ส่วนประกอบที่รวม: บทวิจารณ์หนังสือและแหล่งข้อมูลการช่วยสำหรับการเข้าถึง
เผยแพร่แล้ว: 2022-03-10วันอังคารที่ 3 ธันวาคม เป็นวันเปิดตัวอย่างเป็นทางการสำหรับ Inclusive Components และการต้อนรับก็เป็นไปในเชิงบวกอย่างท่วมท้น หนังสือเล่มนี้เป็นแหล่งข้อมูลที่จำเป็นสำหรับผู้เชี่ยวชาญด้านการช่วยการเข้าถึงและนักพัฒนาอยู่แล้ว
คุณมีฉันที่ "รวม!"
ในขณะที่หนังสือเล่มนี้ส่งถึงสำนักงาน หน้าประตู และงานพบปะเพื่อการเข้าถึงทั่วโลก นี่เป็นเพียงส่วนน้อยของการกล่าวถึงที่เราได้เห็นจนถึงตอนนี้

ถาม) เราจะสร้างปุ่มและดรอปดาวน์ที่สามารถเข้าถึงได้อย่างไร คำแนะนำเครื่องมือ แท็บ และการแจ้งเตือนที่เป็นมิตรกับคีย์บอร์ด? รวมหีบเพลง สไลเดอร์ ตารางข้อมูล และโมดอล?
– zeldman (@zeldman) วันที่ 4 ธันวาคม 2019
A.) “ส่วนประกอบที่รวม” โดย @heydonworks สำหรับ @smashingmag Books.https://t.co/NGJ1dmL5KX #frontend #a11y
เคยสงสัยหรือไม่ว่าจะทำให้ Toggle Button สามารถเข้าถึงได้หรือไม่?
– Eva Ferreira (@evaferreira92) วันที่ 3 ธันวาคม 2019
หนังสือเล่มนี้ไม่เพียงแต่มีวิธีแก้ปัญหาเท่านั้นแต่ยังมี! จัดส่งฟรีทั่วโลก
ใช่ ใช่ ใช่ มันยังจัดส่งไปยังอาร์เจนตินาฟรี https://t.co/yDaEulyOXT
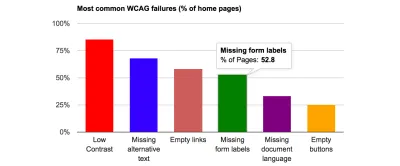
หนังสือเล่มใหม่ของ @heydonworks 'Inquiry Components ออกมาแล้ว! ในโลกที่พวกเราจำนวนมากกำลังสร้างระบบการออกแบบ การรวมระบบส่วนประกอบ JS เข้าด้วยกัน และ 97.8% ของไซต์มีปัญหาในการเข้าถึง ฉันไม่สามารถนึกถึงหัวข้อที่มีคุณค่ามากกว่านี้สำหรับหนังสือhttps://t.co/kYg5ArTY8E
– Dave Rupert (@davatron5000) วันที่ 3 ธันวาคม 2019
“ในขณะที่การรับรู้ถึงความสามารถในการเข้าถึงเว็บเพิ่มขึ้นอย่างต่อเนื่อง ปริมาณและประเภทของข้อผิดพลาดในโฮมเพจแสดงให้เห็นว่าการรับรู้เพียงอย่างเดียวไม่เพียงพอที่จะสร้างความมั่นใจว่าผู้ใช้ที่มีความทุพพลภาพจะสามารถเข้าถึงประสบการณ์เว็บระดับสูง [... ] ส่วนประกอบแบบรวม ระบุประเภทของ คำแนะนำ ตัวอย่าง และความรู้ที่จำเป็นในการช่วยผู้เขียนเว็บ ไม่เพียงแต่พิจารณาอินเทอร์เฟซที่เข้าถึงได้เท่านั้น แต่ยังนำไปใช้จริงได้อีกด้วย”
— จาเร็ด สมิธ รองผู้อำนวยการ WebAIM
“ […] แนวทางปฏิบัติในการอธิบายวิธีสร้างส่วนประกอบ UI ที่เข้าถึงได้อย่างเต็มที่พร้อมตัวอย่างมากมาย การทำความเข้าใจและยอมรับวิธีสร้างอินเทอร์เฟซที่เข้าถึงได้จะช่วยปรับปรุงคุณภาพงานของเรา แต่ที่สำคัญกว่านั้นคือ มันสามารถปรับปรุงประสบการณ์ผู้ใช้ของเราได้ในหลายๆ ทาง—ในบางครั้งอาจรุนแรงได้”
— โฮลเกอร์ บาร์เทล (ที่มา)
พวกเราหลายคนต้องการสร้างอินเทอร์เฟซแบบรวม แต่ไม่รู้ว่าจะเริ่มต้นจากตรงไหน หนังสือของ Heydon เป็นจุดเริ่มต้น: เขาใช้รูปแบบอินเทอร์เฟซที่พบบ่อยที่สุดบางส่วน และแสดงให้ผู้อ่านเห็น ถึงวิธีการสร้างอย่างครอบคลุมตั้งแต่เริ่มต้น
นักพัฒนาสามารถใช้ประโยชน์จากแนวทางนี้ได้ทันที แต่ผู้เชี่ยวชาญด้านการช่วยการเข้าถึงและที่ปรึกษาจะได้รับทรัพยากรอันมีค่าสำหรับการทำงานร่วมกับลูกค้าและทีม
“ฉันพบว่า Heydon Pickering เป็นหนึ่งในนักสื่อสารที่ดีที่สุดเกี่ยวกับการเข้าถึงระบบดิจิทัล เขาให้ความกระจ่างในประเด็นที่ซับซ้อนและน่าสนใจเกี่ยวกับวิธีการและเหตุใดความสามารถในการเข้าถึงจึงมีความสำคัญอย่างยิ่ง”
— ชารอน รัช กรรมการบริหารของ Knowbility

ทีมของ Sharron ดำเนินการตรวจสอบการช่วยสำหรับการเข้าถึงสำหรับไซต์และแอปที่มีอยู่ และพวกเขามักจะต้องช่วยลูกค้าสร้างแนวทางการพัฒนาใหม่

“ทีมงาน Knowbility ชอบ 'Inclusive Components' และแนะนำเป็นอย่างยิ่งให้กับทุกคนที่สร้างโดยคำนึงถึงการเข้าถึงได้ง่าย”
ด้วยคำแนะนำทีละขั้นตอนและตัวอย่างการเข้ารหัส ผู้อ่านจะมองเห็นได้อย่างรวดเร็ว ว่านิสัยที่มีอยู่สามารถเปลี่ยนแปลงเพื่อให้ครอบคลุมมากขึ้น ได้อย่างไร
Heydon ยังเป็นแขกรับเชิญใน Smashing Podcast เมื่อสัปดาห์ที่แล้วและสรุปประเด็นสำคัญของหนังสือ:
“แนวคิดคือเพื่อนำความสามารถในการเข้าถึงมาสู่ระบบการออกแบบ แต่ในทำนองเดียวกัน ให้คิดอย่างเป็นระบบเมื่อต้องพยายามจัดการกับการช่วยสำหรับการเข้าถึง”
ในกรณีที่คุณพลาด: Heydon Pickering ที่ Smashing

- Smashing TV Live Session
Heydon แนะนำเทคนิคบางอย่างในหนังสือของเขาผ่านการสาธิตสดและถาม & ตอบ; - พอดคาสต์ยอดเยี่ยม
Heydon พูดคุยกับ Drew McLellan ของเราเกี่ยวกับหนังสือเล่มนี้และเกี่ยวกับการเข้าถึงโดยทั่วไป - การเปิดตัวส่วนประกอบแบบรวม
ปฏิกิริยาเริ่มต้นจากผู้ตรวจสอบเบื้องต้น และรายละเอียดเพิ่มเติมเล็กน้อยเกี่ยวกับหนังสือเล่มนี้ - หน้าหนังสือส่วนประกอบรวม
รายละเอียดเกี่ยวกับหนังสือและวิธีการรับสำเนาของคุณเอง
ดาวน์โหลดตัวอย่าง PDF ฟรี → (1.1 MB)
ห้องสมุดที่กำลังเติบโตเพื่อตอบสนองความต้องการที่เพิ่มขึ้น
WebAIM ได้ทำการวิเคราะห์การช่วยสำหรับการเข้าถึงเว็บไซต์ล้านอันดับแรกเมื่อต้นปี 2019 ซึ่งก็คือ WebAIM Million และผลลัพธ์ที่ได้ทำให้นักพัฒนาและทีมจำนวนมากคิดทบทวนขั้นตอนการทำงานของพวกเขาใหม่ การเข้าถึงและการรวมเข้าด้วยกันมีความสำคัญเสมอมา แต่การได้เห็นข้อผิดพลาดและการสะกดคำที่ขยายออกไปทั้งหมดเป็นสิ่งที่ทำให้เกิดความกระจ่าง

ความต้องการทรัพยากรการช่วยสำหรับการเข้าถึงยังคงเพิ่มขึ้น เนื่องจากบริษัทจำนวนมากขึ้นตัดสินใจสร้างไซต์ แอพ และแพลตฟอร์มที่เหมาะกับทุกคน Inclusive Components เป็นเพียงหนึ่งในแหล่งข้อมูลการช่วยสำหรับการเข้าถึงจำนวนมากที่ Heydon สร้างขึ้นเพื่อช่วยตอบสนองความต้องการนี้:
- “รวมรูปแบบการออกแบบ” (Smashing, 2016)
- เว็บไซต์ส่วนประกอบรวมดั้งเดิม (ประมาณ มีนาคม 2560)
- บทความสำหรับ Smashing Magazine และ A List Apart
โปรเจ็กต์ใหม่ของ Heydon กับ Andy Bell ทุกเลย์เอาต์ ใช้แนวทางแบบแยกส่วนเดียวกันกับ CSS เช่นเดียวกับ ส่วนประกอบที่รวม ทำสำหรับรูปแบบอินเทอร์เฟซ
เราจะไปที่ไหนต่อไป?
รายการทรัพยากรการช่วยสำหรับการเข้าถึงของ Smashing ยังคงเติบโตเช่นกัน นอกเหนือจากบทความและวิดีโอเกี่ยวกับการช่วยการเข้าถึงที่เราเผยแพร่ ชุมชนมักอ้างอิงหนังสือ Form Design Patterns ของ Adam Silver เพื่อเป็นข้อมูลอ้างอิงอันมีค่าสำหรับการสร้างแบบฟอร์มที่ครอบคลุม
 เรายังมีวิดีโอที่คุณอาจชอบดูและฟังอีกด้วย: Sara Soueidan ได้พูดคุยเรื่อง Applied Accessibility และ Marcy Sutton เคยพูดถึง Garbage Components ที่บันทึกสดที่ SmashingConf ในนิวยอร์กเมื่อเดือนตุลาคมที่ผ่านมา เรามั่นใจว่าคุณจะพบว่ามีประโยชน์!
เรายังมีวิดีโอที่คุณอาจชอบดูและฟังอีกด้วย: Sara Soueidan ได้พูดคุยเรื่อง Applied Accessibility และ Marcy Sutton เคยพูดถึง Garbage Components ที่บันทึกสดที่ SmashingConf ในนิวยอร์กเมื่อเดือนตุลาคมที่ผ่านมา เรามั่นใจว่าคุณจะพบว่ามีประโยชน์!เราชอบที่จะสนับสนุนเว็บที่เข้าถึงได้ แต่เราอยากทราบว่า: แหล่งข้อมูลการช่วยสำหรับการเข้าถึงอื่นๆ ที่คุณอยากเห็นในอนาคตมีอะไรบ้าง เราจะช่วยได้อย่างไร? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
