Copy if You Can: พัฒนาทักษะการออกแบบ UI ของคุณด้วย Copywork
เผยแพร่แล้ว: 2022-03-10เกิดอะไรขึ้นที่นี่?
ฉันกำลังพูดถึงงานคัดลอก Copywork เป็นเทคนิคที่นักเขียนและจิตรกรใช้กันมานานหลายศตวรรษ เป็นกระบวนการสร้างงานที่มีอยู่ใหม่ให้ใกล้เคียงที่สุดเพื่อพัฒนาทักษะของตนเอง ในกรณีของเรา นี่หมายถึงการสร้างพิกเซลการออกแบบอินเทอร์เฟซผู้ใช้ (UI) ใหม่สำหรับพิกเซล
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- วิธีเปลี่ยนรูปแบบการแก้ปัญหาและความคิดสร้างสรรค์
- การใช้ Sketch สำหรับการออกแบบเว็บที่ตอบสนอง
- ทำความเข้าใจเกี่ยวกับลิขสิทธิ์และใบอนุญาต
- ศิลปะยุ่ง ๆ ของการร่าง UX
มันไม่ไร้สาระอย่างที่คิด ฉันสัญญา เคล็ดลับคือการเลือกการออกแบบที่ดีกว่าที่คุณมีในปัจจุบัน การคัดลอกบางสิ่งที่อยู่นอก wheelhouse ของคุณ จะเป็นการเพิ่มทักษะของคุณ
ดังนั้น หากคุณต้องการปรับปรุงการใช้สี ให้คัดลอกบางสิ่งด้วยการไล่ระดับสีแบบแปลกๆ หรือจานสีตัวหนา หากคุณต้องการสร้างแบรนด์หรูให้ดีขึ้น ให้คัดลอกเว็บไซต์ที่มีรูปลักษณ์โดดเด่นและให้ความรู้สึกหรูหรา
เห็นได้ชัดว่าเทคนิคนี้ไม่ใช่วิทยาศาสตร์จรวด อันที่จริง มันคงยากที่จะนึกถึงการออกกำลังกายแบบโลกีย์มากกว่านี้ แต่มันเป็นวิธีที่มีประสิทธิภาพมากที่สุดที่ฉันรู้ในการปรับปรุงทักษะการออกแบบ UI ของฉัน

แต่เรากำลังก้าวไปข้างหน้า
นักเขียน คัดลอกนักเขียน
ครั้งแรกที่ฉันได้ยินเกี่ยวกับงานลอกเลียนแบบในบล็อก The Art of Manliness ซึ่ง Brett McKay เล่าถึงประวัติศาสตร์อันยาวนานของผู้ที่เคยใช้งานลอกเลียนแบบเพื่อพัฒนาทักษะการเขียนของพวกเขา
- Jack London คัดลอกแนวงานเขียนของ Rudyard Kipling เพื่อปรับจังหวะและการใช้ถ้อยคำระดับโลกของบรรพบุรุษของเขา
- โรเบิร์ต หลุยส์ สตีเวนสันจะศึกษาส่วนต่างๆ ของงานเขียนที่เขาพบว่าสวยงามเป็นพิเศษอย่างพิถีพิถัน จากนั้นจึงทำซ้ำคำต่อคำจากความทรงจำ
- เบนจามิน แฟรงคลินทำตามงานคัดลอกต่างๆ โดยเขียนบันทึกเกี่ยวกับแต่ละประโยคในเรียงความ จากนั้นสองสามวันต่อมา พยายามสร้างเรียงความขึ้นมาใหม่โดยการอ่านบันทึกย่อของเขา และเปรียบเทียบผลลัพธ์
รายการดำเนินต่อไป ฉันรู้ว่าเรย์มอนด์ แชนด์เลอร์ นักเขียนปริศนาชื่อดัง ใช้เทคนิคที่คล้ายกับของเบนจามิน แฟรงคลิน เขียนนิยายใหม่จากคำอธิบายโดยละเอียด แล้วเปรียบเทียบของเขากับต้นฉบับเพื่อศึกษาการไหล
จริงๆ แล้วเขาเขียนถึงผู้เขียนต้นฉบับในช่วงหลังของชีวิต โดยบอกเขาว่าแบบฝึกหัดนี้มีประโยชน์อย่างไร ให้ความสนใจกับการวิเคราะห์ของเขา:
ฉันพบว่าส่วนที่ยากที่สุดในเทคนิคของคุณคือความสามารถในการเอาชนะสถานการณ์ซึ่งเกือบจะเป็นไปไม่ได้ แต่สิ่งที่อ่านดูเหมือนจริงทีเดียว ฉันหวังว่าคุณจะเข้าใจว่าฉันหมายถึงสิ่งนี้เป็นคำชม ไม่เคยแม้แต่จะลงมือทำด้วยตัวเอง Dumas มีคุณสมบัตินี้ในระดับที่แข็งแกร่งมาก ดิคเก้นด้วย. อาจเป็นพื้นฐานของการทำงานที่รวดเร็วทั้งหมด เนื่องจากการทำงานที่รวดเร็วตามธรรมชาติมีการแสดงด้นสดในวงกว้าง และการทำให้ฉากด้นสดดูเหมือนหลีกเลี่ยงไม่ได้นั้นเป็นกลอุบาย
นี่ไม่ใช่การออกกำลังกายแบบท่องจำ แชนด์เลอร์มีความรอบคอบอย่างมากเกี่ยวกับความแตกต่างระหว่างงานของเขากับต้นฉบับ และเชี่ยวชาญในรายละเอียดปลีกย่อยของสไตล์ของผู้แต่งหลายคน คุณช่วยพูดเกี่ยวกับการออกแบบ UI ให้ชัดเจนกว่านี้ได้ไหม ถ้าไม่ฉันขอแนะนำการคัดลอก?
เฉกเช่นนักเขียนที่ลอกเลียนผู้ยิ่งใหญ่ต่อหน้าเขาจะซึมซับตัวเลือกเล็กๆ น้อยๆ ที่ผู้เขียนทำขึ้นโดยไม่รู้ตัว — การเลือกคำ การใช้ถ้อยคำ จังหวะ และอื่นๆ — นักออกแบบที่ทำสำเนาก็ดูดซับตัวเลือกที่ละเอียดอ่อนที่สุดในการออกแบบที่พวกเขาศึกษา เช่น ระยะห่าง เลย์เอาต์ ฟอนต์ ,ของตกแต่ง. พลังของมันอยู่ในนั้น
มาดูงานลอกเลียนแบบกันอย่างรวดเร็วในรูปแบบศิลปะอีกรูปแบบหนึ่ง ซึ่งมีประวัติอันยาวนานอย่างน่าทึ่ง
จิตรกรรม The Old Masters
หากคุณได้เดินผ่านพิพิธภัณฑ์ศิลปะ คุณอาจเคยเห็นงานลอกเลียนแบบมาแล้ว นอกจากโต๊ะทำงานของตัวเองแล้ว เป็นที่เดียวที่ฉันเคยเห็น

จิตรกรมีประวัติยาวนานกว่านักเขียนลอกเลียนแบบปรมาจารย์ Leonardo da Vinci พัฒนางานศิลปะของเขา (หนึ่งในศิลปะของเขา แต่อย่างใด) โดยการคัดลอก Andrea Del Verrocchio อาจารย์ของเขาซึ่งเป็นแนวปฏิบัติทั่วไปในหมู่ศิลปินฝึกหัดยุคฟื้นฟูศิลปวิทยา Da Vinci กำหนดให้ copywork เป็นแบบฝึกหัด numero uno สำหรับนักศึกษาศิลปะ:
ศิลปินควรใช้มือก่อนโดยคัดลอกภาพวาดจากมือของปรมาจารย์ที่ดี
ทำไม? เพราะการคัดลอกโดยตรงจากอาจารย์ให้การ ตั้งค่าควบคุม ในการฝึกสายตาของคุณ
เมื่อคุณกำลังวาดภาพฉากสด มีเรื่องที่ต้องกังวลมากมาย — นางแบบจะเคลื่อนไหว ลมจะพัดขึ้น และดวงอาทิตย์จะตก จนกว่าสมองของคุณสามารถคิดอย่างเป็นธรรมชาติในรูปทรงและสี การวาดภาพในโลกแห่งความเป็นจริงจะเป็นเรื่องยาก แต่ในสตูดิโอ คุณสามารถใช้เวลาทั้งหมดเพื่อซึมซับพื้นฐาน
แม้ว่านักออกแบบ UI จะไม่สร้างแบบจำลองอะไรหลังจากฉากธรรมชาติในลักษณะเดียวกับจิตรกร แต่งานคัดลอกก็เป็นวิธีที่มีประโยชน์ในการขจัดตัวแปรและการรบกวนในขณะที่ฝึกฝนทักษะของคุณ
แต่ถึงแม้จะเป็นการฝึกหัดพื้นฐานของศิลปินที่ยิ่งใหญ่ที่สุดของโลกบางคน แต่งานลอกเลียนแบบกลับไม่เป็นที่โปรดปราน ปัจจุบันถูกมองว่าเป็นการท่องจำ ไม่สร้างสรรค์ และเป็นการลอกเลียนการลอกเลียนแบบ
เหตุใดนักออกแบบ UI จึงควรคัดลอกเพื่อฝึกฝน
It's All About (กำลังสร้างใหม่) The Details
สาระสำคัญคือ: เมื่อคุณสร้างการออกแบบใหม่ พิกเซลสำหรับพิกเซล คุณจะ ต้องตัดสินใจใหม่ทุกครั้ง ที่นักออกแบบดั้งเดิมทำ แบบอักษรใด ใหญ่แค่ไหน? มีการจัดวางสิ่งต่าง ๆ อย่างไร? รูปภาพและพื้นหลังและการตกแต่งใด? คุณ ดื่มด่ำ กับการตัดสินใจออกแบบเล็กๆ น้อยๆ ที่ทำโดยนักออกแบบที่ยอดเยี่ยม
คุณอาจโต้แย้งว่าคุณอาจพลาดทางเลือกทั้งหมดที่นักออกแบบพิจารณา และเหตุผลที่พวกเขาเลือกสิ่งที่พวกเขาทำ ยุติธรรมพอ — แต่นั่นยังขาดประเด็น ทำถูกต้อง Copywork เปิดเผยให้คุณออกแบบการตัดสินใจที่คุณไม่ได้ทำด้วยตัวเอง

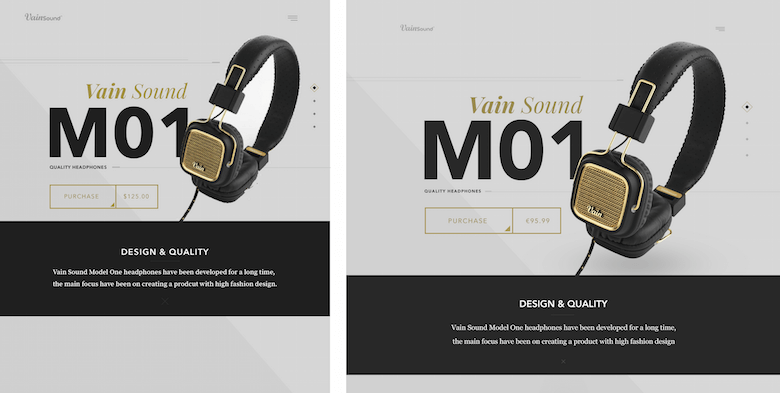
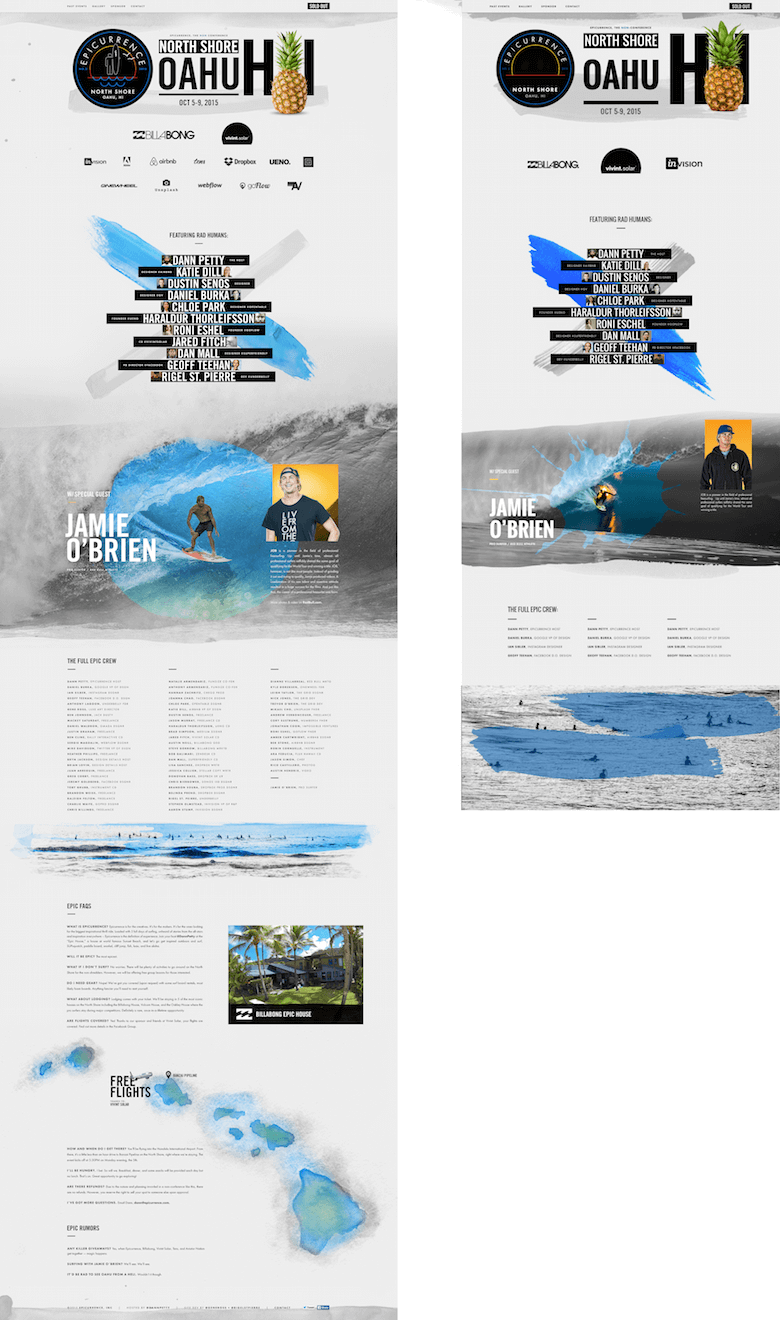
ลองมาดูตัวอย่างกัน หนึ่งในส่วนที่ขยายคำศัพท์มากที่สุดที่ฉันได้คัดลอกคือเว็บไซต์ Epicurrence ที่ยอดเยี่ยมของ Dann Petty ฉันเข้าใจสามสิ่งจากส่วนหัวเพียงอย่างเดียว:
- ขนาดตัวอักษรใหญ่ มาก สำเนาต้นฉบับของฉันมีอักษรย่อฮาวาย "HI" ในแบบอักษรขนาด 365 ฉันไม่เคยคิดจะทำข้อความที่ใหญ่โตเลยในช่วงหลายปีที่ทำงานอย่างมืออาชีพ แต่เขาใช้มันเป็นองค์ประกอบภาพ โดยจัดตำแหน่งกับองค์ประกอบส่วนหัวอื่น ๆ แม้กระทั่งการวางภาพระหว่างตัวอักษร เจ๋งมาก.
- วาดเส้นเป็น "เงา" รอยเปื้อนสีน้ำไหลผ่านด้านล่างของตราประทับ ส่วนหัว และสับปะรด อยู่ในจุดที่อาจมีเงา ราวกับว่าเงาถูกวาดบนหน้ากระดาษ โอ้ นั่นไม่ใช่วิธีปกติของการทำแบบนั้น!
- แบบตัวพิมพ์ใหญ่ที่มีการเว้นวรรคตัวอักษรขนาด ใหญ่ ไม่ต้องสงสัยเลยว่าข้อความตัวพิมพ์ใหญ่นั้นเพิ่มองค์ประกอบที่แข็งแกร่งของการจัดตำแหน่ง และการเว้นวรรคระหว่างตัวอักษรเป็นตำราเรียนเพื่อเพิ่มความมีระดับในการพิมพ์ แต่ฉันพบว่าตัวเองประหม่าเกี่ยวกับการทำเช่นนี้มาก เป็นเรื่องดีที่เห็นว่าข้อความทั้งหมดนี้เป็นตัวพิมพ์ใหญ่ และโดยพื้นฐานแล้วทั้งหมดก็มีการปรับเปลี่ยนการเว้นวรรคตัวอักษรด้วย
ตอนนี้ ฉันได้เห็นการออกแบบของ Dann Petty ก่อนตัดสินใจคัดลอก ฉันคิดว่า "ว้าว มันดูดีมาก" และแม้ว่าสายตาของฉันจะจ้องมองไปที่การออกแบบ แต่ก็ไม่ใช่ว่าฉันจะเข้าใจทุกเทคนิคที่เขาใช้ในทันที เมื่อฉันคัดลอกเท่านั้น ฉันเริ่มนำสิ่งเหล่านั้นไปใช้ในชุดเครื่องมือ UI ของฉันอย่างมีสติ

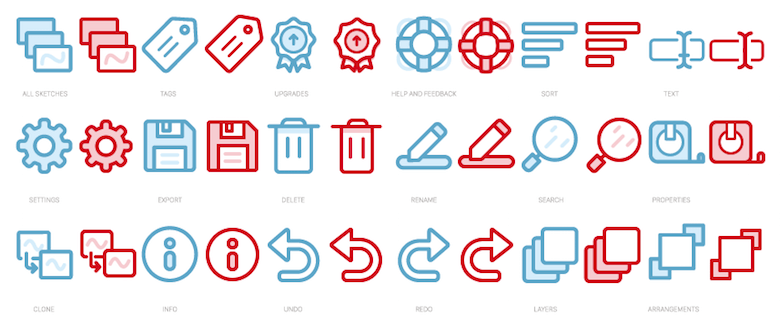
นี่เป็นอีกตัวอย่างหนึ่ง ไอคอน Skedio ที่ออกแบบโดยนักออกแบบไอคอนหลัก Vic Bell (ต้นฉบับของเธอเป็นสีน้ำเงิน สำเนาของฉันเป็นสีแดง)
นี่เป็นแบบฝึกหัดที่น่าสนใจสำหรับฉัน โดยเฉพาะอย่างยิ่งเนื่องจากไอคอนของ Vic มีรายละเอียดมากกว่าขั้นตอนหรือสองขั้นตอนส่วนใหญ่ที่ฉันทำสำหรับแอปที่ฉันทำงานอยู่ เธอเพิ่มความซับซ้อนนี้ในสองวิธีที่ละเอียดอ่อน:
- ประการที่สอง สีฟ้าอ่อน กว่า เปรียบเทียบสีเติมของไอคอน "การตั้งค่า" (แถวที่ 2 ไอคอน 1) กับสีเค้าร่าง ไอคอนส่วนใหญ่ที่ฉันออกแบบมีสีเดียวเท่านั้น
- วินาที ความกว้างของเส้นที่เบากว่า คุณสามารถดูได้ใน "ข้อความ" ของไอคอน "แท็ก" (แถวที่ 1 ไอคอน 2) และในลูกศรบนไอคอน "อัปเกรด" (แถวที่ 1 ไอคอน 3) ฉันใช้กฎที่ว่าความสม่ำเสมอเป็นสิ่งสำคัญยิ่งในการออกแบบไอคอน ดังนั้นการได้เห็นการใช้เส้นเน้นเสียง 3 พิกเซลของ Vic ในชุดเส้น 4 พิกเซลเป็นหลักจึงเป็นเรื่องที่น่าสนใจ
แต่จุดแข็งของงานลอกเลียนแบบไม่ได้เป็นเพียงการเห็นรายละเอียดเหล่านี้ในระดับผิวเผินเท่านั้น แต่ยังรวมถึงการทำความคุ้นเคยอย่างใกล้ชิดกับวิธีการใช้สิ่งเหล่านี้ในการออกแบบด้วย

มาดูแนวคิดของเฉดสีที่สองที่เบากว่ากัน การตัดสินใจใช้เฉดสีที่สองเป็นสีเฉพาะจุดถือเป็นเรื่องหนึ่ง ต่อไปนี้คือสี่วิธีที่ Vic ใช้เฉดสีที่สว่างกว่าในชุดไอคอนนี้:
- เป็นเงา . ฝาถังขยะของไอคอน "ลบ" (แถวที่ 2 ไอคอน 3) มีสีน้ำเงินรองอยู่ในเงา คุณสามารถเห็นเงาที่คล้ายกันแต่ละเอียดกว่าใต้เหรียญตราในไอคอน "อัปเกรด" (แถวที่ 1 ไอคอน 3)
- เป็นแสงระยิบระยับ เฉดสีที่สว่างกว่าถูกใช้เป็นแสงสะท้อนในแว่นขยายของไอคอน "ค้นหา" (แถวที่ 3 ไอคอน 5)
- เพื่อความคมชัดของสี Vic ใช้สีขาวและสีฟ้าอ่อนเป็นสีที่ตัดกันสองสีในวงแหวนช่วยชีวิตของไอคอน "ความช่วยเหลือและคำติชม" (แถวที่ 1 ไอคอน 4) เรื่องเดียวกันกับดินสอในไอคอน "เปลี่ยนชื่อ" ด้านล่าง (แถวที่ 2 ไอคอน 4)
- เพื่อความคมชัดของน้ำหนักที่มองเห็น ได้ อันนี้เป็นสิ่งที่บอบบางที่สุดสำหรับฉัน สังเกตว่าการ์ดพื้นหลัง — แต่ไม่ใช่การ์ดเบื้องหน้า — ของไอคอน “ภาพร่างทั้งหมด” (แถวที่ 1 ไอคอน 1) และไอคอน “เลเยอร์” (แถวที่ 3 ไอคอน 5) เป็นสีฟ้าอ่อน การ์ดโฟร์กราวด์ของทั้งคู่เป็นสีขาว ทำให้มีความเปรียบต่างมากขึ้นกับส่วนที่เหลือของไอคอน หากการ์ดพื้นหลังมีการเติมสีขาว ความเปรียบต่างที่คมชัดระหว่างเส้นขอบและการเติมจะทำให้ดวงตาเสียสมาธิ - อย่างที่เป็นอยู่ ดวงตาจะพุ่งตรงไปที่การ์ดด้านหน้า
กลยุทธ์เหล่านี้มีรายละเอียดมากกว่าคลาสใด ๆ เกี่ยวกับไอคอน เป็นเคล็ดลับและเทคนิคแบบใช้ครั้งเดียวที่ส่งตรงจากความคิดของผู้เชี่ยวชาญถึงของคุณ หากคุณเต็มใจที่จะทุ่มเทให้กับงานลอกเลียนแบบ
เอาล่ะ มาพูดถึงอีกตัวอย่างหนึ่งที่นี่

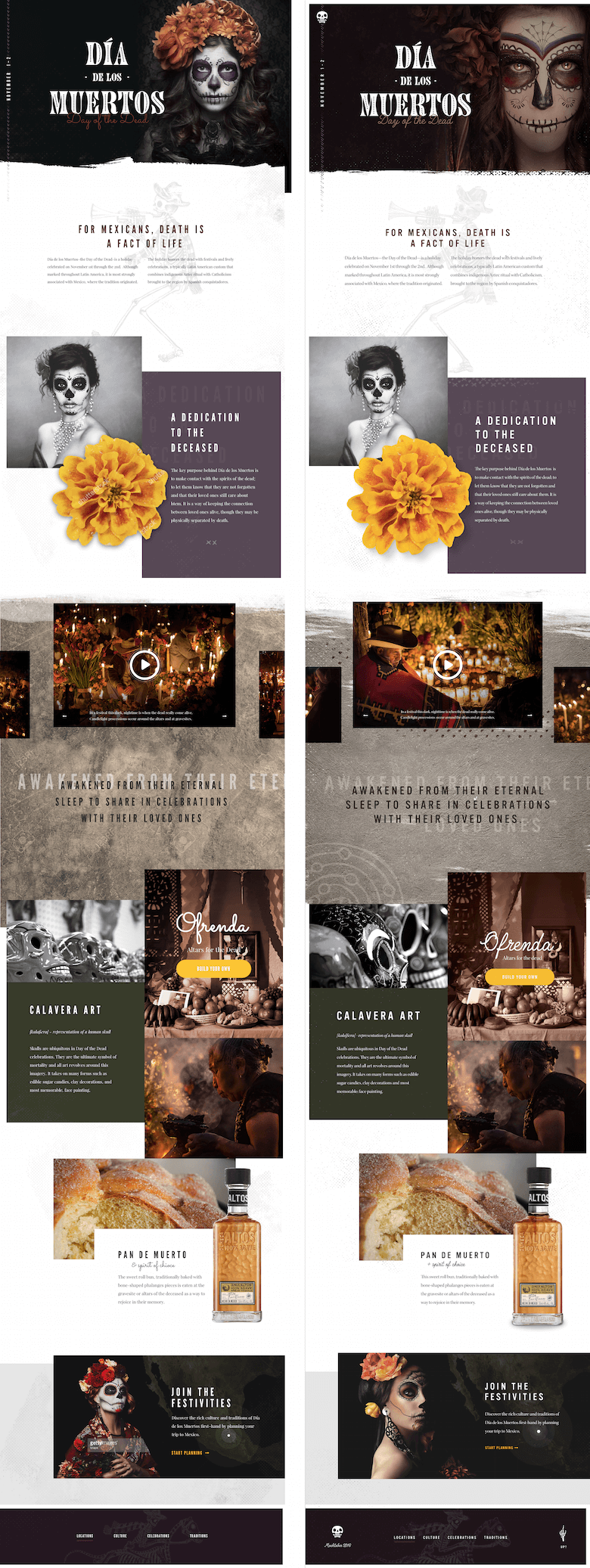
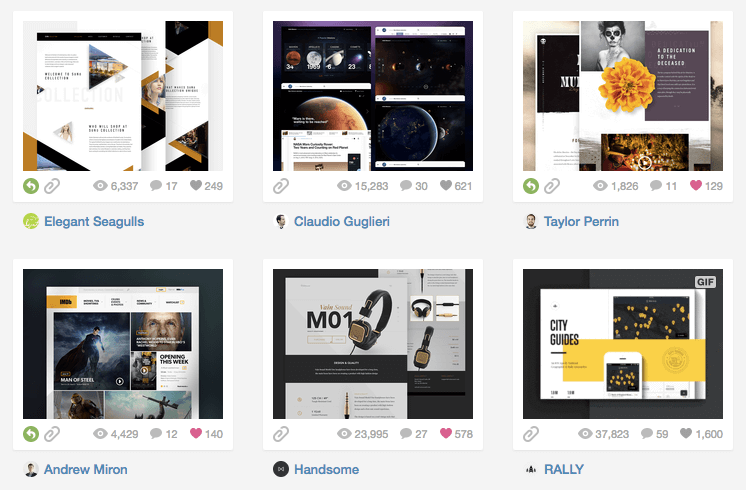
ฉันเห็นการออกแบบ Dia de los Muertos ของ Taylor Perrin เมื่อไม่นานมานี้ และทำให้ฉันแทบคลั่ง เขาทำงานได้อย่างยอดเยี่ยมในการใช้องค์ประกอบที่ผมต้องเผชิญ เช่น การถ่ายภาพที่สวยงาม พื้นผิวที่สมบูรณ์ และเลย์เอาต์แบบพาโนรามา
สาเหตุส่วนใหญ่มาจากสิ่งที่ฉันใช้เวลาในการออกแบบ — ส่วนใหญ่เป็นแอพข้อมูลสำหรับธุรกิจ ดูสะอาดตาและเรียบง่าย
การคัดลอกม็อคอัพ Dia de los Muertos ของเทย์เลอร์ช่วยขยายแนวคิดในการออกแบบของฉันได้หลายวิธี:
- ขั้นตอนการทำงานใหม่ ฉันเป็นผู้สนับสนุน Sketch อย่างมากตั้งแต่วันแรก และฉันยังสอนหลักสูตร UI ตาม Sketch แต่มีข้อเสียคือความเรียบง่าย กล่าวคือ ตั้งแต่เปลี่ยนจาก Photoshop เป็น Sketch ปฏิกิริยาตอบสนองการออกแบบของฉันก็มีแนวโน้มไปทางทุกอย่างที่เป็นรูปสี่เหลี่ยมผืนผ้าแบนราบ ในแบบฝึกหัดนี้ ฉันกำหนดพื้นผิวเกือบทุกพื้นหลังบนทั้งหน้า และเป็นการเตือนใจที่ดีว่าการผ่าน Photoshop ระหว่างขั้นตอนการออกแบบช่วยให้ฉันมีสไตล์ที่เก่งกาจมากกว่าสี่เหลี่ยมผืนผ้าสีธรรมดา
- ทำให้ทรัพย์สินที่เหมาะสมส่องประกาย หนึ่งในทรัพย์สินแรกที่ฉันต้องติดตามและจัดรูปแบบใหม่คือภาพประกอบของโครงกระดูกที่กำลังเล่นแตร เมื่อฉันพบมันทางออนไลน์ฉันรู้สึกท้อแท้ อันที่จริง ถ้าฉันออกแบบม็อคอัพดั้งเดิมและพบภาพประกอบนั้น ฉันคงจะมองข้ามมันไป แต่มันก็ดูดีในหุ่นจำลองของ Perrin การเปรียบเทียบภาพต้นฉบับกับม็อคอัพของเขาเป็นบทเรียนในงานทำความสะอาดทั้งหมดที่คุณสามารถทำได้ด้วยเนื้อหาธรรมดาๆ และในการจินตนาการถึงการใช้งานมากกว่ารูปลักษณ์ภายนอก
- เค้าโครงแบบเต็มความกว้าง ถึงแม้ว่าเลย์เอาต์แบบพาโนรามาจะขยายความกว้างของหน้าเพจไม่ว่าหน้าจอจะกว้างแค่ไหนก็ตาม ฉันก็เคยทำมาแล้วเพียงเล็กน้อย แบบฝึกหัดนี้ช่วยเพิ่มความมั่นใจให้กับเลย์เอาต์ประเภทนี้ เมื่อฉันคัดลอก ฉันจะพยายามเดารายละเอียดบางอย่าง (เช่น ขนาดตัวอักษรของสำเนาบางชิ้น) และดูว่าสิ่งใดเหมาะสม จากนั้นฉันตรวจสอบและปรับเปลี่ยน ครั้งต่อไปที่ฉันสร้างเลย์เอาต์กว้าง 1400 พิกเซล ฉันจะไม่รู้สึกแปลกที่ส่วนหัวเป็น 60 พิกเซล
ตอนนี้ฉันดีเท่า Dann Petty หรือ Vic Bell หรือ Taylor Perrin แล้วหรือยัง? ฉันเกรงว่าจะใช้เวลาสักระยะ — พวกเขาเป็นหนึ่งในนักออกแบบ UI ที่ดีที่สุดในเกม แต่คุณควรเชื่อดีกว่าว่าทุกวัน ฉันกำลังผลักดันชุดทักษะและเทคนิคต่างๆ ให้รวมเอาความรู้ของพวกเขา
คำถามทั่วไป
เมื่อไหร่ที่คุณทำ Copywork?
ฉันเริ่มต้นเช้าวันใหม่ด้วยการคัดลอก 30 นาที สิ่งนี้มีประโยชน์สองประการ:
- มัน ทำให้ ฉันมีกำลังใจในวันนั้นเพราะฉันได้เรียนรู้สิ่งใหม่ๆ ทันทีที่ตื่นนอน
- เป็น กิจกรรมปลุกพลังให้ตื่นที่ได้ผล มากกว่าการเช็คอีเมลหรือโซเชียลมีเดีย มีบางอย่างต้องทำในขณะที่การชงกาแฟ
เพียง 30 นาที? เกิดอะไรขึ้นถ้าคุณไม่เสร็จสิ้นชิ้น?
แล้วฉันจะไปวันรุ่งขึ้น และอื่นๆ.
ฉันควรคัดลอกอะไร
คัดลอกบางสิ่งที่ผลักดันทักษะของคุณ เหนือระดับปัจจุบัน คัดลอกสิ่งที่แสดงเทคนิคที่คุณไม่ได้ฝึกฝน

สำหรับไอเดีย ฉันชอบดู Dribble ฉันเก็บรูปภาพงานลอกเลียนแบบ Dribbble ไว้ — สิ่งที่ฉันพบจากนักออกแบบคนอื่นๆ ที่ฉันต้องการคัดลอก (หรือมีอยู่แล้ว)
ฉันยังสามารถแนะนำนักออกแบบสองสามคนที่ออกแบบสไตล์ของตัวเองและนำเสนอสิ่งต่างๆ มากมายให้กับผู้ที่ยังคงเรียนรู้พื้นฐาน:
- Jonathan Quentin ใช้สีและการไล่ระดับสีได้ดีมาก ตรวจสอบงานของเขาเพื่อเพิ่มสีสันของคุณ
- Brijan Powell เป็นหัวหน้าในการออกแบบที่มีระดับและหรูหราแต่มีความเป็นชายอย่างทั่วถึง
- Tubik Studio มีทุกอย่างที่สดใส มีสีสัน และชื่นบาน
แม้ว่าฉันจะใช้ Dribbble สำหรับการทำสำเนา (เป็นวิธีที่ยอดเยี่ยมในการเรียกดูและบันทึกรูปภาพคุณภาพสูงอย่างรวดเร็ว) เว็บไซต์สดก็ใช้งานได้ดีเช่นกัน ตัวอย่างเช่น Blu Homes อยู่ในรายการของฉัน!
หากคุณเป็นนักออกแบบมืออาชีพ ต่อไปนี้คือแนวคิดเพิ่มเติมบางส่วน:
- บางครั้ง ฉันคัดลอกเว็บไซต์และแอปของลูกค้าของฉัน หากพวกเขาต้องการงาน UI เพิ่มเติมในลักษณะนั้น
- บางครั้ง ฉันคัดลอกเว็บไซต์และแอปของผู้มีโอกาสเป็นลูกค้า ดังนั้นจากการสนทนาครั้งแรก ฉันจึงมีความรู้ลึกซึ้งยิ่งขึ้นเกี่ยวกับภาษาการออกแบบภาพของพวกเขา
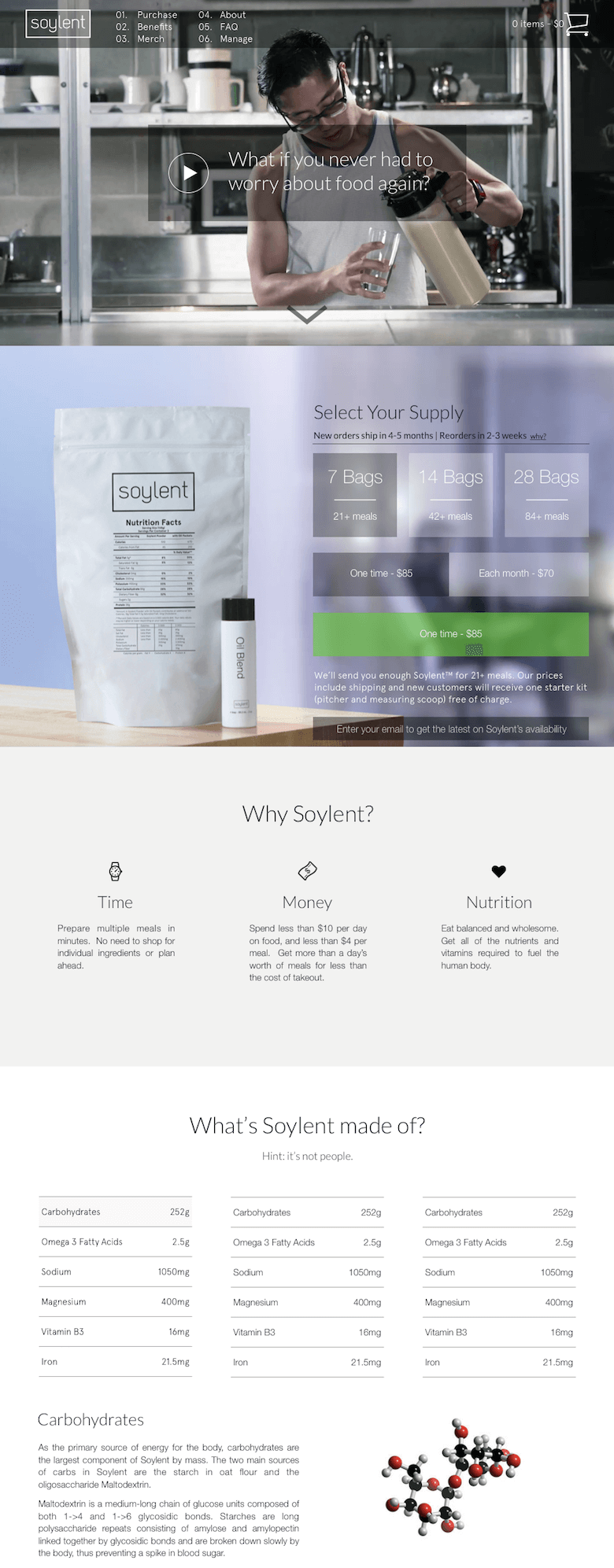
ตัวอย่างเช่น ฉันทำงานออกแบบให้กับ Soylent บริษัทรับเปลี่ยนอาหาร ทันทีที่พวกเขาเอื้อมมือมาหาฉัน ฉันจะใส่มันลงในรายการสิ่งที่ต้องทำเพื่อสร้างโฮมเพจของพวกเขาขึ้นมาใหม่ ฉันต้องการที่จะพูดได้อย่างคล่องแคล่วเกี่ยวกับวิธีที่พวกเขาใช้สี การออกแบบตัวอักษร และภาพ

ฉันต้องคัดลอกต้นฉบับให้ครบถ้วนหรือไม่
ฉันคิดว่างานลอกเลียนแบบอาจมีผลตอบแทนที่ลดลง ดังนั้น ไม่ คุณไม่จำเป็นต้องคัดลอกอย่างสมบูรณ์ แต่ (และนี่เป็นสิ่งสำคัญ) คุณ ไม่สามารถคัดลอกให้แย่ไป กว่าเดิมได้ คุณต้องบรรลุสิ่งที่คุณมองว่าเสมอภาคหรือดีกว่า แม้ว่ารายละเอียดจะไม่ตรงกันทั้งหมดก็ตาม
คุณจะไม่มีสิทธิ์เข้าถึงแบบอักษรและทรัพยากรเดียวกันเสมอไป ดังนั้นความแตกต่างเล็กน้อยจึงเป็นเรื่องปกติสำหรับหลักสูตร ฉันพบว่า Identifont และ WhatTheFont เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการค้นหาแบบอักษรที่ใช้ในรูปภาพ
คุณคัดลอกหลายภาพในซีรีส์เพื่อพัฒนาทักษะบางอย่างหรือไม่?
การลอกแบบห้าแบบที่แสดงให้เห็นถึงความเป็นเลิศในการพิมพ์ พูดได้ว่า วิชาการพิมพ์เป็นวิธีที่ดีในการทำให้ทักษะนั้นดีขึ้น อย่างไรก็ตาม ฉันชอบที่จะเด้งไปมาในสิ่งที่ดึงดูดสายตา เป็นการถ่วงดุลที่ดีกับสิ่งที่ฉันกำลังทำอยู่ในขณะนั้น และทำให้สิ่งต่างๆ น่าสนใจอยู่เสมอ
คุณคัดลอกใน Sketch หรือใน HTML และ CSS หรือไม่?
ฉันคัดลอกใน Sketch ฉันพบว่า CSS เป็นสื่อกลางที่ไม่ดีสำหรับการคิดด้วยภาพ และการคัดลอกเป็นแบบฝึกหัดด้วยภาพ การเขียน CSS ฉันรู้สึกสับสนกับวิธีที่เหมาะสมในการจัดวางองค์ประกอบเล็กๆ แต่ละองค์ประกอบ ซึ่งเป็นเรื่องที่น่ากังวลอย่างยิ่งหากคุณต้องการเป็น CSS coder ที่ดี แต่จะเป็นการเสียสมาธิอย่างมากหากคุณกำลังพยายามปรับปรุง ทักษะการออกแบบภาพ
ฉันสามารถใส่ลงในพอร์ตโฟลิโอของฉันได้หรือไม่?
อย่าทำอย่างนั้น Portfolios มีไว้อวดผลงานของตัวเอง Copywork เป็นเพียงแบบฝึกหัดเพื่อพัฒนาทักษะการออกแบบของคุณ
นี่จะไม่ทำให้ฉันต้องลอกเลียนแบบเหรอ?
ไม่ แต่นี่คือคำแนะนำดีๆ จากนักออกแบบ Sean McCabe เกี่ยวกับการหลีกเลี่ยงการลอกเลียนแบบ:
- ซึมซับแรงบันดาลใจทั้งหมดที่คุณต้องการ
- นอนบนมัน
- ผลิตงานใหม่ของคุณจากหน่วยความจำ
อนึ่ง การคัดลอกจากหน่วยความจำแทนที่จะเป็นต้นฉบับที่อยู่ตรงหน้าคุณ เป็นงานลอกเลียนแบบที่ทำให้คุณมีแนวโน้มที่จะทำซ้ำได้อย่างแม่นยำน้อยกว่ามาก อย่างไรก็ตาม ฉันขอแนะนำแบบฝึกหัดนี้สำหรับเครื่องถ่ายเอกสารขั้นสูง ตาบอดทำงาน คุณจะทำการตัดสินใจทั้งในระดับต่ำและระดับสูงโดยไม่มีคำแนะนำ หากคุณกำลังพยายามทำซ้ำบางสิ่งที่เหนือระดับของคุณ มีสิ่งมากมายให้เรียนรู้จากการคัดลอกโดยตรง
มีความเห็นเป็นเอกฉันท์ในหมู่ศิลปินและชาวบ้านที่มีความคิดสร้างสรรค์ว่าความคิดสร้างสรรค์เป็นพื้นฐานของการผสมผสานสิ่งที่มีอยู่แล้วเข้าด้วยกัน ไม่มีอะไรที่เป็นต้นฉบับทั้งหมด
กวีที่ยังไม่บรรลุนิติภาวะเลียนแบบ; กวีผู้ใหญ่ขโมย; กวีที่ไม่ดีทำให้สิ่งที่พวกเขาทำหายไป และกวีที่ดีทำให้มันกลายเป็นสิ่งที่ดีกว่า หรืออย่างน้อยก็บางอย่างที่แตกต่างออกไป กวีฝีมือดีเชื่อมขโมยของเขาเข้ากับความรู้สึกที่ไม่เหมือนใคร แตกต่างไปจากที่มันขาดไปอย่างสิ้นเชิง กวีที่ไม่ดีโยนมันเป็นสิ่งที่ไม่มีความสามัคคี– ทีเอส เอเลียต
ฉันต้องการฟังเพลงที่ยังไม่เกิดขึ้นโดยรวบรวมสิ่งที่แนะนำสิ่งใหม่ที่ยังไม่มี — ไบรอัน อีโน
การเขียนทั้งหมดเป็นจริงการตัดขึ้น คำพูดที่อ่านแล้วได้ยินมา อะไรอีก? – วิลเลียม เอส. เบอร์โรห์ส
Copywork ช่วยให้คุณหยิบแรงบันดาลใจและเรียบเรียงให้เป็นสไตล์ของคุณเอง การชำเลืองมองการออกแบบใหม่ที่ยอดเยี่ยมแบบสบาย ๆ จะเผยให้เห็นเพียงระดับพื้นผิวของเทคนิคและสไตล์ แต่ด้วยการคัดลอก คุณจะสามารถลงลึกและเพิ่มทักษะของคุณได้อย่างแท้จริง
Copywork สำหรับฉันจริงหรือ?
เว้นแต่คุณจะรู้จักสไตล์ที่เลียนแบบไม่ได้ไปทั่วโลก คุณก็อาจจะได้รับประโยชน์จากมัน
ซึ่งครอบคลุมคำถามที่พบบ่อยที่สุดที่ฉันได้รับเกี่ยวกับการคัดลอก เป็นวิธีปฏิบัติง่ายๆ แต่เป็นการจ่ายเงินปันผล หากคุณลอกเลียนแบบชิ้นส่วนที่สร้างความประทับใจให้กับคุณหรืออยู่เหนือระดับของคุณอย่างสม่ำเสมอ คุณก็จะมีเทคนิคและกลวิธีจำนวนหนึ่ง – ถ้าไม่ใช่สิบอย่าง – ที่คุณสามารถนำไปใช้กับสิ่งที่คุณกำลังทำอยู่ ส่วนที่เหลือของโลกศิลปะได้ทำสิ่งนี้มาหลายศตวรรษแล้ว ถึงเวลาที่นักออกแบบจะต้องตามให้ทัน
ดังนั้น ในครั้งต่อไปที่คุณต้องการขยายคำศัพท์ภาพของคุณ ให้เปิดการออกแบบที่ยอดเยี่ยม (สำหรับผู้เริ่มต้น คุณสามารถเรียกดูถังคัดลอก Dribbble ของฉันเพื่อหาแรงบันดาลใจ) แต่งเพลงดีๆ และเริ่มสร้างพิกเซล
