การทดสอบการใช้งาน Indigo.Design นำการคาดเดาออกจากการออกแบบเว็บได้อย่างไร
เผยแพร่แล้ว: 2022-03-10บทความนี้ได้รับการสนับสนุนอย่างดีจากเพื่อนรักของเราที่ Infragistics ซึ่งเป็นที่รู้จักในการจัดหาโซลูชันเพื่อเร่งการออกแบบ การพัฒนา และการทำงานร่วมกัน ขอขอบคุณ!

ความสามารถในการใช้งานมีความสำคัญต่อความสำเร็จของเว็บไซต์ แต่อาจเป็นเรื่องยากที่จะเจาะลึกในขั้นตอนการออกแบบและการพัฒนาขั้นต้นโดยไม่ได้รับความช่วยเหลือเพียงเล็กน้อย
ไม่ใช่ว่าการค้นคว้าและเตรียมการที่คุณทำสำหรับไซต์ใหม่จะไม่ให้ข้อมูลเชิงลึกเกี่ยวกับวิธีสร้างสิ่งที่ทั้งสวยงามและใช้งานได้จริง และการมีระบบการออกแบบที่แข็งแกร่งและการส่งมอบระหว่างนักออกแบบและนักพัฒนา จะช่วยให้คุณนำการควบคุมคุณภาพและความสม่ำเสมอมาสู่ไซต์ของคุณได้อย่างแน่นอน
อย่างไรก็ตาม มันไม่เพียงพอเสมอไป
แม้ว่าคุณจะสามารถตั้งสมมติฐานที่ได้รับการสนับสนุนจากการวิจัยว่าผู้เข้าชมจะตอบสนองต่อเว็บไซต์หรือแอปของคุณอย่างไร ทั้งหมดนี้เป็นทฤษฎีจนกว่าคุณจะได้สัมผัสกับมือของผู้ใช้จริง
วันนี้ ฉันต้องการดูกระบวนการทดสอบความสามารถในการใช้งาน: มันคืออะไร เมื่อใดที่คุณควรใช้ และวิธีสร้างข้อมูลเชิงลึกที่สำรองไว้ในขณะที่พัฒนาเว็บไซต์ของคุณโดยใช้ Indigo.Design
การทดสอบการใช้งานคืออะไร?
การทดสอบความสามารถในการใช้งานเป็นวิธีการที่ใช้ในการประเมินว่าการไปยังส่วนต่างๆ ของเว็บไซต์หรือแอปนั้นง่ายเพียงใด และเพื่อทำงานเฉพาะให้เสร็จสิ้น
ให้ความสำคัญกับ สิ่งที่ผู้คนทำ มากกว่ารวบรวมความคิดเห็นว่าพวกเขาชอบการออกแบบอย่างไร กล่าวอีกนัยหนึ่ง การทดสอบการใช้งานช่วยให้คุณสามารถรวบรวมข้อเสนอแนะด้านพฤติกรรมเพื่อให้แน่ใจว่าไซต์ทำในสิ่งที่ควรจะทำจริงๆ
ในการทดสอบความสามารถในการใช้งาน คุณต้องทำให้ไซต์หรือแอปของคุณอยู่ในมือของผู้ใช้เป้าหมาย ข้อมูลที่รวบรวมจากการทดสอบเหล่านี้จะช่วยคุณในการปรับโฉมไซต์ให้เป็นสิ่งที่ได้รับการปรับปรุงและปรับแต่งให้เข้ากับเส้นทางที่ผู้ใช้ของคุณต้องการมากขึ้น
การทดสอบความสามารถในการใช้งานที่มีการตรวจสอบและไม่มีการกลั่นกรอง
มีสองวิธีในการดำเนินการนี้:
| กลั่นกรอง | ไม่กลั่นกรอง | |
|---|---|---|
| ประเภทของการทดสอบ | แบบหนึ่งต่อหนึ่ง | แนะนำตัวเอง |
| กระบวนการ | โมเดอเรเตอร์ดึงดูดผู้ใช้ขณะเดินผ่านเซสชัน | ผู้ใช้ปฏิบัติตามคำแนะนำและเครื่องมือวิเคราะห์จะจับคู่เซสชันของตน |
| ขนาดกลุ่มทดสอบ | เล็ก | เล็กไปใหญ่ |
| กรณีการใช้งาน | โดเมนเฉพาะทางสูง (เช่น แพทย์ นักบัญชี) | ผู้ชมที่กระจายตัวตามภูมิศาสตร์ |
| ขั้นตอนการพัฒนาเว็บ | การสร้างต้นแบบและต่อๆ ไป | การสร้างต้นแบบและต่อๆ ไป |
ไม่เป็นไรหากไม่สามารถทำได้หรือดำเนินการทดสอบที่มีการตรวจสอบบนเว็บไซต์หรือแอปของคุณ ด้วย Indigo.Design คุณสามารถทำการทดสอบแบบใดก็ได้เพื่อรวบรวมข้อมูลที่แม่นยำและวัดผลได้จากผู้ใช้ของคุณ และนำการคาดเดาออกจากการออกแบบ
การทดสอบการใช้งานช่วยให้คุณสามารถรวบรวมความคิดเห็นเกี่ยวกับพฤติกรรมเพื่อให้แน่ใจว่าไซต์ทำในสิ่งที่ควรทำจริงๆ
“
การทดสอบการใช้งานด้วย Indigo.Design
คุณสามารถเริ่มทำการทดสอบการใช้งานได้ตั้งแต่ขั้นตอนการสร้างต้นแบบ และที่จริงแล้ว ผลิตภัณฑ์ที่ใช้งานได้จริงขั้นต่ำคือเว็บไซต์และแอปประเภทที่ดีที่สุดที่ควรทดสอบ เนื่องจากราคาถูกกว่าในการทำซ้ำในขณะที่คุณยังอยู่ระหว่างการพัฒนา นอกจากนี้ ความคิดเห็นของผู้ใช้ในช่วงเริ่มต้นนี้จะทำให้คุณไม่ต้องเสียเวลาไปกับการสร้างคุณลักษณะหรือเนื้อหาที่ผู้ใช้ไม่ต้องการหรือไม่ต้องการ
เพื่อความชัดเจน เราไม่ได้พูดถึงการขอความคิดเห็นจากผู้มีส่วนได้ส่วนเสีย สิ่งที่เราจำเป็นต้องรู้ก็คือว่า ผู้ใช้จริง สามารถใช้เว็บไซต์หรือแอพของคุณได้สำเร็จหรือไม่
เพียงจำไว้ว่า คุณต้องนำต้นแบบที่ใช้การได้ไปที่ตาราง นั่นหมายความว่า:
- ต้นแบบที่มั่งคั่งพอที่จะรองรับงานความสามารถในการใช้งานที่คุณกำลังจะทดสอบ
- โซลูชันความถูกต้องปานกลางที่สร้างสมดุลระหว่างเว็บไซต์เปล่ากับเว็บไซต์ที่พร้อมเปิดตัว อาจไม่สวยแต่ต้องโต้ตอบ
เมื่อคุณได้ผลิตภัณฑ์ของคุณมาถึงจุดนี้แล้ว คุณสามารถเริ่มการทดสอบการใช้งานได้:
1. เพิ่มต้นแบบของคุณให้กับ Indigo.Design
การเพิ่มต้นแบบให้กับ Indigo.Design นั้นง่ายมาก คุณมีสองตัวเลือก:

ตัวเลือกแรกคือการอัปโหลดต้นแบบจากคอมพิวเตอร์ของคุณ ยอมรับรูปแบบไฟล์ต่อไปนี้:
- PNG,
- JPG,
- กิ๊ฟ,
- ร่าง.
ตัวเลือกที่สองคือการเพิ่มปลั๊กอิน Indigo.Design ลงใน Sketch และซิงค์ต้นแบบของคุณกับคลาวด์ หากคุณกำลังจะใช้เครื่องมือนี้เพื่อทำให้แฮนด์ออฟง่ายขึ้น ปลั๊กอินนี้จะช่วยประหยัดเวลาได้มาก
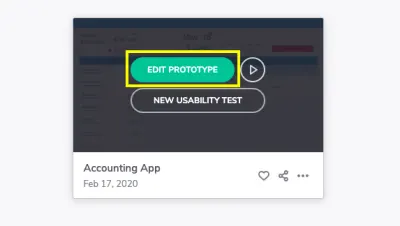
เมื่อโหลดต้นแบบของคุณแล้ว ให้วางเมาส์เหนือต้นแบบแล้วคลิก "แก้ไขต้นแบบ"

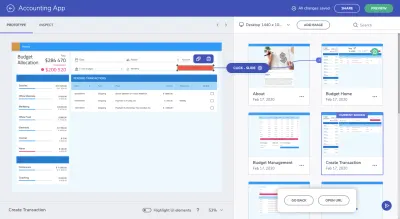
หากคุณยังไม่ได้ยืนยันว่าการโต้ตอบทั้งหมดได้รับการตั้งค่าอย่างเหมาะสมใน Sketch คุณสามารถทำได้จากภายในระบบคลาวด์ Indigo.Design และแก้ไขการโต้ตอบของคุณที่นั่น:

หากการโต้ตอบไม่ได้รับการตั้งค่าอย่างเหมาะสม ให้ดูแลตอนนี้ สร้างฮอตสปอตบนอินเทอร์เฟซทางด้านซ้าย จากนั้นลากไปยังการ์ดที่เกี่ยวข้องทางด้านขวาเพื่อสร้างการโต้ตอบ
2. สร้างการทดสอบการใช้งานใหม่
จากแดชบอร์ดเดียวกันกับที่มีการอัปโหลดต้นแบบ คุณจะเริ่มการทดสอบการใช้งานครั้งแรกของคุณ คุณสามารถทำได้จากหนึ่งในสองแห่ง
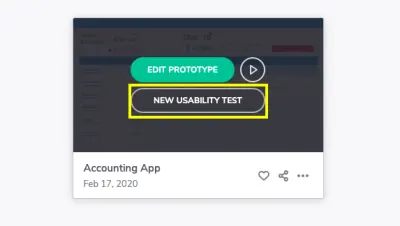
คุณสามารถวางเมาส์เหนือต้นแบบที่คุณต้องการทดสอบและสร้างใหม่ได้:

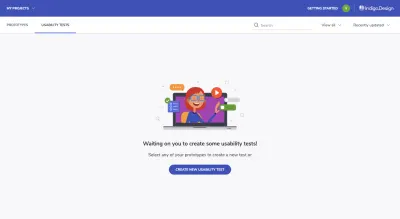
อีกทางเลือกหนึ่งคือไปที่แท็บ Usability Tests และเริ่มการทดสอบที่นั่น:

นี่คือที่ที่คุณจะไปจัดการการทดสอบความสามารถในการใช้งานและตรวจทานผลการทดสอบของคุณด้วย
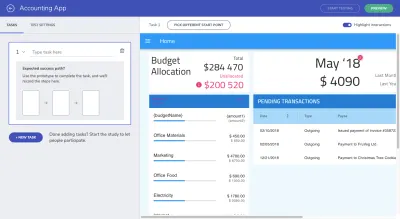
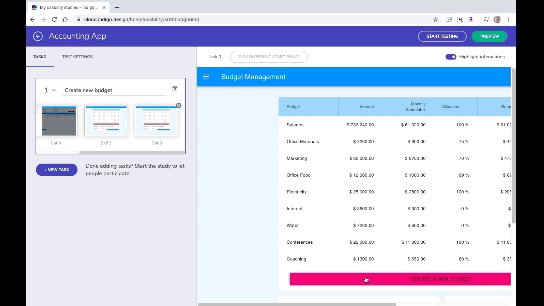
เมื่อเริ่มต้นการทดสอบการใช้งานใหม่ นี่คือสิ่งที่คุณจะเห็นเป็นอย่างแรก:

โดยพื้นฐานแล้ว สิ่งที่คุณต้องทำกับเครื่องมือนี้คือ:
กำหนดว่า "งาน" ใดที่คุณต้องการทดสอบ สิ่งเหล่านี้ควรเป็นขั้นตอนสำคัญที่จะให้ผู้ใช้ของคุณบรรลุเป้าหมายที่ต้องการ (ของพวกเขาและของคุณ)
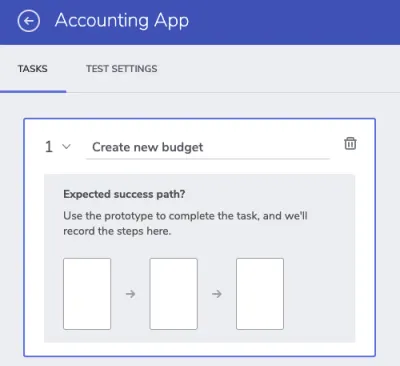
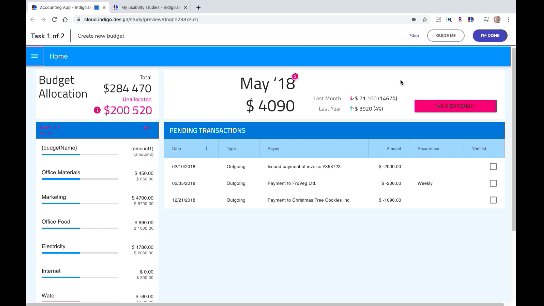
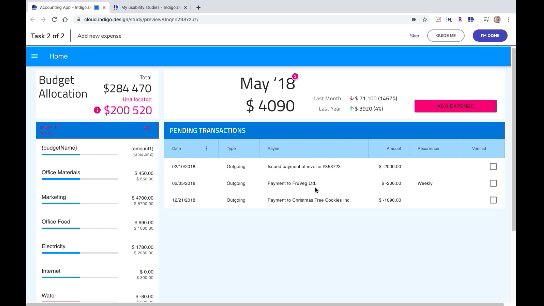
ตัวอย่างเช่น เนื่องจากเป็นแอปจัดการการเงิน ฉันคาดว่าผู้ใช้จะใช้สิ่งนี้เป็นหลักเพื่อสร้างงบประมาณใหม่ให้กับตนเอง นั่นคืองานแรกที่ฉันต้องการทดสอบ:

ในการสร้าง “เส้นทางความสำเร็จที่คาดหวัง” คุณต้องโต้ตอบกับต้นแบบของคุณตรงตามที่คุณคาดหวังและต้องการให้ผู้ใช้ของคุณทำบนผลิตภัณฑ์จริง
ต่อไปนี้คือตัวอย่างลักษณะของเส้นทาง "สร้างงบประมาณใหม่" และวิธีสร้าง

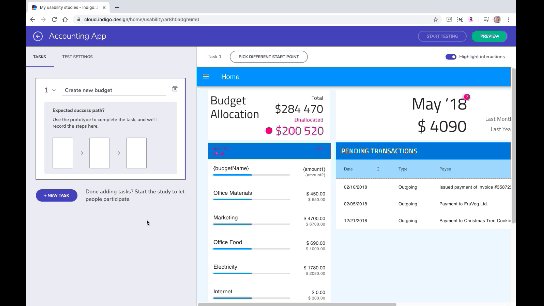
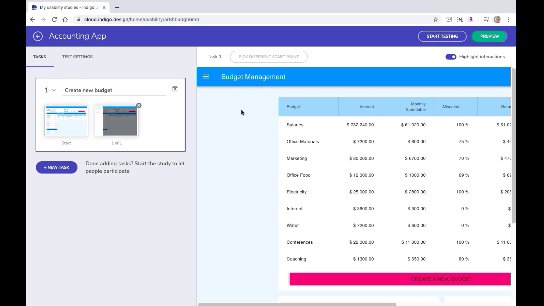
เดินผ่านเว็บไซต์หรือแอพของคุณที่ส่วนขวาของหน้าจอ
เมื่อเสร็จแล้ว ให้ ยืนยันงานของคุณทางด้านซ้าย ก่อนดำเนินการต่อเพื่อสร้างงานอื่นๆ ที่คุณจะรวมไว้ในการทดสอบ
3. ใส่สัมผัสสุดท้ายในการทดสอบของคุณ
การสร้างงานเพียงอย่างเดียวไม่เพียงพอต่อการรวบรวมข้อมูลที่คุณต้องการจากผู้ใช้ของคุณ
ตัวอย่างเช่น หากนี่คือ MVP คุณอาจต้องการอธิบายว่าประสบการณ์อาจรู้สึกหยาบเล็กน้อยหรือให้ข้อมูลพื้นฐานเกี่ยวกับโซลูชัน (ทำไมคุณถึงสร้างมันขึ้นมา คุณต้องการทำอะไรกับมัน) ดังนั้นพวกเขา ไม่ฟุ้งซ่านโดยการออกแบบ
อย่ากังวลว่าผู้ใช้จะใส่รายละเอียดเหล่านี้ผิดในคำเชิญทางอีเมล มีที่สำหรับใส่บันทึกเหล่านี้ในบริบทของการทดสอบการใช้งานของคุณ
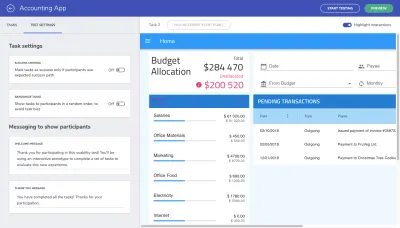
ไปที่แท็บ "การตั้งค่าการทดสอบ":

ในส่วน "การส่งข้อความเพื่อแสดงผู้เข้าร่วม" จะทำให้คุณสามารถใส่ข้อความต้อนรับพร้อมกับการทดสอบของคุณ นี่อาจเป็นคำกล่าวต้อนรับแบบครอบคลุม หรือคุณสามารถให้บริบทเพิ่มเติมเกี่ยวกับงานได้ หากคุณรู้สึกว่าจำเป็น

คำกล่าวขอบคุณยังมีประโยชน์เนื่องจากมีฝาปิดท้ายสำหรับการทดสอบ คุณสามารถขอบคุณพวกเขาที่สละเวลาหรือให้ขั้นตอนถัดไปหรือข้อมูลเกี่ยวกับสิ่งที่คาดหวังเกี่ยวกับผลิตภัณฑ์แก่พวกเขา (อาจมีการทดสอบการใช้งานเพิ่มเติมในเร็วๆ นี้)
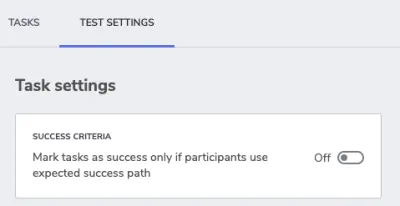
ก่อนดำเนินการต่อ ฉันต้องการเรียกความสนใจของคุณไปที่ปุ่มสลับ "เกณฑ์ความสำเร็จ" ที่ด้านบนของส่วนนี้อย่างรวดเร็ว:

เมื่อเปิดใช้งาน การตั้งค่านี้จะอนุญาตเพียงสองผลลัพธ์:
- ผ่าน
- ล้มเหลว
ฉันคิดว่าคุณควรปล่อยให้สวิตช์นี้ตั้งค่าเป็น "ปิด" หากคุณต้องการให้เครื่องมือนี้ช่วยคุณตรวจหาเส้นทางอื่น ฉันจะแสดงให้คุณเห็นว่านั่นหมายถึงอะไรในเวลาเพียงเล็กน้อย
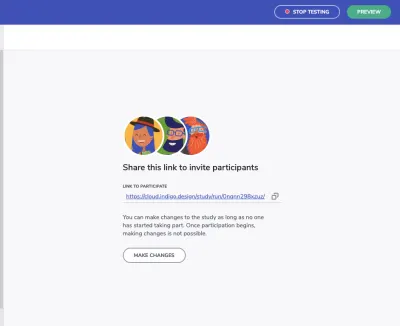
สำหรับตอนนี้ ถึงเวลาที่จะคว้าลิงก์ทดสอบการใช้งานของคุณแล้วเริ่มแชร์กับผู้เข้าร่วมของคุณ เมื่อคุณคลิกปุ่ม "เริ่มการทดสอบ" ที่มุมบนขวาของหน้าจอ คุณจะเห็นสิ่งนี้:

คัดลอกลิงก์นี้แล้วเริ่มแชร์กับผู้เข้าร่วมของคุณ
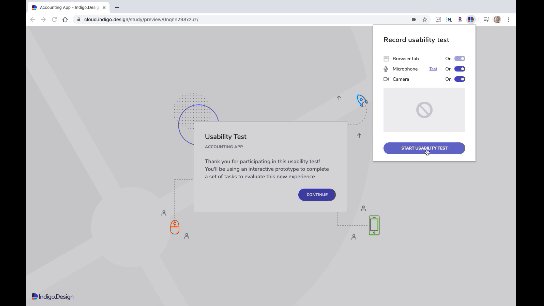
หากเป็นผู้ใช้ Chrome ระบบจะขอให้ติดตั้งส่วนขยายเบราว์เซอร์ที่บันทึกหน้าจอ ไมโครโฟน และกล้อง พวกเขาสามารถเปิดหรือปิดใช้งานสิ่งเหล่านี้ได้
ผู้ใช้จะเข้าสู่การทดสอบ:

เมื่อคุณได้รวบรวมข้อมูลทั้งหมดที่ต้องการแล้ว ให้คลิกปุ่ม "หยุดการทดสอบ" ที่มุมบนขวาของหน้าจอและเริ่มตรวจสอบผลลัพธ์
4. ตรวจสอบผลการทดสอบการใช้งานของคุณ
ผลการทดสอบของคุณสามารถพบได้ในแดชบอร์ดการทดสอบการใช้งานของคุณใน Indigo.Design

หากคุณกำลังเข้าสู่ระบบแพลตฟอร์ม คุณจะพบภาพรวมของผลการทดสอบของคุณทั้งในอดีตและปัจจุบัน
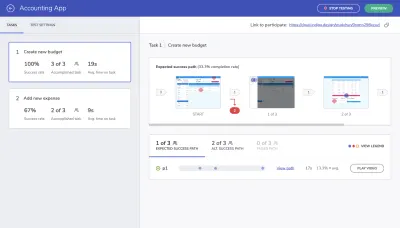
คุณสามารถดูผลลัพธ์ของคุณในเชิงลึกยิ่งขึ้นโดยเปิดการทดสอบ:

ทางด้านซ้าย คุณจะเห็นผลการทดสอบตามงาน พวกเขาแบ่งออกเป็น:
- อัตราความสำเร็จ: เปอร์เซ็นต์ของผู้ใช้ที่ทำตามขั้นตอนที่คุณกำหนดไว้สำหรับงาน
- งานที่สำเร็จ: จำนวนผู้ใช้ที่เสร็จสิ้นภารกิจ หากคุณไม่ได้เปิดใช้งาน “เกณฑ์ความสำเร็จ” ผลลัพธ์นี้จะแสดงผู้ใช้ทั้งหมดที่ใช้เส้นทางความสำเร็จที่คาดหวังรวมถึงเส้นทางความสำเร็จอื่น
- เฉลี่ย เวลากับงาน: ระยะเวลาที่ผู้ใช้ทำภารกิจให้สำเร็จ
จากสิ่งนี้เพียงอย่างเดียว คุณสามารถบอกได้ค่อนข้างมากเกี่ยวกับเส้นทางที่คุณวางไว้ต่อหน้าผู้ใช้ของคุณและปรับให้เข้ากับความคิดและความต้องการของผู้ใช้ได้ดีเพียงใด
อย่างไรก็ตาม ด้านขวาของหน้าจอช่วยให้เรามองเห็นได้ดีขึ้นว่าสิ่งต่างๆ ไปในทางที่ผิดและเพราะเหตุใด:

ส่วนบนของหน้าจอแสดงขั้นตอนดั้งเดิมที่เราวางไว้ ทุกที่ที่มีเครื่องหมายสีแดงและตัวเลขสีแดงเป็นที่ที่ผู้ทดสอบของเราเบี่ยงเบนไปจากเส้นทางนั้น
วิธีนี้มีประสิทธิภาพมากกว่าการทดสอบแผนที่ความหนาแน่น ซึ่งทำให้เราได้แนวคิดทั่วไปว่าจุดสนใจของผู้ใช้อยู่ที่จุดใด นี่แสดงให้เห็นชัดเจนว่ามีบางอย่างผิดปกติกับเลย์เอาต์ของหน้าหรือบางทีตัวเนื้อหาเองก็มีป้ายกำกับไม่ดีและทำให้สับสน
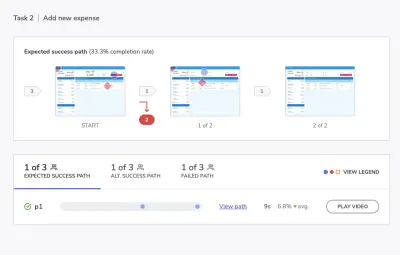
ลองดูที่ด้านล่างของหน้าจอและข้อมูลเส้นทางที่เราต้องเล่นด้วย:
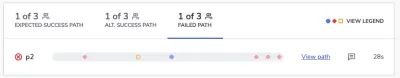
- วงกลมสีน้ำเงินหมายถึงการโต้ตอบที่คาดหวัง
- เพชรสีแดงหมายถึงการโต้ตอบที่ไม่คาดคิด
- สี่เหลี่ยมสีส้มแสดงว่าผู้เข้าร่วมขอความช่วยเหลือ

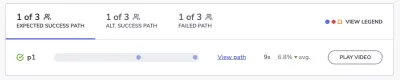
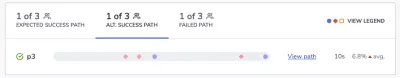
สิ่งนี้แสดงให้เราเห็นว่าเส้นทางความสำเร็จที่คาดหวังเป็นอย่างไรและโดยเฉลี่ยใช้เวลานานเท่าใดจึงจะเสร็จสมบูรณ์
คุณสามารถคลิกที่สถิติสำหรับ “Alt. เส้นทางแห่งความสำเร็จ” และ “เส้นทางที่ล้มเหลว” เพื่อดูว่าสิ่งต่างๆ ดำเนินไปอย่างไรสำหรับผู้เข้าร่วมคนอื่นๆ ของคุณ:

เมื่อเราให้โอกาสในแง่ของเกณฑ์ความสำเร็จ เราจะมีโอกาสเห็นเส้นทางความสำเร็จทางเลือกอื่น
สิ่งนี้มีประโยชน์ด้วยเหตุผลสองสามประการ ประการแรก หากมีผู้ใช้ที่ใช้เส้นทางเดียวกันมากพอและมีผู้ใช้มากกว่าบนเส้นทางที่ประสบความสำเร็จ การปรับรูปแบบเส้นทางทั้งหมดอาจคุ้มค่า หากเส้นทางอื่นมีเหตุผลและมีประสิทธิภาพมากกว่า ก็ควรกำจัดเส้นทางที่เดินทางน้อยลง

ประการที่สอง เส้นทางความสำเร็จทางเลือกพร้อมกับเส้นทางที่ล้มเหลวแสดงให้เราเห็นว่าการเสียดสีเกิดขึ้นระหว่างทางที่ใด ซึ่งช่วยให้เราเห็นว่าจุดแตกหักของผู้ใช้จริงอยู่ที่ใด ไม่ใช่ว่าเราเคยต้องการที่จะผลักดันผู้ใช้ของเราให้ถึงขีดสุด แต่เป็นการดีที่จะมีความรู้สึกว่าการโต้ตอบประเภทใดใช้ไม่ได้ผล
ตัวอย่างเช่น สมมติว่าปุ่มใดปุ่มหนึ่งต้องการการคลิกขวาแทนการคลิกปกติ ฉันรู้ว่านี่คือสิ่งที่ฉันพบในเครื่องมือบางอย่าง และมันทำให้ฉันแทบบ้า เพราะมันมักจะไม่คาดฝันและขัดกับสัญชาตญาณ ฉันจะไม่ละทิ้งประสบการณ์นี้ แต่ผู้ใช้ของคุณอาจ
ดังนั้น เมื่อเปรียบเทียบเส้นทางแห่งความสำเร็จทางเลือกกับเส้นทางที่ล้มเหลว คุณจะทราบได้ว่าตัวจัดการข้อตกลงประเภทใดที่ง่ายกว่ามาก
มองลึกลงไปอีกหน่อย
ฉันรู้ว่าตัวเลขและขั้นตอนของเส้นทางมีความสำคัญมากในการดู แต่อย่าลืมศึกษาข้อมูลอื่นๆ ที่ผู้เข้าร่วมทิ้งไว้
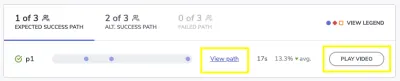
ตัวอย่างเช่น หากผู้ใช้ของคุณเปิดใช้งานการบันทึกของเบราว์เซอร์ คุณสามารถ "เล่นวิดีโอ" และดูพวกเขาผ่านมันไปได้
หากไม่ คุณยังคงใช้ลิงก์ "เส้นทางการดู" เพื่อดูขั้นตอนจริงที่พวกเขาทำ (หากไม่ใช่ขั้นตอนวงกลมสีน้ำเงินที่คาดไว้)

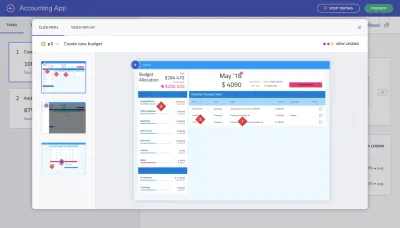
นี่คือสิ่งที่คุณจะเห็นสำหรับแต่ละวิชาทดสอบของคุณ:

มุมมองเฉพาะนี้อาจมีประโยชน์สำหรับคุณมากกว่าวิดีโอ เนื่องจากคุณสามารถติดตามการคลิกจริงบนหน้าคงที่แต่ละหน้าได้ คุณไม่เพียงแต่เห็นทุกส่วนของเว็บไซต์ที่พวกเขาคลิกเท่านั้น แต่คุณยังเห็นว่าพวกเขาคลิกเหล่านั้นในลำดับใด
และอย่างที่ฉันพูดไปก่อนหน้านี้ หากคุณสามารถระบุแนวโน้มที่เส้นทางความสำเร็จทางเลือกหรือเส้นทางที่ล้มเหลวเหล่านี้นำผู้ใช้ของคุณไป คุณจะสามารถขจัดปัญหาในการออกแบบเว็บของคุณได้อย่างรวดเร็วยิ่งขึ้น ต่อเมื่อการคลิกเหล่านั้นมีอยู่ทั่วไป หรือผู้ใช้ละทิ้งงานใดๆ ที่คุณมีปัญหาจริงๆ ให้เสร็จสิ้น
ห่อ
การใช้ระบบการออกแบบไม่ได้หมายความถึงการใช้งานที่ดีโดยอัตโนมัติ คุณต้องสามารถออกแบบได้มากกว่าแค่ UI ที่สวยงามอย่างสม่ำเสมอ
นั่นคือสิ่งที่ดีมากเกี่ยวกับวิธีแก้ปัญหาที่เราเพิ่งดูไป ด้วยการทดสอบการใช้งานที่สร้างไว้ใน Indigo.Design โฟกัสไม่ได้เป็นเพียงเว็บไซต์ที่มีการจัดส่งแบบพิกเซลเท่านั้น ไม่ว่าคุณจะวางแผนจะทำการทดสอบความสามารถในการใช้งานแบบมีการตรวจสอบหรือไม่ก็ตาม ตอนนี้คุณมีเครื่องมือที่สามารถกำหนดเส้นทางการเดินทางของผู้ใช้ของคุณได้อย่างถูกต้องและความยากลำบากที่พวกเขาอาจต้องเผชิญ
