อย่างมีสไตล์: บรรณาธิการ CSS อันดับต้น ๆ สำหรับโครงการของคุณ
เผยแพร่แล้ว: 2021-02-17CSS (หรือ Cascading Style Sheets) เป็นวิธียอดนิยมในการสร้างเว็บไซต์และให้อำนาจคุณในการควบคุมทุกแง่มุมของรูปลักษณ์ของเว็บไซต์ ในขณะที่การออกแบบผ่าน HTML จำเป็นต้องมีการปรับแต่งในหน้า .html ทุกหน้าเพื่อเปลี่ยนการออกแบบ คุณสามารถปรับแต่งรูปลักษณ์โดยรวมของเว็บไซต์ของคุณด้วย CSS ได้ในเวลาเพียงไม่กี่วินาที
สำหรับตัวแก้ไข CSS นั้นถูกสร้างขึ้นเพื่ออำนวยความสะดวกในการแก้ไข CSS ด้วยการจัดเตรียมอินเทอร์เฟซที่ใช้งานได้ จะทำให้ใช้ CSS ได้ง่ายขึ้น เช่นเดียวกับการระบุข้อผิดพลาดที่จะทำให้เว็บไซต์ของคุณยุ่งเหยิง ตัวแก้ไข CSS ถูกสร้างมาเพื่อทำให้ชีวิตของคุณง่ายขึ้น - ใช้มันเลย!
ทำไมต้องใช้ตัวแก้ไข CSS
สมมติว่าคุณเป็นนักพัฒนาเว็บ: คุณต้องการให้ผู้บริโภคมีเว็บไซต์ที่ดูดีใช่ไหม ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องมีตัวแก้ไข CSS และ HTML ที่ดี นั่นคือเครื่องมือหลักของคุณ
นอกจากนี้ เนื่องจากเว็บยังคงพัฒนาอยู่ นักพัฒนาเว็บทุกคนจึงต้องติดตามข้อมูลล่าสุดเกี่ยวกับเครื่องมือที่พวกเขาใช้ วิธีที่พวกเขาพัฒนาเว็บ และอื่นๆ ตัวแก้ไข CSS และ HTML ช่วยให้พวกเขาทำงานตามความต้องการทั้งหมดได้สำเร็จ
วิธีเลือกตัวแก้ไข CSS
มีตัวแก้ไข CSS แบบโอเพ่นซอร์สที่ดีและฟรีมากมายที่ไม่เหมาะสมที่จะจ่ายสำหรับผลิตภัณฑ์นี้ ชุมชนการออกแบบเว็บเป็นชุมชนที่ภาคภูมิใจในการสื่อสาร การทำงานร่วมกัน และการแบ่งปัน ดังนั้นให้เจาะลึกถึงส่วนลึกของวัฒนธรรมนี้และเลือกตัวแก้ไข CSS แบบโอเพนซอร์สที่ให้คุณควบคุมได้
เมื่อคุณเลือกช่องที่ระบุว่าโอเพนซอร์สแล้ว ยังมีอีกหลายสิ่งที่ต้องพิจารณา ในระดับสูงสุด คุณจะได้รับการแสดงตัวอย่างการออกแบบและเครื่องมือของคุณแบบเรียลไทม์ที่ตรงตามมาตรฐานการช่วยสำหรับการเข้าถึงร่วมสมัยทั้งหมด เครื่องมือแก้ไข CSS บางตัวมีตัวตรวจสอบข้อผิดพลาดในตัว เช่น การตรวจการสะกดสำหรับ CSS เครื่องมือนี้ช่วยคุณประหยัดเวลาได้มาก เมื่อคุณเลือกตัวแก้ไข CSS จะช่วยให้คุณเข้าใจถึงสิ่งที่คุณกำลังมองหาเพื่อออกจากโครงการ และเลือกตัวแก้ไขที่ตอบสนองความต้องการของคุณ
เครื่องมือแก้ไข CSS อันดับต้นๆ ที่มีอยู่
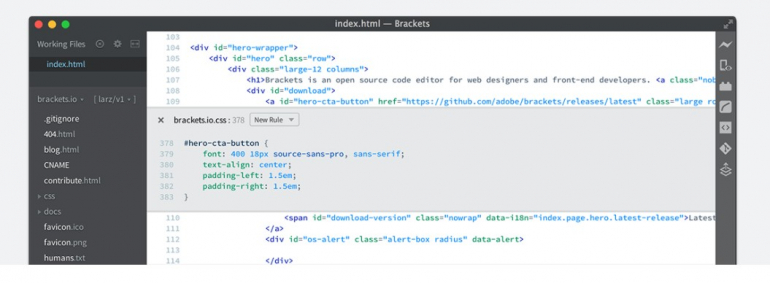
1. วงเล็บ

วงเล็บคือตัวแก้ไข CSS แบบโอเพ่นซอร์สที่มีน้ำหนักเบาซึ่งจะไม่ทำให้ระบบของคุณช้าลง โปรแกรมแก้ไขนี้สร้างโดย Adobe ยักษ์ใหญ่ด้านซอฟต์แวร์ แต่ต่างจากผลิตภัณฑ์ราคาแพงอื่นๆ เช่น Photoshop ที่เปิดตัวในรูปแบบโอเพนซอร์สและฟรีรูปแบบ
วงเล็บมีความโดดเด่นเนื่องจากมีการแสดงตัวอย่างการแก้ไขของคุณแบบสด คุณจึงสามารถดูว่ารูปลักษณ์ของเว็บไซต์ของคุณเปลี่ยนแปลงไปในแบบเรียลไทม์อย่างไร สำหรับผู้ที่ยังใหม่ต่อการใช้ CSS นี่เป็นความสนุกที่ยอดเยี่ยมสำหรับการเล่นและเรียนรู้เคล็ดลับของภาษาเขียนโค้ด แต่ก็มีประโยชน์สำหรับมือเก่าไม่แพ้กัน
มีให้บริการในกว่า 30 ภาษา นี่คือตัวแก้ไข CSS ที่ใช้งานได้จริงและคล่องตัว ซึ่งทำให้การสร้างเว็บไซต์ที่ยอดเยี่ยมง่ายขึ้น
วงเล็บทำงานร่วมกับ:
- Linux Mint หรือ Ubuntu
- macOS 10.14 หรือใหม่กว่า
- Windows 7 หรือใหม่กว่า
2. อะตอม

Atom เป็นเครื่องมือแก้ไข CSS ที่ได้รับความนิยมอย่างมหาศาล และได้รับการส่งเสริมอย่างกว้างขวางในชุมชน CSS เหตุผลหนึ่งที่พบว่าประสบความสำเร็จนั้นเป็นเพราะวิธีการอำนวยความสะดวกในการทำงานร่วมกันในโครงการ ทำให้เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการใช้งานในชุมชน ความสามารถข้ามแพลตฟอร์มใน Atom ช่วยให้ทำงานร่วมกันแบบเรียลไทม์และปรับปรุงการทำงานเป็นทีมในการพัฒนาเว็บ
นอกจากนั้น ฟีเจอร์ทั้งหมดที่คุณคาดว่าจะพบนั้นยังมีอยู่ รวมถึงการรองรับภาษาโปรแกรมทั่วไปที่หลากหลายและการเติมข้อความอัตโนมัติเพื่อเพิ่มความเร็วในการเขียนโค้ดของคุณ ทั้งหมดนี้รวมอยู่ในอินเทอร์เฟซที่ใช้งานง่าย เรียบง่าย.

อะตอมทำงานบน:
- Linux RedHat หรือ Ubuntu
- macOS 10.9 หรือใหม่กว่า
- Windows 7 หรือใหม่กว่า
3. แก้ไขโคโมโด
Komodo Edit สร้างขึ้นโดยนักพัฒนาซอฟต์แวร์ ActiveState และเป็นซอฟต์แวร์ Komodo IDE เวอร์ชันที่ลดขนาดลงซึ่งรวมอยู่ในแพลตฟอร์ม ActiveState เนื่องจากเป็นเวอร์ชันฟรีของผลิตภัณฑ์ที่ต้องชำระเงิน คุณจึงต้องเผชิญกับข้อจำกัดบางประการเมื่อคุณใช้งาน แต่สำหรับใครก็ตามที่กำลังมองหาตัวแก้ไข CSS ที่ไม่ซับซ้อน Komodo Edit ก็ควรค่าแก่การดู
Komodo Edit ทำงานบน:
- อูบุนตู, ลินุกซ์
- macOS 10.9 หรือใหม่กว่า
- Windows XP หรือใหม่กว่า
4. บลูฟิช

เดิม Bluefish สร้างขึ้นในช่วงปลายยุค 90 เพื่ออำนวยความสะดวกในการใช้งาน CSS แต่มีการทำซ้ำหลายครั้งตั้งแต่นั้นมา อย่างไรก็ตาม คุณยังคงสัมผัสได้ถึงบางสิ่งเกี่ยวกับยุคแรกๆ ของอินเทอร์เน็ตด้วยการออกแบบที่เรียบง่าย ไม่ได้หมายความว่าเครื่องไม่มีพลัง อย่างไรก็ตาม Bluefish เวอร์ชันล่าสุดมีเสียงระฆังและนกหวีดมากมายที่คุณคาดหวังจากผลิตภัณฑ์ระดับพรีเมียม เช่น การเน้นไวยากรณ์ การเติมข้อความอัตโนมัติ และการสนับสนุนอาร์เรย์ของภาษาการเขียนโปรแกรมอื่นๆ
ด้วยอินเทอร์เฟซของบิสกิตพื้นฐาน Bluefish เป็นเครื่องมือที่ยอดเยี่ยมสำหรับผู้ที่ไม่ต้องการใช้คุณสมบัติพิเศษ Bluefish เป็นโปรแกรมแก้ไขที่เรียบง่าย แต่ในความเรียบง่าย จะพบฟังก์ชันการทำงาน
Bluefish ทำงานร่วมกับ:
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware หรือ Ubuntu
- macOS
- OpenSolaris
- Windows XP หรือใหม่กว่า
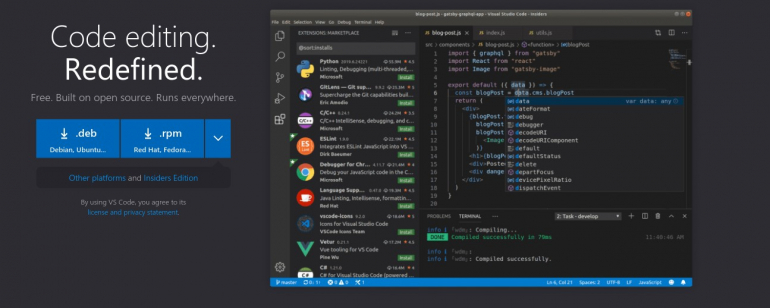
5. ตัวแก้ไข CSS โค้ด Visual Studio

VS Code เป็นหนึ่งในบรรณาธิการที่ได้รับความนิยมในหมู่นักพัฒนาที่มีประสบการณ์ อย่างที่คุณคาดหวังจากตัวแก้ไขโค้ดที่ใช้ในระดับสูงสุด มันมาพร้อมกับคุณสมบัติระดับมืออาชีพตั้งแต่ไวยากรณ์ไปจนถึงการเติมข้อความอัตโนมัติที่ขับเคลื่อนด้วย AI ระดับถัดไป ด้วยอินเทอร์เฟซที่ปรับแต่งได้ คุณสามารถสร้างรูปลักษณ์ที่ช่วยให้เวิร์กโฟลว์ของคุณและเพลิดเพลินไปกับการค้นพบ UX ที่น่าทึ่งภายใน
VS Code แตกต่างจากโปรแกรมแก้ไขโค้ดหลายๆ ตัวตรงที่มีฟังก์ชันดีบั๊กที่ช่วยให้คุณไม่ต้องติดตั้งโค้ดแบบบั๊กกี้ในเว็บไซต์ของคุณ คุณลักษณะนี้เพียงอย่างเดียวทำให้โดดเด่นสำหรับนักพัฒนา นอกจากนี้ยังมีชุมชนที่เจริญรุ่งเรืองซึ่งใช้แพลตฟอร์มของเรา ดังนั้นคำตอบสำหรับคำถามใดๆ ที่คุณอาจมีอยู่แค่เพียงปลายนิ้วสัมผัส
รหัส Visual Studio ทำงานร่วมกับ:
- Linux Debian, Fedora, RedHat, SUSE หรือ Ubuntu
- macOS
- Windows 7 หรือใหม่กว่า
คำบนแพลตฟอร์มแบบชำระเงิน
ในขณะที่เราคิดว่าซอฟต์แวร์โอเพนซอร์ซฟรีเป็นวิธีที่ใช้กับตัวแก้ไข CSS และสำหรับผู้เล่นรายใหญ่ในโลกของซอฟต์แวร์ ตั้งแต่ Adobe ไปจนถึง ActiveState การให้บริการฟรีไม่ได้หมายความว่าราคาถูก อย่างไรก็ตาม มีตัวแก้ไข CSS จำนวนมากที่สามารถซื้อได้ หากคุณไม่พบความต้องการของคุณในโปรแกรมแก้ไขที่แสดงไว้ด้านบน Sublime Text และ Espresso คือเครื่องมือแก้ไขที่สร้างขึ้นมาอย่างดีสองตัวที่มาพร้อมราคา
บทสรุป
ตัวแก้ไข CSS จะปรับปรุงเวิร์กโฟลว์ของคุณ ลดข้อผิดพลาด และช่วยให้คุณเข้าถึงความสวยงามของการเขียนโค้ดในโฟลว์ได้ รายชื่อตัวแก้ไข CSS นี้สร้างขึ้นเพื่อให้การสร้างเว็บไซต์ที่สวยงามง่ายกว่าที่เคย ตัวแก้ไข CSS ตัวไหนที่คุณชอบที่สุด?
