วิธีออกแบบเว็บไซต์ที่สอดคล้องกับ ADA สำหรับลูกค้าของคุณ (และหลีกเลี่ยงการฝ่าฝืนกฎหมาย)
เผยแพร่แล้ว: 2019-10-24ในฐานะหน่วยงานออกแบบเว็บไซต์ คุณมีหน้าที่รับผิดชอบอย่างเต็มที่ในการสร้างเว็บไซต์ให้กับลูกค้าของคุณ คุณเคยสงสัยหรือไม่ว่าจะเกิดอะไรขึ้นหากคุณออกแบบเว็บไซต์ที่ไม่สอดคล้องกับ ADA?
ADA ย่อมาจาก American with Disabilities Act เป็นกฎหมายว่าด้วยสิทธิพลเมืองที่ผ่านในปี 1990 เพื่อให้แน่ใจว่าคนพิการมีสิทธิและโอกาสเช่นเดียวกับคนอื่นๆ
ในปี 2018 มีคดีฟ้องร้องประมาณ 2,285 คดีในศาลรัฐบาลกลางที่เกี่ยวข้องกับการปฏิบัติตาม ADA เหตุผลคือ:
- ขาดการเข้ารหัสที่ช่วยให้เว็บไซต์สามารถเข้าถึงได้ง่ายโดยโปรแกรมอ่านหน้าจอ
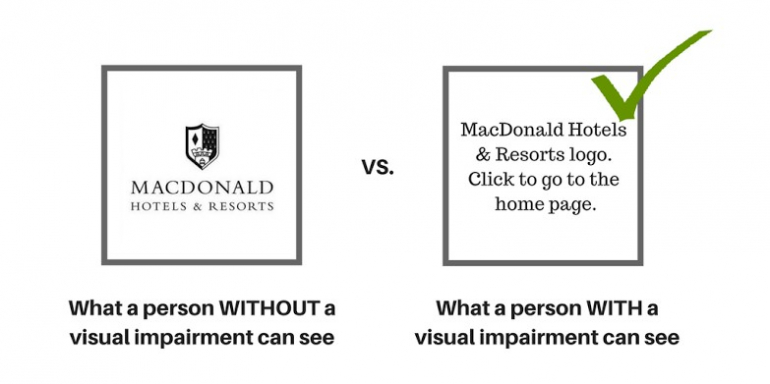
- ห้ามใช้แท็ก alt ของรูปภาพสำหรับผู้ใช้ที่มีความบกพร่องทางสายตาหรือผู้พิการทางสายตา
- ความยากลำบากในการเข้าถึงเว็บไซต์โดยใช้อุปกรณ์มือถือ

ทั้งธุรกิจขนาดเล็กและขนาดใหญ่ได้รับผลกระทบจากคดีความดังกล่าวซึ่งส่งผลให้ธุรกิจต้องจ่ายค่าปรับจำนวนมากให้กับผู้เรียกร้อง
ADA ส่งผลต่อธุรกิจออกแบบเว็บของคุณอย่างไร?
ตอนนี้ คุณจะสงสัยว่าสิ่งนี้ทำให้บริษัทออกแบบเว็บของคุณแตกต่างกันอย่างไร คุณไม่ได้จ่ายค่าปรับ ใช่ไหม คุณผิด! การออกแบบเว็บไซต์ที่ไม่เป็นไปตามข้อกำหนดของ ADA จะส่งผลต่อธุรกิจของคุณในหลายวิธี:
1- คุณจะสูญเสียลูกค้าที่มีอยู่ของคุณเพราะหากพวกเขาคนใดต้องเผชิญกับคดีที่เกี่ยวข้องกับ ADA พวกเขาจะย้ายไปที่บริษัทที่เชี่ยวชาญในการสร้างเว็บไซต์ที่สอดคล้องกับ ADA สัญญาการบำรุงรักษาการออกแบบเว็บของคุณจะถูกยกเลิกโดยที่ลูกค้าไม่ต้องคิดซ้ำสองถึงการตัดสินใจของพวกเขา
2- คุณจะหยุดรับลูกค้าใหม่เพราะเมื่อมีผู้คนจำนวนมากขึ้นตระหนักถึงกฎหมายที่เกี่ยวข้องกับการปฏิบัติตาม ADA พวกเขาจะชอบทำงานกับบริษัทออกแบบเว็บที่ออกแบบเว็บไซต์ที่สอดคล้องกับ ADA อย่างมืออาชีพ เป็นมิตรกับผู้ใช้
3- คุณจะสูญเสียชื่อเสียงทางธุรกิจของคุณเพราะหากลูกค้าปัจจุบันของคุณถูกฟ้องเนื่องจากการไม่ปฏิบัติตาม ADA พวกเขาจะเริ่มพูดในแง่ลบเกี่ยวกับธุรกิจของคุณและชื่อเสียงทางธุรกิจของคุณจะถูกขัดขวาง
4- บริการออกแบบเว็บของคุณจะกลายเป็นเป้าหมายบนโซเชียลมีเดียเนื่องจากผู้คนกระตือรือร้นที่จะแบ่งปันเรื่องราวเชิงลบบนโปรไฟล์โซเชียลของพวกเขา หากเรื่องราวดังกล่าวแพร่กระจายออกไป ก็อาจส่งผลกระทบอย่างมากต่อธุรกิจของคุณ
5- หากคุณกำลังออกแบบเว็บไซต์ที่ไม่สอดคล้องกับ ADA แสดงว่าคุณกำลังฝ่าฝืนกฎหมาย คุณอาจต้องเป็นตัวแทนของธุรกิจของคุณในศาลรัฐบาลกลาง หากลูกค้าของผู้อ้างสิทธิ์คนใดของคุณฟ้องบริษัทของคุณเกี่ยวกับการไม่ปฏิบัติตาม ADA
รายการตรวจสอบ ADA สำหรับบริษัทออกแบบเว็บไซต์
ในฐานะหน่วยงานออกแบบเว็บไซต์ คุณต้องปฏิบัติตามหลักเกณฑ์ของมาตรฐานการช่วยสำหรับการเข้าถึงเว็บทุกข้อเพื่อให้เว็บไซต์ของคุณเป็นไปตามข้อกำหนด ADA
แนวทางการเข้าถึงเนื้อหาเว็บ (WCAG) 2.1 ให้คำแนะนำที่หลากหลายเพื่อให้ทุกคนเข้าถึงเนื้อหาเว็บได้
ในบทความนี้ ผมจะแสดงรายการข้อกำหนดพื้นฐานที่บริษัทออกแบบเว็บไซต์ทุกแห่งควรปฏิบัติตาม เพื่อให้ลูกค้าส่วนใหญ่ของตนปลอดภัยจากคดีความที่เกี่ยวข้องกับการเข้าถึงเว็บ:
การนำเสนอเว็บไซต์
1- ข้อความที่ชัดเจนและอธิบายสำหรับชื่อหน้า
2- ส่วนหัวทั้งหมดควรซ้อนกันอย่างเหมาะสม
3- ควรใช้สีอื่นแทนเพราะสีเพียงอย่างเดียวไม่สามารถสื่อความหมายได้
4- ล้างแบบฟอร์ม
5- ป้ายกำกับที่เหมือนกันสำหรับรูปภาพและองค์ประกอบ
6- รหัสสะอาด
ลักษณะเว็บไซต์
1- ผู้คนควรจะสามารถซูมได้ถึง 200% โดยไม่กระทบต่อความสามารถในการอ่าน
2- อัตราความคมชัดของสีของข้อความควรอยู่ที่ประมาณ 4.5:1
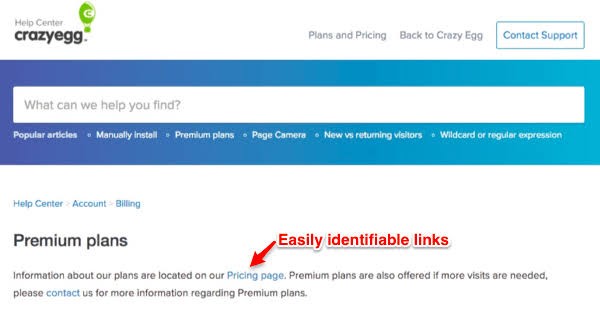
3- ลิงก์ข้อความควรระบุได้ง่าย


4- เลย์เอาต์และการนำทางควรสอดคล้องกัน
ทางเลือกของเนื้อหา
1- รูปภาพทั้งหมดบนเว็บไซต์ควรมีข้อความแสดงแทนคำอธิบาย
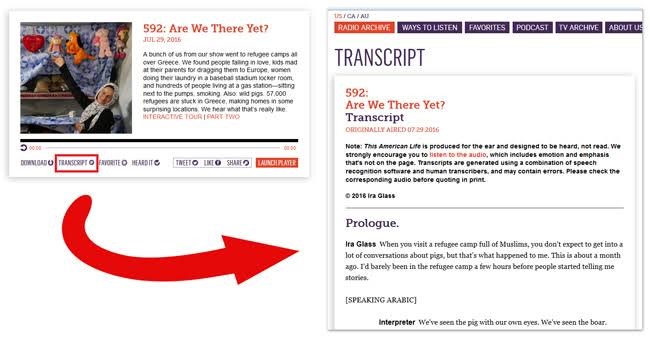
2- วิดีโอทั้งหมดควรมีการถอดเสียงเป็นข้อความและคำบรรยาย

3- ไม่ควรใช้รูปภาพเพื่อสื่อข้อความ
4- ข้อมูลแบบตารางควรแบ่งออกเป็นคอลัมน์ที่สามารถจัดการได้
5- เอกสารที่ไม่เกี่ยวข้องทั้งหมดต้องเป็นไปตามแนวทางการเข้าถึงพื้นฐาน
การควบคุมผู้ใช้
1- ไม่มีป๊อปอัปอัตโนมัติหรือเสียง/วิดีโอ
2- ไม่มีส่วนใดของเว็บไซต์ที่ควรเปลี่ยนแปลงโดยไม่คาดคิด
3- การอัปเดตอัตโนมัติควรมีตัวเลือกให้หยุดชั่วคราว
4- การส่งที่สำคัญทั้งหมดเช่นข้อมูลบัญชีธนาคารควรมีตัวเลือกให้ตรวจสอบก่อนส่งขั้นสุดท้าย
5- ควรมีการจำกัดเวลาที่ปรับได้ถึง 8 เท่าของขีดจำกัดเดิมก่อนเริ่มการจำกัดเวลา
การใช้งานเว็บไซต์
1- ฟังก์ชั่นทั้งหมดของเว็บไซต์ควรเป็นคำที่เข้าถึงได้
2- ควรมีตัวบ่งชี้โฟกัสและข้ามการนำทางลิงก์
3- ควรมีฟังก์ชั่นการค้นหา
4- ควรมีลิงก์แผนผังเว็บไซต์ที่ใช้งานได้
5- ควรตั้งค่าภาษาเริ่มต้นสำหรับเว็บไซต์
วิธีที่เร็วกว่าและง่ายกว่าในการทำให้ทุกเว็บไซต์ของลูกค้าเข้าถึงได้
การทำให้เว็บไซต์ของลูกค้าของคุณสามารถเข้าถึงได้โดยเร็วที่สุดไม่ใช่เรื่องง่าย โดยเฉพาะถ้าคุณมีลูกค้าหลายราย นอกจากนี้ เว็บไซต์ใด ๆ ต้องผ่านการอัปเดตมากมาย และทุกครั้งที่คุณอัปเดตเว็บไซต์ คุณอาจฝ่าฝืนหลักเกณฑ์ WCAG 2.1 หากลูกค้าของคุณกำลังทำการเปลี่ยนแปลงด้วยตนเอง การปฏิบัติตามหลักเกณฑ์เหล่านั้นจะยิ่งยากขึ้นไปอีก
คุณไม่สามารถดำเนินการนี้ด้วยตนเองสำหรับลูกค้าแต่ละรายและทุกราย เนื่องจากการดำเนินการนี้จะต้องใช้ความพยายามอย่างมาก และทรัพยากรทั้งหมดของคุณจะถูกนำไปใช้เพื่อให้เว็บไซต์เป็นไปตามข้อกำหนดของ ADA
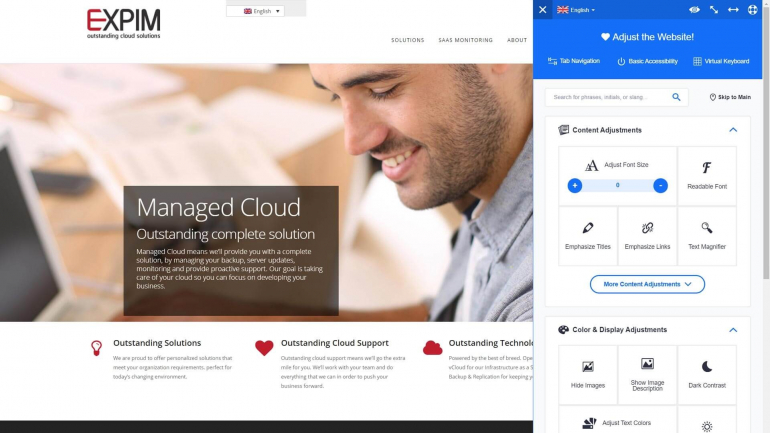
วิธีที่รวดเร็วและมีประสิทธิภาพในการร้องเรียน ADA เว็บไซต์ลูกค้าทั้งหมดของคุณคือการใช้โซลูชันอัตโนมัติ เช่น accessiBe ซอฟต์แวร์ที่ขับเคลื่อนด้วย AI นี้ทำการสแกนสถาปัตยกรรมเว็บไซต์ทั้งหมดและทำให้เข้าถึงได้และเป็นไปตามข้อกำหนดของ ADA โดยอัตโนมัติ
accessiBe ปรับใช้อินเทอร์เฟซตามที่แสดงในภาพหน้าจอด้านล่างซึ่งผู้พิการสามารถปรับหน้าจอตามข้อมูลที่ได้รับจากระบบ AI

มันทำการสแกนทุก ๆ 48 ชั่วโมง ดังนั้นการอัปเดตใด ๆ ในเว็บไซต์จะได้รับการจัดการโดยระบบโดยอัตโนมัติ ปัญญาประดิษฐ์และเทคโนโลยีแมชชีนเลิร์นนิงของ accessiBe ช่วยให้แน่ใจว่าเว็บไซต์ยังคงเป็นไปตามข้อกำหนดของ ADA ไม่ว่าลูกค้าของคุณจะโพสต์การอัปเดตไปยังเว็บไซต์ของตนมากเพียงใด
คำพูดสุดท้าย
ถ้าคุณไม่ต้องการให้ธุรกิจออกแบบเว็บของคุณเองหรือธุรกิจของลูกค้าของคุณถูกฟ้อง ให้เริ่มต้นทันที ทั้งธุรกิจขนาดเล็กและขนาดใหญ่ต่างก็ตกเป็นเป้าหมายของการไม่ปฏิบัติตามข้อกำหนดของ ADA อย่างง่ายดาย
ดังนั้นคุณต้องให้ความสำคัญกับปัญหานี้เป็นอย่างมาก รับผิดชอบโดยสมบูรณ์ในการร้องเรียน ADA ของคุณและเว็บไซต์ลูกค้าของคุณ สิ่งนี้จะช่วยให้คุณได้รับการแนะนำใหม่และทำให้ธุรกิจของคุณเติบโต
