15 คำถามและคำตอบสัมภาษณ์ HTML ที่สำคัญที่สุด [2022]
เผยแพร่แล้ว: 2021-01-08Tim Berners Lee บิดาแห่ง HTML ได้แนะนำภาษานี้ให้โลกเห็น และตอนนี้มันเป็นหนึ่งในภาษาการเขียนโปรแกรมที่ใช้กันอย่างแพร่หลายมากที่สุดสำหรับการพัฒนาหน้าเว็บ ดังนั้นจึงนำมาซึ่งโอกาสและงานที่มีกำไรมากมาย เนื่องจากความต้องการ HTML นั้นไม่มีที่สิ้นสุด หากคุณสงสัยว่าจะเริ่มต้นที่ไหนก่อน เราขอนำเสนอ คำถามสัมภาษณ์ HTML และคำตอบ ที่จะช่วยให้คุณผ่านพ้นการสัมภาษณ์งานที่ยากลำบากเหล่านั้นได้
เนื่องจาก HTML เป็นภาษาที่ใช้งานได้หลากหลายและมีการพัฒนาตลอดหลายปีที่ผ่านมา จึงมีหลายด้านที่สามารถนำมาใช้ได้ เช่น:
- หากคุณกำลังวางแผนที่จะเป็นนักออกแบบเว็บไซต์และนักพัฒนามืออาชีพที่เต็มเปี่ยม คุณต้องเรียนรู้ HTML และ CSS
- คุณสร้างเว็บไซต์ตั้งแต่เริ่มต้นด้วย HTML และยังปรับแต่งหน้าเว็บที่มีอยู่ด้วย HTML
- หากคุณต้องการเพิ่มประสิทธิภาพและความเร็วของเว็บไซต์ คุณจำเป็นต้องรู้เทคนิคบางอย่างใน HTML
- ด้วย HTML เป็นพื้นฐาน คุณสามารถเรียนรู้เทคโนโลยีที่เกี่ยวข้องอื่นๆ เช่น JavaScript, PHP หรือ Angular ได้อย่างง่ายดาย
- HTML มีประโยชน์ในด้านการพัฒนาเกมและมอบประสบการณ์ผู้ใช้ที่หลากหลาย
เรียนรู้การสร้างแอปพลิเคชัน เช่น Swiggy, Quora, IMDB และอื่นๆ
นอกเหนือจากที่กล่าวมาข้างต้น แนวคิดโครงการเพิ่มเติมสามารถดำเนินการได้ด้วยการเรียนรู้เทคโนโลยีอย่างละเอียดถี่ถ้วน
คุณรู้หรือไม่ว่าโอกาสในการทำงานและเงินเดือนที่เสนอให้กับนักพัฒนา HTML? ตรวจสอบเงินเดือนนักพัฒนา HTML ในอินเดีย การเรียนรู้ HTML ของคุณจะแสดงให้เห็นในการสัมภาษณ์และวิธีตอบ คำถามสัมภาษณ์ HTML ที่คุณถาม
ด้วยขอบเขตของงานที่กำลังพิจารณา เราได้เตรียมรายการ คำถามและคำตอบในการสัมภาษณ์ HTML 10 อันดับแรกเหล่านี้ เพื่อช่วยให้คุณประสบความสำเร็จในการสัมภาษณ์ เป็นขั้นตอนแรกของการเตรียมการ และคุณจะได้รับข้อมูลเชิงลึกเกี่ยวกับประเภทของคำถามที่ถาม เป็นโบนัส เราได้แสดงรายการ คำถามและคำตอบในการสัมภาษณ์ HTML เพิ่มเติมห้าข้อ เพื่อเติมเชื้อเพลิงให้กับโหมดการเตรียมตัวของคุณ!

ดังนั้นโดยไม่รอช้าเรามาดูกันดีกว่า
สารบัญ
คำถามและคำตอบสัมภาษณ์ HTML
1. HTML คืออะไร?
ตอบ:
HTML เป็นตัวย่อสำหรับ Hypertext Markup Language เป็นภาษามาร์กอัปของเอกสารทั่วไปสำหรับการพัฒนาหน้าเว็บเพื่อแสดงบนเว็บเบราว์เซอร์
ส่วนขยายที่ใช้ในการบันทึกหน้า HTML คือ .html และ .htm
2. แท็กใน HTML คืออะไร?
ตอบ:
ในหน้า HTML แท็กที่ใช้คือการวางเนื้อหาและจัดรูปแบบหน้า พวกเขากำหนดระหว่าง (<) และ (>) สัญลักษณ์เสมอ ตัวอย่างเช่น <h1>ข้อความ</h1>
แท็กเปิดต้องนำหน้าด้วยแท็กปิดและระบุด้วยสัญลักษณ์ '/'
แท็กสั่งให้เบราว์เซอร์จัดรูปแบบ HTML แท็กมีประโยชน์หลายอย่าง เช่น การเปลี่ยนลักษณะที่ปรากฏของข้อความ การแสดงกราฟิก หรือการเชื่อมโยงหน้าอื่น
อ่าน: เงินเดือนนักพัฒนา HTML ในอินเดีย: สำหรับ Freshers & มีประสบการณ์
3. อะไรคือความแตกต่างที่สำคัญระหว่างองค์ประกอบ HTML และแท็ก?
ตอบ:
นี่เป็นหนึ่งใน คำถามสัมภาษณ์ HTML ที่ถูกถามบ่อย ที่สุด
องค์ประกอบ HTML
ส่วนของหน้าเว็บ เช่น ย่อหน้า รูปภาพ หรือลิงก์เป็นองค์ประกอบ และองค์ประกอบมีวิธีการดำเนินการบางอย่าง ตัวอย่างเช่น ใช้ลิงก์เพื่อคลิก และสามารถใช้กล่องข้อความเพื่อป้อนข้อความได้
แท็ก HTML
องค์ประกอบ HTML สื่อสารกับเบราว์เซอร์ถึงวิธีการแสดงข้อความและกลายเป็นแท็ก HTML เมื่ออยู่ภายในวงเล็บเหลี่ยม <>
4. หากคุณต้องการแสดงข้อมูล HTML บางอย่างในตารางในรูปแบบตาราง คุณจะใช้แท็ก HTML ใด
ตอบ:
HTML มีแท็กเฉพาะ เช่น แท็กตารางเพื่อแสดงข้อมูลในรูปแบบตาราง ด้านล่างนี้คือรายการแท็ก HTML ที่ใช้แสดงข้อมูลในรูปแบบตารางใน HTML:
แท็ก
คำอธิบาย
<ตาราง>
สำหรับกำหนดตาราง
<caption>
สำหรับการกล่าวถึงคำอธิบายภาพลงในตาราง
<tr>
สำหรับกำหนดแถวในตาราง
<td>
สำหรับกำหนดเซลล์ในตาราง
<th>
สำหรับกำหนดเซลล์ส่วนหัวในตาราง
<tbody>
สำหรับจัดกลุ่มเนื้อหาในตาราง
<col>
สำหรับระบุคุณสมบัติของคอลัมน์สำหรับแต่ละคอลัมน์ของตาราง
5. คุณลักษณะใน HTML คืออะไร?
ตอบ:
แต่ละแท็กจะมีแอตทริบิวต์เพิ่มเติมเพื่อเปลี่ยนลักษณะการทำงานของแท็ก แอตทริบิวต์ถูกกำหนดโดยตรงหลังชื่อแท็ก ภายในวงเล็บเหลี่ยม ปรากฏในแท็กเปิดและจะไม่ปรากฏในแท็กปิด
ตัวอย่างเช่น:
คุณสามารถกำหนดแอตทริบิวต์สำหรับ แท็ก <input> เช่น ช่องข้อความ ช่องทำเครื่องหมาย ปุ่มตัวเลือก หรือวิธีอื่นๆ อีกมากมาย

อ่านเพิ่มเติม: คำถามสัมภาษณ์ Javascript
6. แท็ก Anchor ใน HTML คืออะไร?
ตอบ:
แท็กแองเคอร์ใช้เพื่อเชื่อมโยงสองส่วน หน้าเว็บ หรือเทมเพลตเว็บไซต์ใน HTML
รูปแบบของมันคือ:
<a href=”#” target=”link”></a>
โดยที่ 'href' เป็นแอตทริบิวต์ของแท็ก anchor ที่ใช้ในการระบุส่วนต่างๆ ในเอกสาร 'ลิงก์' จะถูกกำหนดในแอตทริบิวต์เป้าหมาย ซึ่งจะเชื่อมโยง
7. รายการใน HTML คืออะไร?
ตอบ:
รายการ HTML ใช้เพื่อจัดกลุ่มชุดของรายการที่เกี่ยวข้องในรายการ ถูกกำหนดด้วยแท็ก <li>
รายการ HTML ที่ใช้กันทั่วไปบางรายการ:
- รายการสั่งซื้อ (แท็ก HTML: <ol>)
- รายการที่ไม่เรียงลำดับ (แท็ก HTML: <ul>)
- รายการคำอธิบาย (แท็ก HTML: <dl>)
- รายการเมนู (แท็ก HTML: <เมนู>)
- รายการไดเรกทอรี (แท็ก HTML: <dir>)
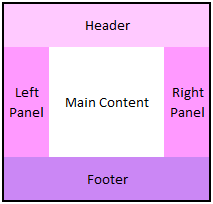
8. กำหนดเค้าโครง HTML
ตอบ:
หน้าเว็บ HTML ถูกจัดเรียงในรูปแบบเฉพาะ (รูปแบบ) ต่อไปนี้คือส่วนต่างๆ ของหน้าเว็บ HTML เพื่อระบุส่วนต่างๆ ของหน้าเว็บ:

แหล่งที่มา
ส่วนหลักของเค้าโครงคือ:
- ส่วนหัวเพื่อกำหนดเอกสารหรือส่วนหัวของส่วน
- เนื้อหาหลักที่รวมเนื้อหาหน้าเว็บทั้งหมด
- Footer เพื่อกำหนดเอกสารหรือส่วนท้ายของส่วน
นอกจากนี้ยังมีส่วนต่างๆ เช่น บทความและแถบนำทางที่เป็นส่วนหนึ่งของเค้าโครง
เรียนรู้เพิ่มเติม: แนวคิดและหัวข้อโครงการ CSS ที่สนุก 10 อันดับแรกสำหรับผู้เริ่มต้น
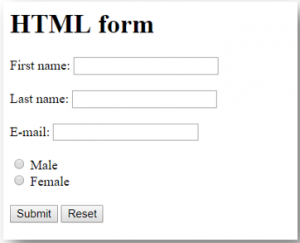
9. แบบฟอร์มใน HTML คืออะไร?
ตอบ:
แบบฟอร์มใช้เพื่อรวบรวมข้อมูลผู้ใช้เมื่อกรอกและให้รายละเอียดเพื่อบันทึกลงในฐานข้อมูล

แหล่งที่มา
10. การใช้ความคิดเห็นใน HTML คืออะไร?
ตอบ:
ความคิดเห็นถูกใช้ในเอกสาร HTML เพื่อจดบันทึกสำคัญและช่วยให้นักพัฒนากล่าวถึงการแก้ไขที่จะรวมไว้ในภายหลัง พวกมันจะไม่แสดงในเบราว์เซอร์เมื่อรันโค้ด ความคิดเห็นจะเขียนอยู่ระหว่างสัญลักษณ์ '—' ที่จุดเริ่มต้นและจุดสิ้นสุดของวงเล็บเหลี่ยมเสมอ
ไวยากรณ์:
<!—'ความคิดเห็น' !–>
คำถามและคำตอบสัมภาษณ์ HTML เพิ่มเติมห้าข้อ
11. HTML5 คืออะไร?
ตอบ:
HTML5 เป็นเวอร์ชัน HTML ที่ได้รับการปรับปรุงซึ่งเปิดตัวในปี 2014 โดยกลุ่ม World Wide Web ทุกวันนี้ นายจ้างทุกคนต้องการใส่สิ่งนี้เป็นหนึ่งใน คำถามสัมภาษณ์ HTML
ได้กำหนดคุณลักษณะใหม่ ๆ ที่จะเรียนรู้โดยผู้เชี่ยวชาญดังต่อไปนี้:
- การประกาศ DOCTYPE: เพื่อประกาศประเภทเอกสาร HTML เพื่อสั่งเว็บเบราว์เซอร์เกี่ยวกับภาษามาร์กอัป
- หลัก: แท็กหลักกำหนดส่วนหลักในเอกสารที่เกี่ยวข้องกับเนื้อหาส่วนกลางของเอกสารที่มี <main> แท็ ก
- Section : ใช้เพื่อกำหนดส่วนเฉพาะในเอกสาร เช่น บท ส่วนหัว ส่วนท้าย หรือส่วนอื่นๆ และระบุด้วยแท็ก <section>
- Header: ดิว แท็กส่วนหัวกำหนดชื่อหรือส่วนหัวของเอกสารหรือส่วนของเอกสาร มันถูกระบุด้วย <header> แท็ก
- ส่วน ท้าย: The แท็กส่วนท้ายกำหนดส่วนของเอกสารที่มีข้อมูลเช่นลิขสิทธิ์หรือข้อมูลของผู้เขียน ถูกกำหนดด้วย <footer> แท็ก
- บทความ: The แท็กบทความแสดงถึงส่วนที่เป็นอิสระหรือมีอยู่ในตัวเองของเนื้อหาของเอกสารที่มีแท็ก <บทความ>
12. HTML เชิงความหมายคืออะไร?
ตอบ:
HTML เชิงความหมายเป็นรูปแบบหนึ่งของการเข้ารหัส โดยที่แท็กจะสื่อถึงความหมายของข้อความ HTML ใช้ความหมายเพื่อเสริมความหมายหรือวัตถุประสงค์ของเนื้อหา
ตัวอย่างเช่น:
แท็ก <b> </b> และ <i> </i> ที่ใช้เป็นตัวหนาและตัวเอียงใน HTML จะถูกแทนที่ด้วยแท็ก <strong></strong> และ <em></em> ในรูปแบบ HTML เชิงความหมาย
เนื่องจากเป็นการแสดงรูปแบบและไม่มีความหมายหรือโครงสร้าง
13. Image Map คืออะไร?
ตอบ:
แผนผังรูปภาพช่วยให้คุณเชื่อมโยงหน้าเว็บต่างๆ ด้วยภาพเดียวได้ มันถูกแสดงด้วยแท็ก <map> นายจ้างทุกคนคาดหวังให้ผู้สมัครทราบเกี่ยวกับเรื่องนี้ และนี่เป็นหนึ่งใน คำถามสัมภาษณ์ HTML ที่พบบ่อย ที่สุด
14. เหตุใดแท็กฝังจึงใช้ใน HTML
คำตอบ :
แท็กฝังใช้สำหรับรวมวิดีโอหรือเสียงในเอกสาร HTML แหล่งที่มาของไฟล์เสียงหรือวิดีโอที่จะแสดงบนเว็บเพจถูกกำหนดไว้ภายในแท็กฝังเป็น:
<EMBED> ที่มา </EMBED>
15. แท็ก 'Marquee' ใน HTML คืออะไร
ตอบ:
คุณสามารถใส่ข้อความเลื่อนด้วยแท็ก Marquee ด้วยความช่วยเหลือของแท็กนี้ รูปภาพหรือข้อความสามารถเลื่อนขึ้น ลง ซ้าย หรือขวา

ข้อความที่เลื่อนถูกกำหนดไว้ในแท็ก <marquee>……</marquee>
อ่านเพิ่มเติม: คำถามสัมภาษณ์เต็มกอง
เรียนรู้ หลักสูตรซอฟต์แวร์ออนไลน์ จากมหาวิทยาลัยชั้นนำของโลก รับโปรแกรม PG สำหรับผู้บริหาร โปรแกรมประกาศนียบัตรขั้นสูง หรือโปรแกรมปริญญาโท เพื่อติดตามอาชีพของคุณอย่างรวดเร็ว
บทสรุป
เราได้พยายามอย่างเต็มที่เพื่อให้คุณพร้อมกับแนวคิด HTML ที่นำเสนอ คำถามสัมภาษณ์ HTML '10+5' ในบทความนี้ ด้วยความหวังว่าสิ่งเหล่านี้จะช่วยคุณในการเตรียมการสัมภาษณ์
สำหรับความรู้เพิ่มเติมเกี่ยวกับ HTML คุณสามารถค้นหา โปรแกรม Executive PG ของ upGrad ที่สร้างขึ้นมาอย่างพิถีพิถันในการพัฒนาซอฟต์แวร์แบบฟูลสแตกที่ ออกแบบมาสำหรับมืออาชีพที่ทำงาน รวมถึงการฝึกอบรมอย่างเข้มงวดมากกว่า 500 ชั่วโมง โครงการและการมอบหมายมากกว่า 9 โครงการ โครงการภาคปฏิบัติจริง และ ความช่วยเหลืองานกับบริษัทชั้นนำ
การพัฒนาเว็บส่วนหน้าคืออะไร?
การพัฒนาส่วนหน้าเป็นส่วนหนึ่งของการพัฒนาเว็บที่เกี่ยวข้องกับการสร้างองค์ประกอบต่างๆ เช่น HTML, CSS และ JavaScript นักพัฒนา Front-end เชี่ยวชาญในการปรับปรุงและขัดเกลาประสบการณ์ของผู้ใช้บนเว็บไซต์ นักพัฒนาส่วนหน้าใช้ HTML, CSS และ JavaScript เพื่อสื่อสารกับผู้ใช้ การสื่อสารนี้ทำผ่านการออกแบบเว็บ กราฟิก และการโต้ตอบ นักพัฒนา Front-end มีหน้าที่รับผิดชอบในการสร้างความประทับใจครั้งแรกของผู้ใช้และประสบการณ์ของเว็บไซต์ การออกแบบเว็บที่ดีมีความสำคัญต่อการพัฒนาส่วนหน้าที่ดี นักพัฒนา front-end ที่ดีคือนักพัฒนาที่สามารถพัฒนาเว็บไซต์ที่ใช้งานได้จริงและใช้งานง่าย
การใช้ HTML ในการพัฒนาเว็บคืออะไร?
HTML (Hypertext Markup Language) เป็นภาษามาร์กอัปที่ใช้สร้างหน้าเว็บ เป็นภาษาที่ใช้กันทั่วไปในการแสดงเนื้อหาบนเว็บ ไม่ว่าคุณจะรู้ตัวหรือไม่ก็ตาม คุณก็มักจะใช้ HTML ทุกวัน HTML สามารถใช้เพื่อแสดงข้อความ รูปภาพ แอนิเมชั่น เสียง และแม้แต่วิดีโอ HTML ประกอบด้วยแท็ก ซึ่งล้อมรอบด้วยวงเล็บเหลี่ยม แท็กใช้เพื่ออธิบายข้อมูลบางส่วน ตัวอย่างเช่น แท็กที่ใช้แสดงส่วนหัวจะเป็น
.
HTML และ CSS ทำงานร่วมกันอย่างไร
HTML และ CSS ทำงานร่วมกันเพื่อสร้างหน้าเว็บ HTML (Hypertext Markup Language) เป็นโค้ดโครงสร้างที่อยู่เบื้องหลังหน้าเว็บส่วนใหญ่ HTML คือสิ่งที่สร้างเลย์เอาต์ของเว็บเพจ และสร้างส่วนหัว ท้ายกระดาษ ข้อความ และรูปภาพต่างๆ ที่คุณเห็นเมื่อคุณดูเพจ CSS (Cascading Style Sheets) ถูกนำไปใช้กับ HTML และช่วยให้คุณสามารถปรับเปลี่ยนรูปลักษณ์ของโครงสร้าง HTML ได้ สิ่งสำคัญคือต้องสังเกตว่าเมื่อคุณแก้ไข HTML คุณจะไม่เห็นการเปลี่ยนแปลงใน CSS เนื่องจากการแยกจากกัน แต่คุณจะเห็นการเปลี่ยนแปลงหากคุณดูหน้าในเบราว์เซอร์อื่น
