8 เคล็ดลับที่ดีที่สุดวิธีปรับปรุงการมีส่วนร่วมของผู้ใช้บนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2022-01-31การทำตามขั้นตอนเพื่อปรับปรุงการมีส่วนร่วมของผู้ใช้ในเว็บไซต์ของคุณเป็นปัจจัยสำคัญในการประสบความสำเร็จ เมื่อใดก็ตามที่ผู้ใช้เข้ามาที่หน้าของ คุณ คุณต้องการให้พวกเขาอยู่เฉยๆ ซัก พัก อย่างไรก็ตาม ผู้เข้าชมจะซึมซับเนื้อหาและคงความภักดีต่อแบรนด์ของคุณก็ต่อเมื่อมีความเกี่ยวข้องมากพอที่จะดึงดูดความสนใจของพวกเขาภายในไม่กี่วินาที
มี ตัวเลือกการออกแบบที่ชาญฉลาด และละเอียดอ่อนที่คุณสามารถทำได้ เพื่อปรับปรุงการมีส่วนร่วม ของผู้ใช้บนเว็บไซต์ของคุณ แน่นอนว่ามี วิธีการมีส่วนร่วมของผู้ใช้ เว็บไซต์หลายประเภท และสิ่งที่สำคัญที่สุดสำหรับคุณขึ้นอยู่กับ ภารกิจของไซต์ของคุณ
>>> หมายเหตุบรรณาธิการ <<<
มีคำว่า User Experience หรือ UX ซึ่งบางคนอาจมองว่ามีความหมายเหมือนกันกับ User Engagement แม้ว่าจะมีความแตกต่าง วิธีดูคือหากผู้ใช้มีประสบการณ์ที่ดี (UX) เว็บไซต์ของคุณก็ได้รับการออกแบบมาอย่างดีพอที่จะให้ผู้ใช้/ผู้เยี่ยมชม "มีส่วนร่วม" กับเนื้อหาของคุณผ่านคุณลักษณะการออกแบบและฟังก์ชันต่างๆ
“ประสบการณ์ผู้ใช้ที่ดีจากการออกแบบจะส่งผลให้ผู้ใช้มีส่วนร่วมอย่างมีประสิทธิภาพ”
พูดได้อย่างปลอดภัยว่าเว็บไซต์ส่วนใหญ่ต้องการให้ ผู้เยี่ยมชมใช้เนื้อหาของตน ทำให้เกิด Conversion บางประเภท หากคุณกำลังอ่านข้อความนี้ คุณอาจต้องการปรับปรุงการมีส่วนร่วมของผู้เยี่ยมชมเว็บไซต์ของคุณเพื่อให้ได้ผลลัพธ์ที่เป็นบวกโดยที่ผู้ใช้อยู่เป็นประจำ:
- เข้าร่วม จดหมายข่าวหรือสมาชิกของคุณ
- เข้าร่วม เสวนาออนไลน์
- กำลังดาวน์โหลด ผลิตภัณฑ์ดิจิทัลของคุณ
- คลิก ที่ลิงค์พันธมิตร
- การ จัดซื้อ ผลิตภัณฑ์ของคุณ
8 เคล็ดลับในการปรับปรุงการมีส่วนร่วมของผู้ใช้บนไซต์ของคุณ
ไม่ว่าในกรณีใด การมุ่งเน้นที่การมีส่วนร่วมของผู้ใช้ที่ดีขึ้นสามารถช่วยให้คุณบรรลุเป้าหมายได้เร็วขึ้น นี่คือสิ่งที่คุณสามารถทำได้ทันทีเพื่อปรับปรุงการมีส่วนร่วมของผู้ใช้บนเว็บไซต์ของคุณ
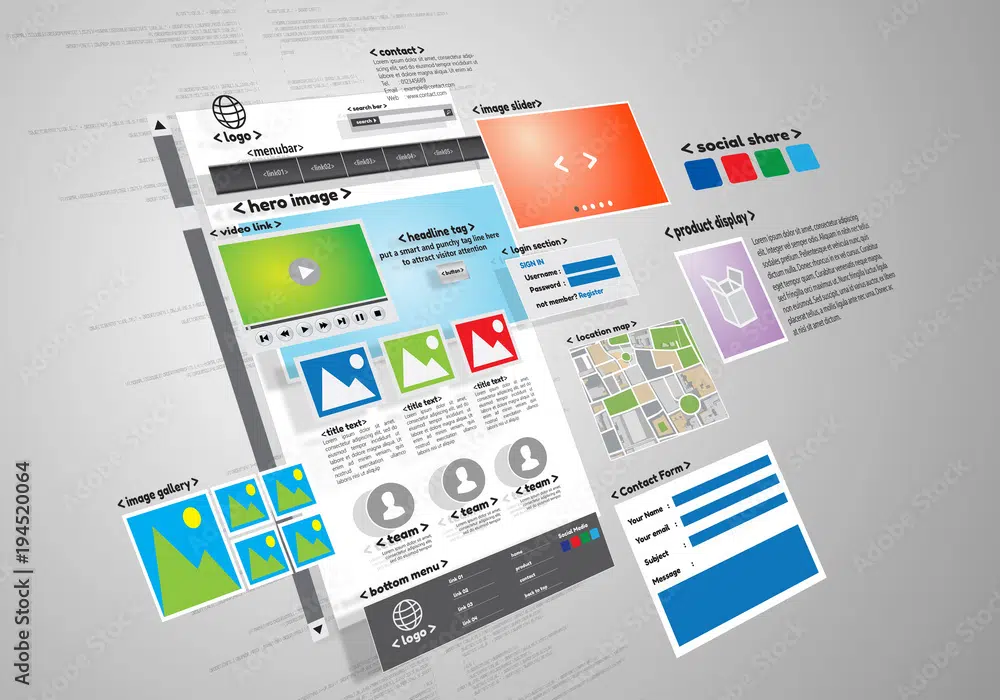
1. เค้าโครงเนื้อหาที่อ่านง่าย & โฟลว์
(ชอบภาพนี้ไหม ดาวน์โหลดฟรีและอีก 10 ไลค์ที่ Adobe Stock)
ไม่มีผู้ใช้รายใดต้องการเห็นข้อความจำนวนมากบนหน้าเว็บของคุณ เลย์เอาต์ของคุณ—และวิธีการทำงานของเนื้อหาภายในเลย์เอาต์นั้นมีบทบาทสำคัญ อย่าลืม แยกเนื้อหาของคุณ ให้มากที่สุดเพื่อให้ อ่านง่ายขึ้น
ควรมี ช่องว่างสีขาวจำนวนมาก ระหว่างและรอบๆ เนื้อหา เพื่อให้มองเห็นได้ง่ายขึ้น นอกจากนี้ยังเป็นการดีที่จะเน้นข้อความบาง ตัวหนา หากคุณต้องการให้ผู้อ่านสังเกตเห็น ช่วยให้เลือกประเด็น คำ หรือวลีที่สำคัญได้ง่ายขึ้นหากพวกเขาอ่านย่อหน้าอย่างรวดเร็ว
ใช้หัวเรื่องและหัวเรื่องย่อย ด้วยตัวอักษรที่ยอดเยี่ยมที่อ่านง่าย ควร รวมสัญลักษณ์แสดงหัวข้อย่อยและรายการ ต่างๆ ไว้ด้วยหากเป็นไปได้ สิ่งเหล่านี้เหมาะสำหรับการอ้างอิงอย่างรวดเร็ว หัวข้อ และประเด็นสำคัญที่คุณพยายามทำให้ผู้ใช้จดจำหรือเข้าใจได้อย่างรวดเร็ว
เราครอบคลุม องค์ประกอบเนื้อหาที่อ่านง่าย เพื่อปรับปรุงการมีส่วนร่วมของผู้ใช้ เช่น:
- ทำลายเนื้อหา
- ให้พื้นที่สีขาว
- เน้นหรือทำให้คำเป็นตัวหนา
- การใช้หัวเรื่องและหัวเรื่องย่อย
- การใช้สัญลักษณ์แสดงหัวข้อย่อยและรายการ
เมื่อสร้างเนื้อหาของคุณ สิ่งสำคัญคือ ต้องไม่เพียงแค่เขียนเนื้อหาที่โน้มน้าวใจและโต้ตอบ/มีส่วนร่วม แต่สิ่งสำคัญคือต้องเขียนเนื้อหาของคุณเพื่อให้เป็นที่สังเกต ท้ายที่สุด หากไม่มีใครรู้ว่าเว็บไซต์ของคุณมีอยู่จริง การปรับปรุงการมีส่วนร่วมของผู้ใช้จึงเป็นประเด็นที่สงสัยในตอนนี้
ดังนั้น มาดู องค์ประกอบการเขียนคำโฆษณาที่สำคัญ ต่อไปที่เจ้าของเว็บไซต์ทุกคน ต้องให้ความสำคัญ ควบคู่ไปกับการมีส่วนร่วมของผู้ใช้ นี้จะเพิ่มประสิทธิภาพกลไกค้นหา
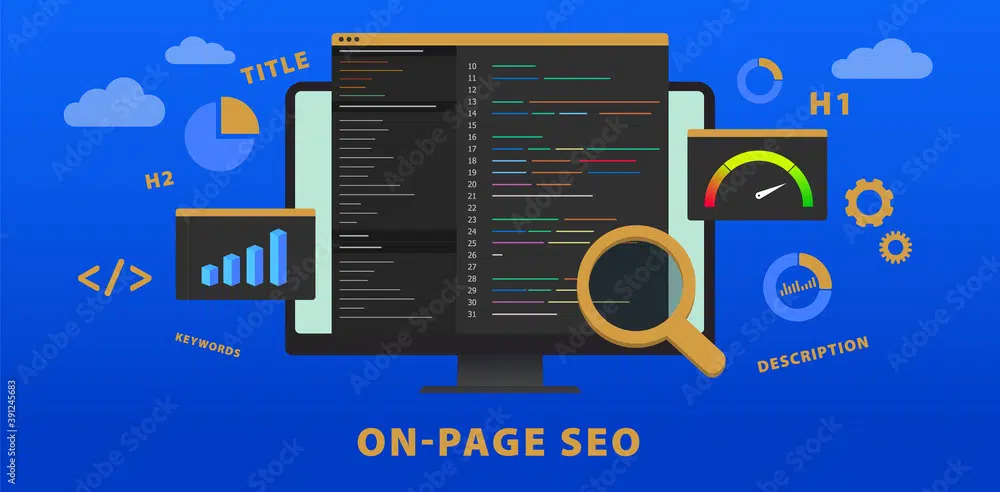
2. SEO และเนื้อหาที่มีคุณภาพช่วยปรับปรุงการมีส่วนร่วมของผู้ใช้ได้อย่างไร
(ชอบภาพนี้ไหม ดาวน์โหลดฟรีและอีก 10 ไลค์ที่ Adobe Stock)
มีความสมดุลระหว่าง จำนวนคำที่เนื้อหาของคุณควรมีเพื่อวัตถุประสงค์ในการทำ SEO (การเพิ่มประสิทธิภาพกลไกค้นหา) และทำให้ผู้เข้าชมมีส่วนร่วมกับเนื้อหาของคุณ เนื้อหาที่มากเกินไปอาจทำให้ผู้อ่านไม่มีส่วนร่วมและอาจผล็อยหลับไป
ในทางกลับกัน เนื้อหาอาจไม่ยาวพอที่จะให้ข้อมูลเพียงพอที่จะพิสูจน์ว่ามีความเกี่ยวข้องกับผู้อ่านและควรค่าแก่การจัดทำดัชนีโดยเครื่องมือค้นหา ดังนั้นจึง เป็นการดีที่จะมีความเข้าใจทั่วไป ว่าการออกแบบ UX (ประสบการณ์ผู้ใช้) ส่งผลต่อ SEO ของหน้าเว็บของคุณอย่างไร
การศึกษาแสดงให้เห็นว่า จำนวนคำ สามารถสร้างความแตกต่างได้ และ บางที 1447 คำก็เป็นจุดที่น่าสนใจ โดยเฉพาะอย่างยิ่งสำหรับบล็อกเกอร์ อย่างไรก็ตาม มี หลายปัจจัย ที่เข้าสู่การเขียนคำโฆษณา SEO ที่ต้องพิจารณา เช่นเดียวกับหลายๆ อย่างในชีวิต มีความสมดุล
โดยทั่วไป เนื้อหาที่สั้นกว่ามักจะเป็นวิธีที่ดีกว่าในการป้องกันไม่ให้ผู้ใช้รับ ข้อมูลมากเกินไป ซึ่งจะกีดกันการมีส่วนร่วมของผู้ใช้ อย่างไรก็ตาม มีเหตุผลที่ต้องการเนื้อหารูปแบบยาว เช่น จดหมายขายและเพื่อการเพิ่มประสิทธิภาพ SEO
ปริมาณเทียบกับคุณภาพ
เนื้อหาที่มีคุณภาพและสมบูรณ์ยิ่งขึ้นในเชิงลึกจะมีโอกาสดีกว่าที่จะแสดงทั้งผู้ใช้และบอทของเครื่องมือค้นหา (เช่น Google, Bing, Yahoo เป็นต้น) ว่าหน้าเว็บของคุณมี ข้อมูลที่เกี่ยวข้องกับคำหลักที่มีค่า เมื่อสิ่งนี้เกิดขึ้น ผู้ใช้มักจะมีส่วนร่วมกับเนื้อหาของคุณมากขึ้น
อีกครั้ง หากคุณเผยแพร่เนื้อหาเพื่อทำให้ทั้งผู้ใช้และเครื่องมือค้นหาพอใจ ปริมาณของคำไม่สำคัญ เท่ากับหน้าเว็บที่มีความสมดุลและ มีคุณภาพสูง เนื้อหาที่น่าสนใจซึ่งรวมถึง:
- คำหลักที่เกี่ยวข้อง
- ภาพสัมพัทธ์
- แหล่งข้อมูลที่เป็นประโยชน์และเป็นประโยชน์
- องค์ประกอบแบบโต้ตอบเช่นวิดีโอ
- ลิงค์คุณภาพ – ชี้ทั้งในและนอกเว็บไซต์ของคุณ
เกี่ยวกับสำเนาการขาย ผู้โฆษณาที่ตอบสนองโดยตรงพบว่า สำเนาแบบยาวขายได้เร็วกว่าสำเนาแบบสั้น ระหว่างการทดสอบแบบแยกส่วน แต่สำเนานั้นต้อง เขียนและโน้มน้าวใจอย่างดี เพื่อเอาชนะความท้าทายด้านเนื้อหารูปแบบยาว
3. ใช้ภาพที่ดึงดูดใจ อินโฟกราฟิก เสียงและวิดีโอ
(ชอบภาพนี้ไหม ดาวน์โหลดฟรีและอีก 10 ไลค์ที่ Adobe Stock)
ผู้เข้าชมไซต์ส่วนใหญ่จะพยายามอ่านหน้าของคุณ อย่างคร่าวๆ แทนที่จะอ่านอย่างระมัดระวัง และข้อความของคุณควร ช่วยให้พวกเขาบรรลุเป้าหมายอย่างรวดเร็ว
ผลการศึกษาจำนวนมากได้แสดงให้เห็นว่าช่วงความสนใจของมนุษย์โดยเฉลี่ยนั้นสั้นลงเรื่อยๆ นี่จะบ่งบอกว่าคุณต้อง ดึงดูดความสนใจของผู้อ่านให้เร็วที่สุด
พิจารณาวิธีที่เว็บไซต์ข่าวใช้รูปภาพ วิดีโอ และเสียงเพื่อ ดึงดูดการมีส่วนร่วมของผู้ใช้อย่างรวดเร็ว การผสมผสานที่ดีจะสร้างบรรยากาศที่สนุกสนานและน่าสนใจ
ผู้ใช้ต้องการความบันเทิง การผสมผสานที่ดีของรูปภาพ วิดีโอ เสียง และอินโฟกราฟิกทำให้ เนื้อหาน่าดึงดูดและน่าอ่าน มากขึ้น ครั้งสุดท้ายที่คุณอ่านบทความที่เป็นเพียงคำทั้งหมดและไม่มีองค์ประกอบสื่อเหล่านี้อย่างน้อยหนึ่งรายการคือเมื่อใด
เมื่อพูดถึงอินโฟกราฟิก ในการสำรวจที่จัดทำโดย Venngage นักการตลาด 32.5% ที่สำรวจในปี 2020 ใช้กราฟิกประเภทดั้งเดิม เช่น อินโฟกราฟิกบ่อย ขึ้น
Venngage ยังพบว่า 41% ของนักการตลาดระบุว่าอินโฟกราฟิกมี ฐานที่มั่นในการมีส่วนร่วม มากกว่าเนื้อหาภาพประเภทอื่นๆ
หากคุณไม่แน่ใจว่าจะหารูปภาพคุณภาพ อินโฟกราฟิก และวิดีโอได้ที่ไหน (ทั้งแบบฟรีและมีค่าใช้จ่าย) ต่อไปนี้คือ รายการของเนื้อหาสื่อที่แนะนำคุณภาพสูง :
- Adobe Stock
- ShutterStock
- ฝากรูปภาพ
- Vecteezy
- อลามี่
- รูปภาพ Yay
- Picsart
รวมรูปภาพ JPEG และ PNG แบบคงที่เข้ากับรูปภาพ GIF ที่ดึงดูดความสนใจของผู้ใช้ การเคลื่อนไหวของรูปภาพ .gif จะทำให้ผู้ใช้สงสัยว่ารูปภาพนั้นกำลังทำอะไรอยู่ วิธีที่ยอดเยี่ยมในการทำเช่นนี้คือการใส่ภาพลวงตาเพื่อความบันเทิงและการเดาภาพเกมที่ผู้ใช้จะต้องคลิกปุ่มเพื่อเพิ่มคำตอบ ความอยากรู้เป็นกุญแจสำคัญในการปรับปรุงหรือปรับปรุงการมีส่วนร่วมของผู้ใช้
การฝังข้อความถอดเสียงในหน้าเว็บของคุณเป็นวิธีง่ายๆ ในการให้ตัวเลือกแก่ผู้ใช้ในการฟังเนื้อหาในขณะที่อ่านเนื้อหานั้นไปพร้อม ๆ กัน
4. ตัวชี้วัดและเครื่องมือ – วิธีลดอัตราตีกลับ
คุณสามารถดูข้อมูลบางอย่างที่จะบอกคุณได้ ว่าผู้ใช้อยู่ในไซต์ของคุณนานแค่ไหน และไปที่ใด ซึ่งจะ บ่งบอกถึงการมีส่วนร่วม

โปรดจำไว้ว่า ยิ่งพวกเขาอยู่ในเว็บไซต์ของคุณนานเท่าไร พวกเขาก็ ยิ่งมีโอกาสมากขึ้น ที่พวกเขาจะได้รับข้อมูลที่เป็นประโยชน์ซึ่งพวกเขาต้องการและคลิก เลื่อน หรือโต้ตอบกับองค์ประกอบบางอย่างในเว็บไซต์ของคุณ
อัตราตีกลับ
ตัวบ่งชี้หนึ่งที่จะช่วยกำหนดว่าผู้ใช้มีส่วนร่วมบนเว็บไซต์ของคุณหรือไม่ คือสิ่งที่เรียกว่า “ อัตราตีกลับ ” ใน Google Analytics หากผู้ใช้ ไม่เด้งออก จากไซต์ของคุณอย่างรวดเร็ว นั่นเป็น ข่าวดี หากข้อมูลแสดงอัตราตีกลับสูง แสดงว่าข้อมูลเหล่านั้นหลุดออกจากไซต์ของคุณอย่างรวดเร็ว พวกเขาไม่มีเหตุผลที่จะอยู่และดมกลิ่นกุหลาบ
มี วิธีง่ายๆ ในการลดอัตราตีกลับ และทำให้ผู้ใช้เว็บไซต์มีส่วนร่วมกับเนื้อหาของคุณมากขึ้น Neil Patel ได้รวบรวมวิดีโอที่มีประโยชน์และใช้งานได้จริงไว้ด้านบน ซึ่งจะสร้างความแตกต่างในการลดอัตราตีกลับของคุณ
การทำแผนที่ความร้อน
หากผู้ใช้ไม่ได้ตีกลับจากไซต์ของคุณและมีส่วนร่วม ถือว่าเยี่ยมมาก แต่ ถ้าคุณไม่ได้รับผลลัพธ์ที่ต้องการ (เช่น การขาย การสมัคร การดาวน์โหลด ฯลฯ) คำถามต่อไปก็คือการค้นหา ว่าคืออะไร พวกเขาทำจริงเหรอ?
ที่นี่คุณสามารถเริ่มเจาะลึกลงไปในเครื่องมือต่างๆ เช่น HotJar ซึ่งเป็นแผนที่ความหนาแน่นของเว็บไซต์ นี่เป็นเครื่องมือที่จะแสดง พฤติกรรมของผู้ใช้จริง คุณสามารถมองเห็นได้ว่าพวกเขากำลังเคลื่อนที่ไปที่ใดและคลิกมากที่สุด
สิ่งนี้มีประโยชน์ในการพิจารณาว่าจะ ปรับปรุงการมีส่วนร่วมของผู้ใช้หรือขาดมันได้อย่างไร โดยการเรียนรู้ ส่วนต่างๆ ที่ได้รับการมีส่วนร่วมมากที่สุดด้วยตัวบ่งชี้ความร้อน จุดร้อน แสดงให้เห็นว่าผู้ใช้ส่วนใหญ่จะไปที่ใด พื้นที่เย็นแสดงการมีส่วนร่วมเพียงเล็กน้อย
หากคุณอยู่บนแพลตฟอร์มการจัดการเนื้อหา WordPress เครื่องมือสร้างเว็บไซต์ยอดนิยมที่เรียกว่า Elementor ได้รวบรวมการเปรียบเทียบปลั๊กอินแผนที่ความหนาแน่นของ WordPress เพื่อดูว่ามีตัวเลือกใดบ้าง
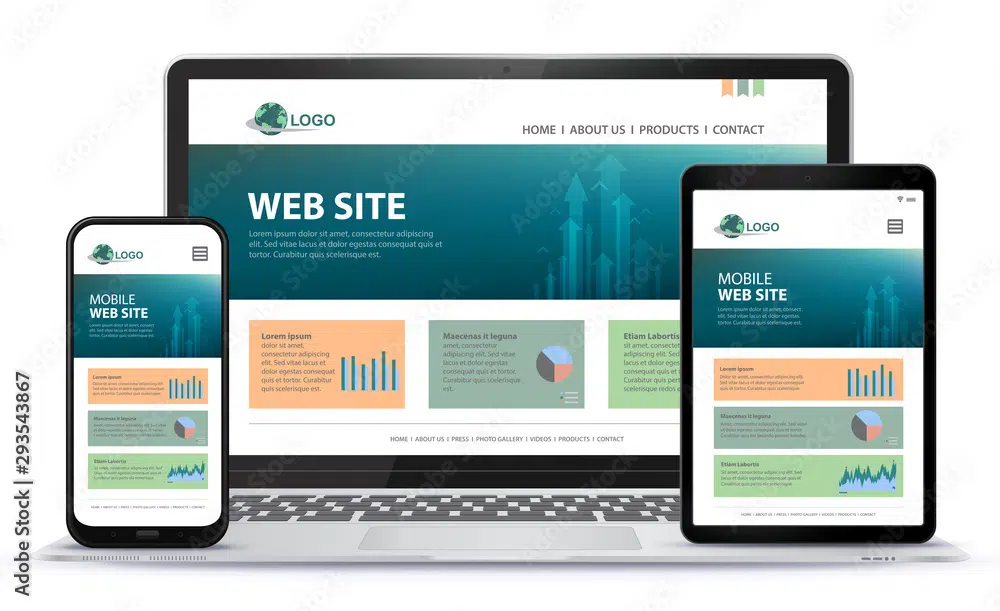
5. ตรวจสอบให้แน่ใจว่าไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่
(ชอบภาพนี้ไหม ดาวน์โหลดฟรีและอีก 10 ไลค์ที่ Adobe Stock)
เพื่อปรับปรุงการมีส่วนร่วมของผู้ใช้บนเว็บไซต์ของคุณ องค์ประกอบต่อไปมีความสำคัญมาก
การออกแบบเว็บไซต์ในปัจจุบัน จำเป็นต้องเป็นมิตรกับอุปกรณ์เคลื่อนที่ เพื่อแข่งขัน ท้ายที่สุดแล้ว การค้นหาส่วนใหญ่ในปัจจุบันดำเนินการบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป ไซต์ที่ตอบสนองและเหมาะกับอุปกรณ์เคลื่อนที่สามารถเข้าถึงได้ง่ายจากอุปกรณ์หรือหน้าจอทุกขนาด ทำให้ผู้ใช้ไปยัง ส่วนต่างๆ ในหน้าของคุณได้ง่าย หากไม่มีไซต์ที่พร้อมสำหรับมือถือ คุณอาจสูญเสียผู้อ่านส่วนใหญ่ไปได้อย่างง่ายดาย
หลายคนไม่ทราบว่าการ ออกแบบที่ตอบสนองก็เป็นปัจจัยอันดับ เช่นกัน อย่ามองข้ามข้อความธรรมดาบนเว็บไซต์ของ Google: “การออกแบบที่ตอบสนองคือรูปแบบการออกแบบที่ Google แนะนำ”
ระบบการจัดอันดับอุปกรณ์เคลื่อนที่ของ Google ซึ่งเรียกว่า Mobilegeddon เป็นตัวอย่างที่ชัดเจนของเรื่องนี้ ในปี 2015 ยักษ์ใหญ่ด้านเสิร์ชเอ็นจิ้นได้คิดค้นอัลกอริทึม ขึ้นมาใหม่เพื่อสนับสนุนกลยุทธ์ที่เหมาะกับอุปกรณ์พกพาซึ่ง ออกแบบมาเพื่อเพิ่มหน้าที่เหมาะกับอุปกรณ์พกพาในอัลกอริธึม
ในขณะเดียวกัน ทีมของ Google ยังได้พัฒนาเครื่องมือทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ ซึ่งผู้ใช้สามารถ ทดสอบความเหมาะกับอุปกรณ์เคลื่อนที่ ของเว็บไซต์ของตนเองได้อย่างง่ายดาย เครื่องมือการเรียนรู้นี้จะช่วยให้คุณทราบถึงการเปลี่ยนแปลงที่จำเป็นที่คุณต้องทำ ซึ่งไม่เพียงแต่จะปรับปรุงความสามารถในการเคลื่อนที่ของเว็บไซต์ของคุณเท่านั้น แต่ยัง ปรับปรุงการมีส่วนร่วม ของผู้ใช้ในท้ายที่สุด
ในขณะที่ Google อยู่ในขั้นตอนของการผลักดันอัลกอริธึมสำหรับมือถือ การศึกษาอื่นจาก Appticles ได้ดำเนินการในช่วงก่อนการจ้างงานเพื่อดูว่าไซต์ที่ไม่ใช่มือถือจะเป็นอย่างไรเมื่อเปิดตัว: พวกเขาพบว่า 4 ใน 10 เว็บไซต์ จะได้รับผลกระทบในทางลบจากการเปิดตัว ของอัลกอริธึมที่เหมาะกับอุปกรณ์พกพา
หลายคนจับตาดูได้อย่างรวดเร็ว: ภายในแปดเดือน 25% ของไซต์ที่ไม่เหมาะกับอุปกรณ์เคลื่อนที่ได้ทำการเปลี่ยนแปลง ธุรกิจอีคอมเมิร์ซสามารถปรับเปลี่ยนเว็บไซต์ของตนได้รวดเร็วที่สุด และวันนี้ การออกแบบอุปกรณ์เคลื่อนที่ที่ตอบสนองได้รวดเร็วมีความสำคัญมากกว่าที่เคย
>>> หมายเหตุบรรณาธิการ <<<
หากธีมเว็บไซต์ปัจจุบันและ CMS (ระบบจัดการเนื้อหา) ของคุณไม่ก้าวหน้าทางเทคโนโลยีและมอบความสามารถบนมือถือให้กับคุณ ก็ถึงเวลาที่จะทำการเปลี่ยนแปลงครั้งใหญ่
ด้านล่างนี้คือรายชื่อผู้สร้างเว็บไซต์ที่พร้อมและสามารถช่วยนำเว็บไซต์ของคุณไปสู่อีกระดับของเทคโนโลยีที่ทันสมัย โดยเฉพาะอย่างยิ่งเมื่อพูดถึงเทคโนโลยีเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่และตอบสนอง
แพลตฟอร์มการสร้างเว็บไซต์แบบครบวงจร:
- Wix
- WebFlow
- BigCommerce
ทรัพยากรการสร้างเว็บไซต์ WordPress:
- Divi
- Elementor
6. รวมระเบียบวิธี Gamification
(ชอบภาพนี้ไหม ดาวน์โหลดฟรีและอีก 10 ไลค์ที่ Adobe Stock)
เราสามารถเรียนรู้มากมายจากวิดีโอเกมเกี่ยวกับการออกแบบ แต่คุณรู้หรือไม่ว่าเราสามารถ ปรับปรุงการออกแบบและการมีส่วนร่วมของเรา ด้วยการผสมผสานองค์ประกอบหลักของวิดีโอเกมเข้าด้วยกัน
Gamification เป็นเทคนิคที่นักพัฒนาเว็บและมือถือ ใช้องค์ประกอบที่พบได้ทั่วไปในเกม กับความคิดริเริ่มที่ไม่ใช่เกม นี่คือกลยุทธ์ที่พบในเทคนิคทางการตลาดมากมายในปัจจุบัน
คุณสามารถใช้เทคนิค gamification ได้หลายวิธี สิ่งใดก็ตามที่ เกี่ยวข้องกับการโต้ตอบในระดับหนึ่ง สามารถเรียกได้ว่าเป็นเกม สำหรับเจตนาและวัตถุประสงค์ทั้งหมดเมื่อพูดถึงการออกแบบ คุณสามารถบรรลุสิ่งนี้ได้ด้วย:
- มินิเกม
- แบบทดสอบ
- การแข่งขันออนไลน์
- แจกของ
เหตุผลส่วนหนึ่งที่ว่าทำไมเกมมิฟิเคชั่นจึงเป็นที่นิยมมากขึ้นเรื่อยๆ ก็คือมันสร้างวิธีที่ง่ายและเป็นธรรมชาติในการส่งเสริมการมีส่วนร่วม เมื่อคุณเพิ่มองค์ประกอบเกมในบริบทที่ไม่ใช่เกม คุณจะสามารถใช้ประโยชน์ จากระดับความสนใจที่เพิ่มขึ้นได้
7. เริ่มบล็อกและสนับสนุนให้ผู้ใช้แสดงความคิดเห็น
(ชอบภาพนี้ไหม ดาวน์โหลดฟรีและอีก 10 ไลค์ที่ Adobe Stock)
เนื้อหาเป็นหนึ่งใน วิธีที่ดีที่สุดในการเชื่อมต่อกับผู้อ่านของคุณ และไม่ว่าเหตุผลที่พวกเขามาที่เว็บไซต์ของคุณตั้งแต่แรก มีโอกาสมีเนื้อหาที่จะดึงดูดพวกเขา
ตัวอย่างเช่น หากคุณเป็นเจ้าของธุรกิจการตลาด บล็อกที่มีประโยชน์ซึ่งเผยแพร่ทุกอย่างเกี่ยวกับการตลาดจะน่าสนใจสำหรับทุกคนที่จ้างเอเจนซี่ทางการตลาด
บล็อกเป็นวิธีที่ดีในการเชื่อมต่อกับผู้ใช้ วิธีหนึ่งคือเปิดใช้งานส่วนความคิดเห็น คนชอบแบ่งปันสิ่งที่พวกเขาได้เรียนรู้ ชอบ และไม่ชอบเกี่ยวกับโพสต์ของคุณ ทั้งหมดนี้เป็นส่วนหนึ่งของกระบวนการมีส่วนร่วมกับผู้ใช้ ขอให้ผู้ใช้แสดงความคิดเห็นและแชร์โพสต์
พูดถึงโปรดสละเวลาสักครู่เพื่อแสดงความคิดเห็นด้านล่างและแชร์โพสต์นี้ – ขอบคุณ!
บล็อกไม่เพียงเป็นแหล่งข้อมูลที่น่าทึ่งสำหรับการเชื่อมต่อกับผู้อ่าน แต่ยัง มีประโยชน์สำหรับ เครื่องมือค้นหา และจากข้อมูลของ Content Marketing Institute ธุรกิจที่มีบล็อกได้รับโอกาสในการขายมากกว่าธุรกิจที่ไม่มีบล็อกถึง 126%
จากการสำรวจล่าสุดของบล็อกเกอร์ 1067 คนในปี 2564 OrbitMedia พบว่าการเขียนบล็อกยังคงมีประสิทธิภาพมาก แต่ก็เหมือนกับทรัพย์สินที่มีค่าอื่นๆ บล็อกเกอร์ก็จะมีความท้าทายเช่นกัน โดยรวมแล้ว 77% รายงานว่าบล็อกยังคงให้ผลลัพธ์
นึกถึงตลาดเป้าหมายของคุณและ สิ่งที่พวกเขาสนใจมากที่สุด คุณสามารถดูบล็อกชั้นนำในอุตสาหกรรมของคุณเพื่อหาแรงบันดาลใจ คุณควรผสมผสานองค์ประกอบของโพสต์บล็อกของคุณ เพิ่มรูปภาพ วิดีโอ โพล แบบทดสอบ อินโฟกราฟิก และองค์ประกอบอื่นๆ หากเป็นไปได้
8. ตรวจสอบความเร็วเว็บไซต์ของคุณ – สำคัญสำหรับผู้ใช้ & SEO
(ชอบภาพนี้ไหม ดาวน์โหลดฟรีและอีก 10 ไลค์ที่ Adobe Stock)
แง่มุมที่น่าผิดหวังที่สุดประการหนึ่งของประสบการณ์ของผู้ใช้คือการเข้าถึงเว็บไซต์เพียงเพื่อจะพบว่าเสียเวลาไปเปล่าๆ คุณอาจไม่รู้ตัว แต่ ความเร็วมี บทบาท สำคัญต่อการมีส่วนร่วมมากกว่าที่คุณคิด จากข้อมูลของ Google ไซต์ที่โหลดภายในห้าวินาที จะมีเซสชันผู้ใช้นานกว่าไซต์ที่ไม่โหลด 70%
และจากการศึกษาอื่น ๆ พบว่าการหน่วงเวลาขั้นต่ำ 100 มิลลิวินาทีอาจทำให้อัตราการสนทนาลดลง 7% อย่างที่คุณเห็น คุณไม่สามารถละเลยความเร็ว ได้
ด้วยเหตุผลเหล่านี้ เสิร์ชเอ็นจิ้นจะให้รางวัลแก่เว็บไซต์ที่โหลดเร็วขึ้น อีกด้านหนึ่งของเหรียญนี้ มีข้อบ่งชี้ว่าเสิร์ชเอ็นจิ้นอย่าง Google จะลงโทษเว็บไซต์ที่โหลดช้า การเรียนรู้วิธีทำให้ไซต์ของคุณโหลดเร็วนั้นคุ้มค่า ต่อไปนี้คือการเปลี่ยนแปลงเล็กๆ น้อยๆ ที่จะเริ่มทำ:
ใช้เครื่องมือความเร็วเว็บไซต์ฟรีเพื่อ ทำความเข้าใจ ว่าเว็บไซต์ของคุณมีจุดยืนอย่างไร เครื่องมือฟรีเหล่านี้จะช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่คุณทำได้เพื่อปรับปรุงความเร็วและปรับปรุงการมีส่วนร่วมของผู้ใช้ในท้ายที่สุด
บทสรุป
เมื่อพูดถึง การรักษาผู้ใช้เว็บไซต์ของคุณให้มีส่วนร่วม ไม่ได้เป็นเพียงรายการองค์ประกอบการออกแบบที่สมบูรณ์เท่านั้น อย่างไรก็ตามมันก็ลงมาให้คุณเช่นกัน ผู้คนติดตามผู้คนและต้องการมีส่วนร่วมกับผู้คน เมื่อคุณนำเสนอเนื้อหาที่มีคุณภาพอย่างแท้จริงซึ่งสะท้อนถึงสไตล์และบุคลิกภาพของคุณ สิ่งนี้จะดึงดูดผู้ใช้เว็บไซต์ของคุณและ ช่วยสร้างการมีส่วนร่วม
การ ผสมผสานระหว่าง การใช้บุคลิกภาพของคุณ การใช้เคล็ดลับด้านบน และการเขียนเนื้อหาเพื่อเอาใจบอทของเครื่องมือค้นหา จะ ช่วยปรับปรุง การมีส่วนร่วมของผู้ใช้ทั้งที่เป็นมนุษย์และบอทบนเว็บไซต์ของคุณอย่างแน่นอน
สู่ความสำเร็จของคุณ!