สำรวจแนวโน้มการออกแบบการใช้รูปภาพในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-03-11วลี "การถ่ายภาพสต็อก" มักจะชวนให้นึกถึงการประชุมทางธุรกิจซึ่งทุกคนต่างยิ้มแย้มอย่างมีความสุขอย่างอธิบายไม่ถูก สิ่งนี้ให้ความรู้สึกวิเศษ ไม่เป็นธรรมชาติ และไม่เหมาะกับการออกแบบเว็บสมัยใหม่ แต่การถ่ายภาพบนเว็บไม่จำเป็นต้องให้ความรู้สึกแปลกไปจากเดิม
อันที่จริง เว็บไซต์ที่ดีที่สุดบางแห่งใช้ภาพที่ดูเป็นธรรมชาติเพื่อเพิ่มเอกลักษณ์ในการออกแบบ บทความนี้เป็นข้อมูลเกี่ยวกับเลย์เอาต์และแนวโน้มการออกแบบที่ใช้ร่วมกับการถ่ายภาพสต็อกที่คงอยู่และสวยงาม หากคุณได้ภาพถ่ายคุณภาพสูงสำหรับโปรเจ็กต์เว็บ ขั้นตอนการออกแบบก็จะง่ายขึ้นมาก
สถานที่และสิ่งแวดล้อม
เมื่อขายบริษัทหรืองานกิจกรรม สถานที่ตั้งอาจมีความสำคัญมาก โดยเฉพาะอย่างยิ่งถ้าเป็นร้านค้าปลีกที่คนส่วนใหญ่ไปเยี่ยมชมด้วยตนเอง
ธุรกิจเหล่านี้ใช้เว็บไซต์ของตนเหมือนเป็นตัวแทนดิจิทัลของบริษัท ดังนั้นภาพถ่ายสิ่งแวดล้อมจึงเข้ากันได้ดีเพราะช่วยให้ผู้เยี่ยมชมได้เห็นอาคารและแม้กระทั่งภายในอาคาร แต่ถ้าไม่สามารถถ่ายภาพสถานที่ได้ คุณสามารถใช้สถานที่ยอดนิยมใกล้เคียงแทนได้

หน้าเว็บสำหรับ Nature Valley Trail View มีภาพถ่ายขนาดใหญ่ของอุทยานแห่งชาติทั่วอเมริกา ภาพถ่ายแต่ละภาพอาจถ่ายสำหรับเว็บไซต์นี้โดยเฉพาะ หรือภาพทั้งหมดอาจเป็นภาพถ่ายสต็อกที่ซื้อทางออนไลน์

ไม่ว่าจะด้วยวิธีใด จะสังเกตได้ทันทีว่าภาพถ่ายมีคุณภาพสูงมาก เนื่องจากรูปภาพใช้พื้นที่มาก จึงกำหนดรูปลักษณ์โดยรวมของเว็บไซต์ได้อย่างแท้จริง ภาพถ่ายคุณภาพต่ำอาจบ่งบอกถึงเว็บไซต์คุณภาพต่ำ แต่ในกรณีนี้ เรามีสิ่งที่ตรงกันข้าม
สำหรับตัวอย่างที่เป็นส่วนตัวมากขึ้น ให้ดูที่ Red Dessert Dive นี่คือร้านเบเกอรี่/คาเฟ่ที่เชี่ยวชาญด้านของหวาน คุณจะพบรูปภาพต่างๆ ทั่วทั้งหน้า แต่ส่วนหัวนั้นสำคัญที่สุด

ผู้เข้าชมจะเห็นส่วนหัวก่อนสิ่งอื่นใดจึงจำเป็นต้องแพ็คหมัด ภาพถ่ายสภาพแวดล้อมนี้แสดงให้เห็นถึงการตกแต่งภายในอันเป็นเอกลักษณ์ของร้านเบเกอรี่แห่งนี้ พร้อมด้วยของหวานและเครื่องใช้ในการรับประทานอาหาร ภาพที่ทรงพลังเช่นตัวอย่างนี้แสดงให้เห็นถึงสิ่งที่บริษัททำโดยไม่ต้องพึ่งพาข้อความเพียงอย่างเดียว
พิจารณาใช้ภาพถ่ายสภาพแวดล้อมเมื่อคุณต้องการเชื่อมต่อเว็บไซต์กับที่ตั้งจริง
ผสมผสานภาพบุคคล
รูปภาพสต็อกจำนวนมากมีการแสดงผลแบบโปร่งใสโดยลบพื้นหลังออก สิ่งเหล่านี้มักจะถูกเพิ่มลงในเว็บไซต์ของบริษัทสำหรับกราฟิกเพิ่มเติมหรือเพื่อสร้างคอมโพสิตภาพถ่ายใหม่
แม้ว่าการรวมภาพถ่ายของพนักงานหรือสมาชิกในทีมจะเป็นเรื่องดี แต่การรวมภาพถ่ายก็เป็นที่นิยมเช่นกัน ดีไซเนอร์ที่เฉลียวฉลาดสามารถใส่ภาพบุคคลลงไปในงานดีไซน์ด้วยเทคนิคการจัดองค์ประกอบภาพที่สง่างาม

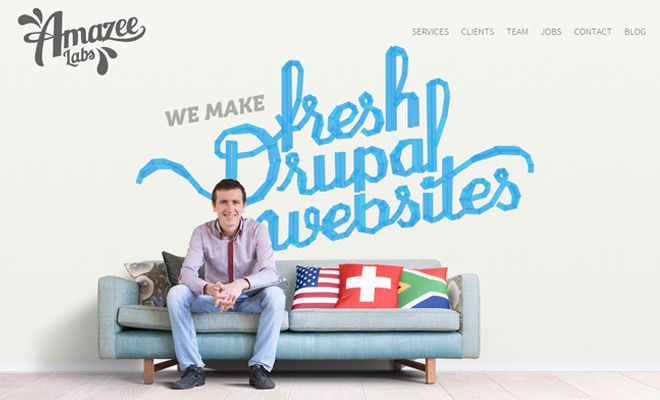
ตัวอย่างที่ชื่นชอบตลอดกาลของฉันสามารถพบได้ใน Amazee Labs เอฟเฟกต์ Typographic ทำงานเป็นคอมโพสิตรูปภาพแบบเต็มหน้าจอ พนักงานคนหนึ่งสามารถมองเห็นได้บนโซฟา ขณะที่ผนังสีเบจผสานเข้ากับพื้นหลังได้อย่างราบรื่น
ฉันชอบเทรนด์นี้เพราะมันไปไกลกว่าแค่รูปภาพเต็มหน้าจอทั่วไป ส่วนหัวดูเหมือนสีทึบจนกว่าคุณจะรวมทุกอย่างเข้าด้วยกัน เป็นเอฟเฟกต์ที่ไม่เหมือนใครอย่างแท้จริง และเป็นตัวอย่างที่สมบูรณ์แบบของการจัดองค์ประกอบภาพสต็อกสำหรับเว็บ
โปรดทราบว่าคนชอบทำงานและซื้อจากคนจริง เว็บไซต์แบบไร้หน้าบางครั้งอาจใช้งานได้ดี – ดูความสำเร็จของ Amazon และ eBay
แต่การสัมผัสส่วนตัวเพียงเล็กน้อยก็สามารถสร้างความแตกต่างได้เช่นกัน

Brian Regan เป็นนักแสดงตลกที่มีเว็บไซต์เต็มไปด้วยรูปถ่าย หน้าแรกมีองค์ประกอบของตัวเองผสมลงในพื้นหลังที่มีพื้นผิว มันไม่ใช่เลย์เอาต์เว็บไซต์แบบดั้งเดิม แต่ใช้ได้กับไซต์ส่วนบุคคลโดยใช้เพียงไม่กี่หน้า
คุณจะพบรูปภาพเพิ่มเติมในหน้าเกี่ยวกับของเขาพร้อมส่วนหัวแบบเต็มหน้าจอและองค์ประกอบอื่นๆ
อย่าทึกทักเอาเองว่าภาพสต็อกทั้งหมดต้องถูกแก้ไขทางออนไลน์ เวทมนตร์ Photoshop เล็กน้อยสามารถผลักดันการถ่ายภาพเว็บไซต์ของคุณไปในทิศทางใหม่ทั้งหมด
การถ่ายภาพสินค้า
ร้านค้าอีคอมเมิร์ซที่ดีทุกแห่งจะต้องมีรูปถ่ายสินค้า จำเป็นต่อการขายทั้งของที่จับต้องได้และดิจิทัล
สไตล์การถ่ายภาพนี้ค่อนข้างจะมีเอกลักษณ์เฉพาะตัว และช่างภาพมืออาชีพส่วนใหญ่จำแนกภาพผลิตภัณฑ์เป็นการถ่ายภาพที่แตกต่างจากภาพเฮดช็อตทั่วไป ประเด็นคือต้องจับภาพแต่ละผลิตภัณฑ์ในแง่หนึ่งเพื่อให้ลูกค้าได้รูปลักษณ์ที่ดีและหวังว่าจะทำการซื้อ

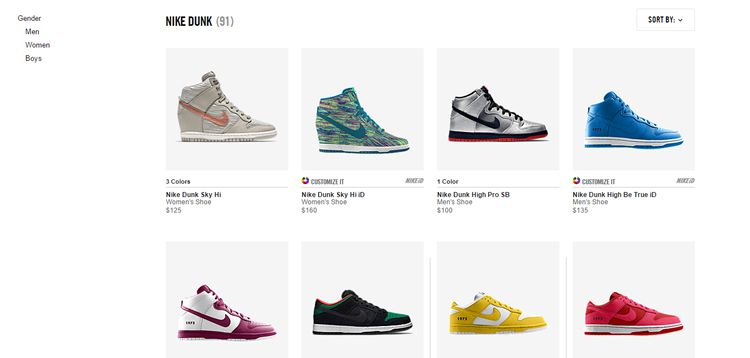
ดูร้าน Nike onlike ที่มีรองเท้าผ้าใบอยู่ในภาพขนาดย่อ โดยพื้นฐานแล้วภาพถ่ายแต่ละภาพจะเหมือนกันโดยให้รองเท้าผ้าใบหันไปทางขวาบนพื้นหลังสีเทาเดียวกัน
รองเท้าผ้าใบบางรุ่นมีสีอื่นซึ่งคุณสามารถเลือกได้เมื่อวางเมาส์บนภาพขนาดย่อ นี่เป็นคุณสมบัติขั้นสูงมากกว่า แต่แสดงให้เห็นความสำคัญของภาพถ่ายผลิตภัณฑ์ที่มีคุณภาพ หากคุณเปิดร้านค้าออนไลน์และขายสินค้าที่จับต้องได้ ขอแนะนำให้จ้างมืออาชีพมาถ่ายรูปสินค้าสำหรับเว็บไซต์ของคุณ
ภาพบุคคลหรือภาพสิ่งแวดล้อมคุณภาพสูงอาจช่วยปรับปรุงการออกแบบเว็บไซต์ แต่ภาพถ่ายผลิตภัณฑ์คุณภาพสูงอาจเกลี้ยกล่อมการขายได้
เมื่อพูดถึงผลิตภัณฑ์ที่จับต้องได้ รูปภาพที่ดีเป็นสิ่งสำคัญ ผลิตภัณฑ์ดิจิทัลสามารถใช้ภาพตัวอย่างที่ถ่ายจากคอมพิวเตอร์ได้โดยตรง – อาจเป็น Photoshop เล็กน้อยเพื่อทำให้สวยงาม แต่บริการขององค์กรล่ะ?

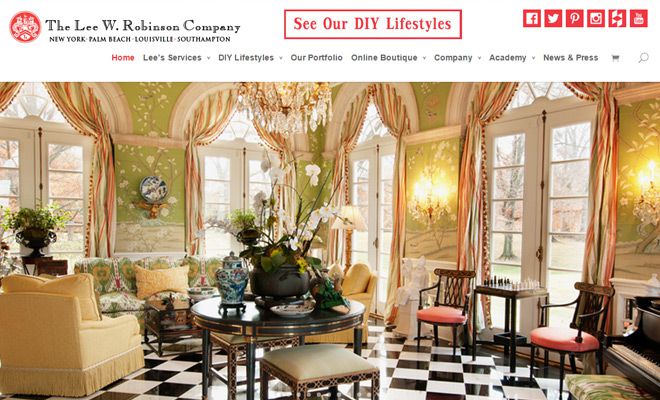
เว็บไซต์ Lee W. Robinson เป็นผลงานการออกแบบตกแต่งภายในและปรับปรุงใหม่ ภาพถ่ายของเขาไม่ได้รวมของจริงสำหรับขาย แต่เป็นตัวอย่างงานของเขา บริการที่จับต้องได้จริงจะเข้ากันได้ดีกับภาพถ่ายของงาน
แต่ปัญหาบางอย่างเกิดขึ้นเมื่อออกแบบบริการที่ไม่สามารถแสดงในภาพถ่ายได้ เช่น ประปา ในกรณีนี้ คุณอาจไปถ่ายภาพบุคคลหรือผสมกับภาพสภาพแวดล้อมของสำนักงาน อุปกรณ์ หรือบ้านของลูกค้า (หากอนุญาต)
พื้นหลังแบบเต็มหน้าจอ
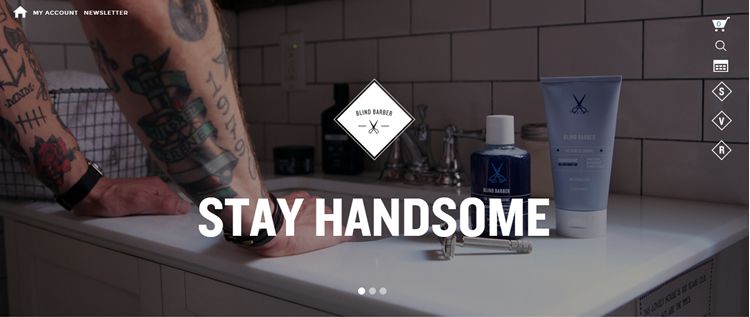
พื้นหลังแบบเต็มหน้าจออาจรวมถึงภาพถ่ายของบุคคล สภาพแวดล้อม เวิร์กโฟลว์ หรืออะไรก็ได้จริงๆ แนวคิดคือการใช้ภาพถ่ายเพื่อสร้างเอกลักษณ์ให้กับเว็บไซต์ Blind Barber ใช้เทคนิคเต็มหน้าจอพร้อมสไลด์โชว์รูปภาพที่เชื่อมโยงไปยังแต่ละหน้า

รูปภาพแต่ละรูปจะตรงกับลิงก์ขาเข้าตั้งแต่การจองนัดหมายไปจนถึงการเรียกดูร้านค้าออนไลน์ของ Blind Barber และภาพถ่ายก็มีคุณภาพดีเยี่ยม จึงเพิ่มมูลค่าที่แท้จริงให้กับการออกแบบโดยรวม

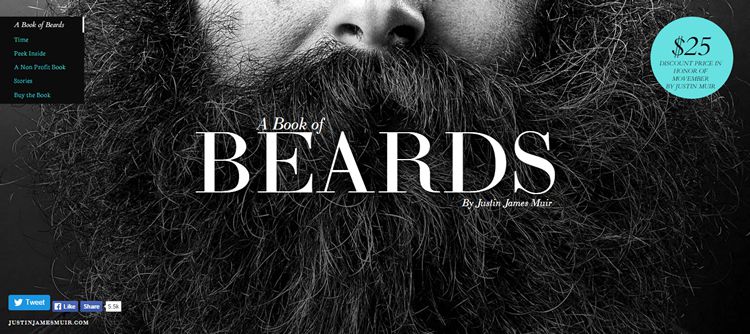
อีกตัวอย่างหนึ่งที่น่าสนใจคือเว็บไซต์ Book of Beards ใช้รูปภาพแบบเต็มหน้าจอเพียงภาพเดียวสำหรับพื้นหลังที่คงที่ในแต่ละหน้า ไซต์ใช้ JavaScript ในการโหลดแต่ละหน้า ดังนั้นรูปภาพพื้นหลังจึงเป็นจุดโฟกัสที่สอดคล้องกัน
หนังสือเล่มนี้สร้างขึ้นโดย Justin James Muir ซึ่งเป็นช่างภาพมืออาชีพ เว็บไซต์ Book of Beards พิสูจน์ให้เห็นว่าความเรียบง่ายสามารถไปได้ไกล และภาพถ่ายสามารถมีบทบาทสำคัญในการออกแบบเว็บได้จริงๆ
เพิ่มสัมผัสส่วนตัว
คุณไม่จำเป็นต้องมีรูปถ่ายสต็อกเสมอไปเพื่อใช้เป็นส่วนใหญ่ แม้แต่ภาพบุคคลหรือภาพขนาดย่อเล็กๆ ก็สามารถสร้างสัมผัสที่เป็นส่วนตัวให้กับการออกแบบของคุณได้

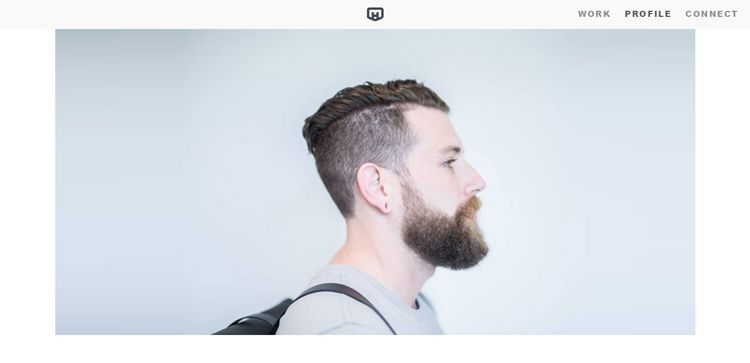
แฟ้มผลงานของ Mat Helme แสดงรูปโปรไฟล์ของตัวเอง มันใหญ่มาก แต่ก็เป็นภาพถ่ายจริงเพียงภาพเดียวของตัวเองในไซต์ทั้งหมด ภาพเหมือนส่วนตัวของ Mat มีไว้สำหรับผู้ที่เสี่ยงภัยในเว็บไซต์ของเขาเท่านั้น
แต่เราสามารถลดขนาดลงและยังคงได้รับผลเช่นเดียวกัน เหลือบไปที่ส่วนท้ายของผลงานของ Rogie King

รูปภาพของเขาเป็นภาพขนาดย่อสีเทาขนาด 200×200 ที่มุมของส่วนท้ายของเว็บไซต์ แม้ว่าจะมีขนาดเล็กและไม่รุนแรง แต่ก็ยังให้สัมผัสส่วนตัวที่แปลกตา
เทรนด์การถ่ายภาพส่วนตัวนี้สามารถพัฒนาเป็นเพจเกี่ยวกับทีมที่สมบูรณ์พร้อมชีวประวัติและโปรไฟล์โซเชียลสำหรับสมาชิกในทีมแต่ละคน เป้าหมายคือการเสนอบุคลิกภาพให้มาก (หรือน้อย) ตามความจำเป็นเพื่อให้เข้ากับเว็บไซต์ได้ดีที่สุด
บทสรุป
ปัจจัยที่สำคัญที่สุดในการถ่ายภาพสต็อกคือคุณภาพ นี่อาจเป็นข้อแตกต่างระหว่างงานออกแบบที่ยอดเยี่ยมและแย่มาก ภาพถ่ายคุณภาพสูงจะช่วยสร้างแบรนด์ที่มีชื่อเสียงสำหรับเว็บไซต์ใดๆ โดยทำตามเทรนด์ในโพสต์นี้ คุณจะสามารถใช้ภาพถ่ายโดยมีวัตถุประสงค์เพื่อออกแบบข้อมูลระบุตัวตนดิจิทัลที่ทรงพลัง
