วิธีทำให้ WordPress ยากสำหรับลูกค้าที่จะเลอะ
เผยแพร่แล้ว: 2022-03-10WordPress เป็น CMS ที่ทรงพลังอย่างน่าอัศจรรย์ที่มาพร้อมกับคุณสมบัติที่หลากหลาย ทำให้ มีความยืดหยุ่นในการทำงานนอกกรอบ สำหรับผู้ใช้ที่หลากหลาย อย่างไรก็ตาม หากคุณเป็นผู้เชี่ยวชาญในการสร้างธีมและปลั๊กอินแบบกำหนดเอง บางครั้งคุณลักษณะเหล่านี้อาจเป็นปัญหาได้ คุณลักษณะและตัวเลือกเดียวกันกับที่อนุญาตให้ธีมนอกชั้นวางสามารถปรับให้เข้ากับกรณีการใช้งานต่างๆ ได้บางครั้ง ยังสามารถนำมาใช้เพื่อบ่อนทำลายธีมแบบกำหนดเองที่ออกแบบมาอย่างพิถีพิถันซึ่งสร้างขึ้นสำหรับกรณีการใช้งานเฉพาะ
บทความต่อไปนี้ประกอบด้วยคอลเลกชันของข้อมูลโค้ดที่ฉันใช้ซ้ำแล้วซ้ำอีกในเกือบทุกโครงการของ WordPress สิ่งที่พวกเขามีเหมือนกันคือจำกัดการทำงานที่ไม่จำเป็น สับสน หรือไม่ปลอดภัย ทุกอย่างที่ตามมาสามารถใช้ได้กับทุกไซต์ แต่คำแนะนำเหล่านี้เหมาะสำหรับมืออาชีพที่สร้างธีมและปลั๊กอินที่กำหนดเองสำหรับลูกค้าโดยเฉพาะ
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- วิธีสร้างและปรับแต่งธีมลูกของ WordPress
- การเขียนเอกสารที่มีประสิทธิภาพสำหรับผู้ใช้ WordPress
- การจำกัดการมองเห็นโพสต์ใน WordPress ผ่านชื่อผู้ใช้
- การใช้บทบาทของผู้ใช้ใน WordPress
ความแตกต่างที่โดดเด่นคือ สามารถสร้างธีมที่กำหนดเองได้เพื่อตอบสนองวัตถุประสงค์เฉพาะ ดังนั้นช่องว่างสำหรับเนื้อหาของผู้เขียนจึงสามารถและ ควร แคบลงมากเช่นกัน ธีม WordPress ที่ออกแบบมาอย่างดีควรตัดสินใจในการออกแบบให้มากที่สุดเท่าที่จะเป็นไปได้ เพื่อให้ผู้เขียนไม่ต้องทำ
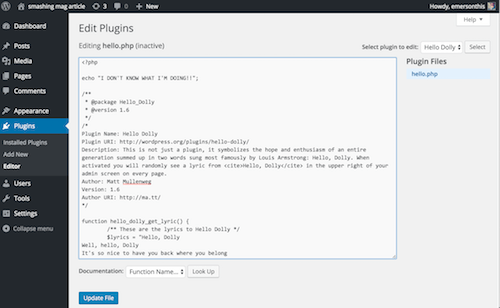
ปิดการใช้งานปลั๊กอินและตัวแก้ไขธีม
ไม่มีเหตุผลที่ดีว่าทำไมทุกคนควรแก้ไขไฟล์ธีมหรือปลั๊กอินที่กำหนดเองของคุณผ่านแดชบอร์ด WordPress ผู้เชี่ยวชาญไม่ทำงานแบบนั้น และมักเกิ้ลมักไม่รู้ว่าการทำลายไซต์นั้นง่ายเพียงใดโดยการข้ามเครื่องหมายอัฒภาคเพียงตัวเดียว นอกจากนี้ยังเป็นช่องโหว่ด้านความปลอดภัยที่แฮ็กเกอร์สามารถใช้ประโยชน์ได้ โชคดีที่เพื่อนของเราที่ WordPress.org ทำให้การปิดใช้งานคุณลักษณะนี้ทำได้ง่ายมาก เพียงเพิ่มข้อมูลโค้ดต่อไปนี้ใน ไฟล์ wp-config.php
define( 'DISALLOW_FILE_EDIT', true );นอกจากตัวแก้ไขธีมแล้ว การดำเนินการนี้จะปิดใช้งานตัวแก้ไขปลั๊กอินด้วย ฉันคิดว่านี่เป็นคุณสมบัติไม่ใช่จุดบกพร่อง

จำกัดตัวแก้ไขภาพและข้อความ
ตามค่าเริ่มต้น ตัวแก้ไข WYSIWYG ของ WordPress รองรับตัวเลือกการจัดรูปแบบมากเกินไปสำหรับธีมที่กำหนดเองที่ออกแบบมาอย่างดี การให้ลูกค้าแทนที่สีข้อความหรือขนาดแบบอักษรเป็นวิธีที่รวดเร็วในการทำให้เว็บไซต์ที่เก๋ไก๋ที่สุดดูราคาถูกและน่าเกลียด หากข้อความโพสต์ในบล็อกได้รับการออกแบบให้จัดชิดซ้ายเสมอ เหตุใดจึงให้ปุ่มผู้เขียนเพื่อจัดแนวข้อความให้ชิดขวา คุณคิดว่าจะดูดีไหมถ้าข้อความในหน้าเกี่ยวกับเป็นสีม่วง ตัวหนา และตัวเอียง จากนั้นอย่าวางอาวุธให้ลูกค้าของคุณด้วยวิธีการที่จะทำ ในสถานการณ์ส่วนใหญ่ ฉันแนะนำให้ปิดใช้งานโปรแกรมแก้ไขภาพทั้งหมด

ปิดการใช้งาน Visual Editor
เพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมและแท็บเพื่อสลับตัวแก้ไข WYSIWYG จะหายไป
function emersonthis_disable_visual_editor(){ # add logic here if you want to permit it selectively return false; } add_filter('user_can_richedit' , 'emersonthis_disable_visual_editor', 50);นี่เป็นการเริ่มต้นที่ดี แต่คุณจะสังเกตเห็นว่าปุ่มตัวหนาและตัวเอียงยังคงอยู่ในโปรแกรมแก้ไขข้อความธรรมดา จากประสบการณ์ของผม ลูกค้าใช้ปุ่มเหล่านี้ในทางที่ผิดน้อยลงมากเมื่อโปรแกรมแก้ไขแบบ WYSIWYG หมดไป แต่ฉันยังคงต้องการลบออกหากไม่จำเป็น

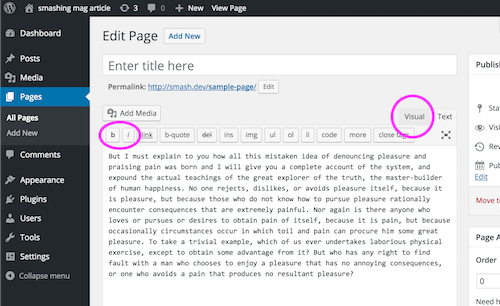
การลบ Quicktags ตัวหนาและตัวเอียงออกจากตัวแก้ไขข้อความ
โปรแกรมแก้ไขข้อความมีปุ่มแท็กด่วนที่จะตัดข้อความที่เลือกด้วยแท็ก <strong> และ <em> เพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ และผู้เขียนจะไม่มีปุ่มตัวหนาหรือตัวเอียงอีกต่อไป
# Removes bold and italic quicktags from text editor function emersothis_quicktags_settings( $qtInit ) { //To disable ALL butons it must be set to "," (not "") $qtInit['buttons'] = 'more,'; return $qtInit; } add_filter('quicktags_settings', 'emersonthis_quicktags_settings');สิ่งนี้จะขจัดความเป็นไปได้ที่ลูกค้าของคุณจะตัดสินใจทำให้บทความทั้งหมดเป็นตัวเอียง แต่สิ่งนี้ไม่ได้ลบความสามารถในการเขียนมาร์กอัปลงในโปรแกรมแก้ไขข้อความด้วยมือ บางครั้งอาจมีประโยชน์เมื่อคุณอยู่ในสถานการณ์คับขัน
หากคุณอยู่ในสถานการณ์ที่ไม่ค่อยเกิดขึ้นบ่อยนักซึ่งผู้ใช้ควรจัดรูปแบบข้อความด้วยตนเอง คุณสามารถเปิดใช้งานโปรแกรมแก้ไขภาพไว้แต่ปิดใช้งานปุ่มเฉพาะทีละปุ่ม
การปิดใช้งานปุ่มบน Visual Editor
มีอยู่ไม่กี่ครั้งที่ฉันปล่อยให้โปรแกรมแก้ไขภาพเปิดใช้งานอยู่คือเมื่อผู้เขียนเขียนบทความยาวๆ หรือหน้าที่มีโครงสร้างภายในเป็นของตัวเอง ตัวอย่างเช่น ผู้เขียนบทความ 10 หน้าอาจต้องการความสามารถในการเพิ่มหัวข้อย่อย ในสถานการณ์เหล่านี้ ฉันตั้งค่าคลาสแบบกำหนดเองสำหรับส่วนย่อย จากนั้นปิดใช้งานปุ่มการจัดรูปแบบอื่นๆ ทั้งหมดที่ไม่จำเป็น
WordPress API สำหรับการแก้ไขตัวแก้ไข TinyMCE นั้นค่อนข้างยุ่งยาก เนื่องจากคุณต้องค้นหาชื่อรหัสที่ใช้เพื่ออ้างถึงแต่ละปุ่มที่คุณต้องการลบ คุณจะได้รับประโยชน์สูงสุดจากเงินของคุณโดยการลบปุ่ม "อ่างล้างจาน" ซึ่งจะสลับแถวที่สองทั้งหมดที่มีปุ่มการจัดรูปแบบที่มีปัญหามากที่สุด การเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมคุณทำได้
# Remove visual editor buttons function emersonthis_tinymce_buttons($buttons) { # Remove the text color selector $remove = array('wp_adv'); //Add other button names to this array # Find the array key and then unset return array_diff($buttons,$remove); } add_filter( 'mce_buttons', 'emersonthis_tinymce_buttons' ); เคล็ดลับหนึ่งในการหาชื่อรหัสของปุ่มที่คุณต้องการนำออกคือการตรวจสอบมาร์กอัปของแบบฟอร์ม ในขณะที่เขียน แต่ละปุ่มมีชื่อคลาสที่ขึ้นต้นด้วย mce-i- ตามด้วยชื่อรหัสที่คุณจะใส่ในอาร์เรย์ด้านบน
ลบปุ่ม “เพิ่มสื่อ”
ปุ่ม "เพิ่มสื่อ" จะปรากฏขึ้นตามค่าเริ่มต้นเมื่อใดก็ตามที่ประเภทโพสต์ที่กำหนดเองรองรับคุณสมบัติตัวแก้ไข แต่ประเภทโพสต์ที่กำหนดเองสามารถใช้ได้กับสิ่งต่างๆ มากมาย และมักจะไม่เหมาะสมสำหรับฟิลด์นั้นที่จะรวมรูปภาพ

ส่วนใหญ่แล้ว เมื่อฉันคาดหวังให้ผู้เขียนเผยแพร่รูปภาพประกอบกับข้อความ ฉันใช้รูปขนาดย่อของโพสต์ (หรือที่เรียกว่ารูปภาพเด่น) ทำให้ง่ายต่อการรวมรูปภาพเข้ากับเทมเพลตธีม และยังช่วยให้นักพัฒนาควบคุมขนาดและข้อกำหนดสำหรับรูปภาพได้มากขึ้น
ภาพถ่ายเฉพาะกิจที่ฝังโดยใช้ปุ่ม "เพิ่มสื่อ" ในตัวแก้ไขนั้นควบคุมได้ยาก และมีแนวโน้มที่จะดูอึดอัด ขึ้นอยู่กับว่าผู้เขียนแทรกรูปภาพไปที่ใดโดยสัมพันธ์กับข้อความโดยรอบ นอกจากนี้ยังทำให้เกิดความสับสนสำหรับผู้แต่งหลายคน เนื่องจากปุ่ม "เพิ่มสื่อ" จะสับสนได้ง่ายกับปุ่มอัปโหลด "รูปภาพเด่น" ที่ปรากฏต่อด้านล่างของหน้า (โดยค่าเริ่มต้น) อย่างง่ายดาย และอาจมีการใช้งานแตกต่างกันมากตามธีม ฉันลบมันออกเกือบทุกครั้งโดยเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีม
# Remove media buttons function emersonthis_remove_add_media(){ # do this conditionally if you want to be more selective remove_action( 'media_buttons', 'media_buttons' ); } add_action('admin_head', 'emersonthis_remove_add_media'); คุณสามารถเพิ่มตรรกะก่อน remove_action() เพื่อลบเฉพาะปุ่มสื่อตามเงื่อนไขสำหรับโพสต์บางประเภท ตัวอย่างเช่น คุณอาจต้องการให้ผู้เขียนเพิ่มรูปภาพลงในหน้าต่างๆ แต่ไม่อนุญาตให้โพสต์ในบล็อกที่ใช้ภาพขนาดย่อแทน

ปิดการใช้งานตัวเลือกปรับแต่งธีม
หากคุณกำลังทำงานกับธีมย่อย ธีมหลักอาจเสนอตัวเลือกการปรับแต่งที่ไม่เหมาะสมกับเด็ก ตัวเลือกการปรับแต่งอาจไม่ใช้ในธีมลูกของคุณ หรือมีศักยภาพที่จะทำลายสิ่งต่างๆ ไม่ว่าจะด้วยวิธีใด API ตัวปรับแต่งธีมของ WordPress ทำให้ง่ายต่อการกำจัดโดยการเพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมของคุณ
# Remove customizer options. function emersonthis_remove_customizer_options( $wp_customize ) { // $wp_customize->remove_section( 'static_front_page' ); // $wp_customize->remove_section( 'title_tagline' ); $wp_customize->remove_section( 'colors' ); $wp_customize->remove_section( 'header_image' ); $wp_customize->remove_section( 'background_image' ); // $wp_customize->remove_section( 'nav' ); // $wp_customize->remove_section( 'themes' ); // $wp_customize->remove_section( 'featured_content' ); // $wp_customize->remove_panel( 'widgets' ); } add_action( 'customize_register', 'emersonthis_remove_customizer_options', 30);แต่ละบรรทัดในข้อมูลโค้ดด้านบนจะสอดคล้องกับตัวเลือกการปรับแต่งธีมแต่ละรายการ ซึ่งคุณสามารถปิดใช้งานได้โดยการยกเลิกการแสดงความคิดเห็น
ซ่อนรายการเมนูแดชบอร์ดที่ไม่ได้ใช้
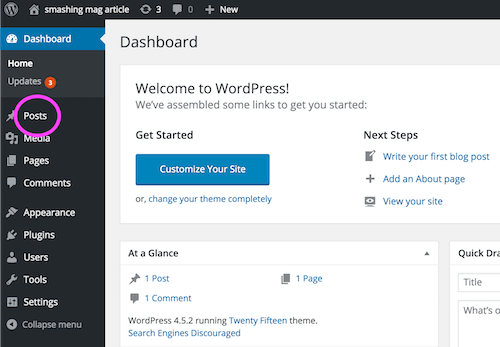
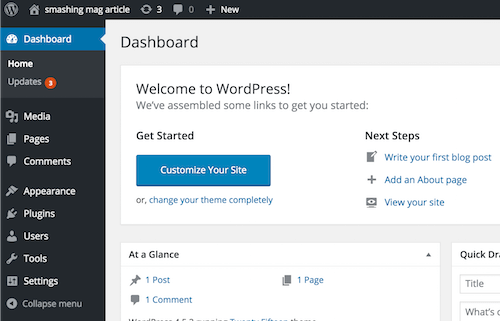
ไม่ใช่ทุกไซต์ที่มีเนื้อหาประเภทเดียวกัน บางไซต์ไม่มีบล็อก เป็นต้น หากเราใช้ตรรกะเดียวกันกับแดชบอร์ดของ WordPress ที่เรานำไปใช้กับส่วนต่อประสานผู้ใช้อื่น ๆ การแสดงปุ่มที่ไม่ทำอะไรก็จะเกิดความสับสนและไม่จำเป็น ในตัวอย่างนี้ รายการเมนู Posts จะไม่จำเป็น ดังนั้นให้ลบออกโดยเพิ่มข้อมูลโค้ดต่อไปนี้ใน functions.php :
function emersonthis_custom_menu_page_removing() { // remove_menu_page( 'index.php' ); //Dashboard // remove_menu_page( 'jetpack' ); //Jetpack* remove_menu_page( 'edit.php' ); //Posts remove_menu_page( 'upload.php' ); //Media // remove_menu_page( 'edit.php?post_type=page' ); //Pages remove_menu_page( 'edit-comments.php' ); //Comments // remove_menu_page( 'themes.php' ); //Appearance // remove_menu_page( 'plugins.php' ); //Plugins // remove_menu_page( 'users.php' ); //Users // remove_menu_page( 'tools.php' ); //Tools // remove_menu_page( 'options-general.php' ); //Settings } add_action( 'admin_menu', 'emersonthis_custom_menu_page_removing' );แต่ละบรรทัดสอดคล้องกับเมนูเฉพาะในแดชบอร์ด ชื่อไฟล์ไม่ตรงกับชื่อที่ปรากฏในเมนูแดชบอร์ดเสมอไป ดังนั้นบรรทัดความคิดเห็นจึงเหลือไว้เป็นข้อมูลอ้างอิงอย่างรวดเร็ว


สิ่งสำคัญคือต้องเข้าใจว่าการลบรายการเมนูเหล่านี้ไม่ได้เป็นการเพิกถอนการอนุญาตของผู้ใช้จริงๆ ผู้ใช้ยังคงสามารถเข้าถึงรายการเมนูที่ซ่อนอยู่ได้โดยตรงโดยใช้ URL หากเป้าหมายคือการทำให้แดชบอร์ดไม่เกะกะโดยการซ่อนการควบคุมที่ไม่จำเป็น ก็น่าจะทำได้ หากเป้าหมายคือการ ป้องกันไม่ให้ ผู้ใช้เข้าถึงการควบคุมเหล่านั้นจริงๆ คุณจะต้องแก้ไขความสามารถของบทบาทของผู้ใช้ ในการทำให้สำเร็จ ให้เพิ่มข้อมูลโค้ดดังต่อไปนี้ใน hook การเปิดใช้งานของปลั๊กอิน (จำเป็นต้องเรียกใช้เพียงครั้งเดียว):
global $wp_roles; // global class $role = 'author'; $cap = 'delete_published_posts'; $wp_roles->remove_cap( $role, $cap );ใช้ตารางความสามารถทั้งหมดที่ครอบคลุมนี้เพื่อค้นหาความสามารถเฉพาะที่คุณสามารถเพิ่มหรือลบสำหรับแต่ละบทบาทเริ่มต้น
เพิ่มคำแนะนำเกี่ยวกับวิธีการทำงานของตัวแบ่งบรรทัดในตัวแก้ไข
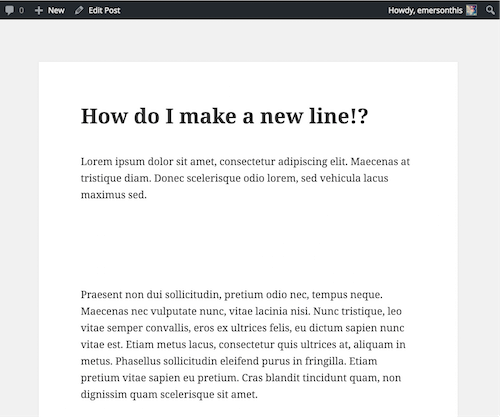
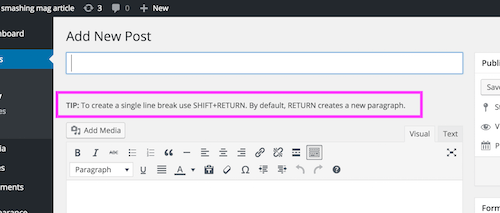
ตามค่าเริ่มต้น โปรแกรมแก้ไขภาพ (TinyMCE) จะสร้างย่อหน้าใหม่เมื่อผู้เขียนกด Return หากคุณต้องการแค่ตัวแบ่งบรรทัดแบบเก่า (aka carriage return) คุณต้องกด Shift+Return นี่เป็นสิ่งที่ดีและมีประสิทธิภาพ แต่ไม่ง่ายสำหรับผู้แต่งหลายคน ฉันได้เริ่มเพิ่มการเตือนความจำอย่างรวดเร็วเพื่อหลีกเลี่ยงการร้องเรียนที่หลีกเลี่ยงไม่ได้เกี่ยวกับ “พวงของพื้นที่สีขาวแปลก ๆ” ที่แสดงขึ้นในโพสต์หรือหน้า

เพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php ของคุณ เปลี่ยนค่าของ $tip เพื่อพูดสิ่งที่คุณต้องการเตือนผู้เขียนของคุณ
# Adds instruction text after the post title input function emersonthis_edit_form_after_title() { $tip = '<strong>TIP:</strong> To create a single line break use SHIFT+RETURN. By default, RETURN creates a new paragraph.'; echo '<p>'.$tip.'</p>'; } add_action( 'edit_form_after_title', 'emersonthis_edit_form_after_title' );เทคนิคนี้สามารถใช้เพื่อเตือนความจำเกี่ยวกับสิ่งที่คุณต้องการให้ผู้เขียนจดจำเมื่อเพิ่มหรือแก้ไขเนื้อหา

Do Dole Out บัญชีผู้ดูแลระบบ
บทบาทผู้ดูแลระบบ WordPress นั้นทรงพลังมากและด้วยพลังอันยิ่งใหญ่มาพร้อมกับความรับผิดชอบที่ยิ่งใหญ่ ลูกค้าบางรายเป็นผู้ใช้ WordPress ที่มีประสบการณ์ซึ่งดูแลไซต์ของตนได้อย่างมีประสิทธิภาพ หลายคนไม่ได้ ฝ่ายหลังไม่ควรจะล้อเล่นในฐานะผู้ดูแลระบบ ให้ทำให้พวกเขาเป็นผู้แก้ไขและสร้างบัญชีผู้ดูแลระบบแยกต่างหากด้วยรหัสผ่านที่รัดกุมมาก หากคุณมีความเกี่ยวข้องกับลูกค้าอย่างต่อเนื่อง คุณสามารถยึดมั่นในข้อมูลประจำตัวเหล่านั้นได้จนกว่าลูกค้าจะพร้อมที่จะดูแลไซต์ด้วยตนเอง

อีกทางหนึ่ง ให้ชุดข้อมูลรับรองแก่ลูกค้าทั้งสองชุด และให้พวกเขาจัดเก็บข้อมูลรับรองของผู้ดูแลระบบไว้ที่ใดที่หนึ่งอย่างปลอดภัยและใช้เพื่อดำเนินการงานผู้ดูแลระบบเท่านั้น ลูกค้าจำนวนมากจะสูญเสียข้อมูลประจำตัวของผู้ดูแลระบบในทันที แต่ก็ไม่เป็นไร: รหัสผ่านสามารถรีเซ็ตได้เสมอ และสิ่งเหล่านี้มักเป็นไคลเอนต์ประเภทที่จะจ้างให้คุณทำการบำรุงรักษาไซต์ตามปกติสำหรับพวกเขาอยู่ดี
เหตุผลที่สำคัญที่สุดในการตระหนี่กับบัญชีผู้ดูแลระบบก็คือ บัญชีเหล่านี้มีช่องโหว่ด้านความปลอดภัย ผลข้างเคียงที่น่าพึงพอใจคือ ผู้ใช้ WordPress มือใหม่มักพบว่า UI ของแดชบอร์ดไม่ค่อยท่วมท้นเมื่อเข้าสู่ระบบในฐานะผู้เขียนหรือบรรณาธิการ เนื่องจากมีเมนูให้จัดเรียงน้อยลงในขณะที่เรียนรู้ทักษะพื้นฐาน เช่น การเพิ่มหรือแก้ไขโพสต์
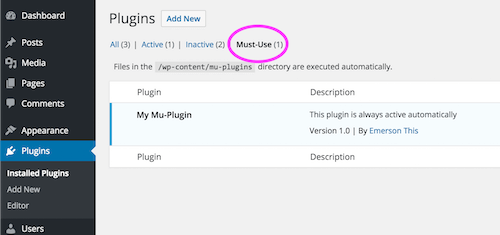
ใช้ mu-Plugins
ไดเรกทอรี mu-plugins/ มีมานานแล้ว แต่แฮกเกอร์ WordPress ส่วนใหญ่ที่ฉันพบไม่เคยได้ยินเกี่ยวกับมัน mu ย่อมาจาก must use . ไดเร็กทอรีเป็นตำแหน่งอื่นที่สามารถติดตั้งปลั๊กอินได้

ความแตกต่างคือ ปลั๊กอิน "ต้องใช้" จะทำงานโดยอัตโนมัติและไม่สามารถปิดใช้งานได้โดยไม่ตั้งใจตลอดทั้งแดชบอร์ด พวกเขายังโหลด ก่อน ปลั๊กอินอื่น ๆ เหมาะอย่างยิ่งสำหรับปลั๊กอินที่ต้องมีเพื่อให้ไซต์ทำงานได้อย่างถูกต้อง นอกจากนี้ยังเป็นทางเลือกที่ดีสำหรับการแฮ็กที่ไม่ใช่การนำเสนอ ซึ่งปกติแล้วอาจติดขัดในไฟล์ functions.php ของธีมที่คุณกำหนดเอง ตัวอย่างเช่น ฉันชอบกำหนดประเภทโพสต์ที่กำหนดเองใน mu-plugin เนื่องจากเนื้อหานั้นควรคงอยู่ไม่ว่าจะมีการใช้งานธีมใดอยู่หรือไม่
ไม่มีไดเร็กทอรี mu-plugins/ นอกกรอบ คุณสร้างมันด้วยตนเองภายใน wp-content/
wp-content/ mu-plugins/ plugins/ themes/ ...ข้อจำกัดที่ใหญ่ที่สุดคือ WordPress ค้นหาเฉพาะไฟล์ในระดับสูงสุดของ mu-plugins/ และจะไม่สนใจโค้ดภายในไดเร็กทอรีย่อย อย่างไรก็ตาม คุณสามารถแก้ไขปัญหานี้ได้โดยการสร้างไฟล์ PHP ไฟล์เดียวที่ด้านบนของ mu-plugins/ ที่โหลดโค้ดจากไดเร็กทอรีย่อยย่อย พึงระลึกไว้เสมอว่าการแจ้งเตือนการอัปเดตใช้ไม่ได้กับ mu-plugins ฉันคิดว่า mu-plugins/ เป็นที่สำหรับวางโค้ดสำคัญที่ลูกค้าไม่ควรนึกถึง
อ่านเพิ่มเติมเกี่ยวกับต้องใช้ปลั๊กอินใน Codex หากคุณต้องการใช้ปลั๊กอินอื่นๆ โดยป้องกันไม่ให้ปิดใช้งาน คุณอาจพบว่าไลบรารี WDS-Required-Plugins มีประโยชน์
หมายเหตุสุดท้าย
คุณอาจพบว่าการปิดใช้งานฟังก์ชันการทำงานที่ WordPress ให้คุณฟรีนั้นขัดกับสัญชาตญาณ แต่อย่าลืมว่าลูกค้าของคุณไม่ได้จ่ายเงินให้คุณเพื่อให้ปุ่มต่างๆ มากมายแก่พวกเขา งานของคุณคือสร้างเว็บไซต์ที่มีประสิทธิภาพและแข็งแกร่ง ซึ่งปรับแต่งให้ตรงกับเป้าหมายของลูกค้า การปิดใช้งานฟังก์ชันที่มีปัญหาหรือการทำงานที่ไม่เกี่ยวข้อง แสดงว่าคุณมอบ คุณค่าที่มากขึ้น จริงๆ
หากคุณต้องการตัวอย่างเพิ่มเติม ฉันได้สร้างที่เก็บ GitHub สาธารณะของข้อมูลโค้ด WordPress ที่มีประโยชน์ซึ่งมีแฮ็กเวอร์ชันล่าสุดด้านบน รวมถึงรายการอื่นๆ ที่ฉันเพิ่มเป็นระยะ หากคุณมีตัวอย่างข้อมูลที่เป็นประโยชน์ที่คุณต้องการแชร์ คำขอดึงก็ยินดีเป็นอย่างยิ่ง!
