วิธีปรับปรุง UX ของแบบฟอร์มการเรียกเก็บเงินของคุณในหนึ่งวัน
เผยแพร่แล้ว: 2022-03-10หน้าชำระเงินเป็นหน้าสุดท้ายที่ผู้ใช้เข้าชมก่อนที่จะตัดสินใจซื้อบนเว็บไซต์ของคุณ เป็นที่ที่ผู้ซื้อหน้าต่างกลายเป็นลูกค้าที่จ่ายเงิน หากคุณต้องการสร้างความประทับใจ คุณควรจัดเตรียม รูปแบบการเรียกเก็บเงินให้สามารถใช้งานได้อย่างเหมาะสม และปรับปรุงในทุกที่ที่ทำได้
ในเวลาน้อยกว่าหนึ่งวัน คุณสามารถเพิ่มคุณสมบัติที่เรียบง่ายและมีประโยชน์ให้กับโครงการของคุณ เพื่อทำให้แบบฟอร์มการเรียกเก็บเงินของคุณใช้งานง่ายและง่ายต่อการกรอก มีการสาธิตพร้อมฟังก์ชั่นทั้งหมดที่กล่าวถึงด้านล่าง คุณสามารถค้นหารหัสได้ในที่เก็บ GitHub
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- การลดตะกร้าสินค้าที่ถูกละทิ้งในอีคอมเมิร์ซ
- การตรวจสอบความถูกต้องของฟิลด์แบบฟอร์ม: แนวทางข้อผิดพลาดเท่านั้น
- หลักเกณฑ์พื้นฐานของการออกแบบการชำระเงินอีคอมเมิร์ซ
- คำแนะนำอย่างละเอียดเกี่ยวกับการใช้งานเว็บฟอร์ม
รายละเอียดบัตรเครดิตเป็นช่องที่แก้ไขบ่อยที่สุดในแบบฟอร์ม โชคดีที่ทุกวันนี้เบราว์เซอร์ยอดนิยมเกือบทุกตัวมีคุณสมบัติป้อนอัตโนมัติ ทำให้ผู้ใช้สามารถจัดเก็บข้อมูลบัตรในเบราว์เซอร์และกรอกแบบฟอร์มในฟิลด์ได้รวดเร็วยิ่งขึ้น นอกจากนี้ ตั้งแต่ iOS 8 ผู้ใช้ Safari บนมือถือสามารถสแกนข้อมูลบัตรด้วยกล้องของ iPhone และกรอกหมายเลขบัตร วันหมดอายุ และช่องชื่อโดยอัตโนมัติ การเติมข้อความอัตโนมัตินั้นเรียบง่าย ชัดเจน และสร้างไว้ใน HTML5 ดังนั้นเราจะเพิ่มลงในแบบฟอร์มก่อน
ทั้งการป้อนอัตโนมัติและการสแกนบัตรใช้งานได้เฉพาะกับแบบฟอร์มที่มีคุณลักษณะพิเศษ: autocomplete สำหรับเบราว์เซอร์สมัยใหม่ (แสดงรายการในมาตรฐาน HTML5) และ name สำหรับเบราว์เซอร์ที่ไม่รองรับ HTML5
หมายเหตุ : มีการสาธิตพร้อมฟังก์ชันทั้งหมดที่กล่าวถึงด้านล่าง คุณสามารถหารหัสได้ในที่เก็บ GitHub
บัตรเครดิตมีคุณสมบัติการป้อนอัตโนมัติเฉพาะ สำหรับ autocomplete :
-
cc-name -
cc-number -
cc-csc -
cc-exp-month -
cc-exp-year -
cc-exp -
cc-type -
cc-csc
สำหรับ name :
-
ccname -
cardnumber -
cvc -
ccmonth -
ccyear -
expdate -
card-type -
cvc
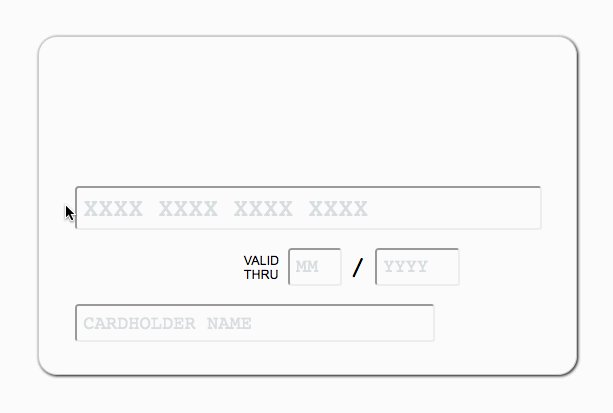
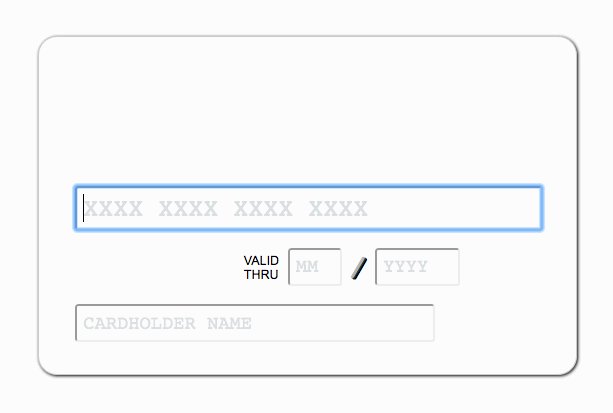
ในการใช้การป้อนอัตโนมัติ คุณควรเพิ่มการ autocomplete ที่เกี่ยวข้องและแอตทริบิวต์ name สำหรับองค์ประกอบอินพุตในไฟล์ index.html ของคุณ:
<input type="text" class="card__input card__input_number" placeholder="XXXX XXXX XXXX XXXX" pattern="[0-9]{14,23}" required autofocus autocomplete="cc-number" name="cardnumber"> <input type="text" class="card__input card__input_date card__input_month" placeholder="MM" pattern="[0-9]{1,2}" required autocomplete="cc-exp-month" name="ccmonth"> <input type="text" class="card__input card__input_date card__input_year" placeholder="YYYY" pattern="[0-9]{2,4}" required autocomplete="cc-exp-year" name="ccyear"> <input type="text" class="card__input card__input_cardholder" placeholder="CARDHOLDER NAME" required autocomplete="cc-name" name="ccname"> อย่าลืมใช้ placeholder ในช่องป้อนข้อมูลเพื่อช่วยให้ผู้ใช้เข้าใจรูปแบบข้อมูลที่จำเป็น เราสามารถจัดเตรียมการตรวจสอบอินพุตด้วยแอตทริบิวต์ HTML5: pattern (ตามนิพจน์ทั่วไปของ JavaScript) และ required ตัวอย่างเช่น ด้วย pattern=”[0-9\s]{14,23}” required ในช่อง ผู้ใช้จะส่งแบบฟอร์มไม่ได้หากช่องว่างเปล่า มีตัวเลขที่ไม่ใช่ตัวเลขหรือไม่ใช่ - สัญญลักษณ์ช่องว่าง หรือสั้นกว่า 14 ตัว หรือยาวกว่า 23 ตัว
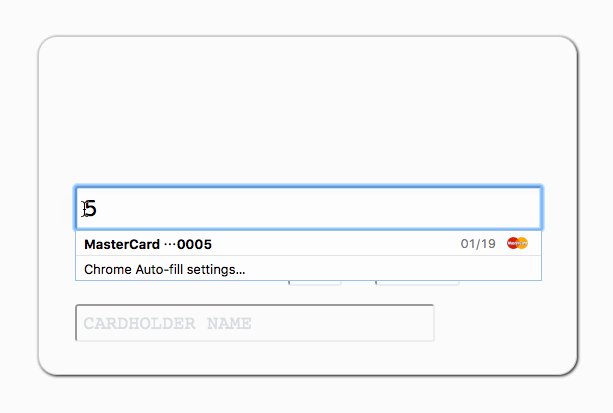
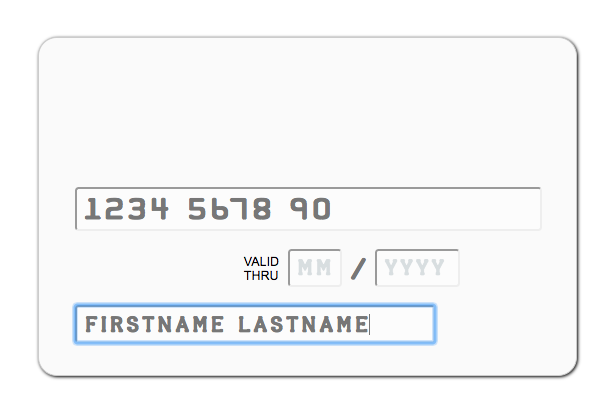
เมื่อผู้ใช้บันทึกข้อมูลบัตรในเบราว์เซอร์แล้ว เราจะเห็นวิธีการทำงาน:

โปรดสังเกตว่า ไม่แนะนำให้ใช้หนึ่งฟิลด์สำหรับวันหมดอายุ ( MM/YYYY ) เนื่องจาก Safari ต้องใช้ฟิลด์เดือนและปีแยกกันเพื่อเติมข้อความอัตโนมัติ
แน่นอนว่าแอตทริบิวต์การเติมข้อความอัตโนมัติและการป้อนอัตโนมัตินั้นใช้กันอย่างแพร่หลายไม่เพียง แต่สำหรับแบบฟอร์มการเรียกเก็บเงินเท่านั้น แต่ยังรวมถึงชื่อ อีเมล ที่อยู่ไปรษณีย์และรหัสผ่านด้วย คุณสามารถประหยัดเวลาของผู้ใช้และทำให้พวกเขามีความสุขมากขึ้นโดยใช้แอตทริบิวต์เหล่านี้ในแบบฟอร์มของคุณอย่างถูกต้อง
แม้ว่าตอนนี้เราจะมีการเติมข้อความอัตโนมัติ, Google Payments และ Apple Wallet แล้ว ผู้ใช้จำนวนมากยังคงต้องการป้อนรายละเอียดบัตรเครดิตด้วยตนเอง และไม่มีใครปลอดภัยจากการพิมพ์ผิดด้วยตัวเลข 16 หลัก ตัวเลขยาวๆ นั้นอ่านยาก ยิ่งเขียนยิ่งเจ็บปวด และแทบจะเป็นไปไม่ได้เลยที่จะตรวจสอบ
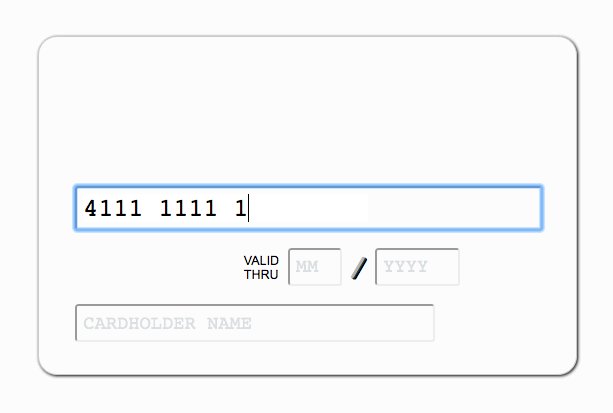
เพื่อช่วยให้ผู้ใช้รู้สึกสบายใจกับหมายเลขบัตรที่ยาว เราสามารถแบ่งออกเป็นกลุ่มตัวเลขสี่หลักโดยเพิ่มไลบรารี VanillaMasker แบบง่ายโดย BankFacil ในโครงการของเรา ข้อมูลที่ป้อนจะถูกแปลงเป็นสตริงที่ปิดบัง ดังนั้น เราสามารถเพิ่มรูปแบบที่กำหนดเองด้วยการเว้นวรรคหลังทุกๆ หลักที่สี่ของหมายเลขบัตร รูปแบบสองหลักสำหรับเดือนที่หมดอายุ และรูปแบบสี่หลักสำหรับปีที่หมดอายุ VanillaMasker สามารถตรวจสอบรูปแบบข้อมูลได้เช่นกัน: หากเราส่งผ่านเพียง “9” (ตัวเลขเริ่มต้นสำหรับมาสก์) ไปยัง ID อักขระที่ไม่ใช่ตัวเลขทั้งหมดจะถูกลบออกหลังจากป้อนข้อมูล
npm install vanilla-masker --save ในไฟล์ index.js ให้นำเข้าไลบรารีและใช้กับสตริงเดียวสำหรับทุกฟิลด์:
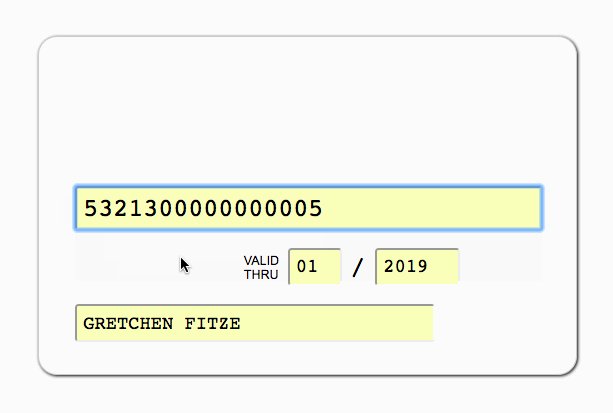
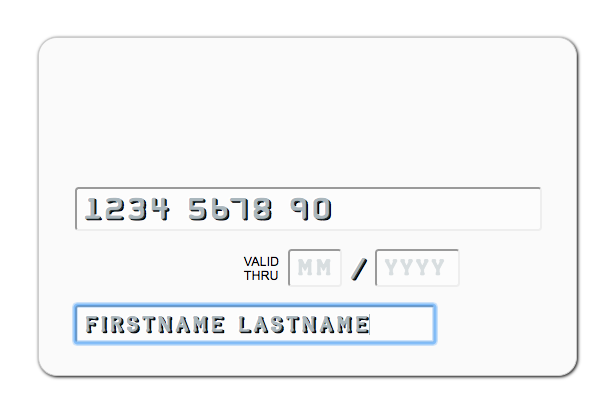
import masker from 'vanilla-masker'; const cardNumber = document.getElementById('card__input_number'); const cardMonth = document.getElementById('card__input_month'); const cardYear = document.getElementById('card__input_year'); masker(cardNumber).maskPattern('9999 9999 9999 9999 99'); masker(cardMonth).maskPattern('99'); masker(cardYear).maskPattern('9999');ดังนั้นตัวเลขของหมายเลขบัตรในรูปแบบของเราจะถูกแยกออกเหมือนบนบัตรจริง:

มาสก์จะลบอักขระด้วยประเภทค่าหรือความยาวที่ไม่ถูกต้อง แม้ว่าการตรวจสอบ HTML ของเราจะแจ้งให้ผู้ใช้ทราบเกี่ยวกับข้อมูลที่ไม่ถูกต้องหลังจากส่งแบบฟอร์มแล้วเท่านั้น แต่เรายังสามารถตรวจสอบความถูกต้องของหมายเลขบัตรขณะที่กำลังกรอกได้อีกด้วย คุณรู้หรือไม่ว่าหมายเลขบัตรเครดิตพลาสติกทั้งหมดถูกสร้างขึ้นตามอัลกอริทึมของ Luhn ที่เรียบง่ายและมีประสิทธิภาพ สร้างขึ้นในปี 1954 โดย Hans Peter Luhn และต่อมาได้กำหนดเป็นมาตรฐานสากล เราสามารถรวมอัลกอริธึม Luhn เพื่อตรวจสอบช่องป้อนข้อมูลของหมายเลขบัตรล่วงหน้าและเตือนผู้ใช้เกี่ยวกับการพิมพ์ผิด
ในการทำเช่นนี้ เราสามารถใช้แพ็คเกจ fast-luhn npm ขนาดเล็ก ซึ่งดัดแปลงมาจากส่วนสำคัญของ Shirtless Kirk เราจำเป็นต้องเพิ่มลงในการอ้างอิงของโครงการของเรา:
npm install fast-luhn --save ในการใช้ fast-luhn เราจะนำเข้าโมดูลและเรียก luhn(number) ในเหตุการณ์อินพุตเพื่อตรวจสอบว่าตัวเลขนั้นถูกต้องหรือไม่ ตัวอย่างเช่น ให้เพิ่มคลาส card__input_invalid เพื่อเปลี่ยน color outline และฟิลด์ของข้อความเมื่อผู้ใช้ทำข้อผิดพลาดโดยไม่ตั้งใจและยังไม่ผ่านการตรวจสอบ โปรดทราบว่า VanillaMasker จะเพิ่มช่องว่างหลังทุกกลุ่มสี่หลัก ดังนั้นเราจำเป็นต้องแปลงค่าที่ป้อนเป็นตัวเลขธรรมดาโดยไม่มีช่องว่างโดยใช้วิธี split และ join ก่อนเรียก lunh

ผลลัพธ์คือโค้ดที่มีลักษณะดังนี้:
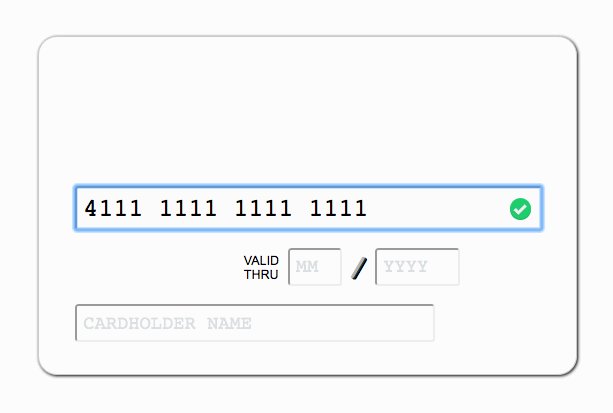
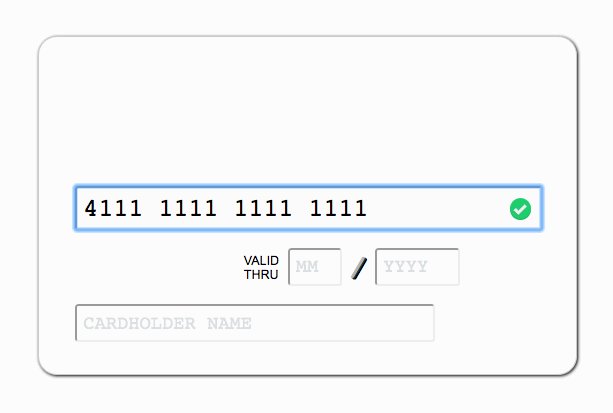
import luhn from 'fast-luhn'; const cardNumber = document.getElementById('card-number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; if (number.length >= 14) { const isLuhnCheckPassed = luhn(number.split(' ').join('')); cardNumber.classList.toggle('card__input_invalid', !isLuhnCheckPassed); cardNumber.classList.toggle('card__input_valid', isLuhnCheckPassed); } else { cardNumber.classList.remove('card__input_invalid', 'card__input_valid'); } }); เพื่อป้องกันไม่ให้ถูกเรียก luhn ในขณะที่ผู้ใช้กำลังพิมพ์ ให้เรียกมันว่าเฉพาะในกรณีที่หมายเลขที่ป้อนนั้นยาวเท่ากับความยาวขั้นต่ำที่มีการเว้นวรรค (14 อักขระ รวม 12 หลัก) หรือนานกว่านั้น หรือมิฉะนั้น ให้ลบคลาส card__input_invalid
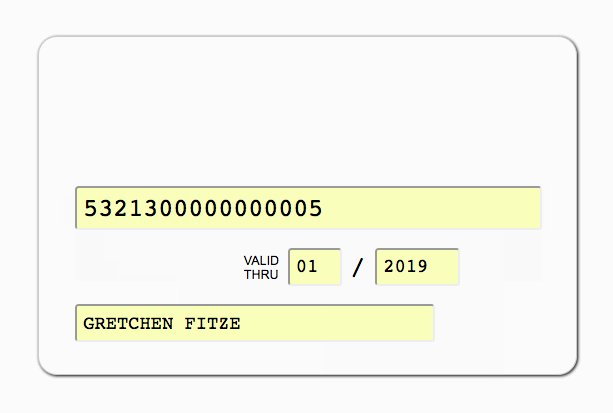
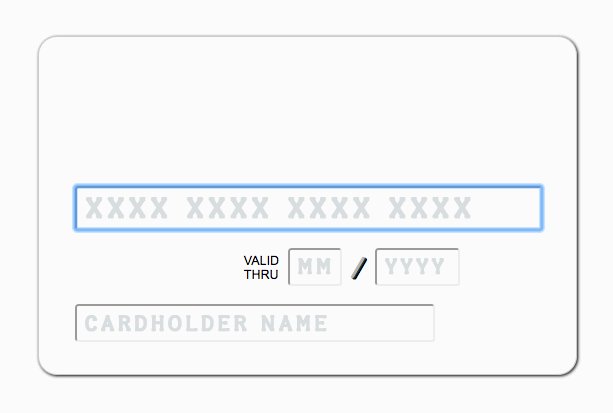
นี่คือตัวอย่างการตรวจสอบในการดำเนินการ:

อัลกอริธึม Luhn ยังใช้สำหรับหมายเลขบัตรส่วนลด หมายเลข IMEI หมายเลข National Provider Identifier ในสหรัฐอเมริกา และหมายเลขประกันสังคมในแคนาดา ดังนั้น แพ็คเกจนี้ไม่ได้จำกัดแค่บัตรเครดิตเท่านั้น
ผู้ใช้หลายคนต้องการตรวจสอบรายละเอียดบัตรด้วยตาของตนเอง แม้ว่าจะรู้ว่าแบบฟอร์มกำลังผ่านการตรวจสอบก็ตาม แต่มนุษย์รับรู้สิ่งต่าง ๆ ในลักษณะที่ทำให้การเปรียบเทียบตัวเลขที่มีสไตล์ต่างกันทำให้เกิดความสับสนเล็กน้อย เนื่องจากเราต้องการให้อินเทอร์เฟซเรียบง่ายและใช้งานง่าย เราสามารถช่วยเหลือผู้ใช้ด้วยการแสดงแบบอักษรที่คล้ายกับที่พบในการ์ดจริง นอกจากนี้ แบบอักษรจะทำให้แบบฟอร์มการป้อนข้อมูลเหมือนการ์ดของเราดูสมจริงและเหมาะสมยิ่งขึ้น
มีแบบอักษรบัตรเครดิตฟรีหลายแบบ:
- Halter, Apostrophic Labs
- เครดิท อักษรพิมพ์ดีด
- บัตรเครดิต K-Type (ใช้ส่วนตัวฟรี)
เราจะใช้เชือกแขวนคอ ขั้นแรก ดาวน์โหลดฟอนต์ วางไว้ในโฟลเดอร์ของโปรเจ็กต์ และสร้างกฎ CSS3 @font-face ใน style.css :
@font-face { font-family: Halter; src: url(font/HALTER__.ttf); } จากนั้น เพียงเพิ่มลงในกฎ font-family สำหรับ .card-input :
.card-input { color: #777; font-family: Halter, monospace; } อย่าลืมว่าหากคุณป้อน CSS ในไฟล์ JavaScript ด้วยชุด webpack คุณจะต้องเพิ่ม file-loader :
npm install file-loader --save และเพิ่ม file-loader สำหรับประเภทไฟล์ฟอนต์ใน webpack.config.js :
module: { loaders: [ { test: /\.(ttf|eot|svg|woff(2)?)(\?[a-z0-9=&.]+)?$/, loader: 'file', }], },ผลลัพธ์ดูดีทีเดียว:

คุณสามารถทำให้มันดูน่าเล่นยิ่งขึ้น หากต้องการ ด้วยเอฟเฟกต์นูนโดยใช้ text-shadow คู่และความโปร่งใสกึ่งบน color ของข้อความ :
.card-input { color: rgba(84,110,122,0.5); text-shadow: -0.75px -0.75px white, 0.75px 0.75px 0 black; font-family: Halter, monospace; } 
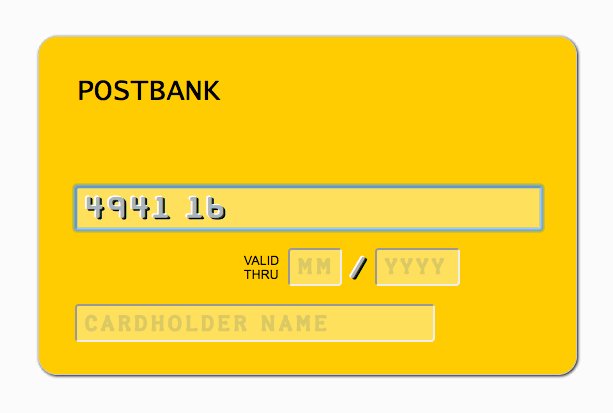
text-shadowสุดท้ายแต่ไม่ท้ายสุด คุณสามารถทำให้ลูกค้าประหลาดใจด้วยการเพิ่มคุณสมบัติการระบายสีลงในแบบฟอร์ม ทุกธนาคารมีสีของแบรนด์ของตัวเอง ซึ่งมักจะครองบัตรของธนาคารนั้น เพื่อให้แบบฟอร์มการเรียกเก็บเงินใช้งานง่ายยิ่งขึ้น เราสามารถใช้สีนี้และพิมพ์ชื่อธนาคารเหนือช่องแบบฟอร์ม (ตามตำแหน่งที่ปรากฏบนบัตรจริง) นอกจากนี้ยังจะช่วยให้ผู้ใช้หลีกเลี่ยงการพิมพ์ผิดในหมายเลขและเพื่อให้แน่ใจว่าพวกเขาได้เลือกบัตรที่ถูกต้อง
เราสามารถระบุธนาคารของบัตรของผู้ใช้ทุกรายด้วยตัวเลขหกหลักแรก ซึ่งมีหมายเลขประจำตัวผู้ออก (IIN) หรือหมายเลขประจำตัวธนาคาร (BIN) Banks DB by Ramoona เป็นฐานข้อมูลที่ได้รับชื่อธนาคารและสีของแบรนด์จากคำนำหน้านี้ ผู้เขียนได้ตั้งค่าการสาธิตของ Banks DB
ฐานข้อมูลนี้เป็นฐานข้อมูลที่ขับเคลื่อนโดยชุมชน ดังนั้นจึงไม่มีธนาคารทั้งหมดของโลก หากไม่มีธนาคารของผู้ใช้ ช่องว่างสำหรับชื่อธนาคารจะว่างเปล่า และพื้นหลังจะแสดงสีเริ่มต้น ( #fafafa )
Banks DB ถือว่าหนึ่งในสองวิธีในการใช้งาน: กับ PostCSS หรือกับ CSS ใน JavaScript เรากำลังใช้กับ PostCSS หากคุณเพิ่งเริ่มใช้ PostCSS นี่เป็นเหตุผลที่ดีที่จะเริ่มใช้งาน คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ PostCSS ได้ในเอกสารอย่างเป็นทางการหรือในบทความของ Drew Minns เรื่อง “An Introduction to PostCSS”
เราจำเป็นต้องติดตั้งปลั๊กอิน PostCSS Banks DB เพื่อตั้งค่าเทมเพลต CSS สำหรับ Banks DB และติดตั้งปลั๊กอิน PostCSS Contrast เพื่อปรับปรุงความสามารถในการอ่านชื่อธนาคาร:
npm install banks-db postcss-banks-db postcss-contrast --save หลังจากนั้น เราจะเพิ่มปลั๊กอินใหม่เหล่านี้ไปยังกระบวนการ PostCSS ของเราตามโมดูลบันเดิลและการกำหนดค่าโหลดที่ใช้ในโปรเจ็กต์ของเรา ตัวอย่างเช่น ด้วย Webpack และ postcss-load-config เพียงเพิ่มปลั๊กอินใหม่ลงในไฟล์ . .postcssrc
จากนั้น ใน style.css เราจำเป็นต้องเพิ่มเทมเพลตกฎคลาสใหม่สำหรับ Banks DB ด้วยปลั๊กอิน postcss-contrast:
@banks-db-template { .card_bank-%code% { background-color: %color%; color: contrast(%color%); } } นอกจากนี้เรายังสามารถตั้งค่าการ transition ที่ยาวนานในคลาส .card ทั้งหมดเพื่อให้สีพื้นหลังและข้อความค่อยๆ เลือนหายไปอย่างราบรื่น เพื่อไม่ให้ผู้ใช้ตกใจเมื่อมีการเปลี่ยนแปลงอย่างกะทันหัน:
.card { … transition: background 0.6s, color 0.6s; } ตอนนี้ นำเข้า Banks DB ใน index.js และใช้ในฟังเหตุการณ์ input หากแสดง BIN ในฐานข้อมูล เราจะเพิ่มคลาสที่มีชื่อธนาคารลงในแบบฟอร์มเพื่อแทรกชื่อและเปลี่ยนพื้นหลังของแบบฟอร์ม
import banksDB from 'banks-db'; const billingForm = document.querySelector('.card'); const bankName = document.querySelector('.card__bank-name'); const cardNumber = document.getElementById('card__input_number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; const bank = banksDB(number); if (bank.code) { billingForm.classList.add(`card_bank-${(bank.code || 'other')}`); bankName.innerText = bank.country === 'ru' ? bank.localTitle : bank.engTitle; } else { billingForm.className = 'card'; bankName.innerText = ''; } }); หากคุณใช้ webpack ให้เพิ่ม json-loader สำหรับนามสกุลไฟล์ . .json ในการกำหนดค่าของ webpack เพื่อป้อนฐานข้อมูลในกลุ่มอย่างถูกต้อง
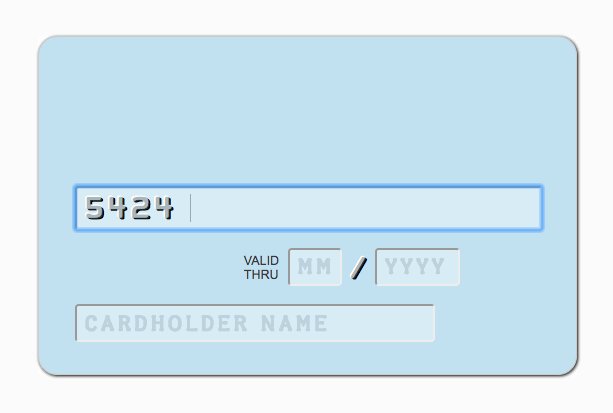
นี่คือตัวอย่างการทำงานของ Banks DB:

ในกรณีที่คุณไม่พบปัญหาใดๆ กับบัตรธนาคารของคุณ คุณสามารถเปิดปัญหาหรือเพิ่มธนาคารของคุณลงในฐานข้อมูลได้
บทสรุป
การปรับปรุงแบบฟอร์มการเรียกเก็บเงินจะทำให้ประสบการณ์ผู้ใช้ง่ายขึ้นมาก และเป็นผลให้ผู้ใช้ได้รับความสะดวกและเพิ่มความมั่นใจในผลิตภัณฑ์ของคุณ เป็นส่วนสำคัญของเว็บแอปพลิเคชัน เราสามารถปรับปรุงได้อย่างรวดเร็วและง่ายดายโดยใช้คุณสมบัติง่ายๆ เหล่านี้:
-
autocompleteและแอตทริบิวต์nameที่เหมาะสมสำหรับการป้อนอัตโนมัติ - แอตทริบิวต์
placeholderเพื่อแจ้งให้ผู้ใช้ทราบถึงรูปแบบการป้อนข้อมูล -
patternและrequireคุณลักษณะเพื่อป้องกันการส่งแบบฟอร์มที่ไม่ถูกต้อง - VanillaMasker เพื่อแยกเลขบัตร
- fast-luhn เพื่อตรวจสอบหมายเลขบัตร
- แบบอักษรเชือกแขวนคอสำหรับการเปรียบเทียบง่าย
- Banks DB เพื่อการนำเสนอสีที่ดีกว่า
โปรดทราบว่ามีเพียง Banks DB เท่านั้นที่จำเป็นต้องมีชุดรวมโมดูล คุณสามารถใช้ส่วนอื่น ๆ ภายในสคริปต์อย่างง่าย การเพิ่มฟังก์ชันนี้ทั้งหมดลงในหน้าการชำระเงินของคุณน่าจะใช้เวลาน้อยกว่าหนึ่งวัน
