ปรับปรุงการออกแบบของคุณด้วยหลักการปิดและฟิกเกอร์กราวด์ (ตอนที่ 2)
เผยแพร่แล้ว: 2022-03-10คุณเคยสงสัยหรือไม่ว่าองค์ประกอบต่างๆ มารวมกันเพื่อสร้างการออกแบบที่ประสบความสำเร็จได้อย่างไร? ไม่ใช่เรื่องบังเอิญที่การออกแบบที่น่าสนใจดูเหมือนจะใช้ได้ผล การออกแบบเหล่านี้ส่วนใหญ่มีเหมือนกันคือการใช้หลักการจัดกลุ่มเกสตัลต์เพื่อจัดระเบียบข้อมูลที่ช่วยให้เราเข้าใจความสัมพันธ์และความแตกต่างระหว่างองค์ประกอบต่างๆ ในฐานะนักออกแบบ เราสามารถใช้หลักการเหล่านี้เพื่อสร้างผลงานที่มีส่วนร่วมและประสบความสำเร็จของเราเอง
เริ่มต้นด้วยหลักการปิดของเกสตัลต์
ปิด
ตามหลักการออกแบบสากล หลักการนี้ระบุว่าเรามีแนวโน้มที่จะรับรู้ชุดขององค์ประกอบแต่ละอย่างเป็นรูปแบบเดียวที่จดจำได้ แทนที่จะเป็นหลายส่วน การใช้การปิดช่วยลดความซับซ้อนได้อย่างมีประสิทธิภาพโดยการลดองค์ประกอบให้เหลือน้อยที่สุดที่จำเป็นในการทำให้วัตถุสมบูรณ์ หากมีข้อมูลเพียงพอ เราจะทำการเติมส่วนที่ขาดหายไปให้สมบูรณ์ สิ่งนี้ทำได้โดยการใช้พื้นที่บวกและลบ
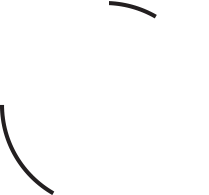
ในตัวอย่างด้านล่าง จิตใจของเราเติมเส้นให้สมบูรณ์เพื่อสร้างวงกลม แม้ว่ารูปร่างนั้นจะไม่มีอยู่จริงก็ตาม พื้นที่บวกและลบรวมกันเพื่อสร้างการรับรู้ของเราเกี่ยวกับวงกลม

การปิดสามารถใช้เพื่อให้เรารับรู้วัตถุหรือรูปแบบโดยใช้ข้อมูลจำนวนน้อยที่สุด จิตใจของเรากระตือรือร้นที่จะกรอกข้อมูลที่ขาดหายไปซึ่งสามารถทำได้โดยมีองค์ประกอบเพียงเล็กน้อย อย่างไรก็ตาม หากเราไม่ได้ให้ข้อมูลเพียงพอที่จะทำแบบแผน เราก็จะไม่เห็นวัตถุนั้นและการปิดไม่สำเร็จ ทำให้การสร้างวงกลมในใจเรายากขึ้นมาก ลองดูและดูว่าคุณสามารถเติมเต็มในใจของคุณหรือไม่ มันยากกว่ามากใช่ไหม เราไม่สามารถรวมมันเข้าด้วยกันได้ในขณะนี้ด้วยจำนวนข้อมูลที่แจกแจงน้อย

การสร้างการปิดอย่างมีประสิทธิภาพ
ตัวอย่างข้างต้นเป็นภาพประกอบพื้นฐานเกี่ยวกับวิธีที่เรารับรู้รูปแบบต่างๆ เพื่อสร้างการปิด ในความเป็นจริง มีองค์ประกอบภาพมากมายที่เราสามารถใช้เพื่อช่วยให้เราสามารถปิดได้อย่างมีประสิทธิภาพ:
- พื้นที่บวกและลบ ดังที่ได้กล่าวไว้ก่อนหน้านี้ พื้นที่บวกและลบรวมกันปิดเพื่อสร้างทั้งหมด สามารถทำได้โดยมองหารูปแบบที่ซ่อนอยู่ในพื้นที่เชิงลบของการออกแบบหรือภายในประเภท นอกจากนี้ การนำองค์ประกอบออกจากพื้นหน้าอาจสร้างรูปร่างเชิงลบที่น่าสนใจ ในการทำเช่นนั้น การออกแบบจะง่ายขึ้น
- ความคมชัด กุญแจสำคัญในการขึ้นรูปการปิดคือการสร้างคอนทราสต์ที่ชัดเจนระหว่างองค์ประกอบพื้นหน้าและพื้นหลัง เช่นเคย ขาวดำสร้างคอนทราสต์ที่ดีที่สุด แต่คุณยังสามารถทดลองด้วยสีเสริมเพื่อคอนทราสต์ที่เข้มข้นได้เช่นกัน
- สี . สีไม่เพียงเพิ่มชีวิตชีวาให้กับการออกแบบเท่านั้น แต่ยังสามารถใช้เพื่อเสริมสร้างความสัมพันธ์ โดยเฉพาะอย่างยิ่งหากใช้รูปทรงนามธรรมเพื่อแสดงแบบฟอร์ม
การปิดทั้งหมดใช้องค์ประกอบภาพด้านบนหลายอย่างหากไม่ใช่ทั้งหมด การใช้สิ่งเหล่านี้และการทดลองลดการออกแบบของคุณจะช่วยให้คุณค้นพบรูปแบบใหม่ๆ ตอนนี้เรามาดูการปิดฉากในโลกแห่งความเป็นจริงและดูว่าทั้งหมดมารวมกันได้อย่างไร
ปิดในทางปฏิบัติ
การใช้การปิดทำให้เราสามารถลดองค์ประกอบที่จำเป็นในการถ่ายทอดข้อมูลที่เป็นภาพ ลดความซับซ้อนและทำให้การออกแบบมีส่วนร่วมมากขึ้น การใช้การปิดโดยทั่วไปอย่างหนึ่งคือการออกแบบโลโก้บริษัท เนื่องจากการปิดสามารถทำให้การออกแบบง่ายขึ้นเพื่อถ่ายทอดเอกลักษณ์ของแบรนด์ได้อย่างรวดเร็ว
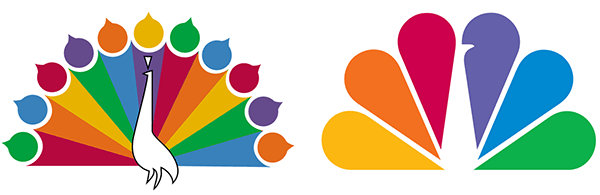
ด้านล่างเป็นโลโก้ที่มีชื่อเสียงที่เรารู้จักว่าเป็นนกยูงของ NBC ในการเปรียบเทียบโลโก้ปัจจุบัน (ด้านขวา) กับโลโก้เก่า คุณจะเห็นว่าโลโก้เหล่านี้ไม่ได้แตกต่างกันอย่างสิ้นเชิง แต่ด้วยการลดองค์ประกอบและทำงานกับพื้นที่ว่าง โลโก้ปัจจุบันจะดูเรียบง่ายและสง่างามมากขึ้น การปิดสำเร็จทำได้สำเร็จโดยใช้รูปร่างเชิงบวกที่จัดกลุ่มแน่นๆ เป็นขนนก โดยการรับรู้ของเราเกี่ยวกับร่างของนกยูงนั้นเกิดขึ้นจากการใช้ช่องว่างสีขาวด้านลบที่อยู่ตรงกลาง

โลโก้อีกอันที่เป็นที่รู้จักซึ่งปิดได้สำเร็จคือจาก FedEx ในโลโก้นี้ การปิดทำได้โดยเว้นช่องว่างสีขาวเชิงลบ โดยใช้ส่วนของ E ตัวพิมพ์ใหญ่และตัวพิมพ์เล็ก x เพื่อสร้างลูกศรเคลื่อนที่ไปข้างหน้าที่คุ้นเคย ดีไซเนอร์ได้ทดลองกับการออกแบบต่างๆ มากมาย ในที่สุดก็ดึงตัวอักษรเข้ามาใกล้กันมากขึ้นเรื่อยๆ จนกระทั่งเขาเห็นลูกศรก่อตัวขึ้นระหว่าง e และ x นี่แสดงให้เห็นว่าการทดลองลดการออกแบบของคุณและมองหาช่องว่างระหว่างนั้นสามารถให้ผลลัพธ์ที่ยอดเยี่ยม สำหรับเรื่องราวเบื้องหลังการสร้างโลโก้ โปรดดูบทความที่ยอดเยี่ยมของ Matthew May ที่ Fast Company คุณเห็นลูกศรในโลโก้ไหม จากนี้ไปคุณจะไม่พลาด!

ตัวอย่างข้างต้นเป็นโลโก้ที่รู้จักกันดีซึ่งใช้การปิดในลักษณะที่ค่อนข้างชัดเจน อย่างไรก็ตาม มีโลโก้ที่มีชื่อเสียงน้อยกว่าที่ใช้การปิดแบบละเอียดมากขึ้น ตัวอย่างเช่น Houzz ใช้การปิดตามแนวคิดมากขึ้น เมื่อมองแวบแรก รูปร่างสีเขียว ดำ และขาวอาจคล้ายกับหิ้ง ส่วนหนึ่งของอาคาร หรือลวดลายของผนัง ซึ่งบ่งบอกว่าเว็บไซต์เกี่ยวกับอะไร แต่การมองใกล้ ๆ ก็เผยให้เห็นอย่างอื่นเช่นกัน ความปรารถนาในใจของเราที่จะเติมเต็มช่องว่างและรูปแบบที่สมบูรณ์ช่วยให้เราสามารถรวมรูปร่างที่แยกจากกันเป็นภาพรวมเพื่อสร้างตัวพิมพ์ใหญ่ H ในพื้นที่สามมิติ

แม้ว่าการปิดจะดีมากสำหรับการสร้างโลโก้ที่น่าสนใจ แต่ก็สามารถทำงานในลักษณะอื่นได้เช่นกัน เว็บไซต์ยังสามารถใช้พื้นที่บวกและลบในการออกแบบส่วนต่อประสานเพื่อสร้างการปิดอย่างมีประสิทธิภาพ ด้านล่าง โลโก้ Uncrate ใช้พื้นที่บวกกับพื้นหลังสีดำด้านลบ เพื่อสร้างตัวอักษรของโลโก้และสร้างแบรนด์ของเว็บไซต์ นี่เป็นตัวอย่างที่ดีของฟิกเกอร์กราวด์ที่เราจะพูดถึงในไม่ช้า

ใช้การปิดเมื่อสร้างไอคอน
ไอคอนมีประโยชน์เมื่อเราต้องการถ่ายทอดข้อความหรือเสริมแนวคิดภายในพื้นที่ขนาดเล็ก พวกเขาต้องเรียบง่ายและแยกออกจากองค์ประกอบพื้นฐานเพื่อช่วยให้ผู้คนเข้าใจความหมายของพวกเขาได้อย่างรวดเร็ว Closure ทำงานได้ดีในการสร้างไอคอน โดยใช้พื้นที่บวกและลบเพื่อลดความซับซ้อน ในขณะที่ยังคงแนะนำรูปร่างหรือวัตถุที่เรามองว่าเป็นภาพรวม เช่นเดียวกับในตัวอย่างเหล่านี้จากเว็บไซต์ของ Noun Project

ปิดบทคัดย่อ
การปิดอาจเป็นนามธรรมและยังช่วยให้เราสร้างรูปแบบที่เป็นที่รู้จักได้ การใช้การปิดที่ฉันโปรดปรานอย่างหนึ่งคือใน Google doodle Google ใช้การปิดบ่อยครั้งใน doodle โดยอาศัยความจำเป็นโดยธรรมชาติของเราในการกรอกข้อมูลที่ขาดหายไปเพื่อสร้างวัตถุทั้งหมด Google doodle ขึ้นอยู่กับความคุ้นเคยของเรากับโลโก้ Google ซึ่งช่วยให้เราอ่านภาพด้านล่างได้ แม้ว่าจะมีรูปทรงที่เป็นนามธรรมมาก ที่นี่ สีช่วยเสริมความสัมพันธ์ระหว่างตัวอักษรแต่ละตัวของโลโก้ Google ด้วยเช่นกัน


อย่างที่คุณเห็น การใช้พื้นที่บวกและลบอย่างสร้างสรรค์ และลดองค์ประกอบในการออกแบบของเรา เราสามารถสร้างการออกแบบที่น่าสนใจจริงๆ ด้วยการปิด เราสามารถใช้ประโยชน์จากความจำเป็นในการเติมส่วนที่ขาดหายไปเพื่อลดความซับซ้อนและทำให้การออกแบบของเราง่ายขึ้น ต่อไป เราจะมาดูกันว่าเราจะใช้พื้นที่เชิงบวกและเชิงลบเพื่อสร้างความสัมพันธ์ที่ดีได้อย่างไร
รูปพื้น
หลักการของฟิกเกอร์กราวด์คืออะไร? ตาม หลักการสากลของการออกแบบ ฟิกเกอร์กราวด์คือสถานะที่เรารับรู้ว่าองค์ประกอบเป็นวัตถุที่มีโฟกัสหรือเป็นพื้นหลัง เช่นเดียวกับการปิด ฟิกเกอร์กราวด์ทำงานโดยใช้พื้นที่บวกและลบ หุ่นจำลองมีอยู่ในแทบทุกอย่างที่เรามองเห็นได้ ไม่ว่าจะเป็นฉาก องค์ประกอบ เว็บไซต์ โลโก้ หรือไอคอน
รูปพื้นมีเสถียรภาพเมื่อวัตถุต่างจากพื้นหลังและพื้นหลังไม่มีความสนใจ ฟิกเกอร์กราวด์ที่มั่นคงให้การตั้งค่าสำหรับวัตถุและช่วยให้เรามุ่งความสนใจไปที่ที่เราต้องการ ตัวอย่างเช่น เรารับรู้ภาพด้านล่างเป็นวงกลมบนพื้นหลัง วงกลมเป็นจุดโฟกัสและดึงความสนใจของเราไว้ในขณะที่แบ็คกราวด์ไม่น่าสนใจ ตัวอย่างนี้แสดงให้เห็นถึงความมั่นคงของฟิกเกอร์กราวด์เนื่องจากฟิกเกอร์มีรูปร่างและถูกมองว่าอยู่ด้านหน้า ขณะที่พื้นหลังไม่มีรูปร่าง และต่อเนื่องไปด้านหลังร่างที่ความลึกมากขึ้น

เมื่อรูปแบบพื้นฐานไม่เสถียร ดังในตัวอย่างด้านล่าง ความกำกวมในการรับรู้จะถูกนำมาใช้และความสัมพันธ์ระหว่างองค์ประกอบต่างๆ จะไม่ชัดเจน ในตัวอย่างที่ทำให้เข้าใจผิดโดยเจตนานี้ รูปทรงและพื้นสามารถย้อนกลับได้ ทำให้เราสลับไปมาระหว่างการดูรายการหนึ่งกับอีกรายการหนึ่งในฐานะร่างและพื้นดิน

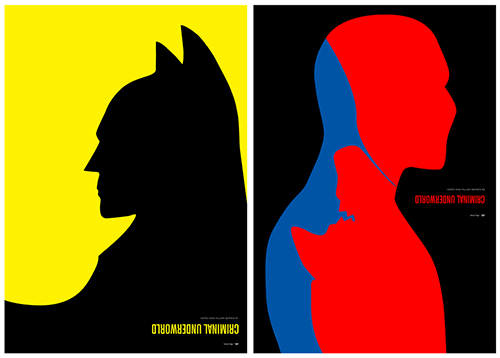
อย่างไรก็ตาม ความคลุมเครือไม่ได้เป็นสิ่งที่ไม่ดีเสมอไป การขาดความเสถียรนี้สามารถนำมาใช้เพื่อประโยชน์ของเราเมื่อออกแบบ การทำให้ความสัมพันธ์ที่เป็นรูปเป็นร่างมีจุดมุ่งหมายทำให้เกิดความไม่ลงรอยกันหรือความตึงเครียด เพิ่มความตื่นเต้นและความสนใจให้กับการออกแบบของเรา หนึ่งในการใช้งานที่ฉันชอบเกี่ยวกับความตึงเครียดนี้ในฉากจำลองคือในซีรีย์โปสเตอร์ Criminal Underworld โดย Simon C. Page ที่นี่เพจจงใจทำให้ร่างและพื้นไม่มั่นคง โดยเจาะเอาหลักการมาสู้กับตัวมันเองในขณะที่ร่างและการต่อสู้ภาคพื้นดินเพื่อความสนใจของเรา เช่นเดียวกับฮีโร่และวายร้ายในโปสเตอร์ต่อสู้กันเอง

การสร้างความสัมพันธ์ที่ดีกับพื้นเพ
มีองค์ประกอบภาพมากมายที่เราสามารถนำมาใช้เพื่อเสริมสร้างความสัมพันธ์แบบร่าง-พื้นฐานในการออกแบบของเรา การใช้องค์ประกอบเหล่านี้สามารถช่วยให้เรามุ่งความสนใจไปที่จุดที่ต้องการ ช่วยในการจดจำเว็บไซต์หรือการออกแบบอื่นๆ:
- ความคมชัด สีขาวหรือสีดำ จับคู่กับสี อย่างที่เห็นในโปสเตอร์ Criminal Underworld ทำให้เกิดคอนทราสต์ที่เด่นชัด ในทำนองเดียวกัน สีเสริมก็ยอดเยี่ยมสำหรับการสร้างคอนทราสต์ หากสีที่บริสุทธิ์นั้นเข้มเกินไป ให้เปลี่ยนค่า (ความเข้มหรือสีอ่อนของสี) เพื่อสร้างคอนทราสต์ที่มีประสิทธิภาพมากขึ้น
- สี . โทนสีอบอุ่น เช่น สีเหลือง สีส้ม และสีแดง ถูกมองว่าใกล้เข้ามาและสามารถนำมาใช้เพื่อเสริมสร้างรูปร่างได้ สีโทนเย็น เช่น ม่วง น้ำเงิน และเขียว ถูกมองว่ากำลังลดน้อยลง และสามารถนำมาใช้เพื่อทำให้พื้นดินแข็งแกร่งขึ้น
- ขนาด . เมื่อธาตุขนาดใหญ่เต็มพื้นส่วนใหญ่ จะถูกมองว่าเป็นรูป ในทางกลับกัน องค์ประกอบขนาดเล็กภายในพื้นที่ขนาดใหญ่จะถูกมองว่าเป็นรูป
- ตำแหน่ง . องค์ประกอบที่อยู่ในพื้นที่ด้านล่างจะถูกมองว่าเป็นรูปในขณะที่องค์ประกอบที่อยู่ในพื้นที่ด้านบนจะถูกมองว่าเป็นพื้นดิน สิ่งนี้เล่นกับการรับรู้ระยะทางของเรา ในขณะที่เรารับรู้วัตถุที่อยู่ในพื้นที่ด้านล่างจะเข้ามาใกล้เรามากขึ้น และวัตถุที่อยู่ในพื้นที่ด้านบนจะห่างออกไป
- โฟกัส องค์ประกอบที่อยู่ในโฟกัสจะถูกมองว่าเป็นรูป ในขณะที่องค์ประกอบที่อยู่นอกโฟกัส เบลอ จาง หรือย้อมสี จะถูกมองว่าเป็นพื้น
ความสัมพันธ์ที่ดีโดยพื้นฐานส่วนใหญ่ถูกสร้างขึ้นด้วยการผสมผสานขององค์ประกอบภาพเหล่านี้จำนวนมาก ต่อไป ลองมาดูตัวอย่างในโลกแห่งความเป็นจริงและดูว่าองค์ประกอบเหล่านี้ทำงานร่วมกันอย่างไรเพื่อสร้างรูปแบบที่ประสบความสำเร็จ
รูปพื้นในทางปฏิบัติ
ตัวอย่างของฟิกเกอร์กราวด์ในซีรีย์โปสเตอร์ Criminal Underworld ด้านบนแสดงให้เห็นหลักการในสภาวะที่ไม่เสถียร โดยที่ฟิกเกอร์และภาคพื้นดินต่อสู้กันเองเพื่อเรียกร้องความสนใจ ฟิกเกอร์กราวด์ที่ไม่เสถียรจะทำงานได้ดีเมื่อมีองค์ประกอบเพียงเล็กน้อยและการออกแบบนั้นเรียบง่าย อย่างไรก็ตาม นี่อาจไม่จำเป็นว่าจะต้องใช้หลักการที่ต้องการเมื่อเราออกแบบเว็บไซต์ แม้ว่าจะขึ้นอยู่กับเนื้อหาและบริบทของเว็บไซต์ เว็บไซต์จำเป็นต้องถ่ายทอดข้อมูลที่ซับซ้อนและยังคงมีความชัดเจนและใช้งานได้ ด้วยพื้นฐานที่มั่นคง เราสามารถชี้นำความสนใจไปยังที่ที่เราต้องการ และหลีกเลี่ยงความคลุมเครือของข้อความที่เรากำลังพยายามสื่อสาร
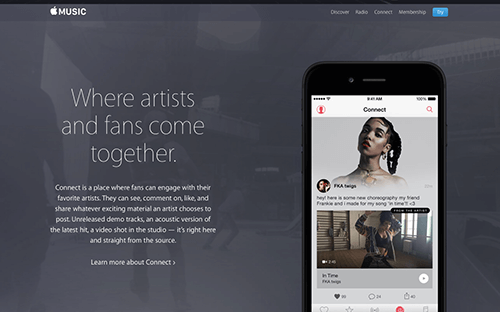
ดูตัวอย่างด้านล่างจากเว็บไซต์ Apple Music เป็นไปได้มากที่ดวงตาของคุณจะถูกดึงดูดไปยังภาพของสมาร์ทโฟน ซึ่งประกอบกับสำเนาทางด้านซ้ายของภาพนั้นเป็นองค์ประกอบของภาพ ในขณะที่พื้นหลังเริ่มต่อสู้เพื่อความสนใจของเรา องค์ประกอบภาพได้รับการปรับปรุงผ่านการใช้องค์ประกอบภาพหลาย ประการแรก รูปทรงจะแข็งแกร่งขึ้นด้วยสำเนาขนาดใหญ่และขนาดที่ใหญ่ของสมาร์ทโฟน การวางตำแหน่งสมาร์ทโฟนที่ด้านล่างของหน้าจอยังช่วยในการนำตัวเลขไปข้างหน้า ตัวเลขได้รับการปรับปรุงเพิ่มเติมโดยการย้อมสีวิดีโอแอนิเมชั่นในพื้นหลัง ทำให้พื้นถอย สุดท้าย คอนทราสต์ระหว่างหน้าจอสว่างและพื้นหลังสีเข้มช่วยให้รูปร่างและพื้นแยกจากกันได้ดี

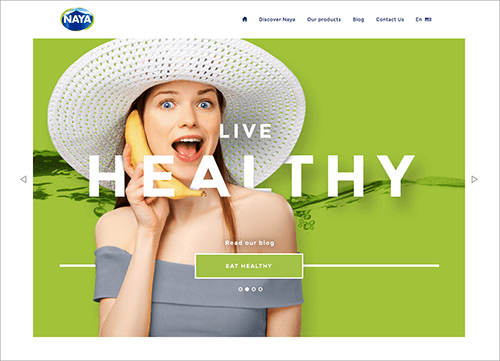
ในตัวอย่างต่อไป จากเว็บไซต์ของ Naya ขนาดของฟิกเกอร์คือองค์ประกอบภาพที่แข็งแกร่งที่สุดที่ใช้ในการสร้างพื้นฐานที่ดี ที่นี่ เรามองเห็นผู้หญิงคนนั้น (และหมวกที่ใหญ่มากของเธอ!) ว่ามีรูปร่างขณะที่เธอเติมเต็มพื้นที่ส่วนใหญ่ นอกจากนี้ การใช้สีโทนเย็นในแบ็คกราวด์ ตลอดจนการใช้องค์ประกอบที่ซ้อนทับกันอย่างชาญฉลาด ยังช่วยให้แบ็คกราวด์ถอยห่างออกไป สุดท้าย เช่นเดียวกับตัวอย่างของ Apple Music มีความเปรียบต่างที่ดีในการแยกพื้นหน้าออกจากพื้นหลัง

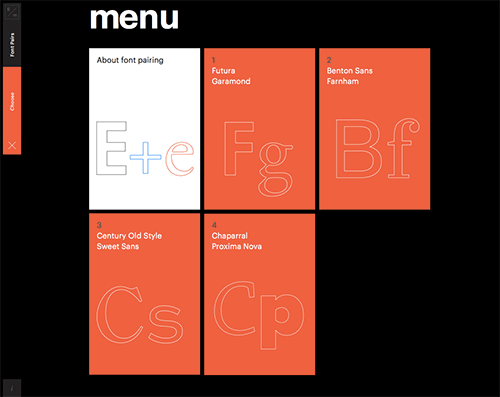
ในที่สุด ความแตกต่างที่ยอดเยี่ยมระหว่างรูปทรงและพื้นดินคือจุดแข็งของเว็บไซต์ของ R/m Design School ในที่นี้ เมนูแสดงคอนทราสต์สูง โดยใช้สีสว่างและสีดำเพื่อแยกร่างออกจากพื้น นอกจากนี้ โทนสีอบอุ่นยังใช้เพื่อเสริมสร้างการรับรู้ของรูปร่างที่มาหาเรา อย่าเพียงแค่เอื้อมมือออกไปคว้ากระเบื้องสีแดงเหล่านั้น!

บทสรุป
การทำความเข้าใจวิธีใช้การปิดและรูปทรงจะช่วยให้คุณสร้างความสัมพันธ์ที่แข็งแกร่งและความแตกต่างระหว่างองค์ประกอบต่างๆ ในการออกแบบของคุณ
- มองพื้นที่เชิงลบให้มากเท่ากับพื้นที่บวกเพื่อค้นหารูปแบบที่น่าสนใจ
- ลองเล่นกับการลบองค์ประกอบในพื้นหน้าและใช้พื้นที่เชิงลบเพื่อสร้างรูปร่างแทน
- สุดท้าย ให้ผสมองค์ประกอบภาพ เช่น คอนทราสต์ สี ขนาด ตำแหน่ง และโฟกัส เพื่อสร้างความสัมพันธ์ทั้งที่มั่นคงและไม่เสถียร
เมื่อคุณรู้วิธีใช้หลักการทั้งสองนี้ในงานแล้ว ให้ออกไปสร้างการออกแบบที่มีส่วนร่วมและประสบความสำเร็จของคุณเอง!
ในส่วนที่สามและสุดท้ายของซีรีส์นี้ เราจะเน้นที่หลักการของความต่อเนื่องและชะตากรรมร่วมกัน ซึ่งเกี่ยวข้องกับการเคลื่อนไหว ทั้งโดยนัยและเคลื่อนไหว เพื่อสร้างความสัมพันธ์
แหล่งข้อมูลและการอ่านที่ดี
- “หลักการเกสตัลต์” ใน Scholarpedia
- หลักการออกแบบสากลได้รับการแก้ไขและปรับปรุง: 125 วิธีในการปรับปรุงการใช้งาน โน้มน้าวการรับรู้ เพิ่มความน่าดึงดูด ตัดสินใจในการออกแบบที่ดีขึ้น และสอนผ่านการออกแบบ โดย William Lidwell, Kritina Holden และ Jill Butler ร็อคพอร์ต ผับ, 2010.
- การสร้างภาพข้อมูล: การรับรู้สำหรับการออกแบบ โดย Colin Ware เอลส์เวียร์, 2555.
การอ่านที่เกี่ยวข้อง ใน SmashingMag: Link
- หลักการออกแบบ: การรับรู้ภาพและหลักการของเกสตัลต์
- เชื่อมต่อและแยกองค์ประกอบด้วยคอนทราสต์และความคล้ายคลึงกัน
- องค์ประกอบสมดุล สมมาตร และไม่สมมาตร
- วิธีปรับปรุงเวิร์กโฟลว์อีเมลของคุณด้วยการออกแบบโมดูลาร์
