ข้อเสนอแนะเชิงปฏิบัติเพื่อปรับปรุงการใช้งานของแลนดิ้งเพจด้วยแอนิเมชั่นจากสไลด์
เผยแพร่แล้ว: 2022-03-10(นี่คือโพสต์ที่ได้รับการสนับสนุน) เป็นเวลานาน UI แอนิเมชั่นเป็นความคิดภายหลังสำหรับนักออกแบบ แม้กระทั่งทุกวันนี้ นักออกแบบหลายคนคิดว่าแอนิเมชั่นเป็นสิ่งที่สร้างความสุขได้ แต่ไม่จำเป็นต้องปรับปรุงการใช้งานเสมอไป หากคุณแบ่งปันมุมมองนี้ บทความนี้ก็เหมาะสำหรับคุณ ฉันจะพูดถึงวิธีที่แอนิเมชั่นสามารถปรับปรุงประสบการณ์ผู้ใช้ของหน้า Landing Page และฉันจะให้ตัวอย่างที่ดีที่สุดของแอนิเมชั่นที่สร้างขึ้นโดยใช้เฟรมเวิร์กของสไลด์
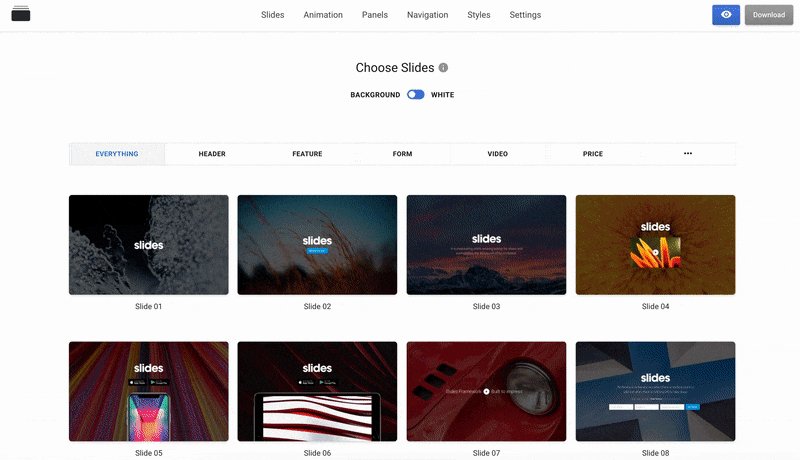
เฟรมเวิร์กของสไลด์เป็นเครื่องมือที่ใช้งานง่ายสำหรับการสร้างเว็บไซต์ ช่วยให้ทุกคนสามารถสร้างหน้า Landing Page ที่ทันสมัยได้ภายในไม่กี่นาที สิ่งที่คุณต้องทำคือเลือกการออกแบบที่เหมาะสมจากรายการสไลด์ที่กำหนดไว้ล่วงหน้า

แอนิเมชั่นสี่วิธีรองรับการใช้งานของแลนดิ้งเพจ
การออกแบบหน้า Landing Page เป็นมากกว่าการนำเสนอด้วยภาพ มันเกี่ยวกับการมีปฏิสัมพันธ์ รายละเอียดของการออกแบบการโต้ตอบสร้างความแตกต่างพื้นฐานในเว็บไซต์สมัยใหม่ และเอฟเฟกต์แอนิเมชั่นสามารถเสริมการโต้ตอบได้ เพื่อปรับปรุงความสามารถในการใช้งานของหน้า Landing Page แอนิเมชั่นต้องเป็นองค์ประกอบที่ใช้งานได้ ไม่ใช่แค่การตกแต่ง ควรมีวัตถุประสงค์เพื่อการใช้งานที่ชัดเจน ด้านล่างนี้คือวิธีทั่วไปบางประการที่แอนิเมชั่นสามารถปรับปรุงการใช้งานได้
1. สร้างคำบรรยาย
นักออกแบบทุกคนเป็นนักเล่าเรื่อง เมื่อเราสร้างเว็บไซต์ เรากำลังบอกเล่าเรื่องราวแก่ผู้เยี่ยมชมของเรา และเป็นไปได้ที่จะบอกเล่าเรื่องราวที่น่าสนใจมากขึ้นโดยใช้แอนิเมชั่น
แอนิเมชั่นสามารถช่วยทำให้เนื้อหามีชีวิตชีวา ตัวอย่างที่ดีอย่างหนึ่งของแอนิเมชั่นดังกล่าวมีอยู่ใน Ikonet แอนิเมชั่นทำให้ผู้ใช้มีส่วนร่วมในขณะที่เลื่อนหน้าและเรียนรู้เกี่ยวกับบริษัท

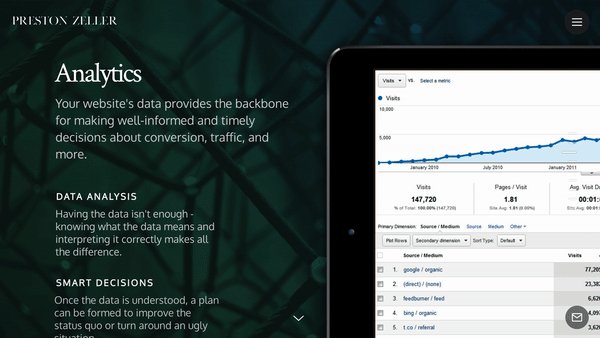
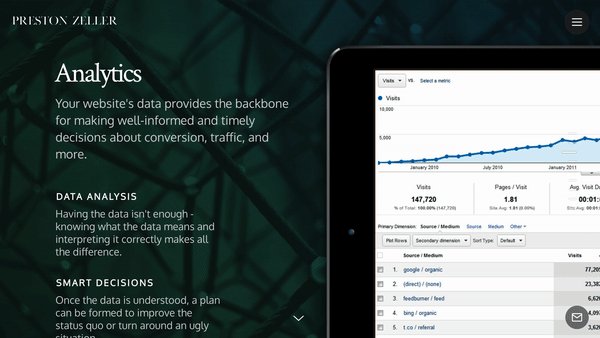
แอนิเมชั่นยังสามารถใช้เพื่อเรียกความสนใจของผู้เข้าชมไปยังสิ่งที่พวกเขาควรสังเกตและดำเนินการ ตัวอย่างเช่น หากคุณมีส่วนข้อความสำคัญหรือคำกระตุ้นการตัดสินใจ การเลื่อนเข้าไป (แทนที่จะให้ปรากฏ) จะช่วยให้ผู้เข้าชมเข้าใจว่าควรเน้นที่ใด ดูตัวอย่าง Preston Zeller ด้านล่าง วิธีที่องค์ประกอบปรากฏบนเพจจะผลักดันให้ผู้ใช้มุ่งความสนใจไปยังพื้นที่เหล่านั้น สิ่งที่ยอดเยี่ยมเกี่ยวกับแอนิเมชั่นนี้คือสามารถดึงความสนใจไปที่ข้อมูลสำคัญได้โดยไม่รบกวน

2. ให้คำติชม
ปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ขึ้นอยู่กับปัจจัยพื้นฐานสองประการ: การป้อนข้อมูลของผู้ใช้และคำติชมของระบบ วัตถุแบบโต้ตอบทั้งหมดควรตอบสนองต่อการป้อนข้อมูลของผู้ใช้โดยมีการตอบกลับด้วยภาพหรือเสียงที่เหมาะสม
ด้านล่างนี้ คุณจะเห็นเอฟเฟกต์ช่องทำเครื่องหมายที่กำหนดเองซึ่งสร้างขึ้นโดยใช้เฟรมเวิร์กของสไลด์ แอนิเมชั่นการตีกลับที่ละเอียดอ่อนที่ผู้ใช้เห็นเมื่อเปลี่ยนสถานะของการสลับจะตอกย้ำความรู้สึกของการโต้ตอบ

เมื่อใช้สไลด์ คุณสามารถสร้างแอนิเมชั่นเมื่อวางเมาส์เหนือและกระตุ้นให้ผู้ใช้โต้ตอบกับวัตถุได้ ลองดูที่ Berry Visual เมื่อคุณวางเมาส์บน "ส่งข้อความ" หรือบนเมนูแฮมเบอร์เกอร์ที่มุมบนขวา เอฟเฟกต์ภาพเคลื่อนไหวที่สวยงามจะเกิดขึ้น มันสร้างความรู้สึกว่าองค์ประกอบเหล่านี้เป็นแบบโต้ตอบ

Buf Antwerp เป็นอีกตัวอย่างที่ดีที่แสดงให้เห็นว่าคำติชมแบบเคลื่อนไหวเมื่อวางเมาส์เหนือสามารถปรับปรุงประสบการณ์ผู้ใช้ได้อย่างไร เมื่อผู้เยี่ยมชมวางเมาส์เหนือไทล์ โอเวอร์เลย์แบบกึ่งโปร่งใสจะปรากฏขึ้น และข้อความจะให้ข้อมูลเพิ่มเติมเกี่ยวกับรายการ

3. สร้างความสัมพันธ์
สถานที่ที่ยอดเยี่ยมในการเพิ่มแอนิเมชั่นในหน้า Landing Page คือช่วงเวลาที่มีการเปลี่ยนแปลง บ่อยครั้งที่ช่วงเวลาแห่งการเปลี่ยนแปลงเกิดขึ้นอย่างกะทันหัน &mdahs; ตัวอย่างเช่น เมื่อผู้ใช้คลิกที่ลิงค์ หน้าจอใหม่จะปรากฏขึ้นทันที เนื่องจากการเปลี่ยนแปลงกะทันหันนั้นยากสำหรับผู้ใช้ในการประมวลผล การเปลี่ยนแปลงดังกล่าวมักจะส่งผลให้สูญเสียบริบท — สมองต้องสแกนหน้าใหม่เพื่อทำความเข้าใจว่าบริบทใหม่เชื่อมโยงกับบริบทก่อนหน้าอย่างไร
พิจารณาตัวอย่างการเปลี่ยนแปลงอย่างกะทันหันนี้:

เปรียบเทียบกับตัวอย่างต่อไปนี้ ซึ่งการเปลี่ยนภาพเคลื่อนไหวที่ราบรื่นจะนำทางผู้ใช้ไปยังส่วนต่างๆ ของหน้าจอ:

เห็นได้ชัดว่าในตัวอย่างที่สอง แอนิเมชั่นป้องกันการเปลี่ยนแปลงอย่างกะทันหัน — เป็นการเติมช่องว่างและเชื่อมโยงสองขั้นตอน เป็นผลให้ผู้เข้าชมเข้าใจว่าทั้งสองขั้นตอนอยู่ด้วยกัน หลักการนี้ใช้อย่างเท่าเทียมกันเมื่อคุณมีความสัมพันธ์แบบ parent-to-child ระหว่างสองอ็อบเจ็กต์:

นอกจากนี้ยังใช้เมื่อคุณสร้างการเปลี่ยนแปลงระหว่างขั้นตอนต่างๆ การเปลี่ยนภาพที่ราบรื่นระหว่างสไลด์ในตัวอย่างด้านล่างทำให้เกิดความรู้สึกเป็นลำดับ แทนที่จะแยกส่วนที่ไม่เกี่ยวข้องของหน้า

4. ทำให้งานที่น่าเบื่อสนุก
อาจเป็นเรื่องยากที่จะจินตนาการถึงวิธีการนำองค์ประกอบที่สนุกสนานมาสู่ประสบการณ์ในชีวิตประจำวัน แต่ด้วยการเพิ่มความประหลาดใจเล็กน้อยในส่วนที่ไม่คาดคิดที่สุด เราสามารถเปลี่ยนการโต้ตอบที่คุ้นเคยให้เป็นสิ่งที่ไม่คาดคิดและน่าจดจำได้
เมื่อคุณเยี่ยมชมนิทรรศการ 3D Room ของ Tympanus ดูเหมือนว่าเว็บไซต์แกลเลอรีอื่น ๆ ที่คุณเคยเยี่ยมชมมาก่อน แต่ความประทับใจที่มีต่อเว็บไซต์จะเปลี่ยนไปทันทีเมื่อคุณโต้ตอบกับเพจ เมื่อคุณเลื่อนเคอร์เซอร์ หน้าจะเคลื่อนที่ และเอฟเฟกต์นี้จะสร้างความรู้สึกของพื้นที่ 3 มิติ ความรู้สึกนี้จะเพิ่มขึ้นเมื่อคุณเปลี่ยนจากหน้าหนึ่งไปอีกหน้าหนึ่ง ดูเหมือนว่าคุณกำลังเดินทางจากห้องหนึ่งไปยังอีกห้องหนึ่งภายในพื้นที่ 3 มิติ

ตอนนี้ เรามาพูดถึงสิ่งที่คุ้นเคยมากกว่าเอฟเฟกต์ 3D: เว็บฟอร์ม ใครชอบกรอกแบบฟอร์ม? คงไม่มีใคร. อย่างไรก็ตาม การกรอกแบบฟอร์มเป็นงานทั่วไปอย่างหนึ่งบนเว็บ และสามารถเปลี่ยนกิจกรรมที่น่าเบื่อนี้เป็นการออกกำลังกายที่สนุกสนานได้ ดูตัวละคร Yeti ของ Darin Senneff ซึ่งใช้ในแบบฟอร์ม เมื่อผู้ใช้เริ่มพิมพ์รหัสผ่าน มาสคอตก็ปิดตา เอฟเฟกต์แอนิเมชั่นดังกล่าวจะทำให้คุณพึงพอใจอย่างมากเมื่อคุณเห็นมันเป็นครั้งแรก

สุดท้ายแต่ไม่ท้ายสุด มันเป็นไปได้ที่จะทำให้ประสบการณ์การเลื่อนดูไม่เพียงแค่ภาพที่น่าสนใจเท่านั้น แต่ยังมีประโยชน์สำหรับผู้อ่านอีกด้วย ด้านล่างคือแผนที่การเล่าเรื่อง ซึ่งเป็นการเดินทางแบบโต้ตอบซึ่งเส้นทางไปตามแผนที่จะเคลื่อนไหวตามเนื้อหาที่เลื่อนผ่านบนหน้า แนวคิดนี้เชื่อมโยงข้อความ ภาพ และสถานที่เข้าด้วยกัน ผู้เข้าชมอ่านข้อมูลและดูในบริบทของแผนที่)


หกแนวทางปฏิบัติที่ดีที่สุดสำหรับแอนิเมชั่นหน้า Landing Page
การระบุสถานที่ที่แอนิเมชั่นมีประโยชน์เป็นเพียงครึ่งเดียวของเรื่องราว นักออกแบบยังต้องปรับใช้แอนิเมชั่นอย่างเหมาะสม ในส่วนนี้ เราจะเรียนรู้วิธีสร้างแอนิเมชั่นอย่างมืออาชีพ
1. อย่าทำให้องค์ประกอบหลายอย่างเคลื่อนไหวพร้อมกัน
เมื่อวัตถุสองสามชิ้นเคลื่อนไหวพร้อมกัน จะทำให้ผู้ใช้เสียสมาธิ เนื่องจากสมองและดวงตาของมนุษย์มีการเดินสายเพื่อให้ความสนใจกับวัตถุที่เคลื่อนไหว ผู้ใช้จะโฟกัสจากองค์ประกอบหนึ่งไปยังอีกองค์ประกอบหนึ่ง และสมองจะต้องใช้เวลาเพิ่มเติมในการค้นหาว่าเพิ่งเกิดอะไรขึ้น (โดยเฉพาะอย่างยิ่งหากการเคลื่อนไหวเกิดขึ้นเร็วมาก) ดังนั้น การกำหนดเวลาแอนิเมชั่นอย่างเหมาะสมจึงเป็นสิ่งสำคัญ
สิ่งสำคัญคือต้องเข้าใจแนวคิดของท่าเต้นช่วงเปลี่ยนผ่าน: ลำดับการเคลื่อนไหวที่ประสานกันซึ่งคงไว้ซึ่งความสนใจของผู้มาเยือนเมื่ออินเทอร์เฟซเปลี่ยนไป ลดจำนวนองค์ประกอบที่เคลื่อนไหวอย่างอิสระ มีเพียงไม่กี่สิ่งที่ควรเกิดขึ้นพร้อมๆ กัน (โดยทั่วไปแล้ว ไม่เกินสองหรือสามอย่าง) ดังนั้น หากคุณต้องการย้ายวัตถุมากกว่าสามรายการ ให้จัดกลุ่มวัตถุบางรายการเข้าด้วยกันและแปลงเป็นหน่วยเดียว แทนที่จะทำให้วัตถุเคลื่อนไหวอย่างอิสระ

สไลด์ให้ประโยชน์ที่ยอดเยี่ยมแก่นักออกแบบเว็บไซต์: ป้องกันไม่ให้ใช้การเคลื่อนไหวมากเกินไปในการออกแบบ เอฟเฟกต์ภาพเคลื่อนไหวแต่ละรายการใน Slides ได้รับการออกแบบมาอย่างพิถีพิถันเพื่อนำเสนอเนื้อหาอย่างดีที่สุด
2. แอนิเมชั่นไม่ควรขัดแย้งกับบุคลิกภาพของแลนดิ้งเพจ
ทุกครั้งที่คุณเพิ่มแอนิเมชั่นให้กับงานออกแบบ แสดงว่าคุณแนะนำบุคลิกภาพ บุคลิกภาพนี้จะขึ้นอยู่กับเอฟเฟกต์ภาพเคลื่อนไหวที่คุณเลือกใช้เป็นหลัก
เมื่อผู้คนโต้ตอบกับผลิตภัณฑ์ พวกเขามีความคาดหวังบางอย่าง ลองนึกภาพการออกแบบหน้า Landing Page สำหรับบริการธนาคาร และคุณตัดสินใจใช้แอนิเมชั่นตีกลับเพื่อแนะนำแบบฟอร์มที่รวบรวมข้อมูลส่วนบุคคลของผู้ใช้ ผู้ใช้หลายคนลังเลที่จะให้รายละเอียดเพราะแบบฟอร์มขัดแย้งกับความคาดหวังของพวกเขา

กรอบสไลด์ช่วยให้คุณเลือกรูปแบบภาพเคลื่อนไหวได้ 10 แบบ เช่น Stack, Zen, Film, Cards และ Zoom ทดลองกับเอฟเฟกต์ต่างๆ และเลือกสิ่งที่ดีที่สุดสำหรับกรณีของคุณ

3. ดูเวลา
เมื่อพูดถึงการออกแบบแอนิเมชั่น เวลาคือทุกสิ่ง จังหวะเวลาของแอนิเมชั่นของคุณอาจหมายถึงความแตกต่างระหว่างการโต้ตอบที่ดีและไม่ดี เมื่อทำงานกับแอนิเมชั่น คุณมักจะใช้เวลาหนึ่งในสามของเวลาไปกับการค้นหาเอฟเฟกต์แอนิเมชั่นที่เหมาะสม และอีกสองในสามในการค้นหาจังหวะที่เหมาะสมเพื่อทำให้แอนิเมชั่นดูราบรื่น
โดยทั่วไป ให้แอนิเมชั่นสั้น แอนิเมชั่นไม่ควรขัดขวางการทำงานของผู้ใช้ให้เสร็จสิ้น เพราะแม้แต่แอนิเมชั่นที่สวยงามที่สุดก็ยังสร้างความรำคาญได้หากทำให้ผู้ใช้ช้าลง ความเร็วที่เหมาะสมที่สุดสำหรับแอนิเมชั่น UI อยู่ระหว่าง 200 ถึง 500 มิลลิวินาที แอนิเมชั่นที่ใช้เวลาน้อยกว่า 1 วินาทีถือเป็นการแสดงทันที ในขณะที่แอนิเมชั่นที่ยาวกว่า 5 วินาทีสามารถถ่ายทอดความรู้สึกล่าช้าได้
เมื่อพูดถึงการสร้างเอฟเฟกต์ภาพเคลื่อนไหว พารามิเตอร์หนึ่งตัวมีผลกระทบโดยตรงต่อการรับรู้แอนิเมชั่น: การค่อยๆ เปลี่ยนหรือฟังก์ชันการกำหนดเวลาในเงื่อนไข CSS การค่อยๆ เปลี่ยนช่วยให้นักออกแบบเคลื่อนไหวได้อย่างเป็นธรรมชาติมากขึ้น
เฟรมเวิร์กของสไลด์ช่วยให้นักออกแบบเว็บไซต์ปรับแต่งการค่อยๆ เปลี่ยนได้ คุณจะพบการค่อยๆ เปลี่ยนพร้อมกับเอฟเฟกต์อื่นๆ ในส่วน "การตั้งค่าเอฟเฟกต์"

4. คิดถึงการช่วยสำหรับการเข้าถึง
แอนิเมชั่นเป็นดาบสองคม มันสามารถปรับปรุงการใช้งานสำหรับผู้ใช้กลุ่มหนึ่ง ในขณะที่สร้างปัญหาให้กับอีกกลุ่มหนึ่ง การเปิดตัว iOS 7 ของ Apple เป็นตัวอย่างล่าสุดของรุ่นหลัง iOS 7 เต็มไปด้วยเอฟเฟกต์แอนิเมชั่น และหลังจากเปิดตัวได้ไม่นาน ผู้ใช้ iPhone รายงานว่าทรานซิชันแบบเคลื่อนไหวทำให้พวกเขารู้สึกเวียนหัว
ความรับผิดชอบของคุณในฐานะนักออกแบบคือการคิดว่าผู้ที่มีความผิดปกติทางสายตาจะมีปฏิสัมพันธ์กับการออกแบบของคุณอย่างไร ตรวจสอบหลักเกณฑ์ของ WCAG เกี่ยวกับแอนิเมชั่น และตรวจสอบให้แน่ใจว่าการออกแบบของคุณสอดคล้องกับแนวปฏิบัติ ติดตามว่าผู้ใช้ต้องการลดจำนวนภาพเคลื่อนไหวหรือการเคลื่อนไหวหรือไม่ คุณลักษณะสื่อ CSS พิเศษ "ชอบลดการเคลื่อนไหว" ตรวจพบว่าผู้ใช้ร้องขอให้ระบบลดจำนวนแอนิเมชั่นหรือการเคลื่อนไหวที่ใช้หรือไม่ เมื่อตั้งค่าเป็น "ลด" จะเป็นการดีกว่าที่จะลดจำนวนการเคลื่อนไหวและภาพเคลื่อนไหว (เช่น โดยการลบการเคลื่อนไหวที่ไม่จำเป็นทั้งหมด)
นอกจากนี้ ทำการทดสอบความสามารถในการใช้งานเพื่อตรวจสอบว่าผู้ใช้จะมีความสามารถทั้งหมด รวมทั้งผู้ที่มีความผิดปกติทางสายตา จะไม่มีปัญหาใดๆ ในการโต้ตอบกับการออกแบบของคุณ
5. ต้นแบบและทดสอบการตัดสินใจออกแบบของคุณ
แอนิเมชั่นน่าเล่น ง่ายที่จะลงน้ำและจบลงด้วยการออกแบบที่ครอบงำผู้ใช้ด้วยการเคลื่อนไหวมากเกินไป น่าเสียดายที่ไม่มีสัญลักษณ์แสดงหัวข้อย่อยสีเงินสำหรับแอนิเมชั่นที่ยอดเยี่ยม เป็นการยากที่จะกำหนดเกณฑ์ที่ชัดเจนว่าอะไรคือ "เพียงพอ" เตรียมพร้อมที่จะใช้เวลาในการสร้างต้นแบบ ทดสอบ และเพิ่มประสิทธิภาพเอฟเฟกต์ภาพเคลื่อนไหว
ต่อไปนี้คือเคล็ดลับบางประการที่ควรค่าแก่การพิจารณาระหว่างการทดสอบ:
- ทดสอบกับฮาร์ดแวร์ต่างๆ
ปัจจัยด้านฮาร์ดแวร์หลายอย่างอาจส่งผลกระทบอย่างมากต่อประสิทธิภาพของแอนิเมชั่น เช่น ขนาดหน้าจอ ความหนาแน่นของหน้าจอ ประสิทธิภาพของ GPU เป็นต้น ด้วยเหตุนี้ ผู้ใช้บนหน้าจอความละเอียดสูงอาจมีประสบการณ์ที่แตกต่างอย่างสิ้นเชิงกับผู้ใช้ในหน้าจอรุ่นเก่า พิจารณาปัจจัยดังกล่าวเมื่อออกแบบแอนิเมชั่นเพื่อป้องกันปัญหาคอขวดด้านประสิทธิภาพ อย่าโทษฮาร์ดแวร์ที่ช้า ปรับแต่งแอนิเมชั่นของคุณให้ทำงานได้ดีบนอุปกรณ์ทุกประเภท - ทดสอบบนมือถือ.
เว็บไซต์ส่วนใหญ่สร้างและทดสอบบนเดสก์ท็อป ประสบการณ์การใช้งานมือถือและประสิทธิภาพของแอนิเมชั่นมักจะถูกมองว่าเป็นความหลัง การขาดการทดสอบบนอุปกรณ์เคลื่อนที่อาจทำให้เกิดปัญหามากมายสำหรับผู้ใช้อุปกรณ์เคลื่อนที่ เนื่องจากเทคนิคภาพเคลื่อนไหวบางอย่างใช้งานได้ดีบนเดสก์ท็อป แต่อาจไม่ได้ผลดีกับอุปกรณ์เคลื่อนที่ เพื่อหลีกเลี่ยงประสบการณ์เชิงลบ ให้ยืนยันว่าการออกแบบของคุณทำงานได้ดีทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ ทดสอบบนมือถือแต่เนิ่นๆและบ่อยครั้ง - ดูแอนิเมชั่นด้วยความเร็วต่ำ
อาจเป็นเรื่องยากที่จะสังเกตเห็นปัญหาเมื่อแอนิเมชั่น (โดยเฉพาะแอนิเมชั่นที่ซับซ้อน) ทำงานด้วยความเร็วเต็มที่ เมื่อคุณทำให้แอนิเมชั่นช้าลง (เช่น ที่ความเร็วหนึ่งในสิบ) ปัญหาดังกล่าวจะปรากฏชัด คุณยังสามารถบันทึกวิดีโอสโลว์โมชั่นของแอนิเมชั่นของคุณและแสดงให้คนอื่นเห็นเพื่อรับมุมมองอื่นๆ
ด้วยกรอบงานของสไลด์ คุณสามารถสร้างต้นแบบเชิงโต้ตอบที่มีความเที่ยงตรงสูงได้ในเวลาไม่กี่นาที คุณสามารถใช้ตัวแก้ไขแบบ WYSIWYG เพื่อสร้างเอฟเฟ็กต์ภาพเคลื่อนไหว เผยแพร่การออกแบบ และดูวิธีการทำงานบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
6. แอนิเมชั่นไม่ควรจะเป็นภายหลัง
มีเหตุผลว่าทำไมนักออกแบบหลายคนจึงคิดว่าแอนิเมชั่นเป็นคุณสมบัติที่ไม่จำเป็น ซึ่งทำให้อินเทอร์เฟซผู้ใช้โอเวอร์โหลดและทำให้ซับซ้อนยิ่งขึ้น ในกรณีส่วนใหญ่ นั่นเป็นความจริงเมื่อนักออกแบบแนะนำแอนิเมชั่นเมื่อสิ้นสุดกระบวนการออกแบบ เช่น ลิปสติกสำหรับการออกแบบ กล่าวคือ แอนิเมชันสำหรับแอนิเมชัน การเคลื่อนไหวแบบสุ่มโดยไม่มีจุดประสงค์ใด ๆ จะไม่เป็นประโยชน์แก่ผู้เข้าชมมากนัก และอาจทำให้เสียสมาธิและรบกวนได้ง่าย
ในการสร้างแอนิเมชั่นที่มีความหมาย ให้ใช้เวลาในช่วงเริ่มต้นของโปรเจ็กต์เพื่อคิดเกี่ยวกับพื้นที่ที่แอนิเมชั่นจะเข้ากันได้อย่างเป็นธรรมชาติ ด้วยวิธีนี้เท่านั้นที่แอนิเมชั่นจะเป็นธรรมชาติต่อการไหลของผู้ใช้
บทสรุป
แอนิเมชั่นที่ใช้งานได้ดีทำให้หน้า Landing Page ไม่เพียงแต่น่าดึงดูด แต่ยังใช้งานได้มากขึ้นอีกด้วย เมื่อทำอย่างถูกต้อง แอนิเมชั่นสามารถเปลี่ยนหน้า Landing Page จากลำดับของส่วนต่างๆ ให้เป็นประสบการณ์ที่น่าจดจำซึ่งออกแบบท่าเต้นอย่างรอบคอบและน่าจดจำ เฟรมเวิร์กของสไลด์ช่วยให้นักออกแบบเว็บไซต์ใช้แอนิเมชั่นในการสื่อสารได้อย่างชัดเจน
