เอฟเฟกต์โฮเวอร์รูปภาพ 36 แบบที่สร้างด้วย CSS3
เผยแพร่แล้ว: 2016-03-14นักออกแบบเว็บไซต์ทุกคนควรมี ไลบรารีเอฟเฟกต์โฮเวอร์รูปภาพ สำหรับโครงการของตน เอฟเฟกต์โฮเวอร์รูปภาพนั้นสนุกและเพิ่มการเคลื่อนไหวและไหวพริบให้กับองค์ประกอบต่างๆ ของเว็บไซต์ เอฟเฟ็กต์โฮเวอร์ใช้คุณลักษณะ CSS เช่น การแปล 3 มิติและองค์ประกอบเทียม เพื่อสร้างการเปลี่ยนภาพที่สวยงามและละเอียดอ่อน และเพื่อแสดงข้อความหรือคำอธิบายภาพ พวกเขาปรับปรุงรูปลักษณ์ของเว็บไซต์และทำให้ผู้เข้าชมสามารถนำทางได้ง่ายขึ้น
มีวิธีมากมายในการสร้างการโต้ตอบที่น่าสนใจและไม่เหมือนใครในโลกของการออกแบบเว็บ และเอฟเฟกต์โฮเวอร์กำลังได้รับความนิยมเพิ่มขึ้น เอฟเฟกต์โฮเวอร์มอบวิธีการแสดงและซ่อนคำบรรยายภาพที่สวยงามและเรียบร้อย และยังมีการออกแบบใหม่พร้อมใช้ตลอดเวลา การสร้างเอฟเฟกต์เหล่านี้อาจดูซับซ้อน แต่จริงๆ แล้วง่ายเหมือนการคัดลอกและวาง ต้องขอบคุณเทคโนโลยีอันทรงพลังของ CSS3 ดังนั้น คุณไม่จำเป็นต้องเป็นผู้เชี่ยวชาญในการเขียนโค้ดเพื่อใช้ประโยชน์จากเอฟเฟ็กต์ที่น่าอัศจรรย์เหล่านี้ เช่น รูปภาพที่เลื่อน พลิก ละลาย หมุน มีหมอก หรือเพียงแค่ถูกแทนที่ด้วยข้อความทั้งหมด
ตรงข้ามกับ jQuery นั้น CSS3 ต้องใช้เวลาโหลดที่สั้นกว่า ดังนั้นเอฟเฟกต์ของคุณจะทำงานได้อย่างราบรื่นมากขึ้น นอกจากนี้ CSS3 ยังให้ความละเอียดของภาพที่เพิ่มขึ้นเพื่อความชัดเจนที่น่าทึ่ง และภาษาที่ค่อนข้างเรียบง่ายซึ่งแบ่งออกเป็นโมดูลเชิงตรรกะพร้อมฟังก์ชันที่ปรับแต่งได้เพื่อความยืดหยุ่นที่มากขึ้น และการออกแบบโดยรวมที่มีประสิทธิภาพและประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุงโดยรวม CSS3 เข้ากันได้กับ CSS เวอร์ชันอื่นๆ อย่างสมบูรณ์ และที่สำคัญที่สุดคือ มีความสอดคล้องกัน (การเปลี่ยนแปลงใดๆ ในสไตล์ชีตของเว็บไซต์ของคุณจะถูกคัดลอกไปยังทุกหน้าของเว็บไซต์ของคุณ) ดังนั้น CSS3 ทำให้งานของนักออกแบบง่ายขึ้นและเร็วขึ้น และช่วยปรับปรุงประสบการณ์ของผู้ใช้อย่างมาก
ในบทความนี้ เราจะนำเสนอเอ ฟเฟกต์โฮเวอร์รูปภาพ 40 แบบที่สร้างด้วย CSS3 ที่คุณควรเพิ่มลงในไลบรารีของคุณเพื่อขอความช่วยเหลือในโครงการออกแบบเว็บในอนาคตของคุณ เราคิดว่าตัวอย่างที่สวยงามเหล่านี้จะสร้างแรงบันดาลใจให้คุณสร้างสิ่งที่สวยงาม และจะมีประโยชน์มาก เนื่องจากจะช่วยเพิ่มการเคลื่อนไหวและ พลังงานให้กับเว็บไซต์ ในขณะที่ปรับปรุงประสบการณ์โดยรวมของผู้ใช้ เราหวังว่าคุณจะพบว่ามีประโยชน์... สนุก! นอกจากนี้อย่าลืมแจ้งให้เราทราบว่าคนไหนที่คุณชอบมากที่สุดในส่วนความคิดเห็นด้านล่าง!
iHover
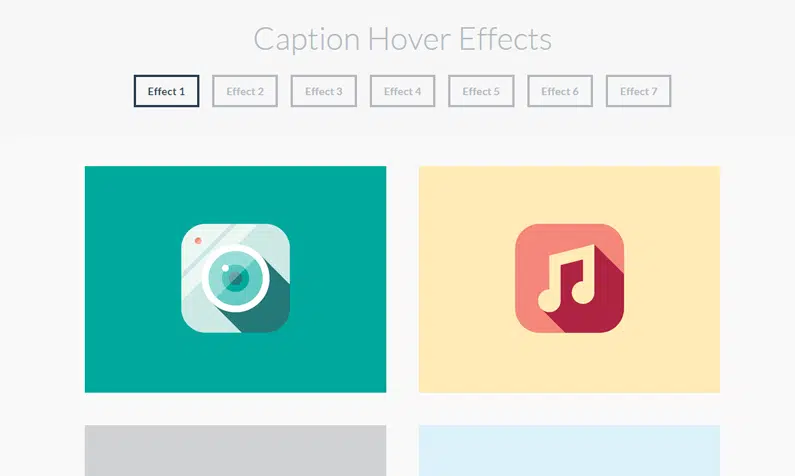
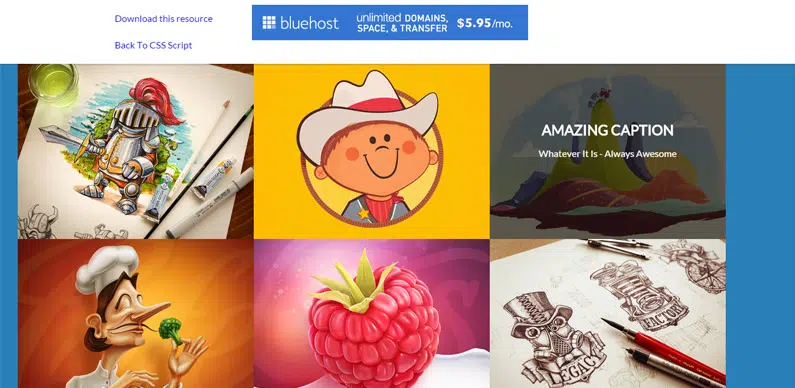
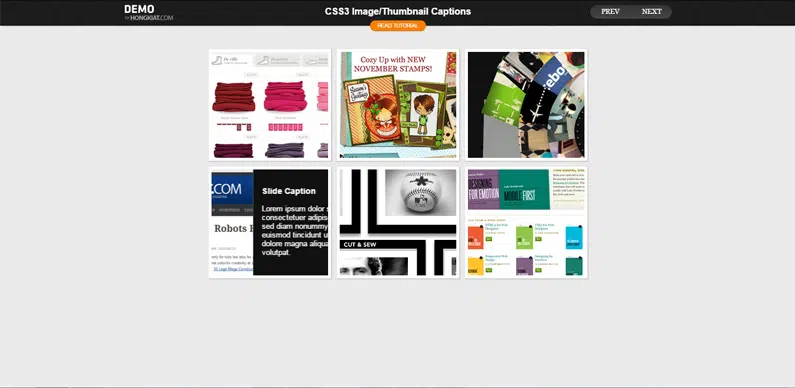
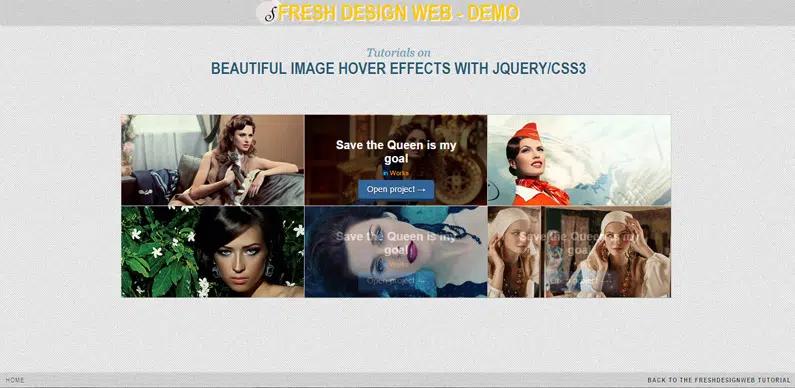
เอฟเฟกต์คำบรรยายภาพ
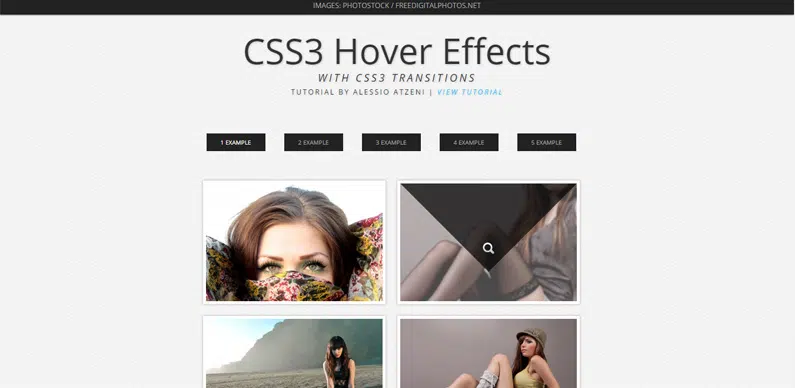
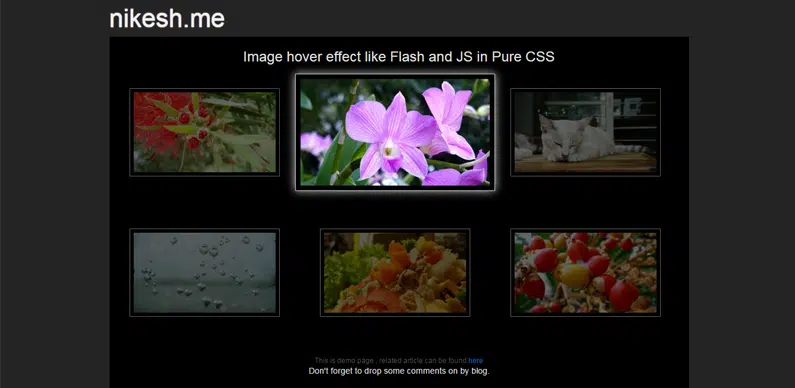
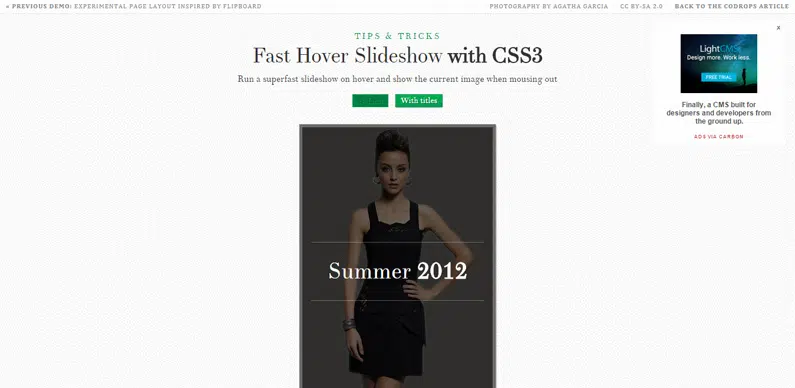
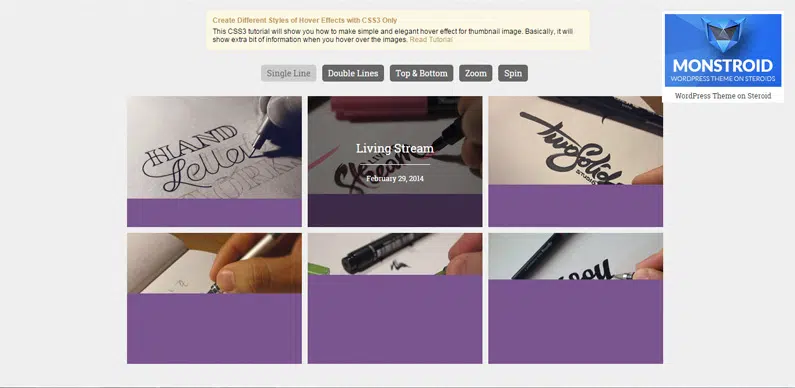
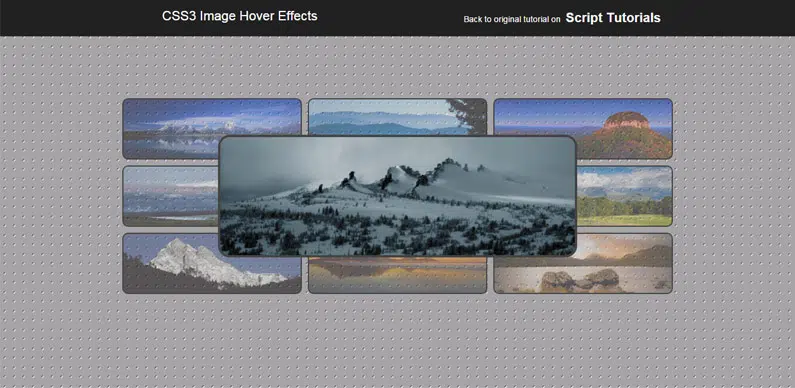
CSS3 Hover Effects
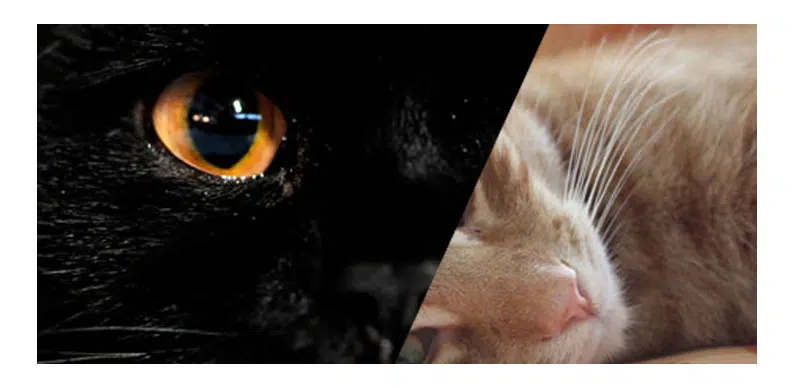
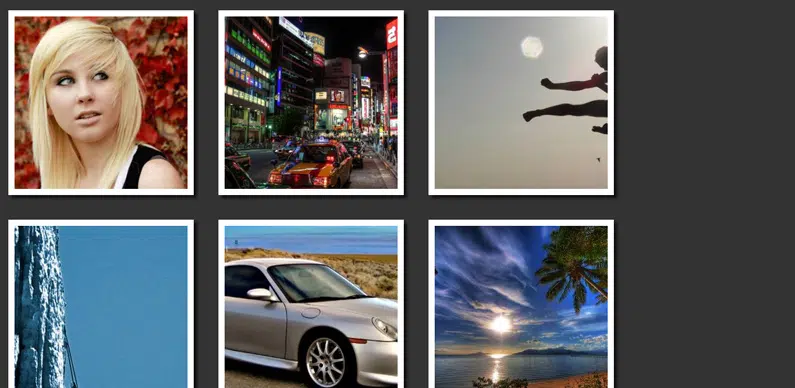
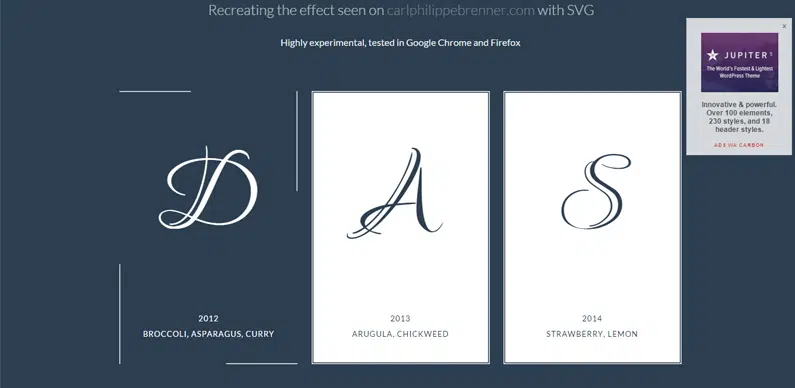
สไลด์แนวทแยง
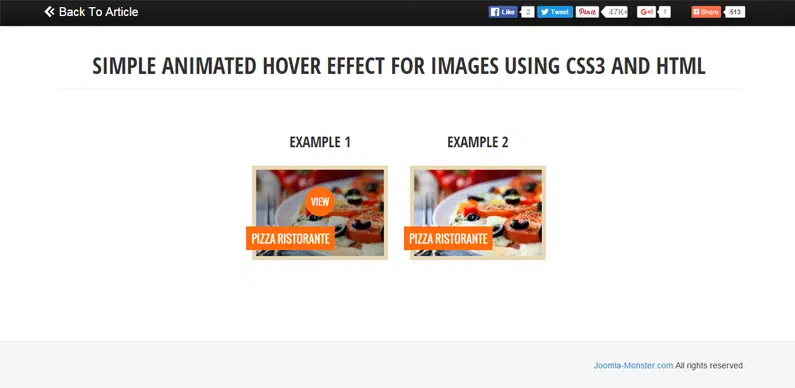
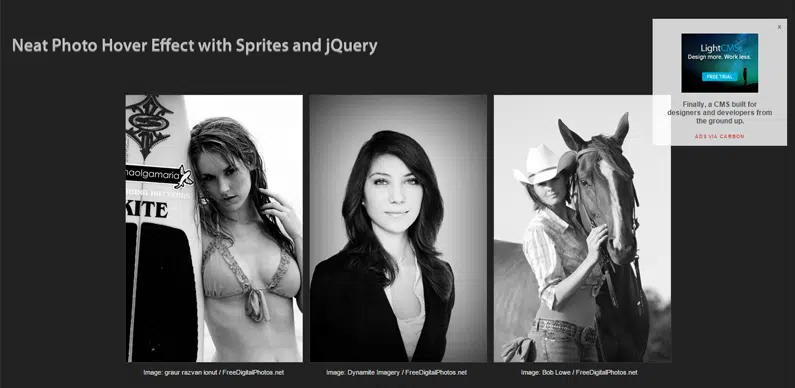
เอฟเฟกต์โฮเวอร์รูปภาพเซ็กซี่โดยใช้ CSS3
ภาพเคลื่อนไหว คำบรรยายภาพ โฮเวอร์
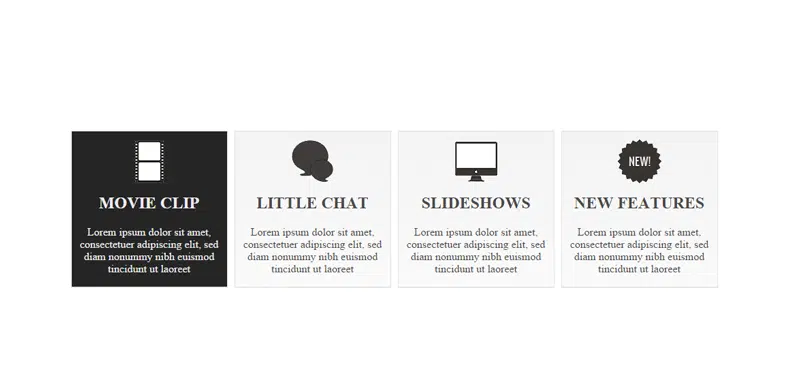
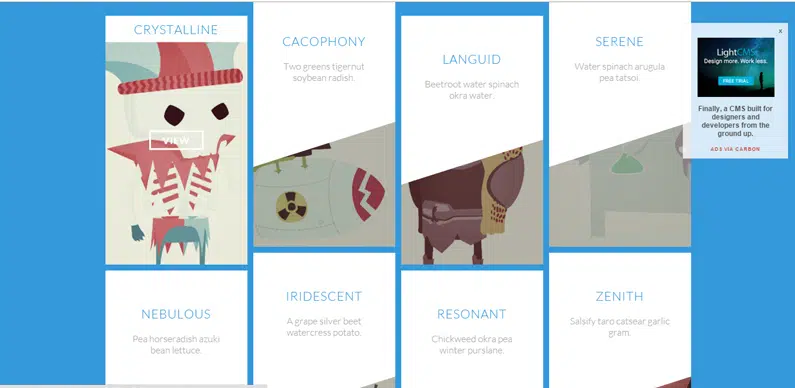
กระโดดกล่องเด่น
10 เอฟเฟกต์โฮเวอร์รูปภาพง่าย ๆ ที่คุณสามารถคัดลอกและวางได้
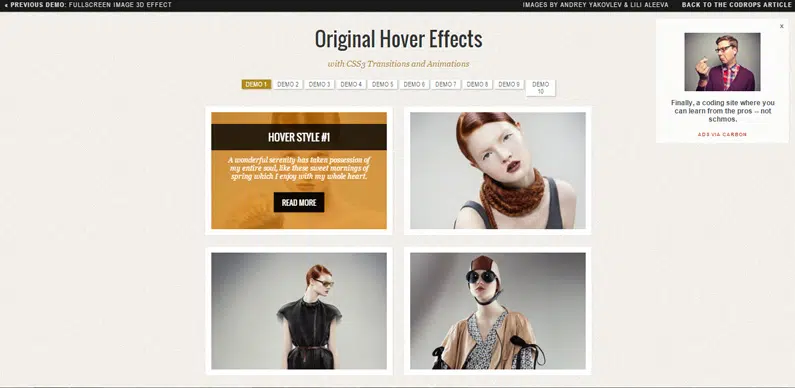
เอฟเฟกต์โฮเวอร์ดั้งเดิมด้วย CSS3
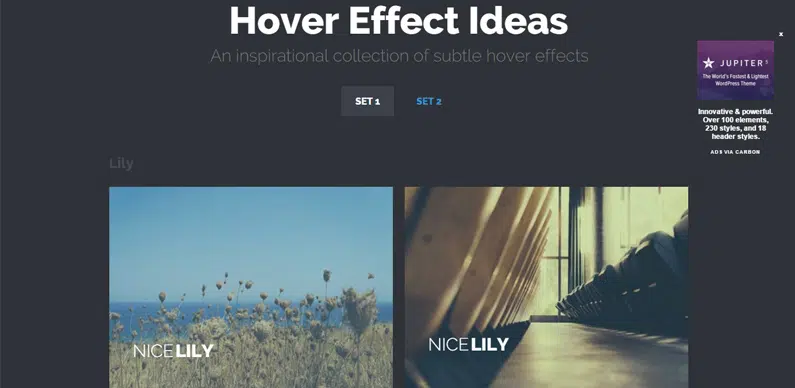
แนวคิดสำหรับเอฟเฟกต์โฮเวอร์ที่ละเอียดอ่อน
เอฟเฟกต์การเปลี่ยนแปลงด้วย CSS
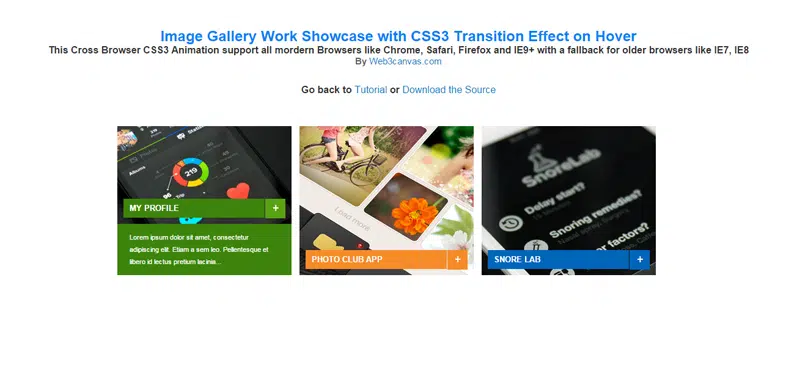
แกลเลอรีรูปภาพ งานแสดงพร้อมเอฟเฟกต์การเปลี่ยน CSS3 บน Hover
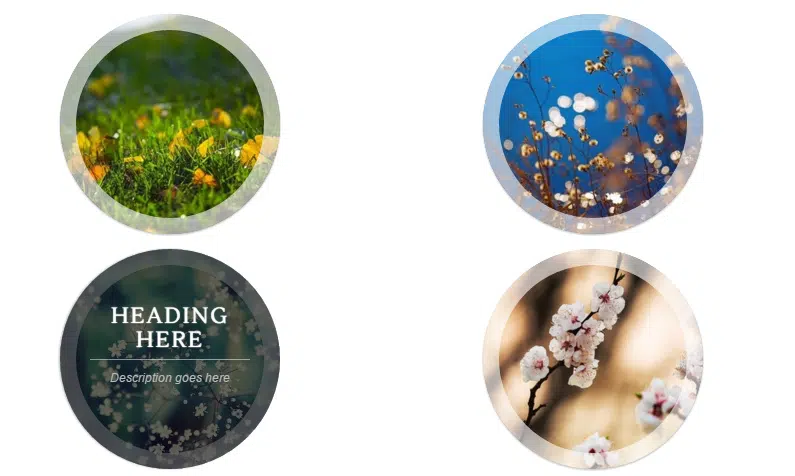
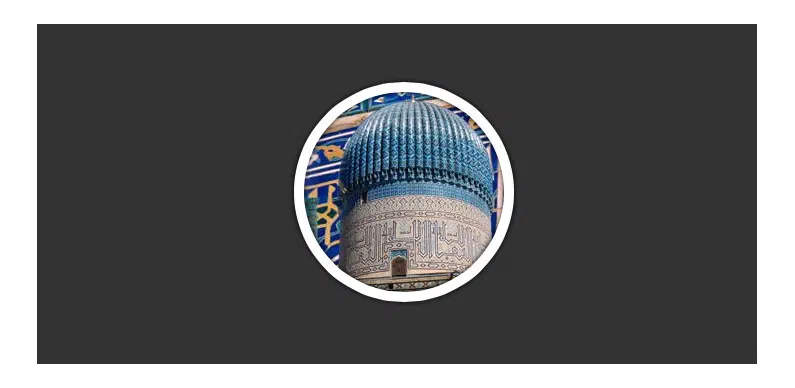
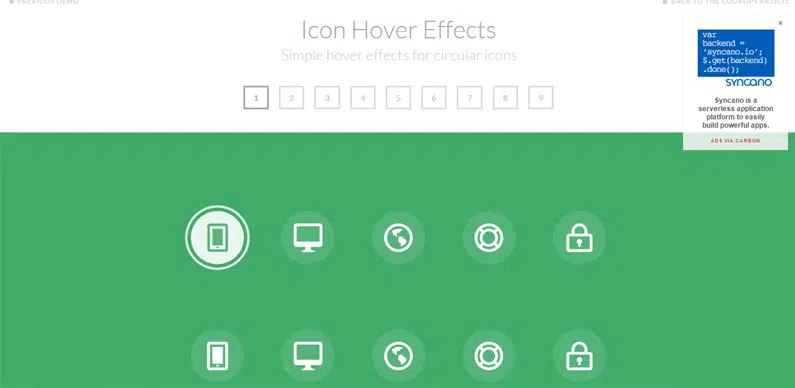
เอฟเฟ็กต์โฮเวอร์วงกลม
เอฟเฟ็กต์โฮเวอร์ CSS3 ที่สวยงามด้วย Websymbols Tutorial
เอฟเฟกต์ CSS Hover ที่คุณจะชอบใช้
ตารางภาพเคลื่อนไหวพร้อมเอฟเฟกต์คำบรรยายแบบเลื่อนตาม CSS3