เงินเดือนนักพัฒนา HTML ในอินเดีย: สำหรับ Freshers & มีประสบการณ์ [2022]
เผยแพร่แล้ว: 2021-01-09หลายพันล้านคนทั่วโลกเพลิดเพลินกับการท่องเว็บที่พวกเขาชื่นชอบ แต่มีไม่กี่คนที่รู้ว่ามาร์กอัปมาตรฐาน HTML ถูกใช้ที่ส่วนหลัง ภาษาเป็นทักษะที่จำเป็นสำหรับวิศวกรซอฟต์แวร์ทุกคน แต่บางคนก็เก่งกว่าคนอื่นๆ และพวกเขาคือนักพัฒนาหรือวิศวกร HTML
สารบัญ
HTML คืออะไร?
ภาษาพื้นฐานที่สุดที่หน้าเว็บทำงานคือ HTML – Hypertext Markup Language ตามวิกิพีเดีย องค์ประกอบ HTML เป็นส่วนประกอบสำคัญของหน้า HTML ที่ส่วนหน้า คุณจะเห็นเอกสารที่มีโครงสร้าง ซึ่ง HTML สร้างขึ้นโดยใช้ความหมายเชิงโครงสร้าง วงเล็บและแท็กใช้เพื่อสร้างโครงสร้างที่ต้องการ
นักพัฒนา HTML คือใคร
นักพัฒนา HTML คือวิศวกรที่รับผิดชอบในการสร้างมาร์กอัป HTML สำหรับหน้าเว็บ หากทำมาร์กอัปไม่ถูกต้อง ข้อความที่ผู้ใช้อ่านหรือเห็นอาจไม่ดึงดูดใจ ดังนั้น บุคคลที่มีชุดทักษะที่เหมาะสมจะต้องตรวจสอบให้แน่ใจว่ามาร์กอัป HTML สมบูรณ์แบบสำหรับประสบการณ์การท่องเว็บที่สมบูรณ์แบบ
อ่าน: 10 แนวคิดและหัวข้อโครงการ HTML ที่น่าสนใจสำหรับผู้เริ่มต้น
เงินเดือนนักพัฒนา HTML ในอินเดีย
วันนี้ ตั้งแต่บรรษัทข้ามชาติขนาดใหญ่ไปจนถึงธุรกิจขนาดเล็กไปจนถึงฟรีแลนซ์ ทุกคนต่างก็ต้องการแพลตฟอร์มเว็บที่สมบูรณ์แบบ และอย่างที่เราทราบกันดีว่าหากความต้องการเพิ่มขึ้น ความต้องการก็จะเพิ่มขึ้น กรณีเช่นนี้สำหรับนักพัฒนา HTML ที่จำเป็นต่อทีมออกแบบและพัฒนาเว็บ
ความต้องการสำหรับนักพัฒนา HTML
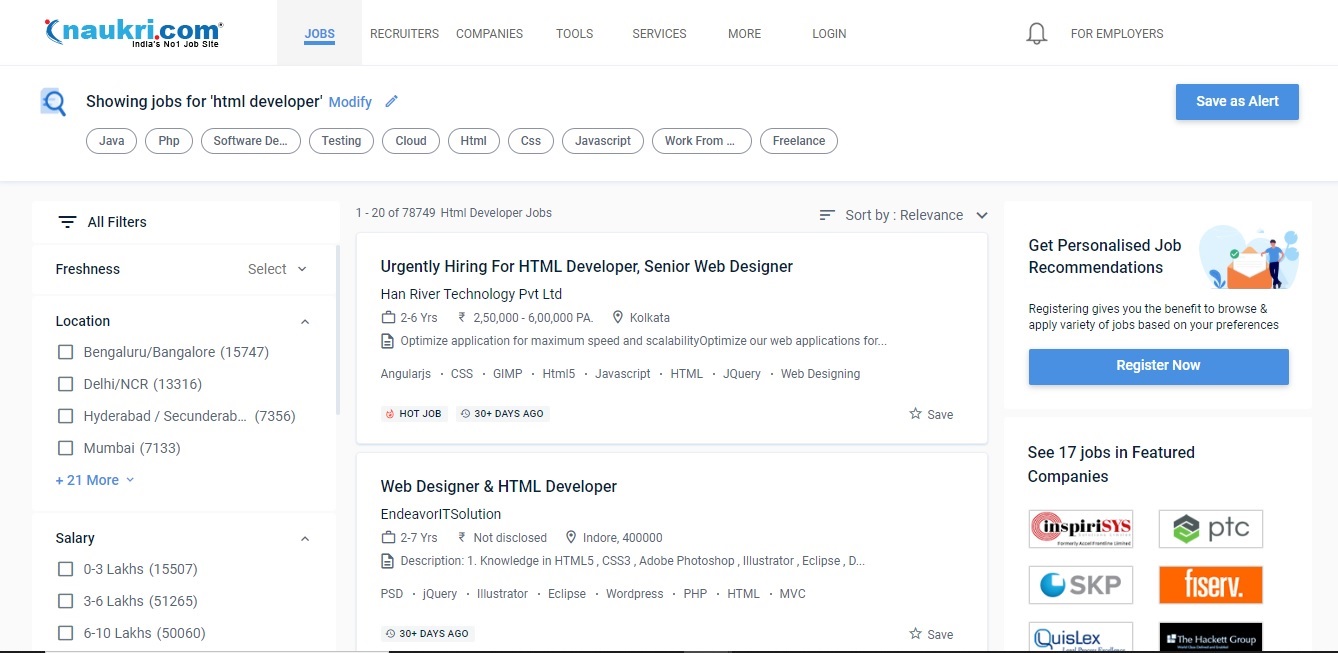
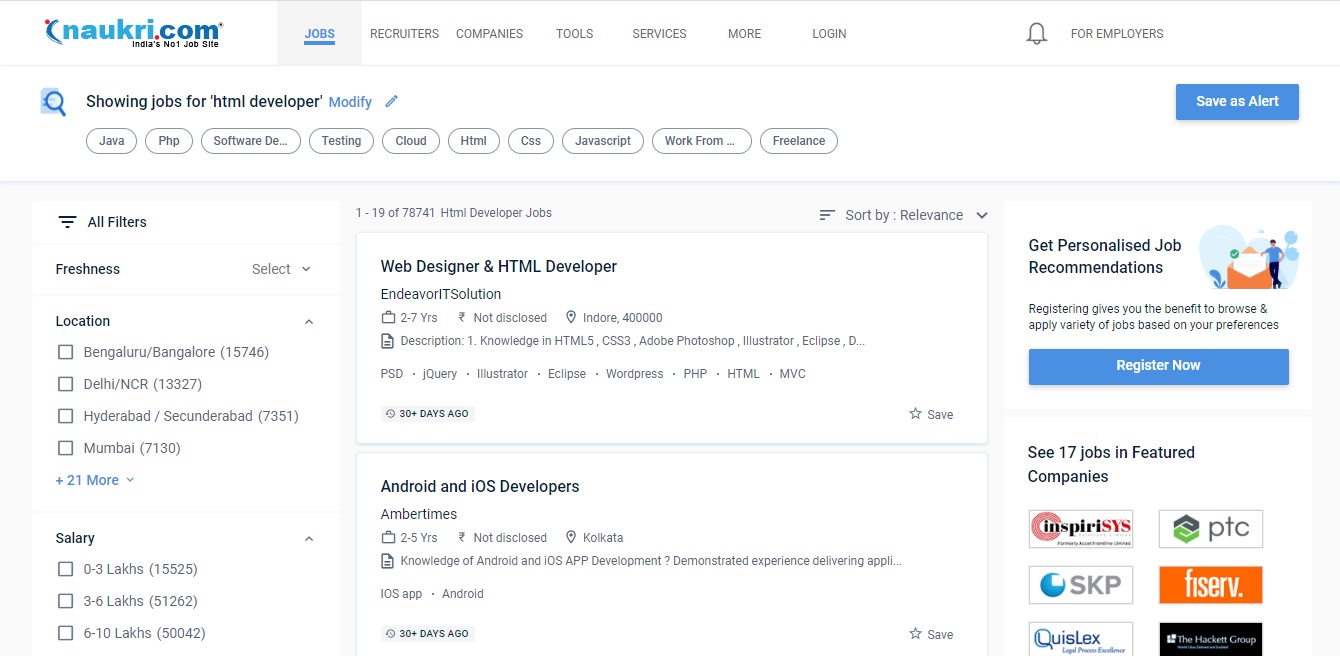
HTML เป็นภาษาพื้นฐานและง่ายต่อการเรียนรู้ทักษะที่จำเป็นในการจัดการมาร์กอัปที่ส่วนหลัง เนื่องจากวิศวกรซอฟต์แวร์ส่วนใหญ่รู้จัก HTML และสามารถใช้งานได้อย่างเชี่ยวชาญ ความต้องการสำหรับนักพัฒนา HTML ที่ Naukri จึงเป็นที่น่าแปลกใจสำหรับหลายๆ คน


แหล่งที่มา
ไม่ มันไม่ใช่การพิมพ์ผิด นั่นคือเกือบ 79000 งานบน Naukri.com สำหรับนักพัฒนา HTML!
เงินเดือนเฉลี่ยสำหรับนักพัฒนา HTML ในอินเดีย
ความต้องการไม่สูงเท่ากับสาขาวิศวกรรมซอฟต์แวร์อื่นๆ แต่เงินเดือนโดยเฉลี่ยนั้นน่าประทับใจและมีประโยชน์มากมาย ตาม PayScale India เงินเดือนเฉลี่ยสำหรับนักพัฒนาเว็บที่มีทักษะ HTML อยู่ที่ประมาณ 3,00,000 รูปีต่อปี รวมถึงโบนัสและการแบ่งปันผลกำไร

แหล่งที่มา
ปัจจัยที่มีผลต่อเงินเดือนนักพัฒนา HTML ในอินเดีย
ปัจจัยหลักสามประการที่ส่งผลต่อเงินเดือนนักพัฒนา HTML ในอินเดีย ได้แก่:
- บริษัท – นี่คือสิ่งที่ทุกคนรู้ – ยิ่งแบรนด์ใหญ่เท่าไหร่ เงินเดือนที่คุณคาดหวังก็จะยิ่งสูงขึ้นเท่านั้น
- ประสบการณ์ – ดังที่กล่าวไว้ข้างต้น มาร์กอัป HTML ที่สมบูรณ์แบบจะสร้างประสบการณ์ผู้ใช้ที่สมบูรณ์แบบ ดังนั้นนักพัฒนาที่มีประสบการณ์ในการส่งมอบมาร์กอัปที่เหมาะสมจะได้รับเงินเดือนที่สูงขึ้นอย่างรวดเร็ว
- ที่ตั้ง – เมืองที่ใหญ่กว่าซึ่งเป็นศูนย์กลางด้านไอทีจะเสนอเงินเดือนที่สูงขึ้นให้กับนักพัฒนาเมื่อเทียบกับเมืองเล็กๆ ในระดับ Tier-2 หรือ Tier-3
เรียนรู้เพิ่มเติม: เงินเดือนนักออกแบบเว็บไซต์ในอินเดีย
เงินเดือนนักพัฒนา HTML ในอินเดีย – ขึ้นอยู่กับบริษัท
บริษัทที่ใช้ผลิตภัณฑ์เป็นหลัก เช่น Amazon, Microsoft และ Google จ่ายเงินเดือนให้สูงขึ้น ท้ายที่สุด พวกเขามีผู้เข้าชมรายเดือนหลายล้านคน และพวกเขาต้องการให้แต่ละคนสนุกกับการเรียกดูข้อมูลหรือความบันเทิง อย่างไรก็ตาม พวกเขาต้องการให้คุณมีทักษะการใช้เหตุผลสูงด้วย ภาพด้านล่างจาก PayScale India แสดงให้เห็นว่า Cognizant Technology เสนอเงินเดือนสูงสุดที่ 5,00,000 รูปีต่อปี ซึ่งสูงกว่าเงินเดือนเฉลี่ย

แหล่งที่มา
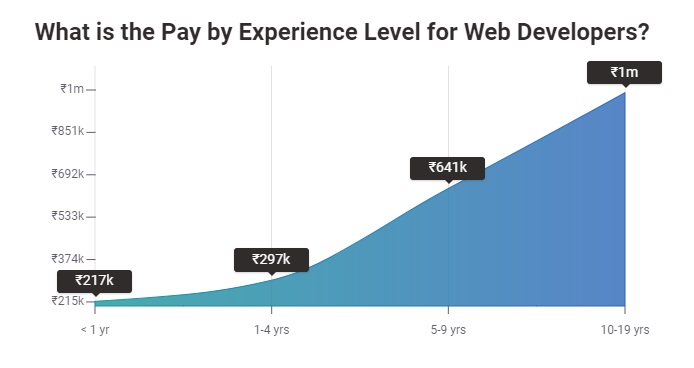
เงินเดือนนักพัฒนา HTML ในอินเดีย – ขึ้นอยู่กับประสบการณ์
นักพัฒนา HTML ระดับเริ่มต้นที่มีประสบการณ์น้อยกว่า 1 ปีสามารถคาดหวังว่าจะได้รับค่าตอบแทนรวมโดยเฉลี่ย (รวมทิป โบนัส และค่าล่วงเวลา) จำนวน 215,691 รูปี นักพัฒนาเว็บในสายอาชีพแรกเริ่มซึ่งมีประสบการณ์ 1-4 ปี จะได้รับค่าตอบแทนเฉลี่ยเกือบ 3,00,000 รูปี เมื่อประสบการณ์เพิ่มขึ้น เงินเดือนก็เช่นกัน นักพัฒนาที่มีประสบการณ์ 5-9 ปีจะได้รับค่าเฉลี่ยรายปี 640,740 รูปี เมื่อประสบการณ์สัมผัสทศวรรษ นักพัฒนาสามารถหวังว่าจะได้รับ ₹10,00,000 ยิ่งคุณได้รับประสบการณ์มากเท่าไร คุณก็จะยิ่งได้รับมากขึ้นเท่านั้น

แหล่งที่มา
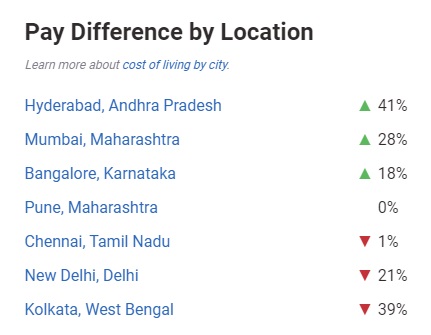
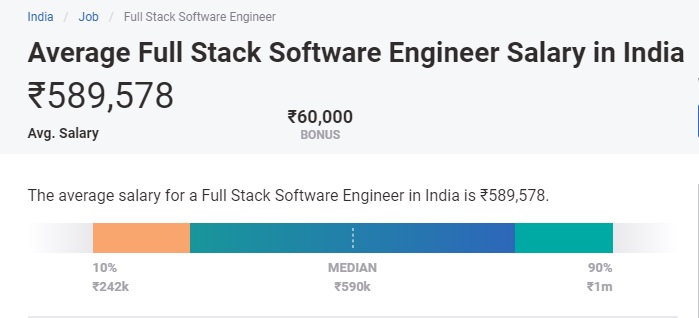
เงินเดือนนักพัฒนา HTML ในอินเดีย – ขึ้นอยู่กับตำแหน่ง
สิ่งสำคัญคือต้องรู้ว่าสถานที่นั้นมีบทบาทสำคัญในการตัดสินใจเกี่ยวกับเงินเดือนสุดท้าย นักพัฒนา HTML สามารถรับเงินเดือนที่สูงขึ้นในศูนย์กลางไอทีของอินเดีย เช่น บังกาลอร์ เชนไน ปูเน่ และไฮเดอราบัด เมื่อเทียบกับเมืองอื่นๆ เช่น ชัยปุระ ปัฏนา หรือโกลกาตา ภาพด้านบนแสดงให้เห็นชัดเจนว่าไฮเดอราบัดเสนอเงินเดือนสูงขึ้น 41% เมื่อเทียบกับค่าเฉลี่ยของประเทศ ในทางกลับกัน เมืองหลวงเสนอเงินเดือนที่ต่ำกว่า 21%!


แหล่งที่มา
คุณสามารถรับเงินเดือนที่ยอดเยี่ยมในฐานะนักพัฒนา HTML แต่คำถามคือ HTML เพียงพอหรือไม่
ทักษะอื่นๆ ที่นักพัฒนา HTML ควรมี
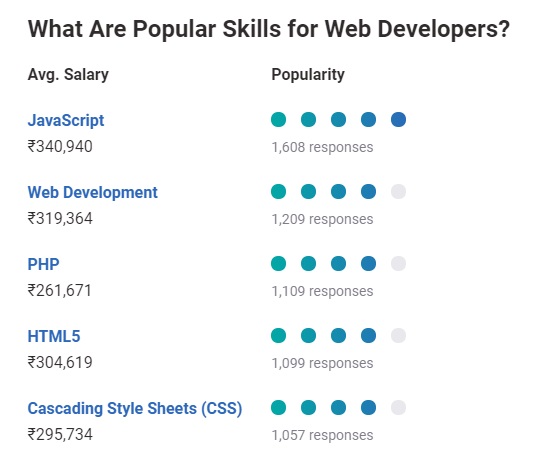
การพัฒนาเว็บสมัยใหม่ไม่ต้องพึ่ง HTML อีกต่อไป หากต้องการประสบความสำเร็จและได้รับเงินเดือนที่คุณต้องการ คุณต้องเรียนรู้ CSS ด้วย เฟรมเวิร์กและไลบรารีใหม่ๆ จำนวนมากได้ปรากฏขึ้นมา ทำให้การพัฒนาเว็บส่วนหน้าจำเป็นต้องตามให้ทัน
ไม่จำเป็นต้องใช้หน้า HTML แบบคงที่อีกต่อไป เพจไดนามิกที่ให้ข้อมูลแก่ผู้ใช้ที่พวกเขาต้องการคือข้อกำหนดของวันนี้ ดังนั้นการรู้ภาษาอื่น ๆ เช่น JavaScript กลายเป็นสิ่งจำเป็น ภาพด้านล่างแสดงทักษะอื่นๆ ที่คุณต้องการเพื่อให้ประสบความสำเร็จ

แหล่งที่มา
คุณสามารถสร้างเว็บไซต์สมัยใหม่ได้โดยใช้ HTML, CSS และ JavaScript และไม่ว่าผู้ใช้เว็บไซต์จะมีห้องสมุดหรือเฟรมเวิร์กกี่แห่งก็ตาม สามสิ่งนี้คือหัวใจหลัก
เมื่อคุณเชี่ยวชาญ HTML, Javascript และ CSS แล้ว ขั้นตอนต่อไปสำหรับการเติบโตของเงินเดือนและอาชีพคืออะไร อะไรต่อไป?
คุณกลายเป็นนักพัฒนาเว็บส่วนหน้าที่ประสบความสำเร็จแล้วใช่หรือไม่ คุณเชี่ยวชาญ HTML, CSS และ JavaScript แล้วหรือยัง? แล้วยังไงต่อ? เรียนรู้วิธีจัดการข้อมูล ดึงข้อมูลจากเซิร์ฟเวอร์ และการสร้างชุดข้อมูลใหม่ตามคำขอของผู้ใช้ คุณจะทำงานบนฝั่งเซิร์ฟเวอร์ที่นี่ หากคุณพบว่ามีปัญหา คุณสามารถเป็นนักพัฒนาแบบฟูลสแตก ซึ่งทำงานทั้งในส่วนหน้าและส่วนหลัง
เลือกเฟรมเวิร์กหรือไลบรารีที่ทันสมัยเพื่อพัฒนาทักษะการพัฒนาของคุณ ตัวอย่างบางส่วน ได้แก่ Angular, React และ Vue สิ่งเหล่านี้ใช้ในการสร้างเว็บแอปพลิเคชันเชิงโต้ตอบและไดนามิก และคุณจะไม่พลาดกับสิ่งเหล่านี้ เงินเดือน Full Stack โดยเฉลี่ยนั้นเกือบสองเท่าของนักพัฒนา HTML

แหล่งที่มา
บทบาทและความรับผิดชอบของนักพัฒนา HTML
HTML คือสิ่งที่คุณสามารถใช้เพื่อสร้างรูปแบบพื้นฐานที่สุดของหน้าเว็บ – ด้วยสไตล์และแอนิเมชั่นที่จำกัด
ทำความเข้าใจ HTML
HTML ถูกสร้างขึ้นในเวลาเดียวกับที่ Sir Tim Berners-Lee ได้สร้าง World Wide Web ซึ่งเป็นเครื่องมือที่ช่วยให้เขาสร้าง www. แต่ HTML 1.0 ไม่ได้รับการเผยแพร่อย่างเป็นทางการจนถึงปี 1993 – สองปีหลังจากที่ www มา เผยแพร่เพื่อแบ่งปันข้อมูลที่อ่านและเข้าถึงได้ผ่านเว็บเบราว์เซอร์
ความรับผิดชอบของนักพัฒนา HTML
เนื่องจาก HTML เกี่ยวข้องกับเทมเพลตว่าหน้าเว็บจะมีลักษณะอย่างไร ส่วนใหญ่แล้วคุณจะทำงานในส่วนหน้าของการพัฒนา UI/UX ของเว็บไซต์ได้รับการพัฒนาที่ส่วนหน้า วิธีที่ผู้ใช้โต้ตอบกับหน้าเว็บนั้นอยู่ในมือของนักออกแบบส่วนหน้าและการใช้งานนั้นอยู่ในมือของผู้เขียนโค้ด
งานของคุณจะรวมถึง:
- ออกแบบโครงสร้างเว็บไซต์,
- การใช้การออกแบบที่กำหนด
- การกำหนดสไตล์โดยใช้ตัวเลือกสำหรับองค์ประกอบในไฟล์ HTML ตัวเลือกเหล่านี้อาจเป็นแท็ก คลาส หรือรหัส ในที่นี้ เนื้อความ คือแท็ก คลาสตัวอย่าง คือคลาส และ sample-id คือ id
- การดีบักหรือการพัฒนาโครงสร้างส่วนหน้าแบบเต็ม
- ร่วมมือกับนักพัฒนาส่วนหลังในการตัดสินใจเลือกช่องทางของข้อมูลจากต้นทางไปยังมุมมองและในทางกลับกัน
คุณอาจกำลังพัฒนาเว็บไซต์พอร์ตโฟลิโอแต่ละแห่งในฐานะนักแปลอิสระหรือเว็บแอปพลิเคชันเต็มรูปแบบสำหรับบริษัทข้ามชาติ ทั้งหมดอยู่ในทักษะ ความรู้ และประสบการณ์ของคุณ มีไลบรารี่มากมาย สองไลบรารีที่ได้รับความนิยมมากที่สุดคือ Bootstrap และ MaterializeCSS ไลบรารีเหล่านี้มีคลาส inbuilt ที่คุณสามารถเพิ่มลงในแท็ก HTML ของคุณเพื่อใช้สไตล์ได้
เรียนรู้เพิ่มเติม: ขอบเขตในอนาคตของ Full Stack Developer ในอินเดียคืออะไร
โปรไฟล์ HTML จาก Naukri
อย่างที่คุณเห็นงานต้องการบุคคลที่มีทักษะสูงในการเริ่มทำงานเป็นนักพัฒนา HTML/นักออกแบบเว็บไซต์อาวุโส


แหล่งที่มา
ข้อกำหนดสุดท้ายที่กล่าวถึงในที่นี้บ่งชี้ถึงความจำเป็นในการติดตามเทคโนโลยีล่าสุด คุณต้องยกระดับทักษะของคุณต่อไป และคุณสามารถทำได้ด้วยโปรแกรมและหลักสูตรออนไลน์
เรียนรู้ หลักสูตรวิศวกรรมซอฟต์แวร์ออนไลน์ จากมหาวิทยาลัยชั้นนำของโลก รับโปรแกรม PG สำหรับผู้บริหาร โปรแกรมประกาศนียบัตรขั้นสูง หรือโปรแกรมปริญญาโท เพื่อติดตามอาชีพของคุณอย่างรวดเร็ว
บทสรุป
เนื่องจาก HTML เป็นส่วนประกอบพื้นฐานสำหรับเว็บไซต์ งานพัฒนาเว็บไซต์ทุกงานจึงต้องการความรู้ด้าน HTML ผู้คนต่างคิดไอเดียขึ้นมา – ความคิดที่ยอดเยี่ยม – แต่การนำความคิดเหล่านั้นไปปฏิบัติจริงจะอยู่ในมือคุณ และนั่น ฉันคิดว่าเป็นพลังอันยิ่งใหญ่ที่ควรมี!
หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับการพัฒนาซอฟต์แวร์แบบฟูลสแตก โปรดดูโปรแกรม Executive PG ของ upGrad & IIIT-B ในการพัฒนาซอฟต์แวร์แบบฟูลสแตก ซึ่งออกแบบมาสำหรับมืออาชีพที่ทำงานและมีการฝึกอบรมที่เข้มงวดมากกว่า 500 ชั่วโมง โครงการมากกว่า 9 โครงการ และการมอบหมายงาน สถานะศิษย์เก่า IIIT-B โครงการหลักและความช่วยเหลือด้านงานกับบริษัทชั้นนำ
แอปพลิเคชั่นของ HTML คืออะไร?
HTML ย่อมาจาก Hyper Text Markup Language เป็นภาษารหัสเพื่อสร้างหน้าเว็บ เป็นภาษามาร์กอัป ซึ่งหมายความว่าเมื่อเราเขียนโค้ด HTML ในตัวแก้ไขโค้ด โค้ดจะไม่ปรากฏในเบราว์เซอร์เหมือนเดิม แต่เป็นรหัสที่เบราว์เซอร์ตีความเพื่อแสดงหน้าเว็บให้เราทราบ เช่น ถ้าเราเขียน
HTML คือรหัส
จะปรากฏเหมือน “HTML is the code” ในเบราว์เซอร์ ในกรณีนี้ จะเป็นพาดหัวที่มีขนาด 1 โดยสามารถระบุขนาดและรูปแบบของข้อความได้โดยใช้แท็ก HTML ในทำนองเดียวกัน สามารถใช้โค้ด HTML เพื่อระบุสีของข้อความและพื้นหลัง ทิศทางของข้อความ และสิ่งต่างๆ มากมาย ใช้ HTML ในการสร้างเว็บไซต์และเว็บเพจ
CSS ใช้กับ HTML อย่างไร
Cascading Style Sheets (CSS) เป็นภาษาของสไตล์ชีตที่ใช้โดยหน้า HTML เพื่อควบคุมรูปลักษณ์และการจัดรูปแบบของเนื้อหา ข้อมูล CSS ถูกวางไว้ระหว่างชุดของแท็กและเอกสาร HTML (ต่างจาก HTML เนื่องจาก CSS เป็นไฟล์ภายนอก) มันควบคุมเค้าโครง สี และระยะห่างขององค์ประกอบ HTML ไฟล์ CSS เป็นไฟล์ข้อความธรรมดาและใช้เพื่อกำหนดสไตล์สำหรับเอกสาร HTML โดยใช้กฎบางอย่าง ใน CSS เรากำหนดรูปแบบขององค์ประกอบ HTML โดยใช้คุณสมบัติบางอย่าง ตัวอย่างเช่น คุณสามารถจัดรูปแบบสี ขนาด แบบอักษร หรือสร้างภาพเคลื่อนไหวบนแท็ก HTML ใดก็ได้โดยใช้คลาส CSS และ ID
จะใช้ JavaScript กับ HTML ได้อย่างไร?
JavaScript ที่เขียนอย่างดีซึ่งนำไปใช้กับ HTML ของคุณสามารถเป็นเครื่องมือสร้างประสบการณ์ผู้ใช้ที่มีประสิทธิภาพ กล่าวอีกนัยหนึ่ง สคริปต์ที่คุณเขียนสามารถให้คุณลักษณะเชิงโต้ตอบและเนื้อหาแบบไดนามิกสำหรับผู้เยี่ยมชมของคุณ มีเฟรมเวิร์กและไลบรารี JavaScript มากมาย ตัวอย่างเช่น สามารถใช้ JQuery เพื่อสร้างโค้ด JavaScript ที่มีประสิทธิภาพและแข็งแกร่ง เป็นไลบรารี JavaScript ข้ามเบราว์เซอร์ฟรีที่ทำให้การข้ามเอกสาร HTML การจัดการเหตุการณ์ แอนิเมชัน และการโต้ตอบ Ajax ง่ายขึ้นสำหรับการพัฒนาเว็บอย่างรวดเร็ว
