แหล่งข้อมูลสำหรับการเริ่มต้นใช้งานฟอร์ม HTML5
เผยแพร่แล้ว: 2015-11-27บทความนี้จะสำรวจคุณลักษณะแบบฟอร์ม HTML5 ใหม่บางส่วน และวิธีที่ปรับปรุงการป้อนข้อความ ช่องค้นหา และช่องแบบฟอร์มอื่นๆ อย่างมีนัยสำคัญ โดยให้การควบคุมที่ดีขึ้นและสะอาดขึ้นสำหรับการตรวจสอบความถูกต้องของข้อมูล ช่วยให้คุณสร้างแบบฟอร์มที่ซับซ้อนโดยใช้โค้ดน้อยกว่ามาก
บทความนี้ประกอบด้วย ข้อมูลอ้างอิง แหล่งข้อมูล และบทช่วยสอนเกี่ยวกับแบบฟอร์ม HTML5 และ CSS3 ที่มีประโยชน์ที่สุด ซึ่งจะทำให้ความเข้าใจและความรู้เกี่ยวกับรูปแบบ HTML5 ของคุณดีขึ้น และทำให้ชีวิตการพัฒนาของคุณง่ายขึ้นมาก
ข้อมูลอ้างอิงและทรัพยากรแบบฟอร์ม HTML5 และ CSS3
ฟีเจอร์ฟอร์มใหม่ใน HTML5
นี่คือบทความ Dev.Opera ที่ให้ภาพรวมโดยสังเขปของตัวควบคุมฟอร์มและฟังก์ชันการทำงานใหม่ที่นำมาใช้ใน HTML5 โดยจะครอบคลุมการควบคุมฟอร์มใหม่ คุณลักษณะใหม่ กลไกเอาต์พุตใหม่ การตรวจสอบความถูกต้อง และการสนับสนุนข้ามเบราว์เซอร์ นอกจากนี้ยังครอบคลุมถึงการกำหนดรูปแบบฟอร์ม HTML5 ด้วยคุณสมบัติ CSS3 ใหม่บางส่วน
ดำดิ่งสู่ HTML5: รูปแบบของความบ้าคลั่ง
A Form of Madness เป็นบทเกี่ยวกับรูปแบบ HTML5 จากหนังสือเว็บ Diving Into HTML5 ที่มีสไตล์ล้ำสมัยของ Mark Pilgrim ครอบคลุมข้อความตัวแทน ฟิลด์ออโต้โฟกัส ที่อยู่อีเมล ที่อยู่เว็บ ตัวเลขเป็นสปินบ็อกซ์ ตัวเลขเป็นตัวเลื่อน ตัวเลือกวันที่ กล่องค้นหา ตัวเลือกสี การตรวจสอบแบบฟอร์ม ฟิลด์บังคับ
สถานะปัจจุบันของฟอร์ม HTML5
แหล่งข้อมูล Wufoo Forms นี้เป็นคู่มืออ้างอิงฉบับย่อสำหรับนักพัฒนาเว็บที่ให้รายละเอียดเกี่ยวกับการสนับสนุนเบราว์เซอร์ในปัจจุบันสำหรับเทคโนโลยีฟอร์ม HTML5 ครอบคลุมประเภท คุณลักษณะ และองค์ประกอบ และเสนอตัวเลือกในการเรียนรู้เพิ่มเติมเกี่ยวกับแต่ละรายการด้วยวิธีที่ชัดเจนและเข้าใจง่าย
การตรวจสอบแบบฟอร์มการคิดล่วงหน้า
นี่คือบทความเกี่ยวกับ A List Apart เกี่ยวกับการใช้ HTML5 และ CSS3 เพื่อสร้างตัวตรวจสอบรูปแบบที่ใช้ CSS ซึ่งรองรับเบราว์เซอร์ที่ดี ครอบคลุมรูปแบบ HTML5 และประเภทอินพุตและแอตทริบิวต์ใหม่ที่ทำให้ข้อจำกัดในการตรวจสอบเป็นไปได้ และครอบคลุมโมดูล UI พื้นฐานของ CSS3 ที่มีคลาสหลอกเพื่อช่วยสถานะการตรวจสอบความถูกต้องของรูปแบบ และเปลี่ยนรูปลักษณ์ของฟิลด์แบบฟอร์มตามการกระทำของผู้ใช้
บทแนะนำและคำแนะนำเกี่ยวกับแบบฟอร์ม HTML5 และ CSS3
สนุกกับฟอร์ม HTML5

บทแนะนำเกี่ยวกับ Think Vitamin ที่แสดงวิธีใช้ HTML5 เพื่อสร้างแบบฟอร์มลงทะเบียนอีเมลที่สนุก มีสไตล์ และใช้งานได้ดี มันจับมือของคุณและแนะนำคุณทีละขั้นตอนในการสร้างข้อความตัวแทน ฟิลด์แบบฟอร์มที่จำเป็น ฟิลด์อีเมล + เว็บ + โทรศัพท์ ตัวเลือกวันที่ ดาต้าลิสต์ และตัวเลข
วิธีสร้างแบบฟอร์ม HTML5 ข้ามเบราว์เซอร์

บทช่วยสอน NetTuts+ เกี่ยวกับวิธีสร้างฟอร์ม HTML5 แบบข้ามเบราว์เซอร์ บทช่วยสอนระดับกลางถึงยากนี้จะแสดงให้คุณเห็นถึงวิธีสร้างแบบฟอร์มที่ลื่นไหลและใช้งานได้สูงด้วยตัวเลื่อน สปินเนอร์ตัวเลข วันที่และตัวเลือกสี ฟิลด์ข้อความ และปุ่มส่ง มีการใช้เครื่องมือต่อไปนี้: Webforms2, Modernizr และใช้ประโยชน์จาก jQuery เพื่อการทำงานที่ยอดเยี่ยม
สร้างแบบฟอร์มการติดต่อที่ขับเคลื่อนด้วย HTML5 อย่างเรียบร้อย

บทช่วยสอน NetsTuts+ เกี่ยวกับวิธีสร้างแบบฟอร์มการติดต่อที่ขับเคลื่อนด้วย HTML5 ที่ทันสมัย บทช่วยสอนระดับความยากปานกลางนี้เริ่มต้นด้วย HTML5 Boilerplate จากนั้นจะแสดงวิธีสร้างแบบฟอร์มการติดต่อที่สะอาดและมีสไตล์ด้วยฟิลด์มาตรฐาน: ชื่อ อีเมล โทรศัพท์ เมนูแบบเลื่อนลงสอบถาม ข้อความ และส่ง นอกจาก HTML5 แล้ว เครื่องมือต่อไปนี้ยังใช้: jQuery, Modernizer, AJAX และ PHP
มีวันภาคสนามกับแบบฟอร์ม HTML5

บทแนะนำ 24 วิธีที่จะแสดงให้คุณเห็นถึงวิธีการจัดรูปแบบฟอร์ม HTML5 ที่สวยงามโดยใช้ CSS ขั้นสูงและเทคนิค CSS3 ล่าสุด เน้นไปที่การมาร์กอัปที่มีความหมาย การสร้างรากฐานที่ดี ทำให้ฟอร์มดูดี จัดสไตล์รายการ และสร้างตัวควบคุมฟอร์ม แบบฟอร์มตัวอย่างเป็นตะกร้าสินค้า ซึ่งผู้ใช้จะกรอกรายละเอียด ที่อยู่จัดส่ง และรายละเอียดบัตรเครดิต

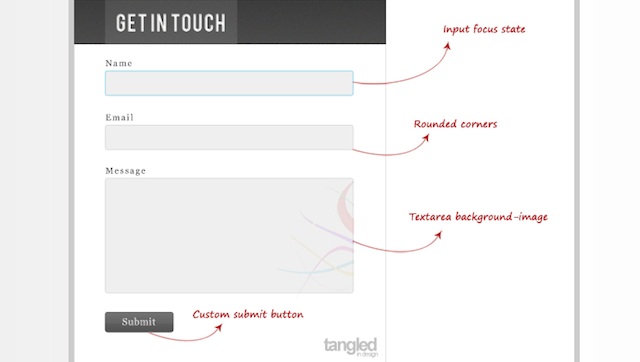
สร้างแบบฟอร์มการติดต่อที่มีสไตล์ด้วย HTML5 และ CSS3

บทช่วยสอน Line25 ที่แสดงวิธีสร้างแบบฟอร์มการติดต่อที่มีสไตล์โดยสมบูรณ์จาก HTML5 และ CSS3 บทช่วยสอนนี้อธิบายทีละขั้นตอนเกี่ยวกับวิธีใช้คุณลักษณะใหม่ที่มีประโยชน์สองสามอย่างใน HTML5 เพื่อเพิ่มฟังก์ชันการทำงานที่ยอดเยี่ยมให้กับแบบฟอร์ม และแสดงวิธีใช้คุณสมบัติ CSS3 ที่ยอดเยี่ยมเพื่อจัดรูปแบบแบบฟอร์มราวกับว่าได้รับการออกแบบใน Photoshop แต่ไม่จำเป็นต้องใช้รูปภาพใด ๆ
การออกแบบช่องค้นหาด้วย HTML5 และ CSS3

บทช่วยสอนโดย Saddam Azad เกี่ยวกับวิธีออกแบบช่องค้นหาที่มีสไตล์ด้วย HTML5 และ CSS3 มีการใช้ตัวอย่างที่แตกต่างกันสามตัวอย่าง และให้ซอร์สโค้ดสำหรับแต่ละรายการ รูปแบบช่องค้นหาแต่ละแบบจะแตกต่างกัน คุณจึงสามารถเลือกรูปแบบที่คุณชอบมากที่สุดหรือที่เหมาะกับเว็บไซต์ของคุณได้มากที่สุด บทช่วยสอนนี้จะแสดงเทคนิคที่ใช้สำหรับแต่ละตัวอย่าง และให้มาร์กอัปและโค้ด CSS แก่คุณ มันแสดงรายการจุดที่คุณควรทราบด้วย
สร้างแบบฟอร์มการเข้าสู่ระบบที่สะอาดและมีสไตล์ด้วย HTML5 และ CSS3

บทช่วยสอนนี้จะแสดงวิธีสร้างแบบฟอร์มการเข้าสู่ระบบที่สะอาดและมีสไตล์ด้วย HTML5 และ CSS3 ครอบคลุมถึงการสร้างแบบฟอร์มจริง แอตทริบิวต์ HTML5 ของแบบฟอร์ม และการกำหนดสไตล์ของแบบฟอร์ม ภาพหน้าจอที่แสดงข้อมูลโค้ดยังมีคำอธิบายประกอบแบบเขียนด้วยลายมือด้วยลายมือ ดังนั้นคุณจึงสามารถเห็นได้อย่างง่ายดายว่าส่วนใดของโค้ดทำหน้าที่อะไร
วิธีสร้างแบบฟอร์มการติดต่อโดยใช้ HTML5, CSS3 และ PHP

ด้วยบทช่วยสอนนี้ คุณจะเห็นวิธีสร้างแบบฟอร์มการติดต่อที่มีสไตล์และสะอาดตาโดยใช้ HTML5, CSS3 และ PHP โดยเฉพาะอย่างยิ่ง มันมุ่งเน้นไปที่คุณสมบัติ HTML5 ใหม่ที่ได้รับการสนับสนุนโดยเบราว์เซอร์หลักทั้งหมดแล้ว และใช้การลดระดับอย่างสง่างามสำหรับผู้ที่ไม่รองรับ บทช่วยสอนทีละขั้นตอนครอบคลุมการออกแบบแบบฟอร์ม, มาร์กอัป HTML5, CSS และการสร้างฟังก์ชันการทำงานด้วย PHP
แบบฟอร์มติดต่อซองจดหมาย HTML5 และ CSS3

บทช่วยสอนนี้จะแสดงวิธีสร้างรูปแบบการติดต่อแบบซองจดหมายที่ดูเท่ HTML5 และ CSS3 โดยไม่ต้องใช้รูปภาพ บทช่วยสอนครอบคลุมโครงสร้าง HTML ของแบบฟอร์ม คุณลักษณะ HTML5 (แอตทริบิวต์ตัวยึดตำแหน่ง) และคุณสมบัติ CSS3 ที่ใช้สร้างลักษณะซองจดหมาย รหัสตัวอย่างมีให้ในแต่ละขั้นตอน
วิธีสร้างช่องค้นหา CSS3 ที่ยอดเยี่ยมและใช้งานได้

สร้างช่องค้นหา CSS3 ที่ยอดเยี่ยมและใช้งานได้โดยใช้แอตทริบิวต์ตัวยึดตำแหน่ง HTML5 พร้อมบทช่วยสอนนี้ สำหรับเบราว์เซอร์ที่ไม่สนับสนุนแอตทริบิวต์ HTML5 นั้น ทางเลือกจะถูกสร้างขึ้นโดยใช้การตรวจจับคุณสมบัติของ Modernizr รหัสตัวอย่างมีให้ในแต่ละขั้นตอน
ปรับปรุงฟอร์ม HTML5 อย่างก้าวหน้า

กวดวิชา CSS-Tricks เกี่ยวกับวิธีการปรับปรุงฟอร์ม HTML5 ของคุณอย่างต่อเนื่อง ความหมาย บทช่วยสอนนี้จะสอนวิธีสร้างทางเลือกสำหรับคุณลักษณะ HTML5 ที่เบราว์เซอร์บางตัวอาจไม่สนับสนุน แทนที่จะแสดงแบบฟอร์มของคุณในแบบที่คุณต้องการ ทางเลือก Javascript จะแสดงแทน
กล่องเครื่องมือแบบฟอร์ม HTML5 และ CSS3: มีอะไรหายไป?
ถึงคุณ: สิ่งที่ขาดหายไปจากกล่องเครื่องมือแบบฟอร์ม HTML5 และ CSS3 นี้ ข้อมูลอ้างอิง แหล่งข้อมูล และ/หรือบทช่วยสอนอื่นๆ ที่คุณคิดว่าจำเป็นมีอะไรบ้าง อย่าลังเลที่จะแบ่งปันรายการโปรดของคุณในส่วนความคิดเห็นด้านล่าง
