คู่มือนักออกแบบสำหรับรูปภาพในการออกแบบเว็บไซต์
เผยแพร่แล้ว: 2018-02-21ทำไมต้องรวมภาพกับข้อความ? นักออกแบบที่ประสบความสำเร็จรู้ดีว่าการทำให้งานของพวกเขาโดดเด่นไม่ใช่เรื่องมหัศจรรย์ แต่ต้องรู้วิธีรวมรูปภาพและข้อความเข้าด้วยกัน แล้วเปลี่ยนให้เป็นองค์ประกอบที่น่าดึงดูดใจ
เว็บไซต์สามารถเปลี่ยนเป็นผลงานชิ้นเอกได้หลายวิธี เช่นเดียวกับสาขาศิลปะใดๆ ความสำคัญของความหลากหลายนั้นยิ่งใหญ่กว่าในกรณีของการออกแบบเว็บ เนื่องจากมีองค์ประกอบมากมายสำหรับผู้สร้างเว็บไซต์ที่จะคิดหาวิธีแก้ไขที่สวยงาม
โครงสร้างหลักและเคล็ดลับการออกแบบที่มีค่าที่สุดคือการรวมรูปภาพเข้ากับข้อความ ทว่าการทำเช่นนี้จะไม่ง่ายเท่ากับการตบสโลแกนที่ชื่นชอบบนภาพถ่ายที่ดีที่สุดของคุณ – จะใช้เวลามากขึ้นในการสร้างความประทับใจให้กับลูกค้าในอนาคตของคุณ
การผสมผสานระหว่างข้อความและรูปภาพที่ไร้กาลเวลา
ไม่สำคัญหรอกว่าคุณกำลังออกแบบในฐานะผู้คลั่งไคล้โซเชียลมีเดียที่กำลังมองหาผู้ติดตามหรือในบทบาทของนักออกแบบมืออาชีพ เทคนิคที่สร้างสรรค์ในการนำรูปภาพและข้อความมาไว้ด้วยกันจะเป็นทางออกที่ดีที่สุดของคุณสำหรับการสร้างเนื้อหาที่น่าดึงดูด
เพื่อให้แนวคิดแก่คุณ ให้คิดว่าพื้นหลังโปร่งใสส่งผลต่อการมองเห็นข้อความอย่างไร หรือนักออกแบบบางรายใช้รูปร่างที่สร้างสรรค์เป็นผู้ถือข้อความอย่างไร
ชุดค่าผสมที่ชนะ - ข้อความสนุกและรูปภาพสุดเจ๋ง
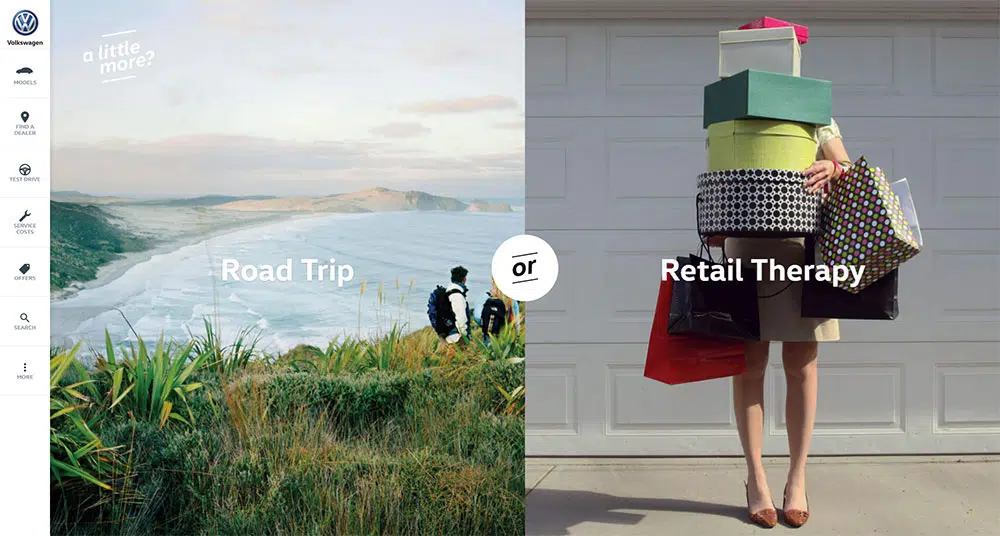
ความงามจะเกิดขึ้นอย่างเป็นธรรมชาติหากคุณใช้รูปภาพที่สวยงามพร้อมข้อความที่สวยงาม การผสมผสานเช่นนี้ไม่เคยทำให้ใครเฉย และได้ช่วยให้แบรนด์ที่ใหญ่ที่สุดในโลกบางแห่งประสบความสำเร็จ
การรวมกล่องกับรูปภาพและสีทำงานอย่างไร ให้ฉันอธิบาย:
วางแผนองค์ประกอบล่วงหน้า
จุดแตกหักของการออกแบบเว็บสมัยใหม่คือการจัดเรียงและจัดวางข้อความให้สัมพันธ์กับรูปภาพอย่างเหมาะสม ตัวอย่างเช่น ข้อความที่เล็กกว่าจะสังเกตเห็นได้ยากบนพื้นหลังที่วุ่นวายและเสียสมาธิ ซึ่งจะทำให้ทั้งความสามารถในการอ่านและการดึงดูดสายตาลดลง
อย่างไรก็ตาม คุณจะทำได้เพียงครึ่งทางโดยการจัดข้อความ – เพื่อทำให้สมการสมบูรณ์ คุณต้องคิดว่าภาพของคุณจะปรากฏที่ใดและจะมีลักษณะอย่างไร ในการทำสิ่งนั้นให้สำเร็จ ให้วางแผนสิ่งต่อไปนี้:
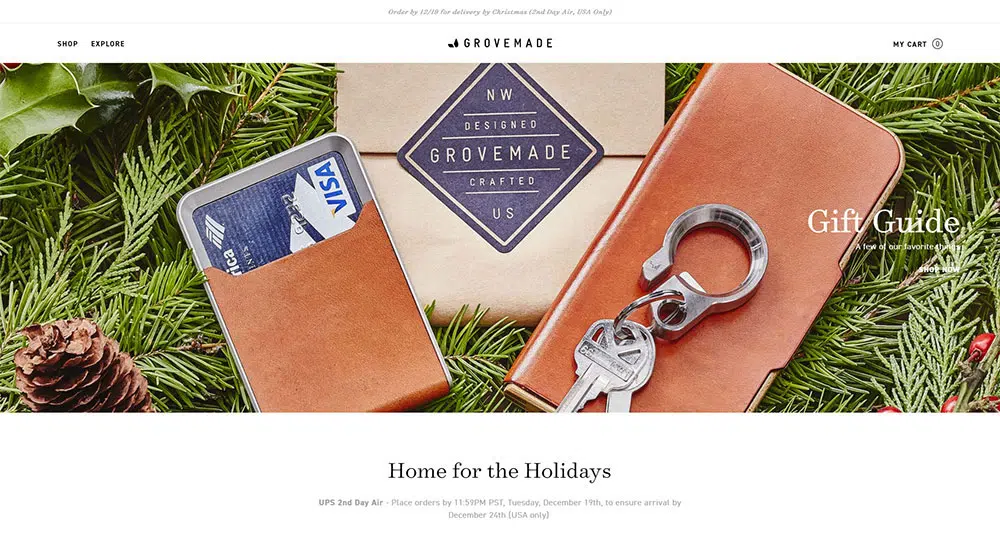
องค์ประกอบของภาพ ขณะเลือกรูปภาพ ตรวจสอบให้แน่ใจว่ามีพื้นที่เพียงพอสำหรับวางข้อความที่เขียนอย่างสวยงาม
องค์ประกอบของทั้งข้อความ + ภาพรวมกัน งานของนักออกแบบไม่ได้จบลงเพียงแค่การนำองค์ประกอบมารวมกัน เขาหรือเธอต้องหาภาพที่มีประสิทธิภาพที่จะสนับสนุนผลที่คาดหวังของข้อความและเลือกแบบอักษรที่สอดคล้องกับมัน
องค์ประกอบชั้นนำควรเป็นองค์ประกอบที่ควรดึงดูดความสนใจเสมอ แต่ความเป็นไปได้ในการจัดแนวข้อความและรูปภาพในสัดส่วนที่แน่นอนเพื่อให้องค์ประกอบเหล่านี้เสริมซึ่งกันและกันก็ไม่ใช่ความคิดที่ดีเช่นกัน
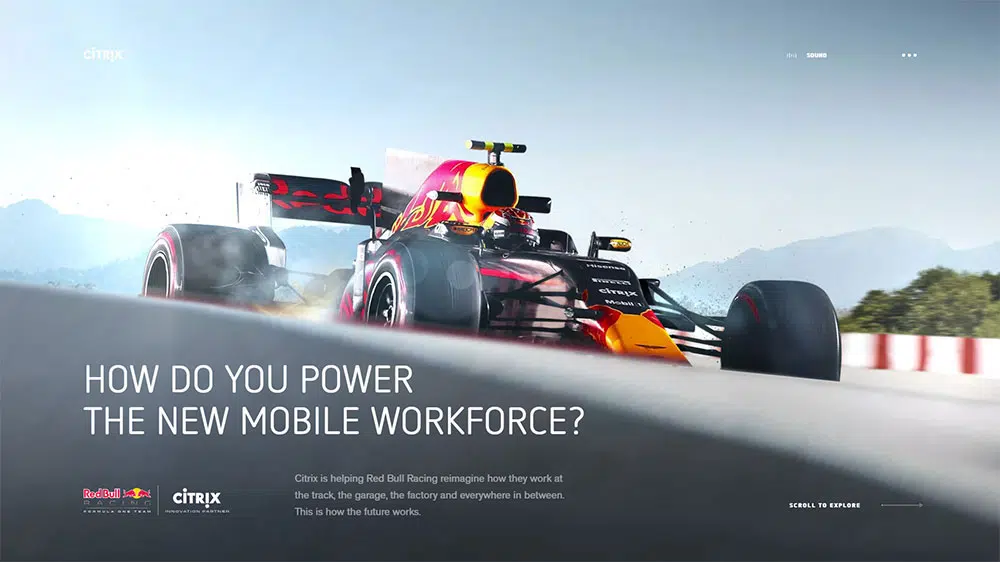
วิธีที่ง่ายกว่านั้นเพื่อให้ได้เอฟเฟกต์แบบเดียวกันคือการใช้รูปภาพเป็นพื้นหลัง แล้ววางข้อความไว้ด้านบน นำความคิดสร้างสรรค์ของคุณไปปฏิบัติ แล้วคุณจะได้ไอเดียดีๆ ออกมาอย่างแน่นอน!
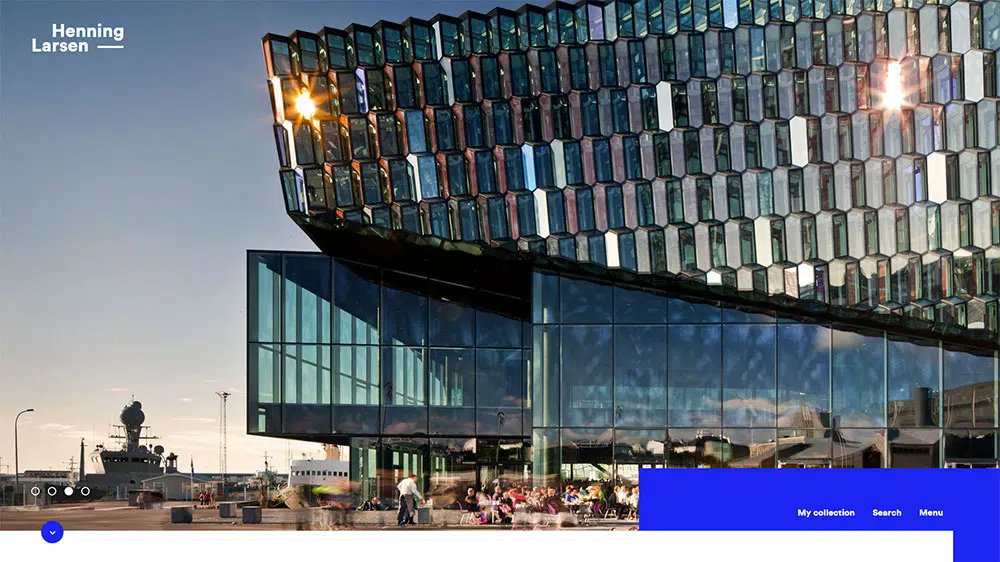
ส่วนหัวที่สมบูรณ์แบบ
ส่วนหัวเป็นแหล่งรวมของการอภิปรายและภาวะที่กลืนไม่เข้าคายไม่ออก แน่นอน คุณจะต้องให้ผู้เยี่ยมชมสามารถเลื่อนดูเว็บไซต์ของคุณได้ แต่ยังเปิดใช้งานการนำทางที่ใช้งานง่ายซึ่งไม่ต้องใช้เวลาในการเรียนรู้
ในการดำเนินการดังกล่าว คุณสามารถแนะนำส่วนหัวคงที่ซึ่งจะอยู่ด้านบนของหน้าจอโดยไม่คำนึงว่าพวกเขาไปถึงที่ใด และปรากฏในทุกหน้าเพื่อให้การออกแบบของคุณใช้งานได้จริงมากขึ้น
เลือกจุดโฟกัสของคุณ

องค์ประกอบที่ยอดเยี่ยมทั้งหมดมีความภูมิใจในจุดโฟกัสที่เลือกสรรมาอย่างดี นั่นคือองค์ประกอบภาพที่ดูดีพอที่จะดึงดูดความสนใจ
ในการออกแบบเว็บ นี่จะเป็นจุดเริ่มต้นของการนำทางด้วย แทนที่จะใช้เลย์เอาต์รูปภาพ + ข้อความ คุณต้องให้ความสำคัญกับองค์ประกอบสองอย่างและทำให้ลำดับความสำคัญนั้นมองเห็นได้ด้วยการวางตำแหน่ง การปรับขนาด สี และอื่นๆ
การทรงตัวที่เหมาะสม
ความสมดุลสามารถสร้างหรือทำลายองค์ประกอบที่ดีและสามารถทำได้โดยการวางแผนอย่างรอบคอบถึงความสำคัญของแต่ละองค์ประกอบในหน้า
ไม่ควรเน้นให้เห็นเด่นชัดเป็นพิเศษ (โดยเฉพาะเมื่อกล่าวถึงการออกแบบที่มีทั้งรูปภาพและข้อความ) คุณควรใช้ถนนแบบมินิมอลแทน
การใช้เทคนิคโฮเวอร์แสนสนุก
เว็บไซต์แบบโต้ตอบคืออนาคตของการออกแบบเว็บและด้วยเหตุผลที่ดี
ทุกครั้งที่เราได้รับข้อเสนอแนะเกี่ยวกับการดำเนินการออนไลน์ของเรา เรารู้สึกมั่นใจมากขึ้นต่อผู้ให้บริการ และยินดีเป็นอย่างยิ่งที่ได้รับความสนใจที่เราต้องการ
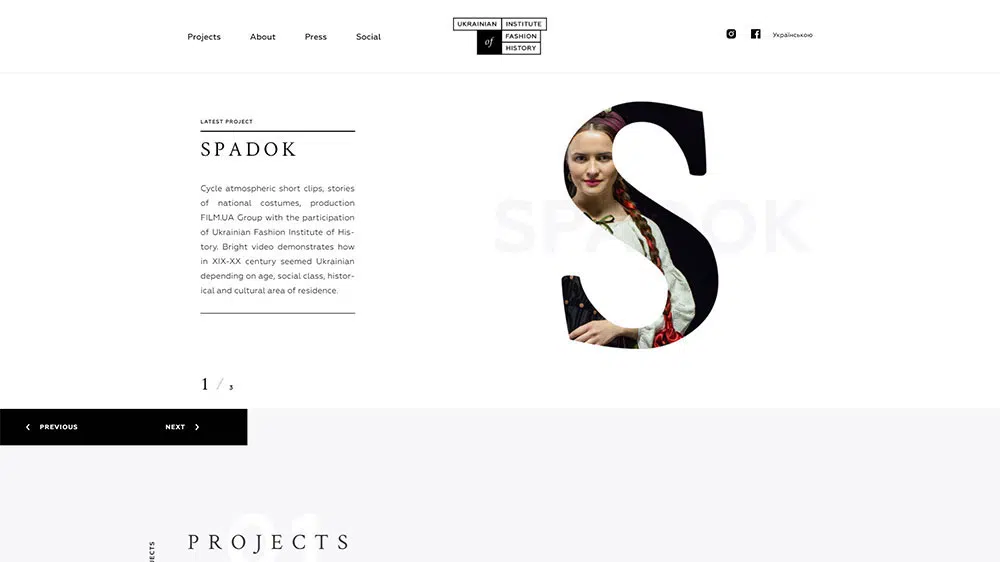
การเลือกภาพที่ชาญฉลาด
รูปภาพมีความสำคัญต่อการออกแบบโครงการมากกว่าเพียงแค่ให้พื้นที่ฉากหลังสำหรับข้อความของคุณหรือเพิ่มสำเนียงที่สวยงาม
บ่อยครั้ง พวกเขายังกำหนดโทนและบริบทขององค์ประกอบของคุณ และมีอิทธิพลต่ออารมณ์ของผู้ดูที่มีศักยภาพ ดังนั้นคุณภาพของข้อความจะต้องตรงกับคุณภาพของข้อความหรือเสริมในกรณีที่ความขัดแย้งมีจุดมุ่งหมายและเป็นที่ต้องการ
นี่เป็นสิ่งสำคัญอย่างยิ่งหากคุณกำลังสร้างพอร์ตโฟลิโอการออกแบบภายใน ของช่างภาพ หรือของสถาปนิก
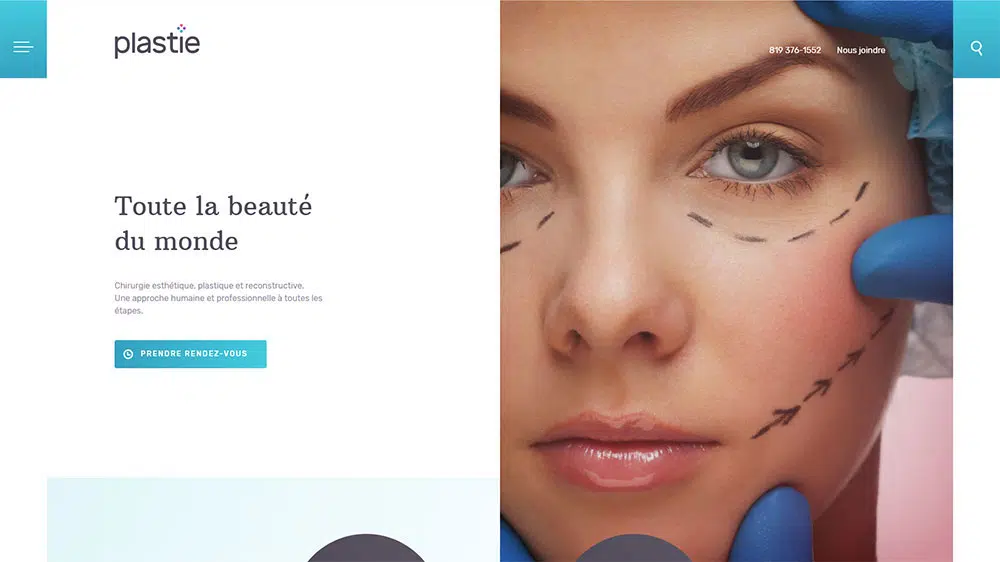
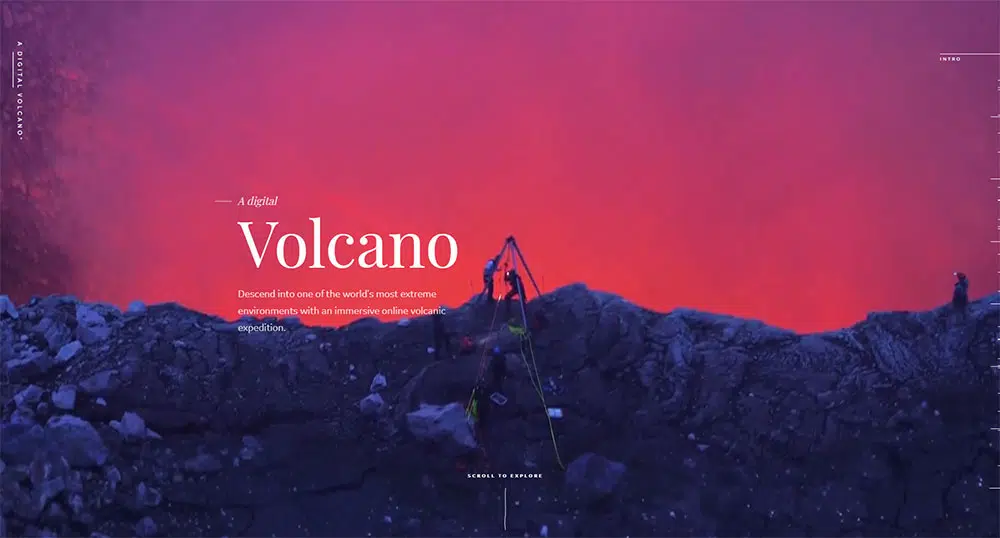
สร้างหน้า Landing Page ที่สมบูรณ์แบบ
วัตถุประสงค์ของหน้า Landing Page นั้นเหมือนกันเสมอ: เพื่อดึงดูดความสนใจของผู้เยี่ยมชมแบบสุ่มและนำไปยังข้อมูลสำคัญ
ด้วยเหตุนี้ คุณจึงต้องมีหน้า Landing Page ที่ออกแบบมาอย่างดีและมีประสิทธิภาพสูงโดยไม่มีรายละเอียดที่ไร้ประโยชน์
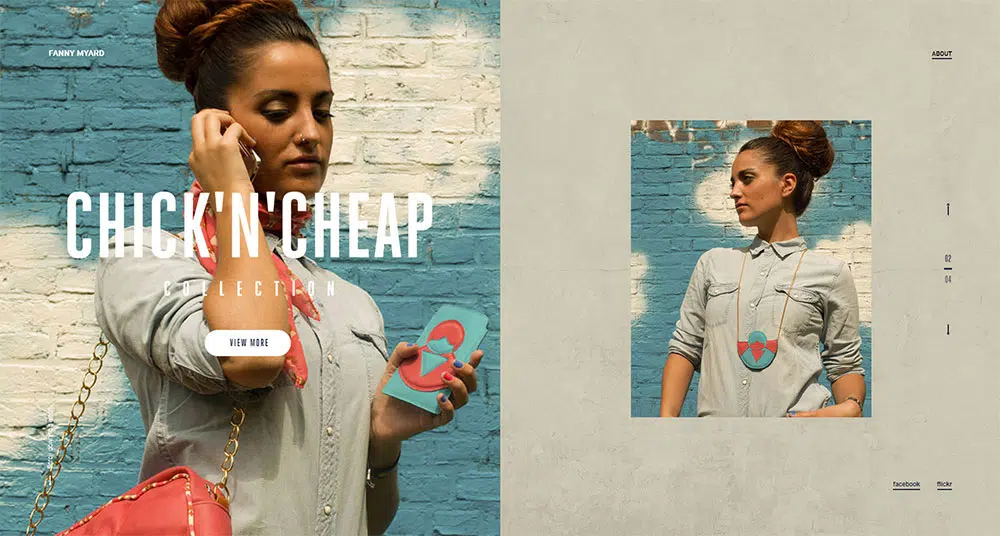
เลือกพื้นหลังที่เหมาะสมสำหรับข้อความของคุณ
ดังที่เราได้พูดคุยกันก่อนหน้านี้ ข้อความของคุณควรอยู่ในตำแหน่งที่สังเกตได้ง่าย เพื่อให้ผู้ใช้เห็นและสามารถอ่านได้
คุณสามารถทำได้ 2 วิธี: ได้ภาพที่มีพื้นที่ว่างบนภาพ หรือเลือกภาพที่มีพื้นที่ว่างขนาดใหญ่ขึ้น หรือโฟกัสที่นุ่มนวลและเบลอ ด้วยภาพที่ไม่ว่างในพื้นหลัง สำเนาจะอ่านได้ยาก (ถ้าเป็นไปไม่ได้)
การออกแบบอย่างมืออาชีพนั้นเรียบง่าย
กฎข้อเดียวในการออกแบบเว็บที่ควรค่าแก่การเรียกว่า 'less is more' เว็บไซต์แนวมินิมอลอาจไม่ได้ใช้ชีวิตในช่วงวันที่ดีที่สุด แต่ผู้เชี่ยวชาญยังคงแนะนำเว็บไซต์เหล่านี้ในทุกกรณี
ลองคิดดู – ครั้งสุดท้าย (ถ้าเคย) ที่คุณประทับใจกับเว็บไซต์ที่อัดแน่นไปด้วยแบนเนอร์และคุณสมบัติต่างๆ คือเมื่อใด แท้จริงแล้ว เลย์เอาต์ที่ซับซ้อนและการนำทางที่ใช้เวลานานจะไม่ช่วยให้คุณสื่อสารข้อความที่คุณต้องการได้
คุณทำอย่างนั้นได้อย่างไร? ใช้เวลาของคุณและจดบันทึกพื้นฐานทั้งหมด ข้อมูลอะไรที่คุณขาดไม่ได้? ยังดีกว่าผู้เข้าชมคาดหวังอะไรจากคุณ? ในการตอบคำถามเหล่านี้ คุณจะสร้างรายการรายละเอียดและคุณสมบัติที่เหมาะสมซึ่งช่วยรักษาความสนใจของผู้เยี่ยมชม เมื่อเวลาผ่านไป คุณสามารถอัปเดตรายการนี้และเปลี่ยนแปลงการออกแบบที่สะอาดยิ่งขึ้น
นอกจากนี้ อย่าพยายามออกแบบเว็บไซต์เจ๋งๆ เพียงเพื่อความเท่เท่านั้น พวกเขาต้องมีประโยชน์เช่นกัน
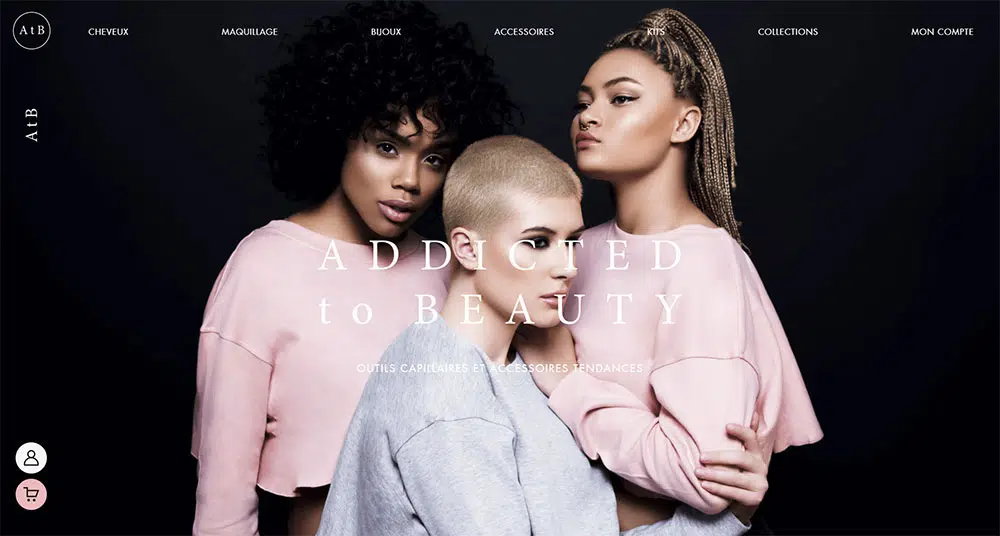
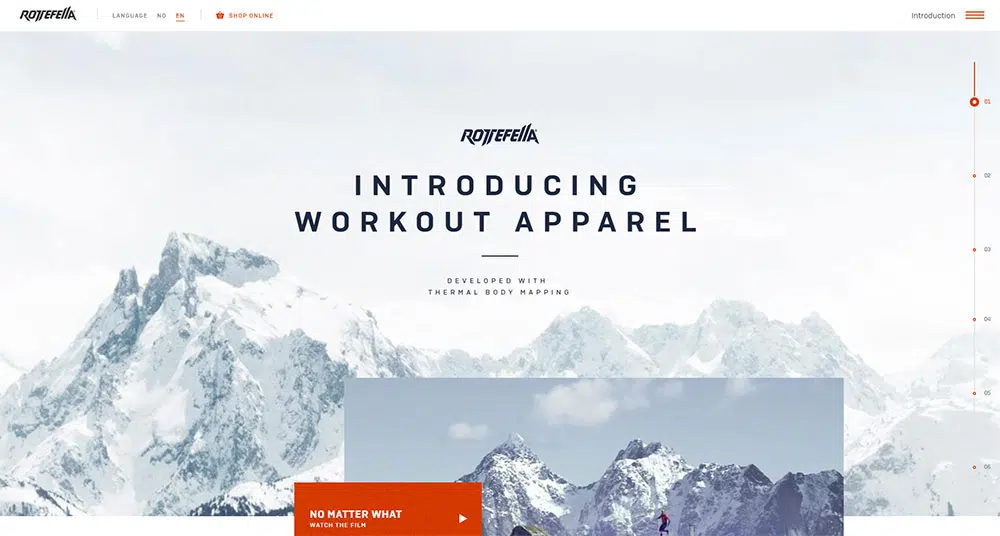
ใช้คอนทราสต์เพื่อเพิ่มการมองเห็น
โดยไม่ต้องบอกว่าคอนทราสต์ของสีเป็นเครื่องมือที่ดีที่สุดที่คุณสามารถใช้เพื่อทำให้ข้อความของคุณหลุดออกจากหน้าจอ โดยเฉพาะอย่างยิ่งหากไม่มีพื้นหลังที่กำหนดไว้หรือเทคนิคที่จะลดผลกระทบจากองค์ประกอบอื่นๆ ในโครงการของคุณ
ตัวอย่างเช่น สีควรมีความเหนียวแน่นและมีการประสานงานกันเป็นอย่างดี วิธีที่ปลอดภัยคือการใช้สีข้อความที่ปรากฏบนภาพพื้นหลังแล้ว
อาจไม่ใช่สิ่งที่เข้าใจได้ง่ายที่สุดที่คุณเคยได้ยิน แต่การใช้สีตรงข้ามเป็นกลอุบายอันล้ำค่าที่นักออกแบบทุกคนควรรู้ ในการทำให้ผลงานของพวกเขาดูน่าทึ่งยิ่งขึ้น นักออกแบบพึ่งพาความแตกต่างอย่างมาก และใช้สีที่เสริมกันเป็นหลัก เช่น สีเหลืองและสีม่วง
จบความคิด
ไม่เป็นความลับที่ข้อมูลจะถูกดูดซึมได้ง่ายขึ้นด้วยวิธีการแสดงภาพ และนักออกแบบใช้ข้อเท็จจริงนี้เพื่อเตรียมเนื้อหาที่สร้างผลกระทบ คุณควรคำนึงถึงเช่นเดียวกันเมื่อทำงานในโครงการต่อไป ไม่ว่าจะเป็นการนำเสนอ โปสเตอร์ อินโฟกราฟิก ฯลฯ
การออกแบบควรมีความสมดุลเสมอ และความสมดุลนั้นขึ้นอยู่กับความสัมพันธ์ที่คุณสร้างไว้ระหว่างรูปภาพและข้อความของคุณ หากคุณเรียนรู้วิธีผสมผสานสิ่งเหล่านี้อย่างเหมาะสม คุณจะนำทักษะหลักของนักออกแบบมืออาชีพมาใช้