วิธีการใช้การรับรองความถูกต้องใน Next.js ด้วย Auth0
เผยแพร่แล้ว: 2022-03-10“การตรวจสอบสิทธิ์” คือการดำเนินการตรวจสอบว่าผู้ใช้เป็นคนที่เขาหรือเธออ้างว่าเป็น เรามักจะทำเช่นนี้โดยใช้ระบบข้อมูลประจำตัว เช่น ผู้ใช้/รหัสผ่าน คำถามเพื่อความปลอดภัย หรือแม้แต่การจดจำใบหน้า
“การอนุญาต” กำหนดสิ่งที่ผู้ใช้สามารถทำได้ (หรือไม่สามารถทำได้) หากเราจำเป็นต้องจัดการการรับรองความถูกต้องและการอนุญาตในเว็บแอปพลิเคชันของเรา เราจะต้องมีแพลตฟอร์มหรือโมดูลความปลอดภัย เราสามารถพัฒนาแพลตฟอร์มของเราเอง ใช้งาน และบำรุงรักษาได้ หรือเราสามารถใช้ประโยชน์จากแพลตฟอร์มการรับรองความถูกต้องและการอนุญาตที่มีอยู่ในตลาดที่นำเสนอเป็นบริการ
เมื่อประเมินว่าเราควรสร้างแพลตฟอร์มของเราเองหรือใช้บริการของบุคคลที่สามจะดีกว่า มีบางสิ่งที่เราควรพิจารณา:
- การออกแบบและสร้างบริการรับรองความถูกต้องไม่ใช่ทักษะหลักของเรา มีคนที่ทำงานเน้นเรื่องความปลอดภัยเป็นพิเศษซึ่งสามารถสร้างแพลตฟอร์มที่ดีกว่าและปลอดภัยกว่าเรา
- เราสามารถประหยัดเวลาโดยอาศัยแพลตฟอร์มการรับรองความถูกต้องที่มีอยู่ และใช้แพลตฟอร์มดังกล่าวในการเพิ่มมูลค่าให้กับผลิตภัณฑ์และบริการที่เราให้ความสำคัญ
- เราไม่จัดเก็บข้อมูลที่ละเอียดอ่อนในฐานข้อมูลของเรา เราแยกข้อมูลออกจากข้อมูลทั้งหมดที่เกี่ยวข้องกับแอปของเรา
- ข้อเสนอเครื่องมือบริการของบุคคลที่สามมีการใช้งานและประสิทธิภาพที่ดีขึ้น ซึ่งทำให้เราสามารถดูแลผู้ใช้แอปพลิเคชันของเราได้ง่ายขึ้น
เมื่อพิจารณาจากปัจจัยเหล่านี้แล้ว เราสามารถพูดได้ว่าการพึ่งพาแพลตฟอร์มการตรวจสอบสิทธิ์ของบุคคลที่สามนั้นง่ายกว่า ถูกกว่า และปลอดภัยกว่าการสร้างโมดูลความปลอดภัยของเราเอง
ในบทความนี้ เราจะมาดูวิธีการใช้การรับรองความถูกต้องและการอนุญาตในแอปพลิเคชัน Next.js โดยใช้หนึ่งในผลิตภัณฑ์ที่มีอยู่ในตลาด: Auth0
Auth0 คืออะไร?
ช่วยให้คุณเพิ่มความปลอดภัยให้กับแอพที่พัฒนาโดยใช้ภาษาการเขียนโปรแกรมหรือเทคโนโลยีใดๆ
“Auth0 เป็นโซลูชันดรอปอินที่ยืดหยุ่นเพื่อเพิ่มบริการตรวจสอบสิทธิ์และการอนุญาตในแอปพลิเคชันของคุณ”
— Dan Arias, auth0.com
Auth0 มีคุณสมบัติที่น่าสนใจหลายประการ เช่น:
- การลงชื่อ เพียงครั้งเดียว : เมื่อคุณลงชื่อเข้าใช้แอปพลิเคชันที่ใช้ Auth0 คุณจะไม่ต้องป้อนข้อมูลประจำตัวของคุณอีกเมื่อป้อนข้อมูลอื่นที่ใช้แอปพลิเคชันนั้นด้วย คุณจะเข้าสู่ระบบทั้งหมดโดยอัตโนมัติ
- เข้าสู่ระบบโซเชียล : ตรวจสอบสิทธิ์โดยใช้โปรไฟล์เครือข่ายโซเชียลที่คุณต้องการ
- การรับรองความถูกต้องด้วยหลายปัจจัย ;
- อนุญาตให้ใช้ โปรโตคอลมาตรฐานหลายตัว เช่น OpenID Connect, JSON Web Token หรือ OAuth 2.0
- เครื่องมือการรายงานและการวิเคราะห์
มีแผนบริการฟรีที่คุณสามารถใช้เพื่อเริ่มต้นการรักษาความปลอดภัยเว็บแอปพลิเคชันของคุณ ครอบคลุมผู้ใช้ที่ใช้งานได้ถึง 7000 รายต่อเดือน คุณจะเริ่มชำระเงินเมื่อจำนวนผู้ใช้เพิ่มขึ้น
สิ่งที่ยอดเยี่ยมอีกประการหนึ่งเกี่ยวกับ Auth0 คือเรามี Next.js SDK ให้ใช้งานในแอปของเรา ด้วยไลบรารีนี้ ซึ่งสร้างขึ้นสำหรับ Next.js โดยเฉพาะ เราสามารถเชื่อมต่อกับ Auth0 API ได้อย่างง่ายดาย
Auth0 SDK สำหรับ Next.js
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ Auth0 ได้สร้าง (และบำรุงรักษา) SDK ที่เน้น Next.js ท่ามกลาง SDK อื่นๆ ที่มีให้เชื่อมต่อกับ API โดยใช้ภาษาการเขียนโปรแกรมต่างๆ เราเพียงแค่ต้องดาวน์โหลดแพ็คเกจ NPM กำหนดค่ารายละเอียดบางอย่างเกี่ยวกับบัญชี Auth0 และการเชื่อมต่อของเรา เท่านี้ก็เรียบร้อย
SDK นี้ให้เครื่องมือแก่เราในการปรับใช้การรับรองความถูกต้องและการอนุญาตด้วยวิธีการทั้งฝั่งไคลเอ็นต์และฝั่งเซิร์ฟเวอร์ โดยใช้เส้นทาง API บนแบ็กเอนด์และ React Context ด้วย React Hooks ที่ส่วนหน้า
มาดูกันว่าบางส่วนทำงานอย่างไรในตัวอย่างแอปพลิเคชัน Next.js
ตัวอย่างแอป Next.js ที่ใช้ Auth0
กลับไปที่ตัวอย่างแพลตฟอร์มวิดีโอก่อนหน้าของเรา และสร้างแอปขนาดเล็กเพื่อแสดงวิธีใช้ Auth0 Next.js SDK เราจะตั้งค่าการเข้าสู่ระบบแบบสากลของ Auth0 เราจะมี URL วิดีโอ YouTube บางส่วน พวกเขาจะซ่อนอยู่ภายใต้แพลตฟอร์มการตรวจสอบ เฉพาะผู้ใช้ที่ลงทะเบียนเท่านั้นที่จะสามารถเห็นรายการวิดีโอผ่านเว็บแอปพลิเคชันของเรา
หมายเหตุ : บทความนี้เน้นที่การกำหนดค่าและการใช้ Auth0 ในแอปพลิเคชัน Next.js ของคุณ เราจะไม่ลงรายละเอียดเช่นการกำหนดสไตล์ CSS หรือการใช้ฐานข้อมูล หากคุณต้องการดูโค้ดทั้งหมดของแอปตัวอย่าง คุณสามารถไปที่ที่เก็บ GitHub นี้ได้
สร้างบัญชี Auth0 และกำหนดค่ารายละเอียดแอป
ก่อนอื่น เราต้องสร้างบัญชี Auth0 โดยใช้หน้าลงทะเบียน

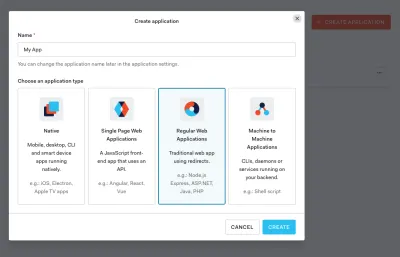
หลังจากนั้น ไปที่แดชบอร์ด Auth0 ไปที่ Applications และสร้าง app ประเภทใหม่ ["Regular Web Applications"]

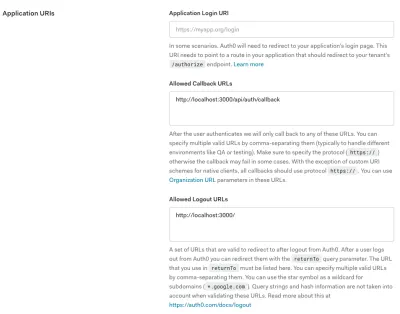
ตอนนี้ไปที่แท็บ การตั้งค่า ของแอปพลิเคชันและภายใต้ส่วน URI ของแอปพลิเคชันให้กำหนดค่ารายละเอียดต่อไปนี้และบันทึกการเปลี่ยนแปลง:
- URL โทรกลับที่อนุญาต : เพิ่ม
https://localhost:3000/api/auth/callback - URL ออกจากระบบที่อนุญาต : เพิ่ม
https://localhost:3000/

การทำเช่นนี้ เรากำลังกำหนดค่า URL ที่เราต้องการเปลี่ยนเส้นทางผู้ใช้หลังจากที่พวกเขาเข้าสู่ระบบไซต์ของเรา (โทรกลับ) และ URL ที่เราเปลี่ยนเส้นทางผู้ใช้หลังจากที่พวกเขาออกจากระบบ (ออกจากระบบ) เราควรเพิ่ม URL ที่ใช้งานจริงเมื่อเราปรับใช้แอปเวอร์ชันสุดท้ายของเรากับเซิร์ฟเวอร์ที่โฮสต์
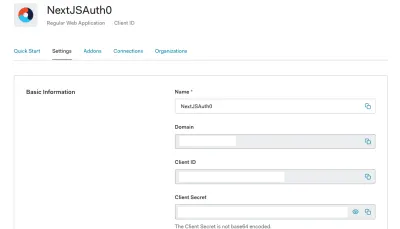
Auth0 Dashboard มีการกำหนดค่าและการปรับแต่งมากมายที่เรานำไปใช้กับโครงการของเราได้ เราสามารถเปลี่ยนประเภทการรับรองความถูกต้องที่เราใช้ หน้าเข้าสู่ระบบ/ลงชื่อสมัครใช้ ข้อมูลที่เราขอสำหรับผู้ใช้ เปิด/ปิดการลงทะเบียนใหม่ กำหนดค่าฐานข้อมูลของผู้ใช้ และอื่นๆ

สร้างแอป Next.js
ในการสร้างแอป Next.js ใหม่ เราจะใช้ create-next-app ซึ่งจะตั้งค่าทุกอย่างให้คุณโดยอัตโนมัติ ในการสร้างโปรเจ็กต์ ให้รัน:
npx create-next-app [name-of-the-app]หรือ
yarn create next-app [name-of-the-app]ในการเริ่มต้นเซิร์ฟเวอร์พัฒนาในเครื่อง และดูไซต์ที่เพิ่งสร้างในเบราว์เซอร์ของคุณ ให้ไปที่โฟลเดอร์ใหม่ที่คุณสร้างขึ้น:
cd [name-of-the-app]และวิ่ง:
npm run devหรือ
yarn devติดตั้งและกำหนดค่า Auth0 Next.js SDK
มาติดตั้ง Auth0 Next.js SDK ในแอปของเรากัน:
npm install @auth0/nextjs-auth0หรือ
yarn add @auth0/nextjs-auth0ตอนนี้ ในไฟล์ env.local ของเรา (หรือเมนูตัวแปรสภาพแวดล้อมของแพลตฟอร์มโฮสติ้งของเรา) มาเพิ่มตัวแปรเหล่านี้กัน:
AUTH0_SECRET="[A 32 characters secret used to encrypt the cookies]" AUTH0_BASE_URL="https://localhost:3000" AUTH0_ISSUER_BASE_URL="https://[Your tenant domain. Can be found in the Auth0 dashboard under settings]" AUTH0_CLIENT_ AUTH0_CLIENT_SECRET="[Can be found in the Auth0 dashboard under settings]" 
หากคุณต้องการตัวเลือกการกำหนดค่าเพิ่มเติม คุณสามารถดูเอกสารได้
สร้างเส้นทาง API แบบไดนามิก
Next.js เสนอวิธีการสร้าง API แบบไร้เซิร์ฟเวอร์: เส้นทาง API ด้วยคุณสมบัตินี้ เราสามารถสร้างโค้ดที่จะดำเนินการในทุกคำขอของผู้ใช้ที่ส่งไปยังเส้นทางของเรา เราสามารถกำหนดเส้นทางคงที่ เช่น /api/index.js แต่เรายังสามารถมีเส้นทาง API แบบไดนามิกได้ด้วยพารามิเตอร์ที่เราสามารถใช้ได้ในโค้ดเส้นทาง API ของเรา เช่น /api/blog/[postId].js
มาสร้างไฟล์ /pages/api/auth/[...auth0].js ซึ่งจะเป็นเส้นทาง API แบบไดนามิก ภายในไฟล์ มานำเข้าเมธอด handleAuth จาก Auth0 SDK แล้วส่งออกผลลัพธ์:
import { handleAuth } from '@auth0/nextjs-auth0'; export default handleAuth();สิ่งนี้จะสร้างและจัดการเส้นทางต่อไปนี้:
-
/api/auth/login
เพื่อเข้าสู่ระบบหรือลงทะเบียนด้วย Auth0 -
/api/auth/logout
เพื่อล็อกผู้ใช้ออก -
/api/auth/callback
เพื่อเปลี่ยนเส้นทางผู้ใช้หลังจากเข้าสู่ระบบสำเร็จ -
/api/auth/me
เพื่อรับข้อมูลโปรไฟล์ผู้ใช้
และนั่นจะเป็นส่วนฝั่งเซิร์ฟเวอร์ของแอพของเรา หากเราต้องการลงชื่อเข้าใช้แอปพลิเคชันของเราหรือลงทะเบียนสำหรับบัญชีใหม่ เราควรไปที่ https://localhost:3000/api/auth/login เราควรเพิ่มลิงค์ไปยังเส้นทางนั้นในแอพของเรา เช่นเดียวกับการออกจากระบบเว็บไซต์ของเรา: เพิ่มลิงก์ไปที่ https://localhost:3000/api/auth/logout
เพิ่มส่วนประกอบ UserProvider
ในการจัดการสถานะการตรวจสอบสิทธิ์ของผู้ใช้ที่ส่วนหน้าของเว็บแอปพลิเคชันของเรา เราสามารถใช้ส่วนประกอบ UserProvider React ซึ่งมีอยู่ใน Auth0 Next.js SDK ส่วนประกอบใช้ React Context ภายใน
หากคุณต้องการเข้าถึงสถานะการตรวจสอบสิทธิ์ผู้ใช้บนคอมโพเนนต์ คุณควรห่อด้วยคอมโพเนนต์ UserProvider
<UserProvider> <Component {...props} /> </UserProvider> หากเราต้องการเข้าถึงทุกหน้าในแอปพลิเคชันของเรา เราควรเพิ่มส่วนประกอบในไฟล์ pages/_app.js pages/_app.js แทนที่องค์ประกอบ React App เป็นคุณลักษณะที่ Next.js ใช้เพื่อปรับแต่งแอปพลิเคชันของเรา คุณสามารถอ่านเพิ่มเติมเกี่ยวกับเรื่องนี้ได้ที่นี่
import React from 'react'; import { UserProvider } from '@auth0/nextjs-auth0'; export default function App({ Component, pageProps }) { return ( <UserProvider> <Component {...pageProps} /> </UserProvider> ); } เรามี React hook useUser ที่เข้าถึงสถานะการรับรองความถูกต้องที่เปิดเผยโดย UserProvider เราสามารถใช้มันเพื่อสร้างหน้าต้อนรับ มาเปลี่ยนโค้ดของไฟล์ pages/index.js กันเถอะ:
import { useUser } from "@auth0/nextjs-auth0"; export default () => { const { user, error, isLoading } = useUser(); if (isLoading) return <div>Loading...</div>; if (error) return <div>{error.message}</div>; if (user) { return ( <div> <h2>{user.name}</h2> <p>{user.email}</p> <a href="/api/auth/logout">Logout</a> </div> ); } return <a href="/api/auth/login">Login</a>; }; ออบเจ็กต์ user มีข้อมูลที่เกี่ยวข้องกับตัวตนของผู้ใช้ หากบุคคลที่เข้าชมหน้าไม่ได้เข้าสู่ระบบ (เราไม่มีวัตถุ user ) เราจะแสดงลิงก์ไปยังหน้าเข้าสู่ระบบ หากผู้ใช้ได้รับการตรวจสอบสิทธิ์แล้ว เราจะแสดงคุณสมบัติ user.name และ user.email บนเพจ และลิงก์ออกจากระบบ
มาสร้างไฟล์ videos.js พร้อมรายการ URL วิดีโอ YouTube สามรายการที่จะมองเห็นได้เฉพาะผู้ที่ลงทะเบียนเท่านั้น เพื่ออนุญาตให้ผู้ใช้ที่เข้าสู่ระบบเท่านั้นที่สามารถดูหน้านี้ เราจะใช้วิธี withPageAuthRequired จาก SDK
import { withPageAuthRequired } from "@auth0/nextjs-auth0"; export default () => { return ( <div> <a href="https://www.youtube.com/watch?v=5qap5aO4i9A">LoFi Music</a> <a href="https://www.youtube.com/watch?v=fEvM-OUbaKs">Jazz Music</a> <a href="https://www.youtube.com/watch?v=XULUBg_ZcAU">Piano Music</a> </div> ); }; export const getServerSideProps = withPageAuthRequired();พิจารณาว่าเว็บแอปพลิเคชันของเราอนุญาตให้บุคคลใดก็ตามลงทะเบียนสำหรับบัญชีโดยใช้แพลตฟอร์ม Auth0 ผู้ใช้ยังสามารถใช้บัญชี Auth0 ที่มีอยู่ซ้ำได้ เนื่องจากเรากำลังใช้การเข้าสู่ระบบแบบสากล
เราสามารถสร้างหน้าลงทะเบียนของเราเองเพื่อขอรายละเอียดเพิ่มเติมเกี่ยวกับผู้ใช้หรือเพิ่มข้อมูลการชำระเงินเพื่อเรียกเก็บเงินรายเดือนสำหรับบริการของเรา เรายังสามารถใช้วิธีการที่เปิดเผยใน SDK เพื่อจัดการการให้สิทธิ์โดยอัตโนมัติ
บทสรุป
ในบทความนี้ เราได้เห็นวิธีรักษาความปลอดภัยให้กับแอปพลิเคชัน Next.js โดยใช้ Auth0 ซึ่งเป็นแพลตฟอร์มการตรวจสอบสิทธิ์และการอนุญาต เราประเมินประโยชน์ของการใช้บริการของบุคคลที่สามสำหรับการรับรองความถูกต้องของเว็บแอปพลิเคชันของเรา เทียบกับการสร้างแพลตฟอร์มความปลอดภัยของเราเอง เราสร้างตัวอย่างแอป Next.js และรักษาความปลอดภัยโดยใช้แผน Auth0 ฟรีและ Auth0 Next.js SDK
หากคุณต้องการปรับใช้แอปพลิเคชันตัวอย่าง Auth0 กับ Vercel คุณสามารถทำได้ที่นี่
การอ่านและทรัพยากรเพิ่มเติม
- ที่เก็บ Auth0 Next.js SDK GitHub, Auth0, GitHub
- “คู่มือขั้นสูงสำหรับการตรวจสอบสิทธิ์ Next.js ด้วย Auth0,” Sandrino Di Mattia, Auth0 Blog
ในแอปตัวอย่างของเรา เราใช้การเรนเดอร์ฝั่งเซิร์ฟเวอร์ด้วยเส้นทาง API และแนวทางแบบไร้เซิร์ฟเวอร์ หากคุณกำลังใช้ Next.js สำหรับไซต์แบบสแตติก หรือเซิร์ฟเวอร์ที่กำหนดเองเพื่อโฮสต์แอปของคุณ บทความนี้มีรายละเอียดบางอย่างเกี่ยวกับวิธีการใช้การรับรองความถูกต้อง - “ประสบการณ์การเข้าสู่ระบบแบบสากลใหม่” การเข้าสู่ระบบแบบสากล Auth0, Auth0 Docs
- “การเข้าสู่ระบบแบบรวมศูนย์กับการเข้าสู่ระบบแบบฝังตัว” การเข้าสู่ระบบแบบสากล Auth0, Auth0 Docs
