การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจจาก Bea Feitler: พลังสร้างสรรค์ที่ไม่มีใครหยุดยั้ง
เผยแพร่แล้ว: 2022-03-10แม้ว่าคุณจะไม่ได้เรียนการออกแบบกราฟิกที่โรงเรียนศิลปะ คุณก็อาจรู้จักชื่อที่มีชื่อเสียงสองสามชื่อ ด้วยทิศทางศิลปะเชิงพาณิชย์มากว่าศตวรรษ มีชื่ออีกมากมายให้ค้นหา ผู้ที่เคยทำงานที่น่าอัศจรรย์ซึ่งสามารถส่งเสริมและสร้างแรงบันดาลใจให้เราคิดเกี่ยวกับเว็บอย่างสร้างสรรค์มากขึ้น
การค้นพบคนที่มีพรสวรรค์ที่น่าทึ่งถือเป็นหนึ่งในแง่มุมที่คุ้มค่าที่สุดในการเรียนทิศทางศิลปะ การเรียนรู้เกี่ยวกับนักออกแบบคนหนึ่งมักนำฉันไปสู่อีกคนหนึ่ง และเมื่อฉันพบคนที่ชอบทำงาน ฉันต้องการทำความเข้าใจไม่ใช่แค่สิ่งที่พวกเขาทำ แต่ทำไมพวกเขาถึงสร้างมันขึ้นมา
หลังจากเรียนรู้เกี่ยวกับผลงานที่ทรงอิทธิพลของ Alexey Brodovitch ใน Harper's Bazaar จนถึงปี 1950 ฉันต้องการทราบผลกระทบที่มรดกของเขามีต่อนิตยสาร สิ่งนี้ทำให้ฉันรู้จัก Bea Feitler และหุ้นส่วนสร้างสรรค์ของเธอ Ruth Ansel ผู้กำกับ Harper's Bazaar ตลอดช่วงทศวรรษ 1960
Feitler ได้รับการอธิบายว่าเป็น "ผู้กำกับศิลป์หญิงผู้บุกเบิกที่คุณไม่เคยได้ยินชื่อ" ฉันไม่เคยได้ยินเธอพูดถึงในการประชุมด้านการออกแบบหรือเห็นเธออ้างอิงในบทความเกี่ยวกับการออกแบบเว็บ
แต่การออกแบบที่มั่นใจและกระฉับกระเฉงของ Feitler เป็นเพียงส่วนหนึ่งของสิ่งที่ทำให้ชีวิตและงานของเธอน่าหลงใหล ที่สำคัญกว่านั้นคือวิธีที่งานของเธอสะท้อนถึงการเปลี่ยนแปลงในสังคมในอเมริกาในช่วงทศวรรษ 1960 และทางเลือกที่เธอทำเพื่อโน้มน้าวให้เกิดการเปลี่ยนแปลง
มีเพียงนิทรรศการเดียวที่จัดแสดงเกี่ยวกับผลงานของเธอและหนังสือย้อนหลังหนึ่งเล่มที่ตีพิมพ์ “O Design de Bea Feitler” ที่เขียนโดยหลานชายของเธอ ได้รับการตีพิมพ์ในประเทศบราซิลของเธอในปี 2012 ฉันต้องใช้เวลาหลายเดือนในการติดตามสำเนา แต่ในที่สุดฉันก็พบ เป็นหนังสือที่แพงที่สุดที่ฉันซื้อ
Feitler มีมากที่จะสอนคนที่ออกแบบสำหรับเว็บเช่นเดียวกับที่เธอทำกับนักออกแบบนิตยสารที่ติดตามเธอ ฉันหวังว่าในแง่เล็กๆ ฉันสามารถช่วยให้ผู้คนตกหลุมรักงานของ Bea Feitler ในแบบที่ฉันทำ
แรงบันดาลใจจาก Bea Feitler

Bea Feitler เกิดที่เมืองริโอเดจาเนโรในปี 1938 หลังจากทำงานปกอัลบั้ม แจ็กเก็ตหนังสือ นิตยสาร และการออกแบบโปสเตอร์ เธอออกจากบราซิลและย้ายไปแมนฮัตตัน ในปีพ.ศ. 2504 และยังคงอายุเพียง 25 ปี เธอได้เป็นผู้ช่วยฝ่ายศิลป์ จากนั้นเป็นหนึ่งในผู้กำกับศิลป์ที่อายุน้อยที่สุดและเป็นผู้หญิงคนแรกที่ Harper's Bazaar เคียงข้างกับรูธ แอนเซล
เช่นเดียวกับ Alexey Brodovitch ผู้ซึ่งลาออกจาก Harper's Bazaar ก่อนที่เธอจะย้ายไปสหรัฐอเมริกา การทำงานร่วมกันของ Feitler กับศิลปินและช่างภาพช่วยกำหนดงานของเธอ ที่ Harper's Bazaar ภาพถ่ายของ Richard Avedon ของนางแบบ Jean Shrimpton ในหมวกอวกาศสีชมพูอันโด่งดังของเธอ ตามด้วย John Lennon เปลือยเปล่าของ Annie Leibovitz บนหน้าปกของ Rolling Stone
แม้ว่า Feitler ไม่เคยพบกับ Brodovitch แต่ก็น่าทึ่งที่ได้เห็นว่าเธอเคารพและได้พัฒนามรดกของเขาอย่างไร Feitler เข้าใจว่าหน้านิตยสารควรจะสร้างขึ้นอย่างจงใจและเป็นรายบุคคล แต่ในขณะเดียวกันก็ควรเชื่อมโยงถึงกันเพื่อสร้างจังหวะที่กลมกลืนกัน

นิตยสารควรจะไหล น่าจะมีจังหวะ คุณไม่สามารถดูเพียงหน้าเดียวได้ คุณต้องนึกภาพว่าอะไรจะเกิดขึ้นก่อนและหลัง การออกแบบบทบรรณาธิการที่ดีคือการสร้างกระแสฮาร์มอนิก — บี ไฟเลอร์
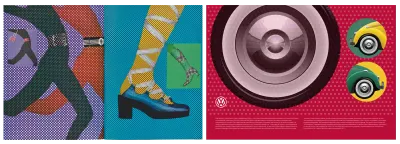
Feitler ผสมผสานความเชี่ยวชาญของ Brodovitch ในการพิมพ์สองหน้าเข้ากับตัวเลือกสีสันอันโดดเด่นของเธอ ซึ่งได้รับแรงบันดาลใจจากศิลปินป๊อป Jasper Johns, Roy Lichtenstein และ Andy Warhol ตลอดจนสตรีทแฟชั่นและวัฒนธรรมของเยาวชน
เธอไม่กลัวที่จะทดลองสีหรือแหกกฎเกณฑ์ โดยวางข้อความสีเขียวสดใสบนพื้นหลังสีชมพูนีออนสองครั้ง ครั้งแรกสำหรับปก Harper's Bazaar ในเดือนเมษายน 1965 และต่อมาสำหรับนิตยสารสตรีนิยม Ms. ในเดือนธันวาคม 1972

ที่สตูดิโอ Harper's Bazaar เธอร่วมกับ Ruth Ansel ภาพปะติดที่เปลี่ยนแปลงอย่างต่อเนื่องเต็มไปด้วยแรงบันดาลใจ สิ่งที่ฉันหวังว่าฉันจะมีที่ว่างในสตูดิโอเล็ก ๆ ของฉัน Feitler ไม่กลัวที่จะผสมสื่อ และเมื่อเธอรู้สึกว่าหนึ่งในการแพร่กระจายที่โดดเด่นที่สุดของเธอไม่ได้ผล เธอรวมภาพถ่ายที่มีชื่อเสียงที่สุดของ Avedon เข้ากับแผงจากหนังสือการ์ตูนที่เธอซื้อจากแผงขายหนังสือพิมพ์ ถนนด้านล่าง

การออกแบบของ Feitler มีอิทธิพลและสะท้อนถึงการเปลี่ยนแปลงในสังคมอเมริกันในทศวรรษ 1960 นิตยสารที่เธอกำกับศิลป์นั้นมีความรวดเร็วและมีคุณภาพเกือบจะเป็นภาพยนตร์ ซึ่งเหมาะกับวัฒนธรรมในยุคนั้นอย่างสมบูรณ์แบบ แต่ยังเกี่ยวข้องกับงานออนไลน์ของเราในปัจจุบันอีกด้วย Feitler เชื่อว่าการออกแบบบทบรรณาธิการที่ดีนั้นเกี่ยวกับการสร้างกระแสที่กลมกลืนกัน สิ่งนี้เกี่ยวข้องกับการออกแบบประสบการณ์ผู้ใช้ที่น่าดึงดูดและการเดินทางของลูกค้า เช่นเดียวกับหน้านิตยสาร

แม้ว่าบางคนจะยังคงท่องมนต์ที่เว็บไม่ได้พิมพ์ออกมา แต่ก็ยังมีอีกมากที่เราสามารถเรียนรู้ได้จากงานของ Feitler การออกแบบของเธอสามารถช่วยเราปรับปรุงไม่เพียงแต่การออกแบบด้านบรรณาธิการออนไลน์เท่านั้น แต่ยังรวมถึงเว็บไซต์อีคอมเมิร์ซและการออกแบบผลิตภัณฑ์ดิจิทัลด้วย
Feitler กล่าวว่าหนังสือ "50/50 image to text" บนเว็บ เราจำเป็นต้องอนุญาตคุณลักษณะและวิดีโอแบบโต้ตอบด้วย การทำความเข้าใจวิธีรวมองค์ประกอบเหล่านี้ให้ประสบความสำเร็จเพื่อสร้างประสบการณ์ที่น่าดึงดูดและสม่ำเสมอนั้นเป็นทักษะพื้นฐานที่นักออกแบบดิจิทัลทุกคนควรพัฒนา
ในฐานะที่ปรึกษาและครู Feitler ได้แบ่งปันหลักการมากมายกับ Alexey Brodovitch เธอสนับสนุนให้นักเรียนพัฒนาทิศทางของตนเอง และหลายคนก็กลายเป็นผู้กำกับศิลป์ที่โดดเด่น Feitler เรียกร้องและยอมรับไม่น้อยกว่ามาตรฐานสูงสุดของความเป็นเลิศด้านการออกแบบจากทุกคน
ยึดมั่นในความสนใจของคุณและขุดลึกลงไปพร้อมกับเชื่อสัญชาตญาณของคุณ ก้าวออกจากสิ่งที่คาดหวัง ยอมรับกับอุบัติเหตุ และรู้ว่าในที่สุดคุณจะค้นพบวิธีแก้ปัญหาที่สมบูรณ์แบบสำหรับภาวะที่กลืนไม่เข้าคายไม่ออกที่สร้างสรรค์และมีความสุขอย่างมากในขณะที่ทำมัน — รูธ แอนเซล
น่าเศร้าที่ Bea Feitler เสียชีวิตด้วยโรคมะเร็งในปี 1982 ด้วยวัยเพียง 44 ปี ฉันเชื่อว่าเธอมีอะไรมากมายที่จะสอนพวกเราที่ออกแบบเว็บให้เหมือนกับที่เธอสอนผู้กำกับศิลป์ของนิตยสารที่ติดตามเธอ ฉันหวังว่าชีวิตและงานของเธอจะมีอิทธิพลต่อเราให้มีความกล้าหาญในความเชื่อมั่นของเรา และตัดสินใจเลือกที่กล้าหาญและมั่นใจด้วยตัวเราเอง
#### ปิดความงามความงาม
Harper's Bazaar's ไม่เคยมีบรรณาธิการรับเชิญมาก่อน แต่สำหรับฉบับเดือนเมษายนปี 1965 Richard Avedon ผู้ทำงานร่วมกันมาเป็นเวลานานได้แก้ไขและถ่ายภาพทั้งฉบับ
ภายใน Avedon ถ่ายภาพ Donyale Luna ซึ่งเป็นผู้หญิงผิวสีคนแรกที่ได้ขึ้นปกนิตยสารแฟชั่นกระแสหลัก และ Paul McCartney สวมชุดอวกาศที่ยืมมาจาก NASA สำหรับหน้าปก Avedon ได้เลือกภาพของนางแบบร่วมสมัยอย่าง ฌอง กุ้งตัน สวมหมวกอวกาศซึ่งทำโดยหนึ่งในช่างสีที่มีชื่อเสียงที่สุดของนิวยอร์ก
Avedon เล่าในภายหลังว่าเมื่อเวลา 23.00 น. หลังจากพ้นกำหนดส่งแล้ว รูปถ่ายที่เขาถ่ายสำหรับปกก็ใช้ไม่ได้ผล ดังนั้น Feitler จึงตัดรูปทรงของหมวกกันน็อคจากกระดาษ Day-Glo สีชมพูแล้ววางลงบนรูปถ่ายของ Avedon ไม่มีกลุ่มเป้าหมาย ไม่มีการวิจัย ไม่มีการทดสอบผู้ชม มีเพียงการตัดสินใจในการออกแบบที่กล้าหาญและเป็นธรรมชาติ
ผลที่ได้คือปกที่ได้รับรางวัล New York Art Director's Club medals และได้อันดับที่ 15 ในรายการ Top 40 Magazine Covers ของ American Society of Magazine Editor ในปี 2548
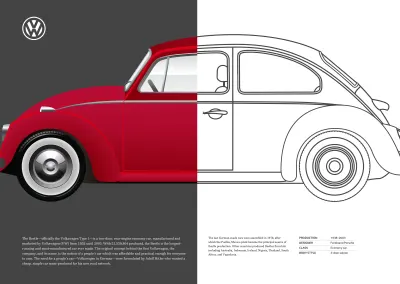
50 ⁄ 50 รูปภาพเป็นข้อความ


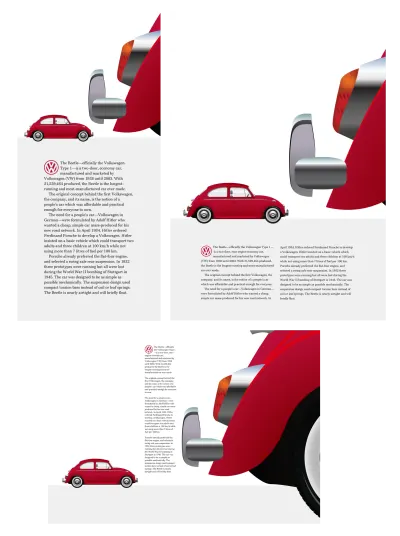
เพื่อนำการออกแบบที่ได้รับแรงบันดาลใจจาก Feitler มาใช้ เป้าหมายของฉันคือการใช้ชุดองค์ประกอบโครงสร้างที่น้อยที่สุด header พร้อมองค์ประกอบ main และองค์ประกอบด้าน aside สำหรับเนื้อหา ส่วนหัวของฉันมีภาพแยกของ Volkswagen Beetle อันเป็นสัญลักษณ์และหัวข้อที่มีโลโก้ SVG Volkswagen แบบอินไลน์ เนื่องจากพาดหัวนี้ไม่มีข้อความ ฉันจึงใช้ป้ายกำกับ ARIA เพื่ออธิบาย สิ่งนี้จะช่วยผู้ที่ใช้เทคโนโลยีอำนวยความสะดวก:
<header> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <picture>…</picture> </header> <main>…</main> <aside>…</aside>สำหรับหน้าจอขนาดเล็ก ฉันต้องการเพียงรูปแบบฐานรากตามขั้นตอนปกติ จัดการเค้าโครงคอลัมน์เดียวของฉัน ขั้นแรก ฉันเพิ่มการไล่ระดับสีแบบเส้นตรงด้านหลังรูปภาพส่วนหัว การไล่ระดับสีมีความยืดหยุ่นอย่างไม่น่าเชื่อ แต่ถึงแม้จะมีประโยชน์ก็ตาม
header { padding: 1rem 2vw; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); text-align: center; } การไล่ระดับสีของฉันเริ่มต้นทางด้านซ้ายด้วยสีเทาเข้ม และสิ้นสุดทางด้านขวาด้วยสีขาว หากไม่มีการหยุดสี ผลลัพธ์จะเป็นการไล่ระดับสีที่ราบรื่นระหว่างสีเหล่านั้น แต่ฉันต้องการเส้นหนาตรงกลางส่วนหัวของฉัน เพื่อให้ได้เอฟเฟกต์นี้ ฉันวางหยุดสองสีที่ตำแหน่ง 50% เดียวกัน หากต้องการเปลี่ยนทิศทางของการไล่ระดับสี ฉันไม่จำเป็นต้องปรับเปอร์เซ็นต์เหล่านั้น ฉันสามารถเปลี่ยนทิศทางการไล่ระดับจาก to right to left ได้


สิ่งสำคัญคือต้องรักษาความสมดุลของน้ำหนักภาพให้คงที่ในขณะที่ปรับการออกแบบให้เข้ากับหน้าจอขนาดต่างๆ ฉันไม่ต้องการให้รูปภาพส่วนหัวของฉันสูงจนทำให้ข้อความที่กำลังวิ่งออกจากหน้าจอแรก ดังนั้นฉันจึงตั้งค่าความสูงสูงสุดไว้ที่ 75vh หรือสามในสี่ของความสูงของหน้าจอขนาดเล็ก:
header img { max-height: 75vh; } เพื่อให้การออกแบบหน้าจอขนาดเล็กของฉันเสร็จสมบูรณ์ ฉันสร้าง header เป็นบริบทการวางตำแหน่ง จากนั้น ฉันจัดตำแหน่งตราสัญลักษณ์ Volkswagen อย่างแน่นอน และตรวจสอบให้แน่ใจว่าความกว้างจะปรับให้เข้ากับหน้าจอโดยใช้หน่วยความกว้างของวิวพอร์ต 5vw :
header { position: relative; } h1 { position: absolute; top: 1rem; left: 1rem; width: 5vw; } รูปภาพในแนวตั้งของฉันพอดีกับหน้าจอสูง แต่ฉันต้องการรูปภาพรูปแบบที่กว้างกว่าสำหรับหน้าจอที่กว้างกว่าที่สูง การวางแนวเป็นข้อความค้นหาสื่อที่ยอดเยี่ยม แต่ไม่ค่อยได้ใช้ซึ่งจะทดสอบการวางแนวของวิวพอร์ต แบบสอบถามสื่อนี้สามารถใช้ในสไตล์ชีตเป็นทางเลือกแทนการสืบค้นความกว้างทั่วไป นอกจากนี้ยังสามารถนำไปใช้กับ source ขององค์ประกอบ picture ข้อความค้นหานี้จะสลับรูปภาพแนวตั้งของฉันเป็นภาพแนวนอนแทนเมื่อใดก็ตามที่ความกว้างเกินความสูง ไม่ว่าจะเป็นบนโทรศัพท์ขนาดเล็กหรือหน้าจอขนาดเดสก์ท็อป:
<picture> <source media="(orientation: landscape)"> <img src="portrait.png" alt="Volkswagen Beetle"> </picture> สำหรับการออกแบบภูมิทัศน์ทางเลือกของฉัน ฉันใช้ Grid เพื่อวางองค์ประกอบ header main และด้าน aside มีหลายตัวเลือกสำหรับการวางองค์ประกอบเหล่านี้ รวมถึงคอลัมน์และแถว และพื้นที่เทมเพลต แต่ฉันได้เลือกใช้ grid-template-columns เพื่อกำหนดตารางสองคอลัมน์ที่สมมาตรบน body ฉันใช้การไล่ระดับสีเชิงเส้นอีกครั้งและตั้งค่าความสูงขั้นต่ำเพื่อให้ตรงกับวิวพอร์ตแบบเต็ม:
@media screen and (orientation: landscape) { body { display: grid; grid-template-columns: [main] 1fr [aside] 1fr; min-height: 100vh; background-image: linear-gradient( to right, #444 0%, #444 50%, #fff 50%, #fff 100%); } } ในแนวนอน header ของฉันจะเต็มความกว้างของหน้าจอ เนื่องจากฉันไม่ต้องการภาพพื้นหลังแบบไล่ระดับเชิงเส้นในองค์ประกอบนี้อีกต่อไป ฉันจึงสามารถลบมันออกได้:
header { grid-column: 1 / -1; background-image: none; } เนื่องจากกริดนี้เรียบง่าย ฉันจึงวางองค์ประกอบ main และองค์ประกอบด้าน aside ลงบนกริดโดยใช้บรรทัดที่มีชื่อ:
main { grid-column: main; } aside { grid-column: aside; }ผลลัพธ์ที่ได้คือการออกแบบที่ปรับเลย์เอาต์ขึ้นอยู่กับว่าหน้าจอเบราว์เซอร์หรืออุปกรณ์อยู่ในแนวนอนหรือแนวตั้ง
#### หนังสือการ์ตูน
Bea Feitler มักจะรวมภาพถ่ายกับภาพประกอบ และงานศิลปะจากหนังสือการ์ตูนก็ปรากฏในผลงานตลอดอาชีพการงานของเธอ
สำหรับ Harper's Bazaar เธอวางรูปถ่ายของ Jean Shrimpton ที่สวมชุดอวกาศของ Avedon ไว้บนพื้นหลังหนังสือการ์ตูน ต่อมา เธอมอบหมายให้ Marie Severin ศิลปินการ์ตูนในตำนานสร้างปกนี้ให้กับ Ms. Magazine ในปี 1973
เน้นมาตราส่วน


Volkswagen Beetle เป็นรถขนาดเล็กที่มีบุคลิกที่ยิ่งใหญ่ ฉันต้องการให้งานออกแบบครั้งต่อไปของฉันมีคาแรคเตอร์ที่เข้ากัน การออกแบบหน้าจอขนาดใหญ่ใช้ภาพขนาดมหึมาของล้อ Beetle เพื่อเน้นย้ำถึงความเล็กของรถคันเล็กๆ นั้น แต่ก่อนที่ฉันจะไปยังหน้าจอขนาดใหญ่ ฉันต้องการให้แน่ใจว่าฉันรักษาคอนทราสต์ในระดับเดียวกันในหน้าจอขนาดเล็ก
องค์ประกอบโครงสร้างสามองค์ประกอบประกอบเป็นมาร์กอัปที่ฉันต้องใช้ในการออกแบบนี้ header สำหรับรูปภาพล้อขนาดใหญ่ figure ที่มีรูปภาพรถยนต์ขนาดเล็ก และรูปภาพหลักสำหรับข้อความการวิ่งของฉัน เนื่องจาก header ไม่มีความหมายสำหรับทุกคนที่ใช้โปรแกรมอ่านหน้าจอ ฉันจึงเลือกที่จะซ่อนโดยใช้แอตทริบิวต์ aria-hidden :
<header aria-hidden="true"> <img src="header.png" alt=""> </header> <figure> <img src="figure.png" alt="Volkswagen Beetle"> </figure> <main>…</main> สไตล์การลงรองพื้นและการไหลแบบปกติจะดูแลส่วนต่างๆ ของการออกแบบหน้าจอขนาดเล็กของฉัน แต่ไม่ได้หมายความว่าฉันจะเพิกเฉยต่อสิ่งที่ทำให้แนวคิดโดยรวมมีความโดดเด่น ความแตกต่างระหว่างล้อขนาดใหญ่และโฟล์คสวาเก้นขนาดเล็ก เพื่อให้แน่ใจว่า header ของฉันกินพื้นที่หนึ่งในสามของความสูงของวิวพอร์ตเสมอโดยมีช่องว่างระหว่างส่วนหัวกับเนื้อหาของฉันเท่ากัน ฉันใช้หน่วยความสูงของวิวพอร์ตสำหรับทั้งความสูงและระยะขอบ:
header { margin-bottom: 33vh; height: 33vh; } 
ปัญหาหนึ่งที่ฉันมักพบเมื่อพัฒนาเลย์เอาต์ที่ยืดหยุ่นคือการปรับขนาดรูปภาพโดยไม่ได้ตั้งใจ ด้วยความสูงคงที่บน header ของฉันและความกว้าง 100% บนรูปภาพ วงล้อยักษ์สามารถบิดเบือนได้ โชคดีที่มีวิธีรักษาอัตราส่วนภาพโดยใช้คุณสมบัติ object-fit มีสี่ตัวเลือกที่เป็นไปได้ บวก none :
-
contain
รักษาอัตราส่วนภาพของรูปภาพในขณะที่พอดีกับกล่องเนื้อหาของพาเรนต์ -
cover
คงอัตราส่วนกว้างยาวของรูปภาพไว้ แต่คราวนี้จะเต็มทั้งช่อง เมื่อสิ่งนี้เกิดขึ้น บางส่วนของรูปภาพนอกกล่องเนื้อหาจะถูกซ่อน -
fill
รูปภาพจะบิดเบี้ยวเพื่อให้ความกว้างและความสูงตรงกับระดับบนสุด -
scale-down
คล้ายกับมี ลดขนาดของรูปภาพหรือวิดีโอให้พอดีกับระดับบนสุด

ฉันต้องการให้วงล้อขนาดใหญ่ของฉันเติมส่วนหัวให้เต็มโดยไม่ต้องเปลี่ยนอัตราส่วนกว้างยาว ฉันไม่กังวลว่าบางส่วนของภาพจะถูกตัด ซึ่งทำให้ cover ตัวเลือกที่เหมาะสมสำหรับ object-fit :
header img { object-fit: cover; object-position: center bottom; width: 100%; height: 100%; }ตอนนี้ภาพล้ออยู่ในตำแหน่งแล้ว ผมกำหนดมาตราส่วนโดยเปรียบเทียบขนาดที่ใหญ่กับภาพขนาดเล็กของรถทั้งคัน ฉันจำกัดขนาดสูงสุดของ Beetle ไว้ที่ครึ่งความกว้างของวิวพอร์ตและจัดกึ่งกลางในแนวนอนโดยใช้ระยะขอบ:
figure { margin: 0 auto; max-width: 50vw; } การออกแบบนี้ใช้พื้นหลังสีเทาทึบเพื่อแสดงถึงถนน ดังนั้นฉันจึงเพิ่มสีพื้นหลังและขยับ figure ลงไป 10px ดังนั้นล้อของ Beetle จึงนั่งบนพื้นแอสฟัลต์ได้อย่างแน่นหนา:
main { padding: 2rem; background-color: #f0f0f1; } figure { transform: translateY(10px); } หน้าจอที่ใหญ่ขึ้นเปิดโอกาสให้สร้างความประทับใจที่ยิ่งใหญ่ และสำหรับการออกแบบนี้ ฉันต้องการรูปภาพ header ที่มีความกว้างครึ่งหนึ่งและความสูงเต็มของหน้าจอขนาดใหญ่ ฉันใช้ตารางผสม 6+4 แบบเดียวกับที่ใช้กับการออกแบบจำนวนมากในซีรีส์นี้ มันมีแปดคอลัมน์ที่ฉันเพิ่มสามแถว ฉันให้ความสูงคงที่แก่แถวกลางและแถวล่าง และอนุญาตให้แถวแรกใช้พื้นที่แนวตั้งที่เหลือทั้งหมด:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-template-rows: 1fr 155px 155px; grid-column-gap: 2vw; } } ฉันต้องการให้ body เติมความสูงของวิวพอร์ตเต็มเสมอ ดังนั้นฉันจึงใช้ความสูงขั้นต่ำ 100vh และใช้การไล่ระดับสีเชิงเส้นเพื่อสร้างภาพลวงตาของถนน:
body { min-height: 100vh; background-image: linear-gradient( to top, #f0f0f1 0%, #f0f0f1 155px, #fff 155px, #fff 100%); } ฉันวาง header บนตารางโดยใช้หมายเลขบรรทัด ดังนั้นมันจึงกินพื้นที่ครึ่งคอลัมน์และทุกแถว การจัดตำแหน่งของ figure เล็กวางไว้ที่ส่วนท้ายของโมดูลกริด จากนั้น คอลัมน์ main จะสร้างข้อความที่รันอยู่คอลัมน์เดียว:
header { grid-column: 5 / -1; grid-row: 1 / 4; margin-bottom: 0; height: auto; background-color: #444; } figure { grid-column: 1 / 4; grid-row: 2; align-self: end; max-width: auto; } main { grid-column: 4; grid-row: 1 / 3; align-self: center; background-color: transparent; } 
การรู้ว่าขนาดมีอิทธิพลต่อความเข้าใจของใครบางคนในเรื่องนั้นอย่างไรเป็นสิ่งสำคัญในการเล่าเรื่องให้ดี ขนาดที่แท้จริงนั้นไม่เพียงพอในตัวเอง ดังนั้นเพื่อให้เกิดผลกระทบที่สำคัญ ความใหญ่ต้องสัมพันธ์กับขนาดขององค์ประกอบอื่นๆ
Bea Feitler เข้าใจมาตราส่วนและใช้มันได้ดี เธอมักจะเปรียบเทียบองค์ประกอบโฟร์กราวด์ขนาดใหญ่กับองค์ประกอบที่เล็กกว่าในแบ็คกราวด์ เพื่อสร้างการออกแบบที่มีความลึกอย่างเหลือเชื่อ ตอนนี้เราสามารถเดินตามรอยเท้าของเธอได้โดยใช้มาตราส่วนเพื่อเพิ่มผลกระทบให้กับการออกแบบผลิตภัณฑ์และเว็บไซต์
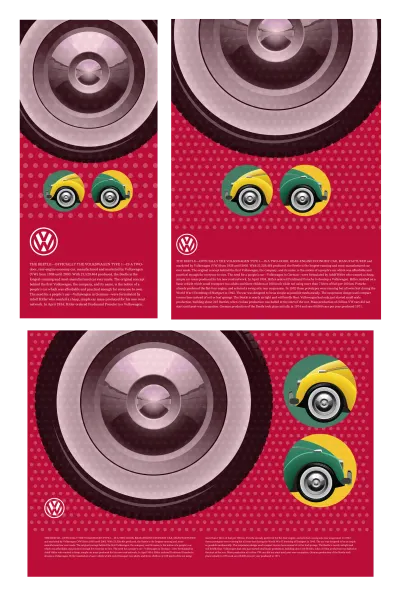
เลือกสีได้อย่างมั่นใจ
การเลือกใช้สีอย่างมั่นใจของ Bea Feitler เป็นหนึ่งในจุดเด่นของงานของเธอ และมันดึงดูดใจฉันในทันที สำหรับการออกแบบที่ได้รับแรงบันดาลใจจาก Feitler รุ่นถัดไป ฉันตัดสีแดงเข้มกับสีเหลืองสดใส และกลับสีเหล่านั้นทั้งสองด้านของดีไซน์

แม้ว่าหน้านี้จะมีเนื้อหาขนาดใหญ่ แต่ก็มีขนาดเล็กในมาร์กอัปด้วย ฉันต้องการเพียงสององค์ประกอบโครงสร้าง header และ main ข้างในมีทั้ง figure และแผนก:
<header> <figure>…</figure> <div>…</div> </header> <main> <figure>…</figure> <div>…</div> </main>สีพื้นหลังและข้อความเป็นจุดเริ่มต้นสำหรับการนำการออกแบบนี้ไปใช้ ฉันสามารถปล่อยให้ทุกอย่างเป็นไปตามกระแสปกติ:
body { background-color: #ba0e37; color: #f8d72e; } main { background-color: #f8d72e; color: #272732; } 
สำหรับหน้าจอขนาดกลาง ฉันต้องการให้ตัวเลขและส่วนต่างๆ ใน header และส่วน main ของฉันกินพื้นที่ครึ่งหนึ่งของความสูงและความกว้างของวิวพอร์ตใดๆ ดังนั้นฉันจึงใช้ตารางสองคอลัมน์ที่สมมาตรและความสูงขั้นต่ำ:
@media screen and (min-width : 48em) { header, main { display: grid; grid-template-columns: 1fr 1fr; min-height: 50vh; } } ฉันวาง figure ส่วนหัวในคอลัมน์ที่สองและส่วนในคอลัมน์แรก เนื่องจากสิ่งนี้ตรงกันข้ามกับลำดับเนื้อหา ฉันต้องกำหนดทั้งสองให้อยู่ในแถวเดียวกันเพื่อหลีกเลี่ยงไม่ให้คอลัมน์หนึ่งอยู่ต่ำกว่าอีกคอลัมน์หนึ่ง:

header figure { grid-column: 2; header div { grid-column: 1; grid-row: 1; } figure และการแบ่งขององค์ประกอบหลักเป็นไปตามลำดับเนื้อหา ดังนั้นฉันจึงไม่ต้องระบุ grid-row สำหรับองค์ประกอบเหล่านี้:
main figure { grid-column: 1; align-self: end; } main div { grid-column: 2; } ฉันต้องการเติมหน้าจอด้วยสีจากขอบหนึ่งไปอีกขอบหนึ่ง สำหรับหน้าจอที่ใหญ่ขึ้น ฉันใช้ตารางสองคอลัมน์ที่ไม่สมมาตรซึ่งขยายส่วนเต็มของ body :
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } } ในการออกแบบหน้าจอขนาดใหญ่นี้ figure และการแบ่งส่วนใน header และส่วน main ของฉันในแนวตั้งแทนที่จะเป็นแนวนอน ฉันเปลี่ยนคุณสมบัติการ display จาก grid เป็น flex และกำหนดทิศทางเป็น column แต่ลำดับภาพ main ตรงข้ามกับลำดับเนื้อหา ดังนั้นฉันจึงเปลี่ยนทิศทางจากคอลัมน์เป็นคอลัมน์ย้อนกลับ:
header, main { display: flex; flex-direction: column; } main { flex-direction: column-reverse; } จากนั้น เพื่อปรับปรุงความสามารถในการอ่านข้อความที่กำลังวิ่ง ฉันใช้เค้าโครงหลายคอลัมน์และระบุความกว้างคอลัมน์ 18em เบราว์เซอร์จะสร้างคอลัมน์ที่มีความกว้างมากที่สุดเท่าที่จะพอดีกับองค์ประกอบหลัก:
main div { column-width: 18em; column-gap: 2vw; } บล็อกสีทึบขนาดใหญ่อาจทำให้ตาเหนื่อย ฉันจึงอยากแยกมันออกด้วยการเพิ่มรูปแบบภาพพื้นหลังที่ดูขี้เล่นและซ้ำๆ ให้กับ body โดยใช้ SVG:
body { background-image: url("data:image/svg+xml"); }ภายใน SVG ฉันระบุทั้งสีเติมและตั้งค่าความทึบแสงต่ำเพื่อให้ได้เอฟเฟกต์ที่ละเอียดอ่อน:
fill='#f8d72e' fill-opacity='0.1' ฉันใช้รูปภาพ SVG เดียวกันกับพื้นหลังสีเหลืองของ main ของฉัน คราวนี้เปลี่ยนสีเติมเป็นสีขาวและเพิ่ม fill-opacity ของสี:
main { background-image: url("data:image/svg+xml"); } fill='#fff' fill-opacity='0.2'รูปแบบและพื้นผิวมีส่วนสำคัญในนิตยสารที่โด่งดังของ Bea Feitler หลายฉบับ แต่ถึงกระนั้นพวกเขาก็ไม่ได้รับความนิยมบนเว็บ ต่อไป ฉันจะแสดงวิธีใช้รูปแบบ CSS และ SVG ซึ่งจะช่วยเพิ่มความลึกให้กับการออกแบบของคุณ
รูปแบบและพื้นผิวเพิ่มความลึก

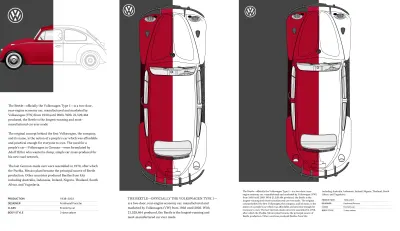
ในการออกแบบครั้งถัดไปที่ได้แรงบันดาลใจจาก Feitler ฉันต้องการถ่ายทอดความโค้งของ Volkswagen Beetle โดยใช้วงกลม ฉันต้องการ HTML น้อยที่สุดเพื่อใช้การออกแบบที่สวยงามนี้ เพียงสามองค์ประกอบ header main และ aside :
<header aria-hidden="true"> <picture>…</picture> </header> <aside> <div><img></div> <div><img></div> </aside> <main> <h1 aria-labelledby="Volkswagen logo"> <svg>…</svg> </h1> <p>…</p> </main> ฉันไม่ต้องการให้โปรแกรมอ่านหน้าจอประกาศ header ดังนั้นฉันจึงเพิ่มแอตทริบิวต์ aria-hidden ด้วยค่า true ฉันต้องการให้โปรแกรมอ่านหน้าจออธิบายหัวข้อระดับบนสุดของฉัน ดังนั้นฉันจึงเพิ่มแอตทริบิวต์ aria-labelledby ลงไป
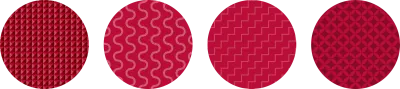
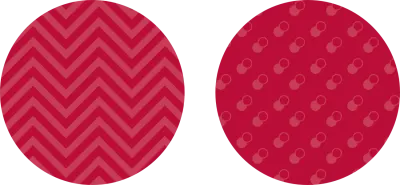
จุดสไตล์ฮาล์ฟโทนเพิ่มพื้นผิวให้กับหน้านี้ และง่ายต่อการปรับใช้รูปแบบเช่นนี้โดยใช้การไล่ระดับสีพื้นหลังหลายแบบ และการผสมผสานระหว่าง background-size พื้นหลังและ background-position :
body { background-color: #ba0e37; color: #fff; background-image: radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%), radial-gradient(rgba(255,255,255,.25) 15%, transparent 16%); background-size: 6vw 6w; background-position: 0 0, 3vw 3vw; }ฉันจะแบ่งสไตล์นี้เป็นสามขั้นตอน:
- การไล่ระดับสีแบบรัศมี 2 แบบ คั่นด้วยเครื่องหมายจุลภาค การไล่ระดับสีแต่ละครั้งประกอบด้วยสองขั้นตอนสี ขั้นแรกอยู่ที่
15%และขั้นที่สองที่16%ที่สร้างจุด - ด้วยการใช้หน่วยความกว้างของวิวพอร์ตเพื่อกำหนดขนาดรูปแบบที่ได้ ฉันจะรักษาขนาดจุดตามสัดส่วนของความกว้างของหน้า
- วางตำแหน่งการไล่ระดับสีในแนวรัศมีแรกไว้ที่ด้านบนซ้ายของวิวพอร์ต (
0 0) และตำแหน่งที่สองโดยใช้หน่วยความกว้างของวิวพอร์ตซึ่งมีขนาดพื้นหลังครึ่งหนึ่ง

Lea Verou กำลังยุ่งอยู่กับการรวบรวมแกลเลอรีของรูปแบบที่มีประโยชน์ซึ่งเธอพัฒนาขึ้นโดยใช้การไล่ระดับสีแบบเส้นตรงและแบบแนวรัศมี ฉลาดพอๆ กับแกลเลอรีของ Lea มีบางอย่างเกี่ยวกับการไล่ระดับสีที่ซับซ้อนซึ่งถูกใช้เพื่อสร้างรูปแบบที่เหมือนภาพที่ทำให้ฉันรำคาญ

รูปแบบ SVG ดูเหมาะสมกว่ามาก พวกมันมีน้ำหนักเบาพอๆ กันและมีความยืดหยุ่นมากกว่ามาก เพิ่ม SVG ให้กับภาพพื้นหลังโดยใช้ URL และหากคุณกังวลเกี่ยวกับคำขอ HTTP ให้ฝัง SVG ลงในสไตล์ชีตเป็น data:image :
body { background-image: url("data:image/svg+xml"); } ในส่วนอื่น aside ในการออกแบบนี้ประกอบด้วยสองส่วน ซึ่งแต่ละส่วนมีรูปภาพด้านหน้าอันสวยงามของ Beetle ฉันตัดส่วนเหล่านั้นออกเป็นวงกลมเพื่อชมส่วนโค้งของมัน:
aside div { -webkit-clip-path: circle(); clip-path: circle(); } 
ด้วยการทำให้พื้นหลังของรูปภาพโปร่งใสทั้งหมด ฉันสามารถเปลี่ยนสีของการแบ่งส่วนหลักได้ทุกเมื่อที่ต้องการ ฉันเพิ่มสีพื้นหลังที่โปร่งใสเล็กน้อยซึ่งอนุญาตให้แสดงคำใบ้ของรูปแบบจุด:
aside div:first-child { background-color: rgba(57,135,106,.9); } aside div:last-child { background-color: rgba(248,215,46,.9); }ด้วยสีสันและพื้นผิวมากมายในการออกแบบนี้ เลย์เอาต์ของฉันจึงต้องเรียบง่าย ดังนั้นฉันจึงใช้ตารางอสมมาตรสองคอลัมน์ โดยที่คอลัมน์ที่แคบที่สุดจะไม่มีวันย่อให้ต่ำกว่า 260px:
@media screen and (min-width : 64em) { body { display: grid; grid-template-columns: 4fr minmax(260px, 1fr); } }เพื่อปรับปรุงการเข้าถึงและความสามารถในการอ่านย่อหน้าของฉันในการเรียกใช้ข้อความกับรูปแบบสีแดง ฉันได้เพิ่มเงาที่ละเอียดอ่อนในสีที่ตรงกับพื้นหลังของฉัน:
p { filter: drop-shadow(0 0 5px #ba0e37); } 
ในอดีต การกรองรูปภาพเพื่อใช้เบลอ เปลี่ยนสี หรือเงา จำเป็นต้องเพิ่มเอฟเฟกต์ทำลายล้างในตัวแก้ไขรูปภาพ แต่ในปัจจุบัน CSS มีหลายฟิลเตอร์ที่เหมือนกัน คุณสามารถใช้ตัวกรองกับองค์ประกอบ HTML อื่นๆ ได้เช่นกัน
การใช้ตัวกรอง CSS นั้นตรงไปตรงมา ขั้นแรก ประกาศฟังก์ชันตัวกรอง แล้วตามด้วยค่าในวงเล็บ ในการลดความทึบขององค์ประกอบลงเหลือ 25% โดยใช้ตัวกรอง — แทนที่จะใช้คุณสมบัติ opacity — ฉันใช้ตัวกรอง opacity :
.ihatetimvandamme { filter: opacity(.25); } ค่าเหล่านั้นแตกต่างกันไปตามตัวกรองแต่ละตัว ตัวกรองบางตัวใช้องศา ยอมรับพิกเซลที่ใช้ เปอร์เซ็นต์ หรือทศนิยมที่เทียบเท่ากัน ตัวอย่างเช่น .25 เท่ากับ 25% และ 1 เท่ากับ 100%
มีตัวกรอง CSS ให้เลือก 10 แบบ: blur , brightness , contrast , drop-shadow , greyscale , hue-rotate , invert , opacity , saturate และ sepia คุณยังสามารถใช้ฟังก์ชัน URL เพื่อใช้ตัวกรองแบบกำหนดเองจาก SVG
ฉันต้องการลบสีทั้งหมดออกจาก header และลด opacity เป็น 80% ฉันสามารถรวมฟิลเตอร์จำนวนเท่าใดก็ได้โดยแยกฟิลเตอร์เหล่านั้นด้วยการเว้นวรรค สิ่งสำคัญคือต้องจำไว้ว่าเบราว์เซอร์จะใช้ตัวกรองตามลำดับที่ระบุไว้ ดังนั้นสำหรับ header ของฉัน สีจะถูกลบออกก่อนที่จะเปลี่ยน opacity :
header { filter: grayscale(1) opacity(.8); } เมื่อฉันต้องการการเปลี่ยนแปลงที่ราบรื่นระหว่างตัวกรอง CSS และค่าต่างๆ ฉันสามารถเพิ่มช่วงการเปลี่ยนภาพระหว่างสถานะต่างๆ ได้ บางทีอาจเป็นการเพิ่ม opacity ของ header ของฉันสำหรับ :hover pseudo-class:
header { filter: grayscale(1) opacity(.8); transition: filter 1s linear; } header:hover { filter: grayscale(1) opacity(1); } ฉันสามารถใช้ CSS เพื่อพัฒนาแอนิเมชั่นที่ซับซ้อนยิ่งขึ้นระหว่างตัวกรองโดยกำหนดคีย์เฟรมของฉันก่อน ตั้งค่าตัวกรองที่เปอร์เซ็นต์ใดๆ ระหว่าง 0 ถึง 100% ของระยะเวลาของแอนิเมชัน:
@keyframes beetle { 0% { filter: grayscale(1) opacity(.8) blur(5px); } 50% { filter: grayscale(1) opacity(1) blur(0); } 100% { filter: grayscale(1) opacity(.8) blur(5px); } } จากนั้นฉันจะกำหนดแอนิเมชั่นนี้ให้กับ header ของฉัน โดยใช้ animation-name บวกกับค่าสำหรับ animation-duration , animation-delay และการตั้งค่าทางเลือกอื่น ๆ :
header:hover { animation-name: beetle; animation-delay: 0s; animation-direction: alternate; animation-duration: 1s; animation-fill-mode: forwards; animation-iteration-count: 1; animation-timing-function: linear; }Una Kravets สร้างเอฟเฟกต์ฟิลเตอร์ Instagram ใหม่โดยใช้ฟิลเตอร์ CSS และโหมดผสมผสานสำหรับไลบรารี CSSgram ของเธอ จากผลงานของ Una นักพัฒนา Indrashish Ghosh ได้สร้าง cssFilters ซึ่งเป็นเครื่องมือสำหรับการควบคุมเอฟเฟกต์สไตล์ Instagram เหล่านั้นอย่างละเอียด นำไปใช้กับรูปภาพที่อัปโหลด และสร้างค่า CSS เครื่องมือต่างๆ เช่น Indrashish ทำให้การใช้ตัวกรอง CSS เป็นเรื่องง่ายเหมือนกับโปรแกรมแก้ไขรูปภาพใดๆ
ปฏิกิริยาต่อการออกแบบที่ประดับประดามากเกินไป การออกแบบเรียบเป็นความงามที่โดดเด่นมาเกือบทศวรรษแล้ว เมื่อการไล่ระดับสี ลวดลาย เงา และภาพสามมิติแบบสามมิติหลุดออกมาจากแฟชั่น นักออกแบบจึงเลือกใช้สีทึบ มุมสี่เหลี่ยม และขอบที่แหลมคม
ไม่ต้องสงสัยเลยว่า Anti-skeuomorphism ช่วยให้นักออกแบบมุ่งเน้นไปที่การออกแบบคุณลักษณะและการใช้งานโดยปราศจากความฟุ้งซ่านในสิ่งที่บางคนอาจยังมองว่าเฟื่องฟู แต่การลดทั้งการออกแบบผลิตภัณฑ์และเว็บไซต์ให้เหลือน้อยที่สุดก็ส่งผลเสีย ด้วยการออกแบบที่แตกต่างกันเพียงเล็กน้อย ผลิตภัณฑ์และเว็บไซต์ได้นำเอาความสม่ำเสมอที่น่าผิดหวังมาใช้ซึ่งทำให้ยากต่อการแยกแยะระหว่างพวกเขา
แม้ว่าฉันจะไม่สนับสนุนการหวนคืนสู่ความซ้ำซากจำเจที่เลวร้ายที่สุด ฉันหวังว่านักออกแบบผลิตภัณฑ์และเว็บไซต์จะตระหนักถึงคุณค่าของแนวทางการออกแบบที่มีชีวิตชีวามากขึ้น ซึ่งชื่นชมว่าการออกแบบสามารถแยกแยะแบรนด์ออกจากการแข่งขันได้อย่างไร วิธีการที่ใช้การไล่ระดับสี รูปแบบ เงาอย่างเหมาะสมเพื่อบอกเล่าเรื่องราวและให้ราคาที่ถูกกว่า ซึ่งจะทำให้ผลิตภัณฑ์และเว็บไซต์ไม่เพียงแต่ใช้งานง่ายแต่ยังสนุกอีกด้วย
พัฒนาด้วยตัวกรอง SVG

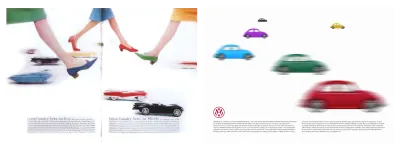
สำหรับการออกแบบที่ได้รับแรงบันดาลใจขั้นสุดท้ายนี้ ฉันต้องการเพียงสององค์ประกอบโครงสร้าง header ที่มีด้วงสีสดใสหกตัว และหัวข้อ main สำหรับข้อความของฉัน:
<header> <div><img src="car-red.png" alt=""></div> <div><img src="car-green.png" alt=""></div> <div><img src="car-cyan.png" alt=""></div> <div><img src="car-magenta.png" alt=""></div> <div><img src="car-yellow.png" alt=""></div> <div><img src="car-black.png" alt=""></div> </header> <main>…</main>โฟลว์ปกติจะดูแลการออกแบบส่วนใหญ่สำหรับหน้าจอขนาดเล็ก แต่นั่นไม่ได้หมายความว่าไม่ต้องทำอะไรเลย ฉันจะสูญเสียผลกระทบของรถยนต์ที่มีสีสันเหล่านั้นถ้าฉันย่อให้เล็กลงเพื่อให้พอดีกับหน้าจอขนาดเล็ก ฉันไม่ต้องการให้คนอื่นเลื่อนผ่านทั้งหกก่อนที่พวกเขาจะเห็นเนื้อหาของฉัน ดังนั้นวิธีแก้ปัญหาของฉันคือการจัดแถวในแนวนอนในแผงการเลื่อน
Flexbox เป็นตัวเลือกที่ชัดเจนสำหรับการจัดเรียงภาพเหล่านั้น แต่ลำดับเริ่มต้นจากซ้ายไปขวาหมายถึงการแสดงด้านหลังของรถคันสุดท้าย แทนที่จะเป็นด้านหน้าของรถคันแรก สิ่งนี้แก้ไขได้ง่ายโดยการเปลี่ยน flex-direction จากแถวเริ่มต้นเป็น row row-reverse :
header { display: flex; direction: row-reverse; max-width: 100%; overflow-x: scroll; } ฉันต้องการให้รถเหล่านี้ปรากฏในขนาดเดียวกัน ดังนั้นฉันจึงใช้คุณสมบัติ flex-grow และค่า 1 เนื่องจากฉันต้องการแสดงด้านหน้าของรถแต่ละคันเพื่อระบุว่ามีอะไรให้ดูอีกมากนอกวิวพอร์ต ฉันจึงตั้งค่า flex-basis เป็น 80% ;
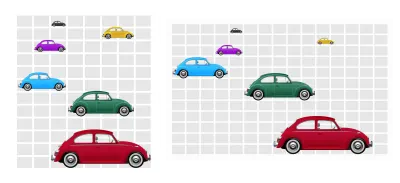
header div { flex-grow: 1; flex-grow: 0; flex-basis: 80%; /* flex: 1 0 80%; */ }บนหน้าจอขนาดกลาง มีพื้นที่สำหรับเลย์เอาต์ที่ซับซ้อนมากขึ้นสำหรับคอลเล็กชั่นรถของฉัน สำหรับการออกแบบนี้ ฉันจัดเรียงด้วงบนตารางโมดูลาร์ขนาด 8x12 โดยที่แต่ละโมดูลเป็นรูปสี่เหลี่ยมผืนผ้าอัตราส่วน 16:9 ด้วงดำที่อยู่ห่างจากตัวแสดงมากที่สุดคือโมดูลเดียว และรถดูใหญ่ขึ้นเรื่อยๆ จนกระทั่งแมลงปีกแข็งสีแดงที่อยู่ด้านหน้าตรงบริเวณพื้นที่ว่างที่ใหญ่ที่สุด

ในการใช้กริดแบบแยกส่วนนี้ ฉันใช้ Grid กับองค์ประกอบส่วนหัวของฉัน ตามด้วยคอลัมน์ที่มีขนาดเท่ากันซ้ำกันแปดคอลัมน์ และแถวสิบสองแถวที่ปรับให้เข้ากับความสูงขั้นต่ำของเนื้อหา โดยการจัดตำแหน่งรายการให้ end แทนที่จะเป็น start ของแต่ละแถว ผลลัพธ์จะดูสมจริงยิ่งขึ้น:
@media screen and (min-width : 48em) { header { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(12, min-content); grid-row-gap: 10px; align-items: end; } } 
My next task is to place each Beetle onto the grid. I use a combination of child ( > ) and nth-child selectors to place each element using line numbers:
header > :nth-child(1) { grid-column: 3 / -1; grid-row: 10 / -1; } header > :nth-of-type(2) { grid-column: 3 / 7; grid-row: 7 / 9; } header > :nth-of-type(3) { grid-column: 1 / 4; grid-row: 5 / 7; } header > :nth-of-type(4) { grid-column: 2 / 4; grid-row: 3; } header > :nth-of-type(5) { grid-column: 6 / 8; grid-row: 2; } header > :nth-of-type(6) { grid-column: 3; grid-row: 1; } A design like this cries out for typographic details. Padding on the main element adds space around my running text, so to add interest to my type, I set column widths of 24em , and a browser will automatically create the right number of columns to fit the viewport:
p { column-width: 24em; column-gap: 2vw; } To add extra interest to my type, I combine a first-of-type pseudo-class selector with a first-line pseudo-element to transform that first line into uppercase letters:
p:first-of-type::first-line { text-transform: uppercase; }To implement my design for larger screens, I double the number of columns from eight to sixteen and reposition my images to the new line numbers:
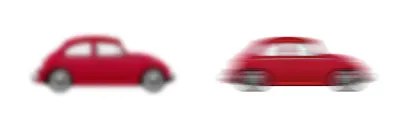
@media screen and (min-width : 64em) { header { grid-template-columns: repeat(16, 1fr); } header > :nth-child(1) { grid-column: 8 / 15; grid-row: 9 / 13; } header > :nth-of-type(2) { grid-column: 6 / 11; grid-row: 5 / 8; } header > :nth-of-type(3) { grid-column: 1 / 5; grid-row: 4 / 6; } header > :nth-of-type(4) { grid-column: 4 / 6; grid-row: 3; } header > :nth-of-type(5) { grid-column: 11; grid-row: 2; } header > :nth-of-type(6) { grid-column: 5; grid-row: 1; } }Compared to today's Beetle — which weighs almost 3000lbs — the Volkswagen Type 1 was a lightweight and speedy little car for its time. I'd like to create the impression these cars are speeding past the viewer by adding motion blur. Blurring an element using a CSS filter is straightforward:
header > div { filter: blur(5px); }ตัวกรองนี้ช่วยให้ฉันสามารถเบลอองค์ประกอบด้วยจำนวนเท่าใดก็ได้โดยใช้ค่าความยาวหลายค่า รวมถึงพิกเซลที่ดูเหมือนว่าฉันจะเป็นหน่วยที่เหมาะสมที่สุด แต่ตัวกรอง CSS อนุญาตให้ฉันเบลอองค์ประกอบโดยใช้จำนวนเท่ากันในแนวนอนและแนวตั้ง เหมือนกับการเบลอแบบเกาส์เซียนของโปรแกรมแก้ไขรูปภาพ หากต้องการเพิ่มการเคลื่อนไหวที่สมจริงให้กับการออกแบบ ฉันต้องสลับ CSS เป็นตัวกรอง SVG

ฉันครอบคลุมรายละเอียดเพียงเล็กน้อยเกี่ยวกับตัวกรอง SVG ในฉบับนี้ แต่ Sara Soueidan ผู้เชี่ยวชาญ SVG ได้เขียนเกี่ยวกับตัวกรองเหล่านี้อย่างกว้างขวาง เริ่มต้นด้วยบทช่วยสอนตัวกรอง SVG 101 ของ Sara
แม้ว่าตัวกรองสต็อกสิบรายการจะเป็นส่วนเสริมล่าสุดของ CSS แต่ประวัติของตัวกรองเหล่านี้ย้อนกลับไปที่จุดกำเนิด SVG ตัวกรองใน SVG ให้ความยืดหยุ่นมากกว่าเดิมด้วยตัวกรองอีก 6 ตัวที่พร้อมใช้งานและความเป็นไปได้ในการปรับแต่งที่เหลือเชื่อ ในขณะที่ CSS blur อนุญาตเพียงค่าเดียวสำหรับทั้งแกนนอนและแกนแนวตั้ง (X/Y,) ใน SVG ฉันสามารถใช้สองค่าได้ อันหนึ่งสำหรับแกน X อีกอันสำหรับ Y
ใน SVG ตัวกรองทุกตัวมีเอกลักษณ์ของตัวเอง ดังนั้นหากต้องการเบลอองค์ประกอบ HTML ให้อ้างอิง ID โดยใช้ค่า URL ในคุณสมบัติตัวกรองจากสไตล์ชีต:
.blur { filter: url(#blur); } ตัวกรองมีองค์ประกอบของตนเองใน SVG ซึ่งเป็นองค์ประกอบ filter แม้ว่าตัวกรองจะไม่ปรากฏในเบราว์เซอร์ แต่การให้ SVG มีความสูงเป็น 0 จะช่วยให้มั่นใจได้ว่าตัวกรองจะไม่ใช้พื้นที่:
<svg height="0"> <filter>…</filter> </svg> ตัวกรอง SVG ดั้งเดิมแต่ละตัวมีชื่อของตัวเองซึ่งนำหน้าด้วย fe ซึ่งเป็นตัวย่อของ "เอฟเฟกต์ตัวกรอง" ไม่น่าแปลกใจเลยที่ชื่อเบลอคือ feGaussianBlur จำนวนการเบลอถูกนำไปใช้เป็น stdDeviation โดยใช้ค่าเดียวหรือสองค่าแยกกันสำหรับแนวนอนและแนวตั้ง ในการทำซ้ำ Gaussian blur ขนาด 5px ก่อนหน้าใน SVG ฉันเพิ่มค่าหนึ่งค่า:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="5"/> </filter>ฉันกำลังมองหาเอฟเฟกต์การเคลื่อนไหวที่สมจริงยิ่งขึ้น โดยที่ภาพจะเบลอแค่ในแกนนอนเท่านั้น ฉันเบลอเฉพาะแกน X โดยปล่อยให้แกน Y เป็นศูนย์:
<filter> <feGaussianBlur in="SourceGraphic" stdDeviation="15, 0"/> </filter>ตอนนี้รถกำลังขับข้ามช่องมองภาพ แต่เมื่อมองให้ชัดขึ้น ผลลัพธ์ไม่สมจริงเลย นั่นเป็นเพราะว่าขอบขององค์ประกอบที่เบลอของฉันถูกตัดด้วยกรอบขอบ นี่คือสี่เหลี่ยมที่ล้อมรอบทุกองค์ประกอบ

ในการทำให้เอฟเฟกต์ฟิลเตอร์ทั้งหมดมองเห็นได้ ฉันต้องเพิ่มขนาดของขอบเขตฟิลเตอร์โดยใช้ค่า x , y , width และ height ฉันใช้ค่าลบ -10% บนแกนทั้งแนวนอนและแนวตั้ง จากนั้นเพิ่ม width และ height เป็น 120% ซึ่งช่วยให้มองเห็นพื้นที่ว่างมากขึ้นสำหรับขอบเบลอของรูปภาพ:
<filter x="-10%" y="-10%" width="120%" height="120%"> … </filter>เมื่อคุณดูรถที่กำลังแล่นผ่านไปหรือคุณมองออกไปนอกหน้าต่างรถไฟที่กำลังเคลื่อนที่ วัตถุที่อยู่ใกล้คุณที่สุดจะเคลื่อนที่เร็วกว่าวัตถุที่อยู่ไกลออกไป เพื่อให้การออกแบบของฉันดูสมจริงยิ่งขึ้น ฉันต้องการชุดค่าการเบลอที่แตกต่างกันสำหรับวัตถุในพื้นหน้า พื้นตรงกลาง และพื้นหลัง
องค์ประกอบเบื้องหน้า เช่น Beetle สีแดงตู้เสื้อผ้า ต้องการการเบลอแนวนอนสูงสุด ฉันให้ตัวกรองนี้มีเอกลักษณ์ของ blur-foreground :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="15,0"/> </filter> จากนั้นด้วงที่อยู่ตรงกลางจะได้รับ stdDeviation ที่ต่ำกว่าเล็กน้อย 10 :
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="10,0"/> </filter> สุดท้าย วัตถุในพื้นหลังจะเบลอน้อยที่สุด ฉันกำหนดให้ฟิลเตอร์นี้มีลักษณะเฉพาะของ blur-background เพื่อให้ฉันสามารถนำไปใช้กับสไตล์ชีตของฉันได้:
<filter x="-10%" y="-10%" width="120%" height="120%"> <feGaussianBlur in="SourceGraphic" stdDeviation="5,0"/> </filter>เมื่อระบุตัวกรองทั้งหมดแล้ว ในสไตล์ชีตของฉัน ฉันนำไปใช้กับด้วงในพื้นหน้า พื้นกลาง และพื้นหลัง:
<img src="car-red.png" class="blur-foreground"> <img src="car-green.png" class="blur-medium"> <img src="car-cyan.png" class="blur-medium"> <img src="car-magenta.png" class="blur-medium"> <img src="car-yellow.png" class="blur-background"> <img src="car-black.png" class="blur-background"> .blur-foreground { filter: url(#blur-foreground); } .blur-medium { filter: url(#blur-medium); } .blur-background { filter: url(#blur-background); }ตอนนี้ Beetle หลากสีสันทั้ง 6 ตัวของฉันกำลังแข่งกันข้ามวิวพอร์ต และการออกแบบสุดท้ายที่ได้รับแรงบันดาลใจจาก Feitler ก็เป็นผู้ชนะเช่นกัน
หมายเหตุ : สมาชิก Smashing สามารถเข้าถึง PDF ที่ออกแบบมาอย่างสวยงามของนิตยสาร Inspired Design Decisions ของ Andy และตัวอย่างโค้ดแบบเต็มจากบทความนี้
อ่านเพิ่มเติมจาก The Series
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Avaunt Magazine
- การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจ: เรื่องเร่งด่วน
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Ernest Journal
- แรงบันดาลใจในการออกแบบ: Alexey Brodovitch
- แรงบันดาลใจในการออกแบบ: Neville Brody
- แรงบันดาลใจในการออกแบบ: Otto Storch
- แรงบันดาลใจในการออกแบบ: Herb Lubalin
- แรงบันดาลใจในการออกแบบ: Max Huber
- แรงบันดาลใจในการออกแบบ: Giovanni Pintori
- แรงบันดาลใจในการออกแบบ: Emmett McBain
- แรงบันดาลใจในการออกแบบ: Bradbury Thompson
หมายเหตุ: สมาชิก Smashing สมาชิก Smashing สามารถเข้าถึง PDF ที่ออกแบบมาอย่างสวยงามของนิตยสาร Inspired Design Decisions ของ Andy และตัวอย่างโค้ดแบบเต็มจากบทความนี้ คุณสามารถซื้อ PDF และตัวอย่างฉบับนี้ รวมถึงฉบับอื่นๆ ได้โดยตรงจากเว็บไซต์ของ Andy
