การใช้รูปภาพเพื่อเพิ่มประสิทธิภาพ CSS Hover Effect
เผยแพร่แล้ว: 2021-02-16โฮเวอร์เป็นหนึ่งในตัวเลือกที่เก่าแก่ที่สุดในตระกูล CSS แม้ว่าเราจะคุ้นเคยกับการเชื่อว่ามันจับคู่ได้อย่างสวยงามกับลิงก์ แต่จริงๆ แล้ว มันสามารถใช้ได้กับองค์ประกอบทั้งหมดในอินเทอร์เฟซ เช่น ปุ่ม, SVG, รูปภาพ ฯลฯ เหตุผลนั้นเรียบง่ายและอยู่ในสาระสำคัญ เมื่อต้องการถอดความข้อกำหนด: วางเมาส์เหนือเลือกองค์ประกอบเมื่อวางเคอร์เซอร์ของเมาส์ไว้เหนือองค์ประกอบเหล่านั้น ดังนั้นสิ่งที่คุณต้องการเลือกก็จะอยู่ที่นั่น - ชอบหรือไม่
และใครไม่ชอบมัน? ตัวเลือก :hover ช่วยให้คุณสามารถทำให้เว็บไซต์ของคุณเป็นที่ที่ให้ข้อมูลและสะดวกสบายสำหรับผู้ใช้ หากคุณยอมรับพลังของมัน คุณสามารถ:
- ให้ความสำคัญเป็นพิเศษกับองค์ประกอบเฉพาะโดยแยกองค์ประกอบออกจากกระแสเนื้อหา
- แสดงคำแนะนำเพื่อขจัดความสับสนที่อาจเกิดขึ้น
- เติมเต็มเนื้อหาแบบคงที่ด้วยการบิดที่น่าตื่นเต้น
- ปรับปรุงการเล่าเรื่อง
- สร้างสนามเด็กเล่นในพื้นที่ฮีโร่ ฯลฯ
มีหลายวิธีที่จะได้รับประโยชน์จากมัน อย่างไรก็ตาม สิ่งที่ดึงดูดความสนใจของเราเมื่อเร็วๆ นี้ก็คือ นักพัฒนาซอฟต์แวร์ได้มอบชีวิตใหม่ให้กับการโฮเวอร์ลิงก์ที่น่าเบื่อและน่าเบื่อ เคล็ดลับอยู่ที่การใช้ภาพขนาดใหญ่ แม้ว่าเมื่อแรกเห็นอาจดูอุกอาจเล็กน้อย แต่อย่างใดพวกเขาพยายามทำให้แนวทางนี้ดูสง่างาม ดึงดูดสายตา น่าดึงดูดใจ และกล้าได้กล้าเสีย
มาดูตัวอย่างที่น่าสนใจของเอฟเฟกต์ในการใช้งานกัน
Subsense
Subsense เป็นตัวแทนทั่วไปของเทรนด์เล็กๆ ที่สดชื่นนี้ หน้าแรกของหน่วยงานดิจิทัลของอิตาลีใช้ประโยชน์จากแนวทางที่เรียบง่ายที่สุด เลย์เอาต์เป็นแบบธรรมดา ในขณะที่การเติมแบบกราฟิกนั้นหายากเช่นเคย คุณจะพบข้อความ การนำทาง และช่องว่างโปร่งสบายมากมายที่นี่ อย่างไรก็ตามเว็บไซต์ไม่น่าเบื่อ

ตรงกันข้าม มันดูน่าตื่นเต้นและสดชื่น ยินดีต้อนรับผู้เยี่ยมชมออนไลน์ด้วยรายการผลงานที่ครอบครองส่วนแบ่งของหน้าจอ แต่ละชื่อโครงการจะมาพร้อมกับรูปภาพที่เกี่ยวข้องซึ่งปรากฏขึ้นเมื่อวางเมาส์เหนือ มันใหญ่มากดังนั้นคุณจะไม่พลาด
หมายเหตุ ทีมงานมุ่งความสนใจไปที่ผลงานของพวกเขา ทำให้เป็นดาวเด่นของรายการ และด้วยเหตุนี้ พวกเขาจึงไม่สร้างวงล้อใหม่หรือใช้แอนิเมชั่นสมัยใหม่ใดๆ ทุกอย่างเรียบร้อยสะอาดและยอดเยี่ยม

มายสตูดิโอ
ผลงานของ Mine Studio เป็นอีกตัวอย่างหนึ่งของการใช้เทรนด์ ในขณะเดียวกันก็แสดงให้เห็นว่าเอฟเฟกต์นี้สามารถใช้เพื่อทำให้ความเรียบง่ายทำงานให้กับคุณได้อย่างไร
ที่นี่ หน้าแรกเกือบจะปราศจากเนื้อหาและภาพ มันเป็นเพียงการนำเสนอหน้าจอเดียว อย่างไรก็ตาม มันตอบสนองวัตถุประสงค์ได้อย่างสมบูรณ์แบบ พื้นที่ฮีโร่ถูกครอบครองโดยตัวเลื่อนแนวนอนแบบข้อความซึ่งมีสามระดับ แต่ละรายการมีชื่อผลงานก่อนหน้า เมื่อคุณวางเคอร์เซอร์เมาส์ไว้เหนือชื่อ รูปภาพจะปรากฏขึ้น แม้ว่าจะไม่ยืดจากบนลงล่างเหมือนในกรณีของ Subsense แต่ก็ดึงดูดความสนใจได้อย่างแน่นอน
หมายเหตุสองสิ่งที่นี่ ประการแรก ลักษณะที่ปรากฏของภาพแต่ละภาพได้รับการเสริมด้วยเอฟเฟ็กต์การเปลี่ยนภาพสไตล์คลื่นที่ได้รับความนิยมซึ่งทำให้ดูมีสไตล์และทันสมัย ประการที่สอง ชื่อจะเปลี่ยนสีโดยเพิ่มโฟกัสพิเศษให้กับองค์ประกอบที่เลือก
แม้ว่าทีมจะดูธรรมดา แต่พื้นที่ฮีโร่ไม่ได้รู้สึกเรียบง่าย ตรงกันข้าม มันให้ความรู้สึกที่เหนือชั้น

เอด้า โซโกล
ทีมงานที่อยู่เบื้องหลังผลงานของ Ada Sokol ใช้แนวทางเดียวกัน
นี่เป็นหน้าแรกแบบหน้าจอเดียวในคอลเล็กชันของเรา นอกจากนี้ยังกว้างขวางและอนุรักษ์นิยมมากกับเนื้อหา มีเพียงการนำทางปกติเท่านั้น ผลงานที่ชื่นชอบจะแสดงเป็นลิงก์ และนี่คือที่ที่เวทมนตร์เกิดขึ้น
สถานะโฮเวอร์ไม่เพียงทริกเกอร์ลักษณะที่ปรากฏของภาพเท่านั้น แต่ยังเป็นเคล็ดลับเล็กๆ น้อยๆ ในการแสดงผลด้วย รูปภาพไม่ได้เคลื่อนที่ไปรอบ ๆ พื้นที่เท่านั้น มันบิดเบี้ยวและทิ้งร่องรอยของกราฟิกที่เสียโฉม เป็นวิธีที่ไม่ธรรมดาแต่ชนะใจได้ในการดึงความสนใจไปที่ผลงานและสอดคล้องกับแนวโน้มในปัจจุบัน

Nicolas Lanthemann / VLNC Studio
มีบางตัวอย่างที่น่าสนใจกว่าที่การโฮเวอร์แบบรูปภาพนั้นผสมผสานกับเทคนิคการเคลื่อนไหวอย่างชำนาญ พิจารณา Nicolas Lanthemann และ VLNC Studio
ในกรณีของ Nicolas Lanthemann ภาพไม่เพียงแค่ปรากฏขึ้น แต่ยังเคลื่อนไหวและหมุนวนเพื่อดึงดูดความสนใจของคุณ ในขณะที่หน่วยงานสร้างสรรค์ของ VLNC ได้ใช้เทคนิคที่ทันสมัยควบคู่ไปกับเคอร์เซอร์ของเมาส์ ดังนั้น ไม่ว่าเมาส์จะเดินทางไปที่ใด รูปภาพจะติดตามไปโดยทิ้งร่องรอยไว้


ผู้ดูแลภาษา
หากคุณคิดว่าเทรนด์ใหม่นี้มีผลกับพื้นที่ฮีโร่เท่านั้น คุณอาจประหลาดใจที่พบเห็นได้ทุกที่ เพียงแค่ดูที่ผู้ดูแลภาษา
ทีมงานที่อยู่เบื้องหลังการออกแบบเว็บของ Language Keepers ใช้ประโยชน์จากเทคนิคนี้ในการปรับปรุงเมนูหลัก เช่นเดียวกับเว็บไซต์ส่วนใหญ่ในปัจจุบัน การนำทางถูกซ่อนอยู่หลังปุ่มแฮมเบอร์เกอร์ เมื่อเปิดขึ้นมาจะกินพื้นที่ทั้งหน้าจอ เมนูแบ่งออกเป็นสองคอลัมน์
แต่ละลิงก์จะตามด้วยรูปภาพที่บอกทุกอย่าง ดังนั้น ไม่ว่าคุณจะกำหนดเป้าหมายรายการการนำทางใด คุณจะไม่เพียงได้รับคำอธิบายสั้นๆ ที่ด้านล่างของหน้า แต่ยังได้รับความช่วยเหลือด้วยภาพ

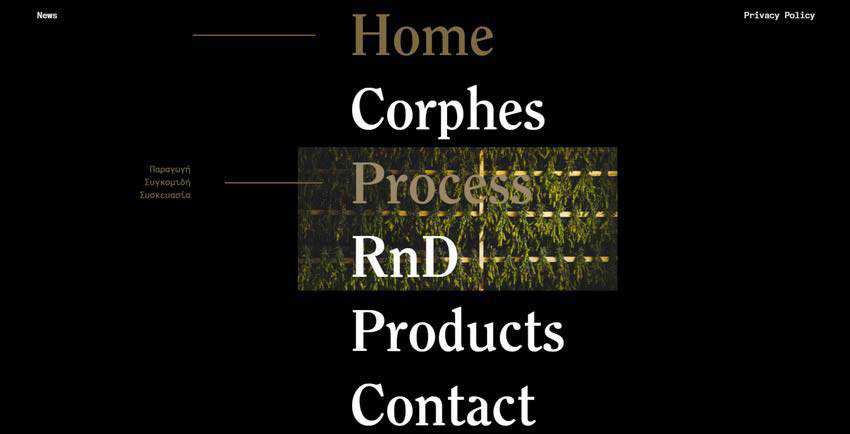
ศพ
ทีมงานที่อยู่เบื้องหลัง Corphes ได้รับประโยชน์จากโซลูชันนี้ในหลายที่บนเว็บไซต์ ประการแรกพวกเขาได้ให้ความสนุกสนานกับรายการล้อตามปกติในการนำทาง ที่นี่ แต่ละลิงก์มีลักษณะเป็นตัวหนาและให้ข้อมูล
ประการที่สอง พวกเขาได้ปรับปรุงการสำรวจเนื้อหาหลักบนหน้า Landing Page ดังนั้น ส่วนใดส่วนหนึ่งจะมีบล็อกข้อความที่สนับสนุนโดยรูปภาพที่แสดงขึ้นเมื่อวางเมาส์เหนือ

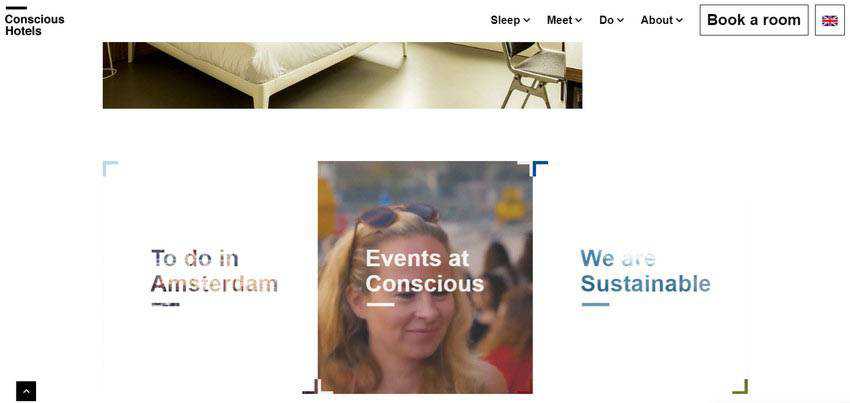
โรงแรมคอนเซปส์
ที่นี่คุณจะพบกับเทรนด์ที่ใช้ตรงกลางหน้าแรก มันเป็นเทคนิคที่เก่า แต่ทีมก็สามารถบิดมันได้เล็กน้อยเพื่อช่วยไม่ให้มันดูธรรมดา
ในตอนแรก คุณสะดุดกับส่วนที่ว่างเปล่าซึ่งชื่อเรื่องถูกปิดบังเพื่อบอกเป็นนัยว่ามีบางอย่างซ่อนอยู่ภายใน ด้วยวิธีนี้ ทีมจะจุดประกายความสนใจของผู้มาเยือน หลังจากที่คุณวางเคอร์เซอร์ไว้เหนือกล่อง รูปภาพจะแสดงตัวมันเอง โดยสนับสนุนชื่อและข้อความของมัน เรียบง่ายแต่สง่างาม

Lecomte de Bregeot
สุดท้ายแต่ไม่ท้ายสุดในคอลเลกชันของเราคือ Lecomte de Bregeot คุณลักษณะสำคัญของแนวโน้มนี้ก็คือ ทีมงานใช้วิดีโอแทนรูปภาพ ซึ่งจะช่วยขยายขอบเขตและแสดงให้เราเห็นว่าเราสามารถใช้วัสดุภาพประเภทต่างๆ ได้

ภาพใหญ่ ผลกระทบที่ยิ่งใหญ่
เป็นเรื่องที่น่าตื่นเต้นมากที่ได้เห็นว่าครีเอทีฟโฆษณาเปลี่ยนองค์ประกอบที่ใช้เวลาทดสอบและน่าเบื่อของอินเทอร์เฟซเว็บให้กลายเป็นงานมหกรรมได้อย่างไร เอฟเฟกต์โฮเวอร์อย่างง่ายที่มักจะมีบทบาทสนับสนุนสำหรับลิงก์ในขณะนี้มีบทบาทนำในทุกวันนี้ เป็นการพิสูจน์อีกครั้งว่ายังมีที่ว่างสำหรับการทดลองและการปรับปรุง
