วิธีการออกแบบเว็บเพจที่ขับเคลื่อนลูกค้าเป้าหมายและการขาย
เผยแพร่แล้ว: 2020-10-07การสร้างเว็บไซต์ค่อนข้างง่าย อย่างไรก็ตาม การรับการเข้าชมที่เกี่ยวข้องไปยังเว็บไซต์นั้นอาจทำให้ต้องเสียเงิน เวลา และความพยายามอย่างมาก – โดยปกติแล้วจะต้องใช้ทั้งสามอย่างรวมกัน!
เมื่อคุณสร้างแหล่งที่มาของการเข้าชมเว็บไซต์ของคุณแล้ว สิ่งสำคัญคือต้องปรับประสบการณ์ผู้ใช้ (UX) ให้เหมาะสม ไม่เช่นนั้นผู้เยี่ยมชมจะออกจากเว็บไซต์ของคุณทันที ตัวอย่างเช่น หากไซต์ของคุณใช้เวลาในการโหลดมากกว่า 3 วินาที คุณจะสูญเสียการเข้าชมจำนวนมากก่อนที่ไซต์จะได้รับการแก้ไข
การวิเคราะห์พฤติกรรมของการเข้าชมนั้นและการทำการทดลองเพื่อปรับปรุงจำนวนลูกค้าเป้าหมายและการขายที่เว็บไซต์สร้างขึ้นในอดีตนั้นเป็นความคิดภายหลัง ด้วยต้นทุนต่อคลิกหรือผู้เยี่ยมชมโฆษณาออนไลน์โดยทั่วไปจะเพิ่มขึ้นทุกปีในทุกแพลตฟอร์ม การเพิ่มประสิทธิภาพอัตราการแปลง (CRO) มีความสำคัญมากขึ้น
การเพิ่มประสิทธิภาพกลไกค้นหาด้วย กลายเป็นเรื่องยากขึ้นเรื่อยๆ เมื่อ Google Ads ครอบครองพื้นที่หน้าผลลัพธ์ของเครื่องมือค้นหามากขึ้นเรื่อยๆ ไม่มีการชนะอย่างรวดเร็วด้วยการสร้างการเข้าชม ดังนั้นคุณจึงควรทราบวิธีการแปลงผู้ที่มาที่ไซต์ของคุณให้ดีขึ้น!
สิ่งสำคัญคือต้องทดสอบประสิทธิภาพของหน้า Landing Page โดยใช้ซอฟต์แวร์ เช่น Google Optimize, VWO และ/หรือ Hotjar อย่างไรก็ตาม เพื่อให้การทดสอบของคุณให้ข้อมูลที่มีความหมาย คุณจะต้องสร้างการเข้าชมจำนวนมากด้วย ไม่ว่าคุณจะมีการเข้าชมจำนวนมากหรือไม่ก็ตาม ก็ยังดีที่จะรู้หลักการพื้นฐานบางประการเกี่ยวกับการออกแบบเว็บและอัตราการแปลง
ใช้การนำเสนอคุณค่าในหัวข้อข่าว
ตาม Neil Patel คุณควรใส่คุณค่าของคุณไว้ในพาดหัว คุณค่านำเสนอสรุปคุณค่าที่ผลิตภัณฑ์หรือบริการของคุณสามารถนำเสนอได้ ตัวอย่างเช่น Slack ใช้ข้อเสนอว่า "ทำงานอย่างมีประสิทธิผลมากขึ้นโดยใช้ความพยายามน้อยลง" ในขณะที่ MailChimp ใช้ข้อเสนอว่า "ส่งอีเมลที่ดีกว่า" ทำให้สั้นและตรงประเด็นไม่เกิน 9 คำ
อาจมีข้อขัดแย้งระหว่าง SEO และ CRO ผู้เชี่ยวชาญด้าน SEO ด้านเทคนิคจะบอกคุณอย่างไม่ต้องสงสัยให้ใส่คำหลักหรือข้อความค้นหาในส่วนหัวหลัก (หรือแท็ก <h1 >) ซึ่งอาจเป็นไปได้หรือเป็นไปไม่ได้กับข้อเสนอคุณค่าที่คุณเลือก ใช้พาดหัวที่รวมทั้งสองอย่างเข้าด้วยกัน ถ้าเป็นไปได้ หรือสร้างหน้า Landing Page เฉพาะ (เช่น หน้าเว็บแยกกัน) สำหรับแหล่งที่มาของการเข้าชมต่างๆ คุณอาจออกแบบหน้าเว็บเฉพาะ ตัวอย่างเช่น สำหรับการเข้าชมทั่วไปของ Google ที่มีคำหลักในบรรทัดแรก และอีกหน้าหนึ่งสำหรับรูปแบบการเข้าชมที่เสียค่าใช้จ่ายทั้งหมดโดยมีค่านำเสนอในบรรทัดแรก
สรุปคุณสมบัติและประโยชน์
ใช้พาดหัวเพื่อดึงดูดความสนใจของผู้ใช้ จากนั้นจึงใช้รูปภาพที่เกี่ยวข้องและมีคุณภาพสูงซึ่งจะคอยดึงดูดความสนใจของผู้ใช้ต่อไป ควรใช้รูปแบบสัญลักษณ์แสดงหัวข้อย่อย สรุปคุณลักษณะและประโยชน์ของสิ่งที่คุณขาย ประโยชน์เป็นกุญแจสำคัญตามกูรูด้านการตลาด Simon Sinek
“คนไม่ได้ซื้อสิ่งที่คุณทำ แต่ผู้คนซื้อเพื่อเหตุผลที่คุณทำ”

ตัวอย่างเช่น Moneypenny เสนอบริการรับสายสำหรับตัวแทนอสังหาริมทรัพย์ – “ทำไม” และ “ผลประโยชน์” ที่สามารถเน้นในสำเนาอาจเป็น:
- ไม่พลาดการติดต่อทางธุรกิจอีกต่อไป
- ลดการรบกวนที่ไม่จำเป็นและปรับปรุงการโฟกัส
- ผ่อนคลาย - เรามีบริการโทรศัพท์ให้คุณ
- พนักงานต้อนรับเสมือนโดยเฉพาะ
- ทดลองใช้งานฟรี
แม้ว่าทั้งคุณลักษณะและประโยชน์จะมีความสำคัญและควรสื่อสารในสำเนาหน้าเว็บของคุณ – ประโยชน์หรือ “สาเหตุ” นั้นสร้างแรงบันดาลใจมากกว่า ตามที่ Simon Sinek กล่าว ความสามารถของ Apple ในการสื่อสาร "ทำไม" ก่อน "อย่างไร" และ "อะไร" ที่ทำให้พวกเขาประสบความสำเร็จอย่างมาก ค้นหาว่ากลุ่มเป้าหมายของคุณมีปัญหาอะไร โดยดูจากข้อความค้นหา บทวิจารณ์ผลิตภัณฑ์ ฟอรัม Reddit ฯลฯ จากนั้นใช้วิธีแก้ปัญหาเหล่านี้เป็น "สาเหตุ" ของคุณ

ใช้ Single Clear Call to Action (CTA) และสัญญาณความน่าเชื่อถือ

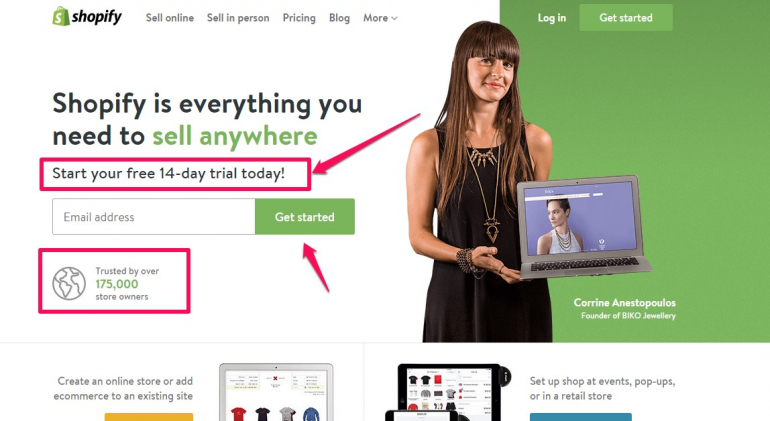
ภาพด้านบนนำมาจากการออกแบบหน้าแรกของ Shopify ซึ่งใช้เป็นตัวอย่างการรวม CTA & 'การพิสูจน์ทางสังคม' ที่ยอดเยี่ยมในบล็อกของ Neil Patel
สิ่งสำคัญคือต้องแนะนำผู้ใช้ผ่านแต่ละขั้นตอนของกระบวนการซื้อ ด้วยการให้การทดลองใช้ฟรี พร้อมคำกระตุ้นการตัดสินใจที่ชัดเจน ควบคู่ไปกับหลักฐานทางสังคม เช่น คะแนนรีวิว หรือในตัวอย่างข้างต้น “ได้รับความไว้วางใจจากเจ้าของร้านค้ากว่า 175,00 ราย” – คุณกำลังสร้างความมั่นใจให้กับผู้ใช้และเชิญชวนให้พวกเขาเริ่มต้นโดยไม่ต้อง ความเสี่ยงใดๆ ในการทำให้ CTA มีประสิทธิภาพมากขึ้น คุณยังสามารถสรุปได้ว่า “ไม่จำเป็นต้องมีรายละเอียดการชำระเงิน – ขั้นตอนการตั้งค่าที่ง่ายและรวดเร็ว” เพื่อสร้างความมั่นใจให้ผู้ใช้ว่าพวกเขาจะไม่ต้องมอบข้อมูลที่ละเอียดอ่อนใดๆ ในตอนนี้ และจะไม่เป็นเช่นนั้น ความเจ็บปวดในการเริ่มต้น
ลองนึกถึงสิ่งที่อาจทำให้ผู้ใช้ไม่สามารถทำ Conversion ได้ สร้างความมั่นใจให้พวกเขา และทำให้การเริ่มต้นใช้งานได้ง่ายที่สุด สุดท้าย เชิญพวกเขาให้เริ่มต้นใช้งานด้วยปุ่ม CTA ที่ชัดเจน ทำให้ผู้คนรู้สึกสบายใจเมื่อเชิญพวกเขาให้ดำเนินการในกระบวนการซื้อ บทวิจารณ์ให้ 'หลักฐานทางสังคม':
“การพิสูจน์ทางสังคม คำที่ Robert Cialdini บัญญัติไว้ในหนังสือ Influence ปี 1984 ของเขา เป็นที่รู้จักกันว่าเป็นอิทธิพลทางสังคมที่ให้ข้อมูล อธิบายปรากฏการณ์ทางจิตวิทยาและสังคมที่ผู้คนลอกเลียนแบบการกระทำของผู้อื่นเพื่อพยายามทำพฤติกรรมในสถานการณ์ที่กำหนด” แหล่งอ้างอิง
โดยเฉพาะอย่างยิ่งเมื่อมีการโฮสต์รีวิวบน/เกี่ยวข้องกับบุคคลที่สามที่มีชื่อเสียง เช่น Trustpilot
การเล่าเรื่องไม่ได้มีไว้สำหรับเด็กเท่านั้น
เรื่องราวที่ดีมีคุณธรรม ขับเคลื่อนอารมณ์ ตัวละคร และฉากเปิด
คุณธรรมของเรื่อง – คือเหตุผลที่คนควรซื้อจากคุณ
อารมณ์ - เรื่องราวของคุณควรดึงดูดส่วนอารมณ์ของสมอง (ระบบลิมบิก) ด้วย "ทำไม" ภาพคือสิ่งที่ผู้ใช้มักจะเห็น & 'ลงทะเบียน' เป็นอันดับแรก สิ่งนี้สื่อถึงอารมณ์อะไร? ความสุข ผ่อนคลาย ตื่นเต้น สนุก? หากคุณกำลังขายบริการทางธุรกิจที่มีจุดมุ่งหมายเพื่อทำให้ชีวิตง่ายขึ้น คุณอาจต้องการแสดงถึงการผ่อนคลาย/ความสงบหรือประสิทธิภาพการทำงาน
ตัวละคร – พนักงาน เจ้าของ และผู้ใช้เว็บไซต์ – ผู้ใช้สามารถเห็นตัวเองในเรื่องหรือไม่?
ฉากเปิด – ดึงดูดความสนใจของผู้ใช้และดึงดูดพวกเขาด้วยหัวข้อข่าวและภาพ
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการเล่าเรื่อง โปรดดูวิดีโอ Youtube ที่ยอดเยี่ยมนี้จาก Elementor Website Builder
