การปรับปรุงการเข้าถึงของ Markdown ของคุณ
เผยแพร่แล้ว: 2022-03-10Markdown เป็นภาษาการแปลงข้อความขนาดเล็กเป็น HTML สร้างขึ้นโดย John Gruber ในปี 2547 โดยมีเป้าหมายเพื่อให้การเขียนข้อความที่จัดรูปแบบในโปรแกรมแก้ไขข้อความธรรมดาง่ายขึ้น คุณสามารถพบ Markdown ได้จากหลายๆ ที่บนอินเทอร์เน็ต โดยเฉพาะในสถานที่ที่นักพัฒนาอยู่ด้วย สองตัวอย่างที่น่าสังเกตคือความคิดเห็นเกี่ยวกับ GitHub และซอร์สโค้ดสำหรับโพสต์ใน Smashing Magazine!
Markdown ทำงานอย่างไร
Markdown ใช้การจัดเรียงอักขระพิเศษเพื่อจัดรูปแบบเนื้อหา ตัวอย่างเช่น คุณสามารถสร้างลิงก์โดยใส่อักขระ คำ หรือวลีลงในวงเล็บเหลี่ยม หลังจากวงเล็บเหลี่ยมปิด คุณจะต้องใส่ URL ที่อยู่ในวงเล็บเพื่อสร้างปลายทางสำหรับลิงก์
ดังนั้นพิมพ์:
[I am a link](https://www.smashingmagazine.com/)จะสร้างมาร์กอัป HTML ต่อไปนี้:
<a href="https://www.smashingmagazine.com/">I am a link</a>คุณยังสามารถผสมผสาน HTML กับ Markdown ได้ และเมื่อคอมไพล์แล้วมันจะรวมเป็น HTML ทั้งหมด ตัวอย่างต่อไปนี้:
I am a sentence that includes <span class="class-name">HTML</span> and __Markdown__ formatting.สร้างสิ่งนี้เป็นมาร์กอัป HTML:
<p>I am a sentence that includes <span class="class-name">HTML</span> and <strong>Markdown</strong> formatting.</p>Markdown และการเข้าถึง
การช่วยสำหรับการเข้าถึงเป็นปัญหาแบบองค์รวม ซึ่งหมายความว่าจะส่งผลต่อทุกแง่มุมของการสร้างและรักษาประสบการณ์ดิจิทัล เนื่องจาก Markdown เป็นเครื่องมือดิจิทัล จึงมีข้อควรพิจารณาในการเข้าถึงข้อมูลด้วย
- ข่าวดี :
Markdown สร้างมาร์กอัป HTML อย่างง่าย และมาร์กอัป HTML ธรรมดาสามารถอ่านได้โดยง่ายด้วยเทคโนโลยีอำนวยความสะดวก - ข่าวดีน้อย :
Markdown ไม่ได้ครอบคลุมทั้งหมดและไม่ได้กำหนดไว้ นอกจากนี้ยังมีการช่วยสำหรับการเข้าถึงมากกว่าแค่เทคโนโลยีอำนวยความสะดวก
เมื่อพูดถึงการทำให้มั่นใจว่าเนื้อหา Markdown ของคุณสามารถเข้าถึงได้ มีสองประเด็นใหญ่:
- มีเนื้อหาบางประเภทที่ Markdown ไม่รองรับและ
- ไม่มีประสบการณ์แบบ Clippy ที่จะมาพร้อมกับคุณในขณะที่คุณเขียน หมายความว่าคุณจะไม่ได้รับคำเตือนหากคุณทำบางสิ่งที่จะสร้างเนื้อหาที่ไม่สามารถเข้าถึงได้
เนื่องจากข้อพิจารณาทั้งสองนี้ มีหลายสิ่งที่เราสามารถทำได้เพื่อให้แน่ใจว่าเนื้อหา Markdown ของเราสามารถเข้าถึงได้มากที่สุด
สามสิ่งที่สำคัญที่สุดที่คุณสามารถทำได้
อาจเป็นเรื่องยากที่จะทราบว่าต้องเริ่มจากจุดใดในการทำให้เนื้อหาของคุณสามารถเข้าถึงได้ยาก ต่อไปนี้คือ 3 สิ่งที่คุณสามารถทำได้เพื่อสร้างผลกระทบที่สำคัญและสำคัญ
1. ใช้หัวเรื่องเพื่อร่างเนื้อหาของคุณ
การนำทางตามหัวข้อเป็นวิธีที่ได้รับความนิยมมากที่สุดที่ผู้ใช้เทคโนโลยีอำนวยความสะดวกหลายคนใช้เพื่อทำความเข้าใจเนื้อหาของหน้าหรือมุมมองที่พวกเขากำลังดูอยู่
ด้วยเหตุนี้ คุณต้องการใช้ตัวเลือกการจัดรูปแบบส่วนหัวของ Markdown ( # , ## , ### , #### , ##### และ ###### ) เพื่อสร้างโครงสร้างหัวเรื่องแบบลอจิคัล:
# The title, a first-level heading Content ## A second-level heading Content ### A third-level heading Content ## Another second-level heading Contentสิ่งนี้จะสร้างโครงร่างแบบลำดับชั้นที่ง่ายต่อการสแกน:
1. The title, a first-level heading a. A second-level heading i. A Third-level heading b. Another second-level heading การเขียนระดับหัวเรื่องที่มีประสิทธิภาพเป็นศิลปะเล็กน้อย เพราะคุณต้องการข้อมูลมากพอที่จะสื่อสารถึงขอบเขตโดยรวมของหน้าได้ แต่ไม่ทำให้ใครเข้าใจมากเกินไปด้วยการอธิบายมากเกินไป ตัวอย่างเช่น สูตรอาหารอาจต้องการองค์ประกอบ h2 เพียงเล็กน้อยในการแบ่งส่วนส่วนผสม คำแนะนำ และ backstory ในขณะที่บทความทางวิชาการอาจต้องการทั้ง 6 ระดับหัวเรื่องเพื่อสื่อสารความแตกต่างเล็กน้อยทั้งหมด
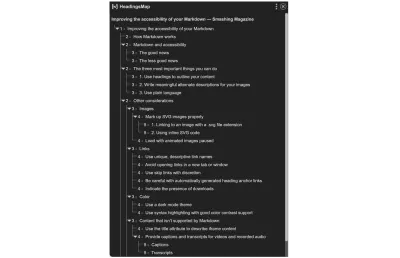
ความสามารถในการสแกนหัวเรื่องทั้งหมดบนหน้าหรือดูและข้ามไปยังหัวเรื่องใดอย่างรวดเร็วเป็นเทคนิคที่ไม่ จำกัด เฉพาะโปรแกรมอ่านหน้าจอเท่านั้น ฉันเพลิดเพลินและได้รับประโยชน์จากส่วนขยายต่างๆ เช่น headingsMap ที่ให้คุณใช้ประโยชน์จากคุณลักษณะนี้

2. เขียนคำอธิบายแทนความหมายสำหรับรูปภาพของคุณ
คำอธิบายสำรองช่วยให้ผู้ที่มีสายตาเลือนรางหรือกำลังเรียกดูภาพโดยปิดอยู่เพื่อให้เข้าใจเนื้อหาของภาพที่คุณกำลังใช้
ใน Markdown คำอธิบายอื่นจะถูกวางไว้ระหว่างวงเล็บเปิดและปิดของโค้ดการจัดรูปแบบรูปภาพ:
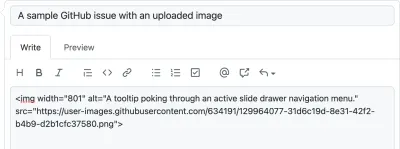
คำอธิบายอื่นควรอธิบายเนื้อหาของภาพอย่างชัดเจนและรัดกุมและบริบทว่าเหตุใดจึงรวมภาพดังกล่าว อย่าลืมใส่เครื่องหมายวรรคตอนด้วย!
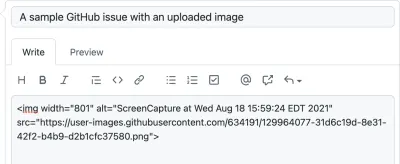
บางเว็บไซต์และเว็บแอปที่ใช้การป้อนข้อมูล Markdown จะพยายามเพิ่มข้อความคำอธิบายสำรองสำหรับคุณ ตัวอย่างเช่น GitHub จะใช้ชื่อไฟล์ที่คุณอัปโหลดสำหรับแอตทริบิวต์ alt :

ขออภัย ข้อมูลนี้ไม่ได้ให้บริบทเพียงพอสำหรับผู้ที่มองไม่เห็นภาพ ในสถานการณ์สมมตินี้ คุณต้องการสื่อสารว่าเหตุใดรูปภาพจึงมีความสำคัญมากพอที่จะรวมไว้
ตัวอย่างนี้ที่คุณมักจะเห็นบน GitHub ได้แก่:
- ข้อบกพร่องที่มองเห็นได้ ซึ่งมีบางอย่างไม่เป็นไปตามที่ควรจะเป็น
- คุณสมบัติใหม่ที่กำลังถูกนำเสนอ
- ภาพหน้าจอที่มีคำอธิบายประกอบให้ข้อเสนอแนะ
- กราฟและผังงานที่อธิบายกระบวนการและ
- GIF ปฏิกิริยาเพื่อสื่อสารอารมณ์
ภาพเหล่านี้ไม่ได้ตกแต่ง เนื่องจาก GitHub เป็นแบบสาธารณะโดยค่าเริ่มต้น คุณจึงไม่ทราบว่าใครกำลังเข้าถึง repo ของคุณ หรือสถานการณ์ของพวกเขา ดีกว่าที่จะรวมพวกเขาในเชิงรุก

หากคุณต้องการความช่วยเหลือในการเขียนคำอธิบายอื่น ฉันขอแนะนำ Alt Decision Tree ของ W3C และ Ultimate Guide to Alt Texts ของ Axess Lab อย่างกระตือรือร้น
3. ใช้ภาษาธรรมดา
ภาษาที่เรียบง่ายและตรงไปตรงมาช่วยให้ทุกคนเข้าใจเนื้อหาของคุณ ซึ่งรวมถึงผู้คน:
- ด้วยการพิจารณาทางปัญญา
- ที่ไม่ใช้ภาษาอังกฤษเป็นภาษาหลัก
- ไม่คุ้นเคยกับแนวคิดที่คุณกำลังสื่อสาร
- ผู้ที่เครียดหรือทำงานหลายอย่างและมีสมาธิสั้น
- และอื่นๆ.
ยิ่งมีคนอ่านสิ่งที่คุณเขียนได้ง่ายขึ้นเท่าไร เขาก็ยิ่งเข้าใจและเข้าใจมันได้ง่ายขึ้นเท่านั้น สิ่งนี้ช่วยกับเนื้อหา Markdown ที่เป็นลายลักษณ์อักษรทุกรูปแบบ ไม่ว่าจะเป็นโพสต์ในบล็อก ตั๋ว Jira บันทึก Notion ความคิดเห็น GitHub การ์ด Trello และอื่นๆ
พิจารณาประโยคและความยาวของคำ นอกจากนี้ ให้พิจารณาว่ากลุ่มเป้าหมายของคุณเป็นใคร และคิดถึงเรื่องต่างๆ เช่น ศัพท์แสงและสำนวนที่คุณใช้
หากคุณต้องการความช่วยเหลือในการทำให้ภาษาของคุณง่ายขึ้น เครื่องมือสามอย่างที่ฉันชอบใช้คือ Hemingway, Datayze's Readability Analyzer และ xkcd Simple Writer ไซต์อื่นที่ควรค่าแก่การตรวจสอบคือ plainlanguage.gov
ข้อควรพิจารณาอื่น ๆ
ต้องการที่จะไปไมล์พิเศษ? ยอดเยี่ยม! นี่คือสิ่งที่คุณสามารถทำได้:
รูปภาพ
นอกจากการให้คำอธิบายทางเลือกแล้ว ยังมีสิ่งอื่น ๆ อีกสองสามอย่างที่คุณสามารถทำได้เพื่อทำให้ภาพที่แทรก Markdown ของคุณสามารถเข้าถึงได้
ทำเครื่องหมายรูปภาพ SVG อย่างถูกต้อง
SVG เป็นรูปแบบที่ยอดเยี่ยมสำหรับกราฟ ไอคอน ภาพประกอบอย่างง่าย และภาพประเภทอื่นๆ ที่ใช้รูปร่างที่เรียบง่ายและเส้นที่คมชัด
มีสองวิธีในการแสดง SVG ใน Markdown ทั้งสองวิธีมีสิ่งที่คุณต้องระวังเป็นพิเศษ:
1. การลิงก์ไปยังรูปภาพที่มีนามสกุลไฟล์ .svg
หมายเหตุ : ข้อบกพร่องที่ฉันกำลังจะอธิบายได้รับการแก้ไขแล้ว แต่ฉันยังคงแนะนำคำแนะนำต่อไปนี้ในอีกสองสามปีข้างหน้า นี่เป็นเพราะกลยุทธ์ที่น่าสงสัยของ Safari ในการผูกการอัปเดตเบราว์เซอร์กับการอัปเดตระบบ รวมถึงการลังเลที่จะอัปเดตซอฟต์แวร์สำหรับบางคนที่ใช้เทคโนโลยีอำนวยความสะดวก
หากคุณกำลังเชื่อมโยงไปยัง SVG เป็นรูปภาพ คุณจะต้องใช้องค์ประกอบ img ของ HTML ไม่ใช่รหัสการจัดรูปแบบรูปภาพของ Markdown ( ![]() )
เหตุผลก็คือว่าโปรแกรมอ่านหน้าจอบางตัวมีข้อบกพร่องเมื่อพยายามแยกวิเคราะห์องค์ประกอบ img ที่ลิงก์ไปยังไฟล์ SVG แทนที่จะประกาศตามที่คาดไว้จะเป็นการประกาศแบบกลุ่มหรือข้ามการประกาศภาพทั้งหมด ในการแก้ไขปัญหานี้ ให้ประกาศ role="img" บนองค์ประกอบรูปภาพ:
<img role="img" alt="A sylized sunflower." src="flower.svg" />2. การใช้โค้ด SVG แบบอินไลน์
มีเหตุผลสองสามประการในการประกาศรูปภาพเป็นโค้ด SVG แบบอินไลน์แทนการใช้องค์ประกอบ img เหตุผลที่ฉันเจอบ่อยที่สุดคือการสนับสนุนโหมดมืด
เช่นเดียวกับการใช้องค์ประกอบ img มีแอตทริบิวต์สองสามอย่างที่คุณต้องรวมไว้เพื่อให้แน่ใจว่าเทคโนโลยีอำนวยความสะดวกจะตีความว่าเป็นรูปภาพ ไม่ใช่โค้ด การประกาศแอตทริบิวต์ทั้งสองคือ role="img" และ aria-labelledby :
<svg aria-labelledby="svg-title" fill="none" height="54" role="img" viewBox="0 0 90 54" width="90" xmlns="https://www.w3.org/2000/svg"> <title>A pelican.</title> <path class="icon-fill" d="M88.563 2.193H56.911a7.84 7.84 0 00-12.674 8.508h-.001l.01.023c.096.251.204.495.324.733l4.532 10.241-1.089 1.09-6.361-6.554a10.18 10.18 0 00-7.305-3.09H0l5.229 4.95h7.738l2.226 2.107H7.454l4.451 4.214h7.741l1.197 1.134c.355.334.713.66 1.081.973h-7.739a30.103 30.103 0 0023.019 7.076L16.891 53.91l22.724-5.263v2.454H37.08v2.81h13.518v-.076a2.734 2.734 0 00-2.734-2.734h-5.441v-3.104l2.642-.612a21.64 21.64 0 0014.91-30.555l-1.954-4.05 1.229-1.22 3.165 3.284a9.891 9.891 0 0013.036 1.066L90 5.061v-1.43c0-.794-.643-1.438-1.437-1.438zM53.859 6.591a1.147 1.147 0 110-2.294 1.147 1.147 0 010 2.294z"/></svg> คุณจะต้องแน่ใจว่าคุณใช้องค์ประกอบ title (เพื่อไม่ให้สับสนกับแอตทริบิวต์ title ) เพื่ออธิบายรูปภาพ ซึ่งคล้ายกับแอตทริบิวต์ alt ขององค์ประกอบ img ต่างจากแอตทริบิวต์ alt คุณจะต้องเชื่อมโยง id ขององค์ประกอบ title กับองค์ประกอบ svg พาเรนต์โดยใช้ aria-labelledby
หากคุณต้องการเจาะลึกถึงการทำเครื่องหมาย SVG ที่สามารถเข้าถึงได้ง่าย ฉันขอแนะนำ SVG ที่สามารถเข้าถึงได้โดย Heather Migliorisi และ SVG ที่เข้าถึงได้: รูปแบบที่สมบูรณ์แบบสำหรับผู้ใช้โปรแกรมอ่านหน้าจอ โดย Carie Fisher
โหลดด้วยภาพเคลื่อนไหวหยุดชั่วคราว
GIF แบบเคลื่อนไหวเป็นอีกสิ่งหนึ่งที่คุณจะพบได้ทั่วไปในเนื้อหา Markdown — ฉันพบว่าพวกเขามักจะไม่ได้ใช้โดยนักพัฒนาเพื่อแสดงความพอใจและความหงุดหงิดเมื่อพูดถึงหัวข้อทางเทคนิค

ประเด็นก็คือ แอนิเมชั่นเหล่านี้อาจทำให้เสียสมาธิและส่งผลเสียต่อผู้ที่พยายามอ่านเนื้อหาของคุณ การพิจารณาทางปัญญาเช่น ADHD ได้รับผลกระทบโดยเฉพาะที่นี่
ข่าวดีก็คือคุณยังสามารถรวมเนื้อหาที่เป็นแอนิเมชั่นได้! มีตัวเลือกสองสามอย่าง:
- ใช้องค์ประกอบ
pictureโดยใช้ประเภทไฟล์ เช่น.mp4และ.webmที่สามารถโหลดในสถานะหยุดชั่วคราว หรือ - ใช้โซลูชันที่ให้ฟังก์ชันเล่น/หยุดชั่วคราวกับ .
.gifเช่นdetails/ การแฮ็กsummaryของ Steve Faulkner หรือไลบรารี freezeframe.js
รายละเอียดเล็กๆ น้อยๆ นี้สามารถช่วยเหลือผู้อื่นได้มากโดยไม่ต้องละทิ้งวิธีในการแสดงออกของคุณ
ลิงค์
หากคุณเขียนเนื้อหาออนไลน์ ไม่ช้าก็เร็ว คุณจะต้องใช้ลิงก์ นี่คือสิ่งที่ควรทราบ:
ใช้ชื่อลิงก์ที่สื่อความหมายและไม่ซ้ำใคร
เทคโนโลยีอำนวยความสะดวกบางรูปแบบสามารถนำทางผ่านรายการลิงก์บนหน้าหรือดูในลักษณะเดียวกับที่นำทางผ่านหัวเรื่องได้ ด้วยเหตุนี้ คุณต้องการให้ลิงก์ของคุณบอกเป็นนัยถึงสิ่งที่คนอื่นสามารถคาดหวังได้หากพวกเขาเข้าชม
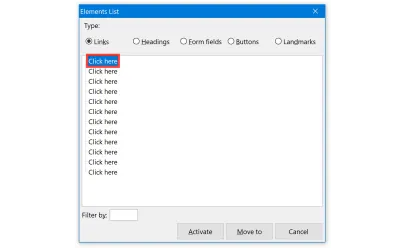
Learn more about [how to easily poach an egg](https://lifehacker.com/this-is-the-chillest-easiest-way-to-poach-an-egg-1825889759).คุณจะต้องหลีกเลี่ยงวลีที่คลุมเครือ โดยเฉพาะอย่างยิ่งหากพวกเขาพูดซ้ำ คำเช่น “คลิกที่นี่” และ “เรียนรู้เพิ่มเติม” เป็นผู้กระทำผิดทั่วไป คำเหล่านี้ไม่สมเหตุสมผลเมื่อแยกออกจากบริบทของเนื้อหาที่ไม่เชื่อมโยงโดยรอบ นอกจากนี้ การใช้คำนี้มากกว่าหนึ่งครั้งสามารถสร้างประสบการณ์ในลักษณะนี้:

หลีกเลี่ยงการเปิดลิงก์ในแท็บหรือหน้าต่างใหม่
Markdown บางรุ่น เช่น Kramdown ให้คุณเขียนโค้ดที่สามารถเปิดลิงก์ในแท็บหรือหน้าต่างใหม่ได้:
[link name](url){:target="_blank"}การทำเช่นนี้จะสร้างความเสี่ยงด้านความปลอดภัย นอกจากนี้ ประสบการณ์นี้สร้างความสับสนและไม่พึงปรารถนามากจนเป็นเกณฑ์ความสำเร็จของ Web Content Accessibility Guidelines (WCAG) เป็นการดีกว่ามากที่จะให้ทุกคนที่ใช้เว็บไซต์หรือเว็บแอปของคุณเลือกเองว่าต้องการเปิดลิงก์ในแท็บใหม่หรือไม่
ใช้ข้ามลิงก์ด้วยดุลยพินิจ
ลิงก์ข้ามหรือ "skipnav" เป็นวิธีการเลี่ยงผ่านเนื้อหาส่วนใหญ่ คุณมักจะพบสิ่งเหล่านี้เพื่อเลี่ยงผ่านโลโก้และการนำทางหลักบนหน้าเว็บ ทำให้บางคนสามารถข้ามไปยังเนื้อหาหลักได้อย่างรวดเร็ว
ข้ามลิงก์ไม่ได้จำกัดอยู่แค่กรณีการใช้งานนี้! อีกสองตัวอย่างอาจเป็นสารบัญและการควบคุมการเรียงลำดับ/การกรองบนไซต์อีคอมเมิร์ซ
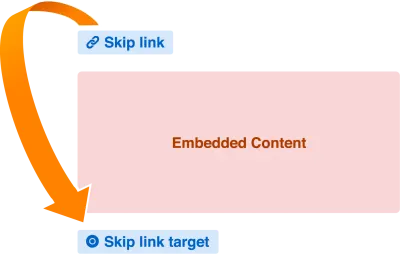
การใช้งานที่ยอดเยี่ยมอีกประการหนึ่งสำหรับการข้ามลิงก์คือการอนุญาตให้บางคนข้ามเนื้อหาที่ฝังซึ่งมีองค์ประกอบแบบโต้ตอบหลายรายการ:

นี่เป็นเทคนิคที่ยอดเยี่ยมในการอนุญาตให้ผู้อื่นข้าม "กับดักแป้นพิมพ์" ซึ่งมักพบในเนื้อหาที่ฝังไว้
กับดักคีย์บอร์ดเป็นที่ที่คนที่ไม่ได้ใช้เมาส์หรือทัชแพดไม่สามารถหลบหนีองค์ประกอบแบบโต้ตอบได้เนื่องจากวิธีการสร้างขึ้น โดยทั่วไปคุณจะพบสิ่งเหล่านี้ด้วยวิดเจ็ต iframe แบบฝัง
วิธีที่ดีในการทดสอบกับดักคีย์บอร์ด? ใช้แป้น Tab !
หากไม่มีลิงก์ข้าม คนที่ใช้เทคโนโลยีอำนวยความสะดวกอาจต้องรีเฟรชหน้าหรือดูเพื่อหนีจากกับดัก สิ่งนี้ไม่ดีและน่าหนักใจโดยเฉพาะอย่างยิ่งหากความกังวลเรื่องการควบคุมมอเตอร์ถูกโยนเข้าไปในส่วนผสม ฉันคิดว่าคนส่วนใหญ่จะปิดแท็บนี้หากพวกเขาเจอสถานการณ์นี้ แทนที่จะพยายามดิ้นรนเพื่อให้มันทำงาน
นอกจากโพสต์ที่ยอดเยี่ยมของเขาเกี่ยวกับการทดสอบด้วยปุ่ม Tab แล้ว Manuel Matuzovic ยังบอกเราเกี่ยวกับการใช้ลิงก์ข้ามของเขา ตลอดจนการปรับปรุงอื่นๆ ในการปรับปรุงการเข้าถึงแป้นพิมพ์ของ Embedded CodePens
ระวังด้วยการเชื่อมโยงหัวเรื่องที่สร้างโดยอัตโนมัติ
ตัวสร้าง Markdown บางตัวจะเพิ่มลิงก์ Anchor โดยอัตโนมัติเพื่อไปพร้อมกับแต่ละหัวข้อที่คุณเขียน เพื่อให้คุณสามารถมุ่งความสนใจของผู้อื่นไปยังส่วนที่เกี่ยวข้องบนหน้าหรือดูเมื่อแบ่งปันเนื้อหา
ปัญหาคืออาจมีปัญหาด้านเทคโนโลยีอำนวยความสะดวกบางอย่าง ขึ้นอยู่กับวิธีการสร้างลิงก์สมอนี้ หากลิงก์สมอพันรอบสัญลักษณ์เช่น #, หรือ § เราพบปัญหาสองประการ:
- ชื่อของลิงก์ไม่สมเหตุสมผลเมื่อนำออกจากบริบทโดยรอบและ
- ชื่อลิงก์ซ้ำ
แอมเบอร์ วิลสันกล่าวถึงปัญหานี้โดยละเอียดในโพสต์ของเธอ ลิงก์ Anchor ของคุณสามารถเข้าถึงได้หรือไม่ โพสต์ของเธอยังลงรายละเอียดเกี่ยวกับโซลูชันต่างๆ รวมถึงข้อเสียที่อาจเกิดขึ้น
ระบุการแสดงตนของการดาวน์โหลด
ลิงก์ส่วนใหญ่นำคุณไปยังหน้าอื่นหรือมุมมองอื่น อย่างไรก็ตาม บางครั้งปลายทางคือการดาวน์โหลด เมื่อสิ่งนี้เกิดขึ้น เบราว์เซอร์จะ:
- เปิดแอปที่เกี่ยวข้องกับประเภทไฟล์คำขอเพื่อแสดงหรือ
- แจ้งให้คุณบันทึกลงในระบบไฟล์ของระบบปฏิบัติการ
ประสบการณ์ทั้งสองนี้อาจสร้างความสะเทือนใจได้ โดยเฉพาะอย่างยิ่งหากคุณไม่เห็นหน้าจอ วิธีที่ดีในการป้องกันประสบการณ์ที่ไม่ค่อยดีนักคือการบอกใบ้ว่ามีการดาวน์โหลดอยู่ในชื่อลิงก์ ตัวอย่างเช่น คุณจะทำสิ่งนี้ใน Markdown เมื่อเชื่อมโยงไปยัง PDF ด้วยวิธีต่อไปนี้:
Download our [2020 Annual Report (PDF)](https://mycorp.biz/downloads/2020/annual-report.pdf).สี
สีไม่เกี่ยวข้องกับ Markdown แต่มีผลกับเนื้อหาที่สร้าง Markdown จำนวนมาก ปัญหาที่เกี่ยวข้องกับสีที่ใหญ่ที่สุดคือสิ่งที่คุณสามารถปรับเปลี่ยนได้ตามปกติหากคุณใช้บริการบล็อก เช่น WordPress, Eleventy, Ghost, Jekyll, Gatsby เป็นต้น
ใช้ธีมโหมดมืด
การสลับสำหรับโหมดมืดช่วยให้บางคนเลือกประสบการณ์ที่ช่วยให้พวกเขาอ่านได้ สำหรับบางคน อาจเป็นความต้องการด้านสุนทรียศาสตร์ สำหรับบางคน อาจเป็นวิธีที่หลีกเลี่ยงสิ่งต่างๆ เช่น ไมเกรน อาการปวดตา และความเหนื่อยล้า
บิตที่สำคัญที่นี่คือทางเลือก ให้ผู้ที่เปิดโหมดมืดใช้โหมดสว่างสำหรับเว็บไซต์ของคุณ และในทางกลับกัน (และต้องแน่ใจว่าเข้าถึง UI ได้)
สิ่งนั้นคือ คุณไม่สามารถรู้ได้ว่าบุคคลนั้นต้องการอะไร ปรารถนา หรือสถานการณ์เป็นอย่างไรเมื่อพวกเขาเยี่ยมชมเว็บไซต์หรือเว็บแอปของคุณ แต่คุณสามารถให้พวกเขามีความสามารถที่จะทำอะไรบางอย่างกับมันได้
โปรดจำไว้ว่า Markdown ส่งออก HTML ที่เรียบง่าย ตรงไปตรงมา และใช้งานได้ง่ายภายใน CSS วิธีนี้จะช่วยให้การพัฒนาธีมโหมดมืดของคุณง่ายขึ้น
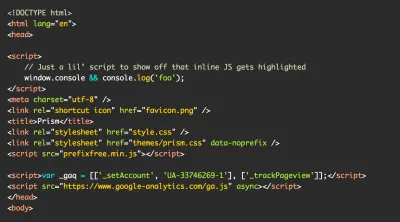
ใช้การเน้นไวยากรณ์ด้วยการสนับสนุนคอนทราสต์สีที่ดี
Markdown สามารถสร้างบล็อคของโค้ดโดยห่อเนื้อหาในสาม backticks ( ``` ) นอกจากนี้ยังสามารถสร้างเนื้อหาแบบอินไลน์ที่รวมไว้ในองค์ประกอบ code โดยการใส่อักขระ คำหรือวลีใน backticks เดียว
สำหรับทั้งสองตัวอย่าง หลายคนเพิ่มไลบรารีที่เน้นไวยากรณ์เช่น PrismJS เพื่อช่วยให้ผู้คนเข้าใจตัวอย่างโค้ดที่พวกเขานำเสนอ
ธีมบางธีมใช้ค่าแสงต่อแสงหรือความมืดบนความมืดเป็นตัวเลือกด้านสุนทรียะ ขออภัย นี่หมายความว่ารหัสอาจมองเห็นได้ยากหรือมองไม่เห็นสำหรับบุคคลบางคน เคล็ดลับคือการเลือกชุดรูปแบบการเน้นไวยากรณ์ที่ใช้ค่าสีที่มีคอนทราสต์สูงเพียงพอที่ผู้คนจะมองเห็นสัญลักษณ์ของโค้ดแต่ละอันได้
วิธีตรวจสอบว่าคอนทราสต์สูงเพียงพอหรือไม่คือใช้เครื่องมือ เช่น WebAIM และตรวจสอบค่าสีที่ธีมให้มาด้วยตนเอง หากคุณกำลังมองหาคำแนะนำที่เร็วกว่าและไม่รังเกียจที่จะโปรโมตตัวเองสักหน่อย ฉันยังคงใช้ชุดรูปแบบการเน้นไวยากรณ์ที่เป็นมิตรกับคอนทราสต์ของสี

เนื้อหาที่ไม่รองรับโดย Markdown
เนื่องจากคุณสามารถใช้ HTML ใน Markdown ได้ มีเนื้อหาบางประเภทที่คุณจะเห็นบ่อยกว่าประเภทอื่นๆ ใน Markdown ต่อไปนี้คือข้อควรพิจารณาบางประการสำหรับสองสามข้อ
ใช้แอตทริบิวต์ title เพื่ออธิบายเนื้อหา iframe
แอตทริบิวต์ title ของ HTML มักถูกใช้ในทางที่ผิดเพื่อสร้างเอฟเฟกต์คำแนะนำเครื่องมือ น่าเสียดายที่สิ่งนี้ทำให้เกิดอาการปวดหัวอย่างมากสำหรับผู้ใช้เทคโนโลยีอำนวยความสะดวก และการใช้งานในลักษณะนี้ถือเป็นการต่อต้านรูปแบบ
การใช้แอตทริบิวต์ title ที่ดีอย่างหนึ่งคือการให้คำอธิบายที่กระชับและมีความหมายของสิ่งที่ iframe มีอยู่ คำอธิบายนี้ให้ข้อมูลแก่ผู้ใช้เทคโนโลยีอำนวยความสะดวกเกี่ยวกับสิ่งที่คาดหวังหากพวกเขาไปที่ iframe เพื่อตรวจสอบเนื้อหา
สำหรับ Markdown รูปแบบทั่วไปของเนื้อหา iframe จะถูกฝังไว้ เช่น วิดีโอ YouTube:
<iframe width="560" height="315" src="https://www.youtube.com/embed/SDdsD5AmKYA" title="YouTube: Accessibility is a Hydra | EJ Mason | CascadiaJS 2019." frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> เช่นเดียวกับข้อความลิงก์ คุณจะต้องหลีกเลี่ยงเนื้อหา title ทั่วไปและซ้ำซาก โค้ดฝังตัวของ YouTube เป็นค่าเริ่มต้นสำหรับโปรแกรม YouTube video player ซึ่งไม่ค่อยดีนัก เราสามารถทำได้ดีขึ้นเล็กน้อยและอัปเดตเป็น YouTube: Video title วิธีนี้จะช่วยได้มากหากมีวิดีโอ YouTube ที่ฝังอยู่ในหน้าหรือมุมมองมากกว่าหนึ่งรายการ
เหตุใด YouTube จึงทำเช่นนี้เมื่อทราบข้อมูลชื่อวิดีโอแล้วเป็นอีกปัญหาหนึ่งโดยสิ้นเชิง
ให้คำอธิบายภาพและข้อความถอดเสียงสำหรับวิดีโอและไฟล์เสียงที่บันทึก
เมื่อพูดถึง YouTube สิ่งที่คุณควรทำอีกอย่างก็คือต้องแน่ใจว่าวิดีโอและเสียงของคุณมีคำบรรยายและข้อความถอดเสียง
คำบรรยาย
คำบรรยายจะแสดงเนื้อหาวิดีโอในรูปแบบข้อความตามเวลาจริงขณะที่กำลังพูด ทำให้คนที่ไม่ได้ยินเสียงไม่ว่าจะโดยทางสายเลือดหรือตามสถานการณ์ก็ตามสามารถเข้าใจเนื้อหาของวิดีโอได้ คำบรรยายยังสามารถรวมเอฟเฟกต์เสียง เพลง และตัวชี้นำอื่นๆ ที่มีความสำคัญต่อการสื่อสารความหมาย
ผู้ให้บริการโฮสต์วิดีโอยอดนิยมส่วนใหญ่มีคุณสมบัติเพื่อรองรับคำบรรยาย รวมถึงการแสดงในบริบทที่ฝังไว้ ส่วนสำคัญในที่นี้คือหลีกเลี่ยงการเล่นแครปชั่น—ตรวจสอบคำบรรยายที่สร้างขึ้นโดยอัตโนมัติเพื่อให้แน่ใจว่าเหมาะสมสำหรับมนุษย์
การถอดเสียง
การถอดเสียงเป็นพี่น้องของคำอธิบายภาพ พวกเขาใช้บทสนทนาทั้งหมด เอฟเฟกต์เสียงและเพลงที่เกี่ยวข้อง และรายละเอียดที่สำคัญอื่นๆ และแสดงรายการเหล่านั้นนอกวิดีโอหรือเสียงที่ฝังไว้ มีประโยชน์มากมายในการทำเช่นนี้ รวมถึงการอนุญาตให้ผู้อื่น:
- อ่านเนื้อหาวิดีโอและเสียงได้ตามต้องการ
- แก้ไขขนาดและการนำเสนอเนื้อหา
- พิมพ์เนื้อหาออกมาหรือแปลงเป็นรูปแบบที่เข้าใจง่ายขึ้น
- ค้นพบเนื้อหาผ่านเครื่องมือค้นหาได้ง่ายขึ้น
- แปลเนื้อหาได้ง่ายขึ้น
โหมดผู้อ่าน
เช่นเดียวกับข้อกังวลอื่นๆ ที่เกี่ยวข้องกับ Markdown โหมดผู้อ่านสามารถให้ประโยชน์มากมายจากมุมมองการช่วยสำหรับการเข้าถึง
ถ้าคุณไม่คุ้นเคย Reader Mode เป็นคุณลักษณะที่นำเสนอโดยเบราว์เซอร์จำนวนมากที่แยกทุกอย่างออกจากเนื้อหาหลัก โหมดผู้อ่านส่วนใหญ่ยังมีการควบคุมสำหรับการปรับขนาดข้อความ แบบอักษร ความสูงของบรรทัด สีพื้นหน้าและพื้นหลัง ความกว้างของคอลัมน์ แม้กระทั่งให้อุปกรณ์ของคุณอ่านออกเสียงเนื้อหาให้คุณฟัง!

คุณไม่สามารถเรียกโหมดผู้อ่านโดยตรงโดยใช้ Markdown อย่างไรก็ตาม เนื้อหา Longform Markdown มักแสดงผลในเทมเพลตที่สามารถตั้งค่าให้เป็นมิตรกับ Reader Mode
Mandy Michael สอนวิธีทำสิ่งนี้ในโพสต์ของเธอ การสร้างเว็บไซต์สำหรับโหมด Safari Reader และแอปการอ่านอื่นๆ การผสมผสานระหว่าง HTML เชิงความหมาย องค์ประกอบการแบ่งส่วน และไมโครดาต้าแบบมีโครงสร้าง ล้วนใช้เพื่อปลดล็อกคุณลักษณะที่ยอดเยี่ยมนี้
ไม่ต้องทำทุกอย่างพร้อมกัน
นี่เป็นโพสต์ยาวที่ครอบคลุมแง่มุมต่างๆ ของ Markdown และการโต้ตอบกับเทคโนโลยีอื่นๆ อย่างไร อาจดูน่ากลัวเนื่องจากมีเนื้อหาจำนวนมากที่จะครอบคลุมในหัวข้อต่างๆ ที่แตกต่างกันสองสามเรื่อง
สิ่งที่เกี่ยวกับงานการช่วยสำหรับการเข้าถึงคือทุกๆ เล็กน้อยช่วยได้ คุณไม่จำเป็นต้องพูดถึงทุกข้อพิจารณาที่ฉันมีในโพสต์นี้ในการเปลี่ยนแปลงครั้งใหญ่เพียงครั้งเดียว ให้ลองเลือกสิ่งหนึ่งเพื่อมุ่งเน้นและสร้างจากที่นั่น
รู้ว่าการปรับแต่งและการอัปเดตแต่ละครั้งจะส่งผลโดยตรงต่อคุณภาพชีวิตของใครบางคนเมื่อใช้เว็บ และนั่นก็เป็นเรื่องใหญ่มาก
อ่านต่อในนิตยสาร Smashing
- CommonMark: ข้อกำหนดอย่างเป็นทางการสำหรับ Markdown
- การสร้าง Node.js Express API เพื่อแปลง Markdown เป็น HTML
- การสร้างไลบรารีรูปแบบด้วย Shadow DOM ใน Markdown
