แรงบันดาลใจในการออกแบบการตัดสินใจ: Ernest Journal
เผยแพร่แล้ว: 2022-03-10เมื่อคุณทำงานด้านการออกแบบเป็นระยะเวลาหนึ่ง การสร้างนิสัยก็เป็นเรื่องธรรมชาติ ไม่ใช่เรื่องแปลกที่จะปฏิบัติตามกระบวนการที่คาดเดาได้หรือใช้รูปแบบที่คุ้นเคย การทำซ้ำนี้อาจทำให้ผลงานของคุณดูดี แต่เมื่อการออกแบบแต่ละชิ้นดูเหมือนครั้งสุดท้ายของคุณ คุณสามารถเริ่มรู้สึกเบื่อหน่ายได้อย่างรวดเร็ว การอยากรู้อยากเห็นเป็นวิธีการรักษาที่ดีที่สุดสำหรับความรู้สึกนั้น
หลังจากเปิดสตูดิโอเล็กๆ มาสิบแปดปี ความเหนื่อยล้าของฉันก็เพิ่มขึ้นอย่างล้นหลาม ฉันกลัวการแจ้งเตือนอีเมลและการโทรศัพท์ใหม่ทุกครั้ง แม้ว่าโครงการของลูกค้าจะเปิดโอกาสให้มีความคิดสร้างสรรค์ แต่ก็ทำให้พลังงานสำรองของฉันหมดลงและความสามารถใดๆ ที่ฉันต้องใช้ในการคิดไอเดีย
สำหรับคนที่ทำธุรกิจ — และเห็นคุณค่าในตนเอง — อาศัยสิ่งที่ฉันฝันถึง สิ่งนี้เป็นความหายนะ ฉันยอมรับกับภรรยาว่าฉันเหนื่อย ไม่มีอะไรจะให้แล้ว และไปต่อไม่ได้เพราะธุรกิจที่เราเริ่มด้วยกันกลายเป็นภาระ ฉันต้องเติมพลัง เชื่อมต่อกับความคิดสร้างสรรค์ของฉัน และปลุกความกระตือรือร้นในการทำงานด้านการออกแบบขึ้นมาใหม่
เมื่อบริษัทในซิดนีย์เสนอบทบาทชั่วคราวให้ฉัน ฉันไม่ลังเลเลย พวกเขาดูเป็นกันเอง การทำงานน่าสนใจ และการใช้ชีวิตในออสเตรเลียเป็นสิ่งที่ฉันต้องการสัมผัส ที่สำคัญกว่านั้น เวลาที่เหลือทำให้ฉันได้สำรวจแง่มุมต่างๆ ของการออกแบบที่แปลกใหม่สำหรับฉัน ห่างไกลจากแรงกดดันที่ฉันรู้สึกสร้างขึ้นขณะดำเนินธุรกิจ
การทำงานในออสเตรเลียหมายถึงการหาวิธีที่สร้างสรรค์ในการขายผลิตภัณฑ์และบริการของบริษัท ตลอดจนสำรวจแนวทางใหม่ๆ ในการออกแบบผลิตภัณฑ์ด้วยตัวมันเอง ฉันอยากรู้ว่าการออกแบบกราฟิกและการเล่าเรื่องด้วยภาพจะทำให้ผลิตภัณฑ์ดิจิทัลน่าสนใจยิ่งขึ้นหรือไม่
ขณะที่ฉันเรียนวิจิตรศิลป์ไม่ใช่การกำกับศิลป์หรือการออกแบบกราฟิก ฉันรู้หลักการ ชื่อที่มีชื่อเสียง หรือประวัติศาสตร์น้อยมาก ฉันกระตือรือร้นที่จะเรียนรู้ และด้วยความกดดันในการดำเนินธุรกิจ ฉันมีพลังงานและมีเวลาเรียน ฉันเริ่มสะสมนิตยสาร ศึกษาหนังสือเกี่ยวกับทิศทางศิลปะและการออกแบบกราฟิก และค้นพบผู้กำกับศิลป์ รวมทั้ง Alexey Brodovitch, Neville Brody, Bea Feitler และ Tom Wolsey งานของพวกเขาทำให้ฉันหลงใหล และฉันสงสัยว่าทำไมเราจึงไม่ค่อยเห็นแบบออนไลน์กันนัก
ความอยากรู้นี้พาฉันไปในทิศทางที่ไม่คาดคิด และในไม่ช้าความคิดของฉันก็เต็มไปด้วยความคิด ฉันได้เรียนรู้วิธีรวมรูปภาพและข้อความด้วยวิธีที่น่าตื่นเต้นยิ่งขึ้นจาก Alexey Brodovitch และ Bea Feitler ฉันหยิบคำแนะนำเกี่ยวกับวิธีการทำให้การออกแบบตัวอักษรของฉันมีผลกระทบมากขึ้นจาก Neville Brody และ Tom Wolsey สอนฉันถึงวิธีทำให้องค์ประกอบการออกแบบที่เล็กที่สุดน่าสนใจยิ่งขึ้น ฉันศึกษาหลักการด้านบรรณาธิการและการจัดวางนิตยสาร และแทนที่จะแค่คัดลอก ฉันก็พบวิธีที่จะปรับใช้กับเว็บเพื่อทำให้เลย์เอาต์ผลิตภัณฑ์และเว็บไซต์น่าสนใจยิ่งขึ้น
เวลาผ่านไปช่วยให้ฉันค้นพบความกระตือรือร้นในการออกแบบอีกครั้ง ในขณะที่ตกอยู่ในรูปแบบที่คาดเดาได้ — ในด้านพฤติกรรมและการออกแบบ — ยังคงน่าดึงดูดใจ ตั้งแต่กลับมาถึงบ้าน ฉันได้ตระหนักว่าการคงความอยากรู้อยากเห็น ศึกษาสื่ออื่นๆ และเปิดใจเปิดใจรับบทเรียนที่เราเรียนรู้จากสื่อเหล่านั้นได้สำคัญเพียงใด

ความอยากรู้อยากเห็นทำให้ความคิดสร้างสรรค์เปิดรับความเป็นไปได้ใหม่ๆ และนั่นคือสิ่งที่นิตยสารเออร์เนสต์เจอร์นัลซึ่งเป็นแรงบันดาลใจสำหรับฉบับนี้คือทั้งหมดที่เกี่ยวกับ
Ernest Journal: ความอยากรู้อยากเห็นและการผจญภัย
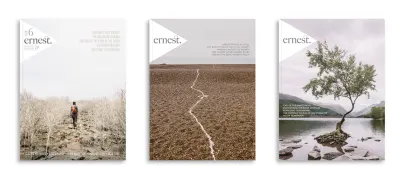
แม้จะมีรูปแบบที่เล็กกว่า แต่เมื่อฉันไปที่ร้านนิตยสารโปรดครั้งล่าสุด ฉันกลับรู้สึกสนใจเออร์เนสต์เจอร์นัล เออร์เนสต์เป็น “วารสารสำหรับการสอบถามจิตใจ มันถูกสร้างขึ้นมาสำหรับผู้ที่เห็นคุณค่าของการเดินทางที่น่าแปลกใจและคดเคี้ยว ขับเคลื่อนด้วยความอยากรู้อยากเห็นมากกว่าอะดรีนาลีน และได้รับคำแนะนำจากการเผชิญหน้าโดยบังเอิญ”

เมื่อคุณเปิด Ernest Journal เป็นครั้งแรก คุณจะสนใจเนื้อหานั้นทันที แทนที่จะเป็นการออกแบบ มีรูปถ่ายที่สวยงามและการออกแบบกราฟิกที่โดดเด่นซึ่งมักจะนำเสนอขนาดใหญ่พอที่จะกระจายจากหน้าหนึ่งไปยังอีกหน้าหนึ่ง
การออกแบบ Ernest Journal นั้นเรียบง่ายแต่ไม่น้อยที่สุด ได้รับมูลค่าสูงสุดจากสินทรัพย์จำนวนเล็กน้อย โดยเฉพาะอย่างยิ่ง แบบอักษรสองแบบที่โดดเด่น ได้แก่ Freight Big Pro และ Gill Sans Nova

Freight Big Pro เป็นแบบอักษรเซอริฟคอนทราสต์สูงโดย Joshua Darden ผู้ก่อตั้งประเภท Foundry Darden Studio ผู้ออกแบบ Jubilat และ Omnes แบบอักษรสองแบบที่ฉันใช้เป็นประจำ Freight Big Pro เป็นตระกูลที่มีทั้งหมด 12 สไตล์ และมาพร้อมกับฟีเจอร์ OpenType มากมาย ซึ่งรวมถึงสายรัดที่สวยงาม ซึ่งเป็นฟีเจอร์ที่ Ernest Journal ใช้สำหรับพาดหัวข่าวและแม้แต่รูปแบบโลโก้ แม้ว่า Gill Sans จะไม่เคยเป็นคนโปรดของฉันมาก่อน แต่นักออกแบบของ Ernest Journal ได้นำสิ่งนี้ไปใช้ประโยชน์ได้ดีในพาดหัวข่าวที่ดูร่วมสมัยและรายละเอียดเกี่ยวกับการพิมพ์อื่นๆ
เลย์เอาต์ของเออร์เนสต์เจอร์นัลประกอบด้วยคอลัมน์สองและสามคอลัมน์เป็นหลัก แต่เป็นการใช้งานอย่างรอบคอบ ซึ่งช่วยให้การออกแบบโดยรวมรู้สึกเชื่อมโยงกัน แม้ว่าจะมีเนื้อหาและสไตล์ที่หลากหลายในนิตยสาร ฉันจะสอนวิธีสร้างการออกแบบที่หลากหลายแต่เชื่อมโยงกันในฉบับนี้
Ernest Journal เป็นตัวอย่างที่ยอดเยี่ยมของวิธีใช้สีและการพิมพ์เพื่อสร้างความสอดคล้องกันในสิ่งพิมพ์ทั้งหมด ในเวลาเดียวกัน โดยการเลือกสีจากกราฟิกและภาพถ่ายเพื่อใช้สำหรับพาดหัวข่าว ดึงคำพูด และรายละเอียดอื่นๆ นักออกแบบของพวกเขาเชื่อมโยงการออกแบบโดยรวมนี้กับเรื่องราวแต่ละเรื่อง สิ่งนี้เพิ่มความหลากหลายและทำให้เรื่องราวที่เออร์เนสต์เจอร์นัลเล่าน่าดึงดูดยิ่งขึ้นไปอีก
กายวิภาคของนิตยสาร
คณะทำงานเทคโนโลยีแอปพลิเคชันเว็บไฮเปอร์เท็กซ์ (WHATWG) ที่มีชื่อเรียกสั้นๆ ว่า WHATWG ได้สำรวจเว็บไซต์หลายพันแห่งก่อนที่จะตั้งชื่อองค์ประกอบใหม่รวมถึงส่วนหัวและส่วนท้าย นิตยสารมีคำศัพท์เฉพาะสำหรับส่วนต่างๆ ของหน้า ซึ่งคุณสามารถใช้ตั้งชื่อผลิตภัณฑ์หรือส่วนประกอบของเว็บไซต์ได้:

| HTML | CSS | |
|---|---|---|
| หัววิ่ง | <header> | [role="banner"] |
| โฟลิโอ | <footer> | [role="contentinfo"] |
| หัวข้อข่าว | <h1> | .type-headline |
| Byline/หน่วยกิต | <small> | .type-credits |
| ยืนต้น (เด็ค บทนำ หรือนักเตะ) | <p> | .type-standfirst |
| เลเด | <p> | .type-lede |
| คำบรรยายภาพ | <figcaption> | — |
| ดึงใบเสนอราคา | <blockquote> | — |
| สำเนาร่างกาย | <article> | — |
| หัวหน้าย่อย | <hx> | — |
ครั้งหน้าที่คุณผ่านร้านนิตยสาร ลองแวะเข้าไปหา Ernest Journal สักเล่ม มันอาจจะเล็ก แต่คุณจะพบว่ามันเต็มไปด้วยแนวคิดที่จะใช้ในโครงการต่อไปของคุณ
แรงบันดาลใจจากเออร์เนสต์เจอร์นัล
หลายคนตำหนิเฟรมเวิร์กรวมถึง Bootstrap สำหรับเลย์เอาต์ที่เป็นเนื้อเดียวกันที่เราเห็นบ่อยเกินไปบนเว็บ แต่ปัญหามาจากความคิดของเรา ไม่ใช่เฟรมเวิร์ก ความจริงที่เยือกเย็นและแข็งกร้าวก็คือ Bootstrap ไม่ได้สร้างการออกแบบที่เหนือจินตนาการ นักออกแบบขี้เกียจทำ

เนื้อหาส่วนใหญ่ของ Ernest Journal ถูกวางโดยใช้ตารางสมมาตร ซึ่งสามารถทำซ้ำสำหรับเว็บได้อย่างง่ายดายโดยใช้ 12 คอลัมน์ของเฟรมเวิร์ก เนื้อหาถูกจัดวางอย่างเรียบง่ายโดยใช้คอลัมน์สองและสามคอลัมน์ผสมกัน หน้าของ Ernest Journal ไม่เหมือนกับเว็บไซต์อื่นๆ ที่สร้างโดยใช้เฟรมเวิร์ก หน้าของ Ernest Journal นั้นน่าตื่นเต้นและหลากหลาย ไม่มีเหตุผลใดที่ไม่สามารถใช้เฟรมเวิร์กเพื่อสร้างเลย์เอาต์ที่มีส่วนร่วมเช่นเดียวกับเออร์เนสต์เจอร์นัล สิ่งที่ต้องทำคือความเข้าใจในการออกแบบเลย์เอาต์และจินตนาการ
ความหลากหลายเป็นส่วนสำคัญของความสำเร็จในการออกแบบของ Ernest Journal และเป็นบทเรียนที่เราสามารถนำไปใช้กับผลิตภัณฑ์และเว็บไซต์ได้ คอลัมน์เดี่ยวถูกใช้โดยนักออกแบบหนังสือมาหลายชั่วอายุคน และการออกแบบตามคอลัมน์เหล่านี้ก็ดูคลาสสิก กริดที่มีสองคอลัมน์สมมาตรให้ความรู้สึกเป็นระเบียบ พวกเขาสามารถเก็บเนื้อหาจำนวนมหาศาลได้โดยไม่ล้นหลาม รวมพื้นที่สีขาวเข้ากับคอลัมน์ตั้งแต่สามคอลัมน์ขึ้นไป แล้วการออกแบบของคุณจะให้ความรู้สึกเหมือนเป็นบรรณาธิการในทันที ซึ่งชวนให้นึกถึงสิ่งพิมพ์ที่มีคุณภาพ เช่น Ernest Journal
การออกแบบด้วยกรอบงาน
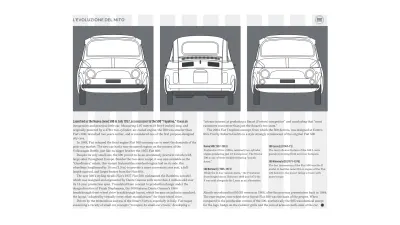
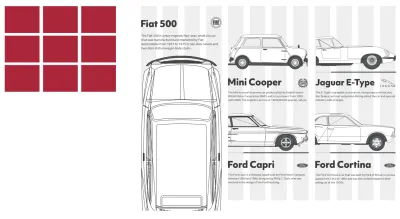
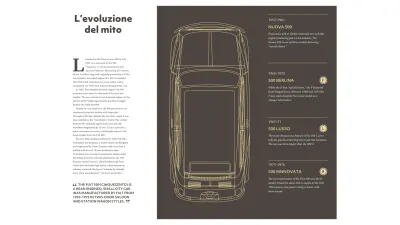
Fiat 500 รุ่นดั้งเดิมเป็นรถยนต์ขนาดเล็กที่สร้างความประทับใจอย่างมากให้กับอุตสาหกรรมยานยนต์ ได้รับความนิยมอย่างล้นหลามและกลายเป็นต้นแบบสำหรับรถยนต์ขนาดเล็กรุ่นต่อไป สำหรับการออกแบบเกี่ยวกับการเพิ่มขึ้นของรถยนต์คันเล็กๆ ที่เป็นสัญลักษณ์นี้ ฉันต้องการสร้างความประทับใจที่ยิ่งใหญ่ในทำนองเดียวกันด้วยการเติมพาดหัวและรูปภาพขนาดใหญ่ลงในแผงขนาดใหญ่ แผงนี้ใช้ความกว้างสองในสามของหน้าของฉัน — แปดในสิบสองคอลัมน์ของฉัน ข้อความวิ่งทางด้านขวาตรงบริเวณสี่คอลัมน์ และความกว้างของข้อความนั้นตรงกันกับย่อหน้าแรกที่อยู่ตรงข้าม ทำให้องค์ประกอบที่ไม่สมมาตรนี้สมดุล

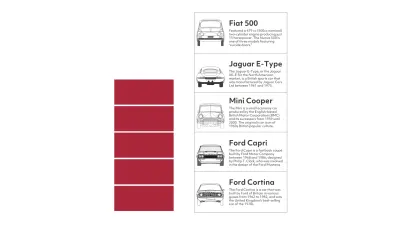
ด้วยการใช้เลย์เอาต์ที่เชื่อมต่อกันแต่หลากหลาย คุณสามารถทำให้เรื่องราวน่าสนใจยิ่งขึ้นและทำให้ผู้อ่านสนใจ การออกแบบครั้งต่อไปของฉันอิงตามตารางสิบสองคอลัมน์เดียวกัน แต่ดูแตกต่างไปจากเดิมอย่างสิ้นเชิง ในที่นี้ รูปภาพขนาดใหญ่มีพื้นที่หกคอลัมน์ ความกว้างครึ่งหนึ่ง และความกว้างเต็มหน้าของฉัน ข้อความจะมีความยาวสองคอลัมน์ตรงกลาง และข้อมูลสนับสนุน ซึ่งรวมถึงไทม์ไลน์ของรุ่น Fiat 500 จะตรงกับความกว้างของข้อความ แม้ว่าฉันจะวางไว้ในแผงที่กว้างกว่ามาก

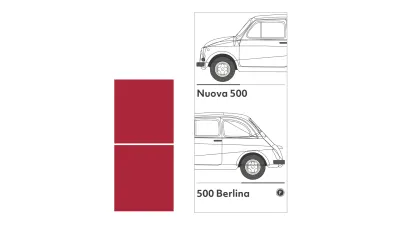
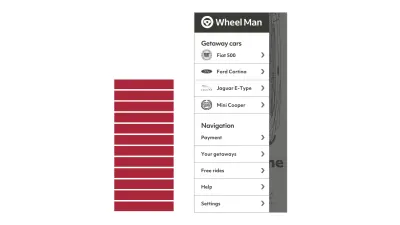
ตอนนี้ ฉันรู้แล้วว่าพวกคุณบางคนจะสงสัยว่าจะปรับการออกแบบแบบนี้ให้เข้ากับหน้าจอขนาดเล็กได้อย่างไร คอลัมน์ข้อความที่แคบตามสัดส่วนไม่สมเหตุสมผลเมื่อมีพื้นที่จำกัด ดังนั้นฉันจึงใช้ความกว้างของหน้าจอทั้งหมด แทนที่จะขอให้คนอื่นเลื่อนดูภาพสูงๆ ฉันวาง Fiat 500 ไว้ด้านข้างภายในแผงเลื่อนแนวนอน

แม้ว่าคุณจะใช้คอลัมน์สมมาตรเพียงสองหรือสามคอลัมน์ คุณก็ยังสามารถสร้างเลย์เอาต์ที่หลากหลายได้อย่างน่าประหลาดใจ เพื่อให้การออกแบบของคุณรู้สึกเชื่อมโยงและคุ้นเคยในทุกหน้า พัฒนาระบบสำหรับวิธีใช้คอลัมน์เหล่านั้น คุณอาจใช้สามคอลัมน์ในการรันข้อความ ทำให้การออกแบบของคุณมีความรู้สึกเชิงบรรณาธิการ และใช้คอลัมน์คู่สำหรับรูปภาพ

หรือใช้ข้อความสองคอลัมน์เพื่อความรู้สึกที่เป็นระเบียบและใช้สามคอลัมน์สำหรับรูปภาพ รูปร่างที่ซ้ำกันที่เพิ่มขึ้นนี้ช่วยให้องค์ประกอบดูมีชีวิตชีวามากขึ้น


การเปลี่ยนวิธีการวางรูปภาพในสามคอลัมน์เป็นวิธีง่ายๆ ในการเปลี่ยนรูปลักษณ์และความรู้สึกของการออกแบบ การออกแบบครั้งต่อไปของฉันกำหนดรูปภาพขนาดใหญ่หนึ่งภาพในสองในสามของหน้า และรูปภาพขนาดเล็กในรูปภาพที่สามที่เหลือ แต่สัดส่วนของรูปภาพนั้นไม่ค่อยน่าสนใจเท่าตำแหน่งของรางน้ำระหว่างรูปภาพ และการชดเชยรางน้ำระหว่างคอลัมน์ข้อความที่รันอยู่ด้านล่าง

ยังมีพื้นที่ว่างบนหน้าจอขนาดกลางสำหรับการตีข่าวที่น่าตื่นเต้นของคอลัมน์สองและสามคอลัมน์ แต่หน้าจอขนาดเล็กล่ะ?
ข้อความวิ่งแบบสองคอลัมน์ไม่สมเหตุสมผลสำหรับความกว้างที่แคบเช่นนี้ แต่คุณไม่จำเป็นต้องเสียสละประโยชน์ของพื้นที่สีขาว แม้ว่าจะมีจำกัดก็ตาม สำหรับการออกแบบหน้าจอขนาดเล็กนี้ ฉันวางรูปภาพลงในแผงเลื่อนในแนวนอน จากนั้น ฉันใช้คอลัมน์แคบ ๆ เพื่อเยื้องข้อความที่กำลังทำงานอยู่

การออกแบบเลย์เอาต์ที่เชื่อมต่อ
ในฉบับที่แล้ว ฉันได้แนะนำคุณให้รู้จักกับศิลปินชาวสวิสและนักพิมพ์ดีด Karl Gerstner และ "โครงข่ายมือถือ" ที่เขาออกแบบมาเพื่อจัดวางเนื้อหาในนิตยสาร Capital อย่างสม่ำเสมอและไม่มีข้อจำกัด ใช้หลักการเดียวกันนี้เมื่อวางเนื้อหาที่ได้รับแรงบันดาลใจจากเออร์เนสต์เจอร์นัล

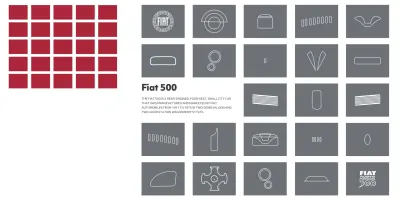
โมดูลเดียว - เติมเต็มความกว้างทั้งหมดของหน้า - ทำให้ผู้คนช้าลงและกระตุ้นให้พวกเขาอยู่กับเนื้อหา ไม่จำเป็นต้องใช้ทุกพิกเซล และฉันอุทิศหนึ่งในสี่ขององค์ประกอบนี้ให้กับพื้นที่สีขาวเพื่อให้การออกแบบนี้ให้ความรู้สึกหรูหรา

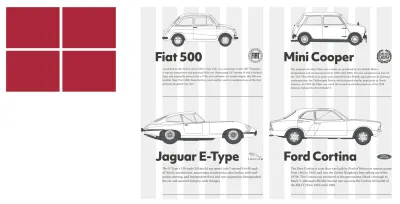
มีบางอย่างที่สร้างความมั่นใจให้กับโครงสร้างของเลย์เอาต์แบบเสาคู่ ดังนั้นสำหรับการออกแบบนี้ ผมจึงให้พื้นที่เท่ากันกับรถคลาสสิกเหล่านี้ เพื่อป้องกันไม่ให้การออกแบบนี้คาดเดาได้ ฉันจึงใช้คอลัมน์เพิ่มเติมสำหรับรถยนต์ขนาดใหญ่และใช้รางน้ำเพื่อทำให้หัวเรื่องและย่อหน้าเริ่มเซ

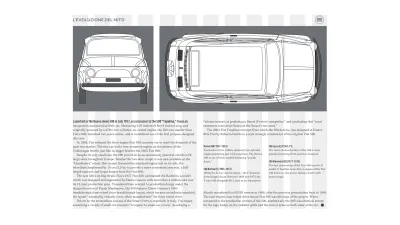
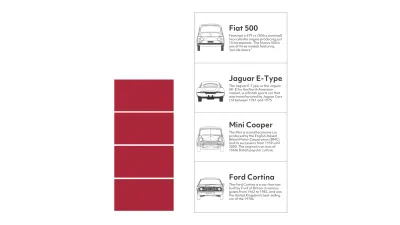
เป็นไปได้ที่จะสูบฉีดพลังงานเข้าไปในโครงสร้างของการออกแบบสามคอลัมน์ที่สมมาตร สำหรับการออกแบบครั้งต่อไปนี้ ฉันใช้สามคอลัมน์ดังกล่าวในสองวิธีที่แตกต่างกัน อันดับแรกด้วยมุมมองจากบนลงล่างของ Fiat 500 ตามด้วยโมดูลที่เล็กกว่าสำหรับรถยนต์แต่ละคันที่เหลืออยู่

การออกแบบที่ใช้จำนวนคอลัมน์และแถวคี่สามารถน่าสนใจ โดยเฉพาะอย่างยิ่งเมื่อจัดเรียงในตารางโมดูลาร์ การออกแบบนี้ต้องการความสนใจไม่เพียงเพราะเป็นภาพที่น่าสนใจเท่านั้น แต่ยังเพราะแตกต่างจากหน้าอื่นๆ อีกด้วย เป็นตัวเลือกที่ยอดเยี่ยมในการขัดจังหวะการอ่านเพื่อให้คนสนใจเนื้อหาส่วนใดส่วนหนึ่ง
การควบคุมจังหวะการอ่าน
อัตราการก้าวที่ใครบางคนเดินผ่านผลิตภัณฑ์หรือเว็บไซต์เป็นปัจจัยสำคัญในประสบการณ์ของพวกเขา หลักการนี้มีประโยชน์ในหน้าจอที่เล็กกว่าของมือถือพอๆ กับหน้าจอที่ใหญ่กว่า
ช้าที่สุด

ช้าลง

ช้า

เร็ว

เร็วขึ้น

เร็วที่สุด

การสร้างการเชื่อมต่อ
หนึ่งในคุณสมบัติที่น่าสนใจที่สุดของ Ernest Journal และเทคนิคที่คุณสามารถปรับให้เข้ากับเว็บไซต์ที่คุณออกแบบได้อย่างรวดเร็วคือการใช้สีเฉพาะจุดที่เลือกจากรูปภาพ คุณสามารถใช้การเน้นเสียงสำหรับพาดหัว คำพูดดึง และการพิมพ์และรายละเอียดอื่นๆ เพื่อเชื่อมต่อกับกราฟิกและภาพถ่าย
เลือกองค์ประกอบที่จะใช้สีเฉพาะจุด แล้วจัดรูปแบบให้ทั่วทั้งเว็บไซต์ของคุณเพื่อสร้างความต่อเนื่อง ใช้เพียงการเน้นเสียงหรือสีอ่อนๆ เดียวต่อบทความเพื่อให้แต่ละบทความมีสไตล์ที่โดดเด่นเป็นของตัวเอง

ในบทความแรกนี้ ฉันเลือกสีชมพูเข้มจากไฟใน Fiat 500 และใช้สำหรับพาดหัว ยืนต้น และวันที่ในไทม์ไลน์ของฉัน สำหรับบทความที่สอง ฉันสุ่มตัวอย่างสีน้ำตาลอ่อนอบอุ่นจากกระเป๋าเดินทางในรูปของ Fiat 500 อีกรุ่น มีเครื่องมือมากมายทางออนไลน์ที่จะช่วยคุณสุ่มตัวอย่างสีจากรูปภาพ แต่ Adobe Color ที่ฉันชอบคือ

การใช้บล็อคสีขนาดใหญ่สามารถช่วยให้คุณแยกแยะระหว่างประเภทเนื้อหาได้ และการเลือกสีเดียวกันสำหรับพื้นหลังแผงและองค์ประกอบการพิมพ์ เช่น ตัวพิมพ์เล็กจะรักษาความสัมพันธ์ที่ละเอียดอ่อนระหว่างพวกเขา
ฉันใช้สีน้ำตาลเข้มที่อบอุ่นสำหรับหมวกหล่น พาดหัว และใบเสนอราคา และในพื้นหลังของแผงที่ครอบงำหน้าเหล่านี้ เส้นขอบสีเหลืองในภาพประกอบ เส้นขอบ และชื่อเรื่องในไทม์ไลน์เป็นสีที่ฉันใช้เชื่อมต่อหลายหน้า
สำหรับหน้าที่ 2 ฉันยังใช้สีน้ำตาลอ่อนเหมือนเดิมเพื่อสร้างจานสีและความสม่ำเสมอในทุกดีไซน์ของฉัน

รูปแบบมูลนิธิ
สีช่วยสร้างสไตล์อันเป็นเอกลักษณ์ที่สามารถทำให้การออกแบบน่าจดจำ สีเชื่อมโยงเนื้อหากับแบรนด์ สร้างการเชื่อมต่อระหว่างรูปภาพและข้อความ พวกเขากำหนดบุคลิกภาพของผลิตภัณฑ์หรือเว็บไซต์ และท้ายที่สุดคือทั้งบริษัท ดังนั้นการพัฒนาชุดสีเพื่อใช้ในการออกแบบของคุณจึงเป็นสิ่งสำคัญ
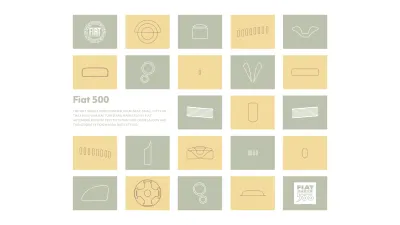
แต่สีไม่ได้เป็นเพียงแง่มุมเดียวของการออกแบบที่สามารถช่วยรักษาความสม่ำเสมอที่สำคัญทั้งหมดได้ คุณสามารถสร้างองค์ประกอบการพิมพ์ที่เป็นลายเซ็นได้ ซึ่งรวมถึงเครื่องหมายคำพูดแบบบล็อก วันที่ และตัวพิมพ์ใหญ่แบบหล่น ตลอดจนรูปแบบเส้นขอบ และการปรับรูปภาพที่ทำซ้ำในหน้าต่างๆ
ด้วยสไตล์เหล่านี้ที่เป็นรากฐานให้กับการออกแบบของคุณ คุณจะมีอิสระที่จะใช้รูปแบบสีและประเภทเพื่อให้แต่ละบทความมีรูปลักษณ์ที่เป็นเอกลักษณ์เฉพาะตัว

ในการออกแบบนี้ สีพื้นหลังจะครอบคลุมทั้งหน้า เพียงแค่เปลี่ยนสีนั้นระหว่างบทความ ในขณะที่ยังคงรักษารูปแบบการจัดวางและรูปแบบตัวอักษร จะเพิ่มความหลากหลายและสร้างชุดของหน้าเว็บที่ให้ความรู้สึกเหมือนอยู่ร่วมกันถึงแม้จะแตกต่างกัน

การใช้เครื่องมือเช่น Adobe Color ทดลองกับสีที่คล้ายคลึงกันและสีเสริม การสร้างกลุ่มสีที่สุ่มตัวอย่างจากกราฟิกและภาพถ่าย และการใช้พวกมันในการผสมผสานหลายๆ แบบ เป็นวิธีง่ายๆ ในการสร้างการออกแบบที่หลากหลายสำหรับส่วนต่างๆ ในเว็บไซต์ของคุณ

การออกแบบของ Ernest Journal ประสบความสำเร็จเพราะแม้ว่าแต่ละบทความจะมีองค์ประกอบเฉพาะของตนเอง ซึ่งเชื่อมโยงรูปแบบภาพกับเนื้อหา แต่บทความเหล่านั้นใช้ระบบกริดและรูปแบบพื้นฐานที่สอดคล้องกัน ความสอดคล้องนี้ช่วยให้ Ernest Journal รู้สึกเหมือนเป็นหนึ่งเดียวและไม่ใช่การรวบรวมชิ้นส่วนที่แยกจากกัน
อ่านเพิ่มเติมจาก The Series
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Avaunt Magazine
- การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจ: เรื่องเร่งด่วน
- แรงบันดาลใจในการออกแบบ: Alexey Brodovitch
- แรงบันดาลใจในการออกแบบ: Bea Feitler
- แรงบันดาลใจในการออกแบบ: Neville Brody
- แรงบันดาลใจในการออกแบบ: Otto Storch
- แรงบันดาลใจในการออกแบบ: Herb Lubalin
- แรงบันดาลใจในการออกแบบ: Max Huber
- แรงบันดาลใจในการออกแบบ: Giovanni Pintori
- แรงบันดาลใจในการออกแบบ: Emmett McBain
- แรงบันดาลใจในการออกแบบ: Bradbury Thompson
หมายเหตุ: สมาชิก Smashing สมาชิก Smashing สามารถเข้าถึง PDF ที่ออกแบบมาอย่างสวยงามของนิตยสาร Inspired Design Decisions ของ Andy และตัวอย่างโค้ดแบบเต็มจากบทความนี้ คุณสามารถซื้อ PDF และตัวอย่างฉบับนี้ รวมถึงฉบับอื่นๆ ได้โดยตรงจากเว็บไซต์ของ Andy
