สิ่งที่คุณต้องรู้เพื่อเพิ่มการแปลงการชำระเงินผ่านมือถือ
เผยแพร่แล้ว: 2022-03-10การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google อยู่ที่นี่แล้ว สำหรับบางเว็บไซต์อยู่แล้ว สำหรับพวกเราที่เหลือ เนื้อหาดังกล่าวจะมาถึงในไม่ช้านี้ และเว็บไซต์ของเราจะต้องอยู่ในรูปแบบที่ดีที่สุด หากเราไม่ต้องการให้การจัดอันดับการค้นหาได้รับผลกระทบจากการเปลี่ยนแปลง
ที่กล่าวว่าการออกแบบเว็บที่ตอบสนองนั้นไม่มีอะไรใหม่ เราได้สร้างประสบการณ์ผู้ใช้อุปกรณ์พกพาแบบกำหนดเองมาหลายปีแล้ว ดังนั้นเว็บไซต์ส่วนใหญ่ของเราจึงควรพร้อมที่จะรับมือกับสิ่งนี้… ใช่ไหม
นี่คือปัญหา: การวิจัยแสดงให้เห็นว่าอุปกรณ์หลักที่ผู้ใช้เข้าถึงเว็บ โดยเฉลี่ย คือสมาร์ทโฟน จริงอยู่ที่ นี่อาจไม่ใช่กรณีของทุกเว็บไซต์ แต่ข้อมูลระบุว่านี่คือทิศทางที่เรากำลังมุ่งหน้าไป ดังนั้นนักออกแบบเว็บไซต์ทุกคนจึงควรเตรียมพร้อมสำหรับมัน
อย่างไรก็ตาม Conversion การเช็คเอาต์บนมือถือนั้นตรงไปตรงมาไม่ดี มีเหตุผลหลายประการสำหรับเรื่องนี้ แต่นั่นไม่ได้หมายความว่านักออกแบบ m-commerce ควรทำสิ่งนี้
เนื่องจากผู้ใช้อุปกรณ์พกพาจำนวนมากขึ้นใช้อุปกรณ์อัจฉริยะในการเข้าถึงเว็บ เว็บไซต์จึงต้องได้รับการออกแบบมาอย่างชาญฉลาดมากขึ้น เพื่อให้พวกเขาได้รับประสบการณ์การชำระเงินที่ง่าย สะดวก และปลอดภัยตามที่พวกเขาต้องการ ในบทสรุปต่อไปนี้ ฉันจะสำรวจอุปสรรคบางประการต่อการแปลงในการชำระเงินผ่านมือถือ และมุ่งเน้นไปที่สิ่งที่นักออกแบบเว็บไซต์สามารถทำได้เพื่อปรับปรุงประสบการณ์ใช้งาน
เหตุใด Conversion การเช็คเอาต์บนมือถือจึงล้าหลัง
ตามข้อมูล การจัดลำดับความสำคัญของประสบการณ์มือถือในกลยุทธ์การออกแบบเว็บของเรานั้นเป็นการเคลื่อนไหวที่ชาญฉลาดสำหรับทุกคนที่เกี่ยวข้อง เนื่องจากผู้คนใช้เวลาราวๆ 51% กับสื่อดิจิทัลผ่านอุปกรณ์พกพา (ต่างจากการใช้เดสก์ท็อปเพียง 42%) เครื่องมือค้นหาและเว็บไซต์จึงจำเป็นต้องปรับให้เข้ากับแนวโน้มของผู้ใช้จริงๆ
แม้ว่าสถิติดังกล่าวจะวาดภาพในเชิงบวกเพื่อสนับสนุนการออกแบบเว็บไซต์ที่ให้ความสำคัญกับอุปกรณ์เคลื่อนที่เป็นอันดับแรก แต่สถิติอื่นๆ ยังคงลอยนวลอยู่ซึ่งอาจทำให้คุณระมัดระวัง นี่คือเหตุผลที่ฉันพูดว่า: รายงานอีคอมเมิร์ซรายไตรมาสของ Monetate ที่ออกสำหรับไตรมาสที่ 1 ปี 2017 มีข้อมูลที่น่าสนใจจริงๆ ที่จะแสดง
ในตารางแรกนี้ พวกเขาแบ่งเปอร์เซ็นต์ของผู้เยี่ยมชมเว็บไซต์อีคอมเมิร์ซโดยใช้อุปกรณ์ต่างๆ ระหว่างไตรมาสที่ 1 ปี 2016 และไตรมาสที่ 1 ปี 2017 อย่างที่คุณเห็น การเข้าถึงอินเทอร์เน็ตบนสมาร์ทโฟนได้แซงหน้าเดสก์ท็อปอย่างแท้จริง:
| การเข้าชมเว็บไซต์ตามอุปกรณ์ | ไตรมาส 1 ปี 2559 | ไตรมาสที่ 2 ปี 2559 | ไตรมาสที่ 3 ปี 2559 | ไตรมาสที่ 4 ปี 2559 | ไตรมาส 1 ปี 2560 |
|---|---|---|---|---|---|
| แบบดั้งเดิม | 49.30% | 47.50% | 44.28% | 42.83% | 42.83% |
| สมาร์ทโฟน | 36.46% | 39.00% | 43.07% | 44.89% | 44.89% |
| อื่น | 0.62% | 0.39% | 0.46% | 0.36% | 0.36% |
| ยาเม็ด | 13.62% | 13.11% | 12.19% | 11.91% | 11.91% |
สร้างรายได้จากการค้นพบอุปกรณ์ที่ใช้ในการเข้าถึงอินเทอร์เน็ต (แหล่งที่มา)
ในชุดข้อมูลถัดไปนี้ เราจะเห็นว่าอัตราการแปลงเฉลี่ยสำหรับเว็บไซต์อีคอมเมิร์ซไม่ดีนัก อันที่จริง จำนวนดังกล่าวลดลงอย่างมากตั้งแต่ไตรมาสแรกของปี 2559
| อัตราการแปลง | ไตรมาส 1 ปี 2559 | ไตรมาสที่ 2 ปี 2559 | ไตรมาสที่ 3 ปี 2559 | ไตรมาสที่ 4 ปี 2559 | ไตรมาส 1 ปี 2560 |
|---|---|---|---|---|---|
| ทั่วโลก | 3.10% | 2.81% | 2.52% | 2.94% | 2.48% |
สร้างรายได้จากผลการวิจัยของอัตรา Conversion ทั่วโลกของอีคอมเมิร์ซโดยรวม (สำหรับอุปกรณ์ทั้งหมด) (แหล่งที่มา)
สิ่งที่น่าตกใจยิ่งกว่านั้นคือการแบ่งระหว่างอัตราการแปลงอุปกรณ์:
| อัตราการแปลงตามอุปกรณ์ | ไตรมาส 1 ปี 2559 | ไตรมาสที่ 2 ปี 2559 | ไตรมาสที่ 3 ปี 2559 | ไตรมาสที่ 4 ปี 2559 | ไตรมาส 1 ปี 2560 |
|---|---|---|---|---|---|
| แบบดั้งเดิม | 4.23% | 3.88% | 3.66% | 4.25% | 3.63% |
| ยาเม็ด | 1.42% | 1.31% | 1.17% | 1.49% | 1.25% |
| อื่น | 0.69% | 0.35% | 0.50% | 0.35% | 0.27% |
| สมาร์ทโฟน | 3.59% | 3.44% | 3.21% | 3.79% | 3.14% |
สร้างรายได้จากสิ่งที่ค้นพบจากอัตราการแปลงโดยเฉลี่ย แยกตามอุปกรณ์ (แหล่งที่มา)
สมาร์ทโฟนได้รับ Conversion น้อยกว่าเดสก์ท็อปอย่างสม่ำเสมอ แม้จะเป็นอุปกรณ์หลักที่ผู้ใช้เข้าถึงเว็บ
มีปัญหาอะไรที่นี่? เหตุใดเราจึงสามารถดึงดูดผู้คนไปยังเว็บไซต์บนมือถือได้ แต่เราสูญเสียพวกเขาเมื่อชำระเงิน
ในรายงานของปี 2017 ที่ชื่อว่า "ลำดับขั้นความต้องการของอุปกรณ์เคลื่อนที่" comScore ได้แจกแจงสาเหตุห้าอันดับแรกที่ทำให้อัตราการแปลงจากการชำระเงินผ่านมือถือต่ำมาก:

นี่คือรายละเอียดสาเหตุที่ผู้ใช้อุปกรณ์เคลื่อนที่ไม่ทำ Conversion:
- 20.2% — ข้อกังวลด้านความปลอดภัย
- 19.6% — รายละเอียดผลิตภัณฑ์ไม่ชัดเจน
- 19.6% — ไม่สามารถเปิดหลายแท็บของเบราว์เซอร์เพื่อเปรียบเทียบ
- 19.3% — นำทางลำบาก
- 18.6% — ความยากลำบากในการป้อนข้อมูล
สิ่งเหล่านี้เป็นเหตุผลที่เป็นไปได้ในการย้ายจากสมาร์ทโฟนไปยังเดสก์ท็อปเพื่อทำการซื้อให้เสร็จสิ้น (หากประสบการณ์ดังกล่าวยังไม่ถูกปิดโดยสิ้นเชิง)
โดยสรุป เรารู้ว่าผู้บริโภคต้องการเข้าถึงเว็บผ่านอุปกรณ์เคลื่อนที่ของตน เรายังทราบด้วยว่าอุปสรรคของการเปลี่ยนใจเลื่อมใสกำลังทำให้พวกเขาไม่อยู่นิ่ง แล้วเราจะจัดการกับเรื่องนี้อย่างไร?
10 วิธีในการเพิ่ม Conversion การเช็คเอาต์บนมือถือในปี 2018
สำหรับเว็บไซต์ส่วนใหญ่ที่คุณออกแบบ คุณไม่น่าจะเห็นการเปลี่ยนแปลงมากนักในอันดับการค้นหาเมื่อการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google เป็นทางการ
การออกแบบที่เหมาะกับอุปกรณ์เคลื่อนที่ของคุณอาจ "ดีพอ" เพื่อให้เว็บไซต์ของคุณอยู่ในอันดับต้นๆ ของการค้นหา (เพื่อเริ่มต้น) แต่จะเกิดอะไรขึ้นหากผู้เข้าชมไม่ยึดติดกับ Conversion Google จะเริ่มลงโทษคุณเนื่องจากเว็บไซต์ของคุณไม่สามารถปิดข้อตกลงกับผู้เข้าชมส่วนใหญ่ได้หรือไม่ ความจริงแล้ว สถานการณ์นั้นจะเกิดขึ้นในกรณีที่ร้ายแรงเท่านั้น ซึ่งการชำระเงินผ่านมือถือสร้างขึ้นได้ไม่ดีจนอัตราการตีกลับพุ่งสูงขึ้น และผู้คนไม่ต้องการเข้าชมเว็บไซต์เลย
สมมติว่าการไปส่งที่จุดชำระเงินไม่มีค่าปรับจาก Google ดีมาก… เพื่อวัตถุประสงค์ในการทำ SEO แต่สำหรับธุรกิจล่ะ? เป้าหมายของคุณคือการให้ผู้เข้าชมทำ Conversion โดยไม่วอกแวกและไม่มีการเสียดสี แต่ดูเหมือนว่าจะเป็นสิ่งที่ผู้เยี่ยมชมมือถือได้รับ
ต่อจากนี้ไป เป้าหมายของคุณต้องเป็นสองเท่า:
- เพื่อออกแบบเว็บไซต์โดยคำนึงถึงพันธกิจและแนวทางสำหรับมือถือของ Google
- เพื่อให้ผู้ใช้อุปกรณ์เคลื่อนที่อยู่ในเว็บไซต์จนกว่าพวกเขาจะทำการซื้อจนเสร็จ
โดยพื้นฐานแล้ว นี่หมายถึงการลดจำนวนงานที่ผู้ใช้ต้องทำและปรับปรุงการมองเห็นมาตรการรักษาความปลอดภัยของคุณ นี่คือสิ่งที่คุณสามารถทำได้เพื่อออกแบบการชำระเงินบนอุปกรณ์เคลื่อนที่สำหรับ Conversion อย่างมีประสิทธิภาพมากขึ้น
1. เก็บสิ่งจำเป็นไว้ใน Thumb Zone
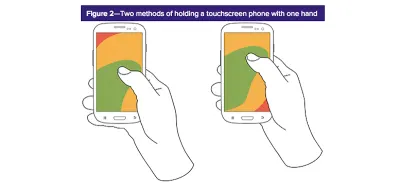
การวิจัยเกี่ยวกับวิธีที่ผู้ใช้ถือโทรศัพท์มือถือเป็นหมวกเก่าในตอนนี้ เรารู้ว่าไม่ว่าพวกเขาจะใช้วิธีเดียวหรือสองมือ บางส่วนของหน้าจอมือถือก็ไม่สะดวกสำหรับผู้ใช้มือถือที่จะเข้าถึง และเมื่อคาดหวังความได้เปรียบระหว่างการชำระเงิน นี่คือสิ่งที่คุณไม่ต้องการให้ยุ่งยาก
สำหรับผู้ใช้มือเดียว ตรงกลางของหน้าจอคือพื้นที่เล่นเกมหลัก:

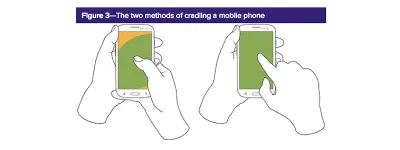
แม้ว่าผู้ใช้ที่วางโทรศัพท์เพื่อความเสถียรที่มากขึ้นจะมีตัวเลือกสองนิ้วสำหรับใช้โต้ตอบกับหน้าจอ แต่มีเพียง 28% เท่านั้นที่ใช้นิ้วชี้ ดังนั้น เรามาเน้นที่ความสามารถของผู้ใช้นิ้วหัวแม่มือ ซึ่งหมายถึงการทำให้ส่วนกลางของหน้าจอโดดเด่นที่สุดอีกครั้ง:

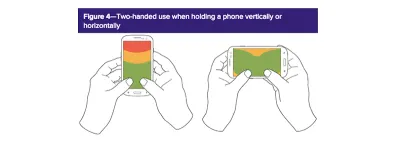
ผู้ใช้บางคนถือโทรศัพท์ด้วยสองมือ เนื่องจากการวางแนวนอนมีแนวโน้มที่จะใช้สำหรับวิดีโอมากกว่า จึงไม่เกี่ยวข้องกับการชำระเงินบนมือถือ ดังนั้น ให้คำนึงถึงว่าพื้นที่ของหน้าจอนั้นเป็นไปได้มากเพียงใดในการเข้าถึงนิ้วหัวแม่มือของผู้ใช้:

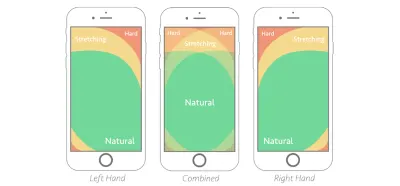
โดยสรุปแล้ว เราสามารถใช้การแยกย่อยของนิตยสาร Smashing ว่าจะเน้นเนื้อหาที่ใด โดยไม่คำนึงถึงการถือสมาร์ทโฟนด้วยมือซ้าย มือขวา หรือสองมือ:

เว็บไซต์ของ JCPenney เป็นตัวอย่างที่ดีเกี่ยวกับวิธีการทำเช่นนี้:
แม้ว่าข้อมูลจะอยู่ที่ด้านบนสุดของหน้าการชำระเงิน ช่องป้อนข้อมูลจะไม่เริ่มจนกว่าจะอยู่ด้านล่างตรงกลางของช่อง ซึ่งอยู่ในโซนนิ้วหัวแม่มือในอุดมคติสำหรับผู้ใช้ทุกประเภท เพื่อให้แน่ใจว่าผู้เข้าชมที่ถือโทรศัพท์ของตนในลักษณะใดๆ และใช้นิ้วต่างๆ เพื่อโต้ตอบกับโทรศัพท์จะไม่มีปัญหาในการไปถึงช่องแบบฟอร์ม
2. ลดขนาดเนื้อหาเพื่อเพิ่มความเร็ว
เราได้รับการสอนครั้งแล้วครั้งเล่าว่าการออกแบบขั้นต่ำเหมาะที่สุดสำหรับเว็บไซต์ นี่เป็นเรื่องจริงโดยเฉพาะอย่างยิ่งในการชำระเงินผ่านมือถือ ซึ่งประสบการณ์ที่ช้าหรือน่าผิดหวังอยู่แล้วสามารถผลักดันลูกค้าข้ามขอบได้อย่างง่ายดาย เมื่อสิ่งที่พวกเขาต้องการทำคือทำการซื้อให้เสร็จสิ้น
หากต้องการเพิ่มความเร็วให้สูงสุดในระหว่างขั้นตอนการชำระเงินผ่านมือถือ โปรดคำนึงถึงเคล็ดลับต่อไปนี้:
- เพิ่มเฉพาะสิ่งจำเป็นในการชำระเงินเท่านั้น นี่ไม่ใช่เวลาที่จะพยายามขายต่อหรือขายต่อ โปรโมตโซเชียลมีเดียหรือหันเหความสนใจจากการกระทำที่อยู่ในมือ
- ให้การชำระเงินปราศจากภาพทั้งหมด ภาพที่สะดุดตาเพียงอย่างเดียวที่ยอมรับได้จริงๆ คือ Trustmarks และคำกระตุ้นการตัดสินใจ (เพิ่มเติมเกี่ยวกับสิ่งเหล่านี้ด้านล่าง)
- ข้อความใด ๆ ที่รวมอยู่ในหน้าควรมีลักษณะเป็นคำแนะนำหรืออธิบาย
- หลีกเลี่ยงการจัดรูปแบบแบบอักษรพิเศษใดๆ ยิ่งหน้าเช็คเอาต์ของคุณ “ว้าว” น้อยลงเท่าใด ผู้ใช้ก็จะเข้าสู่กระบวนการได้ง่ายขึ้นเท่านั้น
ดูที่เว็บไซต์ของ Staples เพื่อเป็นตัวอย่างว่าการเช็คเอาต์หน้าเดียวที่เรียบง่ายควรมีลักษณะอย่างไร:
อย่างที่คุณเห็น Staples ไม่ทำให้ขั้นตอนการชำระเงินหยุดชะงักด้วยรูปภาพผลิตภัณฑ์ การสร้างแบรนด์ การนำทาง ลิงก์ภายใน หรือสิ่งอื่นใดที่อาจ (1) เบี่ยงเบนความสนใจจากงานที่ทำอยู่ หรือ (2) ดูดทรัพยากรจากเซิร์ฟเวอร์ในขณะที่ทำงาน พยายามดำเนินการตามคำขอของลูกค้า
หน้าชำระเงินนี้ไม่เพียงแต่จะผ่านได้ง่ายเท่านั้น แต่จะโหลดได้อย่างรวดเร็วและไม่มีปัญหาทุกครั้ง ซึ่งเป็นสิ่งที่ลูกค้าจะจดจำในครั้งต่อไปที่พวกเขาต้องการทำการซื้อ ด้วยการออกแบบให้หน้าเช็คเอาต์ของคุณมีน้ำหนักเบา คุณจึงมั่นใจได้ว่าจะได้รับประสบการณ์ที่รวดเร็วในทุกด้าน
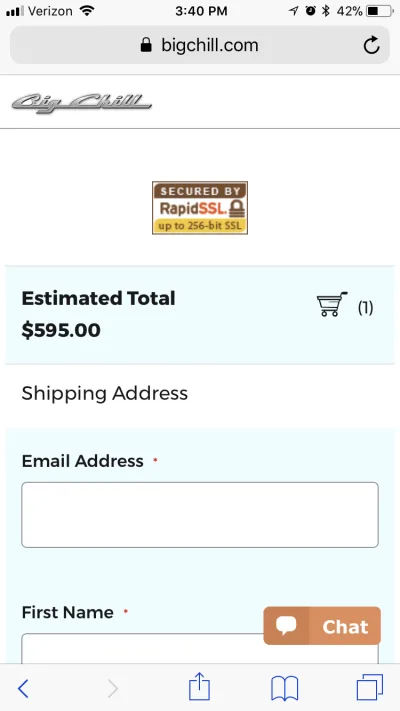
3. ทำให้พวกเขาสบายใจด้วย Trustmarks
Trustmark คือตัวบ่งชี้ใดๆ บนเว็บไซต์ที่ช่วยให้ลูกค้ารู้ว่า “นี่ ไม่มีอะไรต้องกังวลอย่างแน่นอน เรากำลังรักษาข้อมูลของคุณให้ปลอดภัย!”
เครื่องหมาย trustmark ที่ทุกเว็บไซต์ m-commerce ควรมี? ใบรับรอง SSL หากไม่มี แถบที่อยู่จะไม่แสดงเครื่องหมายล็อคหรือชื่อโดเมน https สีเขียว ซึ่งทั้งสองอย่างนี้ทำให้ลูกค้าทราบว่าเว็บไซต์มีการเข้ารหัสเพิ่มเติม
คุณสามารถใช้ trustmarks อื่นๆ ที่จุดชำระเงินได้เช่นกัน

แม้ว่าคุณสามารถใช้โลโก้จาก Norton Security, การปฏิบัติตามข้อกำหนด PCI และซอฟต์แวร์ความปลอดภัยอื่นๆ เพื่อแจ้งให้ลูกค้าทราบว่าเว็บไซต์ของคุณได้รับการปกป้อง ผู้ใช้อาจได้รับผลกระทบจากชื่อที่เป็นที่รู้จักและเชื่อถือได้ เมื่อคุณคิดเกี่ยวกับเรื่องนี้ ก็ไม่ต่างอะไรกับการแสดงโลโก้ของบริษัทข้างคำรับรองจากลูกค้าหรือในข้อความเสริมที่อวดถึงความสัมพันธ์ที่มีชื่อเสียงของคุณ หากคุณสามารถใช้ประโยชน์จากการเป็นหุ้นส่วนเช่นเดียวกับที่กล่าวถึงด้านล่าง คุณสามารถใช้ความเชื่อถือที่มีอยู่เพื่อผลประโยชน์ของคุณได้
ใช้เวลา 18:00 น. ซึ่งใช้ตัวเลือก "เข้าสู่ระบบด้วย Amazon" เมื่อชำระเงิน:
นี่เป็นการเคลื่อนไหวที่ชาญฉลาดสำหรับแบรนด์ที่ไม่ได้รับการยอมรับจากแบรนด์อย่าง Amazon อย่างแน่นอน ด้วยการให้ลูกค้ามีตัวเลือกที่สะดวกในการเข้าสู่ระบบด้วยแบรนด์ที่มีความหมายเหมือนกันกับความเร็ว ความน่าเชื่อถือ และความไว้วางใจ ตอนนี้บริษัทอาจเป็นที่รู้จักในด้านคุณสมบัติการชำระเงินแบบเดียวกันกับที่ Amazon ยกย่อง
จากนั้นมีหน้าชำระเงินบนมือถือเหมือนกับหน้า Sephora:
Sephora ยังใช้เทคนิคนี้ในการใช้ประโยชน์จากชื่อที่ดีของแบรนด์อื่นเพื่อสร้างความไว้วางใจในเวลาชำระเงิน อย่างไรก็ตาม ในกรณีนี้ ลูกค้ามีตัวเลือกที่ชัดเจนสองทาง: ชำระเงินกับเราตอนนี้ หรือไปที่ PayPal ซึ่งจะดูแลคุณอย่างปลอดภัย เนื่องจากความปลอดภัยเป็นปัญหาหลักที่ทำให้ลูกค้ามือถือไม่สามารถแปลงได้ เครื่องหมายรับรองความถูกต้องและวิธีการชำระเงินแบบนี้จึงเป็นวิธีที่ดีสำหรับ Sephora

4. ให้การแก้ไขที่ง่ายขึ้น
โดยทั่วไป อย่าดึงผู้เยี่ยมชม (บนอุปกรณ์ใดๆ) ออกจากสิ่งที่พวกเขาทำบนเว็บไซต์ของคุณ มีการรบกวนออนไลน์มากพอแล้ว สิ่งสุดท้ายที่พวกเขาต้องการคือให้ คุณ ชี้ไปในทิศทางที่ป้องกันไม่ให้พวกเขาเปลี่ยนใจเลื่อมใส
อย่างไรก็ตาม เมื่อชำระเงิน ลูกค้าของคุณอาจรู้สึกถูกบังคับให้ทำสิ่งนี้ หากพวกเขาตัดสินใจว่าต้องการสี ขนาด หรือปริมาณที่แตกต่างกันของสินค้าในรถเข็นช็อปปิ้ง แทนที่จะปล่อยให้พวกเขาย้อนรอยผ่านเว็บไซต์ ให้ตัวเลือกการแก้ไขในการชำระเงินเพื่อให้พวกเขาเข้าที่
Victoria's Secret ทำได้ดี:
เมื่อไปที่หน้าจอชำระเงินครั้งแรก ลูกค้าจะเห็นรายการสินค้าที่กำลังจะซื้อ เมื่อคลิกปุ่ม "แก้ไข" ขนาดใหญ่ข้างแต่ละรายการ ไลท์บ็อกซ์ (ที่แสดงด้านบน) จะเปิดขึ้นพร้อมกับรูปแบบต่างๆ ของผลิตภัณฑ์ โดยพื้นฐานแล้วจะเป็นหน้าผลิตภัณฑ์ดั้งเดิม โดยวางทับที่ด้านบนของการชำระเงิน ผู้ใช้สามารถปรับเปลี่ยนตัวเลือกและบันทึกการเปลี่ยนแปลงได้โดยไม่ต้องออกจากหน้าชำระเงิน
หากคุณพบว่าในการตรวจทานการวิเคราะห์เว็บไซต์ของคุณ ผู้ใช้บางครั้งย้อนรอยหลังจากกดเช็คเอาต์ (คุณสามารถเห็นสิ่งนี้ในช่องทางการขาย) ให้เพิ่มคุณสมบัติการแก้ไขในตัวนี้ ด้วยการป้องกันการเคลื่อนไหวที่ไม่จำเป็นนี้ย้อนกลับ คุณสามารถช่วยตัวเองที่สูญเสียคอนเวอร์ชั่นจากลูกค้าที่สับสนหรือฟุ้งซ่านได้
5. เปิดใช้งานตัวเลือกการชำระเงินด่วน
เมื่อผู้บริโภคตรวจสอบเว็บไซต์อีคอมเมิร์ซผ่านอุปกรณ์เดสก์ท็อป อาจไม่ใช่เรื่องใหญ่หากพวกเขาต้องป้อนชื่อผู้ใช้ ที่อยู่อีเมล หรือข้อมูลการชำระเงินในแต่ละครั้ง แน่นอนว่าหากหลีกเลี่ยงได้ พวกเขาจะหาวิธีแก้ไขได้ (เช่น อนุญาตให้เว็บไซต์บันทึกข้อมูลของตนหรือใช้ตัวจัดการรหัสผ่าน เช่น LastPass)
แต่ในอุปกรณ์เคลื่อนที่ การป้อนข้อมูลนั้นใหม่อาจเป็นเรื่องที่ยุ่งยาก โดยเฉพาะอย่างยิ่งหากแบบฟอร์มการติดต่อไม่ได้รับการปรับให้เหมาะสม (เพิ่มเติมจากด้านล่าง) ดังนั้น เพื่อให้ขั้นตอนการเข้าสู่ระบบและเช็คเอาต์ง่ายขึ้นสำหรับผู้ใช้อุปกรณ์พกพา ให้พิจารณาวิธีที่จะทำให้กระบวนการง่ายขึ้น:
- อนุญาตให้แขกเช็คเอาท์
- อนุญาตให้ชำระเงินแบบเร่งด่วนได้ในคลิกเดียว
- เปิดใช้งานการลงชื่อเข้าใช้ด้วยคลิกเดียวจากแหล่งที่เชื่อถือได้ เช่น Facebook
- เปิดใช้งานการชำระเงินบนเว็บไซต์ของผู้ให้บริการชำระเงินที่เชื่อถือได้ เช่น PayPal, Google Wallet หรือ Stripe
ข้อดีอย่างหนึ่งของกระบวนการเช็คเอาต์ที่สะดวกอยู่แล้วของ Sephora คือลูกค้าสามารถทำให้กระบวนการลงชื่อเข้าใช้เป็นไปโดยอัตโนมัติได้ด้วยการสลับง่ายๆ:
เมื่อลูกค้ามือถือรู้สึกเร่งรีบและต้องการเข้าสู่ขั้นตอนการชำระเงินขั้นต่อไป คุณลักษณะการลงชื่อเข้าใช้อัตโนมัติของ Sephora จะมีประโยชน์อย่างแน่นอน และกระตุ้นให้ลูกค้าซื้อจากเว็บไซต์บนมือถือบ่อยขึ้น
เว็บไซต์บนมือถือหลายแห่งรอจนถึงด้านล่างสุดของหน้าเข้าสู่ระบบเพื่อแจ้งลูกค้าว่ามีตัวเลือกประเภทใดบ้างในการชำระเงิน แต่แทนที่จะทำให้พวกเขาประหลาดใจเมื่อสาย Victoria's Secret จะแสดงข้อมูลนี้ด้วยปุ่มตัวหนาขนาดใหญ่ที่ด้านบนสุด:
ลูกค้ามีตัวเลือกในการลงชื่อเข้าใช้ด้วยบัญชีของตน เช็คเอาท์ในฐานะแขก หรือไปที่ PayPal โดยตรง พวกเขาไม่แปลกใจที่ค้นพบในภายหลังว่าไม่มีการชำระเงินหรือวิธีการชำระเงินที่ต้องการ
ฉันชอบวิธีที่ Victoria's Secret เลือกทำสิ่งนี้มาก มีบางอย่างที่ดีเกี่ยวกับปุ่ม "ลงชื่อเข้าใช้" ที่มีสีสันสดใสซึ่งอยู่ข้างปุ่ม "เช็คเอาท์ในฐานะแขก" ที่ปิดเสียงมากกว่า ประการแรกคือการเพิ่มสีสันของแบรนด์ Victoria's Secret ให้กับการชำระเงินซึ่งเป็นสัมผัสที่ดีเสมอ แต่วิธีที่ปุ่มลงสีทำให้ชัดเจนว่าต้องการให้การดำเนินการหลักเป็นอย่างไร (เช่น การสร้างบัญชีและลงชื่อเข้าใช้)
6. เพิ่มเกล็ดขนมปัง
เมื่อคุณส่งลูกค้ามือถือไปชำระเงิน สิ่งสุดท้ายที่คุณต้องการคือการทำให้พวกเขาเสียสมาธิโดยไม่จำเป็น นั่นเป็นสาเหตุที่แถบการนำทางมาตรฐานของเว็บไซต์ (หรือเมนูแฮมเบอร์เกอร์) มักจะถูกลบออกจากหน้านี้
อย่างไรก็ตาม กระบวนการเช็คเอาต์อาจดูน่ากลัวหากลูกค้าไม่รู้ว่าจะเกิดอะไรขึ้นต่อไป ต้องกรอกกี่แบบฟอร์ม? ต้องการข้อมูลประเภทใด? พวกเขาจะมีโอกาสตรวจสอบคำสั่งซื้อก่อนส่งรายละเอียดการชำระเงินหรือไม่
หากคุณออกแบบการชำระเงินแบบหลายหน้า ให้คลายความกลัวของลูกค้าโดยกำหนดแต่ละขั้นตอนด้วยการนำทางเบรดครัมบ์ที่มีป้ายกำกับชัดเจนที่ด้านบนสุดของหน้า นอกจากนี้ การทำเช่นนี้จะทำให้การชำระเงินของคุณมีการออกแบบที่สะอาดขึ้น ลดจำนวนการคลิกและการเลื่อนต่อหน้า
Hayneedle มีตัวอย่างที่สวยงามของการนำทาง breadcrumb ในการใช้งานจริง:
คุณจะเห็นว่ามีการแบ่งสามขั้นตอนและติดป้ายกำกับไว้อย่างชัดเจน ไม่มีคำถามเกี่ยวกับสิ่งที่ผู้ใช้จะพบในขั้นตอนเหล่านั้น ซึ่งจะช่วยให้พวกเขาสบายใจ ดูเหมือนว่าสามขั้นตอนจะสมเหตุสมผลเพียงพอ และผู้ใช้จะมีโอกาสตรวจสอบคำสั่งซื้ออีกครั้งก่อนทำการซื้อจนเสร็จ
Sephora มีรูปแบบอื่นของ "ขนมปังกรอบ" ในการเช็คเอาท์:
แทนที่จะวาง “เบรดครัมบ์” แต่ละรายการไว้ที่ด้านบนสุดของหน้าชำระเงิน ลูกค้าของ Sephora สามารถดูได้ว่าขั้นตอนต่อไปคืออะไร และอีกมากที่จะมาถึงขณะดำเนินการผ่านแบบฟอร์ม
นี่เป็นตัวเลือกที่ดีหากคุณไม่ต้องการทำให้การนำทางด้านบนหรือ breadcrumbs ติดหนึบ แต่คุณสามารถจัดลำดับความสำคัญของคำกระตุ้นการตัดสินใจ (CTA) ซึ่งคุณอาจพบว่าจูงใจลูกค้าให้เลื่อนลงมาด้านล่างและทำการซื้อให้เสร็จสิ้นได้ดีกว่า
ฉันคิดว่าการออกแบบเบรดครัมบ์ทั้งสองแบบนี้ใช้ได้ ดังนั้น การทดสอบ A/B อาจคุ้มค่าหากคุณไม่แน่ใจว่าวิธีใดจะนำไปสู่ Conversion ที่มากขึ้นสำหรับผู้เยี่ยมชมของคุณ
7. จัดรูปแบบแบบฟอร์มการชำระเงินอย่างชาญฉลาด
การออกแบบแบบฟอร์มการชำระเงินผ่านมือถือที่ดีนั้นเป็นไปตามสูตรที่ค่อนข้างเข้มงวด ซึ่งไม่น่าแปลกใจเลย แม้ว่าจะมีวิธีบิดเบือนกฎบนเดสก์ท็อปในแง่ของการจัดโครงสร้างแบบฟอร์ม จำนวนขั้นตอนต่อหน้า การรวมรูปภาพ และอื่นๆ คุณไม่มีความยืดหยุ่นแบบนั้นบนมือถือ
คุณจะต้องพิถีพิถันเมื่อสร้างแบบฟอร์มแทน:
- ออกแบบแต่ละฟิลด์ของแบบฟอร์มการชำระเงินเพื่อให้ขยายความกว้างเต็มของเว็บไซต์
- จำกัดฟิลด์ให้เหลือเฉพาะสิ่งที่สำคัญเท่านั้น
- ติดป้ายกำกับแต่ละช่องให้ชัดเจนด้านนอกและด้านบน
- ใช้แบบอักษรขนาด 16 พิกเซลเป็นอย่างน้อย
- จัดรูปแบบแต่ละฟิลด์ให้ใหญ่พอที่จะแตะโดยไม่ต้องซูม
- ใช้เครื่องหมายที่จดจำได้เพื่อระบุว่าต้องมีสิ่งใดเมื่อใด (เช่น เครื่องหมายดอกจัน)
- แจ้งให้ผู้ใช้ทราบเสมอเมื่อมีข้อผิดพลาดเกิดขึ้นทันทีหลังจากที่ป้อนข้อมูลลงในฟิลด์แล้ว
- วางคำกระตุ้นการตัดสินใจที่ด้านล่างสุดของแบบฟอร์ม
เนื่องจากแบบฟอร์มการชำระเงินเป็นองค์ประกอบที่สำคัญที่สุดที่จะนำลูกค้าไปสู่กระบวนการเช็คเอาต์ คุณจึงไม่สามารถยุ่งกับสูตรที่ทดลองแล้วและเป็นจริงได้ หากผู้ใช้ไม่สามารถจากบนลงล่างอย่างราบรื่นได้ หากฟิลด์ยากเกินไปที่จะมีส่วนร่วม หรือหากฟังก์ชันของแบบฟอร์มเต็มไปด้วยข้อผิดพลาด คุณก็อาจจะจูบการซื้อผ่านมือถือของคุณเช่นกัน (และบางทีการซื้อของคุณใน ทั่วไป) ลาก่อน
Crutchfield แสดงวิธีสร้างช่องแบบฟอร์มที่ใช้งานง่ายบนมือถือ:
อย่างที่คุณเห็น แต่ละฟิลด์มีขนาดใหญ่พอที่จะคลิกได้ (ถึงแม้จะเป็นนิ้วอ้วนก็ตาม) โครงร่างตัวหนารอบๆ ฟิลด์ที่เลือกในปัจจุบันก็เป็นสิ่งที่สวยงามเช่นกัน สำหรับลูกค้าที่ทำงานหลายอย่างพร้อมกันและหรือฟุ้งซ่านจากบางสิ่งรอบตัว การกลับไปที่แบบฟอร์มการชำระเงินจะง่ายขึ้นมากสำหรับรูปแบบประเภทนี้
อีกครั้งที่ Sephora จัดการการชำระเงินผ่านมือถืออย่างถูกวิธี ในกรณีนี้ ฉันต้องการดึงความสนใจของคุณไปที่ปุ่ม "สั่งซื้อ" ที่เป็นสีเทา:
ปุ่มนี้ทำหน้าที่เป็นเครื่องบ่งชี้ให้ลูกค้าทราบว่าพวกเขายังไม่พร้อมที่จะส่งข้อมูลการซื้อ ซึ่งถือว่าดีมาก แม้ว่าแบบฟอร์มจะได้รับการออกแบบอย่างสวยงาม — ทุกอย่างได้รับการติดป้ายกำกับอย่างดี เขตข้อมูลมีขนาดใหญ่ และแบบฟอร์มได้รับการจัดระเบียบอย่างเหมาะสม — ผู้ใช้อุปกรณ์พกพาอาจเลื่อนผ่านช่องหนึ่งไปโดยไม่ได้ตั้งใจ และจะไม่รู้จนกว่าจะคลิกปุ่มคำกระตุ้นการตัดสินใจ .
หากคุณสามารถป้องกันไม่ให้ผู้ใช้ได้รับข้อผิดพลาด "ข้อมูลที่ขาดหายไป" ที่น่ากลัว คุณจะสามารถดำเนินการซื้อของพวกเขาได้ดีขึ้น
8. ลดความซับซ้อนของการป้อนข้อมูลแบบฟอร์ม
เจาะลึกลงไปในแบบฟอร์มการติดต่อเหล่านี้ มาดูกันว่าคุณจะทำให้การป้อนข้อมูลบนมือถือง่ายขึ้นได้อย่างไร:
- อนุญาตให้ลูกค้าใช้ฟังก์ชันเติมข้อความอัตโนมัติของเบราว์เซอร์เพื่อกรอกแบบฟอร์ม
- รวมคำสั่ง HTML ของ
tabindexเพื่อให้ลูกค้าสามารถแตะลูกศรขึ้นและลงผ่านแบบฟอร์มได้ วิธีนี้ช่วยให้นิ้วโป้งอยู่ในระยะที่สบายบนสมาร์ทโฟนตลอดเวลา แทนที่จะเอื้อมมือไปแตะสนามใหม่อยู่ตลอดเวลา - เพิ่มช่องทำเครื่องหมายที่คัดลอกข้อมูลที่อยู่สำหรับการเรียกเก็บเงินไปยังช่องสำหรับจัดส่งโดยอัตโนมัติ
- เปลี่ยนแป้นพิมพ์ตามประเภทของฟิลด์ที่กำลังพิมพ์
ตัวอย่างหนึ่งคือเว็บไซต์มือถือของ Bass Pro Shops:
สำหรับผู้เริ่มต้น แป้นพิมพ์ใช้ฟังก์ชันแท็บ (ดูลูกศรขึ้นและลงที่อยู่เหนือแป้นพิมพ์) สำหรับลูกค้าที่มีนิ้วสั้นหรือผู้ที่ใจร้อนและต้องการพิมพ์บนแป้นพิมพ์ แท็บจะช่วยให้มือของพวกเขาอยู่ในที่เดียว ซึ่งจะทำให้การชำระเงินรวดเร็วขึ้น
นอกจากนี้ เมื่อลูกค้าแท็บในช่องตัวเลขเท่านั้น (เช่น หมายเลขโทรศัพท์) แป้นพิมพ์จะเปลี่ยนโดยอัตโนมัติ ดังนั้นพวกเขาจึงไม่ต้องสลับด้วยตนเอง นี่เป็นอีกวิธีหนึ่งในการเพิ่มความสะดวกในการซื้อผ่านมือถือ
การชำระเงินผ่านมือถือของ Amazon มีช่องทำเครื่องหมายด่วนที่ช่วยเพิ่มความคล่องตัวในการส่งข้อมูลการเรียกเก็บเงินของลูกค้า:
ดังที่เราได้เห็นกับการออกแบบแบบฟอร์มการชำระเงินบนมือถือ ความเรียบง่ายย่อมดีกว่าเสมอ แน่นอน คุณจะต้องรวบรวมรายละเอียดบางอย่างจากลูกค้าทุกครั้ง (เว้นแต่บัญชีของลูกค้าจะบันทึกข้อมูลนั้นไว้) อย่างไรก็ตาม หากคุณสามารถระบุการสลับอย่างรวดเร็วหรือช่องทำเครื่องหมายที่ช่วยให้พวกเขาสามารถคัดลอกข้อมูลจากแบบฟอร์มหนึ่งไปยังอีกรูปแบบหนึ่งได้ ให้ทำอย่างนั้น
9. อย่าหวงแหนCTA
เมื่อออกแบบการชำระเงินบนเดสก์ท็อป ข้อกังวลหลักของคุณเกี่ยวกับ CTA คือสิ่งต่างๆ เช่น การวางปุ่มอย่างมีกลยุทธ์และการเลือกสีที่สะดุดตาเพื่อดึงดูดความสนใจ
อย่างไรก็ตาม บนมือถือ คุณต้องคำนึงถึงขนาดด้วย ไม่ใช่แค่พื้นที่บนหน้าจอเท่านั้น จำโซนนิ้วหัวแม่มือและวิธีต่างๆ ที่ผู้ใช้ถือโทรศัพท์ ตรวจสอบให้แน่ใจว่าปุ่มนั้นกว้างพอที่ผู้ใช้ทุกคนสามารถคลิกได้อย่างง่ายดายโดยไม่ต้องเปลี่ยนตำแหน่งมือ
ดังนั้น เป้าหมายของคุณควรคือการออกแบบปุ่มที่ (1) อยู่ที่ด้านล่างของหน้าชำระเงินบนมือถือ และ (2) ขยายจากซ้ายไปขวาจนสุด เช่นเดียวกับในเว็บไซต์บนมือถือของ Staples:
ไม่ว่าใครจะเป็นคนซื้อ ไม่ว่าจะเป็นคนถนัดซ้าย คนถนัดขวา หรือคนถือสองมือ ปุ่มนั้นก็เข้าถึงได้ง่าย
ในบรรดาการปรับปรุงการชำระเงินผ่านมือถือทั้งหมดที่เราได้กล่าวถึงในวันนี้ CTA เป็นวิธีแก้ไขที่ง่ายที่สุด ทำให้มันใหญ่ ให้สีที่โดดเด่น วางไว้ที่ด้านล่างสุดของหน้าจอมือถือ และทำให้ขยายเต็มความกว้าง กล่าวอีกนัยหนึ่งคือ อย่าให้ลูกค้าทำงานหนักเพื่อทำขั้นตอนสุดท้ายในการซื้อ
10. เสนอทางออกสำรอง
สุดท้าย ให้ลูกค้ามีทางเลือกอื่น
สมมติว่าพวกเขากำลังซื้อของบนเว็บไซต์บนมือถือ กำลังเพิ่มสินค้าลงในรถเข็น แต่มีบางอย่างไม่เหมาะสมกับพวกเขา และพวกเขาไม่ต้องการทำการซื้อ คุณได้ทำทุกอย่างที่ทำได้เพื่อให้พวกเขามั่นใจตลอดการดำเนินการด้วยประสบการณ์การชำระเงินที่สะอาด ง่าย และปลอดภัย แต่พวกเขาไม่มั่นใจในการชำระเงินทางโทรศัพท์
แทนที่จะเพียงแค่หวังว่าคุณจะไม่สูญเสียสินค้าที่ซื้อไปทั้งหมด ให้โอกาสพวกเขาที่จะเก็บไว้ใช้ในภายหลัง ด้วยวิธีนี้ หากพวกเขาสนใจที่จะซื้อผลิตภัณฑ์ของคุณจริงๆ พวกเขาสามารถกลับมาที่เดสก์ท็อปและดึงทริกเกอร์ได้ มันไม่เหมาะเพราะคุณต้องการเก็บไว้ในมือถือ แต่ตัวเลือกนี้ดีสำหรับลูกค้าที่ไม่สามารถบันทึกได้
ดังที่คุณเห็นในเว็บไซต์มือถือของ LL Bean มีตัวเลือกในการชำระเงินเพื่อ "ย้ายไปที่รายการที่ต้องการ":
ข้อดีของสิ่งนี้คือ LL Bean ไม่ต้องการให้การเรียกดูรายการสินค้าที่ต้องการหรือการลบรายการเป็นการดำเนินการหลักอย่างชัดเจน หาก “ย้ายไปยังรายการที่อยากได้” แสดงเป็นปุ่ม CTA ตัวหนาขนาดใหญ่ ลูกค้าจำนวนมากขึ้นอาจตัดสินใจใช้ทางเลือกอื่นที่ดูเหมือนปลอดภัยกว่า เนื่องจากได้รับการออกแบบมาในตอนนี้ จึงมีมากกว่าคำว่า “เฮ้ เราไม่ต้องการให้คุณทำอะไรที่คุณไม่สบายใจ นี่เป็นเพียงกรณีเท่านั้น”
แม้ว่าโดยทั่วไปแล้วตัวเลือกที่น้อยกว่าจะดีกว่าในการออกแบบเว็บ แต่นี่อาจเป็นสิ่งที่ควรสำรวจหากการชำระเงินของคุณมีอัตราการละทิ้งรถเข็นสินค้าบนมือถือที่สูง
ห่อ
เนื่องจากผู้เข้าชมบนอุปกรณ์เคลื่อนที่จำนวนมากขึ้นแห่มาที่เว็บไซต์ของคุณ ทุกย่างก้าวที่นำไปสู่ Conversion รวมถึงขั้นตอนการชำระเงิน จะต้องได้รับการปรับให้เหมาะสมเพื่อความสะดวก ความเร็ว และความปลอดภัย หากการชำระเงินของคุณไม่ได้ออกแบบมาอย่างดีเพื่อตอบสนองความต้องการและความคาดหวังเฉพาะของผู้ใช้อุปกรณ์เคลื่อนที่ คุณจะพบว่าอัตรา Conversion เหล่านั้นลดลงหรือเปลี่ยนกลับไปใช้เดสก์ท็อป และนั่นไม่ใช่ทิศทางที่คุณต้องการให้สิ่งต่างๆ ดำเนินไป โดยเฉพาะอย่างยิ่งหาก Google ผลักดัน เราทุกคนมุ่งสู่โลกที่อุปกรณ์เคลื่อนที่เป็นอันดับแรก
