แรงบันดาลใจในการออกแบบดีไซน์กับ Bradbury Thompson: The Art Of Graphic Design
เผยแพร่แล้ว: 2022-03-10แนวคิดสำหรับซีรีส์นี้ และหนังสือที่จะตามมา ถูกจุดประกายโดยการสนทนาแบบเป็นกันเอง แต่การเขียนมีผลกระทบอย่างลึกซึ้งต่อฉันและงานที่ฉันทำกับเว็บ
ฉันมีความรอบคอบมากขึ้นในแนวทางการจัดวางหน้าและวิธีที่หน้าและเนื้อหาปรับให้เข้ากับขนาดหน้าจอต่างๆ ฉันมีความเข้าใจมากขึ้นว่าองค์ประกอบช่วยในการสื่อสารได้อย่างไร และสามารถปรับปรุงเรื่องราวที่ฉันบอกเกี่ยวกับธุรกิจ ผลิตภัณฑ์ หรือบริการของลูกค้าของฉันได้
ฉันค้นพบวิธีสร้างจังหวะที่ดีขึ้นซึ่งไหลจากหน้าหนึ่งไปอีกหน้าหนึ่ง ฉันเรียนรู้ว่าจังหวะนั้นสร้างการออกแบบภาพที่น่าดึงดูดยิ่งขึ้นและประสบการณ์ที่น่าดึงดูดได้อย่างไร และความยืดหยุ่นแม้แต่กริดที่ง่ายที่สุดก็สามารถทำได้เมื่อเข้าหาด้วยจินตนาการ
ฉันรู้สึกทึ่งกับวิธีที่ผู้กำกับศิลป์ของนิตยสารซึ่งรวมถึง Alexey Brodovitch และ Bea Feitler นำรูปภาพและข้อความมารวมกัน ความรู้ด้านวิชาการพิมพ์ของฉันพัฒนาขึ้นควบคู่ไปกับความกระตือรือร้นในการพิมพ์ที่แสดงออกและสนุกสนาน ฉันไม่น่าจะทำให้คนสวยเหมือนสมุนไพร ลูบาลิน หรือท้าทายอย่างเนวิลล์ โบรดี้ แต่ฉันมั่นใจที่จะทดลองมากกว่านี้
โครงการนี้ทำให้ฉันมีความมั่นใจ — ตามที่รูธ แอนเซลแนะนำ — “ก้าวออกจากสิ่งที่คาดหวัง” ตัดสินใจเลือกอย่างมั่นใจ และเชื่อสัญชาตญาณของฉันเมื่อรู้สึกว่าถูกต้อง ฉันได้เรียนรู้วิธีถ่ายทอดทัศนคติที่มักต่อต้านการคิดแบบเดิมๆ เพื่อพัฒนาวิธีแก้ปัญหาใหม่ๆ ให้กับปัญหาการออกแบบที่มักเกิดขึ้นทุกวัน
เราทำงานในอุตสาหกรรมซึ่งขณะนี้ถูกครอบงำโดยด้านวิชาการ เครื่องกล และด้านเทคนิคของการออกแบบมากขึ้น การพัฒนาซีรีส์นี้ช่วยเสริมว่าในขณะที่กิจกรรมเหล่านั้นมีความสำคัญ ตามที่จิโอวานนี พินโตริเขียน เรา “ต้องการตรรกะและจินตนาการในระดับที่เท่าเทียมกัน”
ดังที่เนวิลล์ โบรดี้อธิบายว่า “เมื่อคุณทำลายกฎเกณฑ์แล้ว อะไรก็เกิดขึ้นได้อย่างแท้จริง” การคิดที่แปลกใหม่ไม่จำเป็นต้องแลกมาด้วยความสามารถในการใช้งาน การเรียนรู้วิธีที่ผู้คนโต้ตอบกับเว็บไซต์หรือใช้ผลิตภัณฑ์ไม่ควรกำหนดการออกแบบ แต่ให้แพลตฟอร์มที่จะพัฒนาประสบการณ์ที่น่าดึงดูด สนุกสนาน และน่าจดจำยิ่งขึ้นในที่สุด
การเรียนรู้เกี่ยวกับงานของนักออกแบบจากยุคต่างๆ และสาขาต่างๆ ไม่เพียงแต่เป็นแรงบันดาลใจให้ความคิดของตัวเองเท่านั้น แต่ยังทำให้ฉันมีความกระตือรือร้นที่จะเรียนรู้เพิ่มเติมอีกด้วย การค้นหาแหล่งแรงบันดาลใจใหม่ๆ กลายเป็นความหลงใหลเกือบทุกวัน และในขณะที่ผนังห้องสตูดิโอของฉันอาจยังไม่เต็มเท่ากับของ Ruth Ansel และ Bea Feitler ตู้หนังสือ โต๊ะกาแฟ และโต๊ะทำงานของฉันเกือบจะล้นด้วยคอลเลคชันหนังสือออกแบบของฉัน

เป็นเวลานาน ฉันรู้สึกจู้จี้ที่เว็บทำได้มากกว่าที่เราทำ นักออกแบบทุกคนที่ฉันได้นำเสนอตลอดทั้งซีรีส์นี้ท้าทายการรับรู้ มีอิทธิพลต่อทิศทางของสื่อของพวกเขา และในที่สุดก็เป็นแรงบันดาลใจให้ผู้อื่น รวมถึงตัวฉันเองด้วย เพื่อสร้างงานที่ดีขึ้น ฉันหวังว่าในทางเล็ก ๆ ชุดนี้สามารถทำเช่นเดียวกัน
แรงบันดาลใจจาก Bradbury Thompson
การศึกษาผู้กำกับศิลป์และนักออกแบบกราฟิกที่ประสบความสำเร็จมากที่สุดคนหนึ่งของศตวรรษที่ผ่านมาดูเหมือนจะเหมาะสมกับซีรีส์นี้
Bradbury Thompson เกิดที่ Kansas ในปี 1911 และถึงแม้ว่าเขาอาจจะไม่ได้เป็นที่รู้จักดีที่สุด แต่ก็ไม่ต้องสงสัยเลยว่าเขาเป็นหนึ่งในผู้มีอิทธิพลมากที่สุด Thompson เรียนที่ Washburn College ในเมือง Topeka บ้านเกิดของเขา ตั้งแต่เริ่มแรก เขาได้รับแรงบันดาลใจจากการออกแบบสิ่งพิมพ์ โดยเฉพาะนิตยสาร และใช้อิทธิพลนี้ในการออกแบบหนังสือรุ่นของวิทยาลัย
หลังจากสำเร็จการศึกษาจาก Washburn ทอมป์สันทำงานเป็นเวลาห้าปีที่ Capper Publications ซึ่งเป็นบริษัทการพิมพ์ในท้องถิ่น งานแรกในฐานะเด็กอ่อนของโรงพิมพ์อาจไม่สวยงามนัก แต่มันทำให้ทอมป์สันมีความรู้กว้างขวางเกี่ยวกับเทคนิคการออกแบบและการพิมพ์ที่เขาจะใช้ตลอดอาชีพการงานอันยาวนานของเขา
เมืองแคนซัสในช่วงทศวรรษที่ 1930 ขึ้นชื่อในเรื่องพายุฝุ่นที่รุนแรง แต่ไม่ใช่ในฐานะศูนย์กลางที่สร้างสรรค์ ดังนั้นในปี 1938 ทอมป์สันจึงเดินทาง 1,200 ไมล์ไปทางตะวันออกสู่นครนิวยอร์ก เป็นเรื่องเหลือเชื่อสำหรับชายหนุ่มที่เพิ่งออกจากถนนจากแคนซัส หนึ่งในโครงการแรกของเขาคือการออกแบบแคตตาล็อกงาน World's Fair ปี 1939
Thompson ทำงานให้กับ Rogers-Kellogg-Stillson ซึ่งเป็นบริษัทการพิมพ์ที่รับผิดชอบงาน World's Fair นั้น และได้รับมอบหมายให้ทำงานใน Westvaco Inspirations for Printers หนังสือส่งเสริมการขายชุดนี้จัดพิมพ์โดย Westvaco Corporation เพื่อแสดงสายงานพิมพ์ของเอกสาร แต่ละฉบับมีเพียงสิบหกหน้า แต่ให้ Thomson เป็น "โอกาสที่หายากสำหรับการทดลองโดยนักออกแบบที่เปิดกว้าง"

Westvaco ได้ตีพิมพ์ Inspirations มาตั้งแต่ปี ค.ศ. 1920 และได้เผยแพร่ไปยังหน่วยงานต่างๆ พิพิธภัณฑ์ โรงพิมพ์ โรงเรียน และมหาวิทยาลัย 35,000 แห่งอย่างกว้างขวาง
Thomson ไม่ได้รับงบประมาณในการสร้างงานศิลปะหรือภาพถ่ายต้นฉบับสำหรับสิ่งพิมพ์ แต่แทนที่จะปล่อยให้สิ่งนี้จำกัดความคิดของเขา เขาใช้มันเป็นโอกาสในการสร้างสรรค์ แรงบันดาลใจทำให้ทอมสันมีอิสระในการทดลองไอเดียและเทคนิค และสำรวจแนวคิดที่สร้างสรรค์ เขากลายเป็น “หนึ่งในนักต้มตุ๋นที่ดีที่สุดในอาชีพของฉัน” โดยการยืมแผ่นพิมพ์และการแยกจากเอเจนซี่ นิตยสาร และแม้แต่พิพิธภัณฑ์ เพื่อรวมเข้ากับงานของเขา
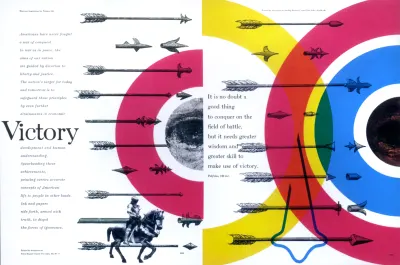
องค์ประกอบที่ยืมมาเหล่านี้รวมถึงภาพถ่ายประวัติศาสตร์และภาพประกอบซึ่งทอมสันผสมผสานกับการพิมพ์ร่วมสมัยและสีของกระบวนการที่ทันสมัย สำหรับ Victory การแพร่กระจายของ Inspirations ในปี 1953 Thomson ได้รวมภาพประกอบลูกศรและรวมเข้ากับเป้าหมายที่ทำจากสีทึบ เขายืมองค์ประกอบจากศิลปะพื้นบ้านและศิลปะดั้งเดิมมาเปลี่ยนให้เป็นผลงานดั้งเดิมที่ผสมผสานความทันสมัยเข้ากับศิลปะดั้งเดิม การทำงานกับ Inspirations ได้กระตุ้นความคิดสร้างสรรค์ของ Thompson และเขายังคงออกแบบมากกว่า 60 ฉบับ
ในช่วงสงครามโลกครั้งที่ 2 ทอมป์สันได้ออกแบบนิตยสารช่วงสงครามสองฉบับฉบับสุดท้าย ได้แก่ Victory และ USA ซึ่งจัดพิมพ์โดย Office of War Information จากนั้นในปี 1945 เขาได้เป็นผู้กำกับศิลป์ของนิตยสาร Mademoiselle และดำรงตำแหน่งต่อไปอีกสิบห้าปี

Thompson เป็นคนผสมผสานแนวความคิดใหม่ๆ ในการทำงานกับ Inspirations อย่างต่อเนื่องที่ Mademoiselle และตอนนี้ด้วยงบประมาณที่จะทำงานด้วย เขาได้ว่าจ้างศิลปินหน้าใหม่ Andy Warhol, Joan Miro, Willem de Kooning และ Jasper Johns ศิลปินเพลงป๊อปคนโปรดของฉันเอง ส่วนนิยายของมัน
งานนิตยสารของ Thomson ไม่ได้เริ่มต้นหรือสิ้นสุดที่ Mademoiselle และตลอดอาชีพการงานของเขา เขาทำงานมากกว่าสามสิบครั้งรวมถึง Business Week, Harvard Business Review และนิตยสาร Smithsonian
Bradbury Thompson อาจไม่ใช่นักออกแบบกราฟิกที่มีชื่อเสียงที่สุด แต่เขาเป็นที่รู้จักอย่างกว้างขวางในอุตสาหกรรมของเขา โดยได้รับรางวัลการออกแบบที่สำคัญทั้งสามรางวัล และอื่นๆ อีกมากมาย รางวัลของเขารวมถึงรางวัล National Society of Art Director of the Year (1950) และ AIGA Medal (1975) ในปี 1977 Thompson ได้รับการแต่งตั้งให้เป็น Art Director Club Hall of Fame และในช่วงทศวรรษ 1980 เขาได้รับรางวัล Frederic W. Goudy Award เป็นครั้งแรก และเหรียญสโมสรผู้อำนวยการประเภท

จากประสบการณ์แรกสุดในการทำงานใน Topeka ทอมป์สันเป็นนักออกแบบที่เน้นรายละเอียดที่ใส่ใจในรายละเอียดที่ดีที่สุดในการออกแบบตัวอักษรของเขา ตลอดจนการครอบตัดและการจัดวางภาพอย่างแม่นยำ การใช้จานสีในกระบวนการที่เรียบง่ายอย่างชาญฉลาดพร้อมกับภาพประกอบประวัติศาสตร์ขาวดำและรูปทรงเรขาคณิตทำให้งานของเขาดูคลาสสิกและร่วมสมัยในเวลาเดียวกัน
ประเภทเป็นสิ่งที่น่าสนใจสำหรับฉันอย่างต่อเนื่อง กล่าวโดยย่อ ประเภทสามารถเป็นเครื่องมือ ของเล่น และครูได้ มันสามารถให้วิธีการทำมาหากิน งานอดิเรกสำหรับการพักผ่อน สิ่งกระตุ้นทางปัญญา—และความพึงพอใจทางวิญญาณ ฉันเชื่อว่าความสนใจในประเภทตัวยงจำเป็นต้องมีความสนุกสนานในชีวิตประจำวัน
— แบรดบูรี่ ทอมป์สัน
เช่นเดียวกับสถาปัตยกรรม การออกแบบตัวอักษรเป็นการผสมผสานระหว่างความงามกับประโยชน์ใช้สอย และการออกแบบของ Thompson มักจะผสมผสานการจัดเรียงตัวพิมพ์ที่ผิดปกติเข้ากับรูปทรงที่มีสีสัน สำหรับ Rain, Rain, Rain ซึ่งเป็นผลงานของนิตยสาร Mademoiselle ในปี 1958 เขาได้สร้างเสื้อกันฝนแบบเดียวกันที่สวมร่างที่ถือร่มเป็นเงาห้าสี

ในอนาคต — ส่วนต่อขยายของ Westvaco Inspirations for Printers ในปี 1962 — Thompson ได้จำลองรูปร่างของเครื่องบินอย่างง่ายตามหน้าต่างๆ โดยใช้ลายเส้นตรงด้านข้างและสีทึบบน Recto เขาพิมพ์ทับรูปทรงที่มีสีสันของเขาเป็นประจำเพื่อเพิ่มความลึกและความน่าสนใจให้กับงานออกแบบของเขา

ด้วยประสบการณ์ด้านเทคโนโลยีการพิมพ์ของเขา การออกแบบที่เป็นเอกลักษณ์ของ Thompson มักใช้สีในกระบวนการเพียงสี่สี ในการพิมพ์ออฟเซต สีของกระบวนการจะประกอบด้วยเปอร์เซ็นต์ของหมึกสีฟ้า สีม่วงแดง สีเหลือง และหมึกพิมพ์หลัก (สีดำ) (CMYK) กระบวนการพิมพ์สี่สีนี้สามารถผลิตสีได้หลากหลาย
การออกแบบที่รู้จักกันดีที่สุดของ Thompson มักใช้สีเหล่านี้ในรูปแบบที่บริสุทธิ์ที่สุด เขามักจะแยกสีและพิมพ์มันในส่วนต่างๆ ในผลงานของเขา เราใช้โมเดล RGB เมื่อเราออกแบบหน้าจอ แต่แยกสามสีเหล่านี้ออกในลักษณะที่สี CMYK ของคอมโพเนนต์ทอมป์สันสามารถสร้างสรรค์การออกแบบที่สร้างแรงบันดาลใจสำหรับเว็บได้

Thompson สอนการออกแบบกราฟิกที่ School of Art ของ Yale University ตั้งแต่ปี 1956 จนกระทั่งเขาเสียชีวิตใน Connecticut ในปี 1995
The New York Times Book Review กล่าวว่าอัตชีวประวัติทางศิลปะของเขา "The Art of Graphic Design" เป็นหนังสือที่ "ศิลปะและการออกแบบผสมผสานกันอย่างลงตัวและน่าเกรงขาม" ซึ่งเป็นตัวแทนที่ดีของกลยุทธ์การออกแบบโดยทั่วไป “The Art of Graphic Design” ตีพิมพ์ในปี 1988 ในขณะที่ต้นฉบับปกแข็งที่ฉันต้องการสำหรับคอลเล็กชั่นของฉันตอนนี้มีราคาแพงมาก แต่ฉบับปกอ่อนที่พิมพ์ซ้ำก็มีจำหน่ายในราคาที่เหมือนจริงมากขึ้น
กำลังประมวลผลจานสี

ฉันเริ่มใช้การออกแบบครั้งแรกนี้โดยพิจารณาเนื้อหาของฉันก่อน จากนั้นจึงค่อยพิจารณาองค์ประกอบ HTML ที่เหมาะสมที่สุดเพื่ออธิบาย สำหรับการออกแบบที่ได้แรงบันดาลใจจาก Thompson ฉันต้องการองค์ประกอบบางส่วนเท่านั้น ส่วนหัว บทความ และส่วนอื่นๆ บวกสองร่าง:
<header> <svg>…</svg> <h1>…</h1> <svg>…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure>ตามที่ฉันได้พูดคุยกันตลอดทั้งซีรีส์นี้ กระบวนการของฉันมักจะเริ่มต้นด้วยการใช้สไตล์พื้นฐาน ซึ่งรวมถึงสีและการออกแบบตัวอักษร ฉันเพิ่มสีพื้นหลังสีน้ำเงินเข้มและข้อความเซอริฟสีขาวที่ตัดกัน:
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; }ฉันจัดรูปแบบพาดหัวตัวเอียง แล้วเพิ่มขนาดสำหรับระดับหัวเรื่องและย่อหน้า:
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; }สุดท้าย ฉันระบายสีคำบรรยายประกอบกับรูปภาพของทั้งสองคนด้วยสีเขียวสดใสและทำให้ข้อความเป็นตัวเอียงเพื่อให้เข้ากับสไตล์พาดหัวของฉัน:
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
CMYK ใน RGB
ในการสร้างสีของกระบวนการ CMYK เช่น สีฟ้า สีม่วงแดง สีเหลือง และปุ่ม (สีดำ) ใน RGB (สีแดง สีเขียว และสีน้ำเงิน) สำหรับหน้าจอ ให้ใช้ค่าสูงสุดสำหรับสองสีจากทั้งหมดนั้น หากดวงตาดูแข็งเกินไป ให้เติมสีดำเพื่อสร้างโทนสีอ่อนและทำให้เอฟเฟกต์ดูนุ่มนวลขึ้น
บนหน้าจอที่เล็กที่สุด พื้นที่บางส่วนยังต้องว่างเปล่า ซึ่งช่วยให้ตาไหลไปรอบๆ เนื้อหาได้ ระยะขอบและช่องว่างภายในมักจะเป็นสิ่งที่จำเป็นในการเพิ่มพื้นที่ว่าง:
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; }การลดความกว้างสูงสุดขององค์ประกอบกราฟิกจะเพิ่มพื้นที่สีขาวและความน่าสนใจให้กับการออกแบบหน้าจอขนาดเล็ก:
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
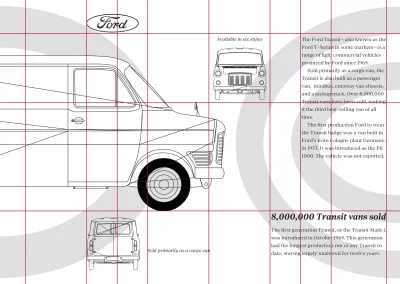
พื้นที่เพิ่มเติมที่มีให้บนหน้าจอขนาดกลางช่วยให้ฉันแนะนำรูปแบบเลย์เอาต์ชุดแรกให้กับการออกแบบนี้ได้ การแบ่งข้อความที่กำลังทำงานเป็นสองคอลัมน์ ฉันช่วยรักษาความสม่ำเสมอในการวัด การวางตัวเลขทั้งสองของฉันไว้เคียงข้างกันจะรักษาสัดส่วนที่สัมพันธ์กับข้อความของฉัน
ฉันเริ่มต้นด้วยการใช้คุณสมบัติกริดและตารางสมมาตรห้าคอลัมน์ที่ผิดปกติกับองค์ประกอบเนื้อหา จากนั้น ฉันเพิ่มรูปภาพพื้นหลัง URI ของข้อมูล และวางไว้ทางด้านขวาของเลย์เอาต์ของฉัน:
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } }ฉันต้องวางเนื้อหาของส่วนหัวและบทความลงในตารางของฉันโดยตรง ดังนั้นฉันจึงเปลี่ยนคุณสมบัติการแสดงผลขององค์ประกอบเหล่านั้นเป็นเนื้อหา ซึ่งจะลบออกเพื่อจุดประสงค์ในการจัดสไตล์อย่างมีประสิทธิภาพ:
header, article { display: contents; }จากนั้น ฉันวางองค์ประกอบเนื้อหาแต่ละรายการลงในชุดคอลัมน์และแถวกริดที่ต่างกันโดยใช้หมายเลขบรรทัด อันดับแรก ฉันวางโลโก้ Ford ไว้ในคอลัมน์เดียว ฉันสามารถลบความกว้างสูงสุดที่ฉันตั้งไว้ก่อนหน้านี้ได้ เนื่องจากขนาดจะขึ้นอยู่กับความกว้างของคอลัมน์:
#logo { grid-column: 2; margin: 0; max-width: none; }แบนเนอร์มีโปรไฟล์รถตู้โดยสาร และพาดหัวหลักอยู่ในสี่คอลัมน์แรกจากห้าคอลัมน์ของฉัน:
#banner, h1 { grid-column: 1 / 4; }การเว้นคอลัมน์แรกว่างไว้ เนื้อหาในองค์ประกอบหลักและองค์ประกอบด้านข้างจะถูกเยื้องจากด้านซ้าย โดยการตั้งค่าความกว้างให้ตรงกับแบนเนอร์ของฉัน ฉันเพิ่มความไม่สมมาตรที่น่าพึงพอใจให้กับเลย์เอาต์:
main, aside { grid-column: 2 / -1; }แม้ว่าตัวเลขทั้งสองของฉันจะไม่ใช่องค์ประกอบที่อยู่ติดกันใน HTML แต่ CSS Grid ทำให้การวางคู่กันเป็นเรื่องง่าย ฉันวางมันลงในคอลัมน์ต่าง ๆ ในแถวเดียวกันโดยไม่ต้องแก้ไข HTML ของฉัน:
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; }ในการออกแบบของฉันหลายๆ แบบ ฉันใช้การเยื้องแทนการเว้นวรรคเพื่อสร้างบล็อคทึบจากข้อความที่กำลังวิ่ง เอฟเฟกต์นี้จะโดดเด่นยิ่งขึ้นเมื่อตั้งค่าข้อความในหลายคอลัมน์:
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; }องค์ประกอบของรูปสามารถใส่คำอธิบายภาพและรูปภาพได้ตั้งแต่หนึ่งรายการขึ้นไป คำบรรยายมักปรากฏใต้รูปภาพที่อธิบาย แต่ไม่มีเหตุผลใดที่ต้องมีคำบรรยายใต้ภาพ ฉันสามารถวางไว้ด้านบนหรือด้านซ้ายหรือด้านขวาของรูปภาพได้เช่นกัน
เมื่อฉันใส่คำบรรยายที่ด้านซ้ายหรือด้านขวาของรูปภาพ ฉันจะให้การออกแบบรูปลักษณ์ของนิตยสารทันที ฉันใช้ Flexbox แล้วตามด้วยคุณสมบัติ flex-direction เพื่อย้าย:
figure { display: flex; }คำบรรยายภาพแรกของฉันปรากฏทางด้านซ้าย ดังนั้นฉันจึงกลับทิศทางงอของรูปนี้จากแถวเริ่มต้น:
figure:nth-of-type(1) { flex-direction: row-reverse; }Flexbox ช่วยให้ฉันจัดเรียงองค์ประกอบในแนวตั้งและแนวนอนได้ ในการวางคำบรรยายใต้ภาพของฉันที่ขอบด้านล่างของรูปภาพ ฉันเปลี่ยนการจัดแนวขวางจากระยะเริ่มต้นเป็นเฟล็กซ์เอนด์:
figure { align-items: flex-end; }สำหรับการตกแต่งขั้นสุดท้ายในการออกแบบขนาดกลางนี้ ฉันจัดแนวคำอธิบายภาพทั้งสองในทิศทางตรงกันข้าม:
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
พื้นที่ว่างช่วยนำสายตาในทุกขั้นตอนของเลย์เอาต์นี้ พื้นที่เพิ่มเติมที่มีให้ในหน้าจอที่ใหญ่ขึ้นช่วยให้ฉันสามารถพัฒนาการออกแบบที่ไม่สมมาตรอันโดดเด่นได้
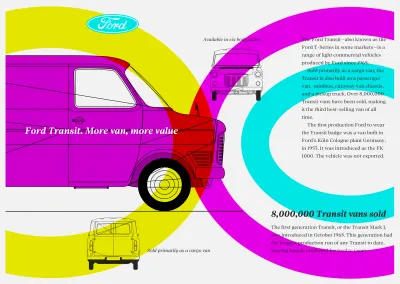
การใช้ตารางแบบผสม—กริดที่ทับซ้อนกันหรือซ้อนกันตั้งแต่สองตารางขึ้นไป—บนหน้าเดียวสามารถสร้างองค์ประกอบที่สะดุดตาได้ ตารางแบบผสมสำหรับการออกแบบนี้ซ้อนทับตารางสี่คอลัมน์และหกคอลัมน์ ซึ่งสร้างรูปแบบเป็นจังหวะ 2|1|1|2 ฉันโอนรูปแบบนั้นไปยังหน่วย fr และใช้เป็นคอลัมน์กับองค์ประกอบร่างกาย:
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }จากนั้น ฉันเพิ่มสี่แถวโดยใช้พิกเซล หน่วย rem และการปรับขนาดที่แท้จริง ก่อนตั้งค่าความสูงขั้นต่ำของหน้าเพื่อเติมวิวพอร์ต:
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; }เพื่อให้สไตล์เนื้อหาสมบูรณ์ ฉันเพิ่มรูปภาพพื้นหลัง URI ข้อมูลใหม่ 2 รูปและระบุขนาดเพื่อให้อยู่ในวิวพอร์ตเสมอ:
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
การออกแบบที่ไม่สมมาตรนี้มีโครงสร้างสูง และทุกองค์ประกอบก็ถูกวางไว้บนกริดของฉันอย่างแม่นยำ ฉันใช้หมายเลขบรรทัดเพื่อวางองค์ประกอบโครงสร้าง โดยยกพาดหัวที่ทับซ้อนกันเหนือภาพแบนเนอร์ในลำดับการซ้อน:
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; }เนื้อหาหลักของฉันอยู่ในสองคอลัมน์และแบบฟอร์มสุดท้าย และเกาะทางด้านขวาของการออกแบบนี้:
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; }ฉันวางตัวเลขทั้งสองลงในตารางใหม่นี้:
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; }จากนั้น ฉันปรับทิศทางการโค้งงอของพวกมัน โดยตั้งค่ารูปแรกในแนวตั้ง เพื่อให้คำบรรยายของฉันปรากฏเหนือรูปภาพพี่น้อง:
figure:nth-of-type(1) { flex-direction: column-reverse; }เนื้อหาของร่างที่สองของฉันถูกจัดเรียงในแนวนอนโดยมีทั้งรูปภาพและคำอธิบายภาพที่วางอยู่บนเส้นฐาน:
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
ฉันปรับการจัดแนวของคำบรรยายทั้งสองอย่างละเอียดแล้วและการออกแบบชิ้นแรกที่ได้รับแรงบันดาลใจจาก Thompson ก็เสร็จสมบูรณ์:
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; }เสริมสีสัน

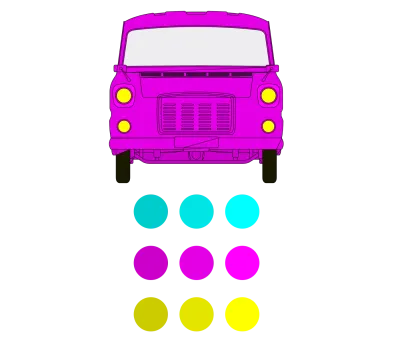
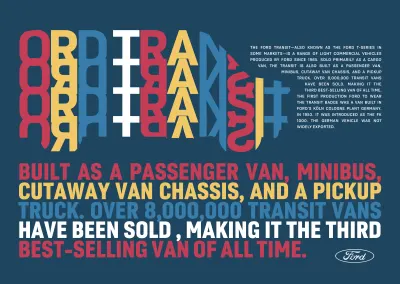
แม้จะมีความซับซ้อนที่เห็นได้ชัดของเลย์เอาต์นี้ แต่ฉันต้องการเพียงสามองค์ประกอบโครงสร้างใน HTML ของฉัน: ส่วนหัวที่มีรถตู้ขนส่งในหลากหลายสีเสริม จากนั้นองค์ประกอบเนื้อหาสององค์ประกอบหลักและส่วนกัน:
<header>…</header> <main>…</main> <aside>…</aside>ส่วนหัวเสริมที่มีสีสันเป็นหัวใจสำคัญของการออกแบบนี้ อาจเป็นการดึงดูดที่จะใช้สิ่งนี้โดยใช้รูปภาพขนาดใหญ่เพียงภาพเดียว แต่ฉันต้องการพัฒนาการจัดเรียงต่างๆ สำหรับหน้าจอขนาดต่างๆ ดังนั้นการใช้รูปภาพแยกกัน 9 รูป ทำให้ฉันสามารถสร้างแผงเลื่อนสำหรับหน้าจอขนาดเล็ก และจัดเรียงเป็นตารางสำหรับหน้าจอขนาดกลางและขนาดใหญ่:
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
ทั้งองค์ประกอบหลักและองค์ประกอบด้านข้างประกอบด้วยพาดหัว รูปภาพ SVG ของชิ้นส่วน Transit แบบระเบิด บวกกับการแบ่งส่วนสำหรับการจัดเรียงเนื้อหาของฉันเป็นคอลัมน์:

<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside>ฉันเริ่มต้นด้วยการใช้สีพื้นหลังสีเทาเข้มกับองค์ประกอบเนื้อหา และเพิ่มสไตล์ให้กับหัวข้อและย่อหน้าของฉัน:
body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
บ่อยครั้ง การไหลแบบปกติบวกกับรูปแบบพื้นฐานสองสามแบบเป็นสิ่งที่ฉันต้องการเพื่อใช้ในเวอร์ชันหน้าจอเล็กของการออกแบบของฉัน แต่อันนี้มีสไตล์เลย์เอาต์ตั้งแต่เริ่มต้น ฉันเริ่มต้นด้วยการเปลี่ยนส่วนหัวและรูปภาพทั้งเก้าของฉันเป็นแผงเลื่อนในแนวนอนโดยเพิ่มคุณสมบัติ flex และ overflow:
header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; }ส่วนหัวไม่ใช่องค์ประกอบเดียวที่จัดวางเลย์เอาต์บนหน้าจอขนาดเล็ก องค์ประกอบหลักและองค์ประกอบด้านข้างยังได้รับกริดด้วย:
main, aside { display: grid; margin: 0 2rem; }อันดับแรก ฉันใช้เค้าโครงสองคอลัมน์กับองค์ประกอบหลัก รูปภาพ SVG ของส่วนขนส่งที่ระเบิดพอดีในคอลัมน์ด้านขวา ดังนั้นฉันจึงแก้ไขความกว้างที่ 100px คอลัมน์ด้านซ้ายจะขยายเพื่อเติมพื้นที่ว่างที่เหลืออยู่
main { grid-template-columns: [content] 1fr [svg] 100px; }จากนั้น ฉันวางรายการองค์ประกอบหลักโดยใช้เส้นกริดที่มีชื่อซึ่งสะท้อนถึงเนื้อหา:
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; }องค์ประกอบด้านข้างยังมีรูปแบบสองคอลัมน์ แต่คราวนี้คอลัมน์แคบและส่วนขนส่งที่ระเบิดอยู่ทางด้านซ้าย เพื่อเน้นความแตกต่างระหว่างพื้นที่เนื้อหาหลักและส่วนด้านข้าง ฉันเพิ่มเส้นขอบทึบที่ด้านบนสุดของส่วนกัน:
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; }ฉันใช้บรรทัดที่มีชื่อเพื่อวางเนื้อหาลงในตารางของฉัน:
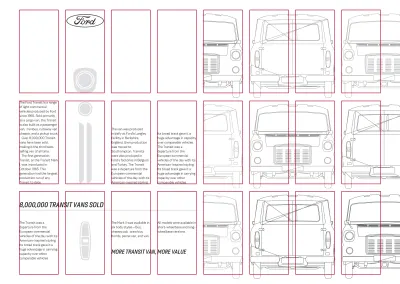
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; }ส่วนหัวและกริดแบบเลื่อนในแนวนอนในเนื้อหาของฉันแสดงให้เห็นว่าบางครั้งการใช้มากกว่าเลย์เอาต์แบบคอลัมน์เดียวสำหรับหน้าจอขนาดเล็กมีประโยชน์อย่างไร องค์ประกอบเดียวกันเหล่านี้สามารถจัดวางในลักษณะที่แตกต่างกันมากในพื้นที่พิเศษที่มีอยู่ในหน้าจอขนาดกลาง
ในการออกแบบเวอร์ชันนี้ ตารางที่มีรูปภาพเสริมสีสันสดใส 9 รูปเติมส่วนหัว ฉันใช้คุณสมบัติกริดและคอลัมน์สมมาตรสามคอลัมน์:
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
ไม่เหมือนกับองค์ประกอบอื่นๆ ในการออกแบบนี้ ไม่จำเป็นต้องวางรูปภาพลงในตารางนี้ เนื่องจากอัลกอริธึมการจัดตำแหน่งอัตโนมัติของเบราว์เซอร์จะจัดเรียงรูปภาพโดยอัตโนมัติ
ตามค่าเริ่มต้น เบราว์เซอร์จะวางองค์ประกอบในแนวนอนข้ามแถว แต่ด้วยการเปลี่ยนค่า grid-auto-flow เป็นคอลัมน์ เบราว์เซอร์จะเติมแต่ละคอลัมน์ในแนวตั้งก่อนจะไปยังคอลัมน์ถัดไป:
เมื่อมีพื้นที่ว่างมากขึ้นสำหรับเนื้อหาของฉัน ฉันจึงเพิ่มจำนวนคอลัมน์จากสองเป็นสี่:
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; }จากนั้น ฉันจัดเนื้อหาในองค์ประกอบหลักไปจนสุด ดังนั้นจึงสร้างบล็อกทึบตรงกลางเลย์เอาต์ของฉัน:
main { align-items: end; }พาดหัวหลักของฉันครอบคลุมทั้งสี่คอลัมน์ แม้ว่าจะปรากฏเป็นรายการแรกใน HTML ของฉัน แต่ฉันสามารถวางไว้ใต้ข้อความและรูปภาพที่กำลังทำงานอยู่ได้โดยการเพิ่มลงในแถวที่สอง:
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; }ฉันวางบล็อกเนื้อหาแรกในคอลัมน์ด้านซ้าย:
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; }บล็อกที่สองครอบคลุมสองคอลัมน์ทางด้านขวา:
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; }ต่อไป ฉันวางส่วนสุดท้าย—ซึ่งมีรูปภาพ SVG ของฉัน — ลงในคอลัมน์ที่สองโดยใช้ชื่อบรรทัด:
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; }การใช้คอลัมน์สำหรับองค์ประกอบด้านข้างเป็นไปตามวิธีการที่คล้ายกัน อีกครั้ง ฉันเปลี่ยนการจัดวางภาพพาดหัวของฉันโดยใช้หมายเลขบรรทัดแถว:
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
ภาพเต็มหน้าเติมครึ่งหนึ่งของสเปรดเป็นภาพธรรมดาในการออกแบบนิตยสาร รูปภาพขนาดใหญ่เช่นนี้สามารถแสดงผลได้ดีพอๆ กับจอไวด์สกรีน ฉันใช้คุณสมบัติกริดกับองค์ประกอบเนื้อหาที่มีคอลัมน์สมมาตรสองคอลัมน์ จากนั้นตั้งชื่อคอลัมน์ด้านซ้ายและคอลัมน์ขวาว่า "recto":
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } }คำเหล่านี้มีต้นกำเนิดในภาษาละตินโดยที่หน้าตรงข้ามสองหน้าเรียกว่า folium rectum และ folium versum ฉันวางส่วนหัวของฉันลงในคอลัมน์ verso และองค์ประกอบหลักและองค์ประกอบด้านข้างจะซ้อนกันในคอลัมน์ recto:
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
สุดท้ายนี้ เพื่อปรับปรุงความสามารถในการอ่านข้อความที่กำลังวิ่งบนจอภาพที่กว้างมาก ฉันได้แนะนำเค้าโครงแบบหลายคอลัมน์ เบราว์เซอร์จะสร้างคอลัมน์กว้าง 10 ม. โดยอัตโนมัติเพื่อเติมพื้นที่ว่าง:
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } }Masking Scalable Type

ในฐานะที่เป็นคนที่ชอบความคิดสร้างสรรค์ในการออกแบบตัวพิมพ์ — แต่ยังให้คุณค่ากับการเข้าถึงและประสิทธิภาพด้วย — SVG ได้กลายเป็นส่วนหนึ่งของชุดเครื่องมือการพัฒนาในชีวิตประจำวันของฉันมากพอๆ กับ CSS และ HTML
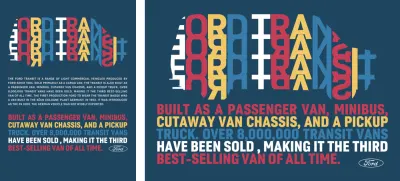
การออกแบบครั้งถัดไปที่ได้แรงบันดาลใจจาก Thompson นี้ผสมผสานข้อความ SVG กับมาสก์และรูปร่าง CSS แต่ต้องการ HTML เพียงเล็กน้อย เพียงส่วนหัวเดียวและองค์ประกอบหลัก:
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main>ก่อนที่ฉันจะเริ่มพัฒนา SVG ที่โดดเด่น ฉันเพิ่มรูปแบบพื้นฐานที่ทำให้หน้ามีพื้นหลังสีน้ำเงินเข้มและข้อความสีขาวตัดกัน:
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
ส่วนหัวนี้ประกอบด้วยกราฟิกที่ปรับขนาดได้ โดยที่ข้อความที่ซ้ำกันจะกำหนดรูปร่างโดยโครงร่างรถตู้ขนส่งมวลชน SVG มีวิธีการของตัวเองในการตัดส่วนต่างๆ ของรูปภาพ ในการกำหนดเส้นทางการคลิป ฉันได้เพิ่มองค์ประกอบ clipPath ให้กับ SVG ของฉัน ในทางกลับกัน มีเส้นทางที่กำหนดพื้นที่ตัดของฉัน ดังนั้นฉันสามารถอ้างอิง clipPath นี้ในภายหลังใน SVG ของฉัน ฉันให้ตัวระบุที่ไม่ซ้ำกัน:
<svg> <clipPath> <path>…</path> </clipPath> </svg>จากนั้น ฉันเพิ่มพิกัดเส้นทางซึ่งประกอบเป็นข้อความกราฟิกของฉัน ฉันให้กลุ่มของเส้นทางที่มีสีสดใสเป็นค่าแอตทริบิวต์คลาส ซึ่งฉันสามารถใช้เพื่อผูกมันกับ clipPath ของฉัน:
<svg> <clipPath>…</clipPath> <g class="transit"> <path>…</path> </g> </svg>ไม่ว่าฉันจะรวม SVG นี้ใน HTML ของฉันโดยใช้องค์ประกอบรูปภาพ หรือฝัง SVG ลงในมาร์กอัปของฉันโดยตรง ฉันใช้คุณสมบัติ CSS clip-path เพื่อตัดข้อความกราฟิกของฉันโดยใช้ clipPath:
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style>การใช้ clipPath จะแสดงเฉพาะพื้นที่ภายในเส้นทางการตัด สิ่งใดก็ตามที่อยู่นอกบริเวณที่ถูกตัดออกจะยังมองไม่เห็น
แต่มีอีกวิธีหนึ่งในการปิดบังองค์ประกอบ ซึ่งใช้ได้กับเนื้อหาทุกประเภท ไม่ใช่แค่ SVG คล้ายกับเส้นทางคลิป CSS มาสก์ซ่อนบางส่วนขององค์ประกอบโดยใช้ภาพมาสก์ขาวดำ
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); }เมื่อใช้มาสก์ ระบบจะแสดงเฉพาะพื้นที่ขององค์ประกอบที่ตรงกับส่วนสีดำของมาสก์ ทุกสิ่งที่อยู่นอกพื้นที่เหล่านี้จะหายไป

คุณสมบัติของ mask-image มีความคล้ายคลึงกันมากกับพื้นหลังใน CSS มาสก์สามารถวางตำแหน่ง ทำซ้ำ และปรับขนาดได้ เช่นเดียวกับภาพพื้นหลัง และสามารถพัฒนาจากการไล่ระดับพื้นหลังได้ เนื่องจากฉันไม่ต้องการให้รูปภาพมาสก์ซ้ำ ฉันจึงตั้งค่าเป็น no-repeat เช่นเดียวกับรูปภาพพื้นหลังใดๆ
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
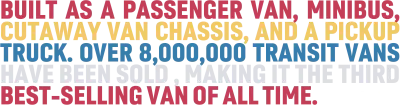
เนื้อหาของ SVG ของฉันในองค์ประกอบหลักแตกต่างไปจากเดิมอย่างสิ้นเชิง กราฟิกนี้มีเส้นสีสดใสของข้อความ SVG ซึ่งอธิบายเกี่ยวกับสายเลือดของรถตู้ขนส่งมวลชน ฉันห่อแต่ละบรรทัดในองค์ประกอบ tspan โดยแต่ละบรรทัดมีพิกัด x และ y ของตัวเอง ซึ่งบรรจุข้อความลงในบล็อกที่แน่นหนา:
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg>องค์ประกอบข้อความ SVG สามารถจัดรูปแบบได้เหมือนกับข้อความ HTML ใดๆ ดังนั้นเพื่อเน้นความแข็งแกร่งของบล็อกนี้ ฉันเลือกซานเซอริฟแบบย่อและหนักหนา จากนั้นปรับการติดตามโดยลดระยะห่างของตัวอักษรลง -2px;
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; }ตัวเลือกคลาสหลอก CSS มีประโยชน์สำหรับองค์ประกอบการจัดสไตล์ใน SVG เช่นเดียวกับ HTML ฉันใช้ตัวเลือก nth-of-type เพื่อให้ข้อความ tspan แต่ละบรรทัดมีสีของตัวเอง:
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
รูปแบบที่มั่นคงของการออกแบบตัวพิมพ์นี้ทำให้องค์ประกอบส่วนหัวที่มีสไตล์ แต่มีบางครั้งที่ฉันอาจต้องเพิ่มเนื้อหาเพิ่มเติมในหน้านี้ สำหรับทางเลือกอื่นในการออกแบบนี้ ฉันได้เพิ่มย่อหน้าที่อธิบายประวัติการผลิตรถตู้ขนส่งมวลชนในส่วนหัวของฉัน:
<header> <div> <svg>…</svg> </div> <p>…</p> </header>ในรูปแบบพื้นฐานของฉัน ฉันเพิ่มขนาดแบบอักษรและตั้งค่าย่อหน้าเป็นตัวพิมพ์ใหญ่ให้ตรงกับข้อความ SVG ก่อนหน้าของฉัน:
header p { font-size: .91rem; text-transform: uppercase; }จากนั้น ฉันปรับข้อความย่อหน้าสำหรับผู้ที่ใช้เบราว์เซอร์ที่สนับสนุนการใส่ยัติภังค์อัตโนมัติด้วย:
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } }บนหน้าจอขนาดเล็กและขนาดกลาง ข้อความใหม่นี้จะตามหลัง SVG ของส่วนหัวเหมือนกับใน HTML แต่สำหรับหน้าจอที่ใหญ่ขึ้น ฉันต้องการให้ข้อความนี้ลอยอยู่ข้างกราฟิกที่สวมหน้ากาก
ฉันกำหนดความกว้างตามวิวพอร์ตที่ชัดเจนของกราฟิกส่วนหัว จากนั้นให้ลอยเพื่อให้ฉันสามารถตัดข้อความรอบๆ โดยใช้ CSS Shapes เนื่องจากฉันต้องการให้รูปร่างนี้ตรงกับกราฟิกที่สวมหน้ากาก ฉันจึงใช้รูปภาพมาสก์เดียวกันสำหรับ URL รูปร่างภายนอก:
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } }การแยกส่วนสมมาตร

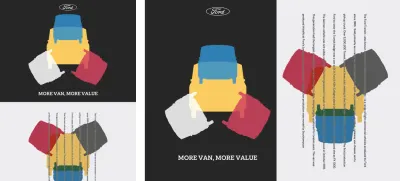
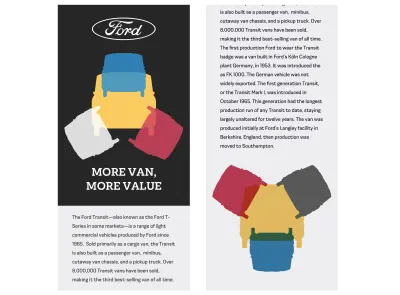
สำหรับตัวอย่างสุดท้ายที่ได้รับการดลใจในฉบับนี้—และสำหรับทั้งชุด—เลย์เอาต์แบบสมมาตรแบบแยกส่วนหมายความว่าฉันต้องการเพียงสององค์ประกอบโครงสร้าง ถึงตอนนี้ ส่วนหัวและองค์ประกอบหลักเหล่านี้น่าจะคุ้นเคยกันดี ส่วนหัวของฉันมีโลโก้ Ford แบบคลาสสิก รูปภาพ SVG และพาดหัวข่าว:
<header> <svg>…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header>องค์ประกอบหลักยังรวมถึงรูปภาพที่ปรับขนาดได้ บวกกับข้อความที่กำลังทำงานอยู่หนึ่งย่อหน้า:
<main> <p>…</p> <img src="main.svg" alt=""> </main>เช่นเคย ฉันเริ่มหน้าจอขนาดเล็กก่อนโดยเพิ่มสีและรูปแบบพื้นฐานการพิมพ์ คราวนี้ พื้นหลังสีเทาอ่อน ข้อความสีเทาเข้ม และแบบอักษรซานเซอริฟ:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; }ส่วนหัวจะปรากฏเป็นอันดับแรกใน HTML ของฉัน ดังนั้นฉันจะจัดรูปแบบมันก่อนด้วยโดยให้พื้นหลังสีเทาเข้มและข้อความที่สว่างกว่าซึ่งตรงกันข้ามกับสไตล์เนื้อหาของฉัน:
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
สุดท้าย สำหรับหน้าจอขนาดเล็ก ฉันจัดโลโก้นั้นในแนวนอนและจำกัดความกว้างสูงสุดให้เหลือครึ่งหนึ่งของวิวพอร์ต:
#logo { margin: 0 auto 2rem; max-width: 50vw; }การออกแบบนี้ใช้รูปลักษณ์ที่ได้รับแรงบันดาลใจจาก Thompson มากขึ้นด้วยพื้นที่เพิ่มเติมที่มีอยู่ในหน้าจอขนาดกลาง ฉันต้องวางองค์ประกอบในส่วนหัวและองค์ประกอบหลัก ดังนั้นฉันจึงเพิ่มคุณสมบัติกริดและสี่คอลัมน์สมมาตรให้กับทั้งสอง:
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } }จากนั้น ฉันเพิ่มแถวที่ชัดเจนสามแถวในส่วนหัวของฉัน อันแรกและอันสุดท้ายสูง 100px ในขณะที่แถวกลางขยายเพื่อเติมพื้นที่ว่างทั้งหมด:
header { grid-template-rows: 100px auto 100px; }ถึงเวลาที่จะวางองค์ประกอบส่วนหัวเหล่านั้นลงในคอลัมน์และแถวของฉันโดยใช้หมายเลขบรรทัด โลโก้ฟอร์ดมาก่อนและพอดีกับเสากลางทั้งสอง บรรทัดแรกจะอยู่ด้านล่างสุดโดยขยายเต็มความกว้าง ฉันให้ค่าดัชนี z ทั้งสององค์ประกอบที่สูงกว่า ดังนั้นองค์ประกอบทั้งสองจึงปรากฏใกล้ตัวแสดงมากที่สุดตามลำดับการซ้อน:
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; }จากนั้น ฉันวางรูปภาพส่วนหัว เพื่อให้ครอบคลุมทุกคอลัมน์และทุกแถว โดยการให้ค่าดัชนี z ต่ำลง ฉันแน่ใจว่าค่าจะลดลงไปที่ด้านล่างของลำดับการเรียงซ้อน:
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }เมื่อใส่สไตล์สำหรับรูปภาพส่วนหัวแล้ว ฉันเพิ่มตัวเลือกที่ใช้สไตล์เดียวกันกับรูปภาพในองค์ประกอบหลักของฉัน:
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }แม้ว่าข้อความแนวตั้งจะไม่เหมาะกับทุกการออกแบบ แต่ก็สามารถเปลี่ยนข้อความสั้นๆ ให้เป็นข้อความที่มองเห็นได้ชัดเจน ฉันเปลี่ยนโหมดการเขียนของย่อหน้าเป็น vertical-rl และเพิ่มการเป็นผู้นำโดยใช้หน่วยที่ใช้วิวพอร์ต:
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; }สำหรับการตกแต่งขั้นสุดท้าย ฉันเปลี่ยนสีและใช้โหมดการผสมที่มีค่าความแตกต่าง ซึ่งจะเพิ่มความชัดเจนของข้อความนี้เมื่อปรากฏเหนือพื้นหลังกราฟิก:
main p { color: #f4eBd5; mix-blend-mode: difference; } 
ฉันวางย่อหน้าลงในคอลัมน์กลางสองคอลัมน์ จัดตำแหน่งให้อยู่ตรงกลาง จากนั้นเพิ่มค่าดัชนี z ที่สูงขึ้นเพื่อให้แน่ใจว่ามันปรากฏที่ด้านบนสุดของลำดับการเรียงซ้อนขององค์ประกอบนี้:
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
จนถึงตอนนี้ เนื้อหาหลักนี้ยังคงตามหลังส่วนหัวของฉันในโฟลว์เอกสาร สำหรับหน้าจอที่ใหญ่ขึ้น ฉันต้องการให้องค์ประกอบเหล่านั้นอยู่เคียงข้างกัน ดังนั้นฉันจึงใช้คุณสมบัติกริดและคอลัมน์สมมาตรสองคอลัมน์กับเนื้อหา:
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } }อยู่เป็นแรงบันดาลใจ
เมื่อฉันเริ่มผลิตซีรีส์นี้ ฉันต้องการสอนผู้คนเกี่ยวกับความสำคัญของการสร้างแรงบันดาลใจนอกเว็บ เป้าหมายของฉันคือการแสดงให้เห็นว่าการดูความท้าทายที่นักออกแบบจากสื่ออื่นๆ ต้องเผชิญ และวิธีที่พวกเขาแก้ไขปัญหาเหล่านี้ สามารถช่วยให้เราสร้างผลิตภัณฑ์และเว็บไซต์ที่โดดเด่น มีส่วนร่วม และประสบความสำเร็จในท้ายที่สุด
แน่นอนว่า ซีรีส์นี้แทบไม่มีรอยขีดข่วนบนพื้นผิว และคุณสามารถหาตัวอย่างที่สร้างแรงบันดาลใจได้ในที่ต่างๆ มากกว่าที่ฉันได้อธิบายไว้ที่นี่ เดินทางไปที่หอศิลป์ ร้านหนังสือ พิพิธภัณฑ์ หรือร้านแผ่นเสียงที่ใกล้ที่สุด แล้วคุณจะพบว่าตัวเองรายล้อมไปด้วยข้อมูลและแรงบันดาลใจ
ฉันหวังว่าชุดนี้จะเป็นแรงบันดาลใจให้คุณคิดเกี่ยวกับวิธีการออกแบบเว็บของคุณให้แตกต่างออกไป ตัวอย่างการออกแบบจากสื่อและยุคสมัยอื่นในประวัติศาสตร์เกี่ยวข้องกับเว็บสมัยใหม่หรือไม่? แน่นอนว่าพวกเขาเป็น เราสามารถเรียนรู้จากอดีตในขณะที่สร้างอนาคตได้หรือไม่? อย่างแน่นอน. เรามีเทคโนโลยีและเครื่องมือในการนำเสนอการออกแบบที่มีแรงบันดาลใจมากขึ้นสำหรับเว็บหรือไม่? ไม่ต้องสงสัยเลยว่า
ฉันพอใจที่กระแสตอบรับของซีรีส์นี้เป็นไปในเชิงบวกอย่างท่วมท้น แต่ฉันรู้ว่ายังมีอีกมากที่ฉันสามารถทำได้ ซีรีส์นี้อาจใกล้จะจบลงแล้ว แต่งานได้เริ่มต้นขึ้นในหนังสือเล่มใหม่ Inspired Design for the Web หนังสือเล่มนี้จะเริ่มต้นจากจุดสิ้นสุดของ Art Direction สำหรับเว็บ จะแสดงตัวอย่างเพิ่มเติมของการออกแบบที่ได้รับแรงบันดาลใจ และเจาะลึกถึงวิธีที่เราสามารถเรียนรู้บทเรียนและนำไปใช้เพื่อทำให้เว็บไซต์และผลิตภัณฑ์ของเราดียิ่งขึ้น
อ่านเพิ่มเติมจาก The Series
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Avaunt Magazine
- การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจ: เรื่องเร่งด่วน
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Ernest Journal
- แรงบันดาลใจในการออกแบบ: Alexey Brodovitch
- แรงบันดาลใจในการออกแบบ: Bea Feitler
- แรงบันดาลใจในการออกแบบ: Neville Brody
- แรงบันดาลใจในการออกแบบ: Otto Storch
- แรงบันดาลใจในการออกแบบ: Herb Lubalin
- แรงบันดาลใจในการออกแบบ: Max Huber
- แรงบันดาลใจในการออกแบบ: Giovanni Pintori
- แรงบันดาลใจในการออกแบบ: Emmett McBain
- แรงบันดาลใจในการออกแบบ: Bradbury Thompson
หมายเหตุ: สมาชิก Smashing สมาชิก Smashing สามารถเข้าถึง PDF ที่ออกแบบมาอย่างสวยงามของนิตยสาร Inspired Design Decisions ของ Andy และตัวอย่างโค้ดแบบเต็มจากบทความนี้ คุณสามารถซื้อ PDF และตัวอย่างฉบับนี้ รวมถึงฉบับอื่นๆ ได้โดยตรงจากเว็บไซต์ของ Andy
