20 บทเรียนการออกแบบไอคอนใน Illustrator & Photoshop
เผยแพร่แล้ว: 2017-12-03การใช้ไอคอนที่สวยงามและสะดุดตาในเว็บไซต์หรือโครงการแอปของคุณเป็นสิ่งสำคัญ เนื่องจากรายละเอียดเล็กๆ น้อยๆ เหล่านี้สร้างความแตกต่างอย่างมากในการเพิ่มมูลค่าของการออกแบบโดยรวม
ไอคอนที่ดีควรเรียบง่ายพอที่จะจดจำและสร้างสรรค์พอที่จะเป็นที่ชื่นชม การออกแบบไอคอนใหม่และสร้างสรรค์ในบางครั้งอาจเป็นงานที่ยากและใช้เวลานาน ดังนั้นเราจึงเลือกบทแนะนำการออกแบบไอคอน 20 บทที่จะให้คำแนะนำทีละขั้นตอนเกี่ยวกับวิธีออกแบบไอคอนอย่างรวดเร็วและง่ายดาย คุณจะได้เรียนรู้เกี่ยวกับเทคนิคต่างๆ ที่คุณสามารถนำไปใช้ในโครงการในอนาคตของคุณได้
บทแนะนำการออกแบบไอคอน เหล่านี้สร้างขึ้นโดยใช้ Adobe Photoshop, Illustrator หรือ Sketch พวกเขามีคำแนะนำวิธีใช้ง่ายๆ และสิ่งที่คุณต้องมีคือความรู้พื้นฐานในการใช้โปรแกรมเหล่านี้ บทช่วยสอนมีคำแนะนำง่ายๆ เพื่อให้คุณสามารถสร้างไอคอนที่สวยงามได้ในเวลาอันสั้น
คุณจะทำงานกับรูปร่าง การไล่ระดับสี พื้นผิว เงา ไฮไลท์ เลเยอร์ และอื่นๆ อีกมากมาย ดูบทแนะนำการออกแบบไอคอนสุดเจ๋งที่หลากหลายนี้แล้วเริ่มสร้างได้เลย!
ไอคอนแบนเงายาว – Photoshop
ดูบทช่วยสอน Adobe Photoshop ที่ช่วยให้คุณสร้างไอคอนแบนเงาแบบยาว ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างเอฟเฟกต์เงาแบบยาวสำหรับข้อความ รูปร่าง หรือกราฟิกประเภทใดก็ได้ คุณจะต้องสร้างไอคอนและองค์ประกอบแบบแบนที่มีสีสันและเป็นส่วนตัวซึ่งจะได้รับความลึกด้วยเงาที่ยาวและปรับแต่งได้เหล่านี้
สร้างเวิร์กโฟลว์การออกแบบไอคอน – Sketch
บทช่วยสอน Sketch App 3 นี้ช่วยให้คุณสร้างไอคอนเวกเตอร์แอพดวงจันทร์ที่ยอดเยี่ยมทีละขั้นตอน มันจะเพิ่มฟังก์ชันการทำงานจากกล่องเครื่องมือ Sketch คุณจะได้เรียนรู้วิธีส่งออกไอคอนแอปพลิเคชันเป็นขนาดใดก็ได้ที่คุณต้องการสำหรับร้านแอป นี่เป็นบทช่วยสอนที่ง่ายและอธิบายได้ดีมากเหมาะสำหรับผู้เริ่มต้น ซึ่งจะช่วยให้คุณสร้างรูปร่างพื้นฐานโดยใช้การมาส์กประเภทต่างๆ
ไอคอนสภาพอากาศ – Photoshop
นี่คือบทช่วยสอน Photoshop เกี่ยวกับวิธีสร้างไอคอนสภาพอากาศที่สวยงามในไม่กี่ขั้นตอนง่ายๆ คุณจะสามารถสร้างไอคอนนี้ได้อย่างรวดเร็ว และคุณไม่จำเป็นต้องมีเทคนิคพิเศษใดๆ คุณสามารถใช้เทคนิคเดียวกันนี้ใน Illustrator หากคุณต้องการสร้างไอคอนเดียวกันกับเวกเตอร์ จะใช้เวลาเพียง 10 ถึง 15 นาทีในการสร้างไอคอนง่ายๆ นี้
สร้างไอคอนแอพโน้ต – Photoshop
โดยทำตามบทช่วยสอน Adobe Photoshop นี้ คุณจะได้เรียนรู้วิธีสร้างไอคอนแอปบันทึกย่อที่เหมือนจริง คุณจะใช้เฉพาะรูปร่าง การไล่ระดับสี และพื้นผิวบางส่วนเท่านั้น เป็นบทช่วยสอนที่ง่ายและรวดเร็วจริงๆ ที่จะช่วยให้คุณสร้างไอคอนที่สวยงามได้ในเวลาไม่กี่นาที! คุณยังสามารถเปลี่ยนสีและพื้นผิวได้อย่างง่ายดาย
ไอคอนพื้นที่แบนอย่างมีสไตล์ – Photoshop
ไอคอนพื้นที่แบนที่มีสไตล์เหล่านี้สามารถสร้างได้โดยทำตามบทช่วยสอนทีละขั้นตอนนี้ คุณจะสร้างการออกแบบนี้ใน Adobe Photoshop โดยใช้รูปร่างที่เรียบง่าย การทำงานของเส้นทาง และเอฟเฟกต์เงาแบบยาว บทช่วยสอนง่ายๆ นี้ใช้จานสีย้อนยุคที่จำกัดเพื่อให้ได้ผลลัพธ์ที่สวยงาม และจะช่วยให้คุณสร้างไอคอนทรงกลม 6 อันที่ได้รับแรงบันดาลใจจากการสำรวจอวกาศ
สร้างไอคอนสมุดที่อยู่ – Photoshop
จากบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างไอคอนสมุดที่อยู่ใน Adobe Photoshop คุณจะใช้เวกเตอร์ การแรเงาที่ละเอียดอ่อน เทคนิคการผสมทั้งหมดที่มีเอฟเฟกต์ที่ยอดเยี่ยม บทช่วยสอนนี้ยังอธิบายวิธีตั้งค่ากริดและใช้ประโยชน์จากคุณสมบัติ Snap to Grid ทำให้งานของคุณง่ายขึ้น ผลลัพธ์ที่ได้คือไอคอนที่สมจริงและมีระดับ
สร้างไอคอนปลาดาว 3 มิติ – Photoshop
ในบทช่วยสอน Adobe Photoshop นี้ คุณจะได้รับคำแนะนำง่ายๆ เกี่ยวกับวิธีสร้างไอคอนปลาดาว 3 มิติอันน่าทึ่งนี้ นอกเหนือจาก Photoshop คุณจะใช้ Cinema 4d และ ZBrush การมีไอคอนที่ดึงดูดใจและสวยงามเป็นองค์ประกอบสำคัญในการทำให้แบรนด์หรือแอปของคุณโดดเด่นกว่าใคร
วิธีสร้างไอคอนแผนที่โดยใช้ – Photoshop
สร้างไอคอนแผนที่ 3 มิติที่สวยงามใน Adobe Photoshop ในเวลาไม่นาน ทำตามคำแนะนำจากบทช่วยสอนนี้ ซึ่งคุณจะได้เรียนรู้เทคนิคบางอย่างสำหรับการไล่ระดับสี เงา และไฮไลท์ คุณจะใช้เทคนิคง่ายๆ เหล่านี้เพื่อสร้างไอคอนสามมิติจากรูปร่างง่ายๆ โดยไม่ต้องใช้ซอฟต์แวร์ 3D พิเศษ
Simple Notebook I con – Illustrator
สร้างไอคอนสมุดบันทึกอย่างง่ายโดยทำตามบทแนะนำวิธีใช้นี้ คุณจะทำงานใน Illustrator และจะได้เรียนรู้พื้นฐานบางอย่างเกี่ยวกับเทคนิคการผสมและการแรเงาพื้นหลังโดยใช้แผงลักษณะที่ปรากฏและแผงจังหวะ คุณจะเริ่มต้นด้วยการเรียนรู้วิธีใช้เส้นตารางอย่างง่ายเพื่อสร้างรูปร่างที่เรียบง่าย จากนั้นจึงค่อยเปลี่ยนไปใช้การแรเงาแบบละเอียดเพื่อให้ได้ไอคอนที่ดูสะอาดตาแต่ดูเป็นมืออาชีพ

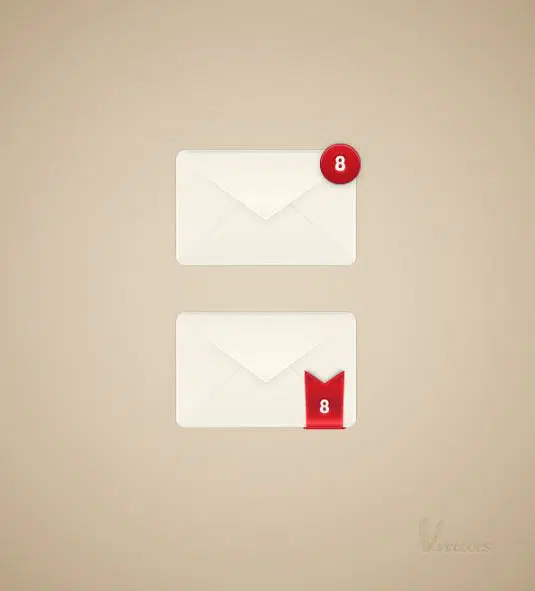
ไอคอนแจ้งเตือนกล่องจดหมาย – Illustrator
เรียนรู้วิธีสร้างไอคอนแจ้งเตือนกล่องจดหมายนี้โดยใช้ Illustrator ในบทช่วยสอนนี้ คุณจะใช้รูปทรงพื้นฐาน การไล่ระดับสี และแผงตัวค้นหาเส้นทาง ผลลัพธ์จะเป็นไอคอนกล่องจดหมายที่สวยงามพร้อมการแสดงการแจ้งเตือน 2 วิธี: วงกลมสีแดงและริบบิ้น ไม่ว่าคุณจะเลือกเวอร์ชันใด ผลลัพธ์ที่ได้จะเป็นไอคอนที่เรียบง่ายแต่มีระดับพร้อมการแรเงาที่ละเอียดอ่อนและสีที่สะดุดตา
ไอคอนเมฆที่สดใส – Photoshop
ในบทช่วยสอน Adobe Photoshop นี้ คุณจะได้เรียนรู้เพิ่มเติมเกี่ยวกับการทำงานกับการไล่ระดับสีและเอฟเฟกต์แสงเพื่อสร้างไอคอนคลาวด์ที่สดใส นี่คือบทช่วยสอนทีละขั้นตอนเพื่อให้คุณสามารถสร้างองค์ประกอบนี้ได้โดยไม่มีปัญหาใดๆ เหมาะอย่างยิ่งสำหรับการออกแบบเว็บไซต์หรือแอพมือถือที่ยอดเยี่ยม แม้ว่ามันอาจจะดูซับซ้อน แต่คุณสามารถสร้างไอคอนนี้ได้เร็วมาก
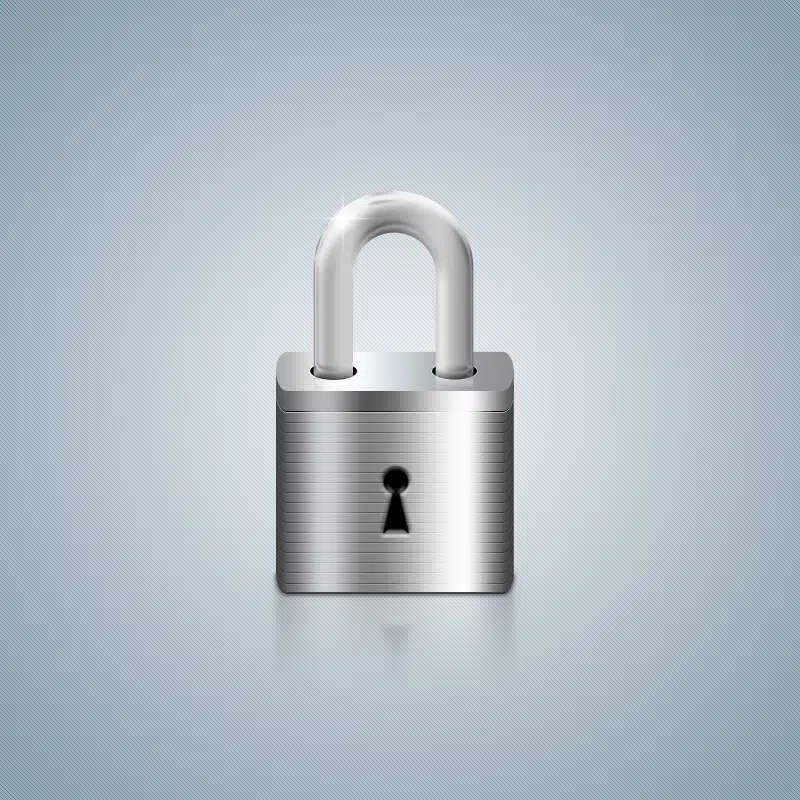
ไอคอนแม่กุญแจ – Photoshop
สร้างไอคอนแม่กุญแจแบบแวววาวใน Adobe Photoshop โดยทำตามบทช่วยสอนง่ายๆ นี้ คุณจะได้เรียนรู้วิธีใช้รูปทรงพื้นฐาน การไล่ระดับสี เงา และการสะท้อน เมื่อเริ่มต้นด้วยรูปทรงง่ายๆ ไม่กี่แบบ คุณจะลงเอยด้วยไอคอนแม่กุญแจที่ดูเหมือนโลหะ
สร้างไอคอนแอพใน 20 ขั้นตอนง่ายๆ – Photoshop
นี่คือบทช่วยสอนที่ยอดเยี่ยมที่ช่วยให้คุณสร้างไอคอนแอปพูลใน 20 ขั้นตอนง่ายๆ คุณจะสร้างไอคอนที่สวยงามนี้ใน Adobe Photoshop ที่มีพื้นผิวมากมายและคำแนะนำที่ชัดเจนจากนักออกแบบ แม้ว่าจะดูน่ากลัวเล็กน้อย แต่ผลลัพธ์ที่น่าประทับใจเหล่านี้สามารถทำได้ในระยะเวลาอันสั้น
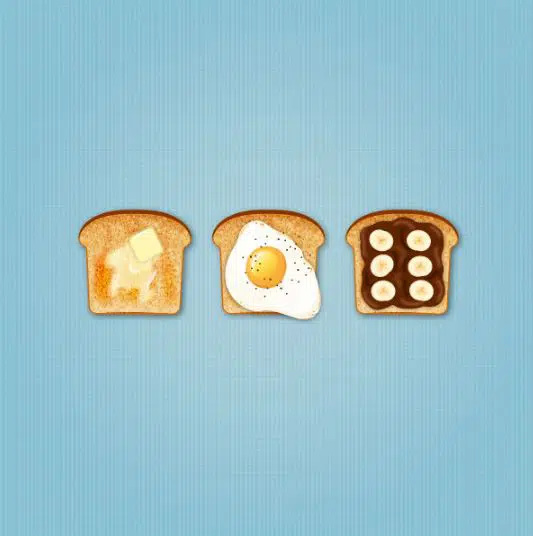
ไอคอนขนมปังปิ้งแสนอร่อย – Illustrator
ลองดูไอคอนขนมปังปิ้งสุดเจ๋งที่สร้างขึ้นใน Illustrator คุณสามารถสร้างไอคอนแสนอร่อยเหล่านี้ได้โดยทำตามบทแนะนำทีละขั้นตอนนี้ เวกเตอร์เหล่านี้สนุกสุด ๆ และง่ายต่อการสร้าง คุณจะได้ทำขนมปังปิ้งสามแบบที่จะมีลักษณะเหมือนจริงและอร่อย! คุณจะเริ่มต้นด้วยการสร้างขนมปังปิ้งพื้นฐาน สร้างสรรค์!
ออกแบบไอคอนกาแฟซื้อกลับบ้านที่เหมือนจริง – Photoshop
บทช่วยสอนนี้แสดงวิธีสร้างไอคอนถ้วยกาแฟที่เหมือนจริง มันถูกสร้างขึ้นใน Photoshop พร้อมคำแนะนำที่ชัดเจนจากนักออกแบบ คุณจะต้องมีความรู้พื้นฐานเกี่ยวกับ Adobe Photoshop และเวอร์ชัน CS5 ขึ้นไป บทช่วยสอนนี้ช่วยให้คุณสร้างผลลัพธ์ที่ต้องการโดยการรวมรูปร่างและการไล่ระดับสีแบบเรียบง่ายจำนวนมากเข้ากับงานศิลปะแบบหมุนวนเล็กน้อยในตอนท้าย
สร้างไอคอนกล้องโดยละเอียด – Photoshop
ดูบทช่วยสอนสุดเจ๋งนี้ที่แสดงวิธีสร้างไอคอนกล้องโดยละเอียด คุณจะใช้ Adobe Photoshop และลูกเล่นที่คุณเรียนรู้จากสิ่งนี้จะมีประโยชน์มากสำหรับการออกแบบในอนาคตของคุณ รูปลักษณ์ที่เหมือนจริงนี้ทำได้ยากกว่ารูปลักษณ์ที่เรียบง่ายและเรียบๆ เล็กน้อย คุณจะต้องสร้างไอคอนกล้อง Fuji X100 โดยใช้การไล่ระดับสี พื้นผิว และสไตล์เลเยอร์ต่างๆ มากมาย
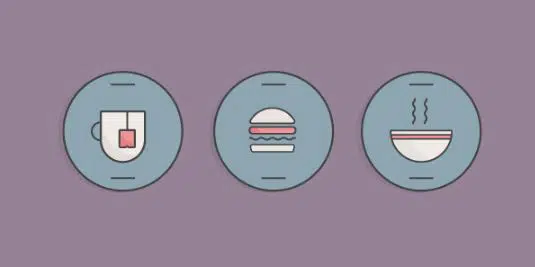
ชุดไอคอนอาหาร – นักวาดภาพประกอบ
ด้วยบทช่วยสอนนี้ คุณสามารถสร้างชุดไอคอนอาหารที่ยอดเยี่ยมได้ เช่น ชาสักถ้วย แซนวิช และชามซุป สิ่งนี้สร้างขึ้นโดยใช้ Illustrator โดยทำตามงานง่าย ๆ บทช่วยสอนนี้ใช้จานสีที่จำกัดและรูปทรงและจังหวะที่เรียบง่ายเพื่อสร้างผลงานที่ดูน่าดึงดูดและเป็นการ์ตูน
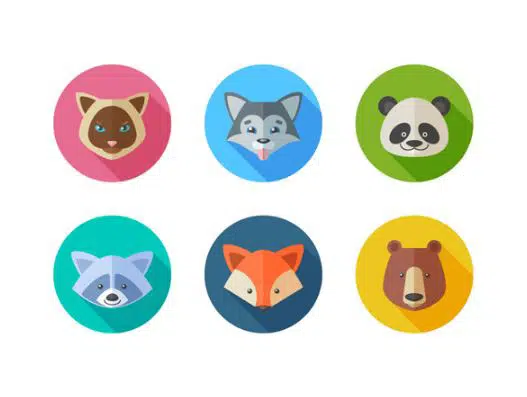
ไอคอนสัตว์แบน – Illustrator
ดูบทช่วยสอนนี้ที่แสดงวิธีสร้างไอคอนสัตว์ทั้ง 6 แบบ ไอคอนการออกแบบแบบเรียบนี้ใช้รูปทรงพื้นฐาน แผง Pathfinder และฟังก์ชันอื่นๆ ของ Illustrator ที่ใช้งานได้ไม่ยากเลย! คุณสามารถเปลี่ยนสีของพื้นหลังเพื่อสร้างผลลัพธ์ที่ต้องการได้เสมอ น่ารักและเรียบง่ายมาก!
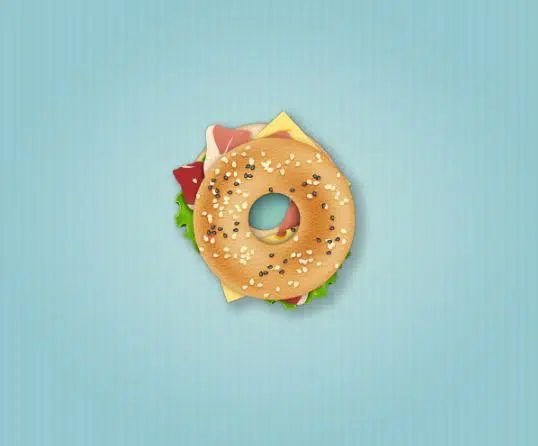
ไอคอนแซนวิชเบเกิล – นักวาดภาพประกอบ
บทช่วยสอนนี้แสดงวิธีสร้างไอคอนแซนวิชเบเกิล มันถูกสร้างขึ้นใน Illustrator และง่ายต่อการสร้าง เพียงทำตามขั้นตอนเพื่อสร้างการออกแบบเบเกิลที่อร่อยและสมจริง คุณจะเริ่มต้นด้วยการทำเบเกิลชิ้น จากนั้นใส่ส่วนผสมลงไป ผักกาด แฮม และชีส ยัม!