การเข้าถึง: การปรับปรุง UX สำหรับผู้ใช้ที่ตาบอดสี
เผยแพร่แล้ว: 2022-03-10ตามการรับรู้ของคนตาบอดสี 4.5% ของประชากรตาบอดสี หากผู้ชมของคุณส่วนใหญ่เป็นผู้ชาย ค่านี้จะเพิ่มขึ้นเป็น 8% การออกแบบสำหรับคนตาบอดสีสามารถลืมได้ง่ายเพราะนักออกแบบส่วนใหญ่ ไม่ใช่ คนตาบอดสี ในบทความนี้ ผมมีเคล็ดลับ 13 ข้อในการปรับปรุงประสบการณ์สำหรับคนตาบอดสี ซึ่งเป็นสิ่งที่มักจะเป็นประโยชน์ต่อผู้ที่มีสายตาปกติด้วยเช่นกัน
ตาบอดสีคืออะไร?
ตาบอดสีมีหลายประเภท แต่อยู่ที่การมองเห็นสีไม่ชัด มีสีผสมกัน หรือไม่สามารถแยกแยะสีบางสีได้
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- Accessibility APIs: กุญแจสำคัญในการเข้าถึงเว็บ
- 6-6-62. หมายเหตุเกี่ยวกับการเข้าถึงโดยไคลเอนต์
- ทำให้การเข้าถึงง่ายขึ้นด้วย Ally.js
- พลังของสีที่ประเมินค่าต่ำไปในการออกแบบแอพมือถือ
ปัญหาเหล่านี้ยังสามารถทำให้รุนแรงขึ้นได้ด้วยสภาพแวดล้อมที่ผู้คนใช้เว็บไซต์ ซึ่งอาจรวมถึงจอภาพคุณภาพต่ำ แสงไม่ดี แสงสะท้อนจากหน้าจอ หน้าจอมือถือขนาดเล็ก และอยู่ห่างจากหน้าจอโทรทัศน์ขนาดใหญ่
การใช้สี เพียงอย่างเดียว เพื่อให้อ่านง่ายและราคาจับต้องได้ทำให้เว็บไซต์ใช้งานยาก ซึ่งท้ายที่สุดจะส่งผลต่อผู้อ่านและการขาย
แม้ว่าคำแนะนำต่อไปนี้จะยังไม่ครบถ้วนสมบูรณ์ แต่ก็ครอบคลุมปัญหาส่วนใหญ่ที่คนตาบอดสีประสบขณะใช้งานเว็บไซต์
1. ความสามารถในการอ่านข้อความ
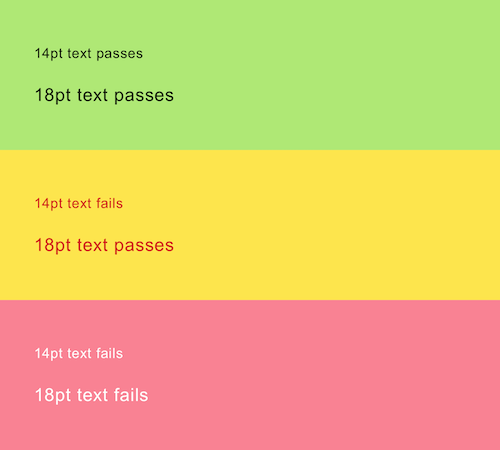
เพื่อให้แน่ใจว่าข้อความสามารถอ่านได้ ควรผ่านหลักเกณฑ์การช่วยสำหรับการเข้าถึงโดยพิจารณาจากสีของข้อความ สีพื้นหลัง และขนาดข้อความดังต่อไปนี้:
“WCAG 2.0 ระดับ AA ต้องการอัตราส่วนความคมชัด 4.5: 1 สำหรับข้อความปกติและ 3: 1 สำหรับข้อความขนาดใหญ่ (14 จุดและตัวหนาหรือใหญ่กว่า หรือ 18 จุดหรือใหญ่กว่า)” — ตัวตรวจสอบความคมชัดของสี WebAim
ต่อไปนี้คือตัวอย่างบางส่วนของชุดค่าผสมสีและขนาดที่ทำและไม่ผ่าน:

2. ข้อความซ้อนทับบนภาพพื้นหลัง
ข้อความที่วางซ้อนบนภาพมีความยุ่งยากเนื่องจากภาพบางส่วนหรือทั้งหมดอาจมีคอนทราสต์ไม่เพียงพอเมื่อเทียบกับข้อความ

การลดความทึบของพื้นหลังจะเพิ่มความคมชัด ทำให้อ่านข้อความได้ง่ายขึ้น

อีกวิธีหนึ่ง คุณสามารถจัดรูปแบบข้อความให้มีสีทึบหรือเงา หรืออะไรก็ได้ที่ตรงกับแนวทางแบรนด์ของคุณ
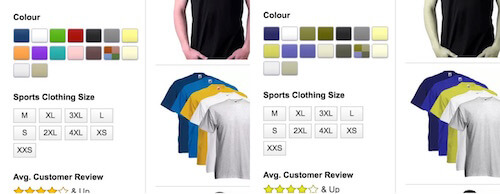
3. ฟิลเตอร์สี ตัวเลือก และสวอตช์
ภาพหน้าจอด้านล่างแสดงฟิลเตอร์สีใน Amazon ตามที่เห็นโดยผู้ที่มีหรือไม่มีสายตายาว (ตาบอดสีแดง-เขียว) หากไม่มีข้อความอธิบาย จะไม่สามารถแยกความแตกต่างระหว่างตัวเลือกต่างๆ ที่มีได้

Amazon แสดงข้อความอธิบายเมื่อผู้ใช้วางเมาส์เหนือ แต่ไม่สามารถใช้โฮเวอร์ได้บนมือถือ
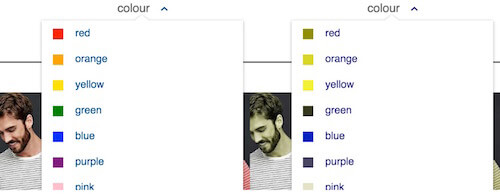
Gap แก้ปัญหานี้โดยการเพิ่มป้ายข้อความข้างสีแต่ละสีดังที่แสดงด้านล่าง:

สิ่งนี้เกิดขึ้นเพื่อเป็นประโยชน์สำหรับผู้ที่มีสายตาปกติด้วย ตัวอย่างเช่น สีดำและสีน้ำเงินเป็นสีที่แยกความแตกต่างบนหน้าจอได้ยาก ป้ายข้อความช่วยให้คาดเดาได้
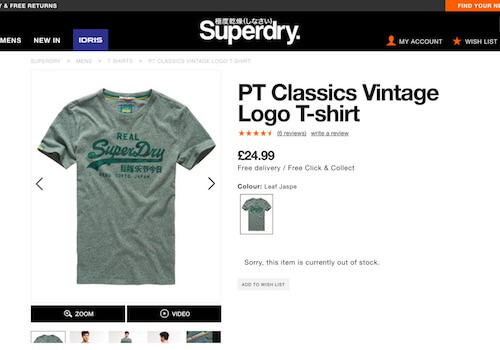
4. ภาพถ่ายที่ไม่มีคำอธิบายที่เป็นประโยชน์
ภาพหน้าจอด้านล่างแสดงเสื้อยืด SuperDry ที่จำหน่ายบนเว็บไซต์ มีคำอธิบายว่า “ลีฟแจสเป” ซึ่งมีความคลุมเครือเนื่องจากใบไม้อาจมีหลายสี (เขียว เหลือง น้ำตาล เป็นต้น)

Jaspe (หรือเรียกอีกอย่างว่า "jaspe") หมายถึงการสุ่มจุดหรือแตกต่างกัน ดังนั้นการใช้สีนี้นอกเหนือจากสีเฉพาะจะเป็นประโยชน์: "Gray Green Leaf Jaspe"
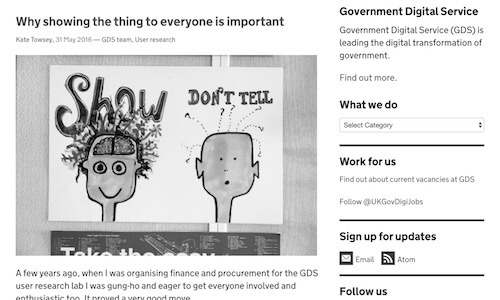
5. การรับรู้ลิงก์
ลิงก์ควรมองเห็นได้ง่ายโดยไม่ต้องอาศัยสี ภาพหน้าจอด้านล่างจำลองวิสัยทัศน์ของผู้ที่มีภาวะ achromatopsia (มองไม่เห็นสี) ขณะดูเว็บไซต์ UK Government Digital Service (GDS) ลิงค์หลายๆ ลิงค์ดูยาก ตัวอย่างเช่น คุณสังเกตเห็นว่า "ทีม GDS การวิจัยผู้ใช้" (อยู่ใต้หัวข้อ) เป็นลิงก์หรือไม่

ในการค้นหาลิงก์ ผู้ใช้จะต้องวางเมาส์ไว้เพื่อรอให้เคอร์เซอร์เปลี่ยนเป็นตัวชี้ บนมือถือ พวกเขาจะถูกทิ้งให้แตะที่ข้อความโดยหวังว่าจะทำการร้องขอหน้า

ลิงก์ด้านบนพร้อมไอคอนจะมองเห็นได้ง่ายขึ้น สำหรับผู้ที่ไม่มี จะเป็นความคิดที่ดีที่จะเพิ่มขีดเส้นใต้ ซึ่งเป็นสิ่งที่ GDS ทำภายในเนื้อหาของบทความ:

6. การผสมสี
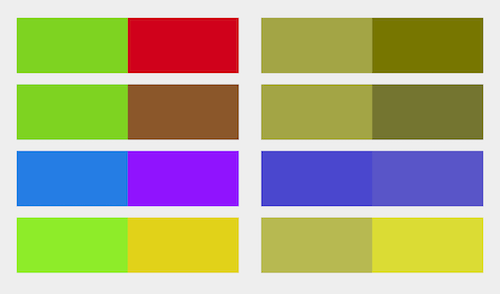
ในโลกทางกายภาพ คุณไม่สามารถควบคุมได้เสมอว่าสีใดจะปรากฏต่อกัน: แอปเปิ้ลสีแดงอาจหล่นลงมาและตั้งรกรากอยู่ในหญ้าสีเขียว อย่างไรก็ตาม เรา สามารถ ควบคุมสีที่ใช้ออกแบบเว็บไซต์ของเราได้ ควรหลีกเลี่ยงการผสมสีต่อไปนี้หากเป็นไปได้:
- เขียว/แดง
- เขียว/น้ำตาล
- ฟ้า/ม่วง
- เขียว/น้ำเงิน
- เขียวอ่อน/เหลือง
- ฟ้า/เทา
- เขียว/เทา
- เขียว/ดำ

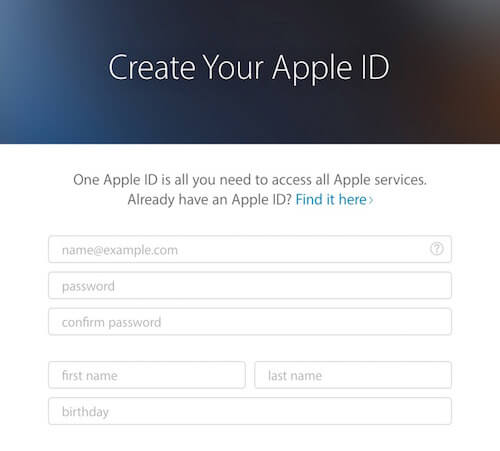
7. ตัวยึดตำแหน่ง
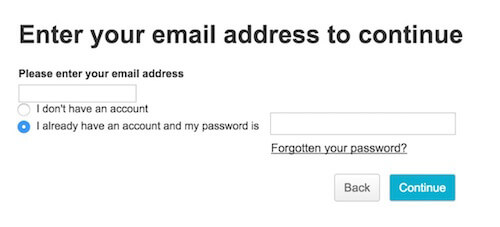
การใช้พื้นที่ที่สำรองไว้ โดยไม่มี ป้ายชื่อเป็นปัญหาเนื่องจากข้อความตัวแทนมักจะขาดความคมชัดเพียงพอ Apple มีปัญหากับแบบฟอร์มการลงทะเบียนดังที่แสดงด้านล่าง:

ไม่แนะนำให้เพิ่มคอนทราสต์เพราะจะทำให้ยากต่อการบอกความแตกต่างระหว่างข้อความตัวแทนและการป้อนข้อมูลของผู้ใช้
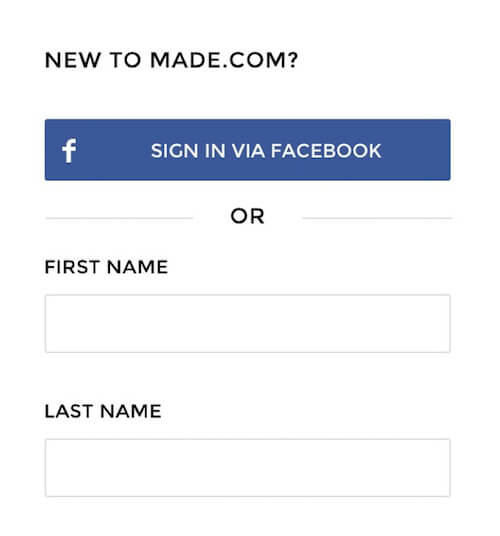
ควรใช้ป้ายกำกับ ซึ่งเป็นแนวปฏิบัติที่ดี โดยมีคอนทราสต์เพียงพอ ซึ่งเป็นสิ่งที่ Made.com ทำดังที่แสดงด้านล่าง

8. ปุ่มหลัก
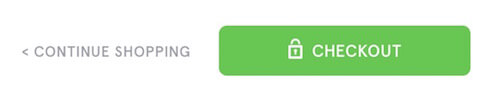
บ่อยครั้ง ปุ่มหลักใช้สีเพียงอย่างเดียวเพื่อแสดงตัวเองเช่นนั้น และ Argos ทำสิ่งนี้บนหน้าจอการเข้าสู่ระบบ:

ให้พิจารณาใช้ขนาด ตำแหน่ง ความกล้าหาญ คอนทราสต์ เส้นขอบ ไอคอน และอื่นๆ ที่จะช่วยได้ - ภายในขอบเขตของแนวทางแบรนด์ของคุณ ตัวอย่างเช่น Kidly ใช้ขนาด สี และการยึดถือ:

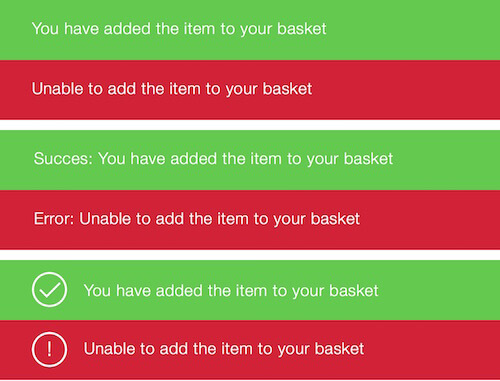
9. ข้อความแจ้งเตือน
ข้อความแสดงความสำเร็จและข้อผิดพลาดมักเป็นสีเขียวและสีแดงตามลำดับ คนตาบอดสีส่วนใหญ่ไม่มีอาการผิดสี ดังนั้นจะเชื่อมโยงสีต่างๆ เข้ากับข้อความที่แตกต่างกันโดยธรรมชาติ อย่างไรก็ตาม การใช้ข้อความนำหน้าเช่น “สำเร็จ” หรือตามความชอบของฉัน ไอคอนทำให้อ่านง่ายและรวดเร็วดังที่แสดงด้านล่าง:

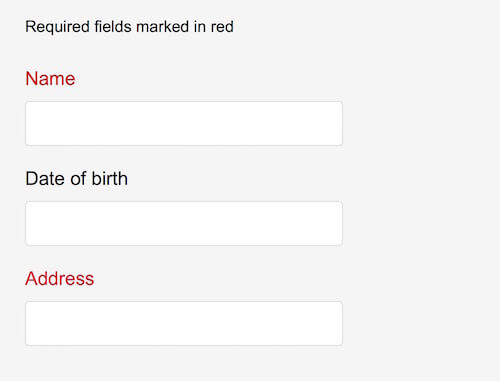
10. ฟิลด์แบบฟอร์มที่จำเป็น
การระบุฟิลด์บังคับด้วยสีเป็นปัญหาเนื่องจากบางคนอาจมองไม่เห็นความแตกต่าง

คุณสามารถพิจารณา:
- การทำเครื่องหมายฟิลด์บังคับด้วยเครื่องหมายดอกจัน
- ยิ่งไปกว่านั้น การทำเครื่องหมายฟิลด์บังคับด้วย “จำเป็น”
- หากเป็นไปได้ ให้ลบฟิลด์ที่ไม่บังคับทั้งหมด
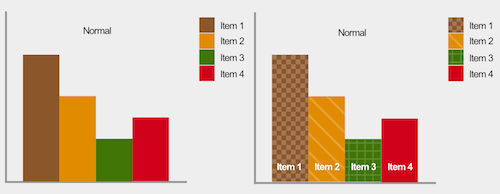
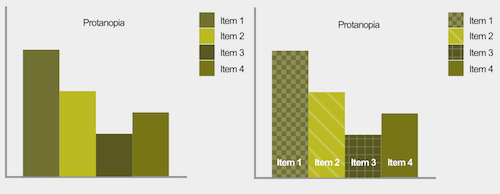
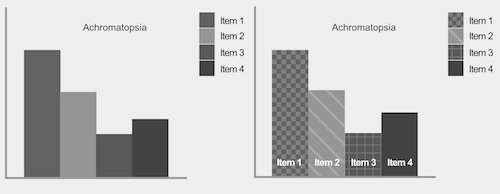
11. กราฟ
มักใช้สีเพื่อแสดงส่วนต่างๆ ของกราฟ ภาพด้านล่างแสดงให้เห็นว่าผู้ที่มีวิสัยทัศน์ต่างกันจะมองเห็นสิ่งนี้อย่างไร กราฟที่เหมาะกับการตาบอดสีจะอยู่ทางด้านขวา



การใช้รูปแบบและการวางข้อความในแต่ละส่วนช่วยให้เข้าใจกราฟได้ง่าย เมื่อข้อความไม่พอดี - ซึ่งมักใช้กับส่วนแผนภูมิวงกลมขนาดเล็ก - การใช้คีย์ก็เพียงพอแล้ว
12. ซูม
คุณลักษณะการช่วยสำหรับการเข้าถึงอย่างหนึ่งที่เบราว์เซอร์มีคือทำให้ผู้อื่นสามารถซูมเข้าได้มากเท่าที่ต้องการ สิ่งนี้ช่วยปรับปรุงความสามารถในการอ่าน ซึ่งมีประโยชน์อย่างยิ่งบนอุปกรณ์พกพา
ขออภัย สามารถปิดใช้งานการซูมได้โดยใช้ Viewport Meta Tag ซึ่งเป็นปัญหา ตัวอย่างเช่น ขนาดข้อความอาจเล็กเกินกว่าจะอ่านได้เมื่อเทียบกับคอนทราสต์ของสี—แต่การซูมเข้าจะเพิ่มขนาดฟอนต์อย่างมีประสิทธิภาพ ทำให้อ่านง่ายขึ้น ดังนั้นอย่าปิดการซูมบนเว็บไซต์ของคุณ
13. ขนาดตัวอักษรสัมพัทธ์
เช่นเดียวกับจุดก่อนหน้า เบราว์เซอร์ให้ความสามารถในการเพิ่มขนาดข้อความ (แทนที่จะซูมทั้งหน้าโดยรวม) เพื่อปรับปรุงความสามารถในการอ่าน อย่างไรก็ตาม บางเบราว์เซอร์ปิดใช้งานฟังก์ชันนี้เมื่อมีการระบุขนาดแบบอักษรในหน่วยสัมบูรณ์ เช่น พิกเซล การใช้หน่วยขนาดฟอนต์สัมพันธ์ เช่น ems ช่วยให้มั่นใจว่าเบราว์เซอร์ทั้งหมดมีความสามารถนี้
เครื่องมือช่าง
มีเครื่องมือมากมายที่จะช่วยคุณออกแบบสำหรับคนตาบอดสี:
- ตรวจสอบสีของฉัน: หากคุณมีเว็บไซต์อยู่แล้ว คุณสามารถป้อน URL และรับคำติชมเกี่ยวกับสิ่งที่ต้องปรับปรุง
- ตัวตรวจสอบคอนทราสต์สีของ WebAim: ระบุสีสองสีเพื่อดูว่าผ่านหลักเกณฑ์การช่วยสำหรับการเข้าถึงหรือไม่
- ฉันอยากเห็นเหมือนคนตาบอดสี: ใช้ฟิลเตอร์ตาบอดสีกับหน้าเว็บของคุณใน Chrome
- Color Oracle: โปรแกรมจำลองการตาบอดสีสำหรับ Windows, Mac และ Linux ซึ่งจะแสดงให้คุณเห็นว่าผู้ที่มีความบกพร่องทางการมองเห็นสีทั่วไปจะมองเห็นอะไร
บทสรุป
เคล็ดลับในบทความนี้ไม่ครบถ้วนสมบูรณ์ และไม่จำเป็นต้องใช้ได้กับทุกสถานการณ์ อย่างไรก็ตาม ปัญหาเหล่านี้ครอบคลุมปัญหาส่วนใหญ่ที่คนตาบอดสีพบเมื่อใช้งานเว็บไซต์
การนำหลักการออกไปนั้นสำคัญกว่า เพื่อให้คุณสามารถรวมเข้ากับกระบวนการออกแบบของคุณเองได้ สุดท้ายแล้ว เว็บไซต์ไม่ได้ออกแบบมาเพื่อให้ดูดีเท่านั้น แต่ยังใช้งานได้ง่ายสำหรับทุกคน รวมถึงผู้ที่ตาบอดสีด้วย
