การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจจากสมุนไพร ลูบาลิน: วิชาการพิมพ์สามารถน่าตื่นเต้นพอๆ กับภาพประกอบและการถ่ายภาพ
เผยแพร่แล้ว: 2022-03-10แม้ว่าการใช้ประเภทที่ดีจะช่วยให้ผู้คนได้อ่าน แต่การออกแบบตัวอักษรที่ยอดเยี่ยมสามารถทำอะไรได้อีกมาก วิชาการพิมพ์สามารถถ่ายทอดความคิดได้อย่างคล่องแคล่วและสื่อสารข้อความได้อย่างมีสีสันในรูปแบบที่ทรงพลังพอๆ กับภาพประกอบหรือภาพถ่ายใดๆ
ฉันเป็นคนที่รักการชมภาพยนตร์พอๆ กับที่ฉันชื่นชมการพิมพ์ มีบางสิ่งที่สร้างแรงบันดาลใจให้ฉันมากเท่ากับการได้เห็นการพิมพ์โปสเตอร์ภาพยนตร์ซึ่งกระตุ้นบรรยากาศของภาพยนตร์และเพิ่มการบอกเล่าเรื่องราว

เมื่อเร็ว ๆ นี้ การพิมพ์ตัวอักษรในโปสเตอร์ภาพยนตร์ของ Quentin Tarantino ได้สะท้อนถึงบรรยากาศและลักษณะของภาพยนตร์ของเขาอย่างสมบูรณ์แบบ ใน Pulp Fiction แบบอักษร Aachen Bold ของชื่อเรื่องนั้นถูกทำให้แข็งพอๆ กับตัวภาพยนตร์เอง สำหรับ Once Upon a Time in Hollywood แม้ว่าการเรียงพิมพ์ของสัญลักษณ์สัญลักษณ์จะเบี่ยงเบนไปจากความเป็นจริงมากเท่ากับส่วนอื่น ๆ ของภาพยนตร์ แต่โปสเตอร์ก็ปลุกจิตวิญญาณของฮอลลีวูด
Saul Bass อาจเป็นกราฟิกดีไซเนอร์ที่โด่งดังที่สุดในยุคของเขา และในทศวรรษ 1950 และ 1960 เขาได้สร้างโปสเตอร์ภาพยนตร์ซึ่งเป็นที่รู้จักพอๆ กับสัญลักษณ์ สำหรับการออกแบบโปสเตอร์ของเขาสำหรับอาการเวียนศีรษะบ้านหมุนของฮิตช์ค็อกในปี 1958 เบสได้ใช้รูปแบบตัวอักษรที่ตัดด้วยมือซึ่งกระตุ้นภาพยนตร์แนวแสดงออกของชาวเยอรมันในช่วงทศวรรษ 1920 ในปีพ.ศ. 2503 Bass ได้ตัดชื่อตัวอักษรของ Pyscho ซึ่งหมายถึง Alfred Hitchcock อีกครั้งซึ่งทั้งฉลาดและชัดเจน แม้ว่า Saul Bass มักจะให้เครดิตอย่างไม่ถูกต้องในการออกแบบโปสเตอร์ภาพยนตร์เรื่องหนึ่งที่ฉันโปรดปรานจาก West Side Story — Bass เป็นผู้ออกแบบลำดับชื่อ — โปสเตอร์ได้รับการออกแบบโดย Joseph Caroff ผู้สร้างโลโก้ 007 อันโด่งดังของ James Bond ด้วย
แม้ว่าเราจะยังไม่มีการควบคุมการพิมพ์บนเว็บเหมือนกับที่เราทำในการพิมพ์ แต่รูปแบบไฟล์ใหม่ บริการจัดส่งฟอนต์ และฟอนต์ของเว็บนั้นหมายถึงความยืดหยุ่นในการพิมพ์มากกว่าเมื่อสิบปีที่แล้ว การควบคุมการพิมพ์ใน CSS ช่วยให้เราสร้างสรรค์ประเภทได้มากขึ้นด้วย นอกจากคุณสมบัติของรูปแบบฟอนต์พื้นฐานแล้ว ตอนนี้ เรายังปรับแต่งตัวเลข OpenType, ยัติภังค์, ลิเกเจอร์ และแม้กระทั่งการจัดช่องไฟได้อย่างน่าเชื่อถือ
หายากมากที่จะพบว่าการใช้การพิมพ์ออนไลน์อย่างสร้างสรรค์เช่นนี้ การศึกษางานของนักออกแบบกราฟิกและนักพิมพ์ดีดที่มีความสามารถสามารถทำให้เรามองเห็นสิ่งที่เราสามารถทำได้โดยใช้เทคโนโลยีประเภทปัจจุบัน หนึ่งในนักออกแบบและนักพิมพ์ตัวอักษรที่ฉันชื่นชอบคือ Herb Lubalin และการเรียนรู้เกี่ยวกับเขาและผลงานของเขาได้เปลี่ยนแนวทางของฉันในการพิมพ์ตัวอักษร
แรงบันดาลใจจากสมุนไพรลูบาลิน
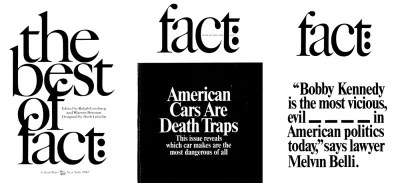
เฮิร์บ ลูบาลินเป็นกราฟิกดีไซเนอร์ชาวอเมริกันที่ใช้ชีวิตในอาชีพนี้ในการออกแบบทุกอย่างตั้งแต่โฆษณา โปสเตอร์ และแม้แต่แสตมป์ เขารู้สึกทึ่งกับรูปลักษณ์ของคำและวิธีที่การออกแบบตัวพิมพ์สามารถทำให้เกิดเสียงได้ Lubalin เข้าใจดีว่าการผสมผสานศิลปะ การคัดลอก และการพิมพ์เข้าด้วยกันทำให้นักออกแบบกราฟิกเพิ่มความเชื่อมั่นในการสื่อสารข้อความได้อย่างไร เขาพูดว่า:
“ยิ่งผู้คนสื่อสารกันได้ดีขึ้นเท่าไร ก็ยิ่งมีความจำเป็นมากขึ้นเท่านั้นสำหรับการพิมพ์ที่แสดงออกถึงการแสดงออกทางตัวอักษรที่ดีขึ้น”
— สมุนไพรลูบาลิน
เฮอร์เบิร์ต (เฮิร์บ) ลูบาลินสอบผ่านอย่างหวุดหวิดในโรงเรียนศิลปะ Cooper Union ในนิวยอร์ก ถูกไล่ออกจากงานแรกในฐานะศิลปินกราฟิกเพื่อขอเงินเพิ่ม 2 ดอลลาร์ต่อสัปดาห์ ในบริษัทโฆษณาของอเมริกาก่อนสงคราม งานของศิลปินเลย์เอาต์คือเพียงแค่วางหัวข้อข่าว คัดลอก และรูปภาพลงในพื้นที่ว่าง แต่นั่นเปลี่ยนไปหลังจากสงครามโลกครั้งที่ 2 โดยมีนักออกแบบอพยพจากยุโรปหลั่งไหลเข้ามา พวกเขารวมถึงเฮอร์เบิร์ตไบเออร์ออสเตรีย, รัสเซีย Mehemed Fehmy Agha และเบลารุส Alexey Brodovitch

นักออกแบบเหล่านี้นำเข้ากระบวนการใหม่ ซึ่งนำผู้กำกับศิลป์ ศิลปินเลย์เอาต์ และนักเขียนมารวมกันเพื่อสร้างทีมสร้างสรรค์ที่ได้รับความนิยมจาก Bill Bernbach ผู้อำนวยการฝ่ายโฆษณาที่มีชื่อเสียงในทศวรรษ 1960 และ 1970
ในปีพ.ศ. 2488 Lubalin ได้เป็นผู้กำกับศิลป์ที่ Sudler & Hennessey ซึ่งเป็นสตูดิโอสร้างสรรค์ที่เชี่ยวชาญด้านอุตสาหกรรมเภสัชกรรม ซึ่งเขาเป็นผู้นำทีมนักออกแบบ นักวาดภาพประกอบ และช่างภาพ กระบวนการที่ Lubalin ก่อตั้งขึ้นครั้งแรกที่ Sudler & Hennessey และตั้งแต่ปี 1964 ในสตูดิโอของเขาเองนั้นน่าทึ่งมาก เขาขับเคลื่อนกระบวนการออกแบบโดยการสร้าง "เนื้อเยื่อ" ซึ่งเป็นภาพสเก็ตช์ปากกาและหมึกซึ่งกำหนดการจัดองค์ประกอบต่างๆ ให้อยู่ในพื้นที่ และบันทึกโดยละเอียดเกี่ยวกับการออกแบบตัวพิมพ์ ซึ่งรวมถึงตัวเลือกแบบอักษร ขนาด และน้ำหนัก

ในช่วงเริ่มต้นของโครงการใหม่ Lubalin เริ่มต้นด้วยการร่างการจัดเรียงหัวข้อข่าว คัดลอก และรูปภาพลงบนกระดาษทิชชู่ จากนั้น เขาก็วางทิชชู่อีกแผ่นหนึ่งทับเพื่อขัดเกลาความคิดของเขา จากนั้นก็อีกอัน และอีกอันหนึ่งเพื่อพัฒนาการออกแบบของเขาอย่างรวดเร็ว หลังจากที่ผู้ช่วยของเขาเก็บกระดาษทิชชู่ทิ้งจากพื้นหรือถังขยะ พวกมันก็กลายเป็นของสำหรับนักสะสม
Lubalin เป็นนักชอบความสมบูรณ์แบบที่หมกมุ่นอยู่กับการพิมพ์ตัวอักษร สำหรับ "Let's talk type" — โฆษณาการค้าของ Sudler & Hennessey — Lubalin วางย่อหน้าเดียวอย่างแม่นยำ สำเนานี้ตั้งอยู่บนเส้นฐานอย่างสมบูรณ์แบบพร้อมกับคำว่า "ให้" และขนาดและส่วนนำช่วยให้ผู้สืบเชื้อสายมาจากตัวอักษร "y" ด้านบน

Lubalin นั้นแม่นยำพอๆ กันเกี่ยวกับการจัดวางข้อความในโปสเตอร์ซึ่งประกาศการแข่งขันโปสเตอร์ต่อต้านสงครามของ Avant Garde เขามักจะใช้มีดผ่าตัดเพื่อพิมพ์ โดยปรับระยะห่างระหว่างตัวอักษรและเปลี่ยนความสูงของบันไดขึ้นและลงเพื่อให้พอดีกับการออกแบบของเขา ตัวอักษรในพาดหัวเรื่อง “No More War” มีขนาดและจัดแนวอย่างแม่นยำ การติดตามของขาตั้งสีน้ำเงินตัวพิมพ์ใหญ่จะสร้างบล็อกของสำเนาที่พอดีกับพื้นที่อย่างสมบูรณ์แบบ
ใน “วันที่สี่ของเดือนกรกฎาคมหมายถึงการปิกนิก…” Lubalin ใช้มุมมองเพื่อเป็นตัวแทนของถนนข้างหน้า นี่หมายถึงการพิจารณาการติดตามข้อความทุกบรรทัด บางครั้งอาจเปลี่ยนคำให้เข้ากับการออกแบบ การทำงานกับการออกแบบของ Lubalin ไม่ใช่เรื่องง่าย และผู้ช่วยคนหนึ่งของเขาอธิบายในภายหลังว่า:
“ในการทำทุกอย่างให้เข้าที่ คุณต้องทำมันซ้ำแล้วซ้ำเล่า จากนั้นหากลูกค้าแก้ไขข้อความ คุณจะต้องทำใหม่ทั้งหมด สำหรับเขา (ลูบาลิน) ก็คุ้มแล้ว ใช้เวลานานแค่ไหนหรือราคาเท่าไหร่ไม่สำคัญสำหรับเขาเท่าสำหรับนักออกแบบคนอื่นๆ”
ด้วยความเชื่อมั่นอย่างไม่หยุดยั้งและพรสวรรค์ของเขา Lubalin ได้กลายเป็นหนึ่งในนักออกแบบกราฟิกและนักออกแบบตัวอักษรที่โด่งดังที่สุดแห่งศตวรรษที่ 20 เราสามารถเรียนรู้ได้มากมายจากวิธีที่เขาเข้าหางานและความเชื่อมั่นของเขาว่าการออกแบบสามารถสื่อสารได้อย่างน่าสนใจ

มีหนังสือสองเล่มเกี่ยวกับ Herb Lubalin และงานของเขาที่คุณควรเพิ่มในคอลเล็กชันของคุณ “ Herb Lubalin: Art Director, Graphic Designer and Typographer” (1985) โดย Gertrude Snyder และ Alan Peckolick เลิกพิมพ์แล้ว แต่มีสำเนาที่ดีบน eBay ยังดีกว่าคือ "Herb Lubalin: American Graphic Designer" (2013) โดย Adrian Shaughnessy และจัดพิมพ์โดย Unit Editions หนังสือของ Shaughnessy มีจำนวน จำกัด ในปีพ. ศ. 2543 มีตัวอย่างผลงานของ Lubalin หลายร้อยตัวอย่าง
หัวข้อข่าวก่อนการจัดรูปแบบ
พาดหัวข่าวเป็นสถานที่ที่สมบูรณ์แบบในการเริ่มต้นการผจญภัยกับประเภทมากขึ้น การพิมพ์ที่แสดงออกถึงอารมณ์ไม่จำเป็นต้องมีแบบอักษรที่สวยงาม คุณสามารถสร้างพาดหัวข่าวที่สะดุดตาได้โดยใช้สไตล์และน้ำหนักที่แตกต่างกันซึ่งพบได้ในตระกูลฟอนต์ต่างๆ ในชีวิตประจำวัน มองหากลุ่มครอบครัวที่ขยายออกไป เช่น มอนต์เซอร์รัต ซึ่งออกแบบโดย Julieta Ulanovsky และพร้อมใช้งานบน Google Fonts ด้วยน้ำหนักที่หลากหลายตั้งแต่แบบบางและแบบเบา ไปจนถึงแบบหนาพิเศษ หรือแม้แต่สีดำ
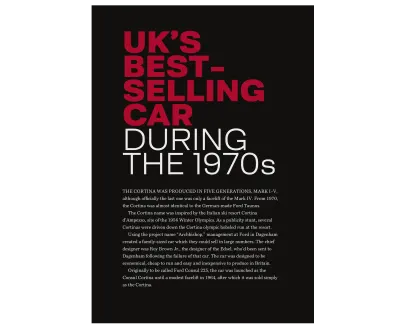
สำหรับการออกแบบครั้งแรกที่ได้แรงบันดาลใจจาก Herb Lubalin บรรทัดแรกของฉันใช้แบบอักษรสีดำและน้ำหนักเบาจากแบบอักษรซานเซอริฟนี้ การติดตามเชิงลบ (การเว้นวรรคตัวอักษร) และการนำที่แคบ (ความสูงของบรรทัด) มารวมกันเพื่อสร้างบล็อกประเภทที่ต้องการความสนใจ

ในอดีต การพัฒนาหัวข้อในลักษณะนี้เกี่ยวข้องกับการเขียนโค้ดการออกแบบลงใน HTML ของคุณอย่างหนักโดยการเพิ่มตัวแบ่งระหว่างคำแต่ละคำ เช่นนี้
<h1><strong>UK's <br> best-<br> selling <br> car</strong> <br> during <br> the <br> 1970s</h1>ในบางครั้ง คุณอาจใช้การตัดคำแต่ละคำด้วยองค์ประกอบช่วงอินไลน์แล้วเปลี่ยนคุณสมบัติการแสดงผลเพื่อบล็อก:
<h1><strong><span>UK's</span> <span>best-</span> <span>selling</span> <span>car</span></strong> <span>during</span> <span>the</span> <span>1970s</span></h1>แทนที่จะใช้องค์ประกอบการนำเสนอเหล่านี้ ฉันเพิ่มการขึ้นบรรทัดใหม่อย่างชัดเจนใน HTML ของฉัน:
<h1><strong>UK's best- selling car</strong> during the 1970s</h1>เบราว์เซอร์จะไม่สนใจสิ่งใดที่มากกว่าช่องว่างระหว่างคำ ดังนั้นในวิวพอร์ตขนาดเล็ก พาดหัวนี้จะอ่านได้เหมือนประโยค ฉันต้องการแค่รูปแบบรองพื้นซึ่งกำหนดสไตล์ให้กับสี ขนาด และน้ำหนัก ตลอดจนการติดตามเชิงลบและตำแหน่งผู้นำที่คับแคบซึ่งทำให้พาดหัวนี้โดดเด่น:
h1 { font-size: 6vmax; font-weight: 300; line-height: .75; letter-spacing: -.05em; text-transform: uppercase; color: #fff; } h1 strong { font-weight: 600; color: #bd1f3a; }ในขณะที่องค์ประกอบเบื้องต้นของ HTML เคารพข้อความที่จัดรูปแบบไว้ล่วงหน้าและแสดงตามที่เขียนในเอกสารทุกประการ คุณสมบัติ CSS white-space ช่วยให้ได้ผลลัพธ์ที่คล้ายคลึงกันโดยไม่สูญเสียความหมาย จากค่าช่องว่างสีขาวที่มีอยู่ 6 ค่า ค่าเหล่านี้คือค่าสี่ค่าที่ฉันใช้บ่อยที่สุด:
-
white-space: normal;
ข้อความเติมกล่องบรรทัดและตัวแบ่งตามต้องการ -
white-space: nowrap;
ไม่ตัดข้อความ และอาจล้นคอนเทนเนอร์ -
white-space: pre;
มีการเคารพการขึ้นบรรทัดใหม่ การขึ้นบรรทัดใหม่และองค์ประกอบ br -
white-space: pre-wrap;
เคารพช่องว่าง แต่ข้อความจะตัดเพื่อเติมบรรทัดกล่อง
ฉันต้องการเอฟเฟกต์ของคุณสมบัติ white-space บนวิวพอร์ตที่ใหญ่ขึ้นเท่านั้น ดังนั้นฉันจึงแยกมันด้วยการสืบค้นสื่อ:
@media (min-width: 64em) { h1 { white-space: pre; } }การใช้สไตล์ที่หลากหลายจากตระกูลฟอนต์เดียวช่วยเพิ่มความน่าสนใจให้กับภาพ การออกแบบที่ได้รับแรงบันดาลใจจาก Lubalin ของฉันผสมผสานน้ำหนักที่เบา หนา และสีดำ บวกกับรูปแบบแบบย่อและสม่ำเสมอของแบบอักษรซานเซอริฟนี้เพื่อสร้างการดูแลข้อความที่หลากหลาย

อันดับแรก ฉันต้องการองค์ประกอบโครงสร้างสององค์ประกอบเพื่อให้การออกแบบของฉันสำเร็จ หลักและส่วนเสริม:
<main>…</main> <aside>…</aside>แม้ว่าองค์ประกอบหลักจะรวมพาดหัวและข้อความที่ใช้แสดง ส่วนด้านข้างจะมีรูปภาพสี่ภาพในหมวดเดียวกัน และบทความห้าบทความเกี่ยวกับเวอร์ชันของ Cortina แบบคลาสสิก:
<aside> <div> <img src="img-1.svg" alt="Ford Cortina Mark 1 front profile"> <img src="img-2.svg" alt="Ford Cortina Mark 3 rear"> <img src="img-3.svg" alt="Ford Cortina Mark 4 front"> <img src="img-4.svg" alt="Ford Cortina Mark 5 rear profile"> </div> <article>…</article> <article>…</article> <article>…</article> <article>…</article> <article>…</article> </aside>อันดับแรก ฉันระบุรูปแบบของย่อหน้าในแต่ละบทความของฉันโดยใช้ตัวเลือกคลาสหลอก แต่ละย่อหน้าใช้รูปแบบฟอนต์และน้ำหนักผสมกัน โดยมีตัวพิมพ์ใหญ่และตัวพิมพ์ใหญ่ผสมกัน:
article:nth-of-type(1) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(2) p { font-family: 'bold-condensed'; font-weight: 600; text-transform: uppercase; } article:nth-of-type(3) p { font-family: 'bold-condensed'; font-weight: 600; } article:nth-of-type(4) p { font-family: 'light'; text-transform: uppercase; } article:nth-of-type(5) p { font-family: 'bold-condensed'; font-weight: 600; }ด้วยรูปแบบพื้นฐานเหล่านี้ในทุกขนาดหน้าจอ ฉันจึงแนะนำเลย์เอาต์ให้กับองค์ประกอบด้านข้างซึ่งจะมองเห็นได้บนหน้าจอขนาดกลาง สำหรับเลย์เอาต์แบบนี้ โดยที่องค์ประกอบไม่ซ้อนทับกัน ฉันมักจะใช้กริด-เทมเพลต-พื้นที่เพื่อความเรียบง่าย การออกแบบนี้มีพื้นที่กริดเก้าส่วน แม้ว่าฉันจะตั้งชื่อพื้นที่เหล่านี้ซึ่งอธิบายเนื้อหาที่จะใส่ลงไปได้ เช่น "mark-1" แต่ฉันกลับใช้ตัวอักษรที่ทำให้การเคลื่อนย้ายสิ่งของรอบๆ ตารางของฉันง่ายขึ้นเล็กน้อย:
@media (min-width: 48em) { aside { display: grid; grid-template-areas: "abc" "def" "ghi"; grid-gap: 1.5rem; } }ฉันต้องวางภาพสี่ภาพลงในพื้นที่เทมเพลตของฉัน ไม่ใช่ส่วนที่มีรูปภาพเหล่านั้น ฉันเปลี่ยนคุณสมบัติการแสดงผลขององค์ประกอบนั้นเป็นเนื้อหา ซึ่งจะลบออกจาก DOM เพื่อจุดประสงค์ในการจัดสไตล์อย่างมีประสิทธิภาพ:
aside div { display: contents; }ฉันวางภาพเหล่านั้นโดยใช้ชื่อพื้นที่ การย้ายไปยังพื้นที่อื่นเกี่ยวข้องกับการอ้างอิงชื่อพื้นที่อื่นเท่านั้น และไม่มีการเปลี่ยนแปลงลำดับใน HTML ของฉัน:
aside img:nth-of-type(1) { grid-area: a; } aside img:nth-of-type(2) { grid-area: e; } aside img:nth-of-type(3) { grid-area: g; } aside img:nth-of-type(4) { grid-area: i; }จากนั้น ฉันวางบทความลงในห้าพื้นที่ที่เหลือเพื่อให้เค้าโครงของฉันสมบูรณ์:
aside article:nth-of-type(1) { grid-area: b; } aside article:nth-of-type(2) { grid-area: c; } aside article:nth-of-type(3) { grid-area: d; } aside article:nth-of-type(4) { grid-area: f; } aside article:nth-of-type(5) { grid-area: h; }บนหน้าจอขนาดเล็กและขนาดกลาง องค์ประกอบหลักและองค์ประกอบด้านข้างจะเรียงซ้อนกันในแนวตั้งตามลำดับที่ปรากฏใน HTML ของฉัน พื้นที่เพิ่มเติมในวิวพอร์ตที่ใหญ่ขึ้นช่วยให้ฉันวางมันไว้ข้างกัน เพื่อให้น้ำหนักของภาพสมดุลกันทั้งสองด้านของหน้าจอ อันดับแรก ฉันใช้ตารางสมมาตรห้าคอลัมน์กับองค์ประกอบเนื้อหา:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(5, 1fr); } }จากนั้น ฉันวางทั้งองค์ประกอบหลักและองค์ประกอบด้านข้างโดยใช้หมายเลขบรรทัด สิ่งนี้สร้างการออกแบบที่ไม่สมมาตรด้วยคอลัมน์ของช่องว่างสีขาวระหว่างเนื้อหาหลักของฉันกับบทความที่สนับสนุน:
main { grid-column: 1; } aside { grid-column: 3 / -1; } }การเรียงลำดับใหม่และการหมุน
ปัจจุบัน CSS Grid เป็นเครื่องมือที่ดีที่สุดในการนำเลย์เอาต์ที่ได้รับแรงบันดาลใจไปใช้ และคุณสมบัติอันทรงพลังของ CSS ก็มีประโยชน์สำหรับการพัฒนาการออกแบบตัวพิมพ์ที่ซับซ้อนเช่นกัน

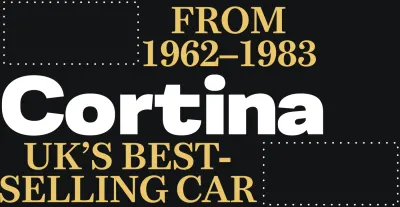
ส่วนหัวของฉันมีพาดหัวตามด้วยสองย่อหน้า และลำดับใน HTML หมายความว่าเหมาะสมเมื่ออ่านโดยไม่ใช้สไตล์:
<header> <h1>Cortina</h1> <p>UK's best-selling car</p> <p>From <span>1962–1983</span></p> </header>ในการเริ่มต้นการออกแบบนี้ ฉันได้เพิ่มรูปแบบรากฐานสำหรับองค์ประกอบทั้งสอง ตั้งค่าการจัดตำแหน่ง สี และขนาด:
header h1, header p { margin: 0; text-align: center; } header h1 { font-size: 10vmax; color: #ebc76a; line-height: 1; } header p { font-size: 4vmax; line-height: 1.1; text-transform: uppercase; }ฉันสั่ง HTML ของฉันสำหรับโครงสร้างประโยคเชิงความหมาย แทนที่จะเป็นการนำเสนอด้วยภาพ ดังนั้นเพื่อให้ฉันสามารถจัดลำดับองค์ประกอบใหม่ด้วยสายตาได้ ฉันจึงเพิ่มคุณสมบัติ Flexbox ไปที่ส่วนหัวและค่าทิศทางแบบยืดหยุ่นของคอลัมน์:
header { display: flex; flex-direction: column; }โดยค่าเริ่มต้น องค์ประกอบจะปรากฏตามลำดับที่ปรากฏใน HTML แต่ในการออกแบบของฉัน ย่อหน้าสุดท้ายในส่วนหัวนี้จะปรากฏขึ้นก่อน เหนือหัวข้อ
ค่าการสั่งซื้อเริ่มต้นสำหรับองค์ประกอบทั้งหมดคือ 0 ดังนั้นหากต้องการเปลี่ยนตำแหน่งของย่อหน้านี้โดยไม่แก้ไข HTML ของฉัน ฉันจะเพิ่มค่าลบเป็น -1 ซึ่งวางไว้ที่ด้านบนสุด:
header p:last-of-type { order: -1; }การออกแบบของฉันสำหรับหน้าจอขนาดกลางมีแถบสีพื้นหลังขนาดใหญ่สองแถบ ซึ่งพัฒนาขึ้นโดยใช้การไล่ระดับสี CSS ต่อไป ฉันจะเปลี่ยนสีพื้นหน้าของพาดหัวและย่อหน้าเพื่อตัดกับพื้นหลังใหม่นี้:
@media (min-width: 48em) { body { background-image: linear-gradient(to right, #0a0a08 0%, #0a0a08 50%, #fff 50%, #fff 100%); } header h1 { color: #fff; } header p { color: #ebc76a; } }การจัดตำแหน่งที่ผิดปกติขององค์ประกอบทั้งสามในส่วนหัวนี้สามารถทำได้โดยการรวม CSS Grid กับ Flexbox แม้ว่าในตอนแรกอาจไม่ชัดเจน แต่ฉันวางพาดหัวและย่อหน้าในส่วนหัวนี้บนตารางสมมาตรสี่คอลัมน์ การเว้นหนึ่งคอลัมน์ในแถวแรกและแถวสุดท้ายว่างไว้จะสร้างเส้นทแยงมุมแบบไดนามิกที่เพิ่มความน่าสนใจให้กับส่วนหัวนี้:
@media (min-width: 64em) { header { display: grid; grid-template-columns: repeat(4, 1fr); align-items: start; padding-top: 0; } } 
พาดหัวของฉันกระจายทั่วทั้งสี่คอลัมน์:
header h1 { grid-column: 1 / -1; }ในขณะที่คอลัมน์แรกซึ่งปรากฏที่ด้านล่างของส่วนหัวของฉัน ให้เว้นคอลัมน์แรกว่างไว้:
header p:first-of-type { grid-column: 2 / -1; }ย่อหน้าสุดท้ายซึ่งขณะนี้วางไว้ที่ด้านบนของส่วนหัวจะครอบคลุมสามคอลัมน์แรก โดยเว้นวรรคทางด้านซ้าย:
header p:last-of-type { grid-column: 1 / 4; }เป็นเรื่องปกติที่จะเห็นองค์ประกอบข้อความที่หมุนบนเว็บ แต่เมื่อคุณเห็น องค์ประกอบเหล่านี้มักจะน่าจดจำและเป็นเซอร์ไพรส์ที่ดีเสมอ ฉันต้องการให้พาดหัวของฉันหมุนทวนเข็มนาฬิกา ดังนั้นฉันจึงเพิ่มการแปลงที่หมุนไปในทางลบ 30 องศา และเลื่อนลงในแนวตั้งลง 150px:
header { transform: rotate(-30deg) translateY(150px); transform-origin: 0 100%; } transform-origin ระบุจุดที่การแปลงเกิดขึ้น คุณสามารถเลือกจุดเริ่มต้นที่กึ่งกลางหรือมุมทั้งสี่ขององค์ประกอบ — top-left (0 0) , top-right (100% 0) , bottom-right (100% 100%) หรือ bottom-left (0 100%) . คุณอาจระบุที่มาในหน่วยพิกเซล em หรือ rem

สำหรับองค์ประกอบพิเศษที่น่าประหลาดใจ ฉันได้เพิ่มการเปลี่ยนแปลงเล็กน้อยให้กับการแปลงนั้น และลดจำนวนการหมุนเมื่อมีคนเลื่อนเคอร์เซอร์ไปที่พาดหัวของฉัน:
header { transition: transform .5s ease-in; } header:hover { transform: rotate(-25deg) translateY(150px); } 
การรวมองค์ประกอบส่วนหัว

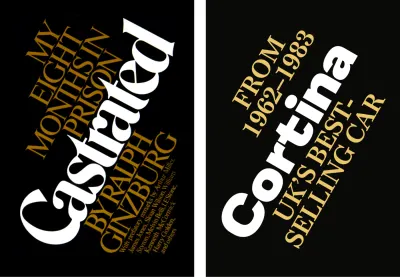
ในการออกแบบครั้งถัดไปที่ได้แรงบันดาลใจจาก Lubalin ฉันได้รวมรายการรุ่น Cortina ที่จัดเรียงไว้เข้ากับพาดหัวหลากสีเพื่อสร้างข้อความที่ทรงพลังด้วยส่วนหัวนี้:
<header> <div> <h1>…</h1> <ol>…</ol> </div> </header>พาดหัวนี้มีข้อความสามบรรทัด ในขณะที่ก่อนหน้านี้ฉันหลีกเลี่ยงการใช้องค์ประกอบเพิ่มเติม เพื่อจัดรูปแบบเส้นเหล่านี้ให้แตกต่างออกไป ฉันต้องการองค์ประกอบช่วงอินไลน์สามองค์ประกอบ:
<h1> <span>Best</span> <span>Selling</span> <span>Cortina</span> </h1>ตัวเลือกที่มีความหมายมากที่สุดในการทำเครื่องหมายรายการรุ่น Cortina ของฉันและปีที่ผลิตขึ้นคือรายการสั่งซื้อ เพื่อเน้นย้ำชื่อรุ่นแต่ละรุ่นอย่างชัดเจน ฉันจึงใส่มันไว้ในองค์ประกอบที่แข็งแกร่ง ซึ่งให้คุณค่าทางความหมายและรูปลักษณ์ที่โดดเด่นจากสไตล์เบราว์เซอร์เริ่มต้น:
<ol> <li><strong>Mark I</strong> 1962–1966</li> <li><strong>Mark II</strong> 1966–1970</li> <li><strong>Mark III</strong> 1970–1976</li> <li><strong>Mark IV</strong> 1976–1979</li> <li><strong>Mark V</strong> 1979–1983</li> </ol>สำหรับวิวพอร์ตขนาดเล็ก ฉันต้องการรูปแบบรองพื้นเพียงไม่กี่แบบ ขนาดตัวอักษรขนาดใหญ่และส่วนนำที่น้อยที่สุดสร้างบล็อกข้อความที่มั่นคง จากนั้น ฉันเปลี่ยนค่าที่แสดงขององค์ประกอบ span จากอินไลน์เป็นบล็อก และใช้ตัวเลือกคลาสหลอกเพื่อเปลี่ยนสีพื้นหน้าของบรรทัดแรกและบรรทัดที่สาม:
h1 { font-size: 18vmin; line-height: .9; color: #fff; } h1 span { display: block; } h1 span:nth-of-type(1) { color: #ba0e37; } h1 span:nth-of-type(3) { color: #31609e; }ฉันต้องการรายการในรายการที่สั่งซื้อของฉันเพื่อสร้างตารางสมมาตรสองคอลัมน์โดยที่แต่ละคอลัมน์ใช้พื้นที่ว่างเท่ากัน:
ol { list-style-type: none; display: grid; grid-template-columns: 1fr 1fr; }จากนั้น ฉันกระชับส่วนนำของไอเท็มและเพิ่มเส้นขอบสีน้ำเงินที่ด้านล่างสุดของทั้งหมด ยกเว้นรายการสุดท้าย:
li { display: inline-block; line-height: 1.2; } li:not(:last-of-type) { border-bottom: 1px solid #31609e; }สะดวก ไม่จำเป็นต้องระบุหมายเลขคอลัมน์หรือแถวสำหรับแต่ละรายการเนื่องจาก CSS Grid จัดเรียงโดยอัตโนมัติเนื่องจากโฟลว์ปกติ เพื่อเพิ่มการเน้นให้มากขึ้น ฉันเปลี่ยนค่าการแสดงขององค์ประกอบที่แข็งแกร่งเพื่อบล็อกและตั้งค่าเป็นตัวพิมพ์ใหญ่:
li strong { display: block; font-size: 1.266rem; font-weight: 600; text-transform: uppercase; } 
การจัดองค์ประกอบทั้งแนวนอนและแนวตั้งให้อยู่ตรงกลางเป็นเรื่องยาก แต่โชคดีที่ Flexbox ได้ทำให้การจัดตำแหน่งนี้เป็นเรื่องเล็กน้อยในการนำไปใช้ Flexbox มีสองแกน — แกนหลักและแกนไขว้ — ซึ่งเปลี่ยนทิศทางถ้าคุณเปลี่ยนค่าดีฟอลต์ flex-direction จากแถว
ทิศทางดิ้นของส่วนหัวของฉันยังคงเป็นแถว ดังนั้นฉันจึงจัดตำแหน่งรายการให้อยู่กึ่งกลางบนแกนตัด (แนวตั้ง) จากนั้นให้จัดกึ่งกลางเนื้อหาตามแกนหลัก (แนวนอน :)
@media (min-width: 48em) { header { display: flex; align-items: center; justify-content: center; } }เมื่อใส่เนื้อหาในส่วนหัวแล้ว ฉันจึงใช้ตารางที่มีสามคอลัมน์และสองแถว มิติข้อมูลจะถูกกำหนดโดยเนื้อหา และจะปรับขนาดโดยอัตโนมัติ:

header > div { display: grid; grid-template-columns: repeat(3, min-content); grid-template-rows: auto auto; } เส้นหลากสีสามเส้นในบรรทัดแรกเป็นพื้นฐานสำหรับการออกแบบส่วนหัวนี้ ฉันต้องการวางลงในคอลัมน์และแถวเฉพาะในตารางนี้ ดังนั้นฉันจึงเพิ่ม display: contents; ไปที่หัวเรื่อง:
h1 { display: contents; }จากนั้น ฉันวางข้อความหลากสีนั้นลงในคอลัมน์และแถวโดยใช้หมายเลขบรรทัด:
h1 span:nth-of-type(1) { grid-column: 1; grid-row: 2; } h1 span:nth-of-type(2) { grid-column: 2; grid-row: 1 / 3; } h1 span:nth-of-type(3) { grid-column: 3; grid-row: 1 / 3; }ฉันต้องการให้ข้อความในส่วนหัวของฉันปรากฏเป็นแนวตั้ง ดังนั้นฉันจึงหมุนแต่ละช่วงตามเข็มนาฬิกา 180 องศา จากนั้นเปลี่ยนโหมดการเขียนเป็นแนวตั้ง ซ้าย-ขวา:
h1 span { transform: rotate(180deg); writing-mode: vertical-lr; }พาดหัวและรายการสั่งซื้อในการออกแบบของฉันเป็นบล็อกที่มั่นคง ในการรวมองค์ประกอบเหล่านี้เข้าด้วยกันอย่างแน่นหนา ฉันเปลี่ยนคุณสมบัติการแสดงของรายการจากกริดเป็นบล็อก จากนั้น ฉันจัดเนื้อหาในแต่ละรายการไปทางขวา เพื่อให้เนื้อหาอยู่ในบรรทัดแรกของฉัน:
ol { display: block; } li { text-align: right; }SVG และข้อความ
ฉันใช้เวลานานมากที่จะชื่นชม SVG และทำความคุ้นเคยกับวิธีใช้ประโยชน์จากมันให้คุ้มค่าที่สุด และฉันยังคงเรียนรู้อยู่ SVG สามารถผลิตได้มากกว่ารูปร่างพื้นฐาน และหนึ่งในคุณสมบัติที่น่าตื่นเต้นที่สุดคือองค์ประกอบข้อความ
เช่นเดียวกับข้อความ HTML ข้อความ SVG สามารถเข้าถึงได้และเลือกได้ นอกจากนี้ยังสามารถจัดรูปแบบได้ไม่จำกัดโดยใช้เส้นทางการตัด การเติมรวมถึงการไล่ระดับสี ตัวกรอง มาสก์ และจังหวะ การเพิ่มข้อความใน SVG ก็เหมือนกับการรวมไว้ใน HTML โดยใช้องค์ประกอบข้อความ เฉพาะเนื้อหาภายในองค์ประกอบข้อความเหล่านี้เท่านั้นที่แสดงผลโดยเบราว์เซอร์ และไม่สนใจสิ่งภายนอก คุณสามารถเพิ่มองค์ประกอบข้อความได้มากเท่าที่ต้องการ แต่หัวข้อถัดไปของฉันต้องการเพียงองค์ประกอบเดียว:
<svg> <text>'70's best-selling Cortina British car</text> </svg>SVG ประกอบด้วยชุดของคุณสมบัติและค่าแอตทริบิวต์ที่สามารถนำไปใช้กับข้อความได้ คุณสมบัติ SVG มากมาย เช่น การเว้นวรรคระหว่างตัวอักษรและคำ และการตกแต่งข้อความ อยู่ใน CSS เช่นกัน แต่เป็นฟีเจอร์การจัดสไตล์ที่เป็นเอกลักษณ์ของ SVG ซึ่งช่วยให้ข้อความ SVG น่าสนใจ
ตัวอย่างเช่น textLength กำหนดความกว้างของข้อความที่แสดง ซึ่งจะย่อและขยายเพื่อเติมช่องว่างขึ้นอยู่กับค่า lengthAdjust ที่คุณเลือก
-
textLength
ข้อความจะถูกปรับขนาดให้พอดี ตั้งค่า textLength เป็นเปอร์เซ็นต์หรือใช้ค่าตัวเลขใดๆ ฉันชอบที่จะใช้หน่วยข้อความ em หรือ rem -
lengthAdjust
กำหนดวิธีบีบอัดหรือขยายข้อความเพื่อให้พอดีกับความกว้างที่กำหนดไว้ในแอตทริบิวต์ textLength
เมื่อใช้กับองค์ประกอบข้อความโดยตรง คุณสมบัติ SVG จะเหมือนกับรูปแบบอินไลน์:
<svg> <text textLength="400">'70's best-selling Cortina British car</text> </svg>แต่เช่นเดียวกับสไตล์อินไลน์ คุณค่าที่ดีที่สุดนั้นเกิดจากการใส่สไตล์องค์ประกอบ SVG โดยใช้ CSS ไม่ว่าจะเป็นในสไตล์ชีตภายนอกหรือฝังใน HTML คุณยังสามารถใช้องค์ประกอบสไตล์ในไฟล์ SVG ภายนอกหรือบล็อกของ SVG ที่รวมอยู่ใน HTML:
<svg> <text class="display">'70's best-selling Cortina British car</text> </svg> <style> .display { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -1px; text-anchor: middle; text-transform: uppercase; } </style> HTML มีองค์ประกอบ span และ SVG มีองค์ประกอบที่คล้ายกัน ซึ่งมีประโยชน์สำหรับการแยกข้อความออกเป็นองค์ประกอบที่มีขนาดเล็กลง เพื่อให้สามารถจัดรูปแบบได้ไม่ซ้ำใคร สำหรับพาดหัวนี้ ฉันแบ่งเนื้อหาขององค์ประกอบข้อความระหว่างองค์ประกอบ tspan หกองค์ประกอบ:
<text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text>การแยกพาดหัวข่าวออกเป็นองค์ประกอบต่างๆ ทำให้ฉันจัดรูปแบบแต่ละคำได้ ฉันสามารถวางตำแหน่งพวกมันได้อย่างแม่นยำภายใน SVG ของฉัน โดยอิงจากข้อมูลพื้นฐานหรือแม้แต่สัมพันธ์ซึ่งกันและกัน
-
xคือจุดเริ่มต้นแนวนอนสำหรับเส้นฐานข้อความ -
yคือจุดเริ่มต้นในแนวตั้งสำหรับเส้นฐานของข้อความ -
dxเลื่อนข้อความในแนวนอนจากองค์ประกอบก่อนหน้า -
dyเลื่อนข้อความในแนวตั้งจากองค์ประกอบก่อนหน้า

สำหรับพาดหัวของฉัน ฉันวางตำแหน่งองค์ประกอบ tspan แรก 80px จากด้านบน จากนั้นองค์ประกอบที่ตามมาแต่ละองค์ประกอบจะปรากฏด้านล่าง 80px:
<text> <tspan y="80">'70's</tspan> <tspan dy="80">best-</tspan> <tspan dy="80">selling</tspan> <tspan dy="80">Cortina</tspan> <tspan dy="80">British</tspan> <tspan dy="80">car</tspan> </text> องค์ประกอบ tspan มีประโยชน์สำหรับการวางตำแหน่งที่แม่นยำและการจัดสไตล์เฉพาะตัว แต่ก็ไม่มีปัญหาเรื่องการเข้าถึง เทคโนโลยีอำนวยความสะดวกจะออกเสียงองค์ประกอบ tspan เป็นคำแต่ละคำ และแม้กระทั่งการสะกดคำเมื่อ tspan ตัวอักษรเพียงตัวเดียว ตัวอย่างเช่น โปรแกรมอ่านหน้าจอจะออกเสียงชุดขององค์ประกอบ tspan นี้:
<tspan>C</tspan> <tspan>o</tspan> <tspan>r</tspan> <tspan>t</tspan> <tspan>i</tspan> <tspan>n</tspan> <tspan>a</tspan>เนื่องจาก:
“C”, “o”, “r”, “t”, “i”, “n”, “a”
เราไม่ควรรบกวนผู้ที่ใช้เทคโนโลยีอำนวยความสะดวกหรือแย่กว่านั้นทำให้เนื้อหาของเราไม่สามารถเข้าถึงได้เนื่องจากการเลือกสไตล์ของเรา ดังนั้นจงหลีกเลี่ยงการใช้ tspan ที่ไม่จำเป็นและห้ามใช้กับตัวอักษรตัวเดียว
ลากข้อความด้วย CSS และ SVG
การเพิ่มเส้นขีดมักจะช่วยให้อ่านง่ายเมื่อวางข้อความไว้หน้ารูปภาพพื้นหลัง และยังให้ผลลัพธ์ที่ละเอียดอ่อนและโดดเด่นได้อีกด้วย คุณจะไม่พบวิธีการขีดเส้นข้อความอย่างเป็นทางการในข้อกำหนด CSS ใดๆ แต่มีคุณสมบัติทดลองซึ่งใช้คำนำหน้าผู้ขาย Webkit และได้รับการสนับสนุนอย่างกว้างขวางจากเบราว์เซอร์ร่วมสมัย

text-stroke เป็นชวเลขสำหรับสองคุณสมบัติ: text-stroke-color และ text-stroke-width สำหรับพาดหัวที่ขีดเส้นของฉัน อันดับแรก ฉันได้กำหนดรูปแบบการพิมพ์พื้นฐานสำหรับ family , size และ weight จากนั้นจึงปรับส่วนนำและการติดตาม:
h1 { font-size: 100px; font-family: 'black-extended'; font-weight: 600; letter-spacing: -6px; line-height: .8; color: #fff; } จากนั้นฉันก็ใช้ text-stroke และเพิ่มคุณสมบัติ text-fill-color property ด้วยค่า transparent ซึ่งแทนที่สีพื้นหน้าสีขาว:
h1 { /* -webkit-text-stroke-color: #fff; */ /* -webkit-text-stroke-width: 5px; */ -webkit-text-stroke: 5px #fff; -webkit-text-fill-color: transparent; } แม้ว่า text-stroke จะเป็นคุณสมบัติทดลองและไม่ได้อยู่ในข้อกำหนดของ W3C แต่ขณะนี้เบราว์เซอร์ได้ใช้งานแล้ว มีโอกาสเพียงเล็กน้อยที่จะถูกลบออก แต่ถ้าคุณยังคงกังวลเกี่ยวกับการสนับสนุนเบราว์เซอร์รุ่นเก่า ให้พิจารณาใช้การสืบค้นข้อมูลคุณลักษณะเพื่อทดสอบการสนับสนุนการลาก text-stroke และจัดเตรียมทางเลือกสำรองที่เหมาะสมสำหรับพวกเขา
SVG มีคุณสมบัติส stroke ด้วย บวกกับตัวเลือกบางตัวที่ไม่มีใน CSS หากคุณต้องการตัวเลือกเพิ่มเติมและรองรับเบราว์เซอร์ที่กว้างที่สุด SVG คือคำตอบ ส่วนหัว SVG ของฉันประกอบด้วยองค์ประกอบ tspan หกองค์ประกอบ:
<svg> <text> <tspan>'70's</tspan> <tspan>best-</tspan> <tspan>selling</tspan> <tspan>Cortina</tspan> <tspan>British</tspan> <tspan>car</tspan> </text> </svg> นอกเหนือจากรูปแบบการพิมพ์พื้นฐานแล้ว ฉันเพิ่มคุณสมบัติ SVG ที่เทียบเท่ากันสำหรับ text-stroke-color และ text-stroke-width ฉันยังลดความทึบของจังหวะของฉัน ซึ่งเป็นตัวเลือกที่ไม่มีใน CSS:
text { stroke: #fff; stroke-width: 1.5px; stroke-opacity=".8"; } 
SVG รวมถึงคุณสมบัติอื่นๆ ที่ปรับแต่งลักษณะของโรคหลอดเลือดสมอง ต่างจาก CSS ตรงที่ SVG ขีดเส้นประได้โดยใช้คุณสมบัติ stroke-dasharray ค่าอื่นกำหนดพื้นที่ที่เติมและพื้นที่ว่าง ดังนั้นขีดกลางรอบข้อความพาดหัวของฉันจึงเต็มหนึ่งหน่วย จากนั้นจึงว่างเปล่าสิบหน่วย:
text { stroke-dasharray: 1, 10; }หากคุณต้องการรูปแบบที่ซับซ้อนมากขึ้น ให้เพิ่มตัวเลขพิเศษให้กับรูปแบบ ดังนั้นค่าสโตรก-แดชาร์เรย์ที่ 1, 10, 1 ส่งผลให้เส้นประคือ 1 (เติมแล้ว) 10 (ว่าง) 1 (เติมแล้ว) 1 ( ว่าง) 10 (เติม) 1 (ว่าง) และทำซ้ำ



ปรับการเข้าถึง SVG ให้เหมาะสม
การควบคุมการพิมพ์ CSS มีประสิทธิภาพมากกว่าที่เคย แต่ก็มีบางครั้งที่การออกแบบต้องการมากกว่าข้อความ HTML ที่มีสไตล์ เทคนิคการแทนที่รูปภาพล้าสมัยไปแล้ว แต่ SVG ไม่ว่าจะเป็นไฟล์ภายนอกหรืออินไลน์ภายใน HTML ก็สามารถให้เอฟเฟกต์ข้อความที่ปรับขนาดได้ SVG ยังมีประโยชน์สำหรับประสิทธิภาพโดยรวมเมื่อปรับให้เหมาะสมและสามารถเข้าถึงได้
ส่วนหัวนี้มีแบบอักษรสองแบบ หนึ่งคือ Magehand ซึ่งเป็นสคริปต์สไตล์ย้อนยุคที่ตกแต่งโดย Arief Setyo Wahyudi ดีไซเนอร์ชาวอินโดนีเซีย อีกอันคือ Mokoko ซึ่งเป็นแผ่นพื้นโดย Dalton Maag ในลอนดอนซึ่งมีตุ้มน้ำหนักเจ็ดแบบตั้งแต่แบบบางไปจนถึงสีดำ
การฝังฟอนต์ทั้งสองนี้ทั้งในรูปแบบ Web Open Font Format (WOFF) และ WOFF2 จะเพิ่มมากกว่า 150kb ในหน้าของฉัน ในขณะที่การแปลงแบบอักษรเหล่านี้เป็นโครงร่างในโปรแกรมแก้ไขกราฟิกและแสดงส่วนหัวเป็นภาพ SVG ที่ปรับให้เหมาะสมจะเพิ่มเพียง 17kb เท่านั้น
ภาพ SVG ในส่วนหัวของฉันมีสามเส้นทาง:
<svg xmlns="https://www.w3.org/2000/svg"> <path>…</path> <path>…</path> <path>…</path> </svg> 
ลำดับของเส้นทางเหล่านี้มีความสำคัญ เพราะเช่นเดียวกับใน HTML องค์ประกอบจะเรียงซ้อนกันตามลำดับที่เขียน SVG ประกอบด้วยชุดของคุณสมบัติและค่าแอตทริบิวต์ซึ่งสามารถนำไปใช้กับองค์ประกอบใดก็ได้ ฉันใช้คุณสมบัติการเติมเพื่อระบายสีแต่ละเส้นทางในส่วนหัวของฉัน:
<path fill="#bd1f3a">…</path> <path fill="#31609e">…</path> <path fill="#fff">…</path>สำหรับเอฟเฟกต์ที่มีสไตล์ยิ่งขึ้นไปอีก ฉันสามารถกำหนดการไล่ระดับสีเชิงเส้นด้วยการหยุดสองสี และอ้างอิงสิ่งนั้นเพื่อเติมสคริปต์การตกแต่งของฉัน:
<defs> <linearGradient gradientTransform="rotate(90)"> <stop offset="0%" stop-color="#bd1f3a" /> <stop offset="100%" stop-color="#31609e" /> </linearGradient> </defs> <path fill="#fff">…</path> <path fill="#fff">…</path> <path fill="url('#cortina')">…</path>ไฟล์ SVG มักมีขนาดเล็กกว่าภาพบิตแมปหรือขนาดรวมกันของไฟล์ฟอนต์หลายไฟล์ แต่ยังคงต้องการการปรับแต่งอย่างระมัดระวังเพื่อให้ได้ประสิทธิภาพที่ดีที่สุด
องค์ประกอบ แฮนเดิล และโหนดทั้งหมดจะเพิ่มขนาดของไฟล์ SVG ดังนั้นให้แทนที่พาธด้วยรูปร่างพื้นฐาน เช่น วงกลม วงรี หรือสี่เหลี่ยมผืนผ้า หากเป็นไปได้ ลดความซับซ้อนของเส้นโค้งเพื่อลดจำนวนโหนดและใช้แฮนเดิลน้อยลง ซอฟต์แวร์กราฟิกยอดนิยม เช่น Adobe Illustrator, Affinity Designer และไฟล์ส่งออก Sketch ที่เต็มไปด้วยองค์ประกอบที่ไม่ได้รับการปรับแต่งและข้อมูลเมตาที่ไม่จำเป็น แต่เครื่องมืออย่าง SVGOMG โดยนักพัฒนา Jake Archibald จะตัดรายการที่ไม่จำเป็นออกไป และมักจะสามารถลดขนาดไฟล์ SVG ได้อย่างมาก
รูปภาพ SVG ที่มีโครงร่างข้อความสามารถเข้าถึงได้โดยใช้ข้อความแสดงแทนและคุณสมบัติของ ARIA เมื่อเชื่อมโยงไปยังไฟล์ SVG ภายนอก ให้เพิ่มข้อความแสดงแทนตามที่ควรด้วยรูปภาพที่ไม่ตกแต่ง:
<img src="header.svg" alt="Cortina. '70s best-selling British car">วิธีที่ดีที่สุดในการช่วยผู้ที่ใช้เทคโนโลยีอำนวยความสะดวกคือการฝัง SVG ลงใน HTML เพิ่มบทบาท ARIA และป้ายกำกับอธิบายและโปรแกรมอ่านหน้าจอจะถือว่า SVG เป็นองค์ประกอบเดียวและอ่านออกเสียงคำอธิบายป้ายกำกับ:
<svg role="img" aria-label="Cortina. '70s best-selling British car"> … </svg>การเพิ่มองค์ประกอบชื่อช่วยให้เทคโนโลยีอำนวยความสะดวกเข้าใจความแตกต่างระหว่างกลุ่มต่างๆ ของ SVG แต่ชื่อนี้จะไม่แสดงในเบราว์เซอร์:
<svg> <title>Cortina. '70s best-selling british car</title> </svg>เมื่อมี SVG หลายกลุ่มในเอกสาร ให้ระบุ ID ที่ไม่ซ้ำกันและเพิ่มเข้าไปในชื่อ:
<svg> <title>…</title> </svg> ARIA มีแอตทริบิวต์หลายอย่างที่ช่วยในการเข้าถึง SVG เมื่อ SVG เป็นเพียงการตกแต่งและไม่มีความหมาย ให้ซ่อนจากเทคโนโลยีอำนวยความสะดวกโดยเพิ่มแอตทริบิวต์ aria-hidden :
<svg aria-hidden="true"> … </svg>สำหรับการออกแบบของฉัน ฉันใช้ SVG แทนส่วนหัว HTML หากต้องการแทนที่ความหมายที่หายไปสำหรับเทคโนโลยีอำนวยความสะดวก ให้ใช้แอตทริบิวต์บทบาท ARIA และค่าของส่วนหัว จากนั้นเพิ่มแอตทริบิวต์ระดับที่ตรงกับ HTML ที่ขาดหายไป:
<svg role="heading" aria-level="1"> … </svg>ประเภทการตัด
คุณสมบัติ CSS background-clip กำหนดว่าพื้นหลังขององค์ประกอบขยายภายใต้ border-box , padding-box หรือ content-box ตามรูปแบบกล่อง CSS:
-
border-box
พื้นหลังขยายไปถึงขอบด้านนอกของเส้นขอบ (และใต้เส้นขอบ) -
padding-box
พื้นหลังขยายไปถึงขอบด้านนอกของช่องว่างภายในเท่านั้น -
content-box
พื้นหลังจะแสดงภายใน (ตัดกับ) กล่องเนื้อหาเท่านั้น

แต่ยังมีอีกหนึ่งคุณค่าที่ให้โอกาสอีกมากมายสำหรับการออกแบบตัวอักษรที่สร้างแรงบันดาลใจ การใช้ข้อความเป็นค่าสำหรับคลิปคลิปเบื้องหลังพื้นหลังขององค์ประกอบไปยังพื้นที่ว่างที่ข้อความนั้นมีอยู่

In my next example, the brake disk background image is visible only where there's text in the headline. When my headline includes more content or its text size increases, more of that background image will be visible:
h1 { background-image: url(pattern.svg); background-clip: text; -webkit-background-clip: text; color: transparent; } You can apply the text value for background-clip to any element except the :root , HTML. As support for background-clip is limited, I use a feature query which delivers those styles only to supporting browsers:
h1 { color: #fff; } @supports (background-clip: text) or (-webkit-background-clip: text) { h1 { background-color: #fff; background-image: url(pattern.svg); background-position: 50% 100%; background-repeat: no-repeat; background-size: 50%; background-clip: text; -webkit-background-clip: text; color: transparent; } }Inspired by Lubalin, I want to place images inside the letters of my next headline, and the SVG image element allows me to do just that.

เนื่องจากรูปภาพ SVG นี้แสดงส่วนหัว ฉันจึงเพิ่มข้อความแสดงแทนพร้อมบทบาทและระดับ ARIA เพื่อให้แน่ใจว่ายังคงสามารถเข้าถึงได้:
<img src="header.svg" alt="Cortina" role="heading" aria-level="1">ใน SVG องค์ประกอบ defs จะจัดเก็บอ็อบเจ็กต์กราฟิกซึ่งสามารถอ้างอิงได้จากที่อื่นในไฟล์ ซึ่งรวมถึงรูปแบบที่มีรูปภาพของฉันและฉันเพิ่มหนึ่งรูปสำหรับตัวอักษรแต่ละตัว:
<svg> <defs> <pattern>…</pattern> <pattern>…</pattern> <pattern>…</pattern> … </defs> … </svg>เนื้อหาในองค์ประกอบ defs ไม่ได้ถูกแสดงผลโดยตรง และเพื่อแสดงเนื้อหานั้น ฉันอ้างอิงเนื้อหาด้วยแอตทริบิวต์ use หรือ url SVG ของฉันมีเส้นทางเดียวสำหรับตัวอักษรทั้งเจ็ดตัวในคำว่า "Cortina" และฉันเติมแต่ละเส้นทางด้วยรูปแบบโดยใช้รหัสที่ไม่ซ้ำกัน:
<svg> <defs>…</defs> <path fill="url(#letter-c)">…</path> <path fill="url(#letter-o)">…</path> <path fill="url(#letter-r)">…</path> … </svg> 
องค์ประกอบของรูปภาพอนุญาตให้แสดงภาพบิตแมปหรือเวกเตอร์ภายใน SVG การออกแบบของฉันรวมภาพพิมพ์เขียวชิ้นส่วนรถยนต์สามภาพซึ่งฉันลิงก์ไปยังโดยใช้แอตทริบิวต์ href มาตรฐาน:
<defs> <pattern width="100%" height="100%"> <image href="pattern-c.png" height="250" width="250"/> </pattern> … </defs>รูปภาพรูปแบบชิ้นส่วนรถยนต์ทั้งสามนี้เติมตัวอักษรแต่ละตัว และผลที่ได้คือการออกแบบพาดหัวที่โดดเด่นซึ่งต้องการความสนใจ
รวมเทคนิค
ไม่ต้องสงสัยเลยว่า Herb Lubin มีความสามารถพิเศษในการพูดแบบพิมพ์ได้ สำหรับตัวอย่างสุดท้ายที่ได้รับแรงบันดาลใจจาก Lubin ฉันได้รวบรวมเทคนิคต่างๆ ที่ฉันได้แสดงให้เห็นเพื่อสร้างการออกแบบที่น่าสนใจสำหรับ Ford คลาสสิกยุค 70 นี้

ในการพัฒนาการออกแบบนี้ ฉันต้องการองค์ประกอบโครงสร้างสององค์ประกอบ ซึ่งตอนนี้น่าจะคุ้นเคยกันดีอยู่แล้ว ส่วนหลักและส่วนอื่น:
<main>…</main> <aside>…</aside>องค์ประกอบหลักของฉันมีองค์ประกอบส่วนหัวที่มีพาดหัว SVG ตามด้วยส่วนซึ่งรวมถึงข้อความที่กำลังทำงานอยู่ ฉันเพิ่มบทบาทและระดับ ARIA ให้กับพาดหัวของฉันเพื่อให้แน่ใจว่าสามารถเข้าถึงข้อความ SVG ได้:
<main> <header> <svg role="heading" aria-level="1">…</svg> </header> <div>…</div> </main>ในการแสดงรูปภาพแบบเต็มไปยังหน้าจอขนาดเล็กและอีกครึ่งหนึ่งเป็นวิวพอร์ตที่ใหญ่ขึ้น ฉันใช้องค์ประกอบรูปภาพและคิวรี่สื่อความกว้างขั้นต่ำ:
<aside> <picture> <source media="(min-width: 74em)"> <img src="full.svg" alt="Ford Cortina"> </picture> </aside>การออกแบบของ Lubalin มักจะมีพลัง ดังนั้นเพื่อเติมพลังงานให้กับองค์ประกอบหลักของฉัน ฉันจึงใช้คุณสมบัติกริดและใช้สามคอลัมน์และห้าแถวเพื่อพัฒนาเลย์เอาต์ที่ไม่สมมาตร
main { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(5, 1fr); }การออกแบบนี้โดดเด่นด้วยโครงร่างของ Cortina ที่มีเสน่ห์ดึงดูดใจ และภาพพื้นหลังแบบข้อความซึ่งครอบคลุมองค์ประกอบหลัก ฉันปรับขนาด SVG นี้เพื่อเติมพื้นหลังขององค์ประกอบ และเปลี่ยนที่มาของพื้นหลังเพื่อให้ปรากฏเฉพาะด้านหลังเนื้อหา ไม่ใช่เส้นขอบหรือช่องว่างภายใน:
main { background-image: url(main.svg); background-origin: content-box; background-position: top right; background-repeat: no-repeat; background-size: 100% 100%; }การปล่อยให้คอลัมน์รอบๆ ส่วนหัวและส่วนข้อความว่างจะสร้างพื้นที่ว่างด้านลบ ซึ่งจะช่วยนำสายตาของใครบางคนไปรอบๆ องค์ประกอบ ส่วนหัวตรงบริเวณสองคอลัมน์แรกจากสามคอลัมน์ของฉันในขณะที่ส่วนเติมเต็มสองคอลัมน์สุดท้าย:
header { grid-column: 1 / 3; grid-row: 2 / 3; } main div { grid-column: 2 / 4; grid-row: 3 / 6; }ข้อดีอย่างหนึ่งของการใช้องค์ประกอบข้อความ SVG คือความสามารถในการจัดตำแหน่งข้อความตามเส้นฐานหรือสัมพันธ์กับแต่ละองค์ประกอบ SVG บรรทัดแรกของฉันมีองค์ประกอบข้อความสองรายการสำหรับชื่อรถคันนี้ และองค์ประกอบที่สามสำหรับช่วงเวลาที่ผลิต ฉันต้องการวางองค์ประกอบข้อความสุดท้ายนี้อย่างแม่นยำ 250px จากด้านซ้ายและ 60px จากด้านบนของ SVG ของฉัน:
<svg> <text x="0" y="60">Ford</text> <text x="0" dy="70">Cortina</text> <text x="250" y="60">1962–1983</text> </svg> 
การออกแบบที่ตระการตานี้จะน่าจดจำยิ่งขึ้นในวิวพอร์ตขนาดใหญ่เมื่อภาพพื้นหลัง SVG แบบข้อความและโครงร่าง Cortina ของฉันเข้ากันได้พอดี ฉันใช้ตารางสมมาตรสองคอลัมน์กับองค์ประกอบเนื้อหา:
@media (min-width: 74em) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; } }จากนั้นฉันวางองค์ประกอบหลักและองค์ประกอบด้านข้างบนกริดโดยใช้ชื่อบรรทัด:
main { grid-column: main; } aside { grid-column: aside; } }บนเว็บ การออกแบบตัวอักษรที่สร้างแรงบันดาลใจควรมีความน่าสนใจและอ่านง่าย แต่พื้นหลังที่อยู่เบื้องหลังข้อความนั้นสามารถส่งผลกระทบต่อความสามารถในการอ่านข้อความได้
ตัวกรองฉากหลังใช้เอฟเฟกต์ตัวกรอง CSS กับองค์ประกอบที่อยู่เบื้องหลังข้อความ ฟิลเตอร์เหล่านี้มีทั้งการเบลอ ความสว่างและคอนทราสต์ และเอฟเฟกต์สี ซึ่งช่วยให้ข้อความที่รันอ่านง่ายขึ้นเมื่อเทียบกับภาพพื้นหลัง กราฟิก หรือลวดลาย
ใช้ตัวกรองหนึ่งตัวหรือหลายตัวโดยใช้ไวยากรณ์ตัวกรอง CSS เดียวกันกับที่ฉันแสดงให้เห็นในฉบับที่แล้ว:
main { backdrop-filter: brightness(25%); } main { backdrop-filter: brightness(25%) contrast(50%); } backdrop-filter เป็นส่วนหนึ่งของข้อกำหนดโมดูลเอฟเฟกต์ตัวกรองระดับ 2 มีการสนับสนุนที่มั่นคงในเบราว์เซอร์ร่วมสมัยแล้ว แม้ว่าบางส่วนยังคงต้องการคำนำหน้าผู้จำหน่าย Webkit:
main div { -webkit-backdrop-filter: blur(3px); backdrop-filter: blur(3px); }อ่านเพิ่มเติมจาก The Series
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Avaunt Magazine
- การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจ: เรื่องเร่งด่วน
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Ernest Journal
- แรงบันดาลใจในการออกแบบ: Alexey Brodovitch
- แรงบันดาลใจในการออกแบบ: Bea Feitler
- แรงบันดาลใจในการออกแบบ: Neville Brody
- แรงบันดาลใจในการออกแบบ: Otto Storch
- แรงบันดาลใจในการออกแบบ: Max Huber
- แรงบันดาลใจในการออกแบบ: Giovanni Pintori
- แรงบันดาลใจในการออกแบบ: Emmett McBain
- แรงบันดาลใจในการออกแบบ: Bradbury Thompson
หมายเหตุ: สมาชิก Smashing สมาชิก Smashing สามารถเข้าถึง PDF ที่ออกแบบมาอย่างสวยงามของนิตยสาร Inspired Design Decisions ของ Andy และตัวอย่างโค้ดแบบเต็มจากบทความนี้ คุณสามารถซื้อ PDF และตัวอย่างฉบับนี้ รวมถึงฉบับอื่นๆ ได้โดยตรงจากเว็บไซต์ของ Andy
