แรงบันดาลใจในการออกแบบการตัดสินใจกับ Emmett McBain: Art Direction as Social Equity
เผยแพร่แล้ว: 2022-03-10นอกจากการโฆษณาแล้ว การขายยังเป็นทักษะที่ผู้คนมักขมวดคิ้ว มันเป็นความจริง ไม่มีใครชอบใครที่บีบบังคับหรือหลอกลวงพวกเขา และไม่มีใครชอบที่จะถูกขัดจังหวะ
แต่การขายให้ได้ดี โดยพนักงานขายที่เข้าใจความทะเยอทะยาน แรงจูงใจ และความต้องการของคุณ อาจเป็นประสบการณ์ที่เป็นประโยชน์ต่อผู้ซื้อและผู้ขาย
การเรียนรู้วิธีขายเป็นหนึ่งในสิ่งที่ดีที่สุดที่ฉันทำในช่วงเริ่มต้นของชีวิตการทำงาน ย้อนกลับไปในตอนนั้น ฉันขายอุปกรณ์ถ่ายภาพ และถึงแม้ฉันไม่เคยสนุกกับความเครียดที่เกิดจากการบรรลุเป้าหมายการขาย แต่ฉันก็ยังสนุกกับการพบปะกับช่างภาพเสมอ
การหาลูกค้าใหม่มักหมายถึงการโทรหากัน การเคาะประตูห้องสตูดิโอ และการถูกปฏิเสธบ่อยครั้ง ฉันใช้เวลาพูดถึงงานของใครบางคนก่อนที่จะพูดถึงผลิตภัณฑ์ที่บริษัทจ่ายเงินให้ฉันขาย ฉันสนใจการถ่ายภาพจริงๆ แต่ก็ได้เรียนรู้ว่าการเข้าใจปัญหาของใครบางคนมีความสำคัญพอๆ กับการอธิบายว่าผลิตภัณฑ์ของฉันจะช่วยแก้ปัญหาได้อย่างไร
สิ่งที่ฉันเรียนรู้ได้ช่วยฉันอย่างดีนับไม่ถ้วนตั้งแต่ฉันหยุดขายกล้องและเริ่มขายความสามารถของฉัน มันช่วยฉันจัดการกับผู้คน ไม่น้อยในการนำเสนอ (อ่าน: ขาย) ความคิดของฉันให้กับลูกค้า
เป็นความจริงของชีวิตที่ความคิดที่ดีที่สุดหรือการดำเนินการที่ดีที่สุดไม่ได้ชนะการเสนอขายหรือการนำเสนอเสมอไป มักเป็นแนวคิดที่ขายโดยพนักงานขายที่ดีที่สุด
การขายแนวคิดควรเป็นหนึ่งในทักษะที่ดีที่สุดของคุณ ดังนั้นจงเรียนรู้ที่จะขาย เรียนรู้วิธีพูดคุยเกี่ยวกับงานของคุณ เพื่อให้คนที่คุณขายเข้าใจแนวคิดของคุณและเหตุผลที่พวกเขาควรซื้อจากคุณ เรียนรู้ที่จะสร้างแรงบันดาลใจให้ผู้คนด้วยคำพูดและผลงานของคุณ ทำให้พวกเขารู้สึกว่าเป็นส่วนหนึ่งของความคิดของคุณมากจนพวกเขาต้องซื้อจากคุณ
ในฐานะนักออกแบบกราฟิกชาวอเมริกันเชื้อสายแอฟริกันที่ทำงานด้านโฆษณาในช่วงทศวรรษ 1950, '60 และ 70 Emmett McBain ไม่เพียงแต่มีพรสวรรค์ที่เหลือเชื่อเท่านั้น เขายังเข้าใจวิธีการขายให้กับชาวแอฟริกันอเมริกันคนอื่นๆ ด้วย
เขารู้ว่าเพื่อขายผลิตภัณฑ์ของลูกค้า การออกแบบของเขาต้องสะท้อนกับผู้ชมผิวดำ โดยการแสดงภาพที่เกี่ยวข้องและภาษาที่พวกเขาคุ้นเคย
ในฐานะที่เป็นชาวอังกฤษที่มีเคราสีเทา ไม่ใช่เรื่องง่ายสำหรับฉันที่จะเข้าใจมุมมองทางวัฒนธรรมที่แตกต่างจากของฉัน แต่ฉันได้เรียนรู้คุณค่าของการออกแบบที่พูดกับผู้คนได้ว่าพวกเขามีลักษณะอย่างไรและไม่ว่าพวกเขาจะอยู่ที่ใด ไม่เพียงแต่ขายผลิตภัณฑ์ของลูกค้าให้กับพวกเขาเท่านั้น แต่เพื่อให้ทุกคนรู้สึกว่าความต้องการของพวกเขาได้รับการรับฟังและเข้าใจถึงความสำคัญของพวกเขา
เกิดที่ชิคาโกในปี 1935 Emmett McBain เป็นกราฟิกดีไซเนอร์ชาวแอฟริกันอเมริกัน ซึ่งผลงานของเขาส่งผลกระทบอย่างน่าทึ่งต่อการเป็นตัวแทนของชาวแอฟริกันอเมริกันในการโฆษณา
McBain ศึกษาที่โรงเรียนสอนศิลปะหลายแห่งและสำเร็จการศึกษาหลังจากเรียนศิลปะเชิงพาณิชย์ที่ American Academy of Art ในชิคาโก
Vince Cullers and Associates ซึ่งเป็นเอเจนซีโฆษณาบริการเต็มรูปแบบที่มีเจ้าของเป็นชาวแอฟริกันอเมริกันแห่งแรกในสหรัฐอเมริกาก่อตั้งขึ้นในปี 2501 คัลเลอร์เชื่อว่า "การขายแบล็ก" จำเป็นต้องมี "การคิดแบบดำ" หากผู้โฆษณาต้องการเข้าถึงผู้บริโภคชาวแอฟริกันอเมริกัน เขาไม่เพียงแต่ขายให้กับชาวอเมริกันเชื้อสายแอฟริกันเท่านั้น แต่ยังช่วยให้ความรู้พวกเขาในการโฆษณาและจ้างงานในหน่วยงานของเขา หนึ่งในพนักงานเหล่านั้นคือเอ็มเม็ตต์ แมคเบนที่เพิ่งจบการศึกษา

ด้วยประสบการณ์เชิงพาณิชย์สองปีที่อยู่เบื้องหลังเขา แม็คเบนจึงลาออกจากวินซ์ คัลเลอร์ส และย้ายไปที่ Playboy Records ในตำแหน่งผู้ช่วยบรรณาธิการศิลป์ แต่เขาไม่ได้อยู่ในบทบาทจูเนียร์เป็นเวลานานและกลายเป็นผู้กำกับศิลป์โปรโมตของเพลย์บอยอย่างรวดเร็ว McBain แกะสลักเฉพาะกลุ่มในฐานะศิลปินหน้าปก และในปี 1958 ปกอัลบั้ม Playboy Jazz All-Stars ของเขาได้รับการเสนอชื่อให้เป็นปกอัลบั้มของนิตยสาร Billboard Magazine ประจำสัปดาห์
ในปีพ.ศ. 2502 แมคเบนได้ย้ายจากเพลย์บอย แต่เขาไม่ได้ทิ้งงานของเขาไว้บนปกอัลบั้ม สตูดิโอออกแบบใหม่ของเขา McBain Associates ทำงานร่วมกับ Mercury Records เป็นประจำ และเขาได้ออกแบบปกอัลบั้มมากกว่า 75 อัลบั้มเมื่ออายุ 24 ปี

McBain กลับมาที่ Vince Cullers Advertising ในตำแหน่งผู้อำนวยการฝ่ายสร้างสรรค์ในปี 1968 และทำผลงานที่สำคัญที่สุดบางส่วนของเขาในการโฆษณาให้กับชาวอเมริกันผิวดำ
ก่อนทศวรรษ 1960 ผู้บริโภคผิวสีส่วนใหญ่ถูกละเลยโดยผู้ผลิตแบรนด์เนมและอุตสาหกรรมโฆษณาหลักที่ให้บริการพวกเขา การโฆษณาแก่ชาวแอฟริกันอเมริกันนั้น จำกัด เฉพาะหนังสือพิมพ์เฉพาะสำหรับคนผิวดำเท่านั้น
ลูกค้าผิวขาวไม่ยอมจ่ายเงินเพื่อขายให้กับชาวอเมริกันเชื้อสายแอฟริกัน เนื่องจากผู้โฆษณามองว่าผู้บริโภคผิวดำมีรายได้เพียงเล็กน้อย ในบรรยากาศที่มีข้อกล่าวหาทางการเมืองในขณะนั้น บริษัทต่างๆ ก็กลัวที่จะเชื่อมโยงแบรนด์ของตนกับชาวแอฟริกันอเมริกัน
ชาวแอฟริกันอเมริกันไม่ได้เป็นตัวแทนในอุตสาหกรรมโฆษณาเช่นกัน และจำนวนคนผิวสีที่ทำงานด้านโฆษณาก็มีน้อย แต่ในช่วงกลางทศวรรษ 1960 เอเจนซี่โฆษณาเริ่มรับสมัครชาวแอฟริกันอเมริกัน หน่วยงานเหล่านี้หวังว่าประสบการณ์ของพวกเขาจะทำให้ข้อความของลูกค้าสัมพันธ์กับผู้ฟังชาวแอฟริกัน-อเมริกัน ซึ่งในเวลานั้นใช้เงินไปเกือบ 3 หมื่นล้านเหรียญสหรัฐในแต่ละปี

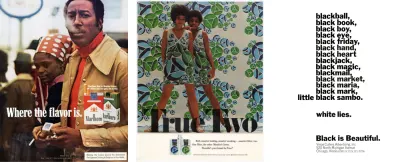
งานของ McBain นำเสนอข้อความเชิงบวกสำหรับชาวแอฟริกันอเมริกันและชุมชนผิวดำ เขาใช้ภาพผู้คนในชีวิตประจำวันในสภาพแวดล้อมปกติสำหรับลูกค้าที่รวมถึงบุหรี่เมนทอลของนิวพอร์ต, Marlboro ของ Philip Morris และผลิตภัณฑ์เสริมความงามของ SkinFood Cosmetics สำหรับผิวสีโดยเฉพาะ เช่นเดียวกับ Vince Cullers McBain รู้ว่าการขายให้กับผู้บริโภคผิวดำหมายถึงการเข้าใจความต้องการที่แตกต่างกันของพวกเขา เขาเข้าใจดี ในฐานะหุ้นส่วนในอนาคตของเขา นักเขียนคำโฆษณา โทมัส เบอร์เรลล์ กล่าวว่า "คนผิวดำไม่ใช่คนผิวขาวที่มีผิวคล้ำ"
ในปีพ.ศ. 2514 Emmett McBain ได้ร่วมมือกับ Burrell เพื่อก่อตั้ง Burrell-McBain Inc. ซึ่งพวกเขาอธิบายไว้ในโฆษณาว่า "An Advertising Agency for the Black Commercial Market" แทนที่จะเอารัดเอาเปรียบชาวอเมริกันผิวดำ Burrell และ McBain มุ่งสร้างความสัมพันธ์ที่แท้จริงและให้เกียรติกับผู้ชมผิวดำ
ก่อน Burrell และ McBain คาวบอยสีขาวที่เป็นสัญลักษณ์คือใบหน้าของบุหรี่ Marlboro แต่ชาย Marlboro ของ McBain มีความเกี่ยวข้องกับผู้สูบบุหรี่แอฟริกันอเมริกันมากกว่า ในขณะที่คาวบอยของ Marlboro ถูกนำมาแสดงใน American West ในอุดมคติ แต่ตัวละคร Black ของ McBain ก็สูบบุหรี่ได้ในสภาพแวดล้อมทุกวัน
แคมเปญ Marlboro ของพวกเขาประสบความสำเร็จอย่างมาก และ Burrell และ McBain ยังคงได้รับรางวัล Coca-Cola และ McDonald's ในฐานะลูกค้า ซึ่งช่วยให้พวกเขากลายเป็นเอเจนซีโฆษณาที่คนผิวสีเป็นเจ้าของที่ใหญ่ที่สุดในอเมริกา
McBain ออกจากเอเจนซี่ที่เขาร่วมก่อตั้งในปี 1974 และเริ่มต้นอาชีพในฐานะศิลปิน เขาเปิดหอศิลป์ The Black Eye และก่อตั้งที่ปรึกษาที่เรียกว่า The Black Eye ซึ่งช่วยให้หน่วยงานต่างๆ สามารถเชื่อมต่อกับชุมชนแอฟริกันอเมริกันได้ดียิ่งขึ้น
Emmett McBain เสียชีวิตด้วยโรคมะเร็งในปี 2555 และตั้งแต่นั้นมาก็ได้รับการยอมรับจาก AIGA, Society of Typographic Arts และ Art Director Clubs แห่งชิคาโกและดีทรอยต์
น่าเศร้าที่ยังไม่มีหนังสือที่ตีพิมพ์เกี่ยวกับ Emmett McBain และการมีส่วนร่วมในการโฆษณาและการออกแบบของเขา ฉันไม่เคยได้ยินชื่อของเขาที่งานประชุมด้านการออกแบบหรือเคยเห็นเขาอ้างอิงในบทความเกี่ยวกับการออกแบบในยุคปัจจุบันและโดยเฉพาะอย่างยิ่งในเว็บ
งานต่อมาของ McBain มีผลกระทบอย่างลึกซึ้งต่อการโฆษณาตั้งแต่ช่วงทศวรรษ 1960 เป็นต้นไป แต่ฉันชอบการออกแบบปกอัลบั้มของเขาเป็นพิเศษ พลังที่สะท้อนถึงดนตรีแจ๊สที่ McBain ชื่นชอบ สีสันของเขาช่างน่าตื่นเต้นและมีชีวิตชีวา การเลือกแบบอักษรและวิธีการแยกโครงสร้างและสร้างใหม่เป็นสิ่งที่สร้างแรงบันดาลใจ มีอะไรมากมายที่จะสร้างแรงบันดาลใจให้เราในผลงานของ Emmett McBain
การจัดแนวเนื้อหาแนวตั้ง
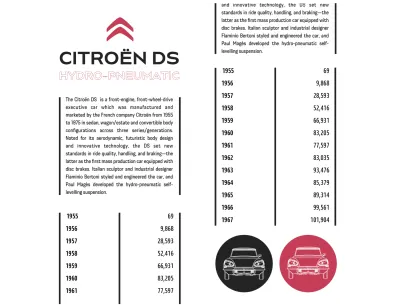
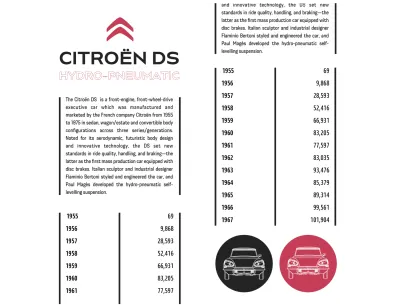
ไม่ว่าฉันจะเลือกรูปแบบกราฟิกแบบใด HTML ที่จำเป็นในการใช้งานการออกแบบที่ได้รับแรงบันดาลใจจาก McBain แรกนี้จะเหมือนกันทุกประการ ฉันต้องการสามองค์ประกอบโครงสร้าง ส่วนหัวที่มีโลโก้ SVG และพาดหัว หลัก และส่วนอื่นๆ ซึ่งรวมถึงตารางหมายเลขการผลิต Citroen DS:
<header> <svg>…</svg> <div> <svg>…</svg> <svg>…</svg> </div> </header> <main> <p>…</p> </main> <aside> <table>…</table> </aside> 
สำหรับความสามารถในการปรับขนาดตามขนาดหน้าจอ ฉันใช้ SVG สำหรับสองพาดหัวในส่วนหัวของฉัน การใช้ SVG ช่วยเพิ่มระดับความสอดคล้องเป็นพิเศษสำหรับข้อความที่ลากเส้นของพาดหัวข่าวที่สอง แต่ฉันต้องไม่ลืมการช่วยสำหรับการเข้าถึง
ในฉบับที่ 8 ฉันได้อธิบายวิธีช่วยเหลือผู้ที่ใช้เทคโนโลยีอำนวยความสะดวกโดยใช้การเพิ่ม ARIA ลงใน SVG ฉันเพิ่มแอตทริบิวต์บทบาท ARIA บวกกับแอตทริบิวต์ระดับที่แทนที่ความหมายที่ขาดหายไป การเพิ่มองค์ประกอบชื่อยังช่วยให้เทคโนโลยีอำนวยความสะดวกเข้าใจความแตกต่างระหว่างกลุ่มต่างๆ ของ SVG แต่เบราว์เซอร์จะไม่แสดงชื่อนี้:
<svg role="heading" aria-level="1" aria-label="Citroen DS"> <title>Citroen DS</title> <path>…</path> </svg> 
ในการเริ่มต้นการออกแบบนี้ ฉันได้เพิ่มรูปแบบพื้นฐานพื้นฐานสำหรับหน้าจอทุกขนาดโดยเริ่มจากสีพื้นหน้าและพื้นหลัง:
body { background-color: #fff; color: #262626; }ฉันเพิ่มขนาดพิกเซลที่แม่นยำให้กับองค์ประกอบ SVG ในส่วนหัว จากนั้นใช้ระยะขอบแนวนอนอัตโนมัติเพื่อจัดโลโก้ Citroen ให้อยู่ตรงกลาง:
header > svg { margin: 0 auto; width: 80px; } header div svg { max-height: 80px; }ในการออกแบบที่สร้างแรงบันดาลใจของเขา Emmet McBain ได้รวมแถบสีดำแนวตั้งเพื่อเพิ่มโครงสร้างให้กับเลย์เอาต์ของเขา เพื่อให้ได้เอฟเฟกต์ที่คล้ายกันโดยไม่ต้องเพิ่มองค์ประกอบพิเศษให้กับ HTML ฉันเพิ่มเส้นขอบสีเข้มทั้งด้านซ้ายและด้านขวาของย่อหน้าหลัก:
main p { padding: .75rem 0; border-right: 5px solid #262626; border-left: 5px solid #262626; }เทคนิคเดียวกันนี้เพิ่มเอฟเฟกต์ที่คล้ายกันให้กับตารางหมายเลขการผลิต Citroen DS ของฉัน ฉันเพิ่มเส้นขอบด้านนอกสองอันลงในตารางของฉัน:
aside table { width: 100%; border-right: 5px solid #262626; border-left: 5px solid #262626; border-collapse: collapse; }จากนั้น ฉันเพิ่มกฎข้อที่สามทางด้านขวาของส่วนหัวของตาราง:
aside th { padding-right: .75rem; padding-left: .75rem; border-right: 5px solid #262626; }การทำให้ทุกเซลล์เติมเต็มความกว้างของตารางของฉันครึ่งหนึ่ง แถบแนวตั้งนี้จะลากลงมาตรงกลางจากบนลงล่าง:
aside th, aside td { width: 50%; box-sizing: border-box; }เมื่อมีคนอ่านข้อมูลตารางที่เป็นตัวเลขเช่นคู่ปีและหมายเลขการผลิต สายตาของพวกเขาจะสแกนคอลัมน์ปี จากนั้นพวกเขาก็เดินตามเพื่อดูว่ามีรถยนต์ Citroen กี่คันที่ผลิตในปีนั้น ผู้คนอาจเปรียบเทียบจำนวนการผลิตที่กำลังมองหาตัวเลขที่สูงหรือต่ำ
เพื่อให้การเปรียบเทียบง่ายขึ้น ฉันจัดหมายเลขการผลิตให้ชิดขวา:
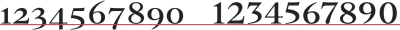
aside td { text-align: right; }ทั้งนี้ขึ้นอยู่กับคุณสมบัติ OpenType ที่มีอยู่ในแบบอักษรที่คุณเลือก คุณยังสามารถปรับปรุงความสามารถในการอ่านข้อมูลแบบตารางโดยการระบุการเรียงแทนที่จะเป็นตัวเลขแบบเก่า ตัวเลขแบบเก่าบางตัว ซึ่งรวมถึง 3, 4, 7 และ 9 จะมีตัวลดต่ำลงซึ่งสามารถอยู่ต่ำกว่าเส้นฐานได้ สิ่งเหล่านี้ทำให้สตริงตัวเลขที่ยาวขึ้นอ่านยากขึ้น ในทางกลับกัน ตัวเลขซับในจะรวมตัวเลขที่อยู่บนเส้นฐาน

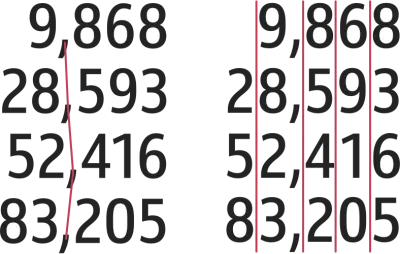
คุณสมบัติ OpenType ยังควบคุมความกว้างของตัวเลขซึ่งทำให้การเปรียบเทียบสตริงของตัวเลขในตารางง่ายขึ้น ในขณะที่จำนวนตามสัดส่วนสามารถมีขนาดต่างกันได้ ตัวเลขแบบตารางมีความกว้างเท่ากันทั้งหมด ดังนั้นหลักสิบ ร้อย และหลักพันจึงจะจัดแนวได้แม่นยำยิ่งขึ้น:
aside td { font-variant-numeric: lining-nums tabular-nums; } 
สุดท้าย ฉันแนะนำลวดลายวงกลมที่ด้านล่างของการออกแบบหน้าจอขนาดเล็กนี้ ฉันไม่ต้องการรวมรูปภาพทรงกลมเหล่านี้ใน HTML ของฉัน ดังนั้นฉันจึงใช้ URI ข้อมูลเนื้อหาที่สร้างโดย CSS โดยที่ไฟล์รูปภาพถูกเข้ารหัสเป็นสตริง:
aside:after { content: url("data:image/svg+xml…"); } 
ฉันมักจะแปลกใจว่าต้องเปลี่ยนแปลงเพียงเล็กน้อยเพื่อพัฒนาการออกแบบสำหรับหน้าจอหลายขนาด การเปลี่ยนจากหน้าจอขนาดเล็กเป็นการออกแบบขนาดกลางมักไม่จำเป็นต้องมีการเปลี่ยนแปลงขนาดการพิมพ์เพียงเล็กน้อยและแนะนำรูปแบบเค้าโครงที่เรียบง่าย
ฉันเริ่มต้นด้วยการจัดแนวโลโก้ Citroen และหัวข้อ SVG ในแนวนอนในส่วนหัวของฉัน บนหน้าจอขนาดกลางและขนาดใหญ่ โลโก้นี้มาก่อนใน HTML ของฉัน และพาดหัวข่าวมาเป็นอันดับสอง แต่องค์ประกอบทางสายตากลับกัน Flexbox เป็นเครื่องมือที่เหมาะสมที่สุดในการสร้างสวิตช์นี้ โดยเพียงแค่เปลี่ยนค่าดีฟอลต์ flex-direction จาก row เป็น flex-direction: row-reverse:
@media (min-width: 48em) { header { display: flex; flex-direction: row-reverse; align-items: flex-start; } }ก่อนหน้านี้ ฉันกำหนดความกว้างที่แน่นอนของโลโก้ แต่ฉันต้องการให้พาดหัวข่าวเติมพื้นที่แนวนอนที่เหลือทั้งหมด ดังนั้นฉันจึงให้ส่วนหลักของพวกเขามีค่า flex-grow ที่ 1 จากนั้นฉันเพิ่มระยะขอบตามวิวพอร์ตเพื่อแยกพาดหัวข่าวและโลโก้ออกจากกัน:
header div { flex-grow: 1; margin-right: 2vw; }สำหรับการออกแบบขนาดกลางนี้ ฉันได้พัฒนาเค้าโครงโดยใช้ตารางสามคอลัมน์แบบสมมาตร ซึ่งฉันนำไปใช้กับองค์ประกอบหลักและองค์ประกอบด้านข้าง:
main, aside { display: grid; grid-template-columns: repeat(3, 1fr); gap: 1rem; }จากนั้น ใช้เทคนิคเดียวกันกับที่ฉันใช้สำหรับองค์ประกอบด้านข้างก่อนหน้านี้ ฉันสร้างสองภาพสำหรับองค์ประกอบหลัก และวางไว้ในคอลัมน์แรกและคอลัมน์ที่สามในตารางของฉัน:
main:before { grid-column: 1; content: url("data:image/svg+xml…"); } main:after { grid-column: 3; content: url("data:image/svg+xml…"); }ฉันทำซ้ำขั้นตอนสำหรับองค์ประกอบด้านข้างด้วยเนื้อหา :after ใหม่นี้แทนที่รูปภาพที่สร้างขึ้น ฉันเพิ่มสำหรับหน้าจอขนาดเล็ก:
aside:before { grid-column: 1; content: url("data:image/svg+xml…"); } aside:after { grid-column: 3; content: url("data:image/svg+xml…"); }พื้นที่เพิ่มเติมที่มีให้บนหน้าจอขนาดกลางช่วยให้ฉันแนะนำลายทางแนวตั้งได้มากขึ้น ซึ่งได้รับแรงบันดาลใจจากการออกแบบดั้งเดิมของ Emmett McBain เส้นขอบแนวตั้งที่ด้านซ้ายและด้านขวาของย่อหน้าหลักมีอยู่แล้ว ดังนั้นสิ่งที่ฉันเหลือคือเปลี่ยนโหมดการเขียนเป็น vertical-rl และหมุน 180 องศา:
main p { justify-self: center; writing-mode: vertical-rl; transform: rotate(180deg); }เบราว์เซอร์บางตัวเคารพคุณสมบัติของกริด และจะขยายตารางจนเต็มความสูงของแถวกริดโดยไม่มีความช่วยเหลือ คนอื่นต้องการความช่วยเหลือเล็กน้อย ดังนั้นสำหรับพวกเขา ฉันให้ตารางหมายเลขการผลิตของฉันมีความสูงที่ชัดเจน ซึ่งจะเพิ่มช่องว่างระหว่างแถวในจำนวนที่เท่ากัน:
aside table { height: 100%; }เอฟเฟกต์เต็มรูปแบบของการออกแบบที่ได้รับแรงบันดาลใจจาก McBain เกิดขึ้นเมื่อหน้าจอกว้างพอที่จะแสดงองค์ประกอบหลักและองค์ประกอบด้านข้างแบบเคียงข้างกัน ฉันใช้ตารางสมมาตรสองคอลัมน์อย่างง่าย:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; gap: 1rem; } }จากนั้น ฉันวางองค์ประกอบหลักและองค์ประกอบด้านข้างโดยใช้หมายเลขบรรทัด โดยส่วนหัวจะขยายเต็มความกว้างของเลย์เอาต์ของฉัน:
header { grid-column: 1 / -1; } main { grid-column: 1; } aside { grid-column: 2; } 
ดูไม่มีโครงสร้าง
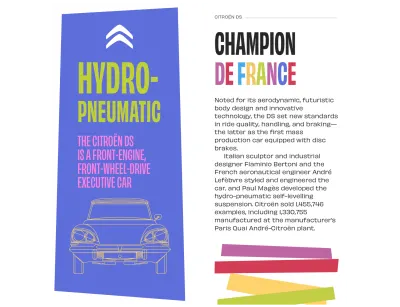
สีสันสดใสและรูปทรงที่ไม่สม่ำเสมอของบล็อกในการออกแบบครั้งต่อไปนี้ เป็นสิ่งที่คาดไม่ถึงเช่นเดียวกับแจ๊สซึ่งเป็นแรงบันดาลใจให้กับผลงานต้นฉบับของ Emmett McBain แม้ว่าการจัดเลย์เอาต์เหล่านี้อาจดูไม่มีโครงสร้าง แต่โค้ดที่ฉันต้องพัฒนากลับไม่ใช่ อันที่จริง มีเพียงสององค์ประกอบโครงสร้าง ส่วนหัว และ หลัก:
<header> <svg>…</svg> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <small>…</small> <h2>…</h2> <p>…</p> </main> 
ฉันเริ่มต้นด้วยการใช้สีพื้นหลังและพื้นหน้า บวกกับช่องว่างภายในจำนวนมากเพื่อให้ดวงตาของใครบางคนเดินเตร่ไปทั่วและผ่านช่องว่างในการออกแบบ:

body { padding: 2rem; background-color: #fff; color: #262626; }บล็อกสีสดใสเหล่านั้นจะครอบงำพื้นที่จำกัดที่มีอยู่ในหน้าจอขนาดเล็ก แต่ฉันเพิ่มสีสดใสแบบเดียวกันในส่วนหัวของฉันแทน:
header { padding: 2rem 2rem 4rem; background-color: #262626; } header h1 { color: #c2ce46; } header p { color: #fc88dc; }รูปร่างที่ไม่สม่ำเสมอคือแง่มุมหนึ่งของการออกแบบนี้ ซึ่งฉันต้องการให้มองเห็นได้ในทุกขนาดหน้าจอ ดังนั้นฉันจึงใช้พาธรูปหลายเหลี่ยมเพื่อตัดส่วนหัว เฉพาะพื้นที่ภายในพื้นที่คลิปเท่านั้นที่ยังคงมองเห็นได้ ทุกสิ่งทุกอย่างจะโปร่งใส:
header { -webkit-clip-path: polygon(…); clip-path: polygon(…); }การใส่ใจในรายละเอียดที่เล็กที่สุดของการออกแบบตัวอักษรทำให้ผู้คนรู้ว่าทุกแง่มุมของการออกแบบได้รับการพิจารณาอย่างรอบคอบแล้ว เส้นแนวนอนในองค์ประกอบเล็กๆ ที่จุดเริ่มต้นของเนื้อหาหลักของฉันจะเปลี่ยนความยาวควบคู่ไปกับข้อความ
ฉันไม่ต้องการเพิ่มกฎแนวนอนสำหรับการนำเสนอใน HTML ของฉัน แต่เลือกใช้ Flexbox และองค์ประกอบหลอกใน CSS ของฉันแทน อันดับแรก ฉันจัดรูปแบบข้อความขององค์ประกอบขนาดเล็ก:
main small { font-size: .8em; letter-spacing: .15em; line-height: .8; text-transform: uppercase; }จากนั้นฉันเพิ่ม :after pseudo-element ด้วยขอบด้านล่างบาง ๆ ซึ่งตรงกับสีของข้อความของฉัน:
main small:after { content: ""; display: block; margin-left: .75rem; border-bottom: 1px solid #262626; } 
การเพิ่มคุณสมบัติ flex จะจัดข้อความและองค์ประกอบหลอกของฉันไปที่ด้านล่างขององค์ประกอบขนาดเล็ก การให้องค์ประกอบหลอกมีค่า flex-grow เท่ากับ 1 ช่วยให้สามารถเปลี่ยนความกว้างเพื่อชมสตริงข้อความที่ยาวขึ้นและสั้นลงได้:
main small { display: flex; align-items: flex-end; } main small:after { flex-grow: 1; }ฉันชอบเรื่องเซอร์ไพรส์ และพาดหัวข่าว "Champion de France" ระดับ 2 ของฉันมีอะไรมากกว่าที่ตาเห็น
เกือบ 10 ปีที่แล้ว Dave Rupert ได้เปิดตัว Lettering.js ซึ่งเป็นปลั๊กอิน jQuery ซึ่งใช้ Javascript เพื่อห่อตัวอักษร บรรทัด และข้อความแต่ละคำด้วยองค์ประกอบช่วง องค์ประกอบที่แยกจากกันเหล่านี้สามารถจัดสไตล์ได้หลายวิธี ด้วยองค์ประกอบหลากสีเพียงองค์ประกอบเดียวในการออกแบบนี้ ฉันจึงใช้เทคนิคเดียวกันโดยไม่ต้องแสดงสคริปต์:
<h2>Champion <span>d</span><span>e</span> <span>F</span><span>r</span><span>a</span><span>n</span><span>c</span><span>e</span></h2>จากนั้น ฉันให้ตัวอักษรที่เลือกแต่ละตัวมีสีของมันเอง:
h2 span:nth-of-type(1) { color: #c43d56; } h2 span:nth-of-type(2) { color: #905dd8; } h2 span:nth-of-type(3) { color: #377dab; }ฉันมองว่าความท้าทายของการออกแบบที่ตอบสนองเป็นโอกาสในการสร้างสรรค์และใช้ประโยชน์สูงสุดจากหน้าจอทุกขนาด พื้นที่เพิ่มเติมที่มีอยู่บนหน้าจอขนาดกลางและขนาดใหญ่ช่วยให้ฉันแนะนำบล็อกสีขนาดใหญ่ที่มีรูปร่างไม่ปกติ ซึ่งทำให้การออกแบบนี้คาดไม่ถึง
อันดับแรก ฉันใช้คุณสมบัติกริดและตารางสมมาตรแปดคอลัมน์กับองค์ประกอบเนื้อหา:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); } }จากนั้น ฉันวางส่วนหัวของฉันเป็นสามคอลัมน์เหล่านั้น เมื่อมองเห็นบล็อคสีแล้ว ฉันเปลี่ยนสีพื้นหลังของส่วนหัวเป็นสีเทาเข้ม:
header { grid-column: 4 / 7; background-color: #262626; }การจัดกึ่งกลางเนื้อหาทั้งในแนวนอนและแนวตั้งเป็นสิ่งที่ท้าทายก่อน Flexbox แต่ตอนนี้การจัดแนวและปรับเนื้อหาส่วนหัวของฉันเป็นเรื่องง่าย:
header { display: flex; flex-direction: column; align-items: center; justify-content: center; }ฉันเปลี่ยนสีขององค์ประกอบข้อความในส่วนหัวของฉัน:
header h1 { color: #fed36e; } header p { color: #fff; }จากนั้น ฉันใช้ระยะขอบแนวนอนติดลบ ดังนั้นส่วนหัวของฉันจึงซ้อนทับองค์ประกอบใกล้เคียงกัน:
header { margin-right: 1.5vw; margin-left: -1.5vw; }องค์ประกอบหลักของฉันไม่ต้องการสไตล์เพิ่มเติม และฉันวางมันลงบนกริดโดยใช้หมายเลขบรรทัด:
main { grid-column: 7 / -1; }องค์ประกอบที่จำเป็นในการพัฒนาการออกแบบไม่จำเป็นต้องเป็น HTML องค์ประกอบหลอกที่สร้างขึ้นใน CSS สามารถใช้แทนได้ ซึ่งทำให้ HTML ปราศจากการนำเสนอใดๆ ฉันใช้ a :before pseudo-element นำไปใช้กับร่างกาย:
body:before { display: block; content: ""; }จากนั้น ฉันเพิ่มรูปภาพพื้นหลัง URI ของข้อมูล ซึ่งจะครอบคลุมองค์ประกอบหลอกทั้งหมดโดยไม่คำนึงถึงขนาด:
body:before { background-image: url("data:image/svg+xml…"); background-position: 0 0; background-repeat: no-repeat; background-size: cover; }CSS Grid ปฏิบัติต่อองค์ประกอบหลอกเหมือนกับองค์ประกอบอื่นๆ ทำให้ฉันสามารถวางบล็อกที่มีสีสันเหล่านั้นลงในกริดของฉันโดยใช้หมายเลขบรรทัด:
body:before { grid-column: 1 / 4; }ในขณะที่นักพัฒนาส่วนใหญ่ใช้เบรกพอยต์ของคิวรีสื่อเพื่อแนะนำการเปลี่ยนแปลงที่สำคัญกับเลย์เอาต์ แต่บางครั้ง การเปลี่ยนแปลงเพียงเล็กน้อยเท่านั้นที่จำเป็นในการปรับแต่งการออกแบบ Jeremy Keith เรียกช่วงเวลาเหล่านี้ว่า "จุดอ่อน"
การออกแบบที่ได้รับแรงบันดาลใจจาก McBain ขนาดกลางนี้ทำงานได้ดีในขนาดที่ใหญ่ขึ้น แต่ฉันต้องการปรับแต่งเลย์เอาต์และเพิ่มรายละเอียดเพิ่มเติมให้กับหน้าจอที่ใหญ่ที่สุด ฉันเริ่มต้นด้วยการเพิ่มคอลัมน์พิเศษสี่คอลัมน์ในตารางของฉัน:
@media (min-width: 82em) { body { grid-template-columns: repeat(12, 1fr); } }จากนั้นฉันก็เปลี่ยนตำแหน่งบล็อคสี ส่วนหัว และองค์ประกอบหลักที่สร้างขึ้นโดยใช้หมายเลขบรรทัดใหม่:
body:before { grid-column: 1 / 8; } header { grid-column: 7 / 10; } main { grid-column: 9 / -1; }ตอนนี้องค์ประกอบเหล่านี้ทับซ้อนกัน ดังนั้นเพื่อป้องกันไม่ให้สร้างแถวใหม่ในตารางของฉัน ฉันจึงให้ค่า Grid-row เดียวกันทั้งหมดแก่พวกเขา:
body:before, header, main { grid-row: 1; }การปรับแต่งนี้ให้กับการออกแบบของฉันจะเพิ่มบล็อกสีอื่นระหว่างส่วนหัวและส่วนหลัก เพื่อรักษาความหมายของ HTML ของฉัน ฉันเพิ่มองค์ประกอบเทียมและรูปภาพ URI ข้อมูลก่อนเนื้อหาหลักของฉัน:
main:before { display: block; content: url("data:image/svg+xml…"); float: left; margin-right: 2vw; width: 10vw; } 
Deconstructing Type-images
ในช่วงเริ่มต้นของอาชีพการงาน การออกแบบปกอัลบั้มของ Emmett McBain แสดงให้เห็นว่าเขามีไหวพริบในการพิมพ์ เขามักจะขี้เล่นกับประเภท การรื้อโครงสร้าง และสร้างใหม่เพื่อสร้างรูปร่างที่ไม่คาดคิด การควบคุมประเภทนี้ไม่เคยง่ายทางออนไลน์มาก่อน แต่ SVG ทำให้เกือบทุกอย่างเป็นไปได้

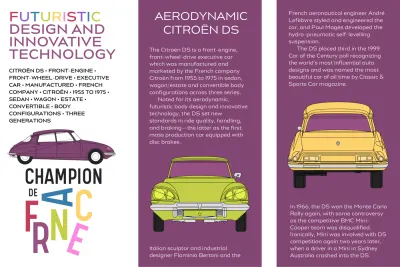
การออกแบบครั้งถัดไปที่ได้แรงบันดาลใจจาก McBain นี้อาศัย SVG และองค์ประกอบ HTML ที่มีโครงสร้างเพียงสององค์ประกอบ ส่วนหัวที่มีกราฟิกขนาดใหญ่ ซึ่งเป็นองค์ประกอบหลักสำหรับเนื้อหาของฉัน:
<header> <h1>…</h1> <p>…</p> <svg>…</svg> </header> <main> <h2>…<h2> <div>…</div> <svg>…</svg> </main>ฉันต้องการรูปแบบพื้นฐานน้อยมากเพื่อเริ่มพัฒนาการออกแบบนี้ ขั้นแรก ฉันเพิ่มสีพื้นหลังและพื้นหน้าและเติมลงในสององค์ประกอบของฉัน:
body { background-color: #fff; color: #262626; } header, main { padding: 2rem; }ประการที่สอง ฉันกำหนดรูปแบบสำหรับประเภทของฉันซึ่งมีทั้งหัวเรื่องและย่อหน้าของข้อความที่ตามมา:
h1, h2, h1 + p { letter-spacing: .05em; line-height: 1.4; text-transform: uppercase; }ฉันให้พื้นหลังสีม่วงแก่เนื้อหาหลักของฉันซึ่งตรงกับสีของ Citroen ในแผงตรงข้าม:
main { background-color: #814672; color: #fff; }การออกแบบนี้โดดเด่นด้วยกราฟิกขนาดใหญ่ที่มีโปรไฟล์ของ Citroen DS และรูปภาพประเภทที่มีสไตล์ของคำว่า "Champion de France" การจัดเรียงตัวอักษรนั้นทำได้ยากโดยใช้การจัดตำแหน่งและการแปลง CSS ทำให้ SVG เป็นตัวเลือกที่สมบูรณ์แบบ
SVG นี้มีเส้นทางสามกลุ่ม ส่วนแรกมีโครงร่างของคำว่า “Champion de:”
<svg> <g> <path>…</path> </g> </svg>กลุ่มต่อไปรวมถึงเส้นทางสำหรับการจัดเรียงตัวอักษรสีสดใส ฉันให้แอตทริบิวต์ id ที่ไม่ซ้ำกันแก่ตัวอักษรแต่ละตัวเพื่อให้จัดรูปแบบเป็นรายบุคคลได้:
<g> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> <path>…</path> </g> 
จากนั้น ฉันเพิ่มแอตทริบิวต์ของคลาสให้กับกลุ่มของพาธซึ่งประกอบเป็นโปรไฟล์ Citroen DS ด้วยคุณสมบัติเหล่านี้ ฉันสามารถปรับสีของรถให้เข้ากับธีมสีต่างๆ และแม้กระทั่งเปลี่ยนตามเบรกพอยต์ของการค้นหาสื่อ:
<g> <path class="car-paint">…</path> <path class="car-tyres">…</path> <path class="car-wheels">…</path> <path class="car-shadow">…</path> <path class="car-lights">…</path> <path class="car-stroke">…</path> </g>หน้าจอขนาดกลางทำให้ฉันปรับแต่งตำแหน่งของโปรไฟล์ Citroen DS และประเภทรูปภาพได้:
@media (min-width: 48em) { header svg { margin-bottom: -6rem; transform: scale(.85) translateY(-4rem) rotate(-20deg); } }ลำดับของการแปลงเหล่านี้มีความสำคัญ เนื่องจากการผสมผสานต่างๆ ของการหมุน มาตราส่วน และการแปลให้ผลลัพธ์ที่แตกต่างกันอย่างละเอียด จากนั้นฉันเพิ่มคอลัมน์ในเนื้อหาหลักของฉัน:
main div { column-width: 14em; column-gap: 2rem; }จนถึงตอนนี้ เนื้อหาหลักนี้ยังคงตามหลังส่วนหัวของฉันในโฟลว์เอกสาร สำหรับหน้าจอขนาดใหญ่ ฉันต้องการให้องค์ประกอบเหล่านั้นอยู่เคียงข้างกัน ดังนั้นฉันจึงใช้คุณสมบัติกริดและสิบสองคอลัมน์กับเนื้อหา:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }ฉันวางส่วนหัวและส่วนหลักลงในตารางโดยใช้หมายเลขบรรทัด ส่วนหัวครอบคลุมเจ็ดคอลัมน์ ในขณะที่เนื้อหาหลักครอบคลุมเพียงห้า ทำให้เกิดเลย์เอาต์ที่ไม่สมมาตรจากกริดแบบสมมาตร:
header { grid-column: 1 / 8; } main { grid-column: 8 / -1; } 
ปรับขนาดข้อความกราฟิก
ความแตกต่างระหว่าง SVG และ HTML ไม่ชัดเจน ยิ่งฉันใช้ SVG ในการทำงานมากขึ้น SVG เป็นรูปแบบ XML และจะอยู่ที่บ้านเมื่อรวมเข้ากับ HTML การออกแบบขั้นสุดท้ายที่ได้รับแรงบันดาลใจจาก McBain อาศัย SVG ในรูปแบบ HTML ไม่เพียงแต่สำหรับภาพที่โดดเด่นเท่านั้น แต่ยังรวมถึงข้อความด้วย

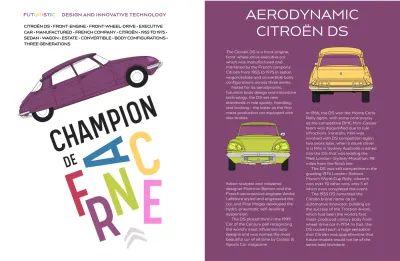
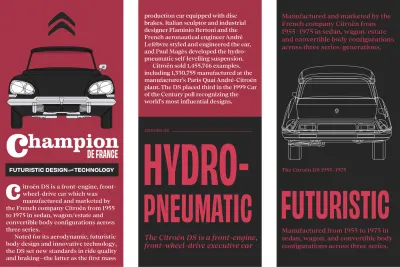
ในการพัฒนาการออกแบบสีแดงและสีดำที่โดดเด่นนี้ ฉันต้องการองค์ประกอบ HTML ที่มีโครงสร้างสี่องค์ประกอบ ส่วนหัวมีรูปภาพของ Citroen DS ที่เป็นสัญลักษณ์ หมวดแบนเนอร์ประกอบด้วยพาดหัวขนาดใหญ่ที่พัฒนาโดยใช้ข้อความ SVG องค์ประกอบหลักประกอบด้วยข้อความที่ใช้วิ่งของฉัน และสุดท้ายคือส่วนเสริมสำหรับเนื้อหาเสริม:
<svg>…</svg> <header> <svg>…</svg> </header> <div> <svg>…</svg> </div> <main> <div> <svg role="heading" aria-level="1">…</svg> </div> <div class="content"> <p class="dropcap">…</p> <p>…</p> </div> </main> <aside> <small>…</small> <svg role="heading" aria-level="2">…</svg> <p>…</p> <figure>…</figure> <svg role="heading" aria-level="2">…</svg> <p>…</p> </aside>ฉันเคยคิดว่าการใช้ SVG เพื่อแสดงข้อความนั้นไม่เหมาะสมพอๆ กับการตั้งค่าข้อความภายในรูปภาพ แต่เมื่อมีการใช้ SVG มากขึ้น ฉันจึงรู้ว่าฉันคิดผิด
ในฉบับที่ 8 ฉันอธิบายว่าข้อความ HTML, ข้อความ SVG สามารถเข้าถึงได้และเลือกได้อย่างไร นอกจากนี้ยังมีข้อดีคือสามารถจัดรูปแบบได้ไม่จำกัดโดยใช้เส้นทางการตัด การเติมไล่ระดับ ฟิลเตอร์ มาสก์ และสโตรก
พาดหัวของแผนกแบนเนอร์ประกอบด้วยองค์ประกอบข้อความสองรายการ อันแรกมีคำใหญ่ว่า "แชมป์" อันที่สองมีคำว่า "เดอฟรองซ์" พิกัด x และ y ในแต่ละองค์ประกอบ tspan จะวางคำเหล่านั้นไว้ตรงจุดที่ฉันต้องการให้สร้างแผ่นข้อความที่ชัดเจน:
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 850 360"> <title>Champion de France</title> <g fill="#ff" fill-rule="evenodd"> <text> <tspan class="title__dropcap" x="0" y="240">C</tspan> <tspan class="title" x="180" y="160">hampion</tspan> </text> <text> <tspan class="title__small" x="600" y="260">de France</tspan> </text> </g> </svg>ไม่ว่าฉันจะเลือกรวม SVG นี้ใน HTML ของฉันหรือลิงก์ไปยังรูปภาพภายนอก ฉันสามารถใช้ CSS เพื่อกำหนดสไตล์ได้ พาดหัวนี้เป็นภาพที่เชื่อมโยง ดังนั้นฉันจึงเพิ่มสไตล์ของฉันลงในไฟล์ SVG:
<svg> <style type="text/css"> <![CDATA[ text { color: #fff; } .title { font-family: Clarendon URW; font-size: 150px; } .title__dropcap { font-family: Clarendon URW; font-size: 300px; text-transform: lowercase; } .title__small { font-family: Obviously; font-size: 85px; text-transform: uppercase; } ]]> </style> </svg>ฉันเริ่มต้นด้วยการเพิ่มสีรองพื้นและรูปแบบตัวอักษร ฉันได้เลือกที่จะเยื้องจุดเริ่มต้นของแต่ละย่อหน้าใหม่ ดังนั้นฉันจึงลบระยะขอบด้านล่างทั้งหมดและเพิ่มการเยื้องแบบกว้าง 2ch ลงในย่อหน้าถัดไปทุกย่อหน้า:
body { background-color: #a73448; color: #fff; } .content p { margin-bottom: 0; } .content p + p { text-indent: 2ch; }พื้นหลังสีเทาเข้มและข้อความสีแดงขององค์ประกอบด้านข้างของฉันอยู่ตรงข้ามกับส่วนอื่นๆ ในการออกแบบของฉัน การเพิ่มความสว่างและความอิ่มตัวของสีทำให้สีดูสดใสมากขึ้นเมื่อเปรียบเทียบกับพื้นหลังสีเข้ม:
aside { background-color: #262626; color: #d33c56; } 
หน้าจอขนาดกลางช่วยให้ฉันปรับแต่งการออกแบบเนื้อหาของฉันเพื่อให้ได้รับประโยชน์สูงสุดจากพื้นที่เพิ่มเติมที่มีอยู่ ฉันใช้คุณสมบัติเค้าโครงแบบหลายคอลัมน์ที่แตกต่างกันสองแบบ ขั้นแรก ระบุสองคอลัมน์ของความกว้างของตัวแปรสำหรับการแบ่งเนื้อหาของฉัน จากนั้น จำนวนคอลัมน์ใดๆ ซึ่งทั้งหมดจะมีความกว้าง 16 ม.:
@media (min-width: 48em) { .content { column-count: 2; column-gap: 2rem; } aside { column-width: 16em; column-gap: 2rem; } } 
การออกแบบส่วนใหญ่ของฉันจะปรากฏแก่ผู้ที่ใช้หน้าจอที่เล็กที่สุด ดังนั้นการพัฒนาเค้าโครงหน้าจอขนาดใหญ่จึงต้องใช้คุณสมบัติตารางและสิบสองคอลัมน์กับองค์ประกอบเนื้อหา:
@media (min-width: 64em) { body { display: grid; grid-template-columns: repeat(12, 1fr); } }ฉันวางโลโก้ Citroen ลงในคอลัมน์แรก:
body > svg { grid-column: 1; }จากนั้น ส่วนหัวที่มีรูปภาพของ DS ที่เป็นสัญลักษณ์จะครอบคลุมสี่คอลัมน์:
header { grid-column: 3 / span 4; }ทั้งหมวดแบนเนอร์ที่มีพาดหัว SVG ที่มีสไตล์และข้อความแสดงเนื้อหาหลักของฉันมีแปดคอลัมน์:
#banner, main { grid-column: 1 / span 8; }และสุดท้าย องค์ประกอบที่อยู่ด้านข้างของธีมที่กลับด้านตรงบริเวณสามคอลัมน์ทางด้านขวาของการออกแบบของฉัน เพื่อให้แน่ใจว่าเนื้อหานี้ครอบคลุมทุกแถวจากบนลงล่างของเลย์เอาต์ของฉัน ฉันวางเนื้อหาโดยใช้หมายเลขบรรทัดของแถว:
aside { grid-column: 10 / -1; grid-row: 1 / 6; } 
อ่านเพิ่มเติมจาก The Series
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Avaunt Magazine
- การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจ: เรื่องเร่งด่วน
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Ernest Journal
- แรงบันดาลใจในการออกแบบ: Alexey Brodovitch
- แรงบันดาลใจในการออกแบบ: Bea Feitler
- แรงบันดาลใจในการออกแบบ: Neville Brody
- แรงบันดาลใจในการออกแบบ: Otto Storch
- แรงบันดาลใจในการออกแบบ: Herb Lubalin
- แรงบันดาลใจในการออกแบบ: Max Huber
- แรงบันดาลใจในการออกแบบ: Giovanni Pintori
- แรงบันดาลใจในการออกแบบ: Bradbury Thompson
หมายเหตุ: สมาชิก Smashing สมาชิก Smashing สามารถเข้าถึง PDF ที่ออกแบบมาอย่างสวยงามของนิตยสาร Inspired Design Decisions ของ Andy และตัวอย่างโค้ดแบบเต็มจากบทความนี้ คุณสามารถซื้อ PDF และตัวอย่างฉบับนี้ รวมถึงฉบับอื่นๆ ได้โดยตรงจากเว็บไซต์ของ Andy
