านี้ในแนวนอนและแนวตั้ง ไม่ว่าจะกว้างหรือสูงเพียงใด ฉันจัดแนวและจัดแนวรูปภาพทั้งสองให้อยู่ตรงกลาง:
header { align-items: center; justify-content: center; }สุดท้าย ในการผสมผสานภาพถ่าย Trabant ของฉันและโลโก้ SVG เข้าด้วยกัน ฉันได้เพิ่มโหมดผสมแบบผสมผสานด้วยค่าโอเวอร์เลย์:
header img:last-of-type { mix-blend-mode: overlay; }หมวดแบนเนอร์ของฉันประกอบด้วยพาดหัวทูโทนขนาดใหญ่ตามด้วยย่อหน้าสั้นๆ สามย่อหน้า:
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>ฉันจัดบรรทัดแรกนี้ให้ชิดขวา จากนั้นกระชับส่วนนำให้ชิดกับขนาดที่ใหญ่ จากนั้น ฉันใช้สีเฉพาะจุดกับองค์ประกอบ span ซึ่งเพิ่มเอฟเฟกต์ทูโทน:
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }ในการเลิกเน้นย่อหน้าที่สองของแบนเนอร์ ฉันใช้ตัวเลือกคลาสหลอก :nth-of-type และลดขนาด:
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }ด้วยรูปแบบพื้นฐานเหล่านี้ที่ลงตัวสำหรับทุกขนาดหน้าจอ ฉันจึงแนะนำเลย์เอาต์สำหรับหน้าจอขนาดกลางโดยเพิ่มตารางสมมาตรสามคอลัมน์ที่มีแถวขนาดอัตโนมัติสามแถว:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }ส่วนหัวและส่วนแบนเนอร์เติมเต็มความกว้างของเลย์เอาต์ของฉัน ฉันวางแบนเนอร์ไว้ในแถวแรก แม้ว่าจะมาเป็นอันดับสองใน HTML ของฉัน:
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }การปรับขนาดประเภทเพื่อรักษาลำดับชั้นที่สมดุลถือเป็นหนึ่งในแง่มุมที่น่าพึงพอใจที่สุดของการพัฒนาการออกแบบในขนาดหน้าจอต่างๆ นอกจากนี้ยังเป็นหนึ่งในสิ่งที่ท้าทายที่สุด ฉันเพิ่มขนาดพาดหัวและสองย่อหน้าโดยเพิ่มขนาดย่อหน้าของฉัน:
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }ส่วนหัวของฉันอยู่เหนือหน้าจอขนาดใหญ่โดยเติมความกว้างเพียงครึ่งเดียว และฉันปรับน้ำหนักของภาพให้สมดุลกับเนื้อหาที่เหลือ ซึ่งรวมถึงพาดหัวที่มีขนาดใหญ่เกินไป แม้ว่าการออกแบบนี้จะดูไม่สมมาตร แต่ก็เป็นตารางที่สมมาตรและมีคอลัมน์ความกว้างเท่ากันหกคอลัมน์:
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }ส่วนหัวครอบคลุมสามคอลัมน์แรกและทั้งสามแถวในเค้าโครงของฉัน:
header { grid-column: 1 / 4; grid-row: 1 / 4; }ฉันต้องวางพาดหัวและส่วนต่างๆ ของแบนเนอร์ไว้บนกริด ไม่ใช่แบนเนอร์ที่มี ฉันเปลี่ยนคุณสมบัติการแสดงผลของแผนกนั้นเป็นเนื้อหา ซึ่งจะลบออกจาก DOM เพื่อจุดประสงค์ในการจัดสไตล์อย่างมีประสิทธิภาพ:
#banner { display: contents; }ฉันวางองค์ประกอบลูกของแบนเนอร์ตรงข้ามส่วนหัวโดยใช้หมายเลขคอลัมน์และแถว ต่อไป ฉันเพิ่มขนาดพาดหัวของฉันอีกครั้ง จากนั้นวางส่วนและย่อหน้าของข้อความที่กำลังเรียกใช้ โดยปล่อยให้คอลัมน์ก่อนหน้านั้นว่างเปล่า สิ่งนี้จะสร้างช่องว่างสำหรับส่วนท้ายของฉัน:
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }สุดท้าย ฉันวางส่วนท้ายไว้ข้างข้อความที่กำลังวิ่ง ซึ่งเพิ่มรูปลักษณ์ที่ไม่สมมาตรของการออกแบบสไตล์เก่านี้:
footer { grid-column: 4; grid-row: 3; } 
การผสมผสานภาพประกอบและภาพถ่ายเข้ากับรูปทรงที่เด่นชัดและรูปแบบตัวอักษรที่ชัดเจนเป็นลักษณะเฉพาะของสไตล์อันเป็นเอกลักษณ์ของฮูเบอร์ ด้วยการเลือกแบบอักษรแบบเก่าร่วมสมัยและการใช้เทคโนโลยีในปัจจุบัน รวมถึงโหมดผสมผสานและแบบอักษรของเว็บ เราสามารถทำตามตัวอย่างของ Huber และสร้างการออกแบบที่ทันสมัยด้วยความรู้สึกคลาสสิก

แบบอักษรเฉพาะกาล
ในช่วงศตวรรษที่ 17 ยุคแห่งการตรัสรู้เป็นขบวนการทางปัญญาที่ปฏิเสธศิลปะ วรรณกรรม และปรัชญาแบบดั้งเดิม ในปี ค.ศ. 1692 พระเจ้าหลุยส์ที่ 14 ทรงสร้างแบบอักษรใหม่โดยใช้หลักการทางวิทยาศาสตร์มากกว่าการประดิษฐ์ตัวอักษร ผลลัพธ์คือ Romain du Roi ซึ่งเป็นแบบอักษรที่มีตัวอักษรตามตาราง 2,304 สี่เหลี่ยม
Romain du Roi ออกแบบได้แม่นยำกว่าแบบอักษรรุ่นก่อนๆ ส่วนใหญ่ และมีลายเส้นที่ตัดกันอย่างคมชัดระหว่างแบบหนาและแบบบาง มันมีอิทธิพลต่อนักออกแบบประเภทที่มีชื่อเสียงในขณะนี้ John Baskerville, Giambattista Bodoni และ William Caslon งานของพวกเขาได้ลบร่องรอยของการประดิษฐ์ตัวอักษร Humanist ทั้งหมดเพื่อสร้างแบบอักษรเฉพาะกาล (นีโอคลาสสิก) ซึ่งใช้ประโยชน์จากหมึกใหม่และกระดาษที่มีคุณภาพดีกว่า
ในแบบอักษรเฉพาะกาล ตัวอักษรตัวพิมพ์เล็กมีความเค้นในแนวตั้งหรือเกือบแนวตั้ง ส่วนหัวของตัวอักษรจากน้อยไปมาก ได้แก่ "b" "d" "h" และ "l" มักจะอยู่ในแนวนอนมากกว่า ปลายของสโตรกหลายๆ จังหวะจะถูกทำเครื่องหมายด้วยขั้วปลายบอลในตำแหน่งที่ทำมุม ทู่ หรือเซอริฟ


แบบอักษรเฉพาะกาลร่วมสมัยเป็นที่นิยม รวมถึง Cambria ซึ่งออกแบบโดย Jelle Bosma ในปี 2547 สำหรับคอลเลกชันแบบอักษร ClearType ของ Microsoft Cambria เปิดตัวพร้อมกับ Windows Vista Georgia ออกแบบโดย Matthew Carter ในปี 1993 ออกแบบโดย Zuzana Licko ในปี 1996 Mrs Eaves เป็นรุ่น Baskerville และได้รับการตั้งชื่อตาม Sarah Eaves ภรรยาของ John Baskerville
การระบุแบบอักษรสมัยใหม่
ในขณะที่แบบอักษรแบบเก่าและแบบเปลี่ยนผ่านได้เพิ่มความเปรียบต่างระหว่างลายเส้นแบบหนาและแบบบาง แบบอักษรแบบสมัยใหม่ได้นำคุณลักษณะนี้ไปใช้อย่างสุดขั้ว คำว่า Modern อาจทำให้เข้าใจผิดได้เนื่องจากแบบอักษรแรกในสไตล์นี้ได้รับการออกแบบในปี 1784 โดย Firmin Didot Didot เป็นลูกชายของ Francois-Ambroise ซึ่งมีแบบอักษรหลายแบบรวมถึง Ambroise และแน่นอน Didot ได้รับการตั้งชื่อตาม
Giambattista Bodoni ให้ชื่อของเขากับแบบอักษรสไตล์ Didone ด้วยการเปลี่ยนแปลงอย่างกะทันหันระหว่างลายเส้นหนาและบาง แบบอักษรเหล่านี้ยังมีเซอริฟที่ไม่มีแบร็กเก็ตซึ่งมีมุมที่คมชัดระหว่างแบบหนาและแบบบาง แกนแนวตั้ง และรูรับแสงขนาดเล็กในตัวอักษรเปิด ซึ่งรวมถึงอักษรตัวพิมพ์เล็ก “a”


แบบอักษรสมัยใหม่มักถูกมองว่าเป็นตัวเลือกที่หรูหราและมีสไตล์ ด้วยเหตุนี้ เมื่อคุณเรียกดูชั้นวางนิตยสารแฟชั่นต่างๆ มากมาย คุณจะพบว่าพวกเขามักใช้แบบอักษร Didone สำหรับโฆษณาด้านบน
แต่ลักษณะเดียวกันเหล่านั้น — คอนทราสต์สุดขีด รูรับแสงที่เล็กลง และแกนแนวตั้ง — ยังพบได้ในแบบอักษรสมัยใหม่ที่มีบุคลิกที่แตกต่างกันมาก


แบบอักษรสมัยใหม่

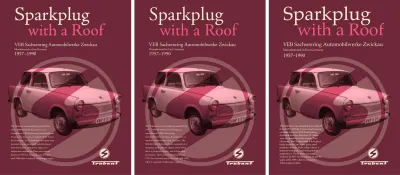
ฉันต้องการองค์ประกอบโครงสร้างเพียงสามองค์ประกอบเพื่อใช้การออกแบบที่ได้รับแรงบันดาลใจจากฮูเบอร์ครั้งถัดไป ส่วนหัวที่มีโลโก้ Trabant สองอัน ส่วนแบนเนอร์ และเนื้อหาหลักของฉัน:

<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>รูปแบบพื้นฐานเหล่านี้เพิ่มบุคลิกให้กับทุกหน้าจอ ไม่ว่าจะมีขนาดเท่าใด พวกเขาเพิ่มแบบอักษรที่มีความเปรียบต่างสูงและพื้นหลังที่ผสมผสานโครงร่างของ Trabant ด้วยการไล่ระดับสีเชิงเส้นเพื่อเพิ่มความลึกให้กับการออกแบบนี้:
body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }ฉันวางพิมพ์เขียว Trabant ครึ่งทางในแนวนอน ในขณะที่การไล่ระดับสีซ้ำบนหน้าของฉัน:
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }แบนเนอร์มีพาดหัวข่าวขนาดใหญ่ ฉันเพิ่มการขึ้นบรรทัดใหม่อย่างชัดเจนใน HTML และองค์ประกอบช่วงเพื่อเพิ่มสีสันให้กับคำที่เฉพาะเจาะจง จากนั้น ฉันจัดกลุ่มย่อหน้าในแบนเนอร์ของฉันออกเป็นส่วนๆ ซึ่งจะทำให้ฉันสามารถเปลี่ยนตำแหน่งภายในเลย์เอาต์ของฉันบนหน้าจอขนาดใหญ่ขึ้นได้ในภายหลัง:
<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>ตำแหน่งของภาพพื้นหลังพิมพ์เขียวของฉันทำให้มีที่ว่างสำหรับพาดหัวข่าวขนาดใหญ่ เพื่อให้แน่ใจว่าจะไม่หลุดจากพื้นที่ที่ฉันอนุญาต ฉันจำกัดความกว้างสูงสุดของพาดหัวนี้ให้เหลือครึ่งหนึ่งของความกว้างวิวพอร์ต:
#banner h1 { max-width: 50vw; }จากนั้น ฉันเพิ่มสีให้กับองค์ประกอบ span และปรับขนาดประเภทแบนเนอร์ เพิ่มขนาดพาดหัวและลดตำแหน่งผู้นำเพื่อสร้างบล็อกข้อความแบบทึบ:
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }การออกแบบนี้รวมถึงรายการข้อกำหนดของ Trabant ความจุเชื้อเพลิงและอัตราการสิ้นเปลืองเชื้อเพลิง บวกกับราคาของรถยนต์ ซึ่งกำหนดโดยรัฐบาลเยอรมันตะวันออก:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>ลำดับ HTML นี้เหมาะสมเมื่ออ่านโดยไม่มีสไตล์ แต่ฉันต้องการการรวมพาดหัวและย่อหน้ากลับด้านเพื่อสร้างบล็อกการคัดลอกที่เข้มงวดยิ่งขึ้น ฉันพลิกลำดับของพาดหัวและย่อหน้าโดยระบุรายการเป็นคอนเทนเนอร์แบบยืดหยุ่นและเปลี่ยนทิศทางเริ่มต้นจากแถวเป็นคอลัมน์ย้อนกลับ:
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }การออกแบบตัวเลขเป็นสิ่งสำคัญในการเลือกแบบอักษร ตัวเลือกของคุณอาจขึ้นอยู่กับความชัดเจนและความสามารถในการอ่านเมื่อตั้งค่าประเภทเป็นขนาดเล็ก ตัวเลขในแบบอักษรสมัยใหม่ที่มีลักษณะเฉพาะหลายๆ แบบมีส่วนโค้งและคุณลักษณะอื่นๆ ที่โดดเด่น ซึ่งสามารถส่งผลต่อบุคลิกภาพของการออกแบบได้เมื่อใช้ในขนาดที่ใหญ่ขึ้น
ฉันต้องการสร้างคุณลักษณะของตัวเลขในการออกแบบนี้ ดังนั้นฉันจึงเพิ่มขนาดองค์ประกอบที่เป็นตัวหนา และถึงแม้ว่าปกติฉันจะไม่สนับสนุนให้เปลี่ยนการติดตามแบบอักษรใดๆ ก็ตาม การเพิ่มระยะห่างระหว่างตัวอักษรของตัวเลขเหล่านี้จะช่วยเน้นลักษณะตัวอักษร:
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }ราคาในรายการข้อกำหนดของฉันยังรวมถึงองค์ประกอบช่วงที่มีรหัสสกุลเงินเยอรมันตะวันออก DDM:
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
สำหรับฉัน ทุกองค์ประกอบการพิมพ์ ไม่ว่าจะเล็กแค่ไหน คือโอกาสในการทดลองวิธีการรักษาแบบต่างๆ ที่น่าสนใจ รอยเท้าเล็กๆ ขององค์ประกอบขนาดเล็กนี้ทำให้เหมาะอย่างยิ่งสำหรับการหมุนไปยังตำแหน่งแนวตั้ง จึงวางเคียงข้างกับตัวเลขขนาดใหญ่ได้อย่างลงตัว:
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }รายละเอียดการพิมพ์ระดับนี้อาจดูมากเกินไปสำหรับรูปแบบพื้นฐาน แต่ฉันใช้ความคิดในการออกแบบสำหรับหน้าจอขนาดเล็กให้มากที่สุดเท่าที่ฉันทำในเค้าโครงสำหรับหน้าจอขนาดใหญ่

นอกจากนี้ยังหมายความว่าฉันต้องปรับแต่งเล็กน้อยสำหรับหน้าจอขนาดกลาง ขั้นแรกด้วยการเปลี่ยนค่าสีในพื้นหลังการไล่ระดับสี CSS ของฉัน และเปลี่ยนตำแหน่งพิมพ์เขียว Trabant ของฉันไปที่กึ่งกลางของหน้าจอและ 30 นาทีจากด้านบน:
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }การแนะนำเลย์เอาต์สำหรับหน้าจอขนาดกลางเกี่ยวข้องกับการวางโลโก้ส่วนหัวสองอันที่ด้านตรงข้ามของหน้าจอเพียงเล็กน้อย ฉันเพิ่มคอลัมน์สมมาตรสองคอลัมน์ที่ส่วนหัวและจัดตำแหน่งโลโก้ให้สมดุลกับเส้นกึ่งกลาง:
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }ฉันจัดโลโก้แรกไปทางซ้ายและที่สองอยู่ทางขวา:
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }การเพิ่มขนาดพาดหัวเป็นวิธีที่ยอดเยี่ยมในการแสดงรายละเอียดที่ซับซ้อนในแบบอักษรสมัยใหม่หลายๆ แบบ ดังนั้นฉันจึงเพิ่มขนาดและใช้ช่องว่างที่ฉันเพิ่มลงใน HTML เพื่อแยกคำออกเป็นสามบรรทัด:
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }ในขณะที่ในหน้าจอขนาดเล็ก ย่อหน้าของแบนเนอร์จะเป็นไปตามพาดหัวเช่นเดียวกับใน HTML ฉันต้องการรวมเข้ากับพาดหัวของฉันเพื่อสร้างองค์ประกอบการพิมพ์ที่น่าสนใจ
ฉันใช้การจัดตำแหน่งที่แน่นอนเพื่อย้ายส่วนที่มีย่อหน้าเหล่านี้เข้าที่ ค่าบนและซ้ายแบบข้อความช่วยให้ย่อหน้าเหล่านี้อยู่ในตำแหน่งที่ถูกต้องเมื่อพาดหัวเปลี่ยนขนาด:
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }สำหรับการปรับหน้าจอขนาดกลางขั้นสุดท้ายของฉัน ฉันเปลี่ยนรายการที่ไม่เรียงลำดับของฉันให้เป็นคอนเทนเนอร์แบบยืดหยุ่น และตั้งค่ารายการให้ใช้พื้นที่แนวนอนที่มีจำนวนเท่ากัน:
ul { display: flex; } li { flex: 1; }การปรับดีไซน์สำหรับหน้าจอหลายขนาดเป็นความท้าทายที่ผมชอบจริงๆ ในการใช้พื้นที่เพิ่มเติมบนหน้าจอขนาดใหญ่ ฉันใช้ค่ากริดกับองค์ประกอบเนื้อหาเพื่อสร้างคอลัมน์สมมาตรสามคอลัมน์:
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }องค์ประกอบในการออกแบบนี้ไม่ทับซ้อนกัน ดังนั้นฉันจึงใช้พื้นที่เทมเพลตกริดเพื่อความเรียบง่าย การออกแบบนี้มีพื้นที่กริดเก้าแห่ง และฉันตั้งชื่อให้แต่ละอันที่สะท้อนถึงเนื้อหา ส่วนหัว แบนเนอร์ ข้อมูล และหลัก:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
ฉันวางองค์ประกอบเหล่านั้นโดยใช้ชื่อพื้นที่ ซึ่งช่วยให้ฉันเปลี่ยนตำแหน่งที่จะปรากฏในเลย์เอาต์ของฉันโดยไม่ต้องเปลี่ยนตำแหน่งใน HTML ของฉัน:
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
แบบอักษร Spotting Slab Serif (อียิปต์)
การจำแนกประเภทแบบอักษร serif สุดท้ายนี้ปรากฏขึ้นครั้งแรกในโปสเตอร์โฆษณาช่วงต้นศตวรรษที่ 19 และ - ด้วยรูปแบบตัวอักษรที่เป็นบล็อก - ได้รับการออกแบบเพื่อดึงดูดความสนใจ คุณลักษณะที่กำหนดประการหนึ่งของ Slab serif คือ serif ที่ไม่ยึดติดซึ่งมักจะไปบรรจบกับก้านที่มุม 90°


Clarendon ไม่ได้เป็นเพียงชื่อแบบอักษร แต่เป็นรูปแบบของแบบอักษร Slab serif แม้ว่ารูปแบบตัวอักษรใน Slab serif หลายๆ แบบจะมีความกว้างของเส้นที่เท่ากัน แต่รูปแบบ Clarendon ได้ทำลายรูปแบบเดิมๆ ด้วยความแตกต่างที่เด่นชัดมากขึ้นระหว่างเส้นที่หนาที่สุดและเส้นที่บางที่สุด Clarendon มีวงเล็บโค้งไม่เหมือนกับ Slab serif อื่นๆ
ขั้วต่อลูกธนูของ Archer ให้รูปลักษณ์ที่โดดเด่นซึ่งเป็นที่นิยมของนักออกแบบทั้งในรูปแบบสิ่งพิมพ์และทางออนไลน์ Sentinel โดย Hoefler & Co. ถูกใช้โดย Barack Obama ในการรณรงค์หาเสียงเลือกตั้งปี 2555 เช่นเดียวกับอาร์เชอร์ มันมีหลายน้ำหนักและรวมถึงตัวเอียง
ฉันเลือก ITC Officina Serif โดย Erik Spiekermann และ Ole Schafer สำหรับหนังสือเล่มแรกของฉันที่ชื่อว่า Transcending CSS แม้ว่าตอนนั้นฉันจะไม่เชี่ยวชาญในการออกแบบตัวอักษรก็ตาม FF Unit Slab โดย Erik Spiekermann มีหลายน้ำหนัก ตัวเอียง และรองรับภาษาต่างๆ 107 ภาษา
Dalton Maag เป็นโรงหล่อประเภทที่มีแบบอักษรที่ฉันใช้บ่อยที่สุด ฉันเลือก Lexia ของพวกเขาสำหรับปกหนังสือเล่มล่าสุดของฉัน และฉันชอบบุคลิกของน้ำหนักโฆษณาที่หนาที่สุด โดยเฉพาะอย่างยิ่งในตัวเอียง คุณน่าจะคุ้นเคยกับ Mokoko โดย Dalton Maag ด้วย เนื่องจากฉันเลือกมันสำหรับพาดหัวข่าวและชื่อเรื่องในซีรีส์นี้
ในขณะที่ Barack Obama เลือก Slab serif จาก Hoefler & Co. ผู้สมัครที่เป็นประชาธิปไตย Bernie Sanders เลือก Jubilat โดย Joshua Darden สำหรับการหาเสียงในการเลือกตั้งประธานาธิบดีปี 2016 Jubilat เป็นหนึ่งใน Slab serif ที่ใช้งานได้หลากหลายที่สุด และมาในตุ้มน้ำหนัก 11 แบบพร้อมตัวเอียงที่เข้าชุดกัน

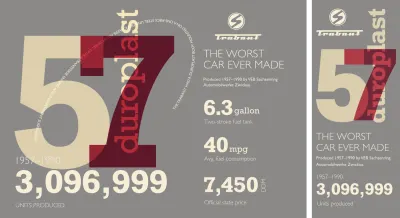
Slab Serifs เรียกร้องความสนใจ

การพัฒนาการออกแบบขั้นสุดท้ายของฉันต้องใช้องค์ประกอบโครงสร้างเพียงเล็กน้อย แม้จะมีความซับซ้อนทางสายตาก็ตาม องค์ประกอบที่ฉันเลือกควรดูคุ้นเคยเพราะฉันเคยใช้มาแล้วหลายชุด
ส่วนหัวอีกครั้งจะมีรูปภาพ SVG สองภาพ ส่วนแบนเนอร์ประกอบด้วยพาดหัวและย่อหน้าแรก และรายการแบบไม่เรียงลำดับซึ่งแสดงข้อกำหนดของ Trabant ครั้งนี้ ฉันยังรวมองค์ประกอบ SVG สองรายการด้วย หนึ่งสำหรับตัวเลข 57 ขนาดใหญ่ ตัวที่สองสำหรับข้อความตกแต่งซึ่งอยู่ตามเส้นทางโค้ง:
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>การนำองค์ประกอบทั้งสามนี้มารวมกันเป็นการแนะนำกราฟิกสำหรับการออกแบบนี้ ฉันเริ่มต้นด้วยรูปแบบรองพื้นซึ่งรวมถึงสีและแนะนำแบบอักษร slab serif:
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }ฉันจำกัดความกว้างของส่วนหัวของฉันไว้ที่ 220px และจัดตำแหน่งเนื้อหาจากส่วนกลาง:
header { margin-bottom: 2rem; width: 220px; text-align: center; }เพื่อให้ฉันควบคุมลักษณะที่ปรากฏได้อย่างแม่นยำ และเพื่อให้สามารถปรับขนาดให้พอดีกับความกว้างของวิวพอร์ตใดๆ ฉันได้พัฒนาตัวเลขขนาดใหญ่พิเศษโดยใช้ SVG กราฟิกที่ปรับขนาดได้นี้ประกอบด้วยสองเส้นทาง และเพื่อให้แน่ใจว่าจะสื่อสารเนื้อหากับทุกคน ฉันจึงเพิ่มป้ายกำกับ ARIA และองค์ประกอบชื่อใน SVG ของฉัน:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>ตัวเลขสองตัวใน SVG นี้ทับซ้อนกัน ดังนั้นเพื่อเพิ่มความลึก ฉันลดความทึบของพวกมัน จากนั้นใช้โหมดผสมผสานเพื่อผสมสี:
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }องค์ประกอบสุดท้ายในกราฟิกแนะนำตัวของฉันคือคำว่า "Duroplast" ในแนวตั้ง ซึ่งเป็นพลาสติกเสริมเส้นใยที่ใช้ทำตัวเครื่อง Trabant คุณสามารถค้นหาองค์ประกอบนี้ใน HTML ของฉัน แต่ไม่พบ เพราะฉันสร้างเนื้อหานี้โดยใช้องค์ประกอบหลอก ฉันวางตำแหน่งเนื้อหาที่สร้างขึ้น เปลี่ยนโหมดการเขียนเป็นแนวตั้ง จากนั้นหมุน 180 องศา:
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }เนื่องจากองค์ประกอบเทียมนี้ติดตามเนื้อหาของโฟลว์อย่างมีประสิทธิภาพ จึงปรากฏขึ้นเหนือองค์ประกอบในลำดับการเรียงซ้อน ทำให้สามารถผสมผสานกับองค์ประกอบอื่นๆ และเพิ่มความลึกเป็นพิเศษให้กับการออกแบบนี้:
body:after { mix-blend-mode: overlay; }จำนวน Trabants ที่ผลิตในช่วงอายุการใช้งานได้รับการพัฒนาโดยใช้หัวข้อระดับล่าง ตามด้วยสองย่อหน้า:
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>ลำดับภาพขององค์ประกอบเหล่านี้แตกต่างจาก HTML นั้น และฉันใช้ Flexbox เพื่อเปลี่ยนลำดับภายในแผนกหลัก อันดับแรก ฉันเปลี่ยนทิศทางการยืดหยุ่นจากแถวเริ่มต้นเป็นคอลัมน์:
#content { display: flex; flex-direction: column; }จากนั้น ฉันใช้คุณสมบัติ order เพื่อจัดลำดับองค์ประกอบทั้งสามใหม่ โดยวางพาดหัวสุดท้ายไว้:
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }สุดท้าย ฉันเพิ่มขนาดของย่อหน้าที่ 2 ให้ตรงกับหมายเลขรายการด้านล่าง สิ่งนี้ทำให้รู้สึกประทับใจกับเนื้อหานี้และรายการที่ไม่เรียงลำดับซึ่งต่อไปนี้เป็นส่วนหนึ่งขององค์ประกอบเดียวกัน:
#content p:nth-of-type(2) { font-size: 4.5rem; }พื้นที่บนหน้าจอขนาดเล็กอาจมีราคาสูง แต่นั่นไม่ได้หมายความว่าเราจะไม่กล้าใช้รูปแบบตัวอักษรของเรา เมื่อหน้าจอใหญ่ขึ้น ก็มีโอกาสมากขึ้นที่จะผจญภัยไปกับการออกแบบตัวพิมพ์
ฉันแนะนำเลย์เอาต์ให้กับหน้าจอขนาดกลางโดยใช้ค่ากริดกับองค์ประกอบเนื้อหาเพื่อสร้างคอลัมน์สมมาตรหกคอลัมน์และแถวที่มีขนาดโดยอัตโนมัติสี่แถว:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }จากนั้นฉันวางส่วนหัวและแบนเนอร์ลงในแถวแรกโดยใช้หมายเลขบรรทัด แบนเนอร์ของฉันอยู่ในสามคอลัมน์แรก ในขณะที่ส่วนหัวเติมสามคอลัมน์สุดท้าย:
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }ฉันวางตัวเลขขนาดมหึมาบนกริดของฉัน และลดค่าดัชนี z ลง เพื่อให้ปรากฏหลังองค์ประกอบอื่นๆ ในเลย์เอาต์ของฉัน:
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }ฉันแทนที่ :after ก่อนหน้า การจัดตำแหน่งคลาสหลอกด้วยค่ากริดและเพิ่มขนาดตัวอักษรเพื่อเติมพื้นที่ว่างให้มากขึ้น:
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }แม้จะถูกสร้างขึ้นบนตารางสมมาตร การปล่อยให้บางคอลัมน์ว่างก็ทำให้เกิดการออกแบบที่ไม่สมมาตรอย่างผิดปกติ:
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }จากนั้นฉันก็เพิ่มขนาดประเภทของฉันโดยรวมเพื่อสร้างความประทับใจให้กับหน้าจอขนาดกลาง:
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }ข้อความ SVG บนเส้นทาง

เหตุผลที่น่าตื่นเต้นที่สุดประการหนึ่งในการใช้ SVG สำหรับการแสดงข้อความก็คือ ดังนั้นมันจึงเป็นไปตามเส้นทาง ซึ่งเป็นอุปกรณ์ออกแบบที่ไม่สามารถทำได้โดยใช้ CSS เพียงอย่างเดียว SVG ที่โค้งมนของฉันมีเส้นทางโค้งมน บวกกับองค์ประกอบข้อความที่มีเนื้อหาของฉัน ฉันใส่ข้อความนี้ไว้ในองค์ประกอบ SVG textPath และใช้ค่าแอตทริบิวต์ href เพื่อเชื่อมโยงไปยัง ID ของเส้นทางด้านบน:
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>ฉันไม่ต้องการให้เส้นโค้งนี้ปรากฏบนหน้าจอขนาดเล็ก ดังนั้นฉันจึงเปลี่ยนค่าที่แสดงของการแบ่งระดับบนเป็นไม่มีในสไตล์พื้นฐานของฉัน เมื่อใช้คิวรีสื่อความกว้างขั้นต่ำ ฉันจะเปลี่ยนค่านั้นกลับเป็นบล็อกเพื่อแสดงค่านี้สำหรับหน้าจอขนาดกลาง วางลงบนกริดของฉัน และเพิ่มค่าดัชนี z สิ่งนี้จะนำไปข้างหน้าในลำดับการซ้อน:
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }เมื่อใส่ข้อความนี้แล้ว ฉันใช้รูปแบบขนาดแบบอักษรและการแปลงข้อความที่คุ้นเคย ตามด้วยคุณสมบัติการเติม SVG และการยึดข้อความ ซึ่งจะกำหนดข้อความของฉันตั้งแต่เริ่มต้นเส้นทาง:
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }ตัวเลือกการออกแบบตัวอักษรที่มั่นใจของฉันต้องการฉันยังกล้าที่จะเลือกเลย์เอาต์สำหรับหน้าจอขนาดใหญ่ คอลัมน์สมมาตรหกคอลัมน์และสี่แถวที่ฉันเลือกก่อนหน้านี้มีศักยภาพในการวางองค์ประกอบของฉันได้หลายวิธี
ด้วยรูปแบบการพิมพ์ทั้งหมดของฉันที่กำหนดไว้แล้ว สิ่งที่เหลืออยู่ก็คือการย้ายองค์ประกอบของฉันไปยังตำแหน่งใหม่ซึ่งวางส่วนหัว การแบ่งแบนเนอร์ และรายการที่ไม่เรียงลำดับไว้ข้างๆ ตัวเลขขนาดมหึมาของฉัน:

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
อ่านเพิ่มเติมจาก The Series
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Avaunt Magazine
- การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจ: เรื่องเร่งด่วน
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Ernest Journal
- แรงบันดาลใจในการออกแบบ: Alexey Brodovitch
- แรงบันดาลใจในการออกแบบ: Bea Feitler
- แรงบันดาลใจในการออกแบบ: Neville Brody
- แรงบันดาลใจในการออกแบบ: Otto Storch
- แรงบันดาลใจในการออกแบบ: Herb Lubalin
- แรงบันดาลใจในการออกแบบ: Giovanni Pintori
- แรงบันดาลใจในการออกแบบ: Emmett McBain
- แรงบันดาลใจในการออกแบบ: Bradbury Thompson
หมายเหตุ: สมาชิก Smashing สมาชิก Smashing สามารถเข้าถึง PDF ที่ออกแบบมาอย่างสวยงามของนิตยสาร Inspired Design Decisions ของ Andy และตัวอย่างโค้ดแบบเต็มจากบทความนี้ คุณสามารถซื้อ PDF และตัวอย่างฉบับนี้ รวมถึงฉบับอื่นๆ ได้โดยตรงจากเว็บไซต์ของ Andy
