คู่มือการเพิ่มประสิทธิภาพรูปภาพสำหรับมือถือ
เผยแพร่แล้ว: 2022-03-10( เป็นบทความที่ได้รับการสนับสนุน ) คุณทราบดีว่าการสร้างเว็บไซต์ที่โหลดได้อย่างรวดเร็วมีความสำคัญเพียงใด ทั้งหมดที่ใช้ในการโหลดหน้าหนึ่งวินาทีนานเกินไปสำหรับการเริ่มต้นสูญเสียผู้เข้าชมและการขาย นอกจากนี้ เมื่อ Google ได้กำหนดให้การจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรกเป็นค่าเริ่มต้น คุณไม่สามารถยอมให้การเพิ่มประสิทธิภาพใดๆ ตกอยู่ข้างทางกับความยากลำบากในการทำให้ไซต์บนมือถือของคุณเร็วเท่ากับเดสก์ท็อปของคุณได้ยากเพียงใด
Google คำนึงถึงปัจจัยหลายประการในการจัดอันดับเว็บไซต์และผู้เยี่ยมชมอาจคำนึงถึงปัจจัยบางประการในการตัดสินใจสำรวจเว็บไซต์ ที่จุดตัดของทั้งสองคือ ความเร็วของเว็บไซต์
ไม่น่าแปลกใจเลยที่ภาพทำให้เกิดปัญหามากมายที่เว็บไซต์มีเกี่ยวกับความเร็ว และในขณะที่คุณสามารถตัดแต่งไขมันและสร้างไซต์ที่ออกแบบน้อยที่สุดและเน้นเนื้อหาเป็นหลักได้ เหตุใดจึงต้องประนีประนอม
รูปภาพเป็นพลังอันทรงพลังบนเว็บ
ไม่เพียงแต่รูปภาพที่เลือกสรรมาอย่างดีจะปรับปรุงความสวยงามของไซต์ได้เท่านั้น แต่ยังช่วยให้ผู้เยี่ยมชมใช้งานเนื้อหาได้ง่ายขึ้นอีกด้วย แน่นอนว่ารูปภาพก็มีประโยชน์ SEO เช่นกัน
ดังนั้น วันนี้ มาเน้นที่วิธีที่คุณสามารถออกแบบด้วยรูปภาพได้มากเท่าที่คุณต้องการโดยไม่ทำให้เว็บไซต์ของคุณช้าลง การดำเนินการนี้จะทำให้คุณต้องอัปเดตกลยุทธ์การปรับภาพให้เหมาะสมและนำเครื่องมือที่ชื่อว่า ImageKit มาใช้ แต่ระบบใหม่นี้ไม่น่าจะต้องอาศัยการทำงานมากสำหรับคุณ
ความจำเป็นของกลยุทธ์การปรับภาพให้เหมาะสมสำหรับมือถือ
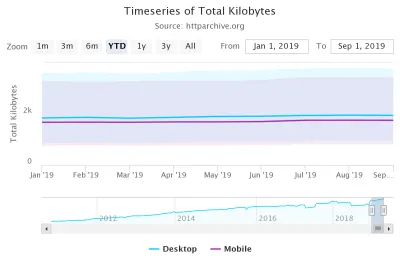
ตามไฟล์เก็บถาวร HTTP:
- ขนาดมัธยฐานของ เว็บไซต์เดสก์ท็อปในปี 2019 คือ 1939.5 KB
- ขนาดมัธยฐานของ เว็บไซต์บนมือถือในปี 2019 คือ 1745.0 KB

หากเราไม่จัดการกับการเติบโตนี้ จะเป็นไปไม่ได้ที่จะตอบสนองความต้องการของผู้บริโภคและ Google ในการให้บริการเว็บไซต์ที่รวดเร็ว อย่างนั้นหรือเราจะต้อง เก่งมาก ในการปรับความเร็วให้เหมาะสม
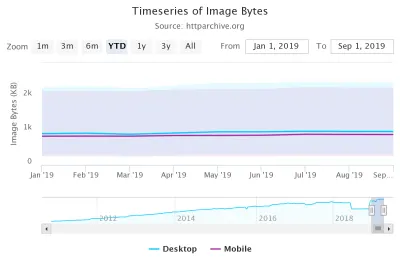
เมื่อพูดถึงความเร็ว มาดูกันว่า HTTP Archive พูดถึงน้ำหนักของรูปภาพว่าอย่างไร

ดังที่เป็นอยู่ทุกวันนี้:
- ขนาดเฉลี่ยของ รูปภาพบนเดสก์ท็อปคือ 980.3 KB จากทั้งหมด 1939.5 KB
- ขนาดเฉลี่ยของ รูปภาพบนมือถือคือ 891.7 KB จากทั้งหมด 1745.0 KB
บรรทัดด้านล่าง: รูปภาพเพิ่มน้ำหนักให้กับเว็บไซต์จำนวนมากและใช้แบนด์วิดท์เป็นจำนวนมาก และแม้ว่าข้อมูลนี้จะแสดงให้เห็นว่าขนาดเฉลี่ยของรูปภาพบนอุปกรณ์เคลื่อนที่จะน้อยกว่าขนาดเดสก์ท็อป แต่สัดส่วนของรูปภาพต่อเว็บไซต์ก็ใหญ่กว่าเล็กน้อย
ที่กล่าวว่าหากคุณมีกลยุทธ์การปรับภาพให้เหมาะสมที่สุด วิธีนี้สามารถแก้ไขได้ง่าย
นี่คือสิ่งที่กลยุทธ์นี้ควรนำมารวม:
1. ปรับขนาดรูปภาพของคุณให้ถูกต้อง
มีงานที่น่าเบื่อมากมายที่คุณต้องจัดการโดยไม่มีระบบอัตโนมัติที่เหมาะสม เช่นเดียวกับการปรับขนาดภาพของคุณ
แต่คุณต้องทำใช่มั้ย?
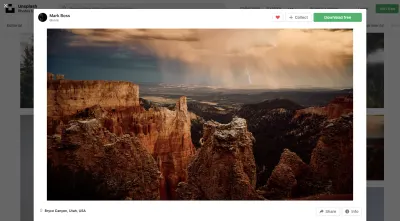
สมมติว่าคุณใช้ Unsplash เพื่อจัดหารูปภาพจำนวนมากสำหรับเว็บไซต์ที่คุณกำลังดำเนินการอยู่

ไม่เหมือนคลังเก็บสต็อกแบบพรีเมียมที่คุณอาจเลือกขนาดหรือรูปแบบไฟล์ที่คุณดาวน์โหลดไฟล์ได้ คุณไม่มีทางเลือกที่นี่
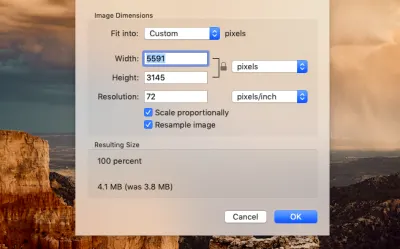
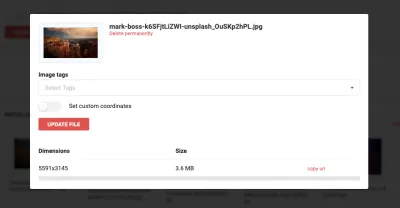
ดังนั้น คุณดาวน์โหลดรูปภาพและอื่น ๆ ที่คุณต้องการ จากนั้นคุณมีตัวเลือกในการใช้รูปภาพตามที่เป็นอยู่หรือปรับขนาดด้วยตนเอง หลังจากดูขนาดไฟล์และขนาดของภาพแล้ว คุณจะรู้ว่าควรปรับขนาดไฟล์

รูปภาพนี้ส่งออกเป็นไฟล์ 3.6 MB และรูปภาพขนาด 5591 × 3145 พิกเซล นั่นเป็นวิธีที่ใหญ่เกินไปสำหรับเว็บไซต์ใด ๆ
ไม่มีเหตุผลที่จะอัปโหลดรูปภาพที่มีขนาดใหญ่กว่า 1 MB — และนั่นก็เป็นเรื่องสำคัญ สำหรับมิติ? ขึ้นอยู่กับความกว้างของไซต์ของคุณ แต่ฉันคิดว่าที่ใดที่หนึ่งระหว่าง 1200 ถึง 2000 px ควรเป็นค่าสูงสุดของคุณ
คุณจะต้องผ่านกระบวนการเดียวกันนี้ ไม่ว่ารูปภาพจะมาจากไซต์สต็อกหรือจาก DSLR ของใครบางคน ประเด็นคือ ไม่มีรูปภาพต้นฉบับใดที่จะออกมาในขนาดที่ "ถูกต้อง" สำหรับเว็บไซต์ของคุณ ซึ่งหมายความว่าต้องมีการปรับขนาดในบางจุด
ยิ่งไปกว่านั้น เว็บไซต์แบบตอบสนองจะแสดงภาพในขนาดต่างๆ กัน ขึ้นอยู่กับอุปกรณ์หรือเบราว์เซอร์ที่พวกเขาดู แล้วก็มีกรณีการใช้งานที่แตกต่างกัน เช่น ภาพขนาดเต็มกับภาพขนาดย่อ หรือภาพขนาดเต็มกับภาพเด่น
ดังนั้นจึงมีการปรับขนาดมากขึ้นที่ต้องทำแม้ว่าคุณจะประสบปัญหาในการปรับขนาดด้วยตนเองแล้วก็ตาม
นี่คือสิ่งที่คุณ ไม่ควร ทำ:
- ปรับขนาดภาพทีละภาพด้วยตัวคุณเอง ใช้เวลานานและไม่มีประสิทธิภาพ
- ใช้การปรับขนาดเบราว์เซอร์เพื่อแสดงภาพของคุณแบบตอบสนองเนื่องจากอาจทำให้เกิดปัญหาได้
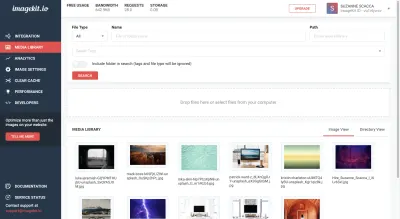
คุณสามารถรวมเซิร์ฟเวอร์รูปภาพที่มีอยู่ของคุณ (บนโฮสต์เว็บของคุณ) หรือบริการจัดเก็บข้อมูลภายนอก (เช่น S3) กับ ImageKit แทนได้ หรือคุณสามารถใช้ Media Library ของ ImageKit เพื่อจัดเก็บไฟล์ของคุณ

อย่างที่คุณเห็น ImageKit ได้ยอมรับการอัปโหลดรูปภาพ Unsplash นี้ในขนาดและขนาดดั้งเดิม เช่นเดียวกับทุกที่ที่ไฟล์ของคุณมีต้นกำเนิดมาจาก
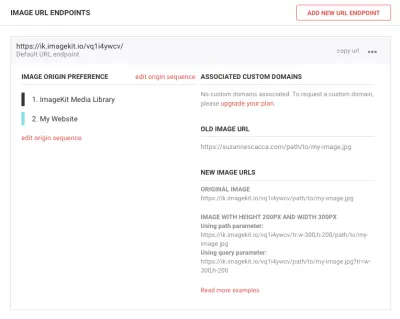
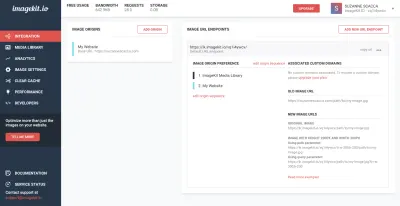
อย่างไรก็ตาม เมื่อคุณรวมรูปภาพหรือพื้นที่จัดเก็บรูปภาพเข้ากับ ImageKit แล้ว เครื่องมือจะควบคุมขนาดรูปภาพของคุณ คุณสามารถดูวิธีการทำได้ที่นี่:

ให้ฉันอธิบายสั้น ๆ สิ่งที่คุณกำลังดูด้านบน:
- Image Origin Preference จะบอก ImageKit ว่าต้องปรับแต่งรูปภาพจากที่ใด ในกรณีนี้ มันคือไลบรารีสื่อของ ImageKit และจะให้บริการบนเว็บไซต์ของฉัน
- URL รูปภาพเก่า เป็นตัวเตือนว่ารูปภาพของเราอาศัยอยู่ที่ใดบนเซิร์ฟเวอร์
- URL รูปภาพใหม่ อธิบายว่ารูปภาพของคุณจะได้รับการปรับให้เหมาะสมผ่าน ImageKit ที่ใด
สูตรง่ายๆนั่นเอง คุณใช้ URL ดั้งเดิมสำหรับรูปภาพของคุณและแปลงด้วย ImageKit URL ใหม่
ImageKit URL เพียงอย่างเดียวจะลดขนาดไฟล์รูปภาพของคุณทันที อย่างไรก็ตาม หากคุณต้องการปรับขนาดของรูปภาพในขณะที่คุณทำอยู่ คุณสามารถใช้พารามิเตอร์การแปลงเพื่อทำเช่นนั้นได้
ตัวอย่างเช่น นี่คือรูปภาพ Unsplash ตามที่เห็นจากไลบรารีสื่อของเว็บไซต์ของฉัน มันอยู่บนเซิร์ฟเวอร์ของฉันเอง ซึ่งเป็นสาเหตุที่ที่อยู่แสดง URL ของฉันเอง:

เพื่อดูว่าเมื่อ ImageKit แปลงแล้วจะเป็นอย่างไร ให้สลับชื่อโดเมนของฉันกับปลายทางที่ ImageKit จัดหาให้ จากนั้นฉันก็เพิ่มพารามิเตอร์การปรับขนาดรูปภาพ (อนุญาตให้คุณทำมากกว่าการปรับขนาดด้วย) และแนบ URL ที่เหลือที่ชี้ไปยังพื้นที่จัดเก็บรูปภาพของฉันอีกครั้ง
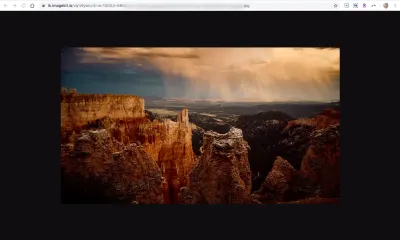
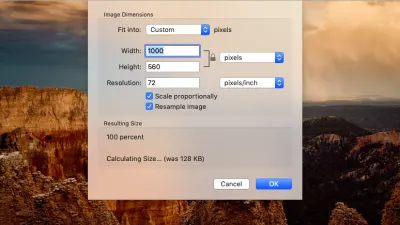
นี่คือสิ่งที่จะเกิดขึ้นเมื่อฉันใช้ ImageKit เพื่อปรับขนาดรูปภาพของฉันเป็น 1000×560 พิกเซลโดยอัตโนมัติ:

ในการสร้างภาพที่ปรับขนาดนี้ ฉันได้แปลง ImageKit URL เป็นดังต่อไปนี้:
https://imagekit.io/vq1l4ywcv/ tr:w-1000,h-560/…
เป็นพารามิเตอร์ความกว้าง (w-) และความสูง (h-) ที่ลดขนาดของไฟล์
อย่างที่คุณเห็น นี่ไม่ใช่ภาพพิกเซลที่สมบูรณ์แบบเหมือนภาพต้นฉบับ แต่นั่นเป็นเพราะฉันมีการบีบอัดไฟล์เล็กน้อย (80%) ฉันจะอธิบายวิธีการทำงานด้านล่าง
ในระหว่างนี้ เรามาเน้นที่ความยอดเยี่ยมของภาพที่ยังคงดูอยู่ รวมทั้งกำไรที่เรากำลังจะได้รับด้วยความเร็ว

ก่อนหน้านี้ ไฟล์นี้เป็นไฟล์ขนาด 3.6 MB สำหรับภาพขนาด 5591×3145 พิกเซล ตอนนี้เป็นไฟล์ ขนาด 128 KB สำหรับรูปภาพขนาด 1000×560 พิกเซล

เพื่อให้ข้อตกลงนี้หวานยิ่งขึ้น ImageKit ทำให้การปรับขนาดรูปภาพของคุณเป็นเรื่องง่ายโดยใช้การแปลงรูปภาพตาม URL โดยพื้นฐานแล้วมันทำงานดังนี้:
- คุณบันทึกภาพหลักหนึ่งภาพลงในไลบรารีสื่อของ ImageKit หรือเซิร์ฟเวอร์ที่คุณต้องการ
- ImageKit ใช้เทคนิคต่างๆ เพื่อลดขนาดภาพลงอย่างมากโดยอัตโนมัติ
- จากนั้นคุณสามารถใช้พารามิเตอร์การปรับขนาดและการครอบตัดของ ImageKit เพื่อแก้ไขแต่ละภาพเพื่อรองรับความละเอียดและขนาดของอุปกรณ์ที่แตกต่างกัน
เมื่อ 91mobiles ใช้ประโยชน์จากรูปแบบการเพิ่มประสิทธิภาพรูปภาพนี้ บริษัทได้บันทึกแบนด์วิดท์เว็บไซต์ 3.5 TB ทุกเดือน และพวกเขาไม่ต้องทำอะไรเลยนอกจากรวมเข้ากับแพลตฟอร์ม ไม่จำเป็นต้องย้ายรูปภาพไปยัง ImageKit หรือบริการจัดเก็บข้อมูลของบริษัทอื่น ทั้งหมดนี้เกิดขึ้นภายในโครงสร้างพื้นฐานเดิมของพวกเขา
2. ใช้รูปแบบภาพที่โหลดเร็วขึ้น
ไม่ใช่แค่ขนาดของรูปภาพของคุณเท่านั้นที่เปลืองพื้นที่จัดเก็บและแบนด์วิดท์ ประเภทไฟล์ที่คุณใช้มีผลกระทบเช่นกัน
โดยทั่วไป PNG จะใช้สำหรับสิ่งต่างๆ เช่น โลโก้ รูปภาพที่มีข้อความ และรูปภาพที่มีความละเอียดสูงอื่นๆ ที่มีพื้นหลังโปร่งใส แม้ว่าคุณจะบันทึกรูปภาพได้ แต่ก็มักจะสร้างขนาดที่ใหญ่ที่สุด แม้ว่าจะใช้การบีบอัดแบบไม่สูญเสียข้อมูล แต่ PNG ก็ยังคงมีขนาดใหญ่กว่าไฟล์ประเภทอื่น
GIF เป็นแอนิเมชั่นคู่กันของ PNG และใช้การบีบอัดแบบไม่สูญเสียข้อมูลเช่นกัน
ในทางกลับกัน JPG เหมาะที่สุดสำหรับรูปภาพและภาพถ่ายที่มีสีสัน มีขนาดเล็กกว่าและหดตัวด้วยการบีบอัดแบบสูญเสีย เป็นไปได้ที่จะบีบอัด JPG ให้มากพอที่จะให้ได้ขนาดที่จัดการได้ แต่คุณต้องระมัดระวังเนื่องจากการบีบอัดแบบสูญเสียจะลดคุณภาพโดยรวมของไฟล์และจะไม่มีการย้อนกลับเมื่อไฟล์เสร็จสิ้น
WebP ได้รับความนิยมตั้งแต่ Google เปิดตัวในช่วงต้นปี 2010 จากการศึกษาของ Google WebP อาจมีขนาดเล็กกว่า JPG ถึง 25% ถึง 34% ยิ่งไปกว่านั้น คุณสามารถใช้ทั้งการบีบอัดแบบสูญเสียและไม่สูญเสียข้อมูลบน WebP เพื่อย่อขนาดให้เล็กลง
สิ่งที่ควรทราบเกี่ยวกับ WebP คือไม่เป็นที่ยอมรับในระดับสากล ในการเขียนสิ่งนี้ อุปกรณ์ iOS ไม่ยอมรับ WebP อย่างไรก็ตาม เวอร์ชันล่าสุดของเบราว์เซอร์อื่นๆ ทั้งหมด Google หรืออื่นๆ ยินดีที่จะแสดงเวอร์ชันดังกล่าว
สำหรับวิธีที่ ImageKit ช่วยในเรื่องนี้ ง่ายมาก:

เมื่อกำหนดค่านี้แล้ว ImageKit จะกำหนดรูปแบบไฟล์ที่ดีที่สุดโดยอัตโนมัติเพื่อส่งไฟล์แต่ละไฟล์ของคุณ โดยจะพิจารณาว่ารูปแบบและเนื้อหาต้นฉบับเป็นอย่างไร ควบคู่ไปกับอุปกรณ์ของผู้เยี่ยมชมหรือไม่สนับสนุนหรือไม่
JPG, PNG และ GIF ทั้งหมดจะถูกแปลงเป็น WebP เมื่อเป็นไปได้ เช่น หากผู้เยี่ยมชมเข้าชมจาก Chrome (ซึ่งยอมรับได้) หากไม่สามารถทำได้ — สมมติว่าผู้เยี่ยมชมเข้าชมจาก Safari (ซึ่งไม่ยอมรับ) — ImageKit จะแปลงเป็นรูปแบบที่ดีที่สุด (เช่น เล็กที่สุด) ด้วยการแปลงที่กำหนดไว้ นี่อาจเป็น PNG หรือ JPG
Nykaa สามารถใช้กลยุทธ์การเพิ่มประสิทธิภาพรูปภาพจาก ImageKit ได้ แม้ว่าเว็บไซต์ของพวกเขาจะได้รับการออกแบบโดยใช้ JPG และ PNG ผสมกัน และจัดเก็บไว้ในสถานที่ต่างๆ บนเว็บ ImageKit ก็ดูแลการทำให้รูปแบบรูปภาพเป็นแบบอัตโนมัติจาก URL ดั้งเดิม
3. บีบอัดรูปภาพ
ต่อไป เราต้องพูดถึงการบีบอัดภาพ ฉันได้อ้างอิงสิ่งนี้แล้วสองสามครั้ง แต่แบ่งออกเป็นสองประเภท:
ไม่มีการสูญเสีย
รูปแบบการบีบอัดนี้ใช้กับ PNG และ GIF ในการบีบอัดไฟล์ ข้อมูลเมตาจะถูกลบออก ด้วยวิธีนี้ ความสมบูรณ์ของรูปภาพจะยังคงไม่เสียหาย แต่การย่อขนาดไฟล์นั้นไม่ได้สำคัญเท่ากับที่คุณได้รับจากการบีบอัดแบบสูญเสียข้อมูล
Lossy
รูปแบบการบีบอัดนี้ใช้กับ JPG และ WebP ในการบีบอัดไฟล์ บางส่วนของรูปภาพจะ "สูญหาย" ซึ่งอาจทำให้บางจุดดูหยาบกว่าภาพต้นฉบับ ในกรณีส่วนใหญ่ แทบจะสังเกตไม่เห็นเว้นแต่คุณจะมองข้าง ๆ ข้าง ๆ ของภาพสองภาพอย่างใกล้ชิด แต่สำหรับผู้เยี่ยมชมของคุณ ความเสื่อมโทรมนั้นพลาดได้ง่ายเนื่องจากไม่มีสิ่งเดิมที่จะเปรียบเทียบ
ด้วยการบีบอัดแบบสูญเสียข้อมูล คุณจะสามารถควบคุมเปอร์เซ็นต์ของไฟล์ที่ลดคุณภาพได้ ช่วงที่ปลอดภัยจะเป็นอะไรที่มากกว่า 70% ถึง 80% ตามค่าเริ่มต้น ImageKit จะตั้งค่าการเพิ่มประสิทธิภาพเป็น 80% และประมาณการว่าคุณสามารถบันทึกขนาดไฟล์ได้อย่างน้อย 20% ถึง 25% จากค่านั้น ในความเป็นจริง มันอาจจะมากกว่านั้น (เรากำลังดูมากกว่า 40% เหมือนในตัวอย่างภาพ Unsplash ด้านบน):

คุณสามารถเปลี่ยนค่านี้เป็นค่าเริ่มต้นใดก็ได้ที่คุณเชื่อว่าจะรักษาคุณภาพในขณะที่ให้ขนาดรูปภาพที่ช่วยให้ไซต์ของคุณโหลดได้อย่างรวดเร็ว
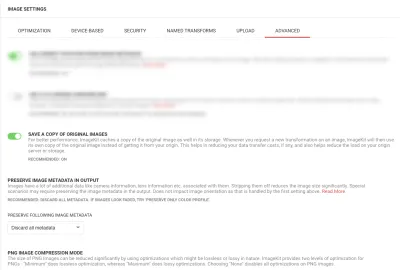
ไม่ว่าคุณจะใช้ค่าเริ่มต้นหรือการตั้งค่าการเพิ่มประสิทธิภาพของคุณเอง อย่าลืมเปิดการตั้งค่าการบีบอัดเพิ่มเติมที่มีอยู่ในแท็บขั้นสูง

โดยเฉพาะการตั้งค่าทั้งสามนี้ จะช่วยให้คุณบีบอัดข้อมูลได้มากที่สุดและปลอดภัยที่สุด
ตัวอย่างเช่น การตั้งค่าแรก “บันทึกสำเนา” จะเก็บภาพต้นฉบับของคุณไว้บนเซิร์ฟเวอร์ ImageKit ด้วยวิธีนี้ คุณจะได้สำเนาของภาพก่อนการบีบอัดโดยไม่ต้องจัดการภาระบนเซิร์ฟเวอร์ของคุณเอง
การตั้งค่าที่สอง “รักษาข้อมูลเมตาของรูปภาพ” ช่วยให้คุณใช้การบีบอัดแบบไม่สูญเสียข้อมูลเมื่อทำได้
และการตั้งค่าสุดท้าย “โหมดการบีบอัดภาพ PNG” ช่วยให้คุณตัดสินใจได้ว่าต้องการใช้การเพิ่มประสิทธิภาพแบบไม่สูญเสียระดับใดกับ PNG ของคุณ: สูงสุด ต่ำสุด หรือไม่มีเลย
เมื่อเสร็จแล้ว คุณจะได้ผลลัพธ์เช่นการเปรียบเทียบแบบเคียงข้างกัน:

นี่คือ JPG จาก Unsplash คุณบอกได้ไหมว่าอันไหนคือต้นฉบับ และเวอร์ชั่นไหนที่บีบอัดและปรับขนาดจาก ImageKit?
ด้านซ้ายที่มีขอบสีดำคือ:
- 1500×1005 px
- 266 KB
- บีบอัดที่ 95%
อันด้านขวาที่มีขอบสีขาวคือ:
- 5444×3649 px
- 2.5 MB
- ต้นฉบับ
ขึ้นอยู่กับคุณว่าจะเลือกการตั้งค่าการบีบอัดและการปรับให้เหมาะสมของ ImageKit ใดที่คุณสะดวกที่สุดที่จะใช้แล้วกำหนดค่าตามนั้น
4. บันทึกและดึงรูปภาพจากเซิร์ฟเวอร์ภายนอก
มีสองวิธีในการเรียกใช้รูปภาพผ่าน ImageKit
อย่างแรกคือการอัปโหลดภาพของคุณโดยตรงไปยัง Media Library:

ประการที่สองคือการผสานรวมกับเว็บไซต์หรือบริการจัดเก็บข้อมูลภายนอกของคุณ เราได้เห็นส่วนนี้ของ ImageKit แล้ว เป็นที่ที่คุณได้รับปลายทาง URL เพื่อให้คุณสามารถกำหนดพารามิเตอร์รูปภาพของคุณ:

แม้จะมีการปรับให้เหมาะสมทั้งหมดข้างต้น คุณอาจยังคงประสบปัญหากับการจัดเก็บและบำรุงรักษารูปภาพ เนื่องจากผลกระทบต่อความเร็วของคุณหรือปริมาณพื้นที่จัดเก็บที่คุณต้องถือ
ตัวอย่างเช่น หากคุณเก็บภาพไว้บนเซิร์ฟเวอร์ของคุณ ในที่สุดคุณจะถูกจำกัดพื้นที่ (เว้นแต่คุณจะมีบัญชีโฮสติ้งที่มีขนาดเท่ามอนสเตอร์)
เมื่อคุณสร้างร้านค้าอีคอมเมิร์ซขนาดใหญ่หรือเว็บไซต์ธุรกิจที่มีรูปภาพนับพันหรือล้านรูปและขนาดรูปภาพที่เกี่ยวข้องกัน คุณไม่สามารถโฮสต์รูปภาพเหล่านั้นได้ด้วยตัวเอง จริงอยู่ที่มีวิธีให้บริการแก่ผู้เข้าชมได้เร็วขึ้น (ซึ่งฉันจะอธิบายในประเด็นถัดไป) แต่ทำไมต้องรับภาระและค่าใช้จ่ายในการจัดเก็บเพิ่มเติมหากคุณไม่ต้องการ
5. เพิ่ม CDN
CDN เป็นเครื่องมือเพิ่มประสิทธิภาพที่สำคัญอีกอย่างหนึ่งสำหรับที่เก็บรูปภาพขนาดใหญ่ ลองนึกว่าเป็นเซิร์ฟเวอร์ที่สอง มีเพียงเครื่องเดียวเท่านั้นที่แคช (คัดลอก) เว็บไซต์ของคุณและให้บริการผ่านศูนย์ข้อมูลที่ตั้งอยู่ใกล้กับผู้เยี่ยมชมของคุณทั่วโลกอย่างมาก
ด้วยเหตุนี้ เวลาที่ใช้ในการส่งเว็บไซต์ของคุณและรูปภาพผลิตภัณฑ์นับพันจากนิวยอร์ก นิวยอร์ก ไปยังบังกลาเทศ อินเดียจึงเกิดขึ้นอย่างรวดเร็วอย่างเหลือเชื่อ
ด้วย ImageKit คุณจะได้รับสิทธิพิเศษในการให้บริการภาพของคุณ ไม่เพียงแค่ผ่านเซิร์ฟเวอร์การประมวลผลหลัก แต่ผ่าน AWS CloudFront CDN (รวมอยู่ในแผนทั้งหมด) ซึ่งมีมากกว่า 150 แห่งทั่วโลก
Sintra ซึ่งเป็นลูกค้าของ ImageKit เห็นการก้าวกระโดดครั้งใหญ่ในประสิทธิภาพหลังจากย้ายไปยัง ImageKit ด้วย CDN อิมเมจ ImageKit (ซึ่งมีโหนดการนำส่งอยู่ทั่วโลก) ทำให้เวลาในการโหลดหน้าเว็บลดลง 18%
ห่อ
ข้อดีเป็นพิเศษเกี่ยวกับ ImageKit ก็คือไม่ได้เป็นเพียงมาตรการป้องกันการชะลอตัวที่เกิดจากรูปภาพเท่านั้น คุณสามารถใช้เพื่อแก้ไขและปรับปรุงเว็บไซต์บนมือถือและ PWA ย้อนหลังได้ แม้ว่าจะมีรูปภาพหลายล้านภาพอยู่แล้วก็ตาม ยิ่งไปกว่านั้น ศูนย์ประสิทธิภาพยังทำให้ง่ายต่อการติดตามรูปภาพของเว็บไซต์ของคุณ และระบุโอกาสในการปรับปรุงความเร็ว
นอกจากนี้ ดังที่คุณเห็นจากคำแนะนำข้างต้น ImageKit ได้ทำให้งานจำนวนมากที่คุณต้องทำง่ายขึ้น ไม่ว่าคุณจะจัดการด้วยตนเองหรือกำหนดค่าผ่านปลั๊กอิน
เนื่องจากผู้บริโภคและ Google เลือกใช้เว็บไซต์ที่โหลดบนมือถือได้เร็วมากขึ้นทุกวัน นี่คือกลยุทธ์การเพิ่มประสิทธิภาพรูปภาพประเภทที่คุณต้องการ มันจะช่วยแบ่งเบาภาระของคุณในขณะที่ตรวจสอบให้แน่ใจว่าภาพที่เพิ่มก่อนหรือหลัง ImageKit นั้นได้รับการปรับให้เหมาะสมที่สุด ยิ่งไปกว่านั้น ลูกค้าของคุณจะได้รับประโยชน์จากโอกาสในการขายและการแปลงที่มากขึ้น
