ปรับปรุงการออกแบบของคุณด้วยหลักการของความคล้ายคลึงและความใกล้เคียง (ตอนที่ 1)
เผยแพร่แล้ว: 2022-03-10กระบวนการรับรู้ช่วยให้เรารับรู้โลกผ่านประสาทสัมผัสทางสายตา กลิ่น เสียง รส และสัมผัสของเรา โดยเฉพาะอย่างยิ่ง ระบบภาพของเราจะประมวลผลข้อมูลจำนวนมหาศาลในสภาพแวดล้อมของมัน แทนที่จะรับรู้องค์ประกอบต่างๆ แยกจากกัน สมองของเราจะจัดระเบียบรูปแบบ วัตถุ และรูปร่างให้อยู่ในรูปแบบทั้งหมดที่เราเข้าใจได้
หลักการจัดกลุ่มเกสตัลต์ของการรับรู้ด้วยภาพอธิบายองค์กรนี้เป็นชุดของหลักการที่อธิบายว่าเรารับรู้และจัดระเบียบสิ่งเร้าทางสายตาจำนวนมหาศาลนี้อย่างไร หลักการเกสตัลต์ — ความคล้ายคลึง, ความใกล้ชิด, การปิด, รูปทรง, ความต่อเนื่องและชะตากรรมร่วมกัน — เป็นเครื่องมือยอดนิยมที่นักออกแบบใช้สำหรับการจัดระเบียบข้อมูลด้วยสายตา ในฐานะนักออกแบบภาพ และตอนนี้เป็นนักออกแบบการโต้ตอบ ฉันใช้หลักการเหล่านี้เป็นประจำเพื่อสร้างความสัมพันธ์และความแตกต่างระหว่างองค์ประกอบต่างๆ ในงานออกแบบของฉัน การทำความเข้าใจว่าหลักการเหล่านี้ทำงานอย่างไร และใช้งานอย่างไรในการออกแบบของคุณ ทำให้เกิดผลงานที่แข็งแกร่งและมีส่วนร่วมมากขึ้น
คุณพร้อมที่จะปรับปรุงการออกแบบของคุณหรือไม่? เริ่มต้นด้วยการขุดดูความคล้ายคลึงกัน
ความเหมือน
หลักการเกสตัลต์ของความคล้ายคลึงกันกล่าวว่าองค์ประกอบที่คล้ายคลึงกันจะถูกมองว่ามีความเกี่ยวข้องมากกว่าองค์ประกอบที่แตกต่างกัน ความคล้ายคลึงกันช่วยให้เราจัดระเบียบวัตถุตามความเกี่ยวข้องกับวัตถุอื่นๆ ภายในกลุ่ม และอาจได้รับผลกระทบจากคุณลักษณะของสี ขนาด รูปร่าง และการวางแนว
การใช้สีเพื่อกำหนดความสัมพันธ์
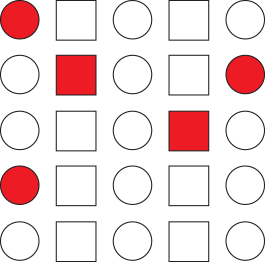
ความคล้ายคลึงกันได้รับผลกระทบจากสีโดยเฉพาะ ในตัวอย่างด้านล่าง สังเกตว่ารูปร่างที่มีสีมีผลอย่างมากในการกำหนดการจัดกลุ่มหรือความสัมพันธ์ แม้ว่าจะรวมรูปร่างต่างๆ ไว้ด้วย

การใช้ขนาดเพื่อกำหนดความสัมพันธ์
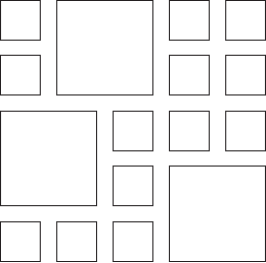
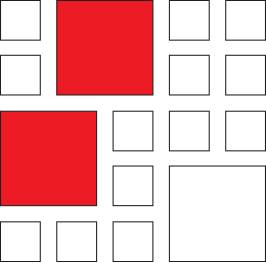
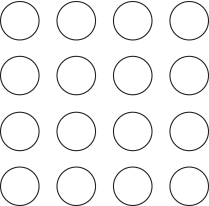
ขนาดเป็นเครื่องมือที่มีประโยชน์อีกอย่างหนึ่งที่เราสามารถใช้ในการสร้างความคล้ายคลึงกัน ในตัวอย่างด้านล่าง ความคล้ายคลึงกันในขนาดทำให้รูปร่างที่ใหญ่กว่าโดดเด่นและสร้างกลุ่ม แม้ว่ารูปร่างทั้งหมดจะเหมือนกัน

การใช้รูปร่างเพื่อกำหนดความสัมพันธ์
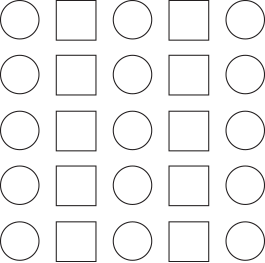
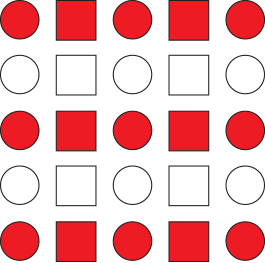
รูปร่างมีประโยชน์ในการจัดกลุ่มตามความคล้ายคลึงกัน แต่มีผลการจัดกลุ่มที่อ่อนแอที่สุดเมื่อเทียบกับสีและขนาด ในตัวอย่างที่เห็นนี้ รูปร่างทำให้เราตีความองค์ประกอบต่างๆ เป็นคอลัมน์ของวงกลมและสี่เหลี่ยม ตรงข้ามกับแถวของวงกลมและสี่เหลี่ยมที่สลับกัน

การใช้การวางแนวเพื่อกำหนดความสัมพันธ์
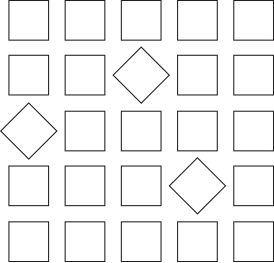
การวางแนวสามารถใช้เพื่อจัดกลุ่มตามความคล้ายคลึงกันได้เช่นกัน โดยการหมุนสี่เหลี่ยมบางอันในกลุ่มนี้ 45 องศา จะมีการจัดกลุ่มแยกต่างหากซึ่งถือว่าเกี่ยวข้องกัน พวกมันเกือบจะดูเหมือนเคลื่อนที่ไปด้วยกันในทิศทางที่คล้ายคลึงกันเมื่อเปรียบเทียบกับรูปร่างรอบตัวพวกเขา สิ่งนี้เกี่ยวข้องกับหลักการเกสตัลต์ของโชคชะตาร่วมกัน ซึ่งเป็นหลักการที่เราจะกล่าวถึงในบทความต่อๆ ไป แต่อย่าลังเลที่จะก้าวไปข้างหน้าและ Google (หลังจากที่คุณอ่านบทความนี้แน่นอน!) เป็นหลักการที่น่าสนใจที่เกิดขึ้นบ่อยครั้งรอบตัวคุณ

เพิ่มเติมเกี่ยวกับสี
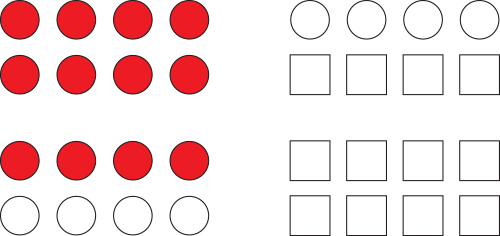
ดังที่กล่าวไว้ก่อนหน้านี้ ความคล้ายคลึงได้รับผลกระทบจากสีเป็นพิเศษและสามารถแทนที่แอตทริบิวต์อื่นๆ ได้ ตัวอย่างเช่น เราสามารถแทนที่ตัวอย่างความคล้ายคลึงของรูปร่างด้วยการเพิ่มสี ตอนนี้เรารับรู้การสลับแถวของรูปร่างสีแดงและสีขาวซึ่งตรงข้ามกับคอลัมน์ของวงกลมและสี่เหลี่ยม ให้มันลอง. ลองดูคอลัมน์ของวงกลมและสี่เหลี่ยม เป็นไปได้ แต่ตอนนี้ค่อนข้างยากใช่ไหม

นอกจากนี้ สีสามารถแทนที่ขนาดได้ เมื่อเราใส่สีลงในตัวอย่างขนาดที่ใกล้เคียงกัน เราจะสร้างกลุ่มสองกลุ่มแยกจากกัน ตอนนี้เรามองว่าสี่เหลี่ยมสีแดงขนาดใหญ่เป็นกลุ่มเดียว และสี่เหลี่ยมสีขาวขนาดใหญ่เดียวเป็นกลุ่มที่แยกจากกัน (และโดดเดี่ยว)

ตัวอย่างสองตัวอย่างนี้แสดงให้เห็นว่าสีมีประสิทธิภาพเพียงใดในการกำหนดความสัมพันธ์ระหว่างองค์ประกอบต่างๆ ลองใช้สีในงานของคุณเพื่อแยกแยะองค์ประกอบต่างๆ และคุณจะทึ่งในความเข้มแข็งของการจัดกลุ่มของคุณ
ความคล้ายคลึงกันในทางปฏิบัติ
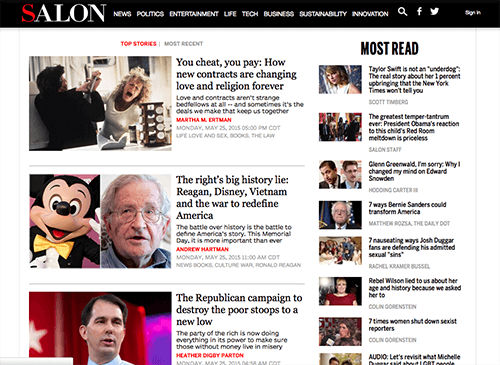
เมื่อเราออกแบบ เราสามารถใช้ความคล้ายคลึงกันเพื่อสื่อถึงองค์กรและสมาคมโดยแสดงให้เห็นว่าองค์ประกอบใดที่เกี่ยวข้องกันหรือไม่เกี่ยวข้องกัน ตัวอย่างเช่น สองส่วนที่แสดงบนเว็บไซต์ของ Salon ด้านล่างจะถูกจัดกลุ่มตามขนาดที่สัมพันธ์กัน เราเข้าใจทั้งสองกลุ่มอย่างชัดเจน โดยมีเรื่องเด่นอยู่ทางซ้ายและส่วนใหญ่อ่านอยู่ทางขวา แม้ว่าทั้งสองส่วนจะมีฟังก์ชันเหมือนกัน เช่น การแสดงบทความเพื่ออ่าน การจัดกลุ่มตามขนาดจะทำให้การจัดกลุ่มด้านซ้ายมีความชัดเจนมากขึ้น ซึ่งช่วยให้ Salon สามารถชี้นำความสนใจไปยังเรื่องเด่นของพวกเขาได้

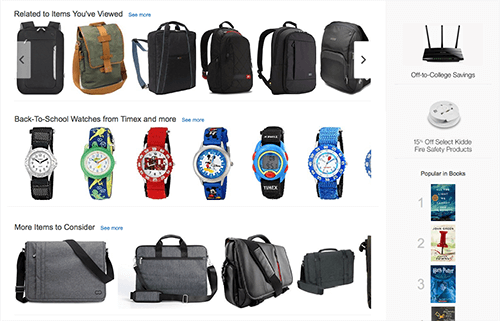
ในทางตรงกันข้าม การไม่มีความแตกต่างของขนาดในตัวอย่างนี้จาก Amazon ไม่ได้ให้ความสำคัญกับส่วนใดส่วนหนึ่งโดยเฉพาะ อย่างไรก็ตาม ความคล้ายคลึงกันยังคงเกิดขึ้นได้จากการใช้การทำซ้ำของขนาดและรูปร่างที่คล้ายคลึงกัน ทำให้เรามองเห็นแถวของรายการ

การใช้สีที่คล้ายกัน
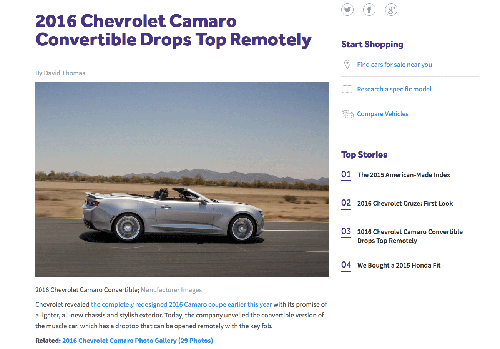
เรารู้ว่าสีเป็นตัวบ่งชี้ที่ชัดเจนของความคล้ายคลึงกัน ช่วยจัดระเบียบและทำให้เนื้อหาเข้าใจได้ ในตัวอย่างนี้จาก Cars.com การใช้สีที่คล้ายคลึงกันช่วยให้เราแยกความแตกต่างระหว่างสิ่งที่เป็นส่วนหัว เนื้อหา และข้อความลิงก์ (การเปิดเผยข้อมูลทั้งหมด: ฉันทำงานที่ Cars.com ในฐานะนักออกแบบการโต้ตอบ) โดยใช้สีที่แตกต่างกันสำหรับองค์ประกอบเหล่านี้แต่ละองค์ประกอบ เราคาดหวังให้องค์ประกอบเหล่านี้ทำงานคล้ายกัน และในกรณีของข้อความลิงก์สีน้ำเงิน จะมีพฤติกรรมคล้ายกัน


ความใกล้ชิด
หลักการเกสตัลต์ของความใกล้ชิดกล่าวว่าองค์ประกอบที่อยู่ใกล้กันจะถูกมองว่ามีความเกี่ยวข้องมากกว่าองค์ประกอบที่อยู่ห่างไกลกัน เช่นเดียวกับความคล้ายคลึงกัน ความใกล้ชิดช่วยให้เราจัดระเบียบวัตถุตามความเกี่ยวข้องกับวัตถุอื่นๆ ความใกล้ชิดเป็นหลักการที่ชัดเจนที่สุดในการระบุความเกี่ยวข้องของวัตถุ ช่วยให้เราเข้าใจและจัดระเบียบข้อมูลได้เร็วและมีประสิทธิภาพยิ่งขึ้น
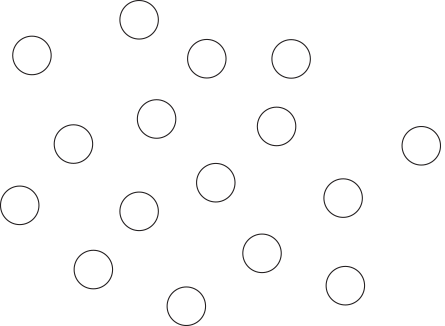
ตัวอย่างของวงกลมด้านล่างแสดงให้เห็นว่าความใกล้ชิดสามารถนำมาใช้เพื่อช่วยให้เรารับรู้ว่าวัตถุมีความเกี่ยวข้องกันอย่างไร ดังที่เราเห็นในที่นี้ วงกลมกระจายออกไป ไม่มีความสัมพันธ์ใดๆ โดยที่แต่ละวงถูกมองว่าเป็นวัตถุที่แยกจากกัน

อย่างไรก็ตาม เมื่อวงกลมถูกดึงเข้ามาใกล้กันในระยะใกล้ ๆ พวกเขาจะได้รับความสัมพันธ์และจะไม่ถูกมองว่าเป็นวัตถุที่แยกจากกันอีกต่อไป

พื้นที่สีขาว
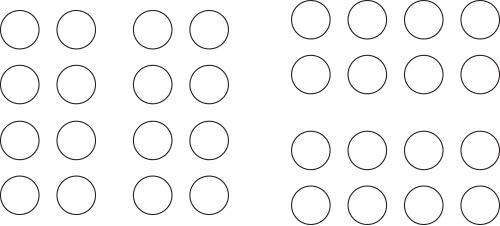
พื้นที่สีขาวเป็นเครื่องมืออันล้ำค่าในการสร้างความใกล้ชิด การใช้แวดวงกลุ่มเดียวกันและเพิ่มช่องว่างช่วยให้เราเข้าใจสิ่งต่างๆ แตกต่างกัน ทางด้านซ้าย ความใกล้เคียงของรูปร่างทำให้เรารับรู้ทั้งสองกลุ่มเป็นคอลัมน์ แต่ละกลุ่มเป็นของตัวเอง ทางด้านขวา ความใกล้เคียงของรูปร่างทำให้เรารับรู้ทั้งสองกลุ่มเป็นแถว อีกครั้งแต่ละกลุ่มของตัวเอง ใช้พื้นที่สีขาวในการออกแบบของคุณเพื่อเสริมความแข็งแกร่งให้กับการจัดกลุ่มและแยกความแตกต่างจากองค์ประกอบอื่นๆ

พลังแห่งความใกล้ชิด
ความใกล้เคียงนั้นแข็งแกร่งพอที่จะเอาชนะองค์ประกอบอื่นๆ ของการแปรผัน สังเกตว่าความใกล้ชิดยังคงได้รับชัยชนะ แม้ว่าจะมีการเพิ่มแอตทริบิวต์อื่นๆ เช่น สีและรูปร่าง ลองเท่าที่ควร สีและรูปร่างไม่สามารถเอาชนะความใกล้ชิดได้ที่นี่ และแต่ละกลุ่มจะยังคงถูกมองว่าเป็นองค์ประกอบที่แยกจากกัน

ความใกล้ชิดในทางปฏิบัติ
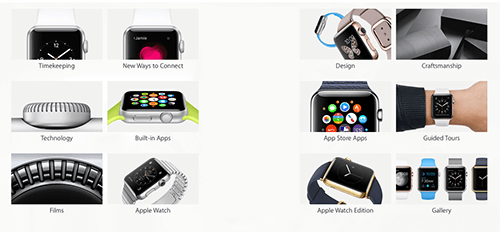
เมื่อเราจัดระเบียบข้อมูลในการออกแบบของเรา เราสามารถใช้ความใกล้ชิดเพื่อสร้างความสัมพันธ์ระหว่างองค์ประกอบต่างๆ เพื่อช่วยในการทำความเข้าใจข้อมูลที่นำเสนอ ตัวอย่างเช่น โดยการจัดกลุ่มรูปภาพเหล่านี้จาก Apple Store ไว้ด้วยกันในบริเวณใกล้เคียง เราจะกำหนดความสัมพันธ์กับทั้งกลุ่ม เรารับรู้ว่ามีความเกี่ยวข้องและคาดว่าเนื้อหาจะคล้ายคลึงกัน

อย่างไรก็ตาม เมื่อเรานำคอลัมน์กลางออก เราจะรับรู้ถึงกลุ่มที่แยกจากกันสองกลุ่มในทันใด และคาดหวังเนื้อหาที่แตกต่างกันระหว่างพวกเขา

ผสมผสานความใกล้ชิดและความคล้ายคลึงกัน
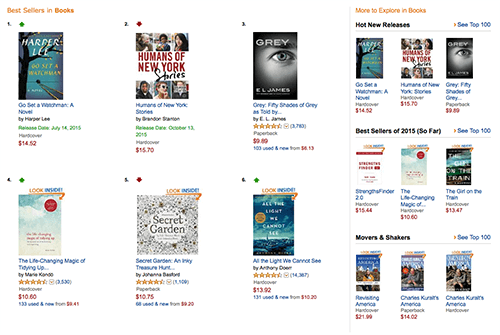
การจัดกลุ่มตามความใกล้ชิดสามารถใช้ร่วมกับความคล้ายคลึงกันเพื่อสร้างความสัมพันธ์ที่แน่นแฟ้นยิ่งขึ้น เห็นในตัวอย่างนี้จาก Amazon การจัดกลุ่มตามความใกล้เคียงและความคล้ายคลึงกันในขนาดทำให้เรารับรู้ถึงการจัดกลุ่มที่แยกจากกันสองกลุ่มและกำหนดความโดดเด่นให้กับกลุ่มด้านซ้ายมากขึ้น

ความใกล้เคียงและลำดับชั้น
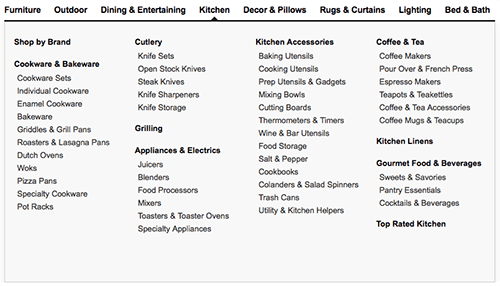
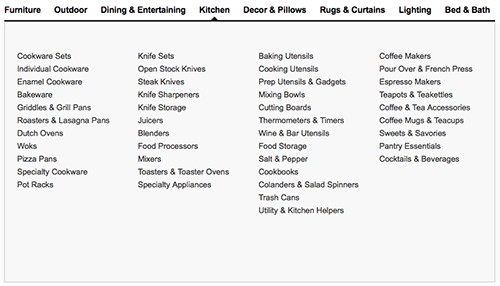
ความใกล้ชิดนั้นยอดเยี่ยมสำหรับการจัดระเบียบองค์ประกอบตามลำดับชั้น ในตัวอย่างนี้จาก Crate & Barrel ตัวเลือกต่างๆ จะถูกจัดกลุ่มไว้ด้วยกันภายใต้หัวข้อทั่วไป สร้างความสัมพันธ์ ซึ่งทำให้การสแกนและค้นหาข้อมูลง่ายขึ้นมาก

เมื่อหัวเรื่องถูกลบออกและตัวเลือกต่างๆ ถูกจัดกลุ่มโดยไม่มีความใกล้เคียง เราจะสูญเสียความสัมพันธ์ที่สร้างขึ้น และการสแกนและค้นหาข้อมูลที่ต้องการอย่างรวดเร็วจะกลายเป็นเรื่องยากขึ้นมาก ลองด้วยตัวคุณเอง ไปข้างหน้าและดูว่าคุณสามารถค้นหาแก้วกาแฟในกลุ่มที่มีหัวเรื่องได้เร็วแค่ไหนเมื่อเทียบกับการจัดกลุ่มที่ไม่มีหัวเรื่อง ยากกว่าที่จะข้ามไปอย่างรวดเร็วใช่ไหม

บทสรุป
การทำความเข้าใจวิธีใช้ความคล้ายคลึงและความใกล้ชิดเพื่อส่งผลต่อความสัมพันธ์ระหว่างองค์ประกอบต่างๆ ในงานของคุณ จะช่วยให้คุณสร้างการออกแบบที่ช่วยให้องค์กรง่ายขึ้นและปรับปรุงความสามารถในการใช้งานของคุณ ใช้ความเหมือนและความใกล้เคียงเพื่อสร้างทั้งความสัมพันธ์และความแตกต่างระหว่างองค์ประกอบต่างๆ ในการออกแบบของคุณ ทดลองกับการใช้พื้นที่สีขาว สี ขนาด รูปร่าง และการวางแนวขององค์ประกอบ และผสมผสานหลักการทั้งสองเข้าด้วยกันเพื่อสร้างความสัมพันธ์ที่แข็งแกร่งและน่าดึงดูด
ในส่วนถัดไปของชุดนี้ เราจะดูการปิดและการวางรากฐาน และสำรวจว่าหลักการเกสตัลต์ทั้งสองนี้ใช้พื้นที่เชิงบวกและเชิงลบเพื่อสร้างความสัมพันธ์ที่เรียบง่ายแต่ทรงพลังได้อย่างไร
แหล่งข้อมูลและการอ่านที่ดี
- หลักการเกสตัลต์เกี่ยวกับ Scholarpedia
- “Laws of Organisation in Perceptual Forms”: ข้อความในบทความของ Max Wertheimer จากปี 1923
- หลักการออกแบบสากลที่ปรับปรุงและปรับปรุง: 125 วิธีในการปรับปรุงการใช้งาน โน้มน้าวการรับรู้ เพิ่มความน่าดึงดูด ตัดสินใจในการออกแบบที่ดีขึ้น และสอนผ่านการออกแบบ โดย William Lidwell, Kritina Holden และ Jill Butler ร็อคพอร์ต ผับ, 2010.
- การสร้างภาพข้อมูล: การรับรู้สำหรับการออกแบบ โดย Colin Ware เอลส์เวียร์, 2555.
การอ่านที่เกี่ยวข้อง ใน SmashingMag:
- หลักการออกแบบ: การรับรู้ภาพและหลักการของเกสตัลต์
- เชื่อมต่อและแยกองค์ประกอบด้วยคอนทราสต์และความคล้ายคลึงกัน
- องค์ประกอบสมดุล สมมาตร และไม่สมมาตร
- วิธีปรับปรุงเวิร์กโฟลว์อีเมลของคุณด้วยการออกแบบโมดูลาร์
- ปรับปรุงประสบการณ์ผู้ใช้ด้วยคุณสมบัติเรียลไทม์
