การใช้สี HSL ใน CSS
เผยแพร่แล้ว: 2022-03-10จากประสบการณ์ของฉัน สีส่วนใหญ่ที่ฉันเห็นคนใช้ใน CSS เป็นเลขฐานสิบหกและ RGB เมื่อเร็ว ๆ นี้ฉันเริ่มเห็นการใช้สี HSL มากขึ้น แต่ฉันยังคงคิดว่า HSL เต็มศักยภาพนั้นถูกมองข้ามไป ด้วยความช่วยเหลือของบทความนี้ ฉันต้องการแสดงให้คุณเห็นว่า HSL สามารถช่วยให้เราทำงานได้ดีขึ้นกับสีใน CSS ได้อย่างไร
บทนำ
โดยปกติ เราใช้รหัสสีฐานสิบหก (สีฐานสิบหก) ซึ่งใช้ได้ แต่มีปัญหาสองสามประการ:
- พวกเขากำลังจำกัด;
- พวกเขาเข้าใจยากจากการอ่าน
โดย "จำกัด" ฉันหมายความว่ามันไม่ง่ายเลยที่จะเปลี่ยนสีโดยไม่เปิดวงล้อสีและเลือกสีด้วยตัวเอง ยิ่งไปกว่านั้น มันไม่ง่ายเลยที่จะเดาว่าสีอะไรจากการดูรหัสฐานสิบหก
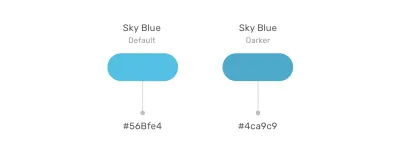
พิจารณารูปต่อไปนี้:

ฉันเลือกสีฐานสิบหกสำหรับสีฟ้าและสีที่เข้มกว่า สังเกตว่าสีฐานสิบหกไม่สัมพันธ์กัน เป็นการยากที่จะบอกว่าทั้งสองเป็นสีน้ำเงิน แต่มีเฉดสีต่างกัน
ในสถานการณ์จริง คุณอาจต้องสร้างเฉดสีที่อ่อนกว่าหรือเข้มกว่าเพื่อทดสอบหรือตรวจสอบบางสิ่งอย่างรวดเร็ว ด้วยสีฐานสิบหก เป็นไปไม่ได้จนกว่าคุณจะเปิดตัวเลือกสี
โชคดีที่สี HSL สามารถช่วยเราในการแก้ปัญหาเฉพาะนี้ และเปิดโอกาสมากมายให้กับเรา
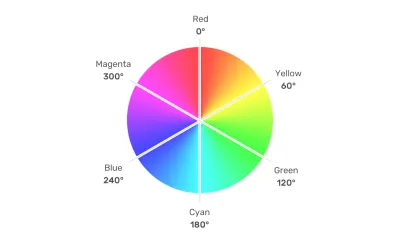
HSL คืออะไร?
HSL ย่อมาจาก hue, saturation และ lightness มันขึ้นอยู่กับวงล้อสี RGB แต่ละสีมีมุมและค่าเปอร์เซ็นต์สำหรับค่าความอิ่มตัวและความสว่าง

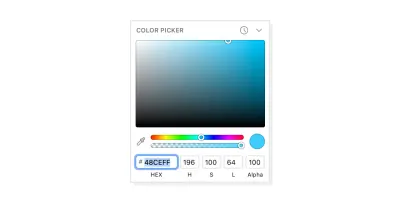
มาดูตัวอย่างสีฟ้าที่เราพูดถึงก่อนหน้านี้กัน อันดับแรก เราเลือกสีเหมือนที่เรามักทำจากตัวเลือกสี และเราแน่ใจว่าจะได้รับค่า HSL สำหรับสีนั้น
หมายเหตุ : ฉันใช้แอพ Sketch แต่คุณใช้เครื่องมือออกแบบอะไรก็ได้ที่คุณต้องการ
พิจารณารูปต่อไปนี้:

สังเกตว่าค่า HSL ในนั้น อันแรกคือมุม ซึ่งแทนมุมของสีที่เรามี ในกรณีนี้ จะเป็นสีฟ้า เมื่อได้มุมแล้ว เราก็เริ่มปรับความอิ่มตัวและความสว่างได้ตามความต้องการ

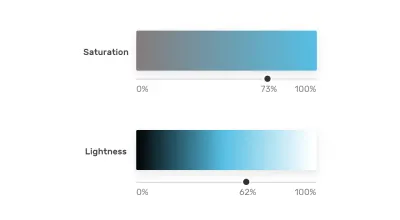
ความอิ่มตัว
ความอิ่มตัว ของสีจะควบคุมความอิ่มตัวของสี 0% นั้นไม่อิ่มตัวอย่างสมบูรณ์ ในขณะที่ 100% นั้นอิ่มตัวอย่างเต็มที่

ความสว่าง
ส่วน ความสว่าง จะควบคุมความสว่างหรือความมืดของสี 0% คือสีดำ และ 100% คือสีขาว

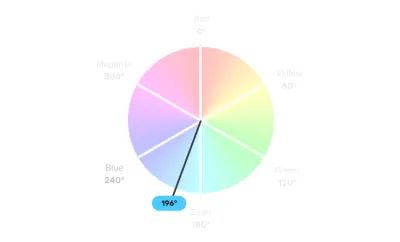
พิจารณารูปต่อไปนี้:

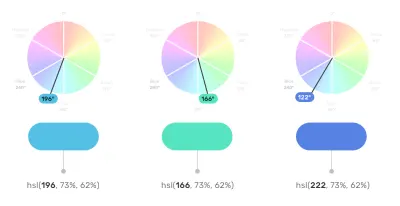
ด้วยเหตุนี้ เรามีสามค่าที่แสดงสี มุม ความอิ่มตัว และความสว่าง นี่คือวิธีที่เราใช้สีใน CSS:
.element { background-color: hsl(196, 73%, 62%); }โดยการปรับเปลี่ยน มุม สี เราจะได้สีที่มีความอิ่มตัวและความสว่างใกล้เคียงกับสีฐาน สิ่งนี้มีประโยชน์มากเมื่อทำงานกับสีของแบรนด์ใหม่ เนื่องจากสามารถสร้างชุดสีรองของแบรนด์ที่สอดคล้องกันได้
พิจารณารูปต่อไปนี้:

คุณรู้สึกว่าทั้งสามสีมีความเกี่ยวข้องกันในแง่ของความอิ่มตัวของสีและความเข้มหรือแสงเป็นอย่างไร? ซึ่งทำได้โดยการเปลี่ยนมุมสีเท่านั้น นี่คือสิ่งที่ยอดเยี่ยมเกี่ยวกับสี HSL การอ่านและแก้ไขเป็นมิตรกับมนุษย์มากกว่าสีประเภทอื่นๆ
ใช้กรณีสำหรับสี HSL
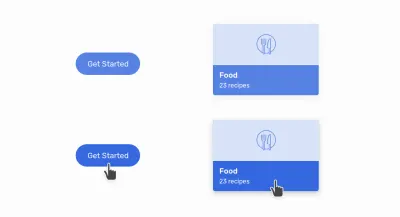
การเปลี่ยนสีบนโฮเวอร์
เมื่อสีในองค์ประกอบเฉพาะต้องปรากฏเข้มขึ้นเมื่อวางเมาส์เหนือ สี HSL ก็เหมาะสำหรับสิ่งนี้ อาจเป็นประโยชน์สำหรับส่วนประกอบต่างๆ เช่น ปุ่มและการ์ด

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }สังเกตว่าฉันรวมตัวแปร CSS กับสี HSL ได้อย่างไร เมื่อวางเมาส์เหนือ ฉันต้องเปลี่ยนค่าความสว่างเท่านั้น จำไว้ว่า ยิ่งค่าสูง ยิ่งเบา สำหรับเฉดสีที่เข้มกว่านั้น เราต้องลดค่าลง

การผสมผสานของสีย้อมสี
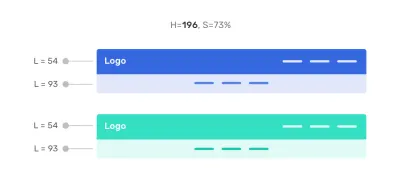
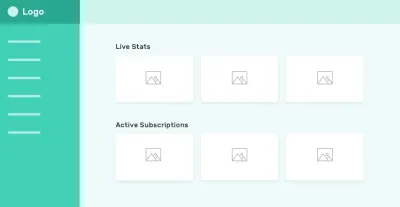
HSL จะมีประโยชน์เมื่อเรามีการออกแบบที่ใช้สีเดียวกัน แต่มีเฉดสีต่างกัน พิจารณาการออกแบบต่อไปนี้:

การนำทางส่วนหัวหลักมีสีหลัก ในขณะที่การนำทางรองมีสีอ่อนกว่า ด้วย HSL เราจะได้เฉดสีที่สว่างกว่าอย่างง่ายดายโดยการเปลี่ยนค่า ความสว่าง
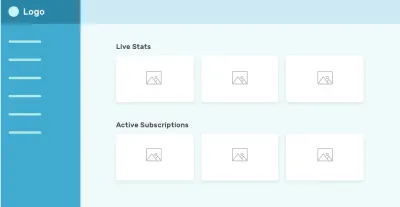
สิ่งนี้มีประโยชน์อย่างยิ่งในขณะที่มี UI ที่มีหลายธีม ฉันสร้างสองธีมและเปลี่ยนจากธีมหนึ่งไปอีกธีมหนึ่ง ฉันต้องแก้ไขระดับสีเท่านั้น
ธีมแรก:

ธีมที่สอง:

จานสี
โดยการปรับเปลี่ยนความสว่าง เราสามารถสร้างชุดของเฉดสีสำหรับสีที่สามารถใช้ได้ทั่วทั้ง UI ที่เป็นไปได้

สิ่งนี้มีประโยชน์สำหรับระบบการออกแบบที่นักออกแบบจัดเตรียมเฉดสีสำหรับแต่ละสีของแบรนด์ให้กับนักพัฒนา
นี่คือการสาธิตเชิงโต้ตอบที่แสดงให้เห็นว่า แถบเลื่อนอินพุตจะเปลี่ยนเฉพาะค่าฮิว และเฉดสีที่เหลือจะเปลี่ยนตามค่านั้น
See the Pen [การทดสอบสี HSL (22 มิ.ย. 2021)](https://codepen.io/smashingmag/pen/gOWawpX) โดย Ahmad Shadeed
สีขาวแบบกำหนดเอง
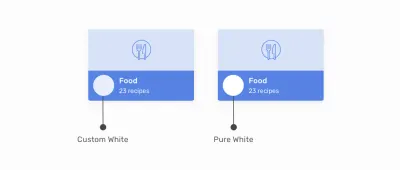
บ่อยครั้ง เราต้องระบายสีข้อความด้วยสีขาวเพื่อทำให้ข้อความโดดเด่น สีขาวนี้ดูน่าเบื่อ และเราสามารถแทนที่ด้วยเฉดสีอ่อนๆ ของสีที่เรามี
พิจารณาตัวอย่างต่อไปนี้:

สังเกตว่าสีขาวด้านขวามากเกินไป เราสามารถแทนที่สิ่งนี้ด้วยสีขาวที่กำหนดเองซึ่งได้มาจากเฉดสีที่สว่างมากของสีที่เรามี ในความคิดของฉันมันดีกว่ามาก
รูปแบบของปุ่ม
กรณีการใช้งานที่มีประโยชน์อีกอย่างสำหรับสี HSL คือเมื่อเรามีตัวเลือกหลักและตัวเลือกรองที่มาจากสีเดียวกัน แต่มีเฉดสีต่างกัน ในตัวอย่างนี้ ปุ่มรองมีสีหลักอ่อนมาก สี HSL นั้นสมบูรณ์แบบสำหรับสิ่งนั้น

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } ปรับแต่งรูปแบบปุ่มหลักได้อย่างรวดเร็วและสามารถขยายเพิ่มเติมสำหรับการใช้งานที่กว้างขึ้น การเปลี่ยนค่า hue วจะเปลี่ยนธีมของปุ่มทั้งหมด
เอฟเฟกต์การล้างข้อมูลแบบไดนามิก
ในบางกรณี เราอาจต้องใช้การไล่ระดับสีเพื่อให้มีเฉดสีอ่อนมากของแถบสีอื่น สำหรับ HSL เราสามารถใช้สีเดียวกันได้ แต่ค่าความสว่างต่างกันสำหรับสีที่สอง

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }การไล่ระดับสีเริ่มจากด้านขวาด้วยสีทึบแล้วค่อยๆ จางหายไปเป็นสีอ่อนกว่า สามารถใช้กับส่วนตกแต่งฮีโร่ได้ เป็นต้น

นั่นคือทั้งหมดที่มีกรณีการใช้งาน ฉันหวังว่าคุณจะได้เรียนรู้สิ่งใหม่และมีประโยชน์
บทสรุป
สี HSL นั้นทรงพลังมากเมื่อเราใช้มันอย่างถูกวิธี พวกเขาสามารถประหยัดเวลาและความพยายามของเรา และยังช่วยให้เราสำรวจตัวเลือกสำหรับวิธีการใช้สีในการออกแบบ
