การเลื่อนแบบไม่สิ้นสุด: มันช่วยหรือทำร้ายธุรกิจของคุณหรือไม่?
เผยแพร่แล้ว: 2021-03-05เมื่อพูดถึงการตลาดเนื้อหาและการออกแบบเว็บ การเป็นผู้นำทางความคิดในสาขาของคุณมีความสำคัญมากขึ้นเรื่อยๆ คนรุ่นมิลเลนเนียลขึ้นชื่อเรื่องการดูหน้าเว็บโดยปริยาย ตัดสินใจจะอยู่หรือไปในไม่กี่วินาที เว็บไซต์ที่แข่งขันกันจำเป็นต้องรู้วิธีเข้าถึงผู้ชมอย่างถ่องแท้หรือเสี่ยงที่จะถูกทิ้งไว้ที่ฝุ่น
ในความพยายามที่จะดึงดูดความสนใจของมวลชน เช่นเดียวกับแนวโน้มการเลื่อนแบบพารัลแลกซ์ ไซต์จำนวนมากได้กระโดดข้ามกลุ่มการเลื่อนแบบไม่มีที่สิ้นสุด การเลื่อนแบบนี้มีมาหลายปีแล้ว แต่เพิ่งได้รับการพิสูจน์แล้วว่าประสบความสำเร็จในเว็บไซต์โซเชียลมีเดียยอดนิยมหลายแห่ง เช่น Facebook, Twitter และ Instagram เพียงเพราะการเลื่อนแบบไม่จำกัดใช้ได้กับเว็บไซต์เหล่านี้ ไม่ได้หมายความว่าจะได้ผลสำหรับคุณ แม้ว่าการเลื่อนแบบไม่รู้จบอาจเป็นประโยชน์กับงานบางอย่าง แต่ก็สามารถขัดขวางเป้าหมายของเว็บไซต์จำนวนมากได้
การเลื่อนแบบไม่มีที่สิ้นสุดคืออะไร?
แม้ว่าคำนี้สามารถใช้ได้กับคุณลักษณะต่างๆ มากมาย แต่การเลื่อนแบบไม่สิ้นสุดในที่นี้หมายถึงการโหลดเนื้อหาบนหน้าเว็บอย่างต่อเนื่องขณะที่ผู้ใช้เลื่อนลง ลักษณะที่ปรากฏคือหน้านั้นไม่มีที่สิ้นสุดและผู้ใช้สามารถเลื่อนได้ไม่รู้จบ

การเลื่อนแบบไม่สิ้นสุด: ไปที่ด้านล่างสุดของสิ่งนี้ [ที่มาของภาพ]
ข้อดีของการเลื่อนแบบอนันต์
การเลื่อนแบบไม่มีที่สิ้นสุดทำงานได้ดีที่สุดเพื่อแสดงเนื้อหาบางประเภท เนื้อหาที่มีส่วนร่วมน้อยเหมาะอย่างยิ่งสำหรับการเลื่อนดูไม่รู้จบ ทำให้เหมาะสำหรับเว็บไซต์อย่าง Twitter เนื้อหา Twitter สั้นและผู้ใช้สามารถมีส่วนร่วมกับแต่ละรายการได้อย่างรวดเร็ว
โดยทั่วไป การเลื่อนแบบไม่สิ้นสุดนั้นดีสำหรับการนำเสนอเนื้อหาที่บริโภคง่ายในปริมาณมาก หากนั่นเหมาะสมกับเป้าหมายของบริษัทของคุณ การเลื่อนแบบไม่สิ้นสุดอาจเหมาะสมกับไซต์ของคุณ
ต่อไปนี้คือคุณสมบัติเชิงบวกที่อาจเป็นไปได้ของการเลื่อนแบบอนันต์:
- การรักษาผู้ใช้ – หนึ่งในคุณสมบัติที่ดีที่สุดของการเลื่อนแบบไม่สิ้นสุดคือมีแนวโน้มที่จะดึงดูดผู้ใช้ได้อย่างรวดเร็ว นอกจากนี้ยังกระตุ้นให้พวกเขาอยู่บนหน้า เนื่องจากไม่มีจุดสิ้นสุดของเนื้อหาที่จะปรากฏเมื่อผู้ใช้เลื่อนลงมาด้านล่าง ผู้ใช้จะถูกดูดเข้าไปในการเลื่อนที่ไม่มีที่สิ้นสุดได้ง่ายเนื่องจากผู้ใช้โซเชียลมีเดียส่วนใหญ่จะยืนยัน
- ง่ายต่อการนำทาง/ใช้งาน – นี่เป็นเกมง่ายๆ การเลื่อนเป็นกิจกรรมที่เข้าใจกันโดยทั่วไปและไม่ต้องใช้ความคิดหรือความพยายามใดๆ ในการทำให้สำเร็จ ผู้ใช้สามารถเข้าถึงเนื้อหาหลักได้ทันทีและง่ายดาย
- ดีสำหรับภาพและผู้ใช้มือถือ – การเลื่อนแบบไม่สิ้นสุดเป็นวิธีที่ดีในการให้ภาพรวมขององค์ประกอบภาพที่เรียบง่ายจำนวนมาก นอกจากนี้ยังทำงานได้ดีที่สุดบนอุปกรณ์พกพาที่การเลื่อนด้วยนิ้วเดียวเป็นรูปแบบการนำทางที่ง่ายที่สุด
นี่คือเหตุผลที่การเลื่อนแบบไม่สิ้นสุดจึงเหมาะอย่างยิ่งสำหรับ Instagram จุดประสงค์ของ Instagram คือการแสดงภาพถ่ายจำนวนหนึ่งอย่างรวดเร็ว และเกือบจะเข้าถึงได้โดยผู้ใช้มือถือเท่านั้น ไม่จำเป็นต้องมีส่วนร่วมกับภาพถ่ายแต่ละภาพเป็นเวลานาน

เหตุผลที่ควรหลีกเลี่ยงการเลื่อนแบบอนันต์
บางเว็บไซต์ควรหลีกเลี่ยงการเลื่อนแบบไม่มีที่สิ้นสุดโดยสิ้นเชิง:
- ไซต์อีคอมเมิร์ซ – ไซต์เหล่านี้ได้รับประโยชน์จากผู้ใช้สามารถค้นหาและเปรียบเทียบสินค้าตามคุณลักษณะต่างๆ ได้อย่างง่ายดาย ไซต์ที่เน้นการขายได้รับประโยชน์จากเครื่องมือนำทางที่เรียบง่ายและแม่นยำ หากเป้าหมายของบริษัทของคุณคือการขาย ให้อยู่ห่างจากการเลื่อนที่ไม่มีที่สิ้นสุด พิจารณาการออกแบบไซต์สำหรับปากกาสไตลัสที่ดูสะอาดตาและใช้งานง่าย ซึ่งเน้นตัวเลือกที่จำกัด เพื่อให้ผู้บริโภคสามารถมุ่งเน้นไปที่การซื้อได้:

- ไซต์ใดๆ ที่กำหนดให้ผู้ใช้ค้นหาผลิตภัณฑ์และบริการเฉพาะ – เมื่อผู้ใช้ค้นหาไซต์ที่เลื่อนได้ไม่สิ้นสุด พวกเขาจะมีตัวเลือกที่ไม่สิ้นสุด ไม่เหมาะสำหรับผู้ที่มีความต้องการเฉพาะเสมอไป การมีตัวเลือกมากเกินไปในการเผชิญกับคำขอเฉพาะจะทำให้ผู้ใช้มองหาที่อื่น
- ไซต์ที่มีจุดประสงค์เพื่อให้เนื้อหามีส่วนร่วมเป็นเวลานาน - ไซต์ข่าว นิตยสาร วารสาร และไซต์อื่นๆ ที่จำเป็นต้องอ่านบทความในเชิงลึกจะไม่ได้รับประโยชน์จากการเลื่อนดูไม่รู้จบ การโหลดเนื้อหาที่ไม่รู้จบสามารถครอบงำผู้ใช้ได้ ซึ่งจะทำให้เลิกใช้งานแทนที่จะอยู่บนไซต์
- ความยากในการนำทางกลับไปยังรายการใดรายการ หนึ่ง – หนึ่งในเหตุผลที่ใหญ่ที่สุดที่จะไม่กระโดดข้ามกลุ่มการเลื่อนแบบไม่มีที่สิ้นสุดคือการเลื่อนแบบไม่มีที่สิ้นสุดทำให้ยากต่อการค้นหารายการใดรายการหนึ่งเป็นครั้งที่สอง นี้เป็นอันตรายอย่างยิ่งต่อไซต์อีคอมเมิร์ซ การเลื่อนแบบไม่รู้จบอาจทำให้ผู้ใช้แทบจะบุ๊กมาร์กรายการต่างๆ ไม่ได้ เนื่องจากโดยปกติแล้วจะไม่มีตำแหน่งที่แน่นอน
ผู้ใช้ Pinterest จำนวนมากประสบกับความหงุดหงิดนี้เมื่อออกจากฟีด Pinterest และกลับมาพบว่าฟีดทั้งหมดแตกต่างกัน และไม่พบหมุดที่มีเพียงช่วงเวลาก่อนหน้านี้ - Hurts Search Engine Optimization – หนึ่งในปัญหาที่กล่าวถึงมากที่สุดเกี่ยวกับการเลื่อนแบบไม่มีที่สิ้นสุดคือแนวโน้มที่จะส่งผลกระทบในทางลบต่อ SEO หน้าที่ใช้การเลื่อนแบบไม่มีที่สิ้นสุดนั้นเป็นหน้าเดียว ซึ่งช่วยลดปริมาณเนื้อหาที่ค้นหาได้ นอกจากนี้ หน้าเลื่อนแบบไม่จำกัดมีคำอธิบายเมตาเพียงรายการเดียว ด้วยเหตุผลเหล่านี้ การเลื่อนแบบไม่สิ้นสุดจึงสามารถยกเว้นข้อมูลที่เกี่ยวข้องเกี่ยวกับไซต์ของคุณได้
- ข้อกังวลด้านการใช้งาน – คุณลักษณะบางอย่างของไซต์เข้ากันไม่ได้กับการเลื่อนแบบไม่สิ้นสุดโดยสิ้นเชิง ไซต์ใดๆ ที่มีเนื้อหาส่วนท้ายควรหลีกเลี่ยงโดยเสียค่าใช้จ่ายทั้งหมด ผู้ใช้จะเลื่อนลงมาเพื่อพยายามเข้าถึงเนื้อหานี้ แต่เนื่องจากการเลื่อนที่ไม่มีที่สิ้นสุด พวกเขาจะตามไม่ทัน สิ่งนี้สร้างประสบการณ์การใช้งานที่น่าผิดหวัง และผู้ใช้จะไม่อยู่ในไซต์ของคุณอีกต่อไป
- ผู้ใช้เลือกไม่ใช้ไม่ได้ – ปัจจุบัน หน้าเลื่อนแบบไม่จำกัดไม่รองรับการตั้งค่าของผู้ใช้ เนื่องจากผู้ใช้ไม่มีทางยกเลิกได้ หากผู้ใช้ต้องการข้ามบางรายการ พวกเขาไม่มีตัวเลือก สิ่งนี้ทำให้ผู้ใช้บางคนผิดหวังที่ต้องการดูเนื้อหาในลักษณะที่จำกัดมากขึ้น

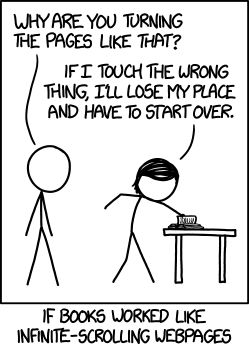
การเลื่อนแบบไม่สิ้นสุด ux [ที่มาของภาพ]
ปฏิบัติที่ดีที่สุด
หากคุณเลือกใช้การเลื่อนแบบไม่จำกัดบนเว็บไซต์ของคุณ แนวทางปฏิบัติบางประการสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้:
- จัดทำแผนสำรอง – เนื่องจากการเลื่อนแบบไม่สิ้นสุดอาศัย JavaScript ผู้ใช้บางคนจึงไม่สามารถเข้าถึงไซต์ได้ นักออกแบบสามารถวางแผนสำหรับความเป็นไปได้นี้โดยการออกแบบเนื้อหาของไซต์ที่มีการแบ่งหน้าพื้นฐาน
- รักษาการมองเห็นคุณลักษณะการนำทาง – หากผู้ใช้จำเป็นต้องเลื่อนย้อนกลับผ่านสตรีมโพสต์ที่ไม่มีที่สิ้นสุดเพื่อนำทางไปยังหน้าอื่น ๆ พวกเขาอาจจะไม่รบกวน นอกจากนี้ ฟังก์ชันของเบราว์เซอร์ควรมีความชัดเจนและเข้าถึงได้
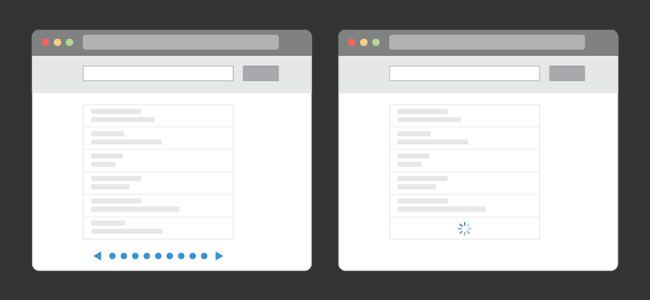
- อย่าใช้แถบเลื่อน – หากคุณเลือกใช้การเลื่อนแบบไม่จำกัด อย่ารวมเข้ากับแถบเลื่อนที่อ้างว่าแสดงให้ผู้ใช้เห็นว่าเนื้อหาบนหน้าเหลืออยู่เท่าใด สิ่งนี้ทำให้เข้าใจผิดและน่าหงุดหงิดสำหรับผู้ใช้ที่เชื่อว่าพวกเขาอยู่เกือบท้ายหน้า เพียงเพื่อจะพบว่าเนื้อหายังคงโหลดอยู่
- ให้ข้อมูลการโหลด – หากผู้ใช้พบจุดสิ้นสุดในสตรีมเนื้อหาที่ไม่มีที่สิ้นสุดตามที่คาดคะเน พวกเขาอาจสับสน ทางที่ดีควรใส่ไอคอนการโหลดเพื่อให้พวกเขาทราบว่ามีเนื้อหาเพิ่มเติมอยู่ในระหว่างดำเนินการ
เลือกอย่างชาญฉลาด
เช่นเดียวกับเทรนด์การออกแบบเว็บอื่นๆ การเลื่อนแบบไม่รู้จบสามารถใช้ได้ทั้งด้านดีและด้านร้าย ทุกอย่างขึ้นอยู่กับเป้าหมายของคุณ ไซต์ที่เน้นการขายและไซต์ที่คาดหวังให้ผู้ใช้มีส่วนร่วมกับเนื้อหาควรคิดอย่างรอบคอบก่อนที่จะใช้การเลื่อนแบบไม่มีที่สิ้นสุด การใช้เทรนด์นี้โดยไม่เลือกปฏิบัติจะทำให้ผู้ใช้เลิกใช้ และเป็นการเอาชนะจุดประสงค์ในท้ายที่สุด
