ผลกระทบของ WordPress เข้าร่วม Block Protocol
เผยแพร่แล้ว: 2022-03-10Matt Mullenweg (ผู้สร้าง WordPress) ได้แสดงความสนใจที่จะให้โปรแกรมแก้ไข WordPress ปฏิบัติตาม Block Protocol ซึ่งเป็นข้อกำหนดที่เพิ่งเปิดตัวซึ่งมีจุดมุ่งหมายเพื่อให้ "บล็อก" สามารถพกพาข้ามแอปพลิเคชันได้
เมื่อฉันได้เรียนรู้เกี่ยวกับความสนใจของ Matt ฉันค่อนข้างตื่นเต้น เนื่องจากการพัฒนาดังกล่าวอาจส่งผลดีหลายประการต่อ WordPress และนักแสดงคนอื่นๆ ด้วย ความตื่นเต้นของฉันมาจากสิ่งที่เกิดขึ้นกับ GraphQL ซึ่งการเปิดตัวเซิร์ฟเวอร์ ไคลเอนต์ และเครื่องมือที่ปฏิบัติตามข้อกำหนดทั่วไปได้ก่อให้เกิดระบบนิเวศที่สมบูรณ์ และจากการพัฒนาปลั๊กอินของฉันเองที่สามารถรองรับคุณสมบัติใหม่ผ่านโปรโตคอลได้
ในบทความนี้ ฉันจะวิเคราะห์สิ่งเหล่านี้ และผลลัพธ์ที่เป็นไปได้อื่นๆ แต่ก่อนจะทำเช่นนั้น เรามาสำรวจบริบทของเรื่องราวกันก่อนว่าบล็อกคืออะไร เป้าหมายของ Block Protocol คืออะไร และเชื่อมโยงกับ WordPress อย่างไร
บล็อกคืออะไร?
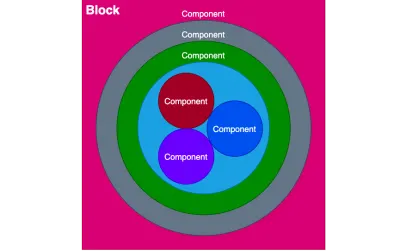
เมื่อทำงานกับไลบรารีที่ใช้ JavaScript เช่น React หรือ Vue เราทำงานกับ "ส่วนประกอบ" ซึ่งเป็นส่วนของโค้ด (มักจะประกอบด้วย HTML, สไตล์ CSS และ JavaScript) ที่จัดกลุ่มเข้าด้วยกัน ส่วนประกอบแสดงเค้าโครงที่กำหนดไว้หรือสร้างฟังก์ชันการทำงานเฉพาะ เช่น ภาพหมุน ปฏิทินกิจกรรม หรือส่วนหัวอย่างง่าย เพื่อแสดงเนื้อหา ส่วนประกอบอาจดึงข้อมูลจากเซิร์ฟเวอร์ผ่านการเรียก API หรือให้ข้อมูลผ่านอุปกรณ์ประกอบฉากโดยองค์ประกอบบรรพบุรุษบางตัวที่ห่อหุ้มไว้ เมื่อมีการฉีดข้อมูลแล้ว ส่วนประกอบจะสามารถนำมาใช้ซ้ำได้ สามารถสร้างผลลัพธ์ที่แตกต่างกันสำหรับบริบทหรือแอปพลิเคชันที่แตกต่างกัน
“บล็อก” ก็เป็นส่วนประกอบเช่นกัน แต่เป็นระดับสูง ยืนยันวัตถุประสงค์ที่ชัดเจน และกำหนดข้อกำหนดเพื่อสร้างเค้าโครงหรือฟังก์ชันที่ต้องการ เป็นองค์ประกอบที่อยู่นอกสุดจากลำดับชั้นของส่วนประกอบที่พันกัน ดังนั้นจึงมีมุมมองแบบเบิร์ดอาย

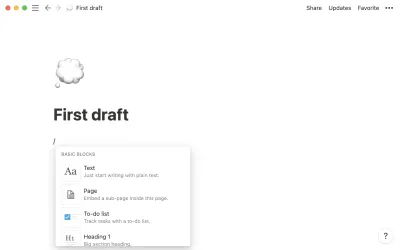
เราสามารถเล่นกับส่วนประกอบต่างๆ ได้เมื่อใช้ Notion ซึ่งทุกการกระทำ (ไม่ว่าจะเป็นการเขียนข้อความ เพิ่มรายการหัวข้อย่อย การสร้างตาราง หรืออย่างอื่น) ทำได้โดยการแทรกบล็อกหนึ่งบล็อก:

บล็อกคือแนวคิด ไม่ใช่เทคโนโลยี สามารถใช้ได้กับทุกภาษา: ไม่เพียงแต่จาวาสคริปต์เพื่อขับเคลื่อนไคลเอนต์ แต่ยังเป็นภาษาฝั่งเซิร์ฟเวอร์เพื่อแสดงเลย์เอาต์ด้วย บล็อกต้องไม่สับสนกับส่วนประกอบเว็บซึ่งเป็นชุดของเทคโนโลยีในการผลิตส่วนประกอบ พวกมันไม่ได้แยกจากกัน — เราสามารถใช้ส่วนประกอบเว็บเพื่อสร้างบล็อกได้
การเปรียบเทียบจากโลกที่คล่องตัว: หาก MVP หรือผลิตภัณฑ์ขั้นต่ำที่ทำงานได้ เป็นงานชิ้นที่น้อยที่สุดในการเปิดตัวและทำการตลาดโครงการเชิงพาณิชย์ เราอาจคิดว่าบล็อกดังกล่าวเป็น MUC หรือส่วนประกอบที่ใช้งานได้ขั้นต่ำ เป็นหน่วยพื้นฐาน ของงานที่ให้ความสอดคล้องและบุคลิกภาพกับแอปพลิเคชัน
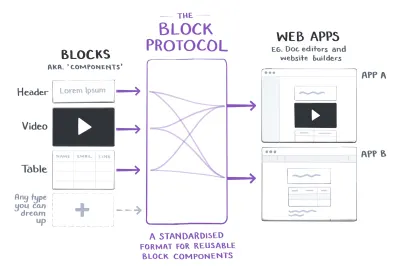
Block Protocol คืออะไร?
ส่วนประกอบค่อนข้างนำมาใช้ใหม่ได้ ตัวอย่างเช่น การค้นหา "react component" บน npm จะสร้างไลบรารี่มากมายที่เสนอส่วนประกอบที่เราสามารถนำเข้าไปยังแอปพลิเคชัน React ของเราได้ทันที
อย่างไรก็ตาม บล็อกเป็นเรื่องราวที่แตกต่างออกไป เนื่องจากส่วนใหญ่ได้รับการออกแบบมาสำหรับการใช้งานเฉพาะบางประเภท แม้ว่าบล็อกจะต้องจัดเตรียมวิธีการโต้ตอบกับบล็อกนั้น (เช่น การเสนอ API เพื่อเริ่มต้นและแสดงผล หรือการเปิดเผยสคีมา JSON ที่อธิบายว่าต้องใช้ข้อมูลใดเป็นอินพุต) วิธีการเหล่านี้มักขึ้นอยู่กับแอปพลิเคชันที่บล็อกนั้นอาศัยอยู่ ดังนั้นเราจึงไม่สามารถใช้การบล็อกซ้ำในแอปพลิเคชันต่างๆ
นั่นคือสิ่งที่ Block Protocol เข้ามา มีข้อกำหนดสำหรับบล็อกและแอปพลิเคชันเพื่อตอบสนองโดยมุ่งเป้าที่จะอนุญาตให้ฝังบล็อกภายในแอปพลิเคชันใด ๆ ไม่ใช่แค่เฉพาะที่พวกเขาได้รับการออกแบบมาเท่านั้น เช่นเดียวกับส่วนประกอบ บล็อกสามารถนำกลับมาใช้ซ้ำได้ในทุกแอปพลิเคชัน

บล็อกที่นำกลับมาใช้ใหม่ได้และ WordPress
ตั้งแต่เวอร์ชัน 5.0 ตั้งแต่เดือนธันวาคม 2018 ประสบการณ์เริ่มต้นใน WordPress สำหรับการสร้างเนื้อหาได้ผ่านการบล็อก ตั้งแต่เวอร์ชัน 5.9 ที่เพิ่งเปิดตัวไป ประสบการณ์นี้ได้ถูกขยายไปสู่การสร้างเลย์เอาต์เว็บไซต์ผ่าน Full Site Editing (FSE) ประสบการณ์ที่ทันสมัยสำหรับการสร้างทั้งเนื้อหาและธีมสำหรับ WordPress ได้ผ่านบล็อกแล้ว

เมื่อ Joel Spolsky เพิ่งเปิดตัว Block Protocol สู่สายตาชาวโลก เขาทำจากบล็อกที่ใช้ WordPress ขณะที่เขาอธิบายว่าเขาใช้บล็อกเพื่อเขียนโพสต์อย่างไร เขาแนะนำว่าควรใช้บล็อกซ้ำในเว็บ นี่เป็นคำแนะนำโดยตรงว่าบล็อกของ WordPress ควรนำมาใช้ซ้ำได้ทั่วทั้งเว็บ ซึ่ง Matt Mullenweg ตกลงทันที
มาวิเคราะห์กันต่อไปว่าผลที่ตามมาจากการพัฒนาดังกล่าวจะเป็นอย่างไรหากมันเกิดขึ้น
ใครจะใช้ Block Protocol?
นี่คือคำอธิบายของ Joel ว่า Block Protocol เป็นอย่างไร:
“[การนำบล็อกไปใช้โดยแอพพลิเคชั่นต่าง ๆ ] เป็นกรรมสิทธิ์อย่างสมบูรณ์และไม่ได้มาตรฐาน
ฉันคิดว่า คงจะดีไม่น้อยถ้าบล็อกสามารถใช้แทนกันได้และนำกลับมาใช้ใหม่ได้ทั่วทั้งเว็บ
[... ] ผู้ใช้อาจต้องการใช้บล็อกนักเล่นที่พวกเขาเห็นใน WordPress หรือ Medium หรือ Notion แต่ตัวแก้ไขของฉันไม่มี ไม่สามารถแชร์หรือย้ายบล็อกได้อย่างง่ายดาย และผู้ใช้ของเราถูกจำกัดด้วยคุณสมบัติและความสามารถที่เรามีเวลานำมาใช้ใหม่”
แม้ว่าฉันจะเห็นด้วย 100% กับแรงจูงใจของ Joel แต่ฉันเชื่อว่าการคาดหวังว่า Notion หรือ Medium จะใช้บล็อกของพวกเขาโดยใช้โปรโตคอลที่แชร์ต่อสาธารณะนั้นไม่สมจริง ทำไมพวกเขาจะ? แน่นอนว่าพวกเขาต้องการบล็อกของพวกเขาให้เป็นกรรมสิทธิ์ หากสื่อสร้างบล็อกของตัวเองให้ใช้ได้กับแอปพลิเคชันใด ๆ ที่จะฝัง ทุกคนสามารถเสนอโคลนขนาดกลางข้ามคืนและเปลี่ยนเส้นทางการรับส่งข้อมูลจากพวกเขา เหมือนกันสำหรับความคิด การเป็นแพลตฟอร์มเชิงพาณิชย์ที่มุ่งหวังที่จะได้ผู้ใช้ตามคุณสมบัติขั้นสูงและประสบการณ์การใช้งานที่ยอดเยี่ยม ไม่มีอะไรในนั้นสำหรับพวกเขาที่จะมอบเทคโนโลยีของพวกเขา (นั่นคือ พวกเขายังคงสามารถปฏิบัติตามโปรโตคอลสำหรับการใช้งานภายในของพวกเขาเอง แต่แล้วเรา บุคคลภายนอกจะไม่ได้รับประโยชน์จากมัน)
ดังนั้น นอกจาก WordPress แล้ว มีใครบ้างที่ต้องการปฏิบัติตาม Block Protocol ใครจะได้รับประโยชน์จากมัน?
ความประทับใจของฉันมีดังต่อไปนี้:
- ทีมที่ไม่มีงบประมาณมาก
แทนที่จะพัฒนาบล็อกของตนเองตั้งแต่ต้น (ซึ่งต้องใช้ความพยายามอย่างมากและต้องใช้ทีมงานที่ทุ่มเท) เว็บไซต์สามารถสร้างขึ้นโดยใช้บล็อกที่พัฒนาโดยบุคคลอื่น ทีมงานสามารถปรับแต่งบล็อกสำหรับแอปพลิเคชันของตนเองและอาจสนับสนุนรหัสโอเพนซอร์ซของบล็อก - แอปพลิเคชั่นที่ต้องติดตามเพื่อมอบประสบการณ์ผู้ใช้ที่น่าดึงดูด
สื่อและแนวคิดเป็นที่นิยมเนื่องจากประสบการณ์การใช้งานที่น่าดึงดูดใจ หากเราสามารถมอบประสบการณ์การใช้งานที่คล้ายคลึงกันให้กับเว็บไซต์ของเรา (และโดยมีค่าใช้จ่ายเพียงเล็กน้อยหรือไม่มีเลย) ทำไมเราถึงไม่ควรทำ
สิ่งนี้ไม่ได้จำกัดอยู่แค่เว็บไซต์ขนาดเล็กเท่านั้น แต่ยังสามารถเกิดขึ้นได้กับเว็บไซต์ยอดนิยมที่ตามหลังการแข่งขันแบบบล็อค ตัวอย่างเช่น เมื่อไม่นานมานี้ ฉันสังเกตเห็น Mailchimp ทดลองกับตัวแก้ไขบล็อกที่ทันสมัยสำหรับการเขียนจดหมายข่าว (ฉันหาตัวแก้ไขใหม่นี้ไม่พบอีกแล้ว… พวกเขาเอามันไปหรือยัง) ฉันลองใช้แล้ว แต่มันมีปัญหา ดังนั้นฉันจึงเปลี่ยนกลับเป็นโปรแกรมแก้ไขบานหน้าต่างแยกแบบคลาสสิก (ซึ่งรองรับบล็อกด้วย แต่เป็นชนิดอื่น ซึ่งไม่สามารถแก้ไขได้ในที่นี้) Mailchimp อาจได้รับประโยชน์จากการใช้บล็อกที่นำเสนอโดย WordPress หรือไม่

- ระบบการจัดการเนื้อหา
เช่นเดียวกับ WordPress CMS อื่น ๆ สามารถได้รับประโยชน์จากการนำเสนอบล็อกที่พร้อมใช้งานเพื่อสร้างแอปพลิเคชัน อันที่จริง Drupal Gutenberg พยายามนำตัวแก้ไข WordPress มาสู่ Drupal ต้องขอบคุณ Block Protocol งานนี้จึงอาจทำได้ง่ายขึ้น - โครงการโอเพ่นซอร์ส
คล้ายกับส่วนประกอบที่มีให้ผ่าน npm หากบล็อกสามารถนำกลับมาใช้ใหม่ได้ ก็เป็นเพียงเรื่องของเวลาก่อนที่ชุมชนจะเริ่มสร้างบล็อคและเสนอให้เป็นอิสระในรูปแบบโอเพนซอร์ส (ไม่ว่าจะผ่านทาง GitHub, Block Hub หรือที่อื่น ๆ ) เพื่อประโยชน์ของ ทุกคน.
คนอื่นๆ จะได้ประโยชน์จาก WordPress เข้าร่วม Block Protocol อย่างไร?
เราเพิ่งสำรวจว่าใครจะได้ประโยชน์ และอาจต้องการเข้าร่วม Block Protocol นอกจากนี้ เราสามารถถามตัวเองว่า: พวกเขาจะได้รับประโยชน์ อย่างไรหาก WordPress เข้าร่วม Block Protocol?
นี่คือความประทับใจของฉัน:
- เข้าถึงบล็อก WordPress
คำตอบที่ชัดเจนที่สุดคือบล็อกทั้งหมดที่มีอยู่ในปัจจุบันสำหรับ WordPress (ผ่านตัวแก้ไขและ FSE) จะพร้อมใช้งานสำหรับแอปพลิเคชันของตนเองไม่ว่าจะใช้ WordPress หรือไม่ก็ตาม - เข้าร่วมกระบวนการที่นำโดยชุมชนเพื่อสร้างบล็อค
การสร้างบล็อคเป็นกระบวนการที่ใช้เวลาและความพยายามอย่างมาก โครงการ Gutenberg ใช้เวลา 5 ปีในการผลิต Full Site Editor และยังอยู่ในระหว่างดำเนินการ และจำนวนผู้ที่เกี่ยวข้องกับ WordPress รุ่นใหม่นั้นมีหลายร้อยคน โดยล่าสุดมีมากกว่า 600 ผู้มีส่วนร่วม
ชุมชน WordPress ลงทุนทรัพยากรมากมายในการสื่อสารอย่างต่อเนื่องเพื่อให้แน่ใจว่ากระบวนการนี้ดำเนินไปอย่างราบรื่นที่สุด แม้กระทั่งการประชุมย้อนหลังเพื่อวิเคราะห์สิ่งที่ผิดพลาด และปรับปรุงสำหรับการเปิดตัวที่จะเกิดขึ้น
มีกี่องค์กรที่เท่าเทียมกับกระบวนการจัดการคนหลายร้อยคนเพื่อสร้างทรัพยากรร่วมกัน? ด้วยเหตุผลนี้ การเข้าร่วมความพยายามของชุมชน WordPress ในการสร้างบล็อก แทนที่จะไปคนเดียว อาจเป็นประโยชน์ต่อทุกคน - ผู้ใช้รายใหญ่ให้ความน่าเชื่อถือและแรงฉุดให้กับโปรโตคอล
Block Protocol นั้นเพิ่งถูกปล่อยออกมา และยังคงเป็นแบบร่าง ใครจะใช้มัน? โครงการจะสร้างบายอินจากผู้มีส่วนได้ส่วนเสียที่อาจเกิดขึ้นได้อย่างไร การสนับสนุน WordPress จะส่งสัญญาณที่แข็งแกร่งและสร้างความมั่นใจให้ผู้อื่นเข้าร่วมโดยรู้ว่าโครงการจะมีผู้มีส่วนร่วมและการสนับสนุนในระยะยาว
มีอะไรอยู่ในนั้นสำหรับ WordPress?
เพื่อให้ WordPress มีความเกี่ยวข้องในอีก 15 ปีข้างหน้า จำเป็นต้องอยู่รอดในโลกของแอปพลิเคชั่นที่ทันสมัยและมีไดนามิกสูง สำหรับสิ่งนั้น ตั้งแต่เวอร์ชัน 5.0 เป็นต้นไป WordPress ได้เริ่มดำเนินการตามกระบวนการปรับปรุงให้ทันสมัย ซึ่งเห็นว่ามีการเปลี่ยนแปลงจากการเป็นแอปพลิเคชันที่ค่อนข้างคงที่ โดยแสดงเลย์เอาต์ตามเทมเพลต PHP บนฝั่งเซิร์ฟเวอร์เป็นแบบคงที่แต่น้อยกว่า ดังนั้นแอปพลิเคชันที่ดึงข้อมูลจาก REST API และใช้บล็อก JavaScript เพื่อแสดงเนื้อหาและเลย์เอาต์ - ตั้งแต่เวอร์ชันล่าสุด 5.9
หมายเหตุ : มันยังไม่ไดนามิกมากนัก เนื่องจากโครงร่างถูกสร้างขึ้นล่วงหน้าใน wp-admin และบันทึกไว้ในฐานข้อมูล แทนที่จะสร้างบนไคลเอนต์ที่ตอบสนองต่อการกระทำบางอย่างโดยผู้ใช้

การเปลี่ยนแปลงนี้ใช้เวลาสักพักกว่าจะเห็นผล โดยเริ่มต้นในปี 2015 เมื่อ Matt Mullenweg ขอให้ชุมชน WordPress "เรียนรู้ JavaScript อย่างลึกซึ้ง" การเข้าร่วม Block Protocol จะเป็นการหยุดการเดินทางสู่ความทันสมัยของ WordPress อีกครั้ง
มาดูกันว่าจะได้ประโยชน์อะไรจากมันบ้าง
รักษาการเติบโตของส่วนแบ่งการตลาด
ณ วันนี้ WordPress มีอำนาจ 43% ของเว็บไซต์ทั้งหมด แม้ว่าความสำเร็จจะปฏิเสธไม่ได้ แต่ก็ยังไม่เพียงพอสำหรับ Matt Mullenweg ผู้ซึ่งแสดงความปรารถนาให้ WordPress มีส่วนแบ่งการตลาดถึง 85% (การตัดสินว่าจุดยืนนี้ถูกหรือผิดอยู่นอกขอบเขตของบทความนี้)
ตอนนี้ เราสามารถถามตัวเองว่า ไซต์ WordPress คืออะไรกันแน่? ในอดีต ด้วยสถาปัตยกรรมที่ใช้ PHP แบบเสาหิน การตอบสนองค่อนข้างชัดเจน แต่ทุกวันนี้เราสร้างเว็บไซต์โดยอิงจากสแต็กที่ประกอบด้วยเทคโนโลยีหลายอย่าง เราอาจมีแบ็กเอนด์ของ WordPress ที่ขับเคลื่อนส่วนหน้าของ React โดยป้อนข้อมูลผ่าน WP REST API นั่นคือไซต์ WordPress หรือไม่
คำตอบคือ: ฉันไม่รู้ แต่ก็อาจไม่สำคัญเช่นกัน หาก WordPress เป็นหนึ่งในเทคโนโลยีในกลุ่ม มันก็จะเติบโตขึ้นเรื่อยๆ จนถึงตอนนี้ WordPress ทำได้แค่สวมบทบาทเป็น CMS ซึ่งจัดการข้อมูลเพื่อฟีดไปยังไคลเอนต์ แต่ตอนนี้ ต้องขอบคุณ Block Protocol ทำให้ WordPress สามารถมีบทบาทใหม่: จัดหาบล็อกเพื่อขับเคลื่อนส่วนหน้าของแอปพลิเคชันใดๆ
ในสถานการณ์สมมตินี้ WordPress จะมีบทบาทมากขึ้นในการสร้างไซต์ ซึ่งจะทำให้ WordPress ยังคงได้รับส่วนแบ่งการตลาดและกลายเป็นที่ยึดที่มั่นมากขึ้นในชุดเครื่องมือการพัฒนาเว็บ ทำให้มันกลายเป็นสิ่งที่ไม่เกี่ยวข้องได้ยากขึ้น
กลุ่มผู้ร่วมสมทบที่ใหญ่ขึ้น
ด้วยการใช้บล็อกที่ WordPress นำเสนอ นักพัฒนาที่ปกติแล้วไม่ได้ใช้ WordPress จะคุ้นเคยกับมัน และหวังว่าจะขอบคุณมัน และกลายเป็นผู้มีส่วนร่วมในโค้ดโอเพนซอร์ซ สิ่งนี้มีความสำคัญเนื่องจากกลุ่มผู้มีส่วนร่วมจะเพิ่มมากขึ้น (เช่น JavaScript มีนักพัฒนามืออาชีพประมาณ 3 เท่าของ PHP) และจะนำชุดทักษะที่หลากหลายมากขึ้น
ความพร้อมใช้งานเพิ่มเติมของ Blocks
ไม่จำเป็นต้องพูด ฮับบล็อกจะทำงานได้ทั้งสองวิธี: WordPress จะทำให้ทุกคนสามารถใช้บล็อกได้ แต่จะบล็อกที่เข้ารหัสสำหรับคนอื่นเพื่อขับเคลื่อนไซต์ WordPress
ตัวอย่างเช่น หาก Mailchimp ตัดสินใจเข้าร่วมโดยใช้บล็อกของ WordPress เพื่อขับเคลื่อนตัวแก้ไขจดหมายข่าว จากนั้นจึงปรับปรุงแก้ไขหรือสร้างและเผยแพร่บล็อกของตนเอง ปลั๊กอิน WordPress เหล่านี้จะสร้างและส่งจดหมายข่าวได้
การแยกตัวแก้ไข WordPress จาก Gutenberg
Gutenberg เป็นโครงการที่สร้างรากฐานให้กับตัวแก้ไขบล็อกใน WordPress มีเอ็นจิ้นที่ช่วยให้โต้ตอบกับบล็อกได้ ตัวอย่างเช่น ใช้เอาต์พุตจากวิธีการ edit และ save ของบล็อก เพื่อแสดง HTML ในโปรแกรมแก้ไขและบันทึกลงในฐานข้อมูล

อย่างไรก็ตาม ตัวแก้ไขบล็อกไม่จำเป็นต้องใช้ร่วมกับ Gutenberg ท้ายที่สุดแล้ว "การบล็อก" ก็คือแนวคิด และ Gutenberg เป็นการนำไปใช้เฉพาะ Block Protocol สามารถวางไว้ระหว่างกันได้อย่างสมบูรณ์ โดยทำหน้าที่เป็นตัวเชื่อมระหว่างแนวคิดและการใช้งาน

เป็นผลให้ตอนนี้ Gutenberg ถูกลบออก และเครื่องมือการใช้งานอื่น ๆ สามารถใช้แทนได้ โดยมอบประสบการณ์ที่แตกต่างซึ่งยังคงขับเคลื่อนโดยบล็อกเดียวกัน

ผลที่น่าสนใจก็คือ WordPress สามารถใช้ประโยชน์จากสถาปัตยกรรมนี้ได้ เนื่องจาก Gutenberg ไม่ได้อยู่ทุกที่บนไซต์ WordPress แต่อยู่ที่ wp-admin เท่านั้น กล่าวอีกนัยหนึ่ง ไซต์สาธารณะที่เราสร้างโดยใช้ WordPress นั้นไม่ได้พึ่งพา Gutenberg; แทนที่จะพิมพ์ HTML ที่สร้างด้วย Gutenberg ที่ส่วนหลัง นั่นเป็นเหตุผลที่ฉันพูดถึงก่อนหน้านี้ว่าไซต์ WordPress นั้นยังไม่ไดนามิกมากนัก
เมื่อใช้ Block Protocol เพื่อสื่อสารกับบล็อค เราไม่จำเป็นต้องให้ Gutenberg อยู่ฝั่งไคลเอ็นต์เพื่อใช้การบล็อก แต่เราอาจมีแอปพลิเคชัน React ที่แสดงบล็อกโดยตรงและตามการโต้ตอบของผู้ใช้ ทำให้ไซต์มีไดนามิกมากขึ้น

แนวคิดเดียวกันนี้สามารถใช้ได้ใน wp-admin ในหน้าใดก็ตามที่ Gutenberg ยังไม่พร้อมใช้งาน (อย่างน้อยก็จนกว่าจะเป็นเช่นนั้น) ตัวอย่างเช่น หากเราต้องการให้หน้าการตั้งค่าที่ขับเคลื่อนโดยบล็อกสำหรับปลั๊กอินของเราอย่างเต็มที่ ด้วย Block Protocol เราสามารถใช้ React เพื่อแสดงบล็อกการกำหนดค่าที่จำเป็น (ปฏิทิน แผนที่เชิงโต้ตอบ ตัวเลื่อน รายการดรอปดาวน์พร้อมตัวเลือก หรือ อินพุตที่เหมาะสมใด ๆ ) และเพิ่มตรรกะ PHP เล็กน้อยเพื่อบันทึกข้อมูลในตาราง wp_options
การฝังบล็อกบนไซต์สาธารณะ
นำส่วนก่อนหน้าไปอีกเล็กน้อย บล็อกจริงสามารถฝังในไซต์สาธารณะเพื่อให้ผู้ใช้โต้ตอบกับมันได้
มีกรณีการใช้งานที่ไม่สิ้นสุดสำหรับคุณสมบัติดังกล่าว รวมถึง:
- แสดงปฏิทินให้ผู้ใช้จองช่วงเวลาการประชุมตามที่ Calendly ทำ
- อนุญาตให้ผู้ใช้วาดอะไรบางอย่าง เช่น ที่ทำโดย Brush Ninja หรือเล่นเกม เช่นเดียวกับ Block-a-saurus
- ให้ผู้ใช้ปรับแต่งภาพตามที่จะเป็นไปได้ด้วยประสบการณ์สื่อที่ปรับปรุงใหม่กับ FSE
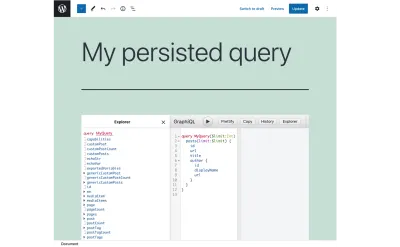
อีกตัวอย่างหนึ่งมาจากปลั๊กอิน WordPress ของฉันเอง และการที่สามารถรองรับได้นั้นเป็นเหตุผลที่ทำให้ฉันตื่นเต้นกับ Block Protocol GraphQL API สำหรับ WordPress มาพร้อมกับบล็อกไคลเอนต์ GraphiQL ซึ่งอนุญาตให้เขียนข้อความค้นหาที่คงอยู่ของ GraphQL:

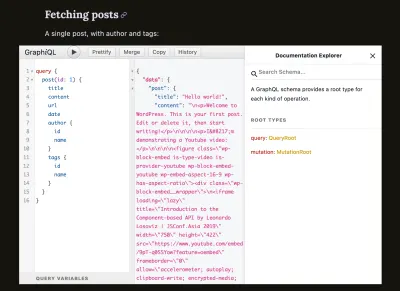
ในเวลาเดียวกัน ฉันได้ฝังไคลเอนต์ GraphiQL บนเว็บไซต์เอกสารเพื่อให้ผู้เยี่ยมชมได้เล่นและค้นพบวิธีการทำงานของเซิร์ฟเวอร์ GraphQL:

ด้วย Block Protocol แนวคิดในการเปิดเผยไคลเอ็นต์ GraphiQL ในเว็บไซต์เอกสารประกอบสามารถมอบให้กับผู้ใช้ปลั๊กอินของฉันได้ จากนั้น พวกเขาสามารถฝังบล็อก GraphiQL ลงในไซต์ที่เปิดเผยต่อสาธารณะเพื่อบันทึกวิธีการดึงข้อมูลจาก GraphQL API ของตนเองสำหรับผู้เยี่ยมชมของตนเอง
การช่วยเหลือในระยะ “ความร่วมมือ” ของกูเตนเบิร์ก
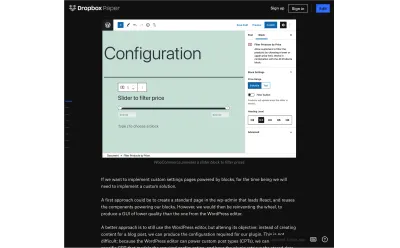
ความสามารถในการฝังบล็อกบนไซต์ที่เปิดเผยต่อสาธารณะอาจเป็นประโยชน์สำหรับระยะที่ 3 ของตัวแก้ไขบล็อก ซึ่งมีจุดมุ่งหมายเพื่อปรับปรุงการทำงานร่วมกันเพื่อสร้างประสบการณ์การเขียนร่วมที่คล้ายกับ Google Docs หรือ Dropbox Paper
เมื่อฉันได้รับลิงก์ไปยัง Dropbox Paper ฉันไม่จำเป็นต้องเข้าสู่ระบบเพื่อดูเนื้อหา:

ในทำนองเดียวกัน เราอาจมีฝั่งไคลเอ็นต์ที่สามารถแสดงและโต้ตอบกับบล็อกได้ เพื่อให้ผู้ใช้ที่ไม่ได้เข้าสู่ระบบสามารถให้ข้อเสนอแนะได้เช่นกัน ผู้เยี่ยมชมเหล่านี้ไม่จำเป็นต้องเข้าถึง wp-admin ของไซต์ ดังนั้นเราจะเพิ่มโอกาสในการทำงานร่วมกันให้ได้มากที่สุด
ปรับปรุงแนวคิด “Single API For Everything” เพิ่มเติม
แนวคิดบล็อกถูกนำมาใช้เพื่อรวมวิธีต่างๆ ทั้งหมดเข้าด้วยกันเพื่อเพิ่มเนื้อหาบนไซต์ WordPress ในอดีต เมื่อใช้ตัวแก้ไข "คลาสสิก" เราสามารถเพิ่มโค้ดไดนามิกผ่านวิดเจ็ตหรือรหัสย่อ และปรับแต่งรูปลักษณ์ของไซต์ผ่านเครื่องมือปรับแต่ง บล็อกแทนที่กลไกต่างๆ เหล่านี้ทั้งหมดโดยให้ "API เดียว" เพื่อสร้างและปรับแต่งเนื้อหาทั้งหมดบนไซต์
การทำให้เข้าใจง่ายนี้เกิดขึ้นใน UI อย่างไรก็ตาม บล็อกเองไม่ได้มีวิธีเดียวในการจัดการกับบล็อกเหล่านี้เสมอไป เนื่องจากบล็อกไดนามิกต้องการเอาต์พุตเดียวกันในการแสดงผลใน JavaScript และ PHP (อันแรกเพื่อแสดงผล HTML สำหรับเอดิเตอร์ อันหลังเพื่อพิมพ์ เว็บไซต์สาธารณะ) สถานการณ์นี้เป็นสาเหตุของความกังวลสำหรับนักพัฒนา และเพิ่มอุปสรรคให้กับผู้ร่วมสร้างรายใหม่
มีข้อเสนอหลายข้อเพื่อแก้ไขปัญหานี้ (สรุปได้อย่างยอดเยี่ยมในการสนทนานี้) แต่ไม่มีข้อเสนอใดที่น่าเชื่อถือเพียงพอ ปลั๊กอิน WooCommerce ยังจัดการกับข้อกังวลที่คล้ายกัน แต่ดูเหมือนว่าโซลูชัน (สำหรับฉัน) ค่อนข้างซับซ้อน กลไกในการสร้างรหัส DRY ควรจัดเตรียมโดย CMS โดยไม่จำเป็นต้องแฮ็ก
Block Protocol สามารถให้ทางเลือกที่ดีกว่า หากผู้พัฒนาไม่ต้องการโค้ดตรรกะเดิมอีกใน PHP การแสดงบล็อกสามารถทำได้ที่ส่วนหน้าโดยใช้บล็อกเดียวกัน สิ่งนี้จะขึ้นอยู่กับการแสดงผลฝั่งไคลเอ็นต์ (CSR) แทนการแสดงผลฝั่งเซิร์ฟเวอร์ (SSR) ซึ่งไม่แนะนำเสมอไป (เนื่องจากอาจส่งผลต่อการจัดทำดัชนีเนื้อหาโดยเครื่องมือค้นหา) แต่ตัวเลือกในการตัดสินใจเลือกอย่างใดอย่างหนึ่งจะ พักผ่อนกับนักพัฒนา
โซลูชันนี้สามารถดึงดูดนักพัฒนา React ให้ใช้งาน WordPress ได้มากขึ้น
การใช้การพัฒนาจากภายนอกขอบเขตของ WordPress
ดังที่ได้กล่าวไว้ก่อนหน้านี้ การปฏิบัติตามโปรโตคอลที่ใช้ร่วมกันอาจนำไปสู่การพัฒนาแบบไม่ประสานกันซึ่งก่อให้เกิดระบบนิเวศที่สมบูรณ์ เช่นเดียวกับที่เกิดขึ้นกับ GraphQL
ตัวอย่างเช่น SpectaQL เป็นเครื่องมือสร้างเอกสารสำหรับ GraphQL API เพียงแค่ปฏิบัติตามข้อกำหนดของ GraphQL โปรเจ็กต์นี้ช่วยให้ API ได้รับการจัดทำเป็นเอกสารโดยอัตโนมัติ ซึ่งต้องใช้ความพยายามเพียงเล็กน้อยจากนักพัฒนา
การปฏิบัติตาม Block Protocol อาจทำให้เกิดผลกระทบที่คล้ายคลึงกัน เราสามารถคาดการณ์ได้ว่าบางโครงการอาจดึงข้อมูลจาก block-metadata.json โดยอัตโนมัติ และสร้างไซต์แบบคงที่ที่บันทึกการบล็อกทั้งหมด แนวคิดเดียวกันนี้กำลังถูกนำไปใช้สำหรับ Gutenberg หากบางโครงการพูดถึงงานนี้สำหรับ Block Protocol แล้ว Gutenberg ก็สามารถขี่หลังมันได้ และทำให้ผู้ร่วมงานมีอิสระในการจัดการงานอื่นๆ
ปรับปรุงการรองรับ GraphQL
อีกเหตุผลหนึ่งที่ทำให้ฉันตื่นเต้นเป็นพิเศษก็คือ เซิร์ฟเวอร์ GraphQL สำหรับ WordPress (WPGraphQL และ GraphQL API ของฉันเองสำหรับ WordPress) ในขณะนี้ไม่สามารถให้การสนับสนุน Gutenberg ได้อย่างเหมาะสมที่สุด เนื่องจาก block.json ไม่ได้ประกาศประเภทจริงของอ็อบเจกต์หรือคุณสมบัติอาร์เรย์ ตัวอย่างเช่น บล็อกใน Gutenberg อาจประกาศคุณสมบัติเป็นประเภท array แต่ GraphQL จำเป็นต้องรู้ว่าเป็น array ประเภท String
Block Protocol สนับสนุนอย่างยิ่งให้กำหนดประเภทสุดท้ายของพร็อพเพอร์ตี้:
หากมี บล็อกควรคาดหวังและจัดการฟิลด์ entityTypes ที่มีข้อกำหนดประเภทเอนทิตีสำหรับเอนทิตีใดๆ ที่ส่งไปยังบล็อกดังนั้นหากบล็อก WordPress ปฏิบัติตาม Block Protocol สคีมา JSON ของพวกเขาจะได้รับการอัปเกรดเพื่อให้ข้อมูลนี้ และปลั๊กอิน GraphQL จะสามารถดึงข้อมูลบล็อกโดยไม่ต้องพึ่งการแฮ็ก
ห่อ
ในบทความนี้ ฉันได้พูดถึงผลที่ตามมาของ WordPress ที่เข้าร่วม Block Protocol โดยบอกว่ามันจะให้ผลลัพธ์ที่ดี อย่างไรก็ตาม ฉันไม่ได้สัมผัสถึงความเป็นไปได้ที่มันจะเกิดขึ้น
เป็นไปได้ในทางเทคนิคหรือไม่? สามารถทำได้โดยไม่ทำลายความเข้ากันได้ย้อนหลังหรือไม่? ผลประโยชน์ที่เป็นไปได้มีมากกว่าความพยายามที่จำเป็นหรือไม่? มันสมเหตุสมผลหรือไม่ที่ Block Protocol มีอยู่ตั้งแต่แรกหรือความต้องการที่แตกต่างกันโดยแอปพลิเคชันที่แตกต่างกันไม่สามารถกระทบยอดที่ระดับบล็อกได้
คำถามเหล่านี้ทั้งหมด (และอื่น ๆ อีกมากมาย) จำเป็นต้องมีคำตอบก่อนที่จะตัดสินใจเข้าร่วม Block Protocol หรือไม่ ตามที่ Matt Mullenweg ได้แสดงความสนใจ ถึงเวลาแล้วที่ชุมชนจะต้องพิจารณาและตัดสินใจว่า WordPress ควรหยุดและเติมเชื้อเพลิงให้กับพอร์ตใหม่นี้ในการเดินทางสู่ความทันสมัย หรือข้ามไปและเดินต่อไป
