แรงบันดาลใจในการออกแบบการตัดสินใจ: Avaunt Magazine
เผยแพร่แล้ว: 2022-03-10ในฉบับพิมพ์ครั้งแรกของ Inspired Design Decisions แอนดี้จะ "ทักทายกับคอลัมน์ที่ผอมบาง" ซึ่งเป็นเทคนิคที่เพิ่มคอลัมน์แคบพิเศษหนึ่งคอลัมน์ลงในตารางคอลัมน์ทั่วไป เขาอธิบายวิธีออกแบบ จากนั้นจึงใช้งานคอลัมน์แบบบางโดยใช้มาร์กอัปที่มีความหมายและ CSS ที่มีประสิทธิภาพ เขายังอธิบายวิธีออกแบบโดยใช้กริดแบบแยกส่วนเพื่อเติมพลังงานให้กับงานออกแบบของคุณ
ฉันเกลียดที่จะยอมรับมัน แต่เมื่อห้าหรือหกปีที่แล้วความสนใจในการออกแบบเว็บของฉันเริ่มลดลง แน่นอนว่าการเป็นเจ้าของธุรกิจหมายความว่าฉันต้องทำงานต่อไป แต่การมีแรงจูงใจและเสนอความคิดที่ดีที่สุดให้กับลูกค้ากลายเป็นเรื่องยุ่งยากในแต่ละวัน
การดูเว็บไม่ได้ปรับปรุงแรงจูงใจของฉัน การออกแบบเว็บหยุดนิ่ง ความสามารถในการคาดการณ์เข้ามาแทนที่ความคิดสร้างสรรค์ และแนวคิดดูเหมือนมีความสำคัญน้อยกว่าข้อมูล
เหตุผลที่ฉันสนุกกับการทำงานบนเว็บดูเหมือนจะไม่เกี่ยวข้องอีกต่อไป การออกแบบสูญเสียความสุขไป ชุดเครื่องมือบิลด์และโปรเซสเซอร์ที่ซับซ้อนได้เข้ามาแทนที่ความสุขง่ายๆ ในการเขียน HTML และ CSS
เมื่อฉันเริ่มทำงานกับ Mark Porter นักออกแบบหนังสือพิมพ์และนิตยสารในตำนาน ฉันรู้สึกทึ่งกับการกำกับศิลป์และการออกแบบบทบรรณาธิการ ในฐานะที่เป็นคนที่ไม่เคยเรียนที่โรงเรียนศิลปะมาก่อน ทุกอย่างเกี่ยวกับการออกแบบนี้จึงน่าตื่นเต้นและแปลกใหม่ ฉันอ่านหนังสือเกี่ยวกับผู้กำกับศิลป์ผู้มีอิทธิพลทั้งหมดที่ฉันสามารถหาได้และเริ่มรวบรวมนิตยสารจากที่ต่างๆ ที่ฉันไปเยือนทั่วโลก
ยิ่งฉันได้แรงบันดาลใจจากการออกแบบนิตยสารมากเท่าไร ความกระตือรือร้นในการออกแบบเว็บของฉันก็ยิ่งกลับมาเร็วขึ้น ฉันสงสัยว่าทำไมนักออกแบบเว็บไซต์หลายคนจึงคิดว่าการออกแบบการพิมพ์นั้นล้าสมัยและไม่เกี่ยวข้องกับงานของพวกเขา ฉันคิดว่าเหตุใดจึงมีการถ่ายโอนสิ่งที่ทำให้การออกแบบการพิมพ์มีความพิเศษเพียงเล็กน้อยไปยังเว็บ
เป้าหมายของฉันคือการตามหาตัวอย่างที่สร้างแรงบันดาลใจในการออกแบบบทบรรณาธิการ ศึกษาสิ่งที่ทำให้พวกมันมีเอกลักษณ์ และค้นหาวิธีปรับเปลี่ยนสิ่งที่ฉันได้เรียนรู้เพื่อสร้างการออกแบบที่น่าดึงดูด ดึงดูดใจ และเปี่ยมด้วยจินตนาการมากขึ้นสำหรับเว็บ
ตู้หนังสือของฉันตอนนี้เต็มไปด้วยแรงบันดาลใจในการออกแบบนิตยสาร แต่คอลเล็กชั่นของฉันยังคงเติบโต ฉันมีพื้นที่จำกัด ฉันจึงเลือกหยิบ ฉันซื้อตัวเลือกที่หลากหลาย และไม่ค่อยสะสมหนังสือเรื่องเดียวกันมากกว่าหนึ่งฉบับ
ฉันมองหาเลย์เอาต์ของหน้าที่น่าตื่นเต้น การออกแบบตัวอักษรที่สร้างแรงบันดาลใจ และวิธีใหม่ๆ ในการผสมผสานข้อความกับรูปภาพ เมื่อนิตยสารมีองค์ประกอบการออกแบบที่น่าสนใจมากมาย ฉันจะซื้อมัน อย่างไรก็ตาม หากนิตยสารมีแรงบันดาลใจเพียงไม่กี่ชิ้น ฉันยอมรับว่าไม่ได้อยู่เหนือการถ่ายภาพเหล่านั้นก่อนที่จะวางบนชั้นวาง
ฉันซื้อนิตยสารใหม่ๆ เป็นประจำเท่าที่จะทำได้ และหนึ่งสัปดาห์ก่อนวันคริสต์มาส ฉันกับเพื่อนสองสามคนได้พบกันที่ลอนดอน การเดินทางสู่ "ควัน" จะไม่เสร็จสมบูรณ์โดยไม่ได้แวะที่แม็กม่า และฉันซื้อนิตยสารใหม่หลายฉบับ หลังจากที่ฉันอธิบายการเพิ่มแรงบันดาลใจของฉัน เพื่อนคนหนึ่งแนะนำให้ฉันเขียนเกี่ยวกับสาเหตุที่ฉันพบว่าการออกแบบนิตยสารสร้างแรงบันดาลใจอย่างมาก และนิตยสารมีอิทธิพลต่องานของฉันอย่างไร

บทสนทนาดังกล่าวจุดประกายแนวคิดสำหรับซีรีส์เรื่องการตัดสินใจด้านการออกแบบที่ได้รับแรงบันดาลใจ ทุกเดือน ฉันจะเลือกสิ่งพิมพ์ พูดคุยถึงสิ่งที่ทำให้การออกแบบมีความโดดเด่น และวิธีที่เราอาจเรียนรู้บทเรียนที่จะช่วยให้เราทำงานได้ดีขึ้นสำหรับเว็บ
ในฐานะผู้ใช้ HTML และ CSS ที่กระตือรือร้น ฉันจะอธิบายวิธีใช้แนวคิดใหม่โดยใช้เทคโนโลยีล่าสุด CSS Grid, Flexbox และรูปร่าง
ฉันยินดีที่จะบอกคุณว่าฉันมีแรงบันดาลใจและแรงบันดาลใจอีกครั้งในการออกแบบเว็บ และฉันหวังว่าซีรีส์นี้จะสร้างแรงบันดาลใจให้กับคุณเช่นกัน

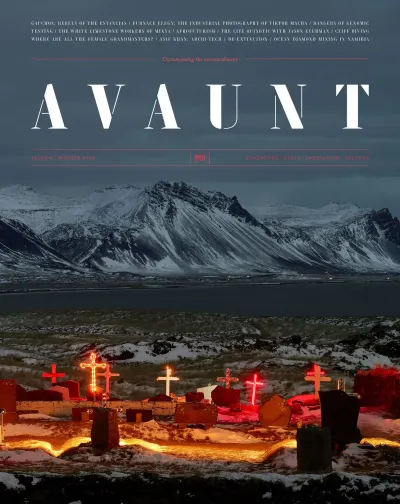
นิตยสาร Avaunt: การบันทึกเรื่องราวความพิเศษ
มองมาที่ฉันครั้งเดียวจะบอกคุณว่าฉันไม่ใช่นักผจญภัยมากนัก ฉันไม่คิดว่าตัวเองเป็นคนเก่งและภรรยาของฉันก็พูดเล่นๆ เป็นประจำเกี่ยวกับสิ่งที่เธอบอกว่าฉันขาดสไตล์
อะไรดึงดูดให้ฉันมาที่นิตยสาร Avaunt และความครอบคลุมของ "การผจญภัย" "วัฒนธรรม" และ "สไตล์" เมื่อมีนิตยสารที่แข่งขันกันและหลากหลายมากมาย
ฉันมักจะเปลี่ยนหน้าเพียงไม่กี่หน้าเพื่อตัดสินใจว่านิตยสารเล่มหนึ่งเสนอแรงบันดาลใจที่ฉันมองหาหรือไม่ บางสิ่งต้องโดดเด่นในไม่กี่วินาทีแรกเพื่อให้ฉันมองใกล้ขึ้น ไม่ว่าจะเป็นเลย์เอาต์ของหน้าที่น่าตื่นเต้น การพิมพ์ที่สร้างแรงบันดาลใจ หรือการผสมผสานระหว่างรูปภาพกับข้อความที่สร้างสรรค์
Avaunt มีทั้งหมดนั้น แต่สิ่งที่ทำให้ฉันประทับใจมากที่สุดคือวิธีที่ผู้กำกับศิลป์ใช้สี เลย์เอาต์ และการพิมพ์ในรูปแบบต่างๆ ในขณะที่ยังคงความรู้สึกที่สม่ำเสมอตลอดทั้งนิตยสาร มีเธรดการออกแบบที่โดดเด่นซึ่งทำงานผ่านหน้าของ Avaunt การใช้ลายฉลุเซอริฟและแบบอักษรซานเซอริฟแบบเรขาคณิตนั้นโดดเด่นเป็นพิเศษ เช่นเดียวกับการทำซ้ำของสีดำ สีขาว และสีแดง ซึ่งนักออกแบบของ Avaunt ใช้ในหลากหลายวิธี ตัวเลือกที่สร้างสรรค์ของ Avaunt หลายอย่างนั้นน่าตื่นเต้นพอๆ กับเรื่องราวที่บอกเล่า

นิตยสารจำนวนมากอุทิศส่วนแรกของพวกเขาให้กับการโฆษณาแบบเงา และ Avaunt ก็เช่นเดียวกัน เมื่อพลิกโฆษณาเหล่านั้นจะพบหน้าเนื้อหาของ Avaunt และตารางโมดูลาร์สี่คอลัมน์ที่น่าสนใจ
เลย์เอาต์นี้จัดเนื้อหาตามลำดับภายในโซนพื้นที่แต่ยังคงความมีพลังงานโดยทำให้แต่ละโซนมีขนาดแตกต่างกัน เลย์เอาต์นี้สามารถปรับให้เข้ากับเนื้อหาออนไลน์ได้หลายประเภท และควรติดตั้งได้ง่ายโดยใช้ CSS Grid ฉันคันที่จะลอง
สำหรับพาดหัวข่าวแบบซานเซอริฟ สแตนด์เฟิร์ส และองค์ประกอบประเภทอื่นๆ ที่น่าสนใจ Avaunt ใช้ MFred ซึ่งได้รับการออกแบบครั้งแรกสำหรับนิตยสาร Elephant โดย Matt Willey ในปี 2011 Matt ได้กำกับศิลป์ในการเปิดตัว Avaunt และได้ว่าจ้างแบบอักษรเซอริฟลายฉลุสำหรับ พาดหัวข่าวและตัวเลขที่โดดเด่นของนิตยสาร
Avaunt Stencil ได้รับการออกแบบในปี 2014 โดยสตูดิโอ A2-TYPE ในลอนดอน ซึ่งได้เปิดให้มีใบอนุญาตตั้งแต่นั้นเป็นต้นมา มีฟอนต์ลายฉลุมากมายให้เลือก แต่การค้นหาฟอนต์ที่ผสมผสานความกล้าหาญและความสง่างามเข้าด้วยกันอาจเป็นเรื่องยาก — กำลังมองหาลายฉลุ serif ที่โฮสต์บน Google Fonts หรือไม่ Stardos จะเป็นตัวเลือกที่ดีสำหรับประเภทขนาดการแสดงผล ต้องการสิ่งที่แปลกใหม่กว่านี้ ลองใช้ Caslon Stencil จาก URW
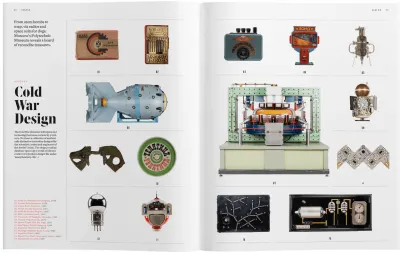
การใช้ตารางโมดูลาร์ของ Avaunt ไม่ได้จบลงที่หน้าเนื้อหา และเป็นพื้นฐานสำหรับการเผยแพร่ความรู้เกี่ยวกับพิพิธภัณฑ์โปลีเทคนิคแห่งสงครามเย็นของมอสโก ซึ่งดึงดูดฉันให้สนใจนิตยสารนี้เป็นครั้งแรก สเปรดนี้ใช้กริดโมดูลาร์แบบสามคอลัมน์และโซนพื้นที่ขนาดต่างๆ
สิ่งที่ทำให้ฉันหลงใหลเกี่ยวกับการแพร่กระจายของสงครามเย็นคือการที่โมดูลในหน้า verso รวมกันเพื่อสร้างคอลัมน์เดียวสำหรับเนื้อหาข้อความ แม้จะมีคอลัมน์นี้ สัดส่วนของตารางโมดูลยังคงแจ้งตำแหน่งและขนาดขององค์ประกอบภายใน

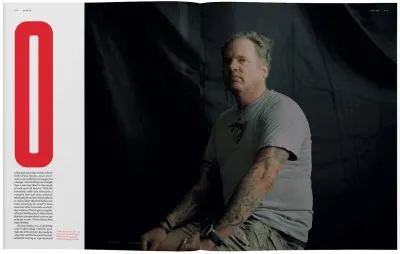
แม้ว่าการออกแบบหน้าของ Avaunt หลายหน้าจะเน้นไปที่ประสบการณ์การอ่านที่ยอดเยี่ยม แต่หน้าอื่นๆ อีกหลายหน้าก็ดันตารางและดึงรูปแบบตัวอักษรพื้นฐานไปในทิศทางที่ต่างกัน ข้อความสีขาวบนพื้นหลังสีเข้ม สีสดใสกระจายโดยที่วัตถุถูกตัดออกไปเพื่อให้กลมกลืนกับพื้นหลัง ตัวพิมพ์ใหญ่ขนาดยักษ์ที่เติมความกว้างของคอลัมน์ และตัวพิมพ์ใหญ่ที่มีลายฉลุขนาดใหญ่ซึ่งครองหน้า
การออกแบบขี้เล่นของ Avaunt เพิ่มความน่าสนใจ และการจัดเรียงหน้าจะสร้างจังหวะที่ฉันไม่ค่อยได้เห็นทางออนไลน์ รูปแบบต่างๆ ในการออกแบบเหล่านี้ประกอบขึ้นด้วยการใช้ Antwerp อย่างสม่ำเสมอ ซึ่งออกแบบโดย A2-TYPE เป็นแบบอักษรสำหรับเรียกใช้ข้อความ และธีมสีดำ สีขาว และสีแดงที่แสดงทั่วทั้งนิตยสาร

การศึกษาการออกแบบนิตยสาร Avaunt สามารถสอนและสร้างแรงบันดาลใจได้ วิธีที่กริดแบบแยกส่วนสามารถช่วยจัดโครงสร้างเนื้อหาในรูปแบบที่สร้างสรรค์โดยไม่รู้สึกคงที่ (ฉันจะสอนคุณเพิ่มเติมเกี่ยวกับกริดแบบแยกส่วนในภายหลัง)
วิธีที่ชุดสไตล์ที่กำหนดไว้อย่างดีจะกลายเป็นพื้นฐานสำหรับการออกแบบที่โดดเด่นและหลากหลาย และสุดท้ายแล้วการสร้างจังหวะตลอดทั้งชุดของหน้าเว็บจะช่วยให้ผู้อ่านมีส่วนร่วมอยู่เสมอได้อย่างไร
ครั้งหน้าที่คุณกำลังจะผ่านร้านนิตยสารที่ใกล้ที่สุด หยิบสำเนาของนิตยสาร Avaunt มันเกี่ยวกับการผจญภัย แต่ฉันพนันได้เลยว่ามันสามารถช่วยสร้างแรงบันดาลใจในการออกแบบของคุณให้ผจญภัยมากขึ้นด้วย
กล่าวสวัสดีกับคอลัมน์ผอม
สำหรับสิ่งที่รู้สึกเหมือนนิรันดร์ มีนวัตกรรมน้อยมากในการออกแบบกริดสำหรับเว็บ ฉันหวังว่าความท้าทายของการออกแบบที่ตอบสนองจะส่งผลให้เกิดแนวทางที่สร้างสรรค์ในการจัดวาง แต่น่าเสียดายที่สิ่งที่ตรงกันข้ามดูเหมือนจะเป็นจริง

แทนที่จะเป็นการออกแบบกริดดั้งเดิม การจัดเรียงเนื้อหาหนึ่ง สอง สามหรือสี่บล็อกกลายเป็นบรรทัดฐาน กริดเฟรมเวิร์ก เช่นเดียวกับที่รวมอยู่ใน Bootstrap ยังคงเป็นจุดเริ่มต้นสำหรับนักออกแบบหลายคน ไม่ว่าพวกเขาจะใช้เฟรมเวิร์กเหล่านั้นหรือไม่ก็ตาม
จริงอยู่ที่ว่าทำไมเว็บส่วนใหญ่จึงดูเหมือนกับนักออกแบบเว็บไซต์ที่ใช้กริดเดียวกัน ท้ายที่สุดแล้ว นิตยสารและหนังสือพิมพ์ก็มีความคล้ายคลึงกันมานานหลายทศวรรษแล้ว แต่อย่างไรก็ตาม นิตยสารก็ไม่ได้เสียบุคลิกไปเหมือนกับเว็บไซต์หลายๆ แห่ง
ฉันค้นหาแรงบันดาลใจเกี่ยวกับเลย์เอาต์อยู่เสมอ และนิตยสารก็เป็นแหล่งที่สมบูรณ์ การอ่าน Avaunt ทำให้ฉันนึกถึงเทคนิคที่ฉันพบเมื่อหลายปีก่อนแต่ยังไม่ได้ลอง เทคนิคนี้จะเพิ่มคอลัมน์แคบพิเศษหนึ่งคอลัมน์ลงในตารางคอลัมน์ทั่วไป ในการออกแบบสิ่งพิมพ์ คอลัมน์แคบนี้มักถูกเรียกว่า "คอลัมน์ลูกครึ่งหรือหน่วยวัด" และอธิบายกลุ่มของเนื้อหาที่ไม่สอดคล้องกับส่วนที่เหลือของตาราง (นี่เป็นสิ่งพิมพ์ที่เป็นมิตรกับครอบครัว ฉันจะเรียกมันว่า "คอลัมน์เล็กๆ")
ในตัวอย่างแรกเหล่านี้ การบีบรูปภาพลงในคอลัมน์เดียวจะลดน้ำหนักของภาพและทำให้องค์ประกอบของฉันเสียสมดุล การทำให้ภาพเติมสองคอลัมน์มาตรฐานยังทำให้สมดุลที่ละเอียดอ่อนนั้นเสียไปด้วย
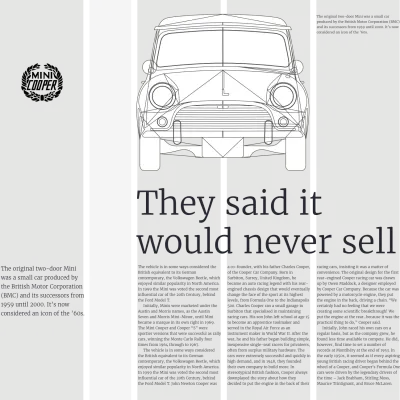
แยกคอลัมน์สุดท้าย แล้วเพิ่มความกว้างอีกครึ่งหนึ่งไปยังอีกคอลัมน์หนึ่ง สร้างพื้นที่ที่สมบูรณ์แบบสำหรับรูปภาพของฉัน และผลลัพธ์โดยรวมที่น่าพึงพอใจยิ่งขึ้น

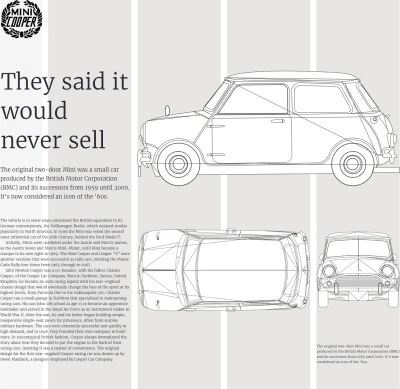
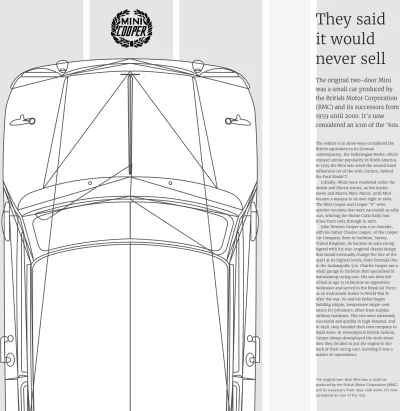
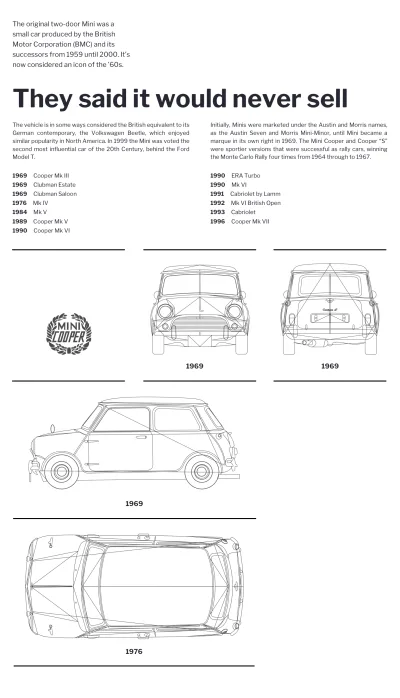
ฉันอาจใช้คอลัมน์ผอมเพื่อแจ้งความกว้างขององค์ประกอบการออกแบบ โลโก้ Mini Cooper นี้ตรงกับความกว้างของคอลัมน์ผอมของฉัน และขนาดก็ให้ความรู้สึกสมดุลกับองค์ประกอบที่เหลือของฉัน

บางครั้ง เนื้อหาอาจไม่พอดีกับคอลัมน์เดียว แต่ด้วยการรวมความกว้างของคอลัมน์มาตรฐานและคอลัมน์แบบบางเข้าด้วยกัน ฉันจึงสร้างพื้นที่ว่างมากขึ้นและวัดข้อความที่ใช้งานได้ดีขึ้น ฉันสามารถวางคอลัมน์แบบบางที่ใดก็ได้ภายในเลย์เอาต์ไปยังทุกที่ที่ฉันต้องการเนื้อหา

คอลัมน์ผอมที่ว่างเปล่าเพิ่มช่องว่างซึ่งช่วยให้ดวงตาเดินเตร่ไปรอบ ๆ การออกแบบ ความไม่สมมาตรที่สร้างขึ้นโดยการวางคอลัมน์แบบบางระหว่างคอลัมน์มาตรฐานสองคอลัมน์ยังทำให้เลย์เอาต์ที่มีโครงสร้างดูมีไดนามิกและมีพลังมากขึ้น

คอลัมน์ผอมบางที่ว่างเปล่าอีกอันแกะสลักรางน้ำกว้างในการออกแบบนี้ และจำกัดข้อความที่กำลังทำงานของฉันให้อยู่ในคอลัมน์เดียว เพื่อให้ความสูงสะท้อนถึงรูปแบบแนวตั้งของรูปภาพ ฉันยังสามารถใช้คอลัมน์แบบบางเพื่อเปลี่ยนองค์ประกอบการพิมพ์ให้เป็นองค์ประกอบการออกแบบที่น่าตื่นเต้นได้
การพัฒนาด้วยคอลัมน์ผอม
การออกแบบเช่นนี้ใช้งานได้ง่ายอย่างน่าประหลาดใจโดยใช้ CSS ในปัจจุบัน ฉันต้องการเพียงสี่องค์ประกอบโครงสร้าง โลโก้ ส่วนหัว รูปภาพ และบทความที่มีข้อความวิ่งของฉัน:
<body> <img src="logo.svg" alt="Mini Cooper"> <header>…</header> <figure>…</figure> <article>…</article> </body>ฉันเริ่มต้นด้วยการออกแบบหน้าจอขนาดกลางโดยใช้ CSS Grid กับองค์ประกอบเนื้อหาภายในคิวรี่สื่อครั้งแรกของฉัน ที่ขนาดนี้ ฉันไม่ต้องการคอลัมน์แบบบาง ดังนั้นฉันจึงพัฒนาตารางสามคอลัมน์แบบสมมาตรซึ่งขยายเท่าๆ กันเพื่อเติมเต็มความกว้างของวิวพอร์ต:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } }ฉันใช้หมายเลขบรรทัดเพื่อวางรายการลงในคอลัมน์และแถวของตารางกริด ฉันวางโลโก้ลงในคอลัมน์แรกแบบผอมและแถวแรกโดยใช้ตัวเลือกแอตทริบิวต์การจับคู่สตริงย่อย กำหนดเป้าหมายรูปภาพที่มี "โลโก้" ที่ใดก็ได้ในค่าแหล่งที่มา:
[src*="logo"] { grid-column: 1; grid-row: 1; }ต่อไป ฉันวางองค์ประกอบส่วนหัว - ที่มีพาดหัวและย่อหน้าแรกของฉัน - ลงในแถวที่สอง การใช้หมายเลขบรรทัดตั้งแต่ 1 ถึง -1 จะกระจายส่วนหัวนี้ในทุกคอลัมน์:
header { grid-column: 1 / -1; grid-row: 2; } ด้วย display:grid; นำไปใช้ ทายาทสายตรงทั้งหมดของคอนเทนเนอร์กริดจะกลายเป็นรายการกริด ซึ่งฉันสามารถวางโดยใช้พื้นที่ หมายเลขบรรทัด หรือชื่อ
การออกแบบนี้ประกอบด้วยองค์ประกอบของฟิกเกอร์ที่มีภาพมินิขนาดใหญ่ พร้อมข้อความบรรยายเกี่ยวกับการออกแบบโมเดล Cooper รุ่นดั้งเดิม ตัวเลขนี้มีความสำคัญเนื่องจากอธิบายความสัมพันธ์ระหว่าง img และ figcaption อย่างไรก็ตาม ในขณะที่รูปนี้ทำให้มาร์กอัปของฉันมีความหมายมากขึ้น แต่ฉันสูญเสียความสามารถในการวาง img และ figcaption โดยใช้ CSS Grid เพราะไม่ใช่ทายาทสายตรงของร่างกายที่ฉันกำหนดกริดของฉัน
โชคดีที่มีคุณสมบัติ CSS ซึ่งเมื่อใช้อย่างรอบคอบแล้วสามารถแก้ปัญหานี้ได้ ฉันไม่ต้องจัดรูปแบบฟิกเกอร์ ฉันแค่ต้องจัดสไตล์ img และ figcaption ของมันเท่านั้น โดยใช้ display:contents; ในรูปของฉัน ฉันลบมันออกจาก DOM เพื่อจุดประสงค์ในการจัดสไตล์อย่างมีประสิทธิภาพ ดังนั้นลูกหลานจึงเข้ามาแทนที่:
figure { display: contents; }เป็นที่น่าสังเกตว่าถึงแม้ display จะลบรูปของฉันออกจาก DOM เพื่อจุดประสงค์ในการจัดสไตล์อย่างมีประสิทธิภาพ แต่คุณสมบัติใดๆ ที่สืบทอดมา ซึ่งรวมถึงขนาดและสไตล์ของฟอนต์ก็ยังสืบทอดมา:
figure img { grid-column: 2/-1; grid-row: 4; } figcaption { grid-column: 1; grid-row: 4; align-self: end; }ฉันวางบทความและจัดรูปแบบข้อความบนสามคอลัมน์โดยใช้ Multi-column Layout ซึ่งเป็นหนึ่งในคุณสมบัติ CSS ที่ฉันโปรดปราน:
article { grid-column: 1 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; }ถึงเวลาใช้การออกแบบที่มีคอลัมน์แบบบางสำหรับหน้าจอขนาดใหญ่ ฉันใช้คิวรีสื่อเพื่อแยกสไตล์ใหม่เหล่านี้ จากนั้นจึงสร้างตารางห้าคอลัมน์ซึ่งเริ่มต้นด้วยคอลัมน์ผอมแบบกว้าง 1fr:

@media screen and (min-width : 64em) { body { grid-template-columns: 1fr repeat(4, 2fr); } } 
จากนั้นฉันก็เพิ่มค่าเพื่อเปลี่ยนตำแหน่งส่วนหัว img และ figcaption และบทความ โดยอย่าลืมรีเซ็ตการนับคอลัมน์เพื่อให้ตรงกับความกว้างใหม่:
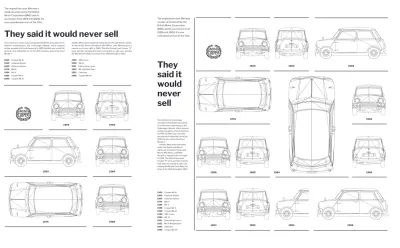
header { grid-column: 3/-1; grid-row: 1; } figure img { grid-column: 4 / -1; grid-row: 2; } figcaption { grid-column: 2; grid-row: 2; align-self: start; } article { grid-column: 3; grid-row: 2; column-count: 1; }การเปลี่ยนแปลงรูปลักษณ์ของการออกแบบอย่างมากโดยใช้ CSS เพียงอย่างเดียว โดยไม่ต้องเปลี่ยนแปลงโครงสร้างของ HTML ทำให้ฉันยิ้มได้ แม้จะผ่านไปเกือบสองทศวรรษแล้วก็ตาม ฉันยังยิ้มเมื่อเปลี่ยนองค์ประกอบเพื่อสร้างเลย์เอาต์ที่แตกต่างไปจากเดิมอย่างสิ้นเชิงโดยไม่ต้องเปลี่ยนตาราง สำหรับการออกแบบทางเลือกนี้ ฉันกำลังมุ่งหวังให้มีรูปลักษณ์ที่มีโครงสร้างมากขึ้น
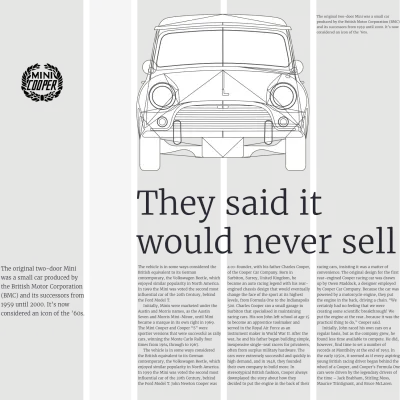
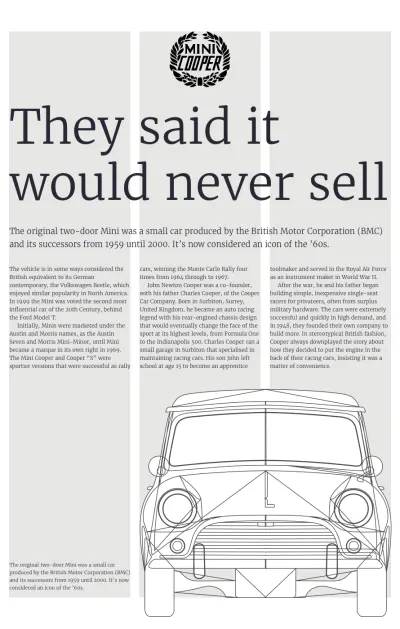
เพื่อปรับปรุงความสามารถในการอ่านข้อความที่กำลังวิ่งของฉัน ฉันแบ่งออกเป็นสามคอลัมน์ จากนั้น เพื่อแยกบล็อกของเนื้อหานี้ออกจากองค์ประกอบข้อความอื่นๆ ฉันวางคอลัมน์แบบบางระหว่างคอลัมน์มาตรฐานสองคอลัมน์แรก ไม่จำเป็นต้องเปลี่ยนโครงสร้างของ HTML ของฉัน ทั้งหมดที่ฉันต้องการคือการเปลี่ยนแปลงเล็กน้อยในค่ากริดในสไตล์ชีตของฉัน คราวนี้ ค่าคอลัมน์ผอมแบบกว้าง 1fr ของฉันมาระหว่างความกว้างคอลัมน์มาตรฐานสองคอลัมน์:
@media screen and (min-width : 64em) { body { grid-template-columns: 2fr 1fr 2fr 2fr 2fr; } }ฉันวางส่วนหัวของฉันในแถวที่สองและบทความในแถวด้านล่างโดยตรง:
header { grid-column: 3 / -1; grid-row: 2; } article { grid-column: 3 / -1; grid-row: 3; column-count: 3; column-gap: 2vw; } เนื่องจากทั้ง img และ figcaption ไม่ได้เป็นทายาทสายตรงขององค์ประกอบเนื้อหาที่ฉันกำหนดกริดของฉัน เพื่อวางพวกมัน ฉันจึงต้องการ display:contents; คุณสมบัติอีกครั้ง:
figure { display: contents; } figure img { grid-column: 3/5; grid-row: 1; } figcaption { grid-column: 5/-1; grid-row: 1; align-self: start; }ขึ้นอยู่กับวิธีที่คุณใช้ การแนะนำคอลัมน์แบบผอมลงในการออกแบบของคุณสามารถทำให้เนื้อหาอ่านง่ายขึ้นหรือเปลี่ยนเลย์เอาต์แบบคงที่ให้เป็นแบบที่ให้ความรู้สึกมีชีวิตชีวาและมีพลัง
คอลัมน์แบบผอมบางเป็นเพียงตัวอย่างหนึ่งของการเรียนรู้เทคนิคจากการพิมพ์และการใช้เพื่อปรับปรุงการออกแบบสำหรับเว็บ ฉันรู้สึกคันที่จะลองคอลัมน์ผอมและฉันก็ไม่ผิดหวัง

การเพิ่มคอลัมน์เล็กๆ ให้กับงานออกแบบของคุณมักจะเป็นแรงบันดาลใจในการตัดสินใจ มันให้ความยืดหยุ่นเป็นพิเศษแก่คุณ และสามารถเปลี่ยนเลย์เอาต์แบบคงที่เป็นเลย์เอาต์ที่เต็มไปด้วยพลังงาน
การออกแบบโมดูลาร์กริด
นิตยสาร Avaunt มีเลย์เอาต์ที่สร้างแรงบันดาลใจมากมาย แต่ฉันต้องการเน้นที่สองหน้าเป็นพิเศษ การแพร่กระจายนี้มีวัตถุ 'การออกแบบสงครามเย็น' ภายในการออกแบบ ซึ่งสามารถนำไปใช้กับเนื้อหาประเภทต่างๆ ได้หลากหลาย

เมื่อมองแวบแรก กริดแบบแยกส่วนอาจดูซับซ้อน แต่ใช้งานได้ง่าย มันทำให้ฉันประหลาดใจที่มีนักออกแบบเว็บไซต์เพียงไม่กี่คนที่ใช้พวกเขา ฉันต้องการเปลี่ยนสิ่งนั้น
เมื่อคุณใช้กริดแบบโมดูลาร์อย่างรอบคอบ กริดจะสามารถเติมพลังงานให้กับการออกแบบของคุณได้ เหมาะอย่างยิ่งสำหรับการจัดเรียงเนื้อหาที่หลากหลายจำนวนมาก แต่ยังสามารถสร้างเลย์เอาต์ที่ดึงดูดสายตาเมื่อมีเนื้อหาเพียงเล็กน้อย
สำหรับการออกแบบนี้ — ได้แรงบันดาลใจจาก Avaunt — ฉันตั้งตารางโมดูลาร์ของฉันบนคอลัมน์สมมาตรหกคอลัมน์และแถวที่เว้นระยะห่างเท่าๆ กันสี่แถว โมดูลกริดกำหนดตำแหน่งและขนาดของเนื้อหาของฉัน

ฉันผูกหลายโมดูลเข้าด้วยกันเพื่อสร้างโซนพื้นที่สำหรับรูปภาพขนาดใหญ่และเรียกใช้ข้อความในคอลัมน์เดียวทางด้านซ้าย เส้นแบ่งเขตช่วยเน้นโครงสร้างภาพของหน้า
เลย์เอาต์ประเภทนี้อาจดูซับซ้อนในตอนแรก แต่ในความเป็นจริง มันง่ายมากที่จะนำไปใช้ แทนที่จะใช้มาร์กอัปของฉันบนเลย์เอาต์ภาพ ฉันเริ่มต้นด้วยการใช้องค์ประกอบที่เหมาะสมที่สุดเพื่ออธิบายเนื้อหาของฉัน ในอดีต ฉันจะใช้องค์ประกอบตารางเพื่อปรับใช้กริดแบบแยกส่วน กรอไปข้างหน้าสองสามปี และดิวิชั่นแทนที่เซลล์ตารางเหล่านั้น เหลือเชื่อ ตอนนี้ฉันต้องการองค์ประกอบ HTML ที่มีโครงสร้างเพียงสององค์ประกอบเพื่อให้การออกแบบนี้สำเร็จ หนึ่งบทความตามด้วยรายการสั่งซื้อ:
<body> <article>…</article> <ol>…</ol> </body>บทความนั้นประกอบด้วยพาดหัว ย่อหน้า และตารางสำหรับข้อมูลแบบตาราง:
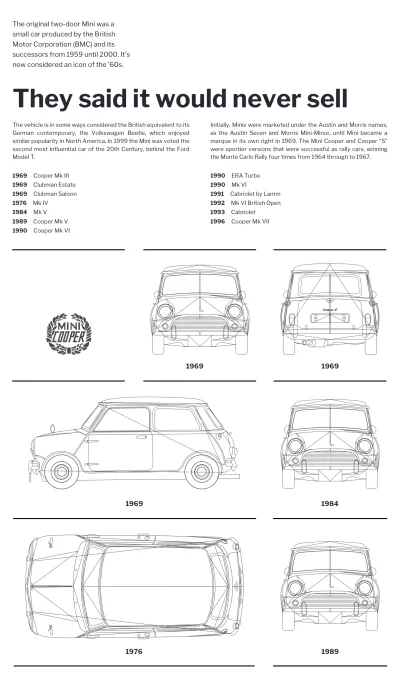
<article> <p class="standfirst">…</p> <h1>…</h1> <p>…</p> <table>…</table> </article>ตารางโมดูลาร์ของ Mini blueprints เป็นลักษณะภาพที่ซับซ้อนที่สุดในการออกแบบของฉัน แต่มาร์กอัปที่อธิบายว่าเรียบง่าย พิมพ์เขียวอยู่ในลำดับวันที่ ดังนั้นรายการเรียงลำดับจึงดูเหมือนองค์ประกอบ HTML ที่เหมาะสมที่สุด:
<ol class="items"> <li> <h2>1969</h2> <img src="front.svg" alt=""> </li> <li> <h2>1969</h2> <img src="back.svg" alt=""> </li> </ol>HTML ของฉันมีน้ำหนักเพียง 2Kb และน้อยกว่าหกสิบบรรทัด เป็นความคิดที่ดีที่จะตรวจสอบมาร์กอัปนั้นโดยใช้เวลาเพียงเล็กน้อยในการตรวจสอบความถูกต้องแต่เนิ่นๆ จะช่วยประหยัดเวลาได้อีกมากในการดีบัก CSS ในภายหลัง ฉันยังเปิดหน้าเว็บที่ไม่ได้จัดรูปแบบในเบราว์เซอร์ เนื่องจากฉันต้องแน่ใจว่าเนื้อหาของฉันสามารถเข้าถึงได้โดยไม่มีสไตล์ชีตอยู่เสมอ
ฉันเริ่มพัฒนาเลย์เอาต์สามคอลัมน์ที่สมมาตรสำหรับหน้าจอขนาดกลางโดยแยกสไตล์กริดโดยใช้คิวรี่สื่อ:
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-column-gap: 2vw; } } บทความและรายการสั่งซื้อเป็นเพียงทายาทสายตรงของร่างกาย แต่เป็นสิ่งที่ฉันต้องการวางไว้เป็นรายการกริด ฉันใช้ display:contents; เพื่อให้ฉันสามารถวางเนื้อหาไว้ที่ใดก็ได้บนกริดของฉัน:
article, ol { display: contents; }ทุกองค์ประกอบในบทความของฉันควรครอบคลุมทั้งสามคอลัมน์ ดังนั้นฉันจึงวางองค์ประกอบโดยใช้หมายเลขบรรทัด โดยเริ่มจากบรรทัดแรก (1) และลงท้ายด้วยบรรทัดสุดท้าย (-1):
.standfirst, section, table { grid-column: 1 / -1; }รายการในรายการที่สั่งซื้อของฉันจะถูกวางลงในตารางกริดแบบสามคอลัมน์เท่าๆ กัน อย่างไรก็ตาม การออกแบบของฉันต้องการให้บางรายการครอบคลุมสองคอลัมน์และหนึ่งรายการครอบคลุมสองแถว ตัวเลือกที่ n เป็นเครื่องมือที่สมบูรณ์แบบสำหรับการกำหนดเป้าหมายองค์ประกอบโดยไม่ต้องใช้คลาสในมาร์กอัปของฉัน ฉันใช้มัน คีย์เวิร์ด span และจำนวนคอลัมน์หรือแถวที่ต้องการให้รายการขยาย:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(6), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-row: span 2; } 
เมื่อดูตัวอย่างการออกแบบของฉันในเบราว์เซอร์ ฉันเห็นได้ว่าการออกแบบไม่ตรงตามที่วางแผนไว้ เนื่องจากโมดูลกริดบางโมดูลว่างเปล่า ตามค่าเริ่มต้น โฟลว์ปกติของเอกสารใดๆ จะจัดเรียงองค์ประกอบจากซ้ายไปขวาและบนลงล่าง เช่นเดียวกับภาษาตะวันตก เมื่อองค์ประกอบไม่พอดีกับพื้นที่ที่มีอยู่ในกริด อัลกอริธึมการจัดตำแหน่ง CSS Grid จะเว้นช่องว่างและวางองค์ประกอบในบรรทัดต่อไปนี้

ฉันสามารถแทนที่ค่าเริ่มต้นของอัลกอริทึมได้โดยใช้คุณสมบัติ grid-auto-flow และค่าความหนาแน่นกับกริดคอนเทนเนอร์ของฉัน ในกรณีนี้คือเนื้อหา:
body { grid-auto-flow: dense; }แถวคือค่าดีฟอลต์ของกริดอัตโนมัติโฟลว์ แต่คุณยังสามารถเลือกคอลัมน์ ความหนาแน่นของคอลัมน์ และความหนาแน่นของแถวได้อีกด้วย ใช้ grid-auto-flow อย่างชาญฉลาด เนื่องจากเบราว์เซอร์จะเติมโมดูลว่างใดๆ ที่มีองค์ประกอบถัดไปในโฟลว์เอกสารซึ่งสามารถใส่ลงในช่องว่างนั้นได้ ลักษณะการทำงานนี้เปลี่ยนลำดับภาพโดยไม่ต้องเปลี่ยนแหล่งที่มาซึ่งอาจมีความหมายสำหรับการเข้าถึง
การออกแบบขนาดกลางของฉันตอนนี้ดูเหมือนที่ฉันวางแผนไว้ ดังนั้นตอนนี้ก็ถึงเวลาปรับให้เข้ากับหน้าจอที่ใหญ่ขึ้น ฉันต้องทำการเปลี่ยนแปลงเพียงเล็กน้อยกับสไตล์กริดเพื่อเปลี่ยนบทความของฉันให้เป็นแถบด้านข้าง ซึ่งครอบคลุมความสูงทั้งหมดของเลย์เอาต์ของฉัน จากนั้นจึงวางรายการเฉพาะลงในโมดูลบนกริดหกคอลัมน์ที่ใหญ่ขึ้น:
@media screen and (min-width : 64em) { body { grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr; } article { grid-column: 1; grid-row: 1 / -1; } li:nth-of-type(4) { grid-column: 5 / span 2; } li:nth-of-type(5) { grid-column: 2 / span 2; } li:nth-of-type(6) { grid-column: 4 / span 2; grid-row: 2 / span 2; } li:nth-of-type(14) { grid-column: 5 / 7; } }การติดตามตำแหน่งเส้นตารางในบางครั้งอาจเป็นเรื่องยาก แต่โชคดีที่ CSS Grid เสนอวิธีการออกแบบกริดแบบแยกส่วนได้มากกว่าหนึ่งวิธี การใช้ grid-template-areas เป็นแนวทางทางเลือกและวิธีที่ฉันรู้สึกว่าไม่ได้รับความสนใจเพียงพอ
ด้วยการใช้ grid-template-areas ในขั้นแรก ฉันต้องกำหนดแต่ละโมดูลโดยตั้งชื่อ จากนั้นจึงวางองค์ประกอบลงในโมดูลเดียวหรือหลายโมดูลที่อยู่ติดกันซึ่งเรียกว่า โซนพื้นที่ กระบวนการนี้อาจฟังดูซับซ้อน แต่จริงๆ แล้วเป็นหนึ่งในวิธีที่ง่ายและชัดเจนที่สุดในการใช้ CSS Grid
ฉันให้ค่าพื้นที่กริดแก่แต่ละองค์ประกอบเพื่อวางไว้ในตารางของฉัน โดยเริ่มจากโลโก้และบทความ:
[src*="logo"] { grid-area: logo; } article { grid-area: article; }ต่อไป ฉันกำหนดพื้นที่กริดให้กับแต่ละรายการของฉัน ฉันเลือกค่า i+n ธรรมดา แต่สามารถเลือกค่าใดก็ได้ รวมทั้งคำหรือแม้แต่ตัวอักษร เช่น a, b, c หรือ d
li:nth-of-type(1) { grid-area: i1; } … li:nth-of-type(14) { grid-area: i14; }ตารางของฉันมีคอลัมน์ที่ชัดเจนหกคอลัมน์ และแถวโดยนัยสี่แถว ความสูงของคอลัมน์ถูกกำหนดโดยความสูงของเนื้อหาภายใน ฉันวาดกริดของฉันใน CSS โดยใช้คุณสมบัติ grid-template-areas โดยที่แต่ละจุด (.) แสดงถึงโมดูลกริด:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: ". . . . ". . . . ".. .. ".. .. . ." . ." . ." . ."; }จากนั้น ฉันวางองค์ประกอบลงในกริดนั้นโดยใช้ค่าพื้นที่กริดที่ฉันกำหนดไว้ก่อนหน้านี้ ถ้าฉันทำซ้ำค่าในโมดูลที่อยู่ติดกันหลายโมดูล - ข้ามคอลัมน์หรือแถว - องค์ประกอบนั้นจะขยายเพื่อสร้างโซนพื้นที่ การออกจากจุด (.) จะสร้างโมดูลว่าง:
body { grid-template-columns: repeat(6, 1fr); grid-template-areas: "article logo i1 i2 i3 i3" "article i4 i4 i5 i5 "article i7 i8 i5 i5 "article i10 i11 i12 i14 i14"; }ในทุกตัวอย่างจนถึงตอนนี้ ฉันแยกรูปแบบเลย์เอาต์สำหรับขนาดหน้าจอต่างๆ โดยใช้เบรกพอยต์คิวรีสื่อ เทคนิคนี้ได้กลายเป็นวิธีมาตรฐานในการจัดการกับความซับซ้อนของการออกแบบเว็บแบบตอบสนอง อย่างไรก็ตาม มีเทคนิคสำหรับการพัฒนากริดแบบโมดูลที่ตอบสนองได้โดยไม่ต้องใช้คิวรีสื่อ เทคนิคนี้ใช้ประโยชน์จากความสามารถของเบราว์เซอร์ในการปรับเนื้อหาใหม่

ก่อนที่จะดำเนินการต่อไป โปรดจำไว้ว่าการออกแบบของฉันต้องการองค์ประกอบ HTML ที่มีโครงสร้างเพียงสององค์ประกอบเท่านั้น หนึ่งรายการที่เรียงลำดับสำหรับเนื้อหาและบทความที่ฉันเปลี่ยนเป็นแถบด้านข้างเมื่อมีความกว้างเพียงพอสำหรับองค์ประกอบทั้งสองที่จะยืนเคียงข้างกัน เมื่อมีความกว้างไม่เพียงพอ องค์ประกอบเหล่านั้นจะซ้อนกันในแนวตั้งตามลำดับของเนื้อหา:
<body> <article>…</article> <ol>…</ol> </body>รายการที่จัดลำดับเป็นส่วนที่สำคัญที่สุดในการออกแบบของฉัน และควรมีอย่างน้อย 60% ของความกว้างของวิวพอร์ต เพื่อให้แน่ใจว่าสิ่งนี้จะเกิดขึ้น ฉันใช้การประกาศความกว้างขั้นต่ำ:
ol { min-width: 60%; }แม้ว่าปกติแล้วฉันจะแนะนำให้ใช้ CSS Grid สำหรับการจัดวางหน้าโดยรวมและ Flexbox สำหรับส่วนประกอบที่ยืดหยุ่น ในการใช้งานการออกแบบนี้ ฉันก็ทำตามคำแนะนำนั้น
ฉันสร้างองค์ประกอบเนื้อหาเป็นคอนเทนเนอร์แบบยืดหยุ่น จากนั้นตรวจสอบให้แน่ใจว่าบทความของฉันขยายเพื่อเติมเต็มพื้นที่ในแนวนอนทั้งหมดโดยใช้คุณสมบัติ flex-grow ที่มีค่า 1:
body { display: flex; } article { flex-grow: 1; }เพื่อให้แน่ใจว่ารายการที่สั่งซื้อของฉันใช้พื้นที่ว่างทั้งหมดเมื่อใดก็ตามที่องค์ประกอบทั้งสองอยู่เคียงข้างกัน ฉันจึงให้ค่า flex-grow ที่เติบโตสูงอย่างน่าขันเป็น 999:
article { flex-grow: 999; }การใช้ flex-basis จะทำให้มีความกว้างเริ่มต้นในอุดมคติสำหรับบทความ ด้วยการตั้งค่าการห่อของคอนเทนเนอร์แบบยืดหยุ่นให้ห่อ ฉันมั่นใจว่าองค์ประกอบทั้งสองจะซ้อนกันเมื่อถึงความกว้างขั้นต่ำของรายการ และมีพื้นที่ไม่เพียงพอสำหรับองค์ประกอบที่จะวางเคียงข้างกัน:
body { flex-wrap: wrap; } article { flex-basis: 20rem; }ฉันต้องการสร้างตารางโมดูลาร์ที่ยืดหยุ่นได้ ซึ่งอนุญาตให้มีโมดูลจำนวนเท่าใดก็ได้ แทนที่จะระบุจำนวนคอลัมน์หรือแถว การใช้ซ้ำช่วยให้เบราว์เซอร์สร้างโมดูลได้มากเท่าที่ต้องการ ป้อนอัตโนมัติเติมพื้นที่ว่างทั้งหมด ห่อเนื้อหาตามความจำเป็น minmax ให้แต่ละโมดูลมีความกว้างต่ำสุดและสูงสุด ในกรณีนี้ 10rem และ 1fr:
ol { grid-template-columns: repeat(auto-fill, minmax(10rem, 1fr)); grid-column-gap: 2vw; }เพื่อหลีกเลี่ยงไม่ให้โมดูลว่าง ฉันใช้ grid-auto-flow อีกครั้งโดยมีค่าความหนาแน่น อัลกอริทึมของเบราว์เซอร์จะปรับเนื้อหาของฉันใหม่เพื่อเติมโมดูลที่ว่างเปล่า:
ol { grid-auto-flow: dense; }เช่นเดียวกับเมื่อก่อน รายการบางรายการครอบคลุมสองคอลัมน์ และรายการหนึ่งครอบคลุมสองแถว อีกครั้ง ฉันใช้ตัวเลือก nth-of-type เพื่อกำหนดเป้าหมายรายการเฉพาะ จากนั้น grid-column หรือ grid-row ด้วยคำสำคัญ span ตามด้วยจำนวนคอลัมน์หรือแถวที่ฉันต้องการขยาย:
li:nth-of-type(4), li:nth-of-type(5), li:nth-of-type(14) { grid-column: span 2; } li:nth-of-type(6) { grid-column: span 2; grid-row: span 2; }CSS ที่เรียบง่ายนี้สร้างการออกแบบที่ตอบสนองซึ่งปรับให้เข้ากับสภาพแวดล้อมโดยไม่จำเป็นต้องมีการสืบค้นสื่อหลายรายการหรือชุดสไตล์ที่แยกจากกัน

ด้วยการใช้ CSS ที่ทันสมัย ซึ่งรวมถึง Grid และ Flexbox โดยอาศัยความสามารถของเบราว์เซอร์ในการปรับเนื้อหาใหม่ บวกกับตัวเลือกอันชาญฉลาดบางประการสำหรับขนาดต่ำสุดและสูงสุด แนวทางนี้จึงใกล้เคียงกับการบรรลุเป้าหมายของเว็บที่ตอบสนองอย่างแท้จริงมากที่สุด
อ่านเพิ่มเติมจาก The Series
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Avaunt Magazine
- การตัดสินใจออกแบบที่ได้รับแรงบันดาลใจ: เรื่องเร่งด่วน
- แรงบันดาลใจในการออกแบบการตัดสินใจ: Ernest Journal
- แรงบันดาลใจในการออกแบบ: Alexey Brodovitch
- แรงบันดาลใจในการออกแบบ: Bea Feitler
- แรงบันดาลใจในการออกแบบ: Neville Brody
- แรงบันดาลใจในการออกแบบ: Otto Storch
- แรงบันดาลใจในการออกแบบ: Herb Lubalin
- แรงบันดาลใจในการออกแบบ: Max Huber
- แรงบันดาลใจในการออกแบบ: Giovanni Pintori
- แรงบันดาลใจในการออกแบบ: Emmett McBain
- แรงบันดาลใจในการออกแบบ: Bradbury Thompson
หมายเหตุ: สมาชิก Smashing สมาชิก Smashing สามารถเข้าถึง PDF ที่ออกแบบมาอย่างสวยงามของนิตยสาร Inspired Design Decisions ของ Andy และตัวอย่างโค้ดแบบเต็มจากบทความนี้ คุณสามารถซื้อ PDF และตัวอย่างฉบับนี้ รวมถึงฉบับอื่นๆ ได้โดยตรงจากเว็บไซต์ของ Andy
